Как сгруппировать слои в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Помимо предоставления многофункционального интерфейса для создания всех видов графики, Photoshop включает в себя функции организации, которые помогают улучшить наш рабочий процесс. Среди них — возможность организовывать слои в группы, что избавляет вашу панель «Слой» от беспорядка. Вот подробное руководство о том, как группировать слои в Photoshop для более упорядоченного и эффективного рабочего процесса.
Быстрая Навигация
- Как сгруппировать слои в фотошопе
- Использование сочетаний клавиш
- Использование меню слоя
- Использование контекстного меню
- Использование значка «Создать новую группу»
- Создание групп групп слоев
- Перемещение групп слоев в области документа Photoshop
- Разгруппировать слои
- Удаление группы слоев
- Причины формирования групп слоев
- Наиболее распространенные проблемы с группами слоев и их решения
- Группа слоев не будет сворачиваться
- Большое количество групп слоев увеличивает размер файла
- Заключение
Как сгруппировать слои в фотошопе
Если вы часто делаете Задачи Photoshop, включающие слишком много слоев, сгруппировав их, вы получите много преимуществ. Создавая группы, вы сможете классифицировать каждую часть иллюстрации для быстрого редактирования. Группы слоев сжимают вашу панель слоев, облегчая повторное редактирование для вас или любого другого человека, который может работать с изображением.
Создавая группы, вы сможете классифицировать каждую часть иллюстрации для быстрого редактирования. Группы слоев сжимают вашу панель слоев, облегчая повторное редактирование для вас или любого другого человека, который может работать с изображением.
В качестве примера предположим, что вы создаете флаер с отдельными элементами контента для заголовка и основной части. Вы можете создать отдельные группы для обоих разделов, содержащие слои каждого. Это очень поможет вам в процессе редактирования.
Следует иметь в виду, что вы можете создавать группы из слоев, расположенных в последовательном порядке на панели «Слой». Создание групп разбросанных слоев негативно повлияет на макет.
Использование сочетаний клавиш
Одним из самых быстрых способов сформировать группу слоев является сочетание клавиш CTRL/CMD+G. Все, что вам нужно сделать, это выделить слои и нажать это сочетание клавиш.
Выберите слои, нажав на первый слой, и, удерживая нажатой клавишу SHIFT, щелкните на последнем слое. Вы также можете нажать и удерживать CTRL (Windows) и CMD (Mac), щелкая слои, чтобы выбрать их. Если вы выбрали неправильный слой, щелкните по нему еще раз, чтобы отменить выбор.
Вы также можете нажать и удерживать CTRL (Windows) и CMD (Mac), щелкая слои, чтобы выбрать их. Если вы выбрали неправильный слой, щелкните по нему еще раз, чтобы отменить выбор.
Когда вы закончите с выбором, нажмите CTRL + G (или CMD + G, если вы используете Mac). Все выбранные слои будут сгруппированы.
Наименование группы
Вы не можете игнорировать решающий этап присвоения имени группе, если вы действительно хотите эффективно организуйте рабочий процесс Photoshop. Разверните группу на панели «Слой», щелкнув маленькую стрелку рядом с ней. Теперь дважды щелкните имя группы и введите новое имя.
Дайте группе имя, которое идентифицирует ее содержимое (добавьте номер, если вы планируете создавать подобные группы).
Использование меню слоя
Еще одну функцию группировки можно найти в меню «Слой» вверху. Выберите слои, используя любой из методов, упомянутых выше. Перейдите в меню «Слои» и нажмите «Группировать слои».
Использование контекстного меню
Второй способ создать группу — щелкнуть правой кнопкой мыши выбранные слои. Выберите любой из методов выделения, описанных выше, и щелкните правой кнопкой мыши слои. В раскрывающемся меню нажмите «Группировать из слоев».
Выберите любой из методов выделения, описанных выше, и щелкните правой кнопкой мыши слои. В раскрывающемся меню нажмите «Группировать из слоев».
Использование значка «Создать новую группу»
Простой способ сгруппировать слои — перетащить их на значок в нижней части панели «Слой». Выберите слои которые нужно сгруппировать. Удерживая нажатой клавишу ALT (Windows) или Option (на Mac), перетащите выбранные слои на значок «Создать новую группу» внизу.
Если щелкнуть этот значок без выбора каких-либо слоев, он образует пустую группу на панели слоев. Вы можете перетаскивать свои слои и помещать их в папку позже, но выбор слоев заранее и формирование группы — лучший способ создать организованные групповые папки.
Создание групп групп слоев
Photoshop позволяет нам создавать группы групп, что является преимуществом, когда вы имеете дело с сотнями слоев и подобных групп.
Например, вы можете поместить все группы слоев, присутствующие в правой части вашего изображения, в одну группу и назвать ее «Правосторонние группы контента». Таким образом, вам будет легко перемещаться по слоям определенной области.
Таким образом, вам будет легко перемещаться по слоям определенной области.
Все, что вам нужно сделать, это выбрать группы на панели слоев и щелкнуть значок меню в правой части панели слоев. Выберите опцию «Новая группа из слоев», и будет создана новая группа, содержащая выбранные вами группы.
Перемещение групп слоев в области документа Photoshop
Создание группы слоев дает вам возможность перемещать ее в области документа. Выбрав инструмент «Перемещение» на панели инструментов, вам нужно проверить параметр «Автоматический выбор» вверху. Выберите группу в настройках.
Теперь, когда вы выбираете группу слоев в области документа и пытаетесь переместить ее, все слои в группе будут перемещаться одновременно.
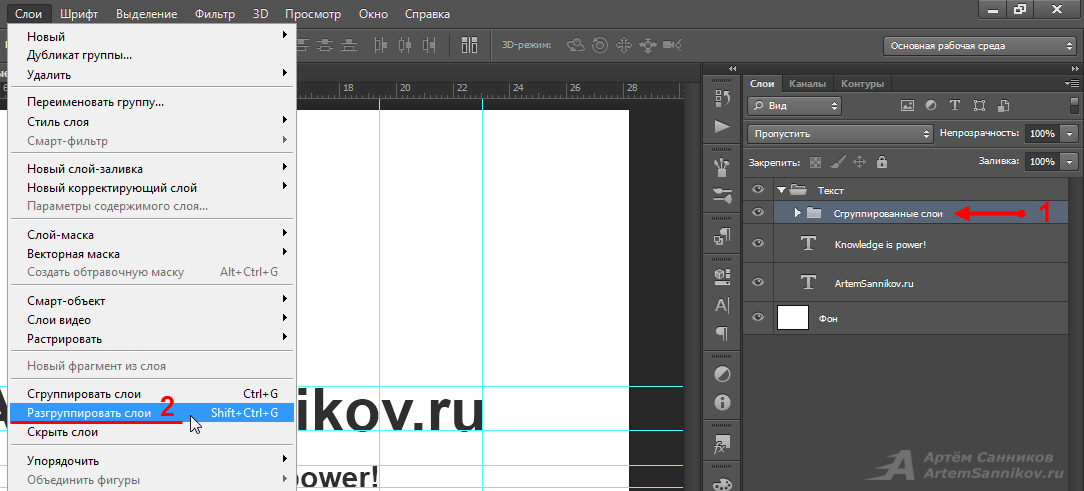
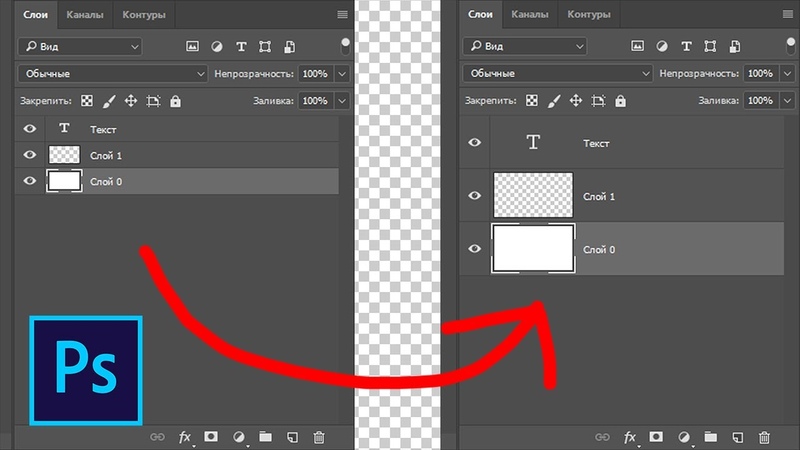
Разгруппировать слои
Если вы передумаете относительно группы слоев, вы всегда можете разгруппировать его. Используйте сочетание клавиш CTRL (Windows) или CMD (Mac) + SHIFT + G, чтобы разгруппировать выбранную группу слоев.
Кроме того, вы можете выбрать группу и перейти в меню «Слои». В раскрывающемся меню выберите параметр «Разгруппировать слои».
В раскрывающемся меню выберите параметр «Разгруппировать слои».
Удаление группы слоев
Если вы нажмете и удержите CTRL или CMD и перетащите группу в корзину ниже, ваша группа будет удалена. Однако ваши слои, которые сформировали группу, останутся нетронутыми, если вы не удалите их по отдельности.
Причины формирования групп слоев
Использование групп слоев в Photoshop имеет несколько преимуществ, которые расширяют его функциональность. Ниже мы изложили основные преимущества слоев.
- Формирование групп слоев позволяет легко включать или выключать видимость сразу нескольких слоев.
- Вы можете сформировать несколько слоев для редактирования изображения, сгруппировать их все и отключить его видимость, чтобы получить представление о своей работе до и после.
- Группы позволяют не загромождать и хорошо организовывать панель «Слой».
- Вы можете перемещать сразу все сгруппированные слои в области документа.
- Слой-маска может быть применена ко всем слоям в группе одновременно.

- Используя инструмент свободного преобразования, вы можете изменить размер и форму слоев в группе.
- Добавленные над группой корректирующие слои влияют на всю группу.
- Группировка слоев экономит ваше время и силы при редактировании отдельных элементов в сложном документе.
- Имена групп позволяют идентифицировать слои.
- Вы можете копировать группы слоев в другие документы, где требуется подобное редактирование.
Наиболее распространенные проблемы с группами слоев и их решения
Прежде чем мы закончим эту статью, мы хотели рассказать о некоторых наиболее распространенных проблемах, с которыми сталкиваются фотографы при работе с группами слоев, и о том, как их исправить.
Группа слоев не будет сворачиваться
Если у вас возникли проблемы со свертыванием группы слоев, попробуйте нажать CMD/CTRL и щелкнуть стрелку рядом с группой. Чтобы свернуть все группы на панели слоев в Windows, нажмите CTRL + ALT и щелкните стрелку рядом с группой. Для Mac OS нажмите CMD + Opt и щелкните значок «Развернуть/свернуть».
Чтобы свернуть все группы на панели слоев в Windows, нажмите CTRL + ALT и щелкните стрелку рядом с группой. Для Mac OS нажмите CMD + Opt и щелкните значок «Развернуть/свернуть».
Большое количество групп слоев увеличивает размер файла
Наличие большого количества групп может привести к увеличению размера файла. Чтобы уменьшить его, вы можете использовать опцию Flatten для объединить все группы и слои в один слой, который является вашим фоном.
Вы можете выбрать параметр «Свести слои» в меню «Слой». Изображение со сглаженными слоями имеет уменьшенный размер файла сохраняя при этом всю обработку, выполненную на изображении.
Заключение
Группы слоев очень полезны для организации вашего Рабочий процесс Adobe Photoshop. Он сохраняет вашу панель слоев аккуратной и свободной от беспорядка, а также позволяет легко редактировать несколько слоев одновременно. Вы можете легко создавать группы и управлять ими, используя методы, упомянутые в нашем руководстве, чтобы обеспечить скорость и гибкость при редактировании нескольких слоев.
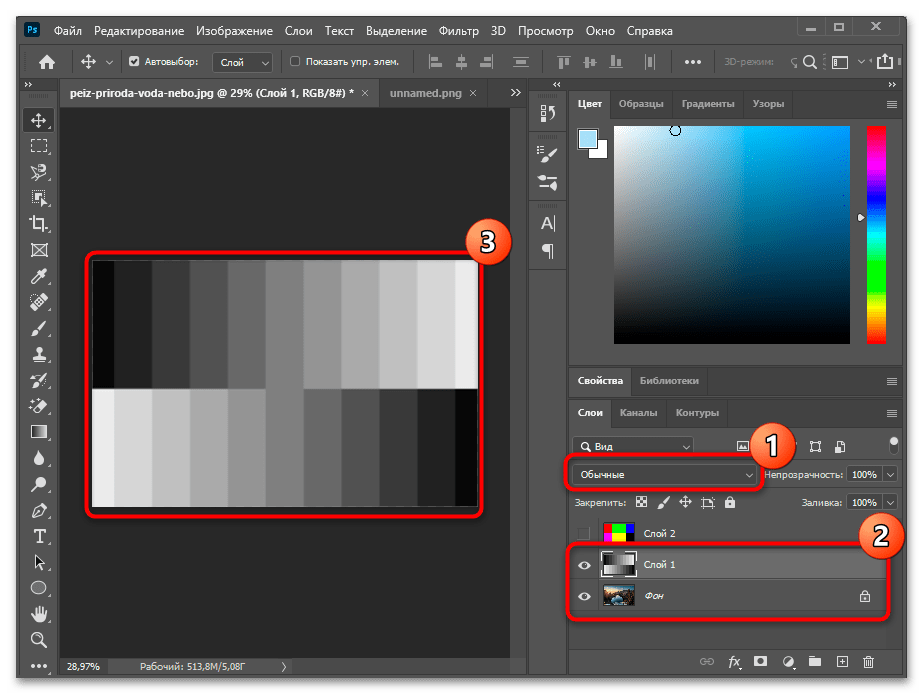
Actions 2. Перенос RGB каналов на слои.
В прошлый раз мы поговорили о некоторых приемах, позволяющих сделать работу экшена устойчивой и стабильной. Не зависящей не только от версии Photoshop, но и от послойной структуры файла, к которому его применяют. Сами приемы были исключительно практическим, но изложены сухо, без примеров.Сейчас будет все наоборот: я разберу практический пример не вдаваясь в длинные рассуждения, а просто отсылая все вопросы к предыдущему посту. И дальше буду чередовать посты с рассуждениями о принципах построения экшенов и конкретными примрами их практического применения.
А чтобы вступление выглядело повеселее, вот еще одна картинка с базового онлайн курса Adobe Photoshop. Чем она интересна расскажу позже.
Первый экшен решает простую техническую задачу: перенести содержимое каналов Red, Green и Blue на отдельные слои. Для чего это нужно? Чтобы попробовать смешать их между собой, с применением различных режимов наложения, промежуточных доработок кривыми, применением масок и т. п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
Вот листинг экшена. Все команды пронумерованы. Давайте последовательно пройдем по ним и разберем использовавшиеся настройки.
При помощи команды Layer -> New -> Layer создаем первый слой. Сюда мы перенесем содержимое красного канала, поэтому переименуем его в Red_Channel. И сразу зададим нулевую непрозрачность (Opacity). Таким образом, имеющееся в слое изображение не будет перекрывать исходную картинку и не создаст проблем при вытягивании зеленого и синего каналов.
Помещаем на новый слой изображение из красного канала при помощи команды Image -> Apply Image с установками Layer: Merged, Channel: Red. Нулевая непрозрачность слоя (в отличии от выключения его видимости) не является при этом помехой.
Конечно, нулевая непрозрачность не позволит при записи экшена визуально проверить результат. Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Создаем новый слой Green_Channel с аналогичными установками.
И переносим на него содержимое зеленого канала. При этом снова берется видимая версия изображения (Layer: Merged).
При создании слоя Blue_Channel непрозрачность можно оставить 100%, поскольку это последний из новых слоев и в последующей работе его видимость не помешает.
Уже привычно переносим на новый слой содержимое синего канала.
Переключаемся на предыдущий слой при помощи шотката «Alt»+«[» и меняем его непрозрачность на 100%. Операции 9 и 10 делают то же самое. В результате все новые слои имеют стопроцентную непрозрачность, а активным является слой Red_Channel.
Два раза отдаем команду «Alt»+«Shift»+«]». Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel.
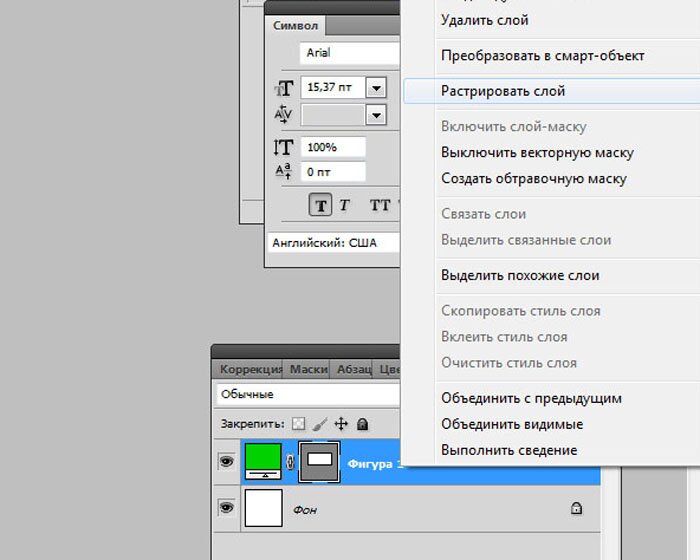
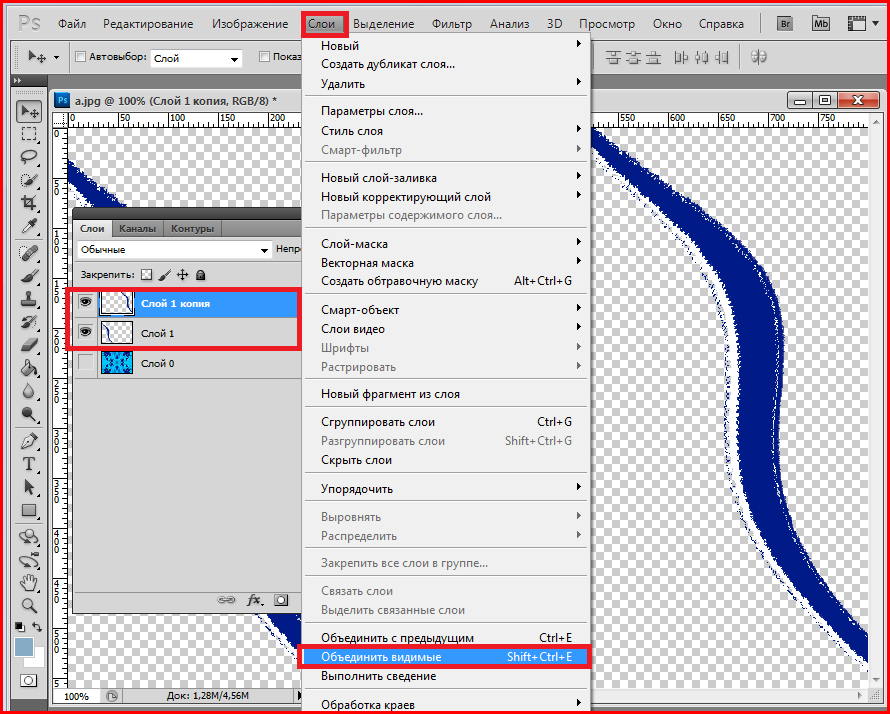
Последний штрих: из выпадающего меню палитры Layers выбираем команду New Group from Layers и сразу переименовываем получившуюся группу в RGB_Channels.
Если на слой надо вытащить только один канал, то быстрее создать его вручную и использовать Apply Image. Но уже с двумя каналами проще запустить экшен и выкинуть ненужный слой. Опять же, аккуратные названия слоев за нас пропишет.
Небольшое дополнение по поводу внешнего вида получившихся на слоях картинок. После работы экшена вы видите изображение на слое Blue_Channel. Теперь в палитре Channels переключитесь с композитного на синий канал. Теоретически, картинка меняться не должна: мы выводим на экран тот самый синий канал, который перебрасывали на слой Blue_Channel.
Однако, с очень высокой вероятностью, картинка изменится. Это связано с настройками Color Settings. На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB. А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray.
А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray.
Чтобы уровнять их внешний вид нужно в настройках Color Settings в разделе Working Spaces выбрать Gray: Gray Gamma 2.2 Теперь все Grayscale изображения будут отображаться так же, как монохромные RGB. Еще один плюс такой установки в том, что при ней фотошоп отображает Grayscale изображения так же, как они выглядят в броузерах и просмотроых программах. Только цветоделение с таким профилем не делайте.
Да, чуть не забыл! Если лень писать самостоятельно, скачать готовый экшен можно здесь.
В качестве заключения
Не складывается эта тема с фотографиями. Я действительно делал все иллюстрации на основе фото из прошлого поста, вот только само фото в качестве иллюстрации не пригодилось. Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Чем интересна картинка из анонса. Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2013 г.
Первая публикаци http://zhur74. livejournal.com/52603.html
livejournal.com/52603.html
Как сделать двойную экспозицию в Photoshop
Двойная экспозиция стала одним из самых горячих трендов на арт-сцене, но так и не исчезла. Тем не менее, легко понять, почему любовь к эффектам двойной экспозиции выдержала испытание временем, в то время как другие тенденции Photoshop отпали.
Двойная экспозиция позволяет создавать захватывающие портреты с помощью всего нескольких инструментов и изображений менее чем за 15 минут!
Давайте посмотрим, как сделать двойную экспозицию в Photoshop.
Что такое двойная экспозиция
Двойная экспозиция — это метод, при котором два или более изображений объединяются путем наложения одного поверх другого. Первоначально двойная экспозиция создавалась с использованием нескольких экспозиций для создания единого изображения.
Однако теперь этот эффект можно легко воссоздать с помощью базовых приемов Photoshop. Две фотографии накладываются друг на друга, а затем соединяются путем настройки режима слоя самого верхнего слоя, обычно меняя его на «Экран» и «Светлее».
Хотя со временем двойная экспозиция стала популярной среди фотографов и пользователей Photoshop, она существовала годами и в различных средах. Альфред Хичкок часто использовал двойную экспозицию в своих фильмах, чтобы передать всевозможные эмоции или даже внести в сцену намек на сюрреализм.
Эффекты двойной экспозиции все еще существуют в современном кинематографе и, конечно же, в современной фотографии, о которых мы подробно расскажем в сегодняшнем уроке Photoshop по двойной экспозиции.
Практические советы по созданию двойной экспозиции
- Выбирайте привлекательные изображения. При выборе стока постарайтесь подумать о том, как одно изображение будет сочетаться с другим. Найдите захватывающие ракурсы, поиграйте с символикой и сосредоточьтесь на каждом изображении, извлекая лучшее из своего аналога.
 Объедините две фотографии изобретательными способами и попробуйте использовать более одной фотографии.
Объедините две фотографии изобретательными способами и попробуйте использовать более одной фотографии. - Эксперимент с экспозицией. Когда вы учитесь делать двойную экспозицию в Photoshop, не существует волшебных настроек экспозиции. Для каждого изображения потребуются различные настройки яркости и контрастности. Используйте Яркость/Контрастность, Кривые и Уровни, чтобы настроить экспозицию фотографий. Общее эмпирическое правило: если вы хотите, чтобы часть портрета была видна, сделайте ее яркой. Если вы хотите, чтобы основное изображение отображалось, сделайте эту область темной.
- Поэкспериментируйте с режимами слоев. В учебниках по Photoshop с двойной экспозицией часто предлагается использовать Screen. Тем не менее, Lighten также можно использовать с большим эффектом. Всегда стоит поиграть с другими режимами слоев, чтобы увидеть, как они реагируют друг на друга, создавая новые и захватывающие результаты.
Как сделать двойную экспозицию в Photoshop
Шаг 1: выберите два или более стоковых изображения портрет. Часто это изображение окружающей среды или городского пейзажа.
Часто это изображение окружающей среды или городского пейзажа.Сегодня мы будем использовать в общей сложности три изображения — одно с портретом крупным планом, одно с горами и одно с туманным лесом. Изображения с большими областями белого, как правило, работают лучше всего.
Шаг 2. Извлеките основное изображениеЗатем давайте извлечем портретное изображение с помощью функции «Выбрать тему» или любым другим удобным для вас способом.
При извлечении изображения, независимо от того, какой метод вы выберете, обязательно используйте маски слоя, так как в следующих шагах мы будем использовать маску объекта.
Когда вы закончите извлечение, создайте белый слой Color Fill под объектом.
Если ваш портрет уже на чисто белом фоне, то этот шаг можно пропустить.
Шаг 3. Настройка базового портрета С маскировкой фона объекта мы можем выполнить базовую настройку слоя, чтобы подготовиться к эффекту двойной экспозиции.
Во-первых, мы пойдем в Image> Adjustment> Hue Saturation и уменьшим Saturation до -100. Это сделает изображение черно-белым.
Далее мы пойдем в Image > Adjustments > Levels и установим левый и правый переключатели. Это сделает изображение темнее, а также добавит контраста.
Мои точные входные уровни были 20, 1.00 и 236. Однако каждое изображение отличается. Я предлагаю использовать Smart либо Objects, либо корректирующие слои, чтобы вы могли при необходимости скорректировать экспозицию вашего изображения.
Шаг 4. Выровняйте вторичные изображенияСоздайте новую группу поверх слоя с темой. Скопируйте маску слоя из объекта в новую группу, удерживая клавишу Alt, перетаскивая и опуская маску слоя.
Мы поместим в группу два изображения окружающей среды, во-первых, набор гор. Пока не беспокойтесь о размещении.
Во-вторых, мы собираемся разместить туманный лес. Я перевернул лес вверх ногами и установил режим слоя на Светлее, чтобы он сливался с горами.
Теперь мы можем внести некоторые базовые корректировки в наши вторичные изображения, начав с создания корректирующего слоя «Черно-белая карта градиента». Поместите карту градиента над слоями с горами и лесом, оставив ее внутри группы.
Во-вторых, над слоем карты градиента давайте создадим корректирующий слой цветового баланса. Установите настройки на Красный -11, Зеленый -8 и Синий +14, чтобы добавить к нашему изображению легкий оттенок синего.
Наконец, при необходимости вы можете отрегулировать контрастность дополнительных изображений с помощью параметра «Яркость/Контрастность». Я настроил горный массив на Яркость -41 и Контрастность -12.
Шаг 6. Дублируйте основное изображениеДавайте продублируем основное изображение объекта и поместим его над группой, удерживающей слои окружающей среды. Установите дубликат на Экран.
Шаг 7. Настройте экспозицию дублированного основного изображения Теперь в игру вступает экспозиция. Вот как заставить работать двойную экспозицию в Photoshop.
Вот как заставить работать двойную экспозицию в Photoshop.
Выберите верхний слой объекта и настройте его уровни. Мои уровни оказались равными 30, 0,89 и 155, что привело к очень сильным бликам и темным теням.
Опять же, настройки будут меняться от изображения к изображению, при этом тон кожи играет значительную роль. Более светлые тона кожи, вероятно, придется затемнить, в то время как блики в более темных тонах кожи будут осветлены. Мы хотим, чтобы черты лица были четкими.
Шаг 8. Настройка окончательной композицииУстановив черты лица, мы можем вернуться и уточнить окончательную композицию, перемещая изображения окружающей среды, чтобы лучше соответствовать чертам лица объекта.
Попробуйте выстроить логически. Здесь мне нравится, как изгиб горы соответствует углу бровей модели. Я также убедился, что блики на горе совпадают с бликами на лице.
Шаг 9. Улучшение черт лица После завершения композиции мы можем улучшить черты лица, чтобы они выглядели цельными.
Создадим два новых слоя. Установите для первого слоя значение Overlay и закрепите его на верхнем слое объекта. Используйте этот слой, чтобы усилить блики объекта. Закрасьте белой краской область, которую хотите сделать более заметной.
Во-вторых, есть слой со значением «Мягкий свет», расположенный под верхним слоем объекта, но над группой окружающей среды. Используйте этот слой, чтобы закрасить черным цветом области лица, которые вы хотите сделать более плотными, такие как глаза, нос и губы. Я также увеличил брови.
Вы также можете использовать черный слой, чтобы скрыть любые отвлекающие детали в слоях окружающей среды.
Шаг 10: Окончательное маскированиеЗатем мы закончим наш объект, маскируя все детали, которые могут отвлекать. В этом примере я решил удалить правый глаз, маскируя его с помощью мягкой круглой кисти.
Я также замаскировал некоторые блики на груди. В этом примере отключение исходного базового предметного слоя привело к более чистому эффекту.
Наконец, мы можем объединить изображение с помощью быстрой цветокоррекции с помощью одного корректирующего слоя Кривые. Я увеличил контрастность, используя то, что часто называют S-образной кривой. Затем я усилил блюз в тенях и приглушил блюз в светах, создав эффект синего и желтого дуэта.
Однако все настройки цвета являются необязательными и могут легко меняться от изображения к изображению.
Заключение
Вот как сделать двойную экспозицию в Фотошопе! Двойная экспозиция — невероятно универсальная и изобретательная техника, дающая вам возможность создавать бесконечное количество убедительных результатов. Как только вы освоите основы, попробуйте изменить ситуацию. Играйте с экспозицией, режимами слоев и наложением нескольких изображений друг на друга. Существует несколько способов создания эффекта двойной экспозиции, и чем более инновационными вы будете пользоваться, тем лучше будут ваши результаты!
Работа с несколькими слоями в Photoshop
По мере того, как Photoshop продолжал развиваться, расширялась и его способность предлагать мощное управление слоями. При создании сложных дизайнов, таких как макеты веб-сайтов или печатная реклама, важно сохранять контроль над дизайном. Это включает в себя присвоение имен всем вашим слоям, а также создание взаимосвязей или связей между ними. В зависимости от того, какую версию Photoshop вы используете, вы можете обнаружить небольшие различия в поведении слоев.
При создании сложных дизайнов, таких как макеты веб-сайтов или печатная реклама, важно сохранять контроль над дизайном. Это включает в себя присвоение имен всем вашим слоям, а также создание взаимосвязей или связей между ними. В зависимости от того, какую версию Photoshop вы используете, вы можете обнаружить небольшие различия в поведении слоев.
Выбор нескольких слоев
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько смежных слоев, или удерживайте нажатой клавишу Command (Ctrl), чтобы выбрать несмежные слои.
Связывание слоев
Связывание слоев создает семейные отношения. Когда один из членов семейства перемещается, остальные перемещаются вместе с ним (то же самое касается масштаба и поворота). Вы связываете два слоя вместе, чтобы создать взаимосвязь определенных элементов, которые должны реагировать друг на друга. Например, если у вас есть логотип и текст, которые вы хотите масштабировать одновременно, вы должны связать их вместе.
Если выбраны оба слоя, они временно связаны. Например, вы можете использовать инструмент «Перемещение», чтобы изменить положение обоих слоев. Чтобы соединение сохранялось при отмене выбора слоев, щелкните значок значок звена (цепочки) в нижней части панели «Слои».
Например, вы можете использовать инструмент «Перемещение», чтобы изменить положение обоих слоев. Чтобы соединение сохранялось при отмене выбора слоев, щелкните значок значок звена (цепочки) в нижней части панели «Слои».
Выравнивание и распределение слоев
Дизайн может выглядеть небрежно, если дизайнер полагается исключительно на свои глаза для точного макета. Выравнивание — это процесс размещения нескольких объектов на прямой линии. Эта линия обычно определяется одним из краев выделенных объектов. Это полезно для создания профессионально выглядящего дизайна, в котором объекты выглядят точными и упорядоченными. Совместите два слоя, с которыми вы работаете.
Когда слои выбраны (или связаны), нажмите V, чтобы активировать инструмент «Перемещение». На панели параметров вы увидите параметры выравнивания. Наведите указатель мыши на каждый из них, чтобы ознакомиться с их именами. Выберите объект, который вы хотите использовать в качестве опорной точки для разбивки.
Распределение размещает одинаковое пространство между несколькими объектами. Это может стать важным шагом в создании профессионально выглядящего дизайна. Распределение похоже на выравнивание в том, как к нему обращаются. Однако намерение несколько иное. Вам понадобится три или более объектов, чтобы распределить их. На панели параметров вы увидите параметры распределения (справа от параметров выравнивания).
Группировка слоев
Иногда вам может понадобиться взять несколько слоев и обработать их так, как если бы они были одним слоем. Это полезно для выравнивания дизайна, состоящего из нескольких изображений, или просто для общей очистки в организационных целях. Процесс неразрушающего соединения слоев называется группировкой. Постоянный метод называется слияние , но это очень важно.
Выберите слои, используя технику Command-щелчок (Ctrl-щелчок). Затем нажмите Command+G (Ctrl+G) или выберите Слой > Группа , чтобы поместить эти слои в новую группу (которая выглядит как папка). Если вы хотите назвать группу, дважды щелкните имя папки на панели «Слои». Теперь вы можете перемещать эти элементы вместе.
Если вы хотите назвать группу, дважды щелкните имя папки на панели «Слои». Теперь вы можете перемещать эти элементы вместе.
Блокировка слоев
Иногда вам нужно защитить себя от своего злейшего врага (вас). Photoshop дает вам возможность заблокировать свойства слоя, чтобы предотвратить случайное изменение. Просто щелкните значки рядом со словом «Блокировка» на панели «Слои». Вы можете заблокировать три отдельных свойства (или их комбинацию):
- Блокировка прозрачных пикселей: Значок сетки блокирует все прозрачные области изображения, но вы по-прежнему можете изменить любые данные, которые были на слое до блокировки.
- Заблокировать пиксели изображения: Значок кисти блокирует все пиксели изображения в слое.
- Положение блокировки: Значок стрелки предотвращает случайное смещение слоя с выравнивания или изменение его положения.
- Заблокировать все: Значок замка блокирует все три свойства одним щелчком мыши.

Обтравочная маска
Иногда вам нужно поместить содержимое одного слоя внутрь другого. Дизайнеры часто используют эту технику, чтобы заполнить текст узором или разместить фотографию внутри фигуры. Эта концепция называется обтравочной маской (в более ранних версиях Photoshop она называлась «группа с предыдущим»), и она довольно проста и гибка.
Все, что вам нужно сделать, это поместить слой содержимого над слоем контейнера (тот, который вы хотите «заполнить») и выбрать Слой > Создать обтравочную маску .
Фильтрация представления слоев
При построении сложной многослойной графики панель «Слои» может сильно загромождаться. Photoshop имеет возможность фильтровать, какие слои отображаются в списке, на основе заданных пользователем критериев. Чтобы изменить тип используемого фильтра, щелкните меню «Тип фильтра». Эти критерии упрощают поиск определенного слоя или типа слоя на основе следующих типов фильтров:
- Тип: Вы можете выбрать просмотр одной или нескольких категорий слоев, щелкнув соответствующий тип значка.

- Имя: Вы можете ввести текст в поле для поиска по имени слоя.
- Эффект: После выбора фильтра «Эффект» во втором всплывающем меню можно выбрать определенный тип эффекта слоя.
- Режим: Этот метод позволяет выбрать любой из режимов наложения Photoshop.
- Атрибут: Фильтрация по типу атрибута позволяет находить очень специфические типы слоев. Например, вы можете искать пустые слои, чтобы отбросить их, или найти все заблокированные слои сразу.
- Цвет: Если вы использовали цветные ярлыки для организации слоев, этот фильтр покажет вам определенный цвет, что облегчит поиск слоев, которые вы пометили для просмотра.
Объединение слоев
Иногда вам может потребоваться объединить слои вместе, чтобы зафиксировать дизайн. Это может быть полезно для уменьшения размера файла или улучшения совместимости при импорте файла многослойного документа Photoshop (PSD) в другое приложение (например, Apple Final Cut Pro, Adobe Premiere Pro или Adobe After Effects). Этот процесс деструктивен (поскольку он постоянно объединяет слои, что ограничивает будущие изменения).
Этот процесс деструктивен (поскольку он постоянно объединяет слои, что ограничивает будущие изменения).
Чтобы объединить слои, выполните следующие действия:
- Выберите два или более слоев, нажав Command (Ctrl) на их именах на панели «Слои».
- Выберите Layer > Merge Layers или нажмите Command+E (Ctrl+E).
Сведение изображения
Если вы хотите объединить все видимые слои и удалить все слои с отключенной видимостью, выберите Layer > Flatten Image . Однако сведение изображения — это постоянное изменение. Вы усердно работаете над этими слоями — держи их! Вот несколько альтернатив сведению, которые сохранят гибкость в будущем:
- Сохраните копию изображения в сведенном формате. Выбрав Файл > Сохранить как (с установленным флажком Как копия) или Файл > Сохранить для Интернета , вы можете сохранить другую версию вашего изображения.
- Если вам нужна сведенная копия для вставки в другой документ (или в ваш текущий документ), используйте команду «Копировать слияние».



 Объедините две фотографии изобретательными способами и попробуйте использовать более одной фотографии.
Объедините две фотографии изобретательными способами и попробуйте использовать более одной фотографии.