Как указать ссылку на страницу ВКонтакте словом
Каждая страница в интернете имеет свой уникальный адрес. Он используется для прямого перехода пользователей или различных ботов. В социальной сети каждый профиль имеет свою уникальную страницу. При этом, к примеру, раздел друзей также представлен отдельной страницей с собственным адресом. Сегодня сделать ссылку ВКонтакте словом для дальнейшего ее размещения на различных сайтах, форумах или в комментариях.
Содержание
- Что такое гиперссылка
- Как работают гиперссылки в ВК
- Зачем нужны текстовые ссылки
- Как указать ссылку на страницу ВКонтакте
- Как создать гиперссылку в ВК на сообщество
- Как сделать ссылку на внешний сайт
- Делаем ссылку смайликом
- Можно ли сделать любое слово сделать гиперссылкой в Контакте
- Бонус: как использовать гиперссылки
Что такое гиперссылка
Гиперссылка – элемент графического изображения, который позволяет переходить на другую страницу, открывать документ или запускать приложение. В большинство случаев это слово, но бывает картинкой, кнопкой переключения или фотографией. Выделяют несколько типов:
В большинство случаев это слово, но бывает картинкой, кнопкой переключения или фотографией. Выделяют несколько типов:
- Внешние и внутренние. Первый тип приводит на другой ресурс или документ. Внутренние выступают в качестве навигации по самому сайту.
- Анкорные и безанкорные. Анкорные отображаются словом, второй тип выглядит как полный адрес.
- Якорные. Используются для быстрого перехода к определенному разделу документа. Несмотря на появление новых способов реализации подобной навигации, этот остается одним из самых популярных из-за простоты исполнения.
Этот основной инструмент навигации сайта ВКонтакте и других ресурсов может использоваться при реализации различных задач. К примеру, можно сбросить в чате ссылку на группу для увеличения количества подписчиков. По умолчанию она отображается синим цветом.
Как работают гиперссылки в ВК
Для внутренней навигации VK имеет собственную систему формирования ссылок. К ее особенностям относят несколько моментов:
- Чаще всего адрес введет на профиль человека.
 В адресной строке она выглядит как основной адрес сайта, после которого идет слеш, id и определенная комбинация чисел. При активации соответствующей функции сделать хвост адреса можно словом.
В адресной строке она выглядит как основной адрес сайта, после которого идет слеш, id и определенная комбинация чисел. При активации соответствующей функции сделать хвост адреса можно словом. - ВК также позволяет в быстром режиме создавать различные гиперссылки на сообщества. Для этого вводится следующая комбинация: @clubXXXXXX, где X цифры идентификатора.
- Можно сделать пост с внутренней и внешней гиперссылкой. Для этого в окне редактирования нужно кликнуть на соответствующее изображение, в разделе Текст ссылки ввести слово, выбрать тип и вставить нужный адрес ссылки. Подобный инструмент активно используется для продвижения блога, группы или другого профиля, так как позволяет выполнить переход сразу после прочтения информации.
- Другие объекты. Определенные комбинации используются для создания ссылок на другие страницы и прикрепленные материалы.
Одно из преимуществ рассматриваемой социальной сети заключается в отсутствии ограничений по размещению внешних и внутренних ссылок. Это можно делать через веб-версию сайта или приложение. Подобным образом продвигают группы, различные сообщества, товары, услуги или профиль пользователя.
Это можно делать через веб-версию сайта или приложение. Подобным образом продвигают группы, различные сообщества, товары, услуги или профиль пользователя.
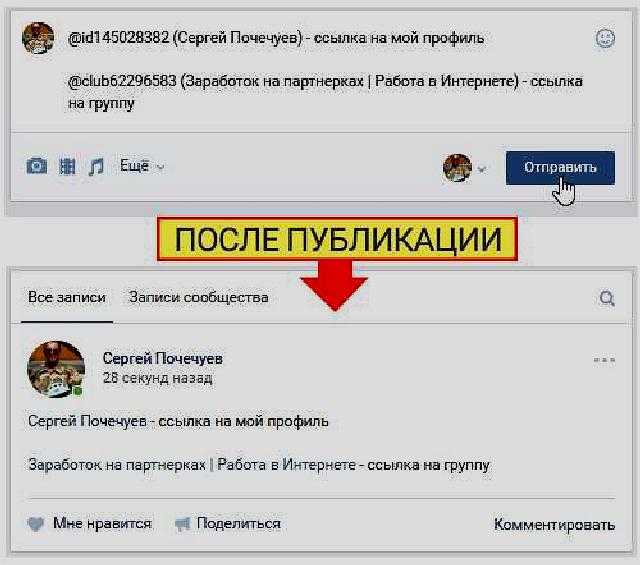
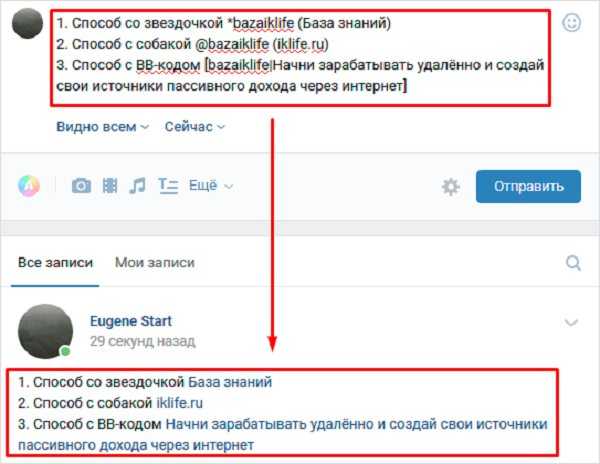
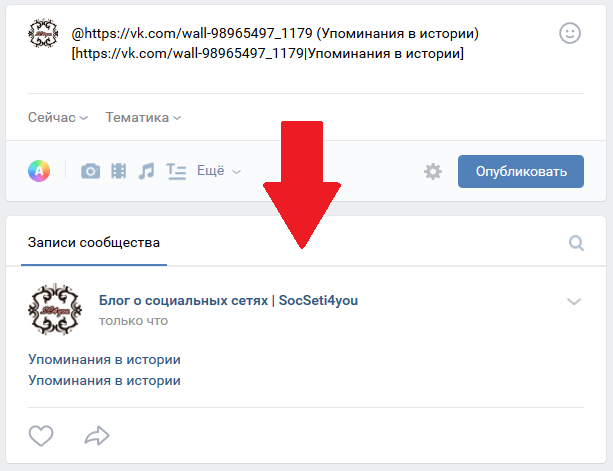
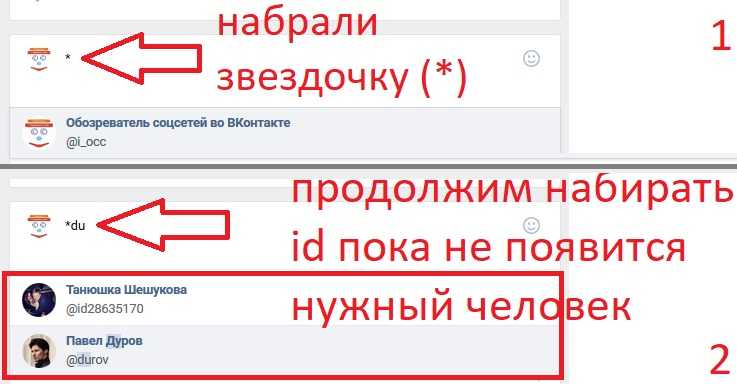
В VK используется определенный метод создания гиперссылок, который позволяет вставить ее при отсутствии соответствующих инструментов редактирования. К примеру, если нужно разместить текст с ссылкой на профиль пользователя, достаточно ввести комбинацию @id12345(Переход на страницу). В скобках пишем любой подходящий текст, перед ними – копируем id с добавление @. Если идентификатор скрыт, его можно узнать при использовании специальных инструментов.
Зачем нужны текстовые ссылки
Цели их использования могут существенно отличаться. Как правило, в тексте они размещаются как источник дополнительной информации. Преимущества перед обычным типом ссылок:
- можно использовать любое количество символов;
- выглядит естественно;
- подчеркивается для привлечения внимания.
Основная задача заключается в создании пути перехода на внутренний или внешний источник. При ее размещении подразумевается, что пользователь будет совершать клик.
При ее размещении подразумевается, что пользователь будет совершать клик.
Как указать ссылку на страницу ВКонтакте
Работать с ссылками проще всего при использовании компьютера. Узнать ее просто – достаточно открыть нужную страницу и ее адрес будет расположен в адресной строке браузера. Аналогично определяется адрес на медиафайлы и приложения.
Стоит учитывать, что при использовании коротких комбинаций для быстрого размещения гиперссылки часто требуется не сам адрес, а идентификатор. Узнать его можно при использовании стандартных функций социальной сети.
Как создать гиперссылку в ВК на сообщество
Работать с гиперссылками можно стандартным способом, но разработчики социальной сети предлагают встроенный функционал быстрого размещения. Он используется в случае, когда нет специальной кнопки для размещения подобного типа адреса. Принцип работы прост:
- Нужно узнать уникальный идентификатор.
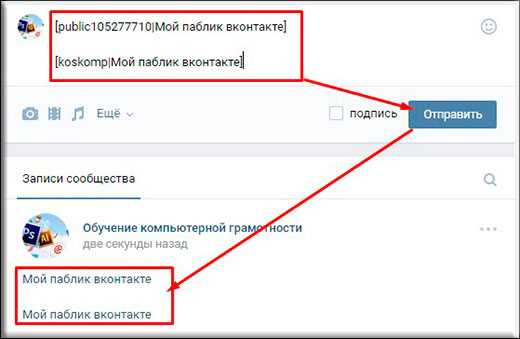
- Вводится конструкция @club38339814(Привет, блог такой-то).

В последних скобках может быть любой текст. Однако, есть ограничения, которые касаются рекламы сообщества. Рекомендуют использовать слова, описывающие публичную страницу. В ином случае размещенная информация на стене или отправленное сообщение может быть воспринято как спам.
Как сделать ссылку на внешний сайт
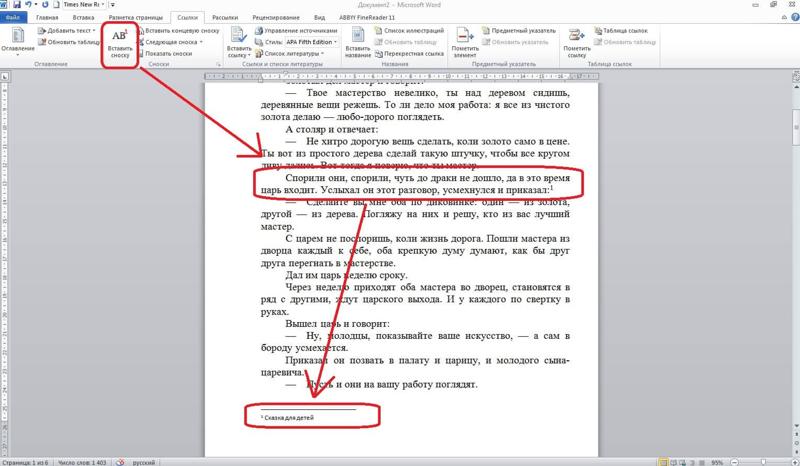
Работать с внешними ссылками можно только через профессиональный редактор статей. Инструкция по их созданию:
- Набирается текст.
- Нужная область выделяется.
- Нажимается соответствующая клавиша редактора.
После этого слова станут синими и будут иметь нижнее подчеркивание.
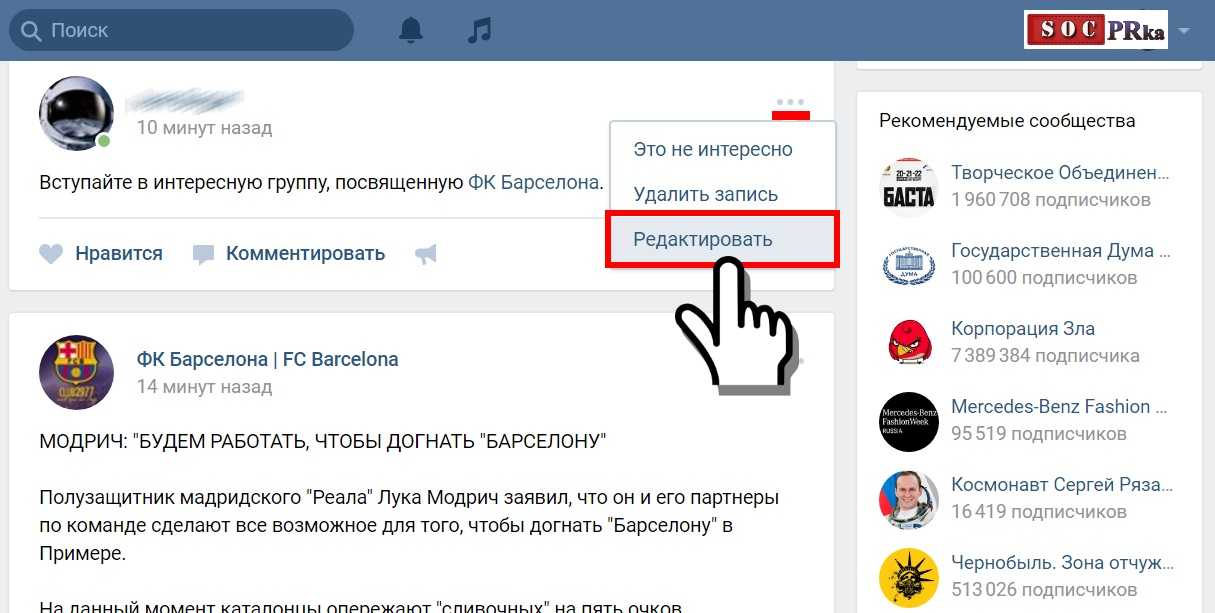
Для изменения адреса достаточно сделать клик по нужной области, после чего появится дополнительное окно редактирования.
Делаем ссылку смайликом
В 2020 году разработчики добавили возможность использовать смайлики в качестве ссылки. Для этого достаточно набрать комбинацию @club***(смайлик). В скобках вставляется нужный символ через стандартный инструмент их добавления.
Можно ли сделать любое слово сделать гиперссылкой в Контакте
Ограничений по использованию слов нет. Единственное, что стоит помнить, при отсутствии полноценного редактора сделать гиперссылку не получится. Поэтому приходится вставлять ссылку в естественном виде.
Многие пользователи встречаются с проблемой, что внешний адрес очень длинный. Он выглядит некрасиво, может неудачно обрезаться социальной сетью. Поэтому следует использовать специальные сервисы генерации коротких ссылок. Они работают очень просто – вставляешь исходную ссылку, получаешь короткую. Платные сервисы позволяют вшивать в них различные отслеживающие метки, которые будут полезны для определения источника трафика и формирования иных отчетов.
Бонус: как использовать гиперссылки
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Можно ли скрыть целевой адрес?
При внешнем продвижении многие стараются скрыть целевой адрес, чтобы пользователь мог узнать ресурс только после перехода. Для этого используются специальные генераторы коротких ссылок.
Где можно размещать гиперссылки?
В случае с внутренними адресами ограничений практически нет. При использовании коротких кодов можно сгенерировать любую гиперссылку даже при отсутствии полноценного редактора. Стоит помнить о том, что некоторые действия могут быть восприняты системой как спам. Внутренняя или внешняя ссылка воспринимается как запрещенный способ продвижения.
Можно ли изменить отображение текста?
По умолчанию гиперссылка имеет нижнее подчеркивание и синий цвет. Это изменить нельзя. Шрифт, курсив и жирность текста доступны для изменения через редактор постов.
При клике отображается сообщение, что страница не найдена?
В этом случае есть вероятность, что целевой адрес был скопирован с ошибкой. При использовании внешних ссылок лучше всего сделать переход на него и скопировать все содержимое с адресной строки. Даже один неправильный символ приводит к появлению подобной ошибки. При внутренних гиперссылках следует проверить идентификатор и правильность используемой конструкции.
При использовании внешних ссылок лучше всего сделать переход на него и скопировать все содержимое с адресной строки. Даже один неправильный символ приводит к появлению подобной ошибки. При внутренних гиперссылках следует проверить идентификатор и правильность используемой конструкции.
Рассматриваемый инструмент является неотъемлемой частью внутренней навигации и продвижения. Стоит учитывать, что поисковые системы определяют количество внешних ссылок. Это позволяет существенно повысить рейтинг блога или интернет-магазина. Однако, это не влияет на работу внутренних алгоритмов социальной сети. Если размещать слишком большое количество адресов в сообщениях, в группах и на других публичных площадках, это может быть воспринято как спам и привести к блокировке. Если информация размещается на личной странице или своем паблике, ограничений нет.
👍 Как сделать ссылку на определенную часть страницы
Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы. И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Однако далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на конкретную часть текста, как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней статьи о знаках больше и меньше. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый «якорь» (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
Для этого перед текстом в этой части страницы вставьте следующий код
<a id=“anchor”></a> Текст страницы…
где вместо «anchor» вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на «якорь»
Вторым делом вам нужно сделать ссылку на установленный в первом пункте «якорь» в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на «якорь» выглядит следующим образом
<a href=“#anchor”>Текст ссылки</a>
где «anchor» замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там «якорь». Делается это следующим образом:
Главное, что бы у вас была возможность разместить там «якорь». Делается это следующим образом:
1. Присвойте «якорь» странице-реципиенту
Как и в предыдущем пункте, присвойте «якорь» нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
<a id=“anchor”></a> Текст страницы…
где вместо «anchor» вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее «якорь». Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
<a href=“http://адрес#anchor”>Текст ссылки</a>
где вместо «адрес страницы» вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо «anchor» текст, выбранный вами при создании «якоря».
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
<a id=“top”>
а код ссылки выглядит вот так
<a href=“#top”>эту ссылку</a>
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
<a href=“https://kak2.ru/sdelat-ssylku-na-opredelennuyu-chast-stranicy#top”>Текст ссылки</a>
© kak2.ru
16 февраля 2022Категория Бизнес и работа, Вебмастеру, Интернет Тэги: анкор, сайт, сайтостроение, ссылка, страница.
Google позволит вам напрямую сослаться на слово или фразу в Chrome
Google добавляет в Chrome новую функцию, которая позволяет напрямую ссылаться на слово или фразу без необходимости специальной разметки на веб-странице. Это значительно упростит совместное использование раздела страницы, относящегося к человеку, которому вы его отправляете, вместо того, чтобы заставлять его читать всю страницу.
Согласно новой записи Chromium Gerrit, опубликованной вчера, Google готовится добавить новый флаг, который позволит вам протестировать функцию «Прокрутка к тексту с использованием фрагмента URL». Эта функция позволяет пользователю Chrome напрямую ссылаться на слово или фразу на определенной веб-странице.
Gerrit PostGoogle работает над этой функцией с 4 января 2019 года и надеется сделать ее частью стандартного процесса, чтобы она была доступна для всех браузеров, а не только для Chrome.
Согласно проектному документу, эта функция создается потому, что менее 1 % пользователей Chrome используют функцию «Найти на странице», и, позволяя пользователям ссылаться конкретно на определенный раздел, пользователям будет легче находить контент, который они ищут.
При переходе по ссылке для чтения определенной части веб-страницы поиск соответствующей части документа после навигации может быть затруднительным. Это особенно актуально для мобильных устройств, где бывает сложно найти конкретный контент при прокрутке длинных статей или с помощью функции браузера «найти на странице». Менее 1% клиентов используют функцию «Найти на странице» в Chrome на Android.
Менее 1% клиентов используют функцию «Найти на странице» в Chrome на Android.
Чтобы включить прокрутку непосредственно к определенной части веб-страницы, мы предлагаем обобщить существующую поддержку прокрутки к элементам на основе идентификатора фрагмента. Мы считаем, что эта возможность может использоваться различными веб-сайтами (например, страницами результатов поиска, справочными ссылками Википедии), а также конечными пользователями при обмене ссылками из браузера.
Эта функция будет использовать специализированные URL-адреса, которые в зависимости от того, как они созданы, будут ссылаться либо непосредственно на первое указанное слово на странице, либо на диапазон слов.
Например, чтобы сослаться на первое вхождение слова «бип», URL будет выглядеть следующим образом:
https://www.example.com#targetText=bleeping
фразу, вы должны использовать URL-адрес, который содержит первое слово, за которым следует последнее слово во фразе. Например, приведенная ниже фраза будет ссылаться на первую фразу, начинающуюся со слов «бип» и заканчивающуюся словами «лучший».
https://www.example.com#targetText=bleeping,best
Функция прокрутки до текста также находит применение в поисковых системах. Используя эту функцию, страницы результатов поиска могут напрямую ссылаться на ключевое слово, по которому производился поиск, когда пользователь нажимает на результат поиска.
Эта функция еще не добавлена в Chrome Canary, но должна быть доступна в ближайшее время. Когда он станет доступен, пользователи смогут использовать флаг chrome://flags#enable-text-fragment-anchor для его тестирования.
Ожидается, что он будет запущен в стабильной версии Chrome 74.0.3706.0 или новее.
H/T: Chromestory.com
Лоуренс Абрамс
Лоуренс Абрамс — владелец и главный редактор BleepingComputer.com. В область знаний Лоуренса входят Windows, удаление вредоносных программ и компьютерная криминалистика. Лоуренс Абрамс — соавтор полевого руководства Winternals по дефрагментации, восстановлению и администрированию и технический редактор журнала Rootkits for Dummies.
Лоуренс Абрамс — соавтор полевого руководства Winternals по дефрагментации, восстановлению и администрированию и технический редактор журнала Rootkits for Dummies.- Предыдущая статья
- Следующая статья
Вам также может понравиться:
Создание ссылок и обратных ссылок – Справочный центр Notion
В этой статьеNotion позволяет легко создавать и копировать ссылки как на целые страницы, так и на отдельные блоки контента внутри страниц, например, привязку к определенному заголовку, тексту или изображению. Это позволяет создавать и делиться ссылками, которые ведут людей прямо к тому, что им нужно 🔗
Перейти к часто задаваемым вопросамСодержание
- Ссылка на страницу понятия
- in-line в пункте
- в виде блока полной ширины
- Back Links
- Настройка обратных ссылок
- Ссылка на блокировки контента
В целом в параграфе
в сталистике.
 Чтобы поддерживать ваши привычки, исходящие из разных инструментов, есть несколько разных способов связать другую страницу Notion внутри абзаца.
Чтобы поддерживать ваши привычки, исходящие из разных инструментов, есть несколько разных способов связать другую страницу Notion внутри абзаца. Совет : при использовании [[ , в раскрывающемся меню будет отображаться страница, сначала связывающая вариантов. При использовании + в раскрывающемся меню сначала будут показаны варианты создания страницы .
В виде полноразмерного блока
Вы можете создать ссылку на другую страницу в рабочей области в виде отдельного блока, который можно щелкнуть и перетащить по странице.
Нажмите кнопку
+, которая появляется слева от любого абзаца, и выберитеСсылка на страницуиз раскрывающегося списка или используйте команду косой черты/ ссылка.Если страница, на которую вы хотите связать, не отображается в раскрывающемся списке, просто начните вводить текст для ее поиска, а затем выберите страницу, на которую хотите связать.

Чтобы изменить порядок, возьмите маркер
⋮⋮
Примечание: Когда вы добавляете блок Ссылка на страницу , он отображается на боковой панели под страницей, в которой он содержится, как и любая другая подстраница.
Обратные ссылки показывают все страницы, связанные с текущей страницей. Используйте их для навигации по рабочему пространству в качестве альтернативы иерархическим страницам и подстраницам.
Обратные ссылки создаются автоматически! Каждый раз, когда вы @-упомяните страницу, обратная ссылка будет добавлена на страницу, на которую вы ссылаетесь.
По умолчанию обратные ссылки всегда скрыты. Чтобы отобразить обратные ссылки на странице, нажмите кнопку
↙обратные ссылкипод заголовком страницы (или под свойствами страницы страницы базы данных).
Подсказка: На странице проекта обратные ссылки помогут вам найти все разрозненные заметки и документы, в которых @-упомянут проект. Они также помогают создавать автоматические списки связанного контента на вики-страницах.
На любой странице — внутри базы данных или вне — вы можете выбрать, хотите ли вы отображать обратные ссылки вверху и как вы хотите их показывать.
Нажмите значок
•••в правом верхнем углу любой страницы Notion и выберитеНастройка страницы.Вы увидите раскрывающееся меню параметров для ваших обратных ссылок:
Расширенный — Показать полный список страниц, связанных с вашей текущей страницей, все кликабельны.
Показать во всплывающем окне — Просмотрите количество обратных ссылок, отображаемых вверху страницы, и нажмите на него, чтобы просмотреть полный список страниц во всплывающем окне.

Off — Для приверженцев минимализма, которые вообще не хотят, чтобы обратные ссылки отображались на их странице.
Каждый блок контента в Notion имеет собственную якорную ссылку, которую можно копировать и делиться ею. Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Чтобы создать ссылку на блок, наведите на него курсор и щелкните значок
⋮⋮, который появится слева. ВыберитеСкопируйте ссылку. Это скопирует URL-адрес этого конкретного блока в буфер обмена.Вы можете вставить этот URL-адрес в любое место или использовать его для гиперссылки текста на странице Notion, сообщении Slack, электронной почте и т. д. конкретный раздел страницы.
Совет: Когда URL-адрес скопирован в буфер обмена, вы можете быстро применить его к выделенному тексту с помощью ярлыка вставки ctrl/cmd + V .

 В адресной строке она выглядит как основной адрес сайта, после которого идет слеш, id и определенная комбинация чисел. При активации соответствующей функции сделать хвост адреса можно словом.
В адресной строке она выглядит как основной адрес сайта, после которого идет слеш, id и определенная комбинация чисел. При активации соответствующей функции сделать хвост адреса можно словом.