Как сделать горизонтальное и вертикальное выпадающее меню WordPress
Все вебмастера давно уже оценили удобство использования выпадающего меню. Это наиболее комфортный способ навигации, который воссоздает иерархию всех страниц, демонстрирует структуру сайта.
Выпадающее меню представляет собой элемент, в котором присутствуют подчиненные страницы, поэтому для его создания в обязательном порядке необходимо иметь хотя бы одну страницу, которая будет считаться родительской и также как минимум одну подчиненную.
На сайте, созданном с помощью CSM WordPress, выпадающее меню можно сделать с помощью уже интегрированных специальных функций.
Выпадающее меню WordPress может быть двух видов:
- Вертикальное;
- Горизонтальное.
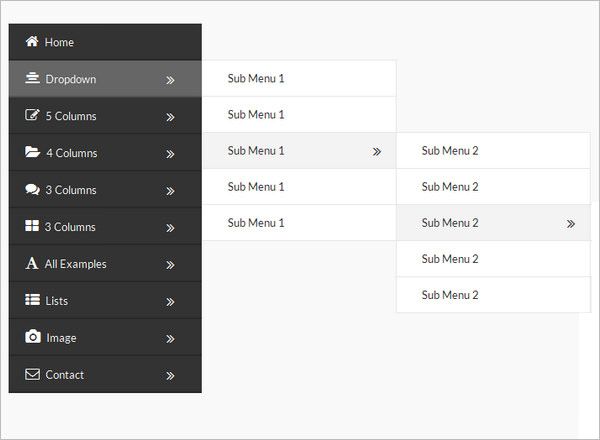
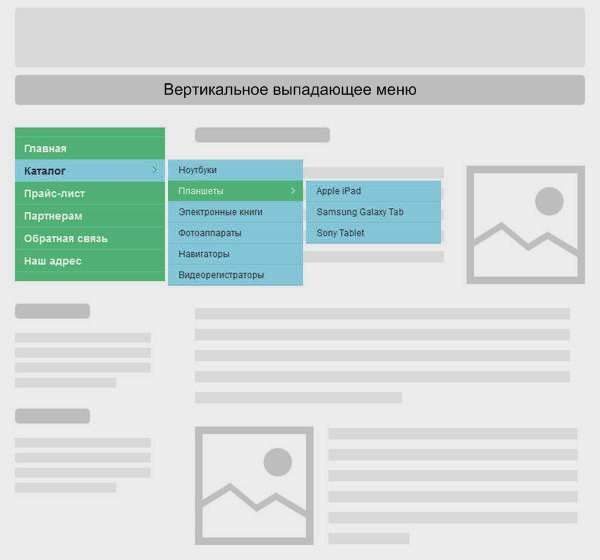
Как создать вертикальное выпадающее меню WordPress
Непосредственно способ создания вертикального выпадающего меню зависит от темы, которая установлена на сайте, так как в WordPress есть темы, поддерживающие произвольное меню и те, которые не поддерживают меню данного типа.
Если тема не поддерживает произвольное меню, в полоске меню отображаются или рубрики или страницы. В таком случае для создания обычного меню необходимо создать рубрику или страницу, в зависимости, оттого что отображается в полоске меню, которые будут главными, и задать для них дочерние.
Намного проще будет сделать меню WordPress выпадающим, если при создании сайта используется тема с поддержкой произвольного списка. Для этого необходимо перейти в панели управления сайтом в пункт «Внешний вид» – «Меню», и переместить подходящие рубрики из левой части окна в правую.
Если понадобится изменить порядок пунктов в получившемся списке, также достаточно будет перетащить нужный пункт на выбранное для него место. После внесения всех изменений данные необходимо обязательно сохранить.
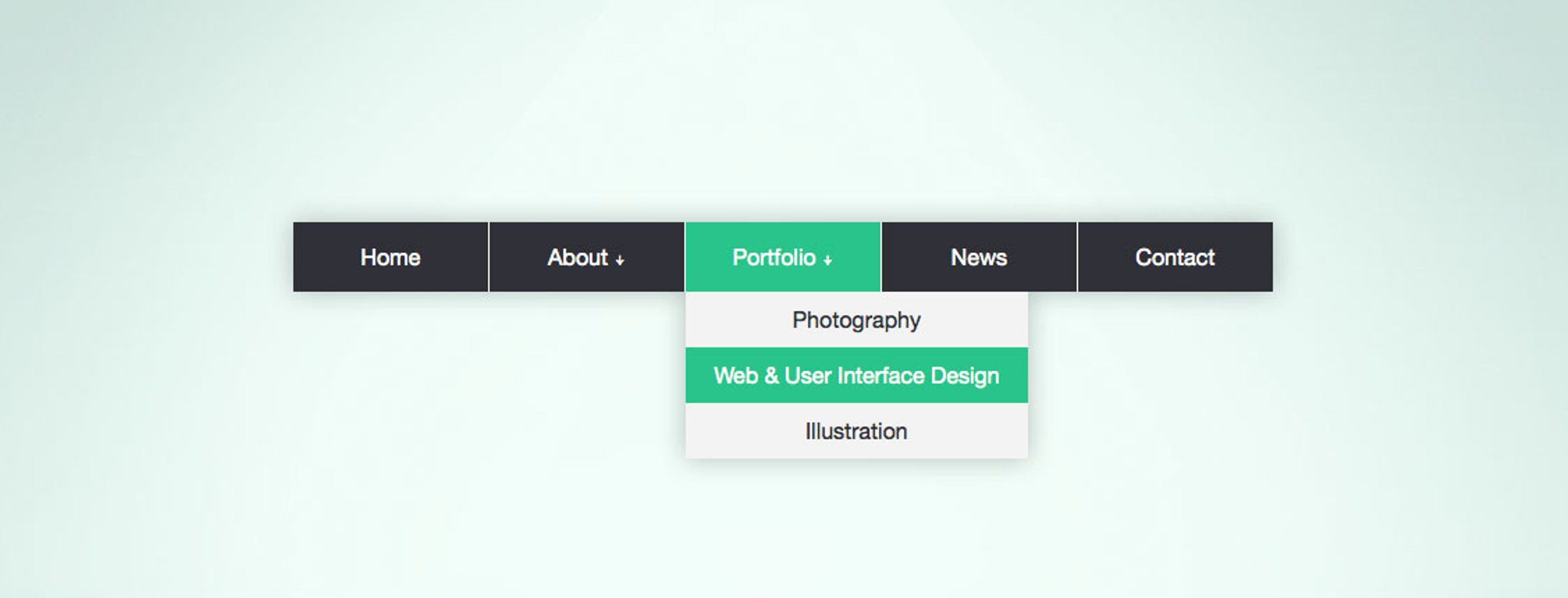
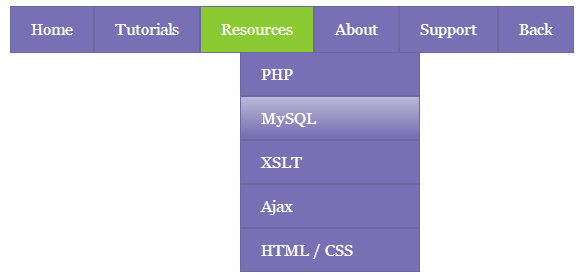
Как создать горизонтальное выпадающее меню WordPress
Данный вид меню создается аналогично вертикальному. Для тем, не поддерживающих произвольное меню, также создается основная страница и к ней подкрепляется подчиненная. Но в отличие от вертикального меню к подчиненным страницам также прикрепляются подчиненные второго порядка. Например, «SPA-процедуры» – «Антицеллюлитные процедуры» – «Шоколадное обертывание», где «SPA-процедуры» это родительская страница, «Антицеллюлитные процедуры» является дочерней страницей первого порядка, а «Шоколадное обертывание» будет дочерней страницей второго порядка. В свою очередь, к ней также можно прикрепить новые подчиненные страницы, но не желательно создавать такой глубокий уровень вложенности.
Но в отличие от вертикального меню к подчиненным страницам также прикрепляются подчиненные второго порядка. Например, «SPA-процедуры» – «Антицеллюлитные процедуры» – «Шоколадное обертывание», где «SPA-процедуры» это родительская страница, «Антицеллюлитные процедуры» является дочерней страницей первого порядка, а «Шоколадное обертывание» будет дочерней страницей второго порядка. В свою очередь, к ней также можно прикрепить новые подчиненные страницы, но не желательно создавать такой глубокий уровень вложенности.
Для тем с поддержкой произвольного меню, процесс создания также аналогичен созданию вертикальных, но с более глубокой степенью вложения.
В создании выпадающего меню WordPress нет ничего сложного, но удобство его дальнейшего использования может в значительной степени повлиять на поведенческие факторы и в конечном итоге привести к увеличению посещаемости сайта. Почитайте более подробно тут о влияние поведенческих факторов на успешность сайта.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
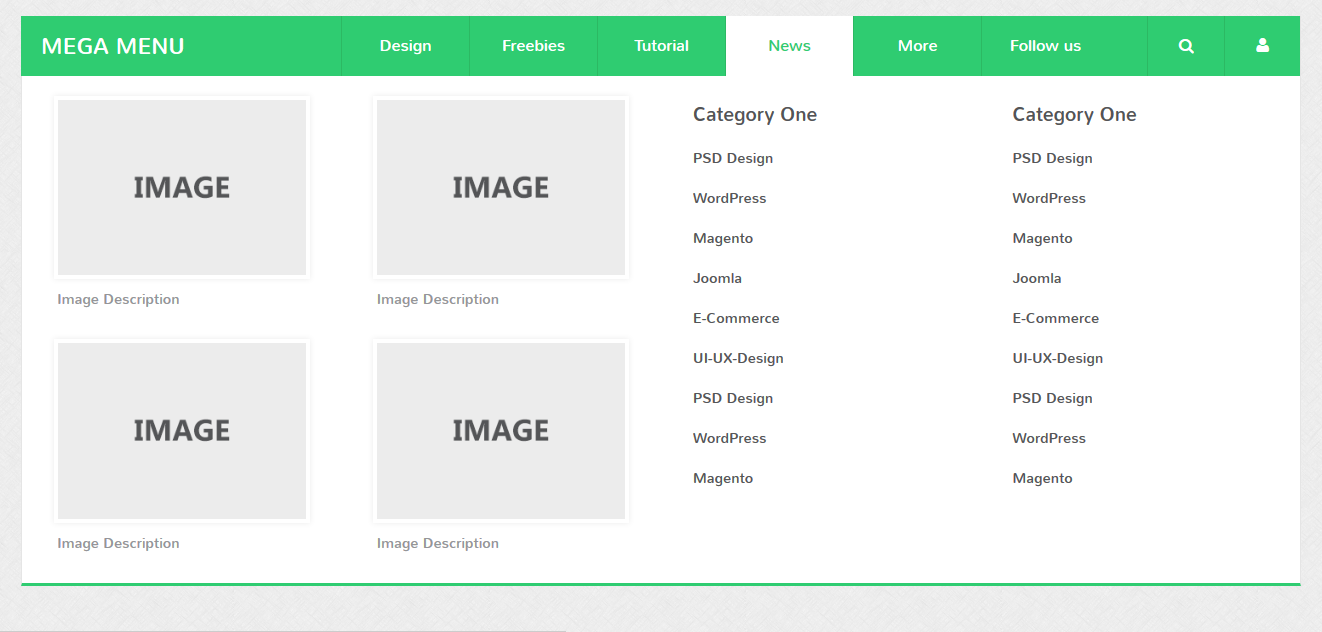
Горизонтальное выпадающее меню Супер плагин WordPress — info-effect.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню!
Установить Супер плагин Max Mega Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Mega Menu. Здесь вы сможете настроить основные настройки плагина.
General Settings.
— Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu, первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link, первый клик открывает подменю, второй клик по ссылке.
- Оставьте по умолчанию, ничего не меняйте.
— Mobile Menu Behaviour, поведение на мобильном меню,
- Standard — Open sub menus will remain open until closed by the user, Стандарт — открытое подменю будет оставаться открытым, пока его не закроет пользователь.
- Accordion — Open sub menus will automatically close when another one is opened, Аккордеон — открытые подменю будет автоматически закрываться, когда другое открыто.

— CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
— Menu Item Descriptions, включить или отключить описание для пунктов меню.
— Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
— Сохраните сделанные изменения.
Menu Themes.
— Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
— Theme Title, заголовок темы меню, оставьте по умолчанию.
— Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
— Line Height, линия высоты.
— Z Index, показатель Z Index, можно оставить по умолчанию.
— Shadow, можно настроить тень меню.
— Hover Transitions, включить переходы при наведении на пункты меню.
— Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar.
— Menu Height,
— Menu Background, цвет фона меню.
— Menu Padding, обивка меню.
— Menu Border Radius, радиус границы меню.
— Menu Items Align, расположение пунктов меню.
— Menu Item Background, цвет фона пунктов меню.
— Menu Item Background (Hover), цвет фона пункта меню при наведении.
— Menu Item Spacing, интервал пунктов меню.
— Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
— Font (Hover), параметры шрифта при наведении.
— Menu Item Padding, обивка пунктов меню.
— Menu Item Border, параметры границы пункта меню.
— Menu Item Border (Hover), параметры границы пункта меню при наведении.
— Menu Item Border Radius, параметры радиуса границы пункта меню.
— Menu Item Divider, разделитель меню.
— Highlight Current Item, выделять текущий пункт меню.
Mega Menus.
— Panel Background, цвет фона выпадающего меню.
— Panel Width, ширина окна выпадающего меню.
— Panel Padding, обивка.
— Panel Border, цвет и размер границ.
— Panel Border Radius, радиус границы.
— Item Padding, обивка пункта меню в выпадающем меню.
Widgets.
— Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
— Heading Padding,
— Heading Margin, отступы от границ заголовка виджета.
— Header Border, параметры границы бордюра.
— Content Font, шрифт в содержании виджета.
Second Level Menu Items.
— Font, шрифт пунктов меню второго уровня.
— Font (Hover), шрифт при наведении.
— Background (Hover), цвет фона при наведении.
— Padding, обивка.
— Margin, отступ.
— Border, бордюр, граница.
Third Level Menu Items. Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus.
— Menu Background, цвет фона выпадающего меню второго или третьего уровня.
— Menu Width, ширина меню.
— Menu Padding, обивка.
— Menu Border, граница.
— Menu Border Radius, радиус границы.
— Item Background, цвет фона пункта меню.
— Item Background (Hover), цвет фона пункта при наведении.
— Item Height, высота пункта меню.
— Item Padding, обивка пункта.
— Item Font, шрифт текста в пункте меню.
— Item Font (Hover), шрифт при наведении.
— Item Divider, разделитель элемента.
Mobile menu.
— Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
— Responsive Breakpoint, ширина для перехода в мобильное меню.
— Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
— Disable Mobile Toggle,
— Toggle Bar Height, высота переключателя мобильного меню.
— Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
— Menu Background, цвет фона мобильного меню.
— Menu Item Height, высота пункта меню.
Custom Styling. Здесь можно добавить свои CSS стили для меню.
— Сохраните сделанные изменения.
Menu Locations.
— Registered Menu Locations, здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку — Add another menu location.
Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.
На странице: Внешний вид — Меню — Управление областями, вы сможете добавить меню для области.
Tools.
— Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
— Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина!
— Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
— Import Theme, можно импортировать тему мега меню.
Далее, чтобы создать горизонтальное выпадающее меню, перейдите на страницу: Внешний вид — Меню. Слева у вас появится виджет «Max Mega Menu Settings».
— Enable, поставьте здесь галочку, чтобы включить мега меню.
— Event, здесь можно выбрать как будет открываться выпадающее меню.
— Effect, можно выбрать эффект для выпадающего меню.
— Theme, тема меню, по умолчанию.
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка — Mega Menu. Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.
Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.
Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.
Далее, слева перейдите на вкладку — Settings. Здесь можно настроить дополнительные параметры:
— Hide Text, скрыть текст из пункта меню.
— Hide Arrow, скрыть стрелку.
— Disable Link, отключить ссылку.
— Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
— Hide item on Desktop, скрыть пункт меню на компьютерах.
— Menu item Align, расположение пункта меню.
— Sub Menu Align, расположение меню второго уровня.
— Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
— Сохраните изменения.
Далее, слева перейдите на вкладку — Icon. Здесь можно выбрать иконку, которая будет отображаться рядом с пунктом меню.
Всё готово! Сохраните меню, перейдите на сайт и наслаждайтесь результатом!
Внимание! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке «Menu Themes».
Остались вопросы? Напиши комментарий! Удачи!
javascript — Как сделать, чтобы выпадающие меню отображались горизонтально, а не вертикально?
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 286 раз
В настоящее время я учусь разрабатывать веб-сайты с использованием HTML5, CSS, Bootstrap и JavaScript. Как отобразить эти кнопки, чтобы они отображались горизонтально, а не вертикально? Я хочу, чтобы они отображались посередине, под быстрой покупкой с приличным расстоянием между кнопками.
Как отобразить эти кнопки, чтобы они отображались горизонтально, а не вертикально? Я хочу, чтобы они отображались посередине, под быстрой покупкой с приличным расстоянием между кнопками.
Вот некоторые части моего кода:
<основной класс = контейнер>
<форма действие="" метод="">
<дел>
Быстрая покупка
<дел>

 Bootstrap имеет стиль по умолчанию, который можно переопределить, например
Bootstrap имеет стиль по умолчанию, который можно переопределить, например




 Ниже приведен пример кода HTML + CSS, с помощью которого мы изменили внешний вид выпадающего меню.
Ниже приведен пример кода HTML + CSS, с помощью которого мы изменили внешний вид выпадающего меню. д.
д.
 styled-select:hover, будут применяться, когда пользователь наведет курсор на раскрывающийся компонент, что означает, что наш компонент опции будет отображаться.
styled-select:hover, будут применяться, когда пользователь наведет курсор на раскрывающийся компонент, что означает, что наш компонент опции будет отображаться.