Что такое верстка и как сделать ее качественно?
Чему обычно придают особое внимание заказчики при разработке сайта?
- Дизайн. Оформление сайта для заказчиков чаще всего самое важное в сайте. Если разработчик согласовал с заказчиком дизайн, можно сказать, что самая сложная часть пути согласований пройдена.
- Корректная работа сайта. Когда сайт уже сдан и работает, для заказчика важно, чтобы не возникало ошибок в его работе.
- Система управления сайтом. Чаще всего бывает 2 требования: или система управления должна быть удобная для обычного пользователя, либо система управления должна быть распространенная (для продвинутых в программировании заказчиков).
Т.е. основная часть внимания заказчика прикована к самой первой части разработки сайта и к периоду обслуживания (если возникают проблемы).
К сожалению, незнание еще нескольких важных моментов о процессе создания сайта, иногда приводит к тому, что заказчики получают то, что просили, но не совсем то, что хотелось бы.
В данной статье мы хотим обратить ваше внимание на такой этап разработки, как верстка.
Что такое верстка?
Верстка — это процесс описания визуальной части сайта программными кодами. Это значит, что верстальщики (специалисты в верстке) берут макеты оформления страниц сайтов и описывают их буквами, цифрами и другими специальными символами так, чтобы оформление становилось «живым»: каждая деталь выполняла некую функцию.
При этом, вне зависимости от того, каким браузером вы пользуетесь (Internet Explorer, Google Chrome, Opera или Mozilla Firefox), сайт должен выглядеть и работать одинаково в каждом из них при любом разрешении монитора (монитора с различным размером диагонали).
Чем отличается качественная верстка от некачественной?
На самом деле важность чистой и грамотной верстки сайта очень велика. Мы приведем 3 простых факта: «На что влияет качество верстки?»
Мы приведем 3 простых факта: «На что влияет качество верстки?»
-
Корректное отображение в различных браузерах и при разных разрешениях мониторов.
(Кросс-браузерная верстка)
К сожалению, часто даже качественные по дизайну сайты имеют «кривую» верстку. Это приводит к тому, что в различных браузерах и на разных мониторах у пользователей возникают ошибки или проблемы с корректным отображением сайта.
Данной проблемой страдают даже сайты известных разработчиков.
-
Восприятие сайта поисковыми системами.
(SEO-оптимизированная верстка)
Чистая и грамотная верстка влияет на качество, скорость и легкость продвижения сайта. Т.к. кроме разработки сайтов мы также оказываем услугу продвижения сайтов в поисковых системах, мы точно знаем, какие ошибки часто допускают безответственные разработчики и как это влияет на продвижение. Иногда нам приходилось переделывать значительную часть программного кода для корректного восприятия сайта поисковыми системами.
Если вы предполагаете, что ваш сайт будет продвигаться в поисковых системах, на стадии разработки сайта обратите внимание на корректность верстки. Это позволит вам сэкономить время и деньги при продвижении сайта.
-
Скорость загрузки страниц.
(Оптимизированная верстка)
Чем чище и качественнее сверстан сайт, тем быстрее загружаются страницы.
Хорошо, если у пользователя сайта высокоскоростной интернет. Но даже у таких пользователей возникают иногда проблемы со скоростью загрузки страниц. Что уже говорить о владельцах dial-up подключения.
Данный пункт также относится и к владельцам мобильных телефонов и смартфонов. Еще не у многих сайтов есть мобильные версии, однако если на обычном сайте верстка сделана качественно, на мобильных устройствах он будет загружаться быстро и выглядеть достойно.
К сожалению, ввиду того, что о важности верстки заказчики знают не много (если вообще знают), разработчики порой не обращают внимание на этап верстки сайта и не придают значения качеству его выполнения (клиент все равно ничего не понимает и не заметит).
В нашей компании есть правило: делать все нужно идеально или не браться за работу вовсе. На всех этапах разработки сайта мы уделяем внимание каждой детали. Это касается не только дизайна, но также верстки, предоставлению полноценной и при этом очень простой и понятной системы управления сайтом.
Также как часть этапа работы с сайтом выступают консультации. Именно консультации, как признаются наши клиенты, оказываются бесценным подарком для наших заказчиков.
Если вы хотите заказать качественный сайт или сделать редизайн существующего сайта, свяжитесь с нами по телефонам:
(017) 2-220-220 или (017) 2-220-120
Статьи по теме:
Качественная верстка сайта — это хороший фундамент — изготовить сайт
Качественная верстка
Создание любого сайта начинается, как известно, с идеи.
Верстка сайта представляет собой последовательное формирование каждой страницы на основе макета. Под этим термином подразумевается в первую очередь разметка наполнения средствами известного языка разметки HTML, а также визуальное оформление каскадными таблицами стилей – CSS. Хотя каждый продвинутый пользователь компьютера в силах сверстать небольшую простенькую страничку без таблиц стилей, не стоит надеяться на навыки неспециалиста: заниматься версткой сайтов должны опытные профессионалы, осведомленные обо всех сложностях разметки гипертекста и оформления веб-страниц.
 В частности, важно заранее продумывать окончательный внешний вид, который примет сайт по завершении верстки и оформления дизайна. В этой связи различают два способа разработки дизайн-макета: так называемый «резиновый» сайт и менее используемый, но все еще распространенный вариант – сайт с фиксированной шириной. Последний вариант может показаться удобным, так как у большинства пользователей персональных компьютеров разрешение мониторов составляет 1024х768 пикселей. Однако целесообразнее разрабатывать «резиновый» макет: он позволяет сократить до минимума неиспользованное свободное пространство и извлечь максимальную выгоду из каждого фрагмента веб-страницы. Такой эффект обусловлен применением процентных расчетов площади вместо использования фиксированных величин.
В частности, важно заранее продумывать окончательный внешний вид, который примет сайт по завершении верстки и оформления дизайна. В этой связи различают два способа разработки дизайн-макета: так называемый «резиновый» сайт и менее используемый, но все еще распространенный вариант – сайт с фиксированной шириной. Последний вариант может показаться удобным, так как у большинства пользователей персональных компьютеров разрешение мониторов составляет 1024х768 пикселей. Однако целесообразнее разрабатывать «резиновый» макет: он позволяет сократить до минимума неиспользованное свободное пространство и извлечь максимальную выгоду из каждого фрагмента веб-страницы. Такой эффект обусловлен применением процентных расчетов площади вместо использования фиксированных величин. Интересный аспект верстки сайтов – это обязательный учет кроссбраузерности. Сегодня повсеместное распространение получили десятки программ для просмотра сайтов, от «классических» Internet Explorer и Opera до набирающих популярность относительно новых браузеров Google Chrome и Safari.
Изучить язык разметки гипертекста недостаточно для грамотной верстки – необходимо составить код сайта так, чтобы его легко «читали» и поисковые системы, и веб-дизайнеры. Правильно составленный код хорошо структурирован и разделен на логические блоки, содержащие лаконичные комментарии. Важно, чтобы код «весил» как можно меньше, и поэтому все чаще наряду с привычным языком разметки используются каскадные таблицы стилей, значительно уменьшающие «вес» сайта и способствующие его быстрому продвижению в сети Интернет. Кроме того, малый «вес» обеспечивает быструю загрузку страниц в любых браузерах.
Применяя новейшие технологии и самые современные технические средства, профессиональные верстальщики сайтов компании WEB-VDV создают легкие, быстро загружающиеся и неизменно стильные сайты, целиком отражающие утвержденную дизайнерскую концепцию и имеющие отличные свойства «юзабилити» – удобства для пользователей. Плавная и логичная навигация, быстрая загрузка из любых браузеров с неизменно корректным отображением, обеспеченная легкость продвижения с помощью ведущих поисковых систем – все это преимущества сайтов, созданных компанией WEB-VDV.
Плавная и логичная навигация, быстрая загрузка из любых браузеров с неизменно корректным отображением, обеспеченная легкость продвижения с помощью ведущих поисковых систем – все это преимущества сайтов, созданных компанией WEB-VDV.
Создание интернет-сайтов
Создание сайта | Ивантеевка | Пушкино | Королев | Щелково | Мытищи | Мобильные сайты | Верстка сайта | WordPress, Joomla | Сайт на html | Сайт в подарок | Визитка | Экспресс | Стандартный | Корпоративный | Форум | Landing page | Интернет магазин
Из PSD в HTML — этапы верстки
Чтобы изготовить продукт, нужно выполнить несколько последовательных операций. И верстка не является исключением. Чтобы получить
- Оценка макета.
- Нарезка всех элементов дизайна
- Верстка всех блоков.
- Корректировка относительно макета
- Тест на кросбраузерность
- Исправление ошибок и сдача проекта
И так давайте рассмотрим все пункты детальней на моем примере.
- Оценка сайта
Как только макет попадает мне в руки, я тщательно рассматриваю его на сложность выполнения верстки, нету ли сложно-выполняемых задач. Также уточняю все задумки будущего сайта, что и как должно работать, нету ли выпадающих меню, слайдеров, каруселей, всплывающих блоков и тд., ведь на макете это все выглядит как статичные элементы.
Часто бывает, что начинающий веб-дизайнер мало знаком с версткой и веб строением и из-за этого сложно реализовать поставленные задачи.
Каждый по разному выделяет время на оценку макета, у меня это занимает около 15 минут. Когда все уточнил перехожу к следующему шагу.
- Нарезка всех элементов дизайна
Нарезка сайта ответственный момент, здесь тоже есть свои нюансы. Главное тут сделать все элементы качественно и с минимальным размером (байтов, килобайтов). И для этого у каждого верстальщика есть свои программы и методы, я пользуюсь ADOBE PHOTOSHOP CS5 и ADOBE FIREWORKS CS5.
Нужно учитывать, в каком формате лучше всего сохранять изображения: png, jpg или gif. Какие элементы лучше множить, а какие на оборот лучше оставить целыми. Все это приходит с практикой. Когда все элементы нарезаны приступаем к основной работе.
- Верстка всех блоков.
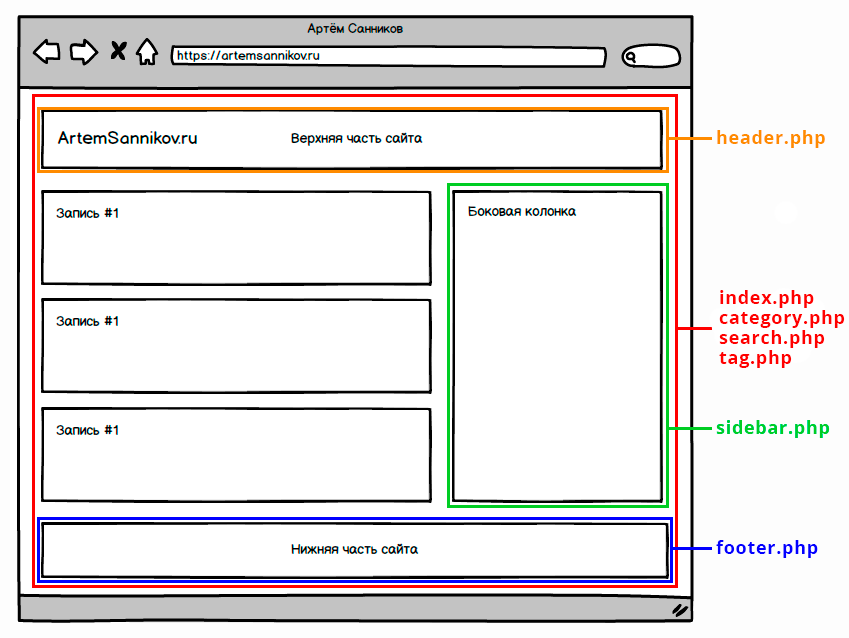
Теперь создаем папку нашего проекта, внутри которой также создаем нужные нам папки:
images – для изображений;
css – для таблиц стилей;
js – для подключения нужных скриптов;
Теперь нам понадобится файл стилей style.css который я не помещаю в папку css а оставляю в корневой папке, и reset.css который будет находиться в папке css. Ну и конечно нашу веб-страничку — index.html.
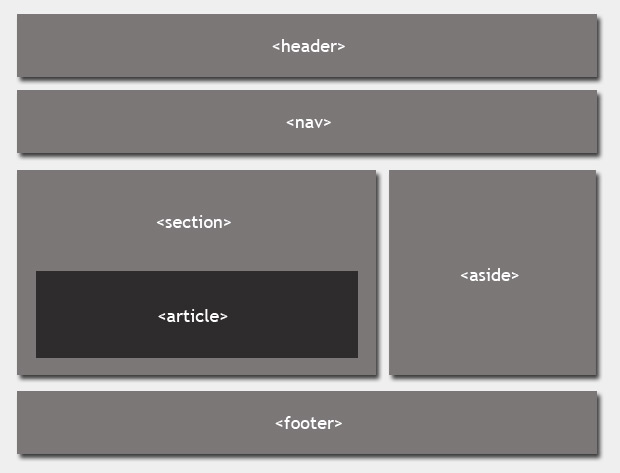
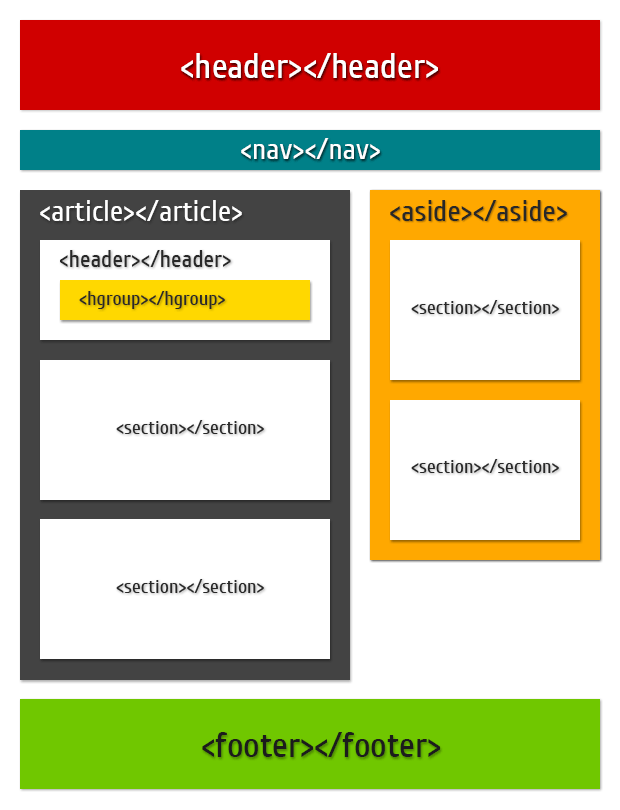
Дальнейшем действием будет открытие нашей html странички в веб-редакторе (это может быть как простой блокнот так и специальные программы, я использую ADOBE DREAMWEAVER CS5) и подключаю все css стили к нашей страничке. После чего начинается трудоемкий процесс, сначала создаем основной блок (стандартно у меня это wrapper) а внутри уже поочередно другие основные блоки сайта header, navigation, content, sidebar, footer.
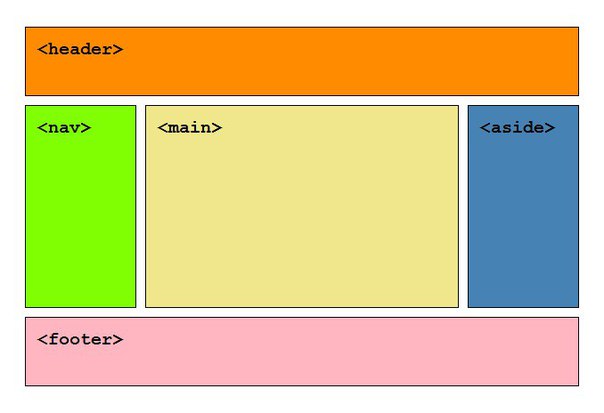
После чего начинается трудоемкий процесс, сначала создаем основной блок (стандартно у меня это wrapper) а внутри уже поочередно другие основные блоки сайта header, navigation, content, sidebar, footer.
По моему мнению, верстку лучше делать сразу семантичной и с комментариями к основным блокам (чем больше комментарием, тем лучше).
У каждого верстальщика свой метод верстки, кто-то сначала делает каркас с основными блоками, а уже потом детально каждый блок, а кто-то делает сразу все по порядку. Лично я отношусь ко второму типу.
- Корректировка относительно макета
У каждого заказчика свои пожелания, и есть такое понятие как пиксельная верстка, это означает, что верстка должна быть выполнена один в один с макетом. Если это не обязательно, то все равно нужно свериться с макетом.
- Тест на кросбраузерность
Теперь делаем тест, как отображается сайта на всех популярных браузерах, в основному это Opera, Firefox, Chrome, Internet Explorer 7-10, Safari. Можно проверить через сервис http://browsershots.org/, но советую проверять уже в окончательном варианте, так как сделать это можно только один раз в день с одного ip.
- Исправление багов и сдача проекта
Теперь исправляем все ошибки. Часто они встречается в брузере Internet Explorer 6-8 версии. После исправления ошибок, показываем готовую верстку заказчику, если есть замечания, исправляем их и сдаем проект.
Конечно у всех свои привычки в верстке и свои секреты, но думаю, разница не значительна. Если у вас есть вопросы или советы, то пишите их в комментарии.
Разработка дизайн-макета сайта и создание структуры страницы
Это визуальный образ страницы, отображающий расположение и характеристики всех элементов, блоков и структуры в целом.
В дизайн — макете отсутствуют интерактивные элементы и анимация, что упрощает его разработку. В то же время позволяет наглядно изучить дизайн будущих страниц в отличие от блочной схемы исходного прототипа.
В дизайн-проект входят:
- Параметры и размеры страницы.
- Фон и цветовое оформление.
- Количество и расположение блоков на сайте.
- Дизайн элементов на странице.
- Параметры шапки сайта, футера и сайдбара.
- Границы, отступы между блоками и элементами.
От разработки дизайн-макета зависит качество работы верстальщика и программиста. Также макет влияет на сроки и бюджет проекта — детальная проработка позволяет сократить время разработки сайта и избежать траты бюджета на исправление непредвиденных ошибок.
При создании дизайн-макета учитывается фирменный стиль, логотип, корпоративная графика, а также данные из заполненного заказчиком брифа. В ходе разработки каждая деталь обговаривается между дизайнером, верстальщиком и маркетологом, после согласовывается с клиентом. Идеальный макет является точкой схождения мнения клиента и команды проекта, и полностью учитывает технические и визуальные особенности будущего сайта.
В ходе разработки каждая деталь обговаривается между дизайнером, верстальщиком и маркетологом, после согласовывается с клиентом. Идеальный макет является точкой схождения мнения клиента и команды проекта, и полностью учитывает технические и визуальные особенности будущего сайта.
Как разработать дизайн-макет сайта?
При разработке дизайн макета сайта формируется общая структура и расположение элементов на странице, определяются используемые стили, цвета, графические материалы. Разработка макета осуществляется согласно пожеланиям заказчика и прописанным требованиям в ТЗ, с учетом фирменного стиля или брендбука компании.
Типы макетов: в чем отличия?
Перед началом работы требуется определиться с типом макета — разработчики классифицируют несколько вариантов:
- Резиновый — макет с отображением всех элементов сайта, где объекты на странице автоматически растягиваются и заполняют ширину экрана.
-
Центрированный (фиксированный) — элементы на странице статичны и занимают определенную ширину, чаще всего 960px.
 На экранах с большой диагональю растягивается только фон.
На экранах с большой диагональю растягивается только фон.
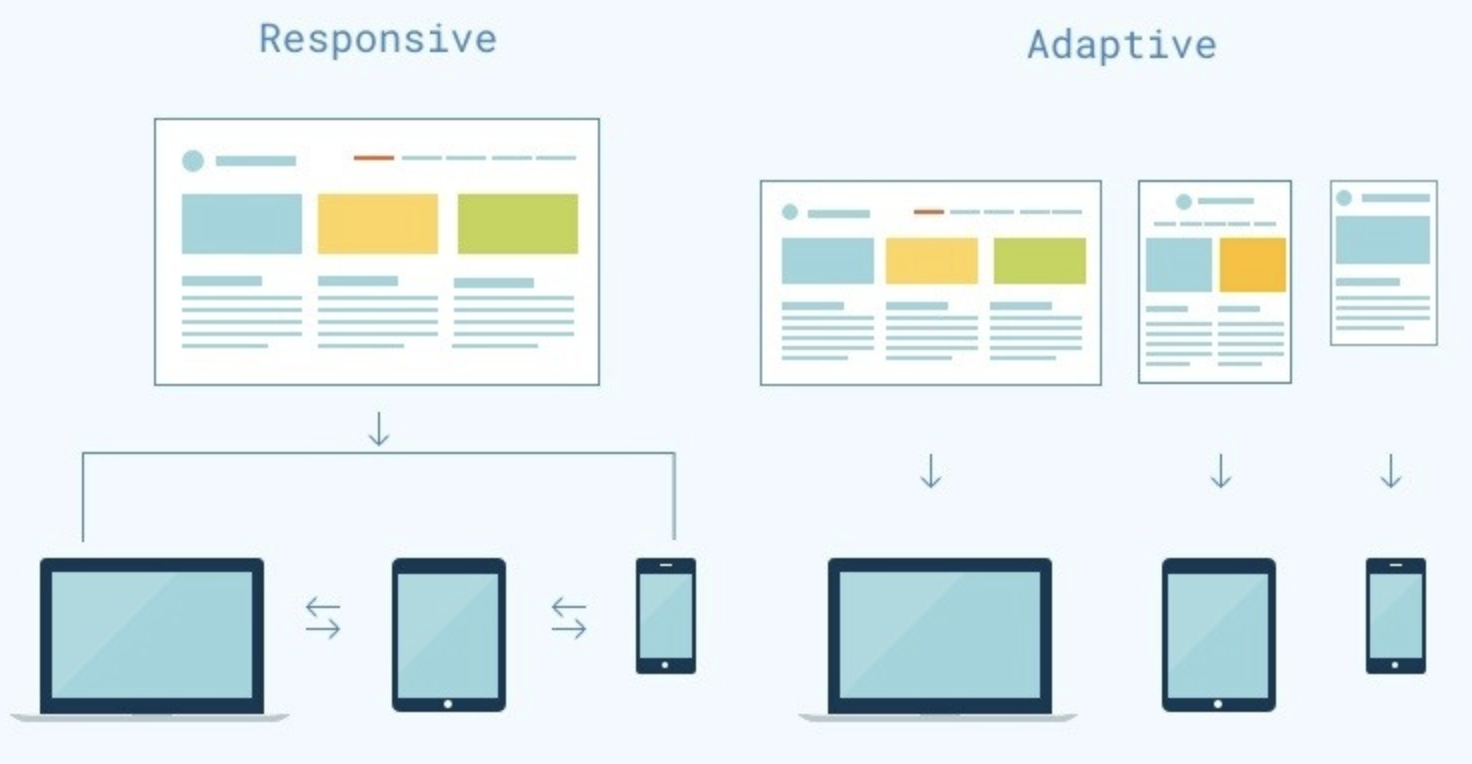
- Адаптивный — макет подстраивается под диагональ окна браузера, меняя ширину и число блоков на странице, размер шрифта и т. д.
Резиновый или адаптивный формат оптимален для интернет-магазинов или крупных порталов, где публикуется масса изображений и текстовой информации. Центрированный вариант подойдет для сайтов с ограниченным текстовым содержанием — визиток, промо, социальных платформ и т. д. Это позволит избежать растягивания на широких экранах и сохранит читабельность текста.
Этапы разработки дизайн-макета
В разработке макета участвуют дизайнер, верстальщик и маркетолог, а каждый этап работы согласовывается с клиентом. Разработка дизайна сайта и создание дизайн-макета включает следующие этапы:
Обычно разработчики предлагают несколько вариантов отрисованных элементов макета. Это позволяет учесть пожелания клиента, обговорить альтернативные варианты дизайна и прийти к общему видению проекта.
Основные правила при создании макета
Макет разрабатывается в файлах формата .psd или .tiff, которые сжимаются без ущерба качеству изображения либо, все чаще, в программе Figma. Для статических макетов учитываются отступы слева и справа, прописывается разрешение окна в браузере, для резиновых — оставляется отступ в 20–50 px с правой стороны футера и шапки для их увеличения. Создание дизайн макета и проработка структуры страниц сайта также требует соблюдение следующих рекомендаций:
- Однотипный фон — фоновое изображение рисуется однородным, что облегчает его дублирование и снижает вес страницы. Не рекомендуется использование полноразмерных фотографий или сложных рисунков чтобы не утяжелять страницу.
-
Выравнивание по направляющим — при размещении элементов на макете требуется выдерживать общие направления и размеры. Для этого рекомендуется использовать размерную сетку — это облегчит ориентирование дизайнера и верстальщика в макете.

- Применение стандартных шрифтов — использование нетиповых шрифтов или их разнообразие на сайте часто приводит к негативному восприятию всего сайта. Нестандартные шрифты могут сделать текст нечитаемый, испортить общую картину сайта. Наименование всех шрифтов требуется прописать в отдельном файле для верстальщика.
- Размещение каждого элемента на отдельном слое — под каждый объект на сайте создается новый слой, что позволяет в дальнейшем изменить или отредактировать элемент без воздействия на других объекты в шаблоне. Каждый слой должен быть подписан, а пустые и скрытые — удалены в финальной версии макета.
- Проработка нескольких вариантов отображения элементов — значимые элементы на странице должны иметь несколько визуальных форм, облегчающих пользователю их восприятие. Например, при наведении мыши на ссылку должна меняться форма курсора, либо цвет текста и т. д.
Также требуется указать точные параметры макета для верстальщика. Отступы и размеры блоков, формат ячеек и размер шрифтов продумываются до мелочей, также указываются параметры и разрешение экрана, при которых проводилась разработка страницы. Это облегчит работу верстальщику и позволит избежать смещения элементов на странице при верстке.
Отступы и размеры блоков, формат ячеек и размер шрифтов продумываются до мелочей, также указываются параметры и разрешение экрана, при которых проводилась разработка страницы. Это облегчит работу верстальщику и позволит избежать смещения элементов на странице при верстке.
Отдельно стоит обговорить удобный для работы графический редактор. Чаще всего используется универсальная программа Adobe Photoshop или Figma, иногда встречаются макеты, собранные на профильных ПО: Adobe XD, Adobe InDesign или Sketch. Использование разных программ дизайнером и верстальщиком создает дополнительные сложности при работе с проектом.
Ошибки при создании дизайн-макетов сайта
Создание сайтов требует постоянное согласование решений и идей. Любое непродуманное решение приводит к проблемам на финальном этапе проекта. К наиболее популярным ошибкам при разработке макета следует отнести:
- Сложный интерфейс или проблемы с навигацией.
-
Переизбыток элементов на странице.

- Несбалансированная цветовая палитра.
- Отсутствие адаптации под различные экраны.
- Наличие скрытых или пустых слоев.
- Нечитаемые шрифты или неподходящий фон.
- Отсутствие акцентов на ссылках.
После презентации и финального утверждения готовый дизайн макет сайта передается специалисту по верстке. В комплект для верстки входит макет в файле .psd, список выбранных шрифтов, favicon в файле .svg, а также иконки элементов.
Итог
Создание дизайн-макета — сложный многоэтапный процесс разработки. Правильно разработанный макет позволяет реализовать все заложенные в проект идеи и предотвратить большинство ошибок при верстке и программировании. От качества и продуманности дизайн-макета зависит насколько удобно будет посетителям использовать сайт и как точно будут выполнены пожелания заказчика. Кроме того, разработка макета позволяет определить и устранить неточности и ошибки на начальном этапе разработки дизайна, что предотвращает большинство издержек.
Мы в Первом Бите занимаемся разработкой дизайн макетов сайта, а также предоставляем полный комплекс услуг по созданию сайтов. Наши специалисты помогут создать сайт с уникальным дизайном.
Заказать верстку сайта из PSD макета
Заказать верстку макета сайта вы можете в ближайшее время у исполнителя YouDo. Все, что нужно сделать, чтобы найти мастера – разместить на сайте YouDo задание. После публикации заявки вы начнете получать предложения о выполнении работы от заинтересованных специалистов. Изучите отклики и выберите подходящего программиста.
До оформления заказа у вас есть возможность узнать о профессиональном опыте верстальщика, прочесть на YouDo достоверные отзывы о мастере, а также увидеть примеры выполненных им работ.
Особенности оказания услуг
Обсудите с выбранным исполнителем YouDo условия заказа по телефону или лично. Детально расскажите мастеру о своих идеях, обрисуйте, каким вы видите дизайн и общую структуру будущей интернет-площадки. Специалист, зарегистрированный на YouDo, учтет все ваши требования и выполнит работы в точном соответствии с ними.
Специалист, зарегистрированный на YouDo, учтет все ваши требования и выполнит работы в точном соответствии с ними.
Условно верстка макета сайта делится на несколько этапов. Это:
- предоставление верстальщику технического задания
- создание исполнителем YouDo начального варианта в соответствии с ТЗ
- утверждение вами выполненной работы или внесение исправлений и коррективов (при необходимости)
С помощью сервиса YouDo вы в кратчайшие сроки найдете опытного или начинающего частного мастера, а также профильную компанию. Сведения о каждом специалисте, зарегистрированном на YouDo, подтвердила администрация сайта.
Поручите HTML-верстку ответственному профессионалу, не тратя время на длительный поиск надежного мастера. Исполнитель YouDo выполнит работу в строго условленный срок.
Сколько стоят услуги верстальщика?
У исполнителей YouDo можно заказать верстку макета сайта по выгодной цене. Стоимость в каждом случае рассчитывается индивидуально, но всегда остается приемлемой. Общие параметры, влияющие на тариф – это:
Общие параметры, влияющие на тариф – это:
- объем работы
- сложность выполнения заказа
- необходимость вносить коррективы, дополнения в оформление сайтов, переделывать итоговый вариант по вашей инициативе (полностью или частично)
Если будет необходимо, программист, зарегистрированный на YouDo, недорого обработает изображения, подключит внешние модули и метрику, настроит работу форм. Вы также можете поручить исполнителю наполнение площадки уникальным графическим и текстовым материалом.
На YouDo зарегистрированы компании, создающие сайты за разумную плату. У вас также есть возможность обратиться к частному мастеру, который оказывает услуги без посредников. Исполнители, работающие на себя, часто ведут гибкое ценообразование услуг. За счет отсутствия фиксированных цен вы можете лично согласовать с мастером стоимость работы.
Почему стоит обратиться к исполнителям YouDo?
Все верстальщики, зарегистрированные на YouDo, заинтересованы в стабильном притоке заказов. Именно поэтому исполнителю важно профессионально выполнить работу, получив от вас хорошую рекомендацию. Опытный специалист создаст макеты для интернет-магазинов, блогов, корпоративных страниц и других web-сайтов, точно следуя ТЗ.
Именно поэтому исполнителю важно профессионально выполнить работу, получив от вас хорошую рекомендацию. Опытный специалист создаст макеты для интернет-магазинов, блогов, корпоративных страниц и других web-сайтов, точно следуя ТЗ.
Воспользуйтесь квалифицированной помощью исполнителя YouDo и оцените высокое качество работы и индивидуальный подход к вашему заданию. В пользу заказа услуг на YouDo можно привести несколько доводов. Это:
- самостоятельный и удобный выбор компании или верстальщика на фрилансе по ряду критериев (расценки на услуги, квалификации исполнителя и т. д.)
- обсуждение рабочих моментов с мастером еще до оформления заказа
- возможность оценить портфолио специалиста и прочесть объективные рекомендации в его пользу
Исполнители YouDo гарантируют сдачу готового проекта точно в срок. Мастер, к которому вы обратитесь, профессионально разработает дизайн веб-страниц сайта, грамотно расположит на них текст, изображения и другой важный для посетителей материал.
Создать задание для специалистов, зарегистрированных на YouDo, можно в любой день недели 24 часа в сутки. Для удобной и быстрой подачи заявки на поиск мастера, которому будет доверена верстка сайта из PSD и создание контента, вы можете воспользоваться как ПК, так и смартфоном на базе Android и iOS. Отклики от мастеров, готовых приступить к работе, поступят достаточно быстро, что позволит вам срочно заказать верстку макета сайта для магазина или каталога.
5. Фиксированная и резиновая верстки · Неожиданный HTML
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
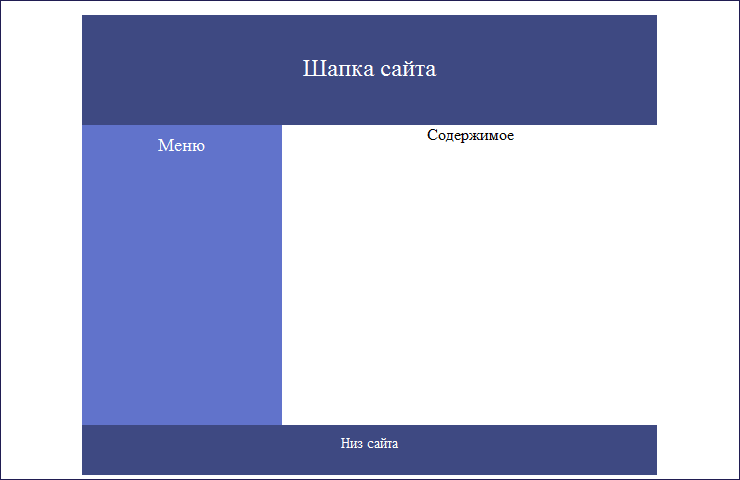
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid {
width:100%;
min-width:980px;
}
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта.
 Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.- Шаблоны c http://signature.ai/
все намного проще, чем кажется
Пару лет назад количество сайтов в сети Интернет перевалило за миллиард! Условно говоря, получается, что уже тогда по всему миру на каждые семь человек приходилось по целому сайту! Конечно, эта невероятная цифра говорит о бешеной популярности Интернета. Однако задумайтесь, а сколько сайтов посещаете вы? И сколько человек заходят на те же самые сайты? В любом случае, получится, что на один нужный или интересный сайт приходится не семь человек, а гораздо больше. Такое несоответствие объясняется достаточно просто — больше половины всех существующих сайтов никем не посещается и уже не обслуживается.
Сайты “забрасываются” по разным причинам, в том числе и из-за того, что они просто были плохо сделаны изначально, а на неудобный или некачественный сайт ни один пользователь добровольно не пойдет. Так, очень многие люди, наверное, несправедливо разочаровывались в своем деле, в идеях, в контенте своего сайта. А всего-то нужно было доверить создание сайта профессионалу или научиться хорошо верстать самому.
Так, очень многие люди, наверное, несправедливо разочаровывались в своем деле, в идеях, в контенте своего сайта. А всего-то нужно было доверить создание сайта профессионалу или научиться хорошо верстать самому.
А чему конкретно нужно научиться? Что вообще такое верстка?
Сочетание слов “сверстать сайт” звучит довольно абстрактно, и для многих людей совершенно непонятно, как создать сайт “из ничего”. На самом деле, все довольно просто: верстальщик превращает предоставленные ему дизайн-макеты WEB-страниц в HTML- и CSS- коды. Фактически, речь идет о создании некоторых деталей и расположении их в нужном порядке. После того, как верстальщик поработал над страницей, ее уже можно наполнять контентом и показывать пользователю. Однако и после этого успех сайта зависит далеко не только от контента. От верстки зависит насколько корректно будет отображаться страница на всевозможных устройствах и браузерах, как быстро она будет загружаться, насколько хорошо оценят ее поисковые системы и многое другое.
Профессия верстальщика сегодня является достаточно востребованной, кроме того, работа опытных специалистов очень хорошо оплачивается. Освоить верстку несложно, и если учиться правильно, можно сделать это достаточно быстро. Верстальщик волен выбирать для себя наиболее удобный формат занятости: устроиться на постоянную работу или заняться фрилансом.
Как научиться верстать сайты?
Конечно, можно снова и снова самостоятельно методом проб и ошибок создавать сайты. Если создавать плохие сайты, работать над ними, а потом осознавать, что они совершенно никуда не годятся, то можно потерять драгоценнейшее время. Кроме того, поиск рекомендаций в интернете может оказаться не слишком продуктивным, поскольку значительная часть советов непонятна или неактуальна. Можно изначально выбрать неправильное направление и трудиться напрасно. Важными недостатками самостоятельного обучения являются существенные затраты времени и отсутствие мотивации. В какой-то момент можно просто не найти нужный ответ и опустить руки. Поэтому, чтобы сразу начать верстать правильно, лучше всего будет учиться у опытного специалиста, который не просто обо всем расскажет, но и покажет, а также ответит на любые вопросы.
В какой-то момент можно просто не найти нужный ответ и опустить руки. Поэтому, чтобы сразу начать верстать правильно, лучше всего будет учиться у опытного специалиста, который не просто обо всем расскажет, но и покажет, а также ответит на любые вопросы.
Где научиться верстать сайты?
Хотите создать свой сайт? Или, может, собираетесь участвовать в разных проектах в качестве верстальщика? При этом не готовы тратить на свое обучение слишком много времени и сил? Тогда отличным решением для Вас станет запись на курс верстки. Всего за месяц под руководством опытного преподавателя Вы овладеете самыми важными инструментами верстки и научитесь создавать сайт-визитку. На курсе не Вас научат, а Вы научитесь! Ведь помимо базовых знаний Вы получите мотивацию и направление для дальнейшего развития. Готовы поработать? В ближайшее время курсы верстки пройдут: в центре Новосибирска — в Академгородке и в “онлайне”. Выбирайте для себя удобное место и время и записывайтесь на курс!
Появились вопросы? Звоните нашему менеджеру +7 (800) 500 15 56 или пишите на почту academ@suhorukov. com
com
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы, придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования.В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте ясным, интуитивно понятным и разумным образом. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов. Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно. Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действиям, которые вы хотите, чтобы они предприняли, и сайт, который всего лишь выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видел и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути. Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент в правой.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство, или отрицательное пространство, — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
 Источник: Apple
Источник: Apple 5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое послание.
Этот принцип требует, чтобы вы разделили дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный способ начать композицию вашего веб-сайта и выбрать расположение и обрамление элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101, по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Также не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
Как создать макет веб-сайта, который преобразуется за 10 простых шагов
Помимо быстрой загрузки сайта, полезно знать, как разработать макет веб-сайта, который преобразуется, если вы надеетесь добиться наибольшего успеха в Интернете.
Что касается макета, то хорошо работающий — это больше, чем просто «красивый» или простой в использовании.
Средний посетитель решит, нравится ему ваш сайт или нет, менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен быть основан на науке о конверсии.
Вот что это значит.
Все тонкости создания работающего макета веб-сайта
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов вы даете людям, тем больше времени им потребуется, чтобы принять решение о выборе. Хотя более длительное пребывание на сайте может быть полезно для бизнеса, слишком большое количество вариантов может расстроить посетителей, что прямо противоположно тому, что вам нужно.
Урок состоит в том, чтобы сделать ваш макет интуитивно понятным. Меню должно включать общие термины, такие как «О нас» или «О нас», «Связаться с нами» или «Связаться с нами», а также, например, «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ составить список своего меню — называть свой блог «Размышлениями», а свои услуги — «Нашим хлебом и маслом». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте элементы меню и общий язык на вашем сайте, который ваши посетители быстро и легко поймут.
Шаг 2. Использование отрицательного пространства
Частью упрощения макета вашего сайта является интенсивное использование отрицательного пространства.
Это не просто означает оставлять пробелы между изображениями и абзацами, что, конечно, важно.Это также означает использование отрицательного пространства для привлечения посетителей в ожидаемом вами направлении, например, призыв к действию.
Хорошая иллюстрация того, что негативное пространство используется с пользой, — это главная страница Google. Здесь очень ясно, что ожидают от посетителей, и нет беспорядка, который их смущает.
Нет ничего проще. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, который, конечно же, является конверсией.
Шаг 3. Поймите, что цвета имеют значение
85% покупателей считают, что цвет в значительной степени влияет на их решение о покупке. Психология цвета имеет значение для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Предлагаем вам изучить и протестировать цветовые схемы, на которые ваша аудитория может больше всего откликнуться. Правильные цвета могут вызывать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут влиять на восприятие вашего сайта посетителями.
Чтобы найти подходящую цветовую схему, используйте цветовое колесо и ищите дополнительные цвета (те, которые противоположны на колесе) или аналогичные цвета (те, которые находятся рядом друг с другом на колесе).
Эти цветовые схемы могут придать глубину макета вашего сайта и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы принять положительное решение о покупке.
Шаг 4. Правильно отформатируйте убедительную копию
Как веб-дизайнер, вы могли бы предпочесть оставить веб-копию фактическому копирайтеру. Однако вы все равно должны знать, где разместить текст для максимального преобразования, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть в центре внимания на главной странице, чтобы донести ценностное предложение бренда.Каждая последующая страница должна содержать заголовок, свидетельствующий об актуальности содержания этой страницы.
После заголовка исследования показывают, что размещение текста буквой «F» работает лучше всего, поскольку люди обычно читают контент в Интернете.
Если вы хотите, чтобы на вашем веб-сайте было много текста, разложите его по полям и отформатируйте для скиммеров, чтобы чтение было легким и легким для всех посетителей сайта.
Обратите внимание, как State Farm решил разбить свой контент на маленькие красивые разделы, чтобы упростить поиск того, что вы хотите, для глаз и для разума.
Шаг 5. Четко сформулируйте результат
Веб-макет с высокой степенью конвертации — это макет, ориентированный на действия, которые вы хотите, чтобы ваши посетители выполняли.
Лучшие макеты действительно помогают вашим посетителям пройти через этот процесс. Ваши призывы к действию должны быть размещены на видном месте, чтобы они выделялись и были замечены без особых усилий.
Если вы хотите, чтобы посетители звонили по телефону, заполняли форму или делились вашим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки A в точку B, при этом точка B, конечно же, окончательное преобразование.
Шаг 6. Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы создания макета веб-сайта, взгляните на другие веб-сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и тестов, в которых, возможно, участвовали ваши конкуренты.
Если вам нравится их макет, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Переходите к работе
Посетители вашего веб-сайта в пять раз чаще откажутся от него, если он не оптимизирован для мобильных устройств.Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Ключ состоит в том, чтобы убрать столько необходимости, чтобы прокручивать, щелкать и смахивать, сколько необходимо. Разместите наиболее важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox не оставляет вопросов о том, что от вас ожидает. Вы можете зарегистрироваться справа, щелкнуть простое двухэтапное меню навигации или прокрутить вниз, чтобы узнать больше.Даже на мобильном телефоне нет причин для прокрутки или пролистывания. Вы просто делаете свой выбор.
Убедитесь, что ваш сайт предлагает такие же возможности на всех устройствах, как и CrazyEgg. Посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн — от настольных компьютеров до самых крошечных экранов.
Шаг 8: Представьте свои предложения и улыбающиеся лица
Исследования показывают, что более крупные и привлекательные изображения приводят к более высокому коэффициенту конверсии.
Помимо размера и качества, изображения, которые вы выбираете для создания макета сайта, должны быть целенаправленными.Они должны продемонстрировать ваши продукты или услуги в лучшем свете и всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: стратегически разместите знаки доверия и элементы социального доказательства
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, например, с помощью их файлов cookie, а также личных данных и данных кредитной карты.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социальной защиты.
ЗнакиTrust включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с рассказами клиентов.
Платформа для повышения производительностиAsana включает в себя как отзывы довольных клиентов, так и известные логотипы брендов, повышая фактор доверия со стороны всех посетителей сайта.
Content Analyzer Grammarly — еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, предоставляя отзывы довольных пользователей прямо на их главной странице.
Используйте эти примеры, чтобы улучшить фактор доверия, который вы передаете своей аудитории, и вы можете увидеть хороший рост количества подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вы хотите больше конверсий, ваша задача — последовательно тестировать каждый элемент вашего сайта. Например, простое изменение кнопок с призывом к действию может привести к значительному увеличению числа регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к увеличению коэффициента конверсии на 21%. Эти результаты были бы невозможны без надлежащего тестирования.
Будьте внимательны, и всегда будет тестировать с использованием новейших инструментов и процессов.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, которые добились простого и удобного макета.
Unbounce использует дополнительные цвета (оранжевый и синий).Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. И посетителям сайта предоставляется два основных выбора. Или они могут нажать на четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они предназначены для тех, кто может их искать. И когда они ищут, эти элементы найти не составит труда. Понятно, что должны делать посетители, и сайт, несомненно, получает много натуральных конверсий.
Платформа электронной коммерцииShopify также предоставляет простое меню и использует много пустого места для привлечения посетителей к конверсии.Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как эти сайты разработаны, и как вы можете использовать примеры для добавления в свой собственный макет.
10 советов и идей по созданию более привлекательного сайта
Нет необходимости переделывать ваш сайт, чтобы сделать его более привлекательным. Подытоживая пост, вот десять простых приемов для создания более привлекательного макета, который можно конвертировать.
Используйте реальных людей
Обменяйте любые общие или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении таких знаков доверия, как отзывы и тематические исследования.
Посетители вашего сайта будут больше сопереживать реальным людям, чем фотографиям общего характера.
Упростите свое меню
Если вам кажется, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместите все ваши продукты под заголовком «Продукты» или услуги под заголовком «Услуги».Должны быть видны только самые важные пункты меню, но даже глубокие страницы должны быть легко найдены.
В качестве примечания включите функцию поиска, чтобы посетителям было еще проще находить интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью будут действовать ваши посетители. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы прояснить, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может ошеломить вас. Попробуйте вырезать некоторые из них, чтобы упростить просмотр страниц.
Если у вас есть изображения, увеличьте их, чтобы облегчить просмотр на экране любого размера.
Измени свою цветовую схему
Используйте цветовое колесо и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения посетителей и последовательно тестируя различные цветовые схемы, чтобы найти ту, которая работает лучше всего.
Учитывать намерение посетителя
Люди, посещающие ваш веб-сайт, скорее всего, думают об одном действии.
Они хотят узнать больше или, например, купить. Примите во внимание эти мотивы при выборе макета своего сайта. Если им нужна информация, сами детали, которые они ищут, должны быть в центре внимания в момент перехода на эту конкретную страницу.
Добавить знаки доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт.Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Сделайте это ясно Как связаться
Посетителям никогда не придется искать способы связаться с вашей организацией, особенно если им нужна помощь. Подумайте о добавлении чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте, как один из ваших посетителей, посетите свою домашнюю страницу и выполните поиск по своему веб-сайту, чтобы найти то, что вам нужно.Легко ли найти информацию, которую вы ищете, или вы нажимаете слишком много раз, чтобы перейти на более глубокие страницы своего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, который будет направлять ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Узнайте мнения посетителей
Если вы хотите знать, как создать преобразующий макет веб-сайта, почему бы не получать информацию прямо от посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые метрики сайта
Google Analytics позволяет узнать, сколько у вас новых и постоянных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы.
Начать просмотр пользовательской навигации
Crazy Egg позволяет легко увидеть, как ваши посетители взаимодействуют с вашим веб-сайтом, когда это происходит. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой веб-сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсоры, нажимают на него и какие формы заполняют.
A / B тест различных элементов макета
Основываясь на ваших наблюдениях за поведением пользователей, вы можете легко протестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, без необходимости разбираться в коде.
После применения приведенных выше советов продолжайте тестирование своего сайта, а затем сохраняйте те самые элементы, которые повышают конверсию.
В конце концов, вы получите супер-сайт, который сочетает в себе все лучшие элементы для максимального успеха.
Заключение
Как дизайнеры сайтов, так и маркетологи должны знать, как разработать макет веб-сайта для максимальной конверсии.
Это значит узнать о своей аудитории и о том, чего они хотят. Это означает понимание того, как доставлять важную информацию естественно и интуитивно. Прежде всего, это означает простоту и беспорядок.
Если вы чувствуете, что ваш сайт сейчас не в рабочем состоянии, не волнуйтесь.Начните вносить небольшие изменения в свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление вашего веб-сайта для отражения более современного дизайна может повысить конверсию на 33%, может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы в макет своего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный рост конверсий на вашем сайте.
Роб имеет обширный опыт в области UX и веб-дизайна. Его степень в области психологии дает ему уникальное представление о том, что побуждает и мотивирует людей к действию.
Последние сообщения Роба Уэллса (посмотреть все)Как создать веб-сайт [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и на 100% высокого качества. Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам.Ознакомьтесь с нашим полным раскрытием информации и списком партнеров здесь.
Ложь: вы должны быть своего рода художественным гением или мастером кодирования с высокотехнологичными инструментами, чтобы создать веб-сайт, который выглядит и ощущается умопомрачительно.
Факты: с такими инструментами, как конструкторы веб-сайтов, темами / шаблонами, базовым пониманием принципов дизайна веб-сайтов и небольшой практикой, практически любому (в том числе и вам) чертовски легко создать веб-сайт, который поражает воображение.
Особенно, если у вас есть супер подробное (но легкое для сканирования и понимания) руководство, подобное этому.
Сегодня мы рассмотрим основы создания веб-сайта, начиная … сейчас!
Примечание: , если вы хотите применить то, что вы узнали в этом руководстве, для создания реального веб-сайта, но еще не имеете его, мы рекомендуем получить бесплатную учетную запись Wix или, наконец, запустить свой веб-сайт WordPress с хостингом и установить его одним щелчком мыши с Hostgator.
Что такое веб-дизайн?
Прежде чем мы углубимся в процесс, давайте начнем с основ: веб-дизайн — это процесс создания визуального внешнего вида веб-сайта.
В основном.
В наши дни «дизайн» также включает в себя идею «пользовательского опыта», что само по себе является целым предметом, но для наших сегодняшних целей это означает, что веб-дизайн не только в том, насколько хорошо выглядит ваш сайт, но и в том, насколько он прост. для поиска информации, важных ссылок и кнопок и т. д.
Отсюда «посмотрите» (что люди видят на вашем сайте) и «почувствуйте» (насколько легко использовать ваш сайт).
Веб-сайты создаются с использованием языков кодирования HTML и CSS, которые сообщают веб-браузеру, как расположить весь текст на сайте, какие цвета создавать, где размещать изображения и т. Д.
Раньше веб-дизайнерам приходилось вручную кодировать веб-сайты с нуля — буквально писать каждую строчку кода HTML и CSS для каждого создаваемого веб-сайта.
В наши дни вы можете быть дизайнером, не зная ничего из этого, благодаря конструкторам веб-сайтов «Что вы видите, то и получаете» (наш любимый — Wix) и системам управления контентом, таким как WordPress (которые вы можете получить с дешевым хостингом и одним нажмите установить с Hostgator).
Эти инструменты для создания веб-сайтов делают тяжелую работу по созданию кода за вас, так что вы можете использовать свои базовые компьютерные навыки (перетаскивание объектов с помощью мыши, нажатие кнопок, копирование / вставка) для создания веб-сайтов.Быстро и просто.
Что означает «взгляд»
Есть несколько элементов веб-дизайна, которые определяют, насколько хорошо (или плохо) выглядит ваш веб-сайт.
Цвета
Какого цвета ваш текст? Как насчет фона за этим текстом? Ваше меню заголовка? Кнопки?
Color — огромная составляющая создания привлекательного сайта и важная составляющая того, выглядит ли ваш сайт так, как будто он предназначен для продажи дорогих часов руководителям бизнеса, или это просто место, где ваш брат может поделиться фотографиями с вечеринки по случаю дня рождения вашего племянника.
Шрифты
Шрифты определяют, как выглядит текст на вашем сайте. Одни и те же слова могут казаться супер-примитивными (например, всегда стильная Helvetica) или непринужденными и дружелюбными (#comic sans) только на основе шрифта!
Графика / Изображение / Видео
Это такие вещи, как фотографии, видео, значки, иллюстрации (где все «изображение» нарисовано в такой программе, как Adobe Illustrator — милый котенок выше является примером!) Или составные изображения (например, «как создать веб-сайт» »Изображение вверху этого поста).
Фотографии, разумеется, сделал бы фотограф.
Видео будет делать видеооператор, если это видео из реального мира, или аниматор, если они созданы из других изображений / иллюстраций.
И технически это «графический дизайнер», который будет создавать значки, иллюстрации и составные изображения.
Но из-за большого количества совпадений многие веб-дизайнеры обладают навыками графического дизайна / фотографии / видеосъемки, потому что совпадений так много.
Когда у вас есть эти фотографии / графика / изображения / видео, «веб-дизайнер» — это тот, кто добавляет их на сайт таким образом, чтобы это выглядело фантастически.
Письменное содержание
Создание контента / письменного текста — это не работа веб-дизайнера, но, как и в случае с графическим дизайном, некоторые веб-дизайнеры обладают навыками создания контента.
В области веб-дизайна «контент» — это расположение слов на веб-сайте таким образом, чтобы их было легко читать и привлекать внимание людей, когда они должны (например, мы хотели, чтобы вы видели «Письменный контент» выше, прежде чем читать эти последние пару предложений, поэтому мы сделали его выше на странице И больше, чтобы он привлекал ваше внимание и позволял вам узнать, о чем эта часть сообщения).
Но опять же, поскольку есть много совпадений — особенно если вы создаете свои собственные веб-сайты — человек, который создает дизайн веб-сайта, может также написать часть или весь контент.
Что значит «чувствовать»
Помимо всего вышеперечисленного, тех визуальных элементов, которые сочетаются с небольшой магией веб-дизайна, чтобы сделать сайт впечатляющим, есть несколько элементов, которые делают веб-сайт легким и, осмелюсь сказать, забавным в использовании.
Макет
Макет — это способ размещения графики, текста и кнопок на странице.
Макетне только делает ваш сайт привлекательным, но и надежный макет упрощает его использование, так как информация отображается в понятном виде, кнопки находятся в тех местах, которые люди ожидают от них, изображения размещаются таким образом, чтобы помогать людям. понимать, что вы пытаетесь передать, не делая текст трудным для чтения и т. д.
Навигация
Это то, как люди переходят с одной страницы на другую, а для ваших более сложных страниц — как они перемещаются по странице.
Если взять этот самый сайт и страницу в качестве примера (вы здесь, почему бы и нет), сюда входят такие вещи, как
- Меню заголовка (часть с главной страницей, учебными пособиями YouTube, письменными руководствами и т. Д. В верхней части страницы на настольном компьютере или тремя составными строками на мобильном устройстве).
- Плавающее оглавление в левом верхнем углу (если вы на рабочем столе; если вы пользуетесь телефоном, как и большинство людей в наши дни, вы видели его вверху страницы, эта часть называется «Оглавление») ).
- Кнопка «перейти наверх» (белая стрелка на фоне синего круга в правом нижнем углу страницы).
- Раздел «недавно написанные статьи» внизу страницы.
Цель таких элементов навигации — упростить людям поиск нужных страниц и информации в нужное время.
Совместимость
Совместимость — это то, насколько хорошо ваш сайт / страницы загружаются и выглядят в разных браузерах, операционных системах и устройствах.
Ваш сайт должен будет выглядеть и функционировать немного иначе для экрана телефона с диагональю 6 дюймов, где люди должны касаться предметов пальцами, чем на экране ноутбука с диагональю 15 дюймов, где люди используют свою мышь / трекпад (совет от профессионала: если вы Вы собираетесь заняться созданием веб-сайтов, купите себе мышку; даже трекпады Apple намного сложнее использовать).
Веб-дизайн и веб-разработка
По мере знакомства с миром создания веб-сайтов вы увидите, что понятия «веб-дизайн» и «веб-разработка» в значительной степени взаимозаменяемы.
На начальном уровне они в основном так и есть — оба посвящены созданию веб-сайтов.
Но мы здесь, чтобы помочь вам пройти путь от новичка до эксперта в области ракетной скорости SpaceX, поэтому мы разберем их для вас немного подробнее.
Веб-дизайн, как мы уже говорили немного выше, — это то, что люди видят и как они взаимодействуют с вашими веб-сайтами — кнопки, цвета, шрифты, изображения, макеты страниц и т. Д.
Веб-разработка заключается в том, чтобы фактически погрузиться в код, написать HTML, CSS, Javascript, PHP и т. Д., Которые образуют функциональный веб-сайт.
Если вы сами создаете веб-сайты с помощью конструкторов веб-сайтов или CMS, таких как WordPress, в каком-то смысле вы в основном и то, и другое (даже если вы не пишете ни капли кода).
По мере того, как вы станете более продвинутыми, вы, возможно, захотите развить некоторые навыки уровня самурая в веб-дизайне или веб-разработке.
Или вы можете нанять кого-нибудь, чтобы помочь вам с определенными частями процесса создания вашего веб-сайта.
Итак, вот немного подробнее о различиях между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?
Опять же, проще говоря, именно эти люди делают веб-сайты красивыми и удобными в использовании.
Но в мире крупных веб-сайтов, таких как Amazon и Google, и, возможно, когда-нибудь ваших сайтов, на самом деле существует пара различных типов «веб-дизайнеров».
Дизайнер пользовательского интерфейса (UI)
На верхних уровнях игры по созданию веб-сайтов дизайнеры пользовательского интерфейса занимаются только визуальными эффектами — используемыми цветами, используемыми шрифтами, какими изображениями и где используются, размером и расположением текста и т. Д.
Только визуальный «вид», эстетика, а не какие-либо «ощущения».
Итак, когда многие люди говорят «веб-дизайнер», они обычно имеют в виду именно это…
Дизайнер взаимодействия с пользователем (UX)
Но в мире веб-дизайна есть еще один конец — «ощущение» вашего веб-сайта.
Когда вы начинаете, и, честно говоря, долгое время и многие сайты после этого, вы можете просто придерживаться готовых шаблонов и некоторых стандартных форм дизайна, чтобы определить, как все работает на вашем сайте, куда идут кнопки. , где использовать меню и элементы навигации и т. д.
Например, у вашего сайта должно быть меню заголовка для ваших основных страниц (страница контактов, страница о компании, главная страница, блог и т. Д.). Они есть в любой теме или шаблоне веб-сайта, и вы уже знаете, что меню заголовков — это то, что нужно вашему сайту в верхней части страницы.
Но глубже в игре вы начинаете задавать вопросы вроде «какие страницы должны быть в этом меню заголовка?» «Должен ли я иметь кнопку для моей страницы контактов в меню заголовка?» «Должно ли меню оставаться в верхней части экрана и исчезать при прокрутке вниз или оставаться над контентом?»
UX-дизайнеры задают эти вопросы, а затем проводят исследования и тестирование пользователей, чтобы определить лучший способ компоновки ваших страниц, какие именно элементы следует включить, чтобы как можно больше людей сочли ваш сайт интересным, интересным и, возможно, даже немного. вызывает привыкание.
Кто такой веб-разработчик?
Опять же, это люди, которые создают реальный код, который превращает веб-дизайн («вот какой текст где идет, с каким шрифтом, какого размера; вот где идут кнопки, и они должны быть этого цвета» и т. Д.) В реальный веб-сайт.
И, опять же, когда вы только начинаете, вы будете использовать такие инструменты, как конструкторы веб-сайтов и WordPress, чтобы справиться с этой задачей за вас — так что вы будете заниматься «веб-разработкой» так же, как и « веб-дизайн.”
Однако, когда вы станете более продвинутым, иногда вам захочется, чтобы все выглядело определенным образом, чего вы не можете найти в шаблоне или не можете реализовать с помощью инструментария веб-конструктора или плагина WordPress.
В таком случае вам понадобится кто-то, кто разбирается в коде, чтобы это произошло — или вы сами станете им.
В этот момент вы определенно выигрываете.
И тогда вам понадобится помощь одного из трех типов веб-разработчиков.
Backend разработчик
Backend-разработчики — это ребята и девчонки, которые работают над основной структурой веб-сайта.
Они используют такие языки, как Java, SQL и C ++, для получения определенной информации из баз данных, загрузки страницы при нажатии кнопки, отправки новой записи из одной из ваших контактных форм в такую программу, как MailChimp, чтобы вы могли заниматься маркетингом по электронной почте.
По сути, если это связано с чем-то, что заставляет ваш веб-сайт работать, но не связано напрямую с тем, что видят ваши посетители, это работа внутреннего разработчика.
Frontend разработчик
Frontend-разработчики создают HTML, CSS и Javascript, которые заставляют посетителей вашего сайта видеть.
Вам нужна кнопка здесь? Интерфейсный разработчик добавит это в код.
Требуется, чтобы в этой контактной форме были поля для имени, адреса электронной почты и сообщения? Интерфейсный разработчик заставит эти поля отображаться на вашей странице и принимать текст от кого-то (но именно внутренний разработчик следит за тем, чтобы данные были правильно получены на сервере и отправлены в Mailchimp).
Разработчик полного стека
Теперь, когда мы знаем о фронтенд-разработчиках / бэкэнд-разработчиках, это легко: разработчик полного стека — это просто тот, кто может помочь с обоими сторонами «стека веб-разработки».”
Вам нужно нанять веб-дизайнера или веб-разработчика, который поможет вам создавать веб-сайты?
Короткий и длинный ответ: нет!
Особенно, когда вы только начинаете, инструменты, такие как лучшие конструкторы веб-сайтов (мы любим Wix) и CMS, такие как WordPress (их можно получить дешево и просто с помощью установки одним щелчком мыши с Hostgator), позволяют любому легко создавать веб-сайты, не тратя много времени. кучу времени и годы накопления опыта в тонкостях веб-дизайна или обучения программированию.
Когда вы дойдете до определенной точки, вам может понадобиться дизайнер или разработчик, который поможет с некоторыми более сложными вещами, которые вы хотите сделать.
Но вы можете создавать потрясающе выглядящие сайты и без помощи этих экспертов.
И, благодаря таким ресурсам, как эта здесь запись в блоге и наш канал на Youtube, вы можете научиться делать многие вещи в области веб-дизайна и разработки самостоятельно!
Что хорошо подводит нас к нашему пошаговому руководству по созданию веб-сайта…
Шаг 1. Определите цель своего сайта
Да, первый шаг в разработке веб-сайта — это в некоторой степени философский вопрос: каковы ваши причины вообще создать сайт?
Вы хотите создать блог, который соберет миллионы поклонников и читателей?
У вас есть отличная бизнес-идея в Интернете, чтобы получить приятное времяпрепровождение и финансовую свободу, которых вы просто не можете получить на дневной работе?
Вы учитесь создавать сайты, чтобы зарабатывать деньги, создавая сайты для других людей?
Какой бы ни была причина вашего желания научиться создавать веб-сайт, каждый создаваемый вами веб-сайт должен начинаться с цели, «смысла существования», как выразились бы французы или люди, пытающиеся быть слишком причудливыми (#guiltyascharged) .
Почему спросите вы?
Что ж, если вы новичок в создании веб-сайтов, очень легко над этим подумать; есть сотни сообщений в блогах о том, как создать веб-сайт, как создать блог, как заработать деньги в Интернете и т. д. и т. д.
Всевозможные идеи о том, что вам следует делать, чтобы создать онлайн-бизнес, какие функции вы должны иметь на своем сайте, какие инструменты вы должны использовать для его создания.
Знание того, зачем вы создаете веб-сайт и что он должен делать, может помочь вам принять решение о том, какой дизайн должен иметь ваш дизайн, а что — #extra.
Кроме того, если вы с самого начала не понимаете, чем должен заниматься / быть веб-сайт, вы можете получить «франкенсайт», представляющий собой своего рода гротескный и запутанный лоскутный узор из 100 идей, которые у вас были за 100 недель веб-сайта. строительство.
Итак, чтобы помочь вам разобраться в дизайне веб-сайта и сделать правильный выбор, у нас есть для вас три вещи:
- Список общих вопросов о веб-сайте, который вы разрабатываете
- Некоторые идеи трех основных целей, которые может иметь веб-сайт
- Некоторые примеры типов сайтов, которые вы, возможно, захотите создать
Во-первых, те В общем, обратитесь к своему буддийскому монаху / Эйнштейну по вопросам:
- Зачем вам веб-сайт?
- Как для вас выглядит «успешный» веб-сайт?
- Как вы думаете, кто ваша аудитория / посетители?
- Что они получают, заходя на ваш сайт?
- Что вы хотите, чтобы они сделали, когда они перейдут на ваш сайт?
- Как идея вашего веб-сайта соотносится с другими?
- Вы хотите зарабатывать на своем сайте?
Последний хорошо подводит нас к:
3 основные цели веб-сайта
На высоком уровне веб-сайт может сделать для вас три основных функции:
- Укрепите свой авторитет
- Привлекайте потенциальных клиентов
- Продавайте продукты
Первый вариант, вероятно, самый простой — несколько относительно простых страниц и блог — это все, что вам действительно нужно; вы можете получить больше фантазии оттуда, но это самое главное, чтобы люди знали, о чем вы думаете, и наладили с ними связь, чтобы они захотели услышать от вас больше.
Второй, с технической точки зрения, немного сложнее, но не намного.
Не углубляясь в бизнес-лекцию, в основном под «привлечением потенциальных клиентов» мы подразумеваем одно из двух:
- Вы продаете определенную услугу (например, графический дизайн или веб-дизайн) и хотите, чтобы люди могли зайти на ваш сайт, решить, что они хотят работать с вами, а затем иметь возможность начать работу.
- Вы создаете партнерский веб-сайт, на котором хотите привлечь людей, которые будут читать ваш контент, а затем нажимать на ссылки на продукты, которые они затем купят, и вам будут платить комиссию.
Для этих сайтов вам нужно немного больше подумать о том, каких людей вы хотите и должны привлечь (что в значительной степени является маркетинговым вопросом, но также повлияет на ваш дизайн) и что вам нужно покажите и сообщите им, чтобы они захотели щелкнуть ваши партнерские ссылки или заполнить форму для работы с вами.
Третий — самый сложный — в дополнение к некоторым основным страницам, описывающим, о чем ваш сайт / бизнес, блоге и некоторых размышлениях о том, кому вам нужно прийти на ваш сайт и что вы хотите, чтобы они увидели, когда они получат там вам нужно будет создать страницы и функции электронной торговли, чтобы они могли покупать у вас товары.
6 типов сайтов
Эти три основные цели можно преобразовать в несколько разных типов сайтов, каждая из которых будет влиять на функциональность и эстетику, которые вам необходимо учитывать при разработке веб-сайта (хотя любая из них может быть создана с помощью конструктора, такого как Wix, или с помощью WordPress. организована такой замечательной компанией, как HostGator).
Вот несколько примеров на ваше рассмотрение (вставьте сюда широкий, размахивающий жест):
Блог
Сердце и душа блогового веб-сайта (такого как этот) — это всемогущий пост в блоге (как этот!).
Обычно они информативны и, надеюсь, занимательны, их, как правило, много, и они будут добавляться быстрее, чем вы добавляете новую страницу на сайт другого типа.
У вас может быть блог-сайт, который просто делится вашими личными мыслями и приключениями, как пятьдесят чашек кофе.
У вас может быть блог, который учит людей некоторым навыкам, которые у вас есть (например, этому!).
У вас может быть блог, который приносит деньги, или, может быть, он предназначен только для вашего личного удовольствия (и хотя бы нескольких посетителей).
Другие типы сайтов могут иметь блог, но вся причина и цель вашего сайта также может быть самим блогом.
Портфолио
Сайт-портфолио в первую очередь предназначен для описания вашей работы и демонстрации некоторых примеров и тематических исследований этой работы.
Вот несколько отличных примеров:
В большинстве случаев они предназначены для людей с творческими способностями, хотя они могут быть своего рода онлайн-резюме для кого-то практически из любой отрасли.
Часто у них будет по крайней мере контактная форма, которая может быть предназначена для генерации лидов, но в отличие от бизнес-сайта, созданного специально для генерации лидов (на котором были бы такие вещи, как «загружаемые руководства» и всплывающие окна с просьбой «зарегистрироваться для списка рассылки », это может быть на передней панели LG.
Иногда на этих сайтах есть блоги, а иногда это просто относительно статические страницы, которые время от времени обновляются.
Брошюра
Веб-сайты с брошюрами похожи на портфолио тем, что они в значительной степени информационные, но могут иметь некоторые функции лидогенерации и / или блог.
Разница в том, что портфолио — это сайты для частных лиц, а брошюры — для предприятий, групп и некоммерческих организаций.
Это означает, что у них будет немного другой набор основных страниц; если на сайте портфолио будут примеры проделанной вами работы, то на веб-сайте с брошюрами будет отображаться меню или страница предстоящих мероприятий; там, где у вас может быть простая контактная форма на сайте портфолио, на сайте с брошюрами также могут быть указаны адреса и часы работы (возможно, и без контактной формы — никому не нужно отправлять электронное письмо в этот новый гастропаб с просьбой о своих ежедневных новостях).
Примеры сайтов с твердыми брошюрами:
Отсутствие необходимости в реальных соображениях по привлечению потенциальных клиентов — вот что отличает сайты-брошюры от бизнес-сайтов из нашей следующей категории; рестораны не нуждаются в лидогенерации, как и некоторые некоммерческие организации.
С другой стороны…
Профессиональные услуги
Сайты профессиональных услуг могут включать юридические фирмы, агентства веб-дизайна, отели, агентства недвижимости и т. Д.
По сути, если сайт должен рассказать историю компании и предоставить информацию, которая убеждает людей работать с этой компанией, это то, что мы называем компанией «профессиональных услуг».
Они не обязательно продают товары через интернет-магазин, хотя могут иметься некоторые функциональные возможности электронной торговли.
«Клиенты», которых пытаются привлечь эти сайты, в какой-то момент должны будут поговорить с реальным человеком, назначить встречу, возможно, забронировать онлайн.
Эти сайты не являются «электронной коммерцией», потому что посетители либо не будут платить через какую-то функцию «купи сейчас», либо, если они это сделают, то, за что они платят, не просто продукт, который отправляется или отправлено им по электронной почте.
Примеры:
Электронная торговля
Это просто, потому что вы точно знаете такой сайт — Amazon.
Но Amazon — не единственное имя в игре электронной коммерции, существует масса (гораздо) более мелких предприятий, у которых есть веб-сайты для продажи своих продуктов напрямую, без помощи сторонних веб-сайтов, таких как Amazon.
Смысл этих: получать трафик, продавать.
Некоторые примеры:
Шаг 2. Выберите платформу своего веб-сайта
Хорошо, когда у вас есть базовое представление о цели и типе создаваемого веб-сайта, пора выбрать платформу для вашего веб-сайта.”
Что, черт возьми, это значит?
Что ж, вам нужно создать этот веб-сайт (надеюсь, не слишком много знать о кодировании), подключить к доменному имени и разместить на сервере, чтобы люди со всего мира могли получить к нему доступ.
Технически есть много способов сделать это.
Реально есть два основных способа:
Конструкторы сайтов
Конструкторы веб-сайтов — это инструменты, которые позволяют очень быстро перейти от нуля к веб-сайту.
Они позаботятся о домене и хостинге за вас, а затем предлагают интерфейс перетаскивания, чтобы вы могли создавать свой сайт страница за страницей, кнопка за кнопкой — без необходимости кодировать или возиться с техническими частями создания сайта и создания он доступен в Интернете.
Если вы хотите максимально упростить процесс создания веб-сайта и не возражаете заплатить несколько лишних долларов по варианту 2, это то, что вам нужно.
У нас есть для вас полное руководство по лучшим конструкторам веб-сайтов, на случай, если вы не захотите полностью изучить несколько наших фаворитов:
Wix
Лучшее в мире
WixПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 5/5
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.
Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, требуется немного больше времени для обучения.
Но если вы собираетесь полностью погрузиться в мир создания веб-сайтов, вы не ошибетесь.
Ознакомьтесь с полным обзором Wix здесь.
Gator Конструктор сайтов
Самый дешевый… и это неплохо!
Gator BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Итог
Мы полностью уверены, что за хорошего производителя веб-сайтов стоит платить… особенно если он стоит менее 4 долларов в месяц!
Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на разумную цену, но он также мощный и простой в использовании, поэтому вы не будете разочарованы, когда станете мастером создания веб-сайтов и ищете создателя веб-сайтов, с которым вы можете расти.
Ознакомьтесь с полным обзором Gator Website Builder здесь.
Конструктор веб-сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Постоянный контактный строительПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Constant Contact позволяет очень легко создать профессиональный веб-сайт, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать. денежные средства!
Ознакомьтесь с нашим обзором конструктора веб-сайтов Constant Contact здесь.
WordPress
Другой основной платформой для разработки, создания и запуска веб-сайтов является WordPress.
Это «Система управления контентом» (CMS), которая упрощает создание и настройку сайтов, не зная, как писать код.
Технически существуют и другие CMS, помимо старого хорошего WP, но WordPress на сегодняшний день является наиболее часто используемым и не зря — это простой, без шуток, надежный продукт.
Сама по себеWordPress на 100% бесплатна, что довольно круто.
Тем не менее, вам придется заплатить за хостинг и доменное имя, но общая сумма будет дешевле, чем использование конструктора веб-сайтов (особенно когда вы получаете нашу скидку до 61% и бесплатный домен через HostGator!).
HostGatorОсобенности: 4/5 Скорость / Время работы: 5/5 Поддержка: 4/5 Стоимость: 4/5
Компромисс: предстоит еще много работы.
Вы должны настроить свое доменное имя и хостинг, о чем за вас позаботятся разработчики.
И хотя WordPress является более гибким и настраиваемым, чем конструкторы веб-сайтов, это достигается за счет более высокой кривой обучения, если вы не используете плагин для создания веб-сайтов WordPress, такой как Divi.
Ознакомьтесь с полной информацией о том, «что такое WordPress» здесь!
Шаг 3. Выберите шаблон или тему
Хорошо, теперь, когда у вас есть некоторая ясность в отношении цели сайта, который вы строите, и платформы, на которой вы собираетесь работать, пора выбрать шаблон или тему.
Эти два термина в основном взаимозаменяемы, в основном это зависит от платформы, которую вы используете.
Помимо некоторых нюансов, тема или шаблон в основном покрывают большую часть работы в отделе внешнего вида вашего сайта, предоставляя вам исходный макет и набор цветов для работы.
Это похоже на структуру дома, который представляет собой ваш веб-сайт — основные стены, комнаты, цвета присутствуют, вам просто нужно заполнить его мебелью, перекрасить пару стен, возможно, поменять унитаз или добавить встраиваемый освещение на кухне.
Какую бы платформу вы ни использовали, вы найдете ряд шаблонов / тем, упорядоченных по типу сайта, определенным функциям, конкретным отраслям, которые вы можете предварительно просмотреть, чтобы найти лучшую отправную точку для своего сайта.
Несколько примечаний, прежде чем мы перейдем к некоторым советам по выбору лучшего шаблона или темы для вашего сайта:
- Некоторые темы / шаблоны поставляются с набором предварительно созданных страниц, поэтому такие вещи, как ваша домашняя страница, страница о странице и страница контактов, уже запущены; другие просто дадут вам несколько стандартных цветов / шрифтов и типов макетов страниц, тогда вам придется создавать нужные страницы с этой отправной точки — это немного больше работы, но вы все равно получите фору по сравнению с людьми делаю все с нуля.
- Темы и шаблоны для лучших платформ веб-сайтов можно настраивать, поэтому вы можете сделать свой сайт именно таким, каким вы хотите, но может быть полезно найти тот, в котором уже создано 70-80% того, что вы хотите — экономит время, добавляя / переставляя вещи позже.
Наши любимые темы WordPress
Если вы собираетесь использовать WordPress в своем большом приключении по созданию и дизайну веб-сайтов, в этом посте у нас есть полный список лучших тем WordPress.
Вот быстрое и грязное, если вы сейчас больше заняты, чем читаете:
Советы по выбору темы или шаблона сайта
Будьте проще
Именно здесь действительно важно знать цель вашего сайта.
Некоторые темы содержат много яркой анимации, сложные макеты и множество встроенных функций, которые могут показаться действительно впечатляющими, когда вы впервые их видите.
Но эти вещи могут отвлекать посетителей.
Они могут усложнить настройку вашего сайта.
И они могут замедлить работу вашего сайта.
Итак, начните с основных функций, которые вам понадобятся для достижения цели вашего веб-сайта.
Позже вы сможете получить двойной фейерверк в стиле грандиозного финала.
Уточняйте участие в конкурсе
Это очень полезное место для начала, особенно с вашими первыми несколькими сайтами.
Потому что, пока у вас не будет нескольких сайтов за плечами, вам, вероятно, будет сложно провести мозговой штурм по поводу того, что вы хотите в дизайне своего веб-сайта, и вы можете просто не понимать, почему вам следует выбирать один шаблон вместо другого.
Итак, начните с того, что уже работает для людей, которые делают аналогичные шаги, проверьте сайты ваших конкурентов, сделайте несколько заметок о том, что вам нравится, а что нет, а затем используйте это, чтобы найти тот крутой шаблон, который вы ищете.
Будьте осторожны, чтобы не думать, что вы должны делать все, что делают ваши конкуренты — они могут работать с гораздо большими бюджетами, и они работают над своим сайтом дольше, чем вы.
Просто найдите несколько основных хороших / плохих фигур и продолжайте двигаться!
Обратите внимание на шрифты и цвета
На шаге 4 ниже мы подробнее рассмотрим шрифты и цвета, но это большая часть выбора шаблона.
Опять же, настройка всегда возможна; Если вы найдете тему с идеальным макетом, но цвета кнопок ужасные, возьмите ее и измените их позже.
Но это может потребовать некоторой работы, в зависимости от платформы веб-сайта и конкретного шаблона.
Так что ищите что-нибудь, в котором используется набор шрифтов, с которыми вы, по крайней мере, можете жить, если вам они не очень нравятся.
И выберите тот, чья общая цветовая схема близка, если не точна; Если вы создаете очень веселый и яркий магазин детской одежды, не выбирайте шаблон, который в основном состоит из черного, белого и серого цветов.
Аналогичным образом, если вы создаете сайт для юридической фирмы, вероятно, лучше оставить пастель и комиксы без текста.
Не забывайте о мобильности
Вы, наверное, читаете этот пост на своем телефоне.
Как мы можем это узнать?
Потому что сегодня большая часть интернет-трафика идет с мобильных устройств.
И у нас есть данные Google Analytics, которые говорят о том, что большинство наших посетителей соответствуют этим требованиям.
На пути к веб-дизайну вы встретите и другие сообщения, которые напоминают вам: «Убедитесь, что ваш сайт адаптируется к мобильным устройствам.”
«Мобильный отзывчивый» означает, что ваш сайт отображается одним способом, который отлично смотрится на настольных компьютерах, и автоматически отображается другим способом (который также выглядит фантастически) на мобильных устройствах.
Мы согласны, что ваш шаблон должен быть адаптирован для мобильных устройств.
Мы не согласны с тем, чтобы «убедиться, что ваш шаблон адаптируется к мобильным устройствам».
Всем известно, что это важно годами; любой шаблон или тема, которые вы выберете, будут адаптивными.
Таким образом, «помня о мобильных устройствах» — это не столько проверка, адаптируется ли тема, которую вы любите, к мобильным устройствам, сколько проверка перед выбором.
Некоторые платформы будут иметь «мобильное представление» в своей демонстрации, чтобы вы могли видеть, как шаблон выглядит на небольших экранах.
Хакер, если он недоступен: просто измените размер окна браузера до минимально возможной ширины.
Просто потому, что все упоминают «SEO»
Опять же, как и «отзывчивость мобильных устройств», здесь не о чем беспокоиться.
SEO («поисковая оптимизация») играет важную роль в течение некоторого времени, поэтому любая платформа, тема или шаблон веб-сайта, которые вы выберете, будут иметь в виду SEO.
Есть некоторые вещи, которые вы захотите найти, но это для другой публикации и более позднего этапа вашего пути к созданию веб-сайта.
Так что пока просто знайте, что вам действительно не нужно об этом беспокоиться; какую бы тему вы ни выбрали, все будет в порядке.
Шаг 4. Выберите начальную торговую марку
Пора заняться созданием страниц с сорняками и дизайном веб-сайтов. Еще один шаг «давайте подумаем об этом в первую очередь» — выбор первоначального бренда.
Брендинг — это большая тема, но с точки зрения новичка это означает, в основном, цвета и шрифты, которые вы хотите использовать на своем сайте.
«Но подождите, разве я не должен определиться со шрифтами и цветами, прежде чем выбирать шаблон? Разве это не изменит мой выбор шаблона? »
Хороший вопрос. И нет, не надо.
Ну, можно, но не обязательно.
Почему?
Потому что, когда вы только начинаете, довольно сложно определить, каким должен быть брендинг; Имеется большой опыт и практика, позволяющие понять, какие цвета, шрифты и общий стиль должны быть у веб-сайта, почему Helvetica лучше, чем Times New Roman, почему жженый оранжевый лучше подходит для бренда, чем красный пожарный.
Вот где полезно взглянуть на то, что делают конкуренты; если все они используют много темного фона и шрифтов без засечек, вам, вероятно, тоже следует.
Аналогичным образом, если вам действительно нравится внешний вид определенной темы, она все равно будет включать определенные шрифты и цвета.
Может быть, вам стоит их изменить, но может и не понадобиться.
Таким образом, сначала выбрав тему, вы можете придать некоторую структуру своему принятию решения «что это за бренд», вместо мира вариантов (которые могут сбивать с толку и требовать много времени для навигации), у вас просто будет несколько хороших вариантов, которые являются отличной отправной точкой.
При этом цвет и шрифты являются важными частями разработки веб-сайта.
Итак, давайте рассмотрим несколько основ каждого из них.
Цветовые схемы веб-сайта
Color — это огромная часть определения дизайна вашего веб-сайта и бренда в целом.
За тем, что означают цвета и какие цвета лучше всего подходят для вашего веб-сайта и бизнеса, который он представляет, лежит тонна психологии.
Существуют целые книги и веб-сайты, посвященные теме «теории цвета», но мы здесь, чтобы сэкономить вам время на их чтение.
Как и во многих других случаях, у нас есть большое руководство по цветовым схемам для веб-сайтов.
Укороченная версия…
Вот основные значения цвета в отношении брендинга и веб-сайтов:
- Черный олицетворяет роскошь, мощь, элегантность и изысканность.
- Серый олицетворяет простоту, нейтралитет, логику и «будущее».
- Красный олицетворяет срочность, волнение, опасность и страсть.
- Розовый олицетворяет сладость, женственность, невинность и романтичность.
- Желтый олицетворяет оптимизм, жизнерадостность и молодость.
- Оранжевый олицетворяет творческий подход, дружелюбие и энтузиазм.
- Фиолетовый олицетворяет успех, мудрость, богатство и королевскую власть.
- Зеленый олицетворяет здоровье, богатство, умиротворение и природу.
- Синий олицетворяет безопасность, стабильность, доверие и спокойствие.
Круто, а как выбрать цвета для своего сайта?
Что ж, у большинства брендов есть один доминирующий цвет, затем два или три дополнительных цвета и цвет фона.
Вы тоже захотите подумать о своей аудитории — не просто выбирайте свои любимые цвета, выбирайте те, которые будут хорошо общаться с людьми, которые будут посещать ваш сайт.
Создаете сайт под шикарный (он же дорогой) ресторан? Черный, красный и фиолетовый — хорошие отправные точки.
Создаете сайт по продаже детской одежды? Синий, розовый или желтый могут быть ходом.
Может быть, это сайт-портфолио для услуг по созданию вашего сайта. Серый, синий и оранжевый там сплошные.
Когда у вас появится общее представление о том, какой доминирующий цвет лучше всего подходит для вашей целевой аудитории, пора испытать цветовое колесо Adobe.
Это абсолютно бесплатный инструмент, который позволит вам выбрать доминирующий цвет, а затем автоматически предложит вам второстепенные цвета.
И он выдаст вам шестнадцатеричные коды (например, «# 231885»), которые вы будете использовать, чтобы сообщить конструктору вашего веб-сайта / WordPress, какой именно цвет использовать в определенных местах (вместо того, чтобы полагаться на свои глаза, чтобы попытаться сопоставить — это просто не про ход, лол).
Как только вы определились со своей цветовой схемой, как использовать ее на своем сайте?
Доминирующий цвет должен использоваться в наиболее важных частях вашего сайта, например:
- Ваш логотип
- Вкладки меню
- Кнопки с призывом к действию
- Фоны для важной информации
- Заголовки
Дополнительные цвета должны использоваться в качестве акцентов в таких местах, как:
- Подзаголовки
- Фоны для важной, но не самой важной информации
- Эффекты наведения
И ваши цвета фона, которые могут быть белым, серым, черным или одним из дополнительных цветов, которые вы получили от наших друзей в Adobe , следует использовать в… фоне.
Ду. Точнее / услужливо:
- Используйте более светлый цвет фона, если хотите, чтобы слова и изображения части страницы выделялись.
- Используйте более темные цвета / второстепенные цвета, чтобы помочь создать некоторое различие между разделами вашей страницы; используйте их часто вместо светлого или белого фона, если вы действительно хотите продвинуть свой брендинг на своем веб-сайте.
Шрифты для веб-сайтов
После цвета шрифты — это еще один важный способ, которым ваш первоначальный бренд будет применяться к вашему веб-дизайну.
Будет ли ваш сайт освещать серьезный бизнес? Тогда на помощь придут классические, стильные шрифты, такие как Baskerville и Arial.
Хотите заняться чем-то более веселым и беззаботным? Copse или Museo — хорошее место для начала.
Одна важная вещь, о которой следует помнить при выборе шрифта для дизайна своего веб-сайта: убедитесь, что они читабельны.
Есть несколько классных скриптовых шрифтов, которые подходят для свадебных приглашений, но просто ужасны для веб-сайтов (мы смотрим на вас, Buttermilk; потому что мы не можем сказать, что вы говорите, и мы не знаем, почему это ваше имя ).
Кроме того, вам понадобится 2, может быть, 3 шрифта для вашего сайта максимум: основной шрифт (для заголовков) и один или два дополнительных шрифта (для ваших подзаголовков и основного текста).
Классная история, мы знаем, но как именно выбрать правильные шрифты для своего сайта?
Что ж, как мы уже упоминали выше, здесь полезно сначала выбрать шаблон; вы, вероятно, можете использовать шрифты, которые они включены по умолчанию.
Если вы хотите выбрать новые, это займет некоторое время и исследование.
Но чтобы помочь вам начать работу, вот пара удобных инфографик от наших друзей из DesignMantic:
SourceSourceШаг 5. Создайте макеты своего веб-сайта и начальные страницы
Замечательно, теперь мы переходим к грязным грязным практическим вещам — пора создать ваши первоначальные страницы веб-сайта.
Во-первых, вам нужно просто начать с нескольких ключевых страниц, которые есть на любом веб-сайте.
Оттуда, в зависимости от цели вашего сайта и конкретного бизнеса, для которого вы его создаете, вам понадобится больше.
НО любой сайт, который вы собираетесь создать (независимо от того, используете ли вы конструктор, такой как Wix или хостинг WordPress / HostGator), будет иметь следующее:
Домашняя страница
Для записи, хотя мы на 99,9874% уверены, что вы это уже знаете: домашняя страница — это главная страница сайта, та, на которую вы попадаете, когда переходите на «thewebsite.com»
На каждом сайте есть один, и почти всегда это первое, что видят посетители.
Несколько советов по созданию домашних страниц:
- Обязательно используйте много привлекающих внимание визуальных эффектов.
- Если это веб-сайт лидогенерации или электронной коммерции, обязательно включите хотя бы один «призыв к действию» или CTA — что-то вроде «свяжитесь с нами, чтобы узнать цену» или «купите сейчас».
- Если у компании есть какие-то свидетельства или значки доверия (например, «аккредитовано BBB»), приклейте туда этих плохих парней.
- Убедитесь, что есть удобные для сканирования и чтения разделы, в которых рассказывается, чем занимается бизнес / организация / человек и почему посетители должны заботиться.
- Включите контактную информацию или форму подписки на список рассылки, если это является частью цели веб-сайта.
О странице
Мы также уверены, что вы тоже знаете эту страницу.
Здесь вы рассказываете историю о компании / организации / человеке, веб-сайт которого читают люди.
Обязательно включите изображения людей, стоящих за сайтом / бизнесом.
И убедитесь, что эта страница отвечает на следующие вопросы:
- Как началась деятельность компании / организации?
- Для кого этот сайт?
- Чем отличается этот сайт / бизнес?
Контактная страница
Для сайтов, генерирующих лиды, это определенно одна из самых важных страниц, хотя почти каждый веб-сайт должен иметь одну из них.
Упростите для потенциальных клиентов или посетителей, с которыми вы, возможно, захотите связаться, с помощью хотя бы контактной формы.
бонусных балла за включение ссылок на учетные записи в социальных сетях, номера телефонов и физические адреса.
Но включайте их только в том случае, если они имеют смысл (если это сайт-портфолио, пожалуйста, не указывайте свой домашний адрес, чтобы его мог найти кто-либо в мире — вы получите больше спамовых писем и, возможно, посещение чересчур восторженного фаната ).
Продукт / Услуги / Портфолио стр. (Ы)
Последняя из ваших основных страниц — это действительно тип страницы, потому что это зависит от цели вашего сайта / типа бизнеса или организации.
Это страницы портфолио, на которых показаны примеры работ, страницы продуктов, на которых люди могут покупать вещи, или страницы услуг, где люди могут больше узнать о том, чем занимается компания, чей сайт находится в вашем здании, и могут связаться с кем-то, чтобы узнать больше / получить услугу.
Вы определенно захотите включить много релевантной информации о примере продукта / услуги / работы, а также несколько очень красивых изображений, которые помогут визуально передать, что, почему и как.
И если мы говорим о странице продукта или услуги, важна информация о ценах (хотя на многих страницах услуг ее нет, потому что стоимость может варьироваться в зависимости от проекта), как и функция оформления заказа для страниц продуктов.
Рекомендации по макету веб-страницы
Когда дело доходит до фактического макета ваших конкретных страниц, ваша тема или шаблон помогут определить многое из этого для вас — они поместят заголовки, изображения, основной текст, формы, кнопки и т. Д. В определенные места вне коробка.
Но, возможно, вам не совсем нравятся некоторые из этих вариантов.
Или вы из тех, кто просто любит настраивать вещи, чтобы они были более «вашими».
Что ж, нам нравится такая творческая искра.
Просто не портите свой сайт ради того, чтобы что-то изменить.
Хороший веб-сайт и макет веб-страницы удерживают людей на вашем сайте, потому что он позволяет легко найти важную информацию и функции.
Плохие макеты расстраивают и заставляют людей прыгать с вашего сайта быстрее, чем ваш дядя-алкоголик съедает 12 упаковок Bud Light (никакого неуважения к дяде Джимми, но, черт возьми, расслабься).
Некоторые общие элементы хорошей планировки:
- Это интуитивно понятный — посетителям не нужно много думать, чтобы понять, на что они должны смотреть / делать.
- Обтекаемая форма — без лишних хлопот и беспорядка, только минимальное количество текста и изображений, необходимых для того, чтобы донести свою точку зрения.
- Это целенаправленно — хотите, чтобы люди нажимали кнопку покупки? Сделайте его ярким и хорошо отделенным от других частей страницы; хотите, чтобы люди смотрели на конкретное изображение? Сделайте это большим и точным ударом посередине страницы.
- Он разработан для скиммеров — большинство людей просто не хотят тратить время на чтение каждого слова на странице (если вы до сих пор читали каждое слово этого поста, вы наверняка герой повседневной жизни), поэтому используйте множество маркированных списков и заголовков, чтобы людям было легче быстро увидеть / прочитать самую важную информацию.
Макеты веб-сайтов, которые работают
Есть масса принципов дизайна, которые нужно изучить, если вы хотите полностью изучить тему «как создать веб-сайт».
Но для начала вы определенно можете создать надежный веб-сайт, просто используя то, что уже работает для тысяч других сайтов.
Есть несколько стандартных макетов, которые почти всегда работают, поэтому, если вы примените их к своим страницам, вы почти гарантированно будете в порядке.
Конструкторы веб-сайтов, такие как Wix, определят, что «то, что вы видите, то и получаете», упростят реализацию их, как вы хотите; Когда дело доходит до WordPress, лучше всего использовать тему / конструктор с перетаскиванием, например Divi, поскольку другие темы будут иметь более ограниченные возможности для настройки макетов.
F
Это наиболее фундаментальный макет веб-сайта, поскольку именно так люди читали книги (по крайней мере, на английском языке) на протяжении веков — начните с левого верхнего угла текста, читайте вправо, вернитесь влево от второй строки текст, переместите вправо.
Удачно названный, потому что заставляет глаза людей смотреть на страницу в форме, как вы уже догадались, «F.»
Этот вас не подведет, потому что он настолько стандартный, что не очень интересный.
Используйте его как макет по умолчанию, чтобы опираться на него, но смешивайте свои страницы с разделами, в которых также используются другие макеты.
Зигзаг
Это старый трюк с левым текстом, правым изображением -> правым текстом, левым изображением -> левым текстом, правым изображением, который вы видели на сотнях сайтов.
«Зигзаг», потому что ваш глаз «движется зигзагом», а затем «движется» по странице в форме буквы Z.
Люди настолько привыкли смотреть на такие веб-страницы, что это настоящий победитель для создания макета, который немного интереснее, чем проверенный и верный макет F, но легкий для понимания.
Рекомендованное изображение
Показанное изображение — это еще один стандарт веб-дизайна — оно помещает изображение, большое и жирное, в верхнюю часть страницы, чтобы действительно понять суть этой страницы в супер-визуальном виде, обычно уравновешенном некоторым текстом, а не до…
Фото во весь экран
Как и звучит, вверху или в каком-то разделе ниже, это часть страницы, которая позволяет изображению играть ведущую роль в передаче ключевой идеи, которую вы хотите донести о своем сайте или о людях, для которых он предназначен.
Полноэкранное фото — отличный способ сделать фон более интересным, чем просто использование цвета (хотя убедитесь, что ваш текст все еще читается).
Или вы можете ненадолго задержать слова и просто позволить людям увидеть во всей красе фотографию, которая, попросту говоря, чертовски классная.
Сетка
Сетки — изображения, текст или и то, и другое — это хороший способ позволить людям легко просматривать большой объем информации за короткий промежуток времени.
Равномерно распределяя контент, они позволяют посетителям вашего сайта выбирать, что они хотят смотреть в первую очередь, вторую, третью или вообще не смотреть.
Шаг 6. Создайте, найдите и добавьте свой контент
Хорошо, вы создали и разместили свои начальные страницы, пора добавить контент — слова, изображения и, возможно, видео, которые сделают этот веб-сайт шедевром.
Еще несколько технических деталей, потому что они нам нравятся и вам полезно знать:
Поиск изображений / графики для включения на веб-сайт — это то, что сделало бы большинство «веб-дизайнеров»; на самом деле фотографирование или создание графики — это техническая работа фотографа или графического дизайнера, но в мире создания веб-сайтов многие веб-дизайнеры тоже могут этим заниматься (потому что они являются неотъемлемой частью создания веб-сайта.
Аналогичным образом, создание слов для веб-сайта — техническая работа «копирайтера» (это старый рекламный термин, где слова объявления называются «копией», а не просто «словами», потому что это не очень цепляет).
Но, опять же, многие веб-дизайнеры тоже пишут текст («слова веб-сайта»).
У нас определенно нет места для написания полных руководств по копирайтингу, графическому дизайну или фотографии.
Но, чтобы помочь вам добраться до готового веб-сайта, вот несколько советов по написанию слов для веб-сайтов и поиску изображений / графики для включения.
Написание копии для сайтов
Примечание: Если вы не большой любитель писать, вы можете найти на Fiverr солидных авторов «копий веб-сайтов» и «содержимого веб-сайтов», но даже если вы решите, что кто-то оттуда напишет для вас, это хорошо. знать основы, чтобы вы могли проверить их работу!
Знайте свою целевую аудиторию
Точно так же, как цвета и шрифты вашего бренда должны соответствовать тому, с кем вы пытаетесь поговорить через свой сайт, также должна соответствовать копия.
Имея представление о том, кто ваш идеальный посетитель, «целевая аудитория» вашего веб-сайта, важно понимать, какую копию вы должны написать, какие слова вы должны использовать, какую информацию вам нужно иметь.
Например, мы знаем, что многие люди, которые заходят на наш сайт, только начинают свой путь к созданию сайта.
Итак, мы часто используем слова «начало работы» и «как новичок».
И мы также стремимся отфильтровать детали и глубокие технические аспекты, необходимые для полного понимания того, как создавать и запускать веб-сайты, чтобы предоставить вам информацию, которая действительно поможет вам начать работу.
Вы, вероятно, не знаете, что такое файл htaccess. В начале работы в этом нет необходимости, поэтому мы не упоминаем их, когда говорим о хостинге.
Понимание вашей целевой аудитории, людей, которые собираются читать и принимать меры на вашем сайте, выходит за рамки демографических данных, таких как возраст, пол, местоположение и т. Д.
Вы хотите знать, какие проблемы не дают им уснуть по ночам, какие слова они используют, чего они мечтают достичь.
Все это поможет вам понять, что ваш сайт должен сказать и когда он должен это сказать.
Знать особенности, преимущества и возражения
Это для потенциальных клиентов или сайтов электронной коммерции, в частности.
Вы знаете, какие товары или услуги вы продаете — очевидно, вам следует о них написать?
Не совсем так.
Жестокая правда заключается в том, что большинство людей, которые приходят на сайт, который вы строите, не ваша мама; им нет дела до вас, вашей компании, ваших товаров и услуг.
Они заинтересованы в себе.
Их проблемы. Их потребности. Их мечты.
Товары, которые вы продаете, — это просто средство решения этих проблем, удовлетворения этих потребностей и достижения этих мечтаний.
Итак, вы должны поговорить о преимуществах — что люди получают, покупая ваши вещи или получая ваши услуги.
И вы должны ответить на их возражения по поводу того, можете ли вы предоставить эти преимущества.
Высокий уровень понимания:
- Составьте список характеристик продуктов / услуг, продаваемых через веб-сайт
- Переведите каждую функцию в выгоду, которую хочет получить ваша целевая аудитория
- Запишите возражения людей по поводу покупки этих продуктов / услуг
Затем убедитесь, что вы поговорите об этих преимуществах и ответьте на эти возражения в тексте, особенно на вашей домашней странице и страницах продуктов / услуг.
Поместите важные вещи наверх
Написание текста для веб-сайта похоже на рыбалку: вы хотите поставить сочную наживку, которую используете, именно там, где вам нужно ее поймать.
В случае страниц вашего веб-сайта это справа вверху.
Если вы не привлекаете внимание и интерес посетителей в первые пару секунд, пока они находятся на вашем сайте / странице, прямо вверху они уйдут и найдут одно из миллиона других занятий в Интернете. (видео с кошками и Instagram, вероятно, находятся в верхней части этого списка).
Поэтому, когда вы создаете копию для своего веб-дизайна, не забудьте поместить самые интересные детали и преимущества как можно ближе к началу (если не на самом верху).
Не пытайтесь показаться умным или использовать жаргон
Когда престижное, высокоинтеллектуальное издание, такое как Harvard Business Review, предлагает нам перестать казаться умными, мы здесь, в CaPW, принимаем это к сведению.
Их рассуждения: вместо того, чтобы произвести впечатление на читателей, вы отталкиваете их; им кажется, что вы пытаетесь поставить себя выше них.
И, кроме того, громкие слова и фразы, такие как «эти профессионалы сложны и красноречивы», просто отнимают у людей больше времени, чтобы их обработать и понять.
Они могут сбивать с толку, и в этом очень отвлекающем онлайн-мире люди получают больше удовольствия от занятий, чем запутанные, читая ваш веб-сайт.
Так что говорите просто и ясно.
И постарайтесь избегать использования инсайдерских терминов / жаргона, которые ваши читатели могут не понять, или объяснять, что означают эти слова, если вам придется их использовать.
Например, мы хотели удостовериться, что вы знаете, что WordPress является CMS далее в этом посте, но объяснили, что это означает «Система управления контентом», и это, по сути, способ создания веб-сайтов без необходимости писать код.
Нам нравится использовать такие инструменты, как Grammarly и Hemmingway app, чтобы выяснить, не слишком ли сложно наше письмо — и вы тоже должны!
Сохраняйте дружелюбие
Это рифф на последней подсказке.
Во многих случаях лучше писать так, как если бы вы говорили — используя «вы», сокращения (такие слова, как «не могу» вместо «не могу» для тех из вас, кто не помнит урок английского языка — мы чувствуем, что вы ), а иногда и сленг.
Для некоторых веб-сайтов предприятий такой язык не совсем уместен (на большинстве веб-сайтов юридических фирм не должно быть «поддержки»), но во многих случаях лучше просто поговорить со своими читателями, как с людьми. какой-то душный, подставляй своего бухгалтера в компанию из списка Fortune 500 (извиняюсь перед корпоративными бухгалтерами, которые знают, как спуститься).
Поиск изображений и графики для вашего веб-сайта
Изображения веб-сайтов — мощная штука.
Простая замена изображения может иметь огромное влияние на изменение внешнего вида вашего сайта, и это можно сделать за несколько секунд за небольшие деньги или вообще бесплатно, не требуя сверхсовременных навыков программирования или дизайна.
Но как найти и выбрать несколько красивых изображений для своего сайта, не тратя кучу денег на профессиональную фотографию или индивидуальный графический дизайн?
Несколько советов и список:
Совет 1. Выбирайте высокое качество
Надеюсь, это очевидно, но для «ясности» (понимаете, потому что мы говорим об изображениях… вот почему мы не профессиональные комики): не используйте на своем сайте нечеткие или пиксельные изображения.
Разрешение изображения — это балансирующее действие на веб-сайтах, потому что изображения в сверхвысоком разрешении замедляют загрузку вашей страницы.
Но вы хотите убедиться, что вы используете изображения, ширина / высота которых не меньше пространства, которое вы пытаетесь заполнить на своем сайте (например, если вы создали страницу с размером 1020 x 870 пикселей для изображения, не пытайтесь растянуть изображение 750 × 420, чтобы оно уместилось).
Вы также можете использовать изображения, которые больше, чем вам нужно, но обязательно используйте такой инструмент, как Optimizilla, чтобы сжать ваши изображения до минимально возможного размера без потери качества.
Совет 2. Будьте уникальны
Когда вы только начинаете, стоковые фотографии будут вашим лучшим выбором, потому что индивидуальная фотография (по крайней мере, хорошая индивидуальная фотография) стоит дорого.
Но вы определенно захотите поискать что-то получше, чем классические фотографии «мужчина перед ноутбуком, в рубашке на пуговицах, смотрит в камеру с чашкой кофе», которые часто встречаются на ужасных веб-сайтах из 90-х. и мемы.
Гарольд, мы чувствуем твою боль по многим причинам.
Определенно есть интересные стоковые фотографии, которые могут не быть на 100% уникальными для вашего сайта, но, по крайней мере, не заставят людей почувствовать, что ваша мама создала ваш сайт 10 лет назад.
См. Наш список ниже, где их можно найти!
Совет 3. Изображения должны иметь значение
В окопах стоковой фотографии достаточно людей, так что можно найти множество хорошо скомпонованных изображений с высоким разрешением.
Но не стоит размещать фотографию на своем сайте только потому, что она хорошо выглядит. Ваши изображения должны помочь передать сообщение, которым вы пытаетесь поделиться на своей странице.
Если вы ищете изображение для страницы с юридическими услугами, вы можете найти изображение людей в костюмах, обменивающихся рукопожатием, предлагающих: «Мы поможем вам решить ваши проблемы с законом.”
Или для блога, заставляющего задуматься, вы можете использовать снимок горы или закат над пшеничным полем.
Хорошо, эти идеи на грани глупости, но дело в том, что вы хотите, чтобы ваши изображения вызывали чувства и помогали рассказывать историю, которой вы делитесь на своем веб-сайте, прямо или абстрактно.
Случайные фотографии щенков выглядят мило, но не подходят для большинства сайтов.
Совет 4: лица хороши
Люди — особенная вещь. # глубокие мысли
r / iamverysmart шутит, за силой зрительного контакта и лиц в маркетинге / веб-дизайне стоит много психологии.
Людей естественным образом привлекают лица на глубоко животном уровне, поэтому обязательно используйте это, чтобы удерживать людей в вашем веб-дизайне, имея хотя бы одно или два дружелюбных лица где-нибудь на вашем сайте.
Где найти изображения для вашего сайта
Есть множество мест, где можно получить супер-сладкие изображения для вашего веб-дизайна, некоторые из них бесплатны, а некоторые платны.
Нужно ли платить за качественные фотографии?
Вовсе нет. Изображения в этом посте в основном бесплатные (некоторые мы сделали сами и платим людям за их помощь).
В наши дни плата за стоковые фотографии не сводится к получению качественных изображений.
Но если вы заплатите за изображение, оно будет немного более уникальным, потому что большинство людей придерживаются бесплатного контента благодаря всем бесплатным сайтам стоковых фотографий.
И вы можете найти изображения, которые лучше подходят для определенного бизнес-контекста, поскольку многие из хороших бесплатных стоковых фотографий либо имеют высокий концептуальный / вычурный / вдохновляющий характер; Если кто-то знает, что его стоковая фотография будет хороша для бизнеса, он знает, что компания может позволить себе заплатить, поэтому у них больше шансов разместить ее на платной службе.
Но вы можете найти несколько деловых стоковых фотографий бесплатно.
Где ??
Отличные места, где можно найти бесплатные стоковые фото
Хорошие места для поиска платных стоковых фотографий
Сладкие места для получения нестандартной графики (не слишком много)
Лучший способ узнать больше о том, как создать веб-сайт
Хорошо, это был путь, но мы дошли до конца…
Сейчас!
На нашем сайте есть множество других полезных письменных руководств по веб-дизайну.
И мы также постоянно публикуем поток суперполезных видео на Youtube!
Так что, если у вас есть еще вопросы, если вы жаждете еще ответов, у нас есть для вас знакомые.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода.Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон.Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — использовать его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, ломающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с подобным.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Их неотъемлемая сложность является причиной того, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которыми можно похвастаться, вам будет нелегко найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение переворачивается. Таким образом, первый блок будет иметь содержимое слева и изображение справа, а следующий блок меняет макет на противоположный.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов, из которых пользователь может выбирать, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов смягчить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть вашим решением. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример таким эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и реже используется. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, и это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты перед некоторыми пользователями и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
25 отличных уроков по макету в Photoshop для веб-дизайна
Photoshop — популярный инструмент веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно преобразовать в функциональный шаблон HTML / CSS.
В этом сборнике руководств представлены передовые методы создания макетов веб-дизайна с помощью Photoshop.
1. Макет портфолио в чистом стиле
Пошаговое руководство по веб-дизайну в Photoshop с использованием основных техник.
2. Чистый макет блога в Photoshop
Узнайте, как создать макет блога на темную тему в этом уроке Photoshop.
3. Создание веб-макета портфолио в Photoshop
Узнайте, как использовать узоры в макетах веб-сайтов, из этого урока по Photoshop.
4. Как создать яркий веб-дизайн портфолио в Photoshop
В этом уроке Photoshop используется сетка 960 для компоновки веб-страницы.
5. Создайте элегантный веб-макет фотографии в Photoshop.
В этом простом руководстве показано, как применять фоновые текстуры в веб-дизайне.
6. Макет веб-сайта фотогалереи в Photoshop
Научитесь создавать темную фотогалерею с помощью этого превосходного урока по Photoshop.
7. Создание веб-сайта потокового видео с фильмами
В этом уроке Photoshop вы будете использовать стили слоев для создания отличных элементов веб-дизайна.
8. Как создать стильное портфолио. Концепция веб-дизайна
Изучите методы создания элегантного веб-дизайна в Photoshop с помощью этого руководства.
9. Создание современной лабораторной темы веб-дизайна в Photoshop
Из этого туториала Вы узнаете, как создавать красивые веб-макеты.
10. Создайте чрезвычайно простой темный веб-дизайн в Photoshop
В этом руководстве вы познакомитесь с множеством техник, например, как создать веб-кнопку.
11. Как создать элегантный дизайн веб-сайта на основе сетки
От бумаги до Photoshop: научитесь размещать веб-дизайн на сетке.
12. Как создать винтажный макет веб-сайта Photoshop
Создайте стильный винтажный дизайн, прочитав это замечательное руководство по Photoshop.
13. Создайте простой чистый макет портфолио в Photoshop
Это руководство по макету Photoshop идеально подходит для сайтов портфолио, а также сайтов веб-приложений.
14. 3D-портфолио Dark Layout в Photoshop
В этом руководстве по веб-дизайну вы будете использовать руководства Photoshop, стили слоев и многое другое.
15. Создайте чистый и красочный макет электронной коммерции в Photoshop
Из этого туториала Вы узнаете, как создать дизайн страницы продукта электронного магазина.
16. Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейса
Из этого туториала Вы узнаете, как создать веб-страницу с уникальным пользовательским интерфейсом.
17. Создайте элегантный веб-сайт мобильного приложения
Создайте простой макет веб-дизайна на темную тему, используя базовые приемы Photoshop.
18. Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop
В этом превосходном руководстве по веб-макету есть продолжение преобразования PSD в HTML.
19. Впечатляющий макет портфолио видеооператора в Photoshop
В этом уроке вы будете использовать инструмент Custom Shape Tool, чтобы создать фоновый узор.
20. Как создать тему WordPress в Photoshop
Научитесь создавать простой макет блога с помощью Photoshop.
21. Создайте смелое и яркое портфолио
Это руководство по веб-макету проведет вас через создание красочного сайта-портфолио.
22. Создайте элегантный узорчатый веб-дизайн в Photoshop.
В этом уроке вы узнаете, как создавать узоры в Photoshop.
23.Создайте чистый корпоративный макет веб-сайта
Из этого руководства вы узнаете, как добавить стоковые фотографии в заголовок вашего веб-сайта.
24. Как создать красочный бизнес-макет в Интернете
Этот урок Photoshop продемонстрирует, как включать значки в ваш веб-дизайн.
25. Создайте текстурированную веб-страницу «Скоро появится» в Photoshop.
В этом уроке Photoshop научитесь создавать простой веб-дизайн с красивыми текстурами.
Связанное содержимое
- 70 Отличные ресурсы для Photoshop
- 10 Отличных открытых исходных кодов и бесплатных альтернатив Photoshop
- 30 уроков по созданию красивых текстовых эффектов в Photoshop
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта.Качественно построенный веб-сайт увеличивает посещаемость клиентов, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать ваш сайт. Создавая или изменяя свой сайт, помните о следующих предложениях.
Завоюйте доверие с помощью чистого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах.С точки зрения пользователя, это упростило навигацию по веб-сайтам для получения более приятных впечатлений. Включите эти 8 правил дизайна в свой веб-сайт, чтобы лучше заинтересовать свою аудиторию.
1 Сохраняйте простоту макета.
Чем проще макет вашего сайта, тем лучше. Это не значит, что это должно быть скучно, но это значит, что нужно сосредоточиться на самом главном. Чистые, функциональные макеты упрощают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Гарри самая важная информация — их продукция — находится в центре внимания.Они включают визуальные элементы с минимальным количеством текста, чтобы облегчить взаимодействие с контентом.
2 Упростите навигацию.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вы должны упростить им перемещение. Может возникнуть соблазн сделать что-то творческое с дизайном навигационного меню, но важнее простота и интуитивно понятная информационная архитектура. Сделайте свое меню стандартным по внешнему виду, чтобы ваши читатели чувствовали себя комфортно при перемещении по вашему сайту.
Vogue имеет заметные описательные меню навигации, которые помогут вам найти нужный вам контент и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукцию? Подпишитесь на рассылку новостей по электронной почте? Пожертвовать делу? Подумайте о своих призывах к действию. Создайте их таким образом, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом с панелью навигации, побуждающие посетителей «пожертвовать» и «усыновить», а также убедительные призывы к действию во всем своем контенте.
4 С контентом лучше меньше, да лучше.
Используйте то, что вы знаете о своих посетителях, чтобы минимизировать их возможности и сосредоточить их внимание на ваших продуктах. Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этим.Они сосредоточены на объяснении приложения, включают убедительные призывы к действию по его установке. Менее важный контент, такой как их раздел «О себе» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.
Пустое пространство — это просто пустое место на странице. На самом деле он не обязательно должен быть белым — он просто не должен содержать текста или изображений. Если все сделано правильно, это может улучшить читаемость и убрать беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание.Он позволяет разделить функции и идеи, чтобы посетители могли сразу различить то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально разбирать шумный и многолюдный макет.
Google — лучший пример использования пробелов. Он не мог быть чище — просто пустая страница с логотипом и окном поиска.
6 Улучшите дизайн своего веб-сайта с помощью ярких цветов.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный цвет акцента для важных кнопок и других элементов интерфейса.Вы можете узнать больше о выборе подходящей цветовой палитры для вашего бренда.
Whole Foods Market использует зеленый в качестве основного цвета бренда, а небольшие пятна вторичного оранжевого привлекают внимание к избранным призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный шрифт, который визуально сбалансирован и уникален, чтобы сделать текст вашего веб-сайта четким и интригующим. Четыре самых популярных шрифта — это Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque, чтобы сделать покупки более понятными и удобочитаемыми.
8 Привлекайте пользователей видео и богатыми изображениями.
Видео и изображения более интересны, чем просто текст — на самом деле, целевые страницы с видео могут повысить конверсию более чем на 80%. Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных, так и на мобильных устройствах.
Некоммерческая благотворительная организация: Water отображает видео на своей домашней странице, что делает его одним из первых, что вы видите, когда посещаете их веб-сайт, для максимального воздействия.
Поддерживайте интерес посетителей с помощью удобного веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат бесперебойную работу вашей аудитории.
1 Сделайте свой сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность, что кто-то впервые заходит на ваш сайт с помощью смартфона.А если опыт работы с мобильными устройствами отрицательный, значит, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Мобильный магазинEverlane отличается чистотой и простотой использования. Дизайн включает в себя модульный контент, поэтому он адаптивен и хорошо транслируется на мобильных устройствах. На веб-сайте также есть призывы загрузить приложение для покупок, при этом вам не будет казаться, что вы испытываете затруднения на сайте.
2 Оптимизируйте навигацию.
Чем больше страниц посетит ваш сайт, чтобы найти то, что он ищет, тем больше вероятность, что клиент покинет ваш сайт из-за разочарования.Фактически, на среднестатистическом веб-сайте 40% посетителей уходят, просмотрев только одну страницу!
Контент нельзя закапывать. Не заставляйте посетителей искать то, за чем они пришли. Ваша навигация должна быть хорошо организованной и логичной с точки зрения пользователя. Он также должен казаться вам знакомым, чтобы вашим пользователям не пришлось долго учиться.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта, с важными пунктами, связанными ниже с кратким объяснением в разделе «Что мы делаем».Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где вы можете разместить кнопки по всему сайту, чтобы посетителям было легче находить важные вещи. Если у вас сайт электронной торговли, то наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая ссылка для навигации; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации сделает пожертвование для посетителей легким делом.
УSquare есть простой призыв к действию, который побуждает владельцев бизнеса начать продавать.Их кнопка с призывом к действию гласит: «Создать учетную запись Square». Нет ничего проще.
4 Предоставьте пользователям надежные возможности поиска.
Не менее важно продумать, как посетители будут искать ваш сайт и как будут отображаться результаты. Опыт поиска должен отражать ваш опыт навигации с точки зрения организации результатов. Включение таких функций, как автозаполнение, также упростит поиск с точки зрения пользователя.
Zappos имеет высокоточный интеллектуальный инструмент поиска, который также обновляет фильтры с левой стороны в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями вашего сайта с большим количеством контента, разделите их заголовками. Будь то статья или описание продукта, заголовки дают структуру вашего контента и упрощают сканирование.
WebMD эффективно разбивает свой контент на удобоваримые куски с большим количеством заголовков разделов, чтобы вы могли найти нужную информацию.
6 Говорите как настоящий человек.
Чем больше жаргона и маркетологов придётся расшифровать пользователям, когда они посещают ваш сайт, тем меньше вероятность, что они будут взаимодействовать с вашим брендом.Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по вашему сайту.
Zipcar упрощает понимание своих услуг и упрощает навигацию по сайту благодаря своему безмятежному бренду.
7 Подтверждайте действия посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, хорошей практикой является отображение экрана подтверждения, который показывает, что их действие прошло успешно.Не повредит использовать этот экран и для того, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишетесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Проверьте свой сайт перед запуском
Всегда есть изгибы, над которыми нужно работать при запуске или перезапуске веб-сайта. Важно потратить время на то, чтобы протестировать свой сайт и собрать отзывы, прежде чем он будет запущен.
1 Провести тесты обеспечения качества (ОК).
Если у вас есть ресурсы, наймите команду по обеспечению качества, чтобы они могли протестировать все аспекты вашего сайта.Если вы не можете нанять людей специально для роли QA, попросите людей, как внутренних, так и внешних по отношению к вашей компании, протестировать ваш сайт перед запуском. Они могут щелкнуть все ссылки, заполнить все формы и попробовать все услуги. По сути, если на сайте есть чем заняться, они должны это сделать. Таким образом, вы сможете исправить любые ошибки перед запуском.
2 Соберите отзывы пользователей, прежде чем запускать свой сайт.
Пригласите избранную группу бета-тестеров поделиться отзывами по таким элементам, как навигация, дизайн и основные пользовательские потоки.Вы можете не вносить изменения на основе всех отзывов, полученных до запуска, но вы можете иметь в виду предложения по изменениям в будущем.
Создание веб-сайта с нуля, даже если вы обратились за помощью в агентство, — нелегкий подвиг. Мы создали удобный контрольный список «Три шага к созданию привлекательного дизайна веб-сайта» (PDF), чтобы вы могли убедиться, что проверяете все важные элементы из списка по мере продвижения.
Последнее изменение: 9 июля 2019 г.
Как создать профессиональный веб-сайт для не дизайнеров
1.Установите цели и приоритеты перед погружением в
Когда многие думают об успешном веб-дизайне и разработке, они думают о доменных именах, надежном веб-хостинге, цветовых схемах веб-сайтов и системах управления контентом. Однако в основе успешного дизайна веб-сайтов лежат четкие приоритеты. Начните свой проект веб-сайта с определения того, что наиболее важно для вашего бизнеса, чтобы вы знали, что должен включать в себя ваш веб-сайт.
«Запишите, как выглядит успех, и двигайтесь в обратном направлении», — говорит Джонатан.«Этот процесс поможет вам решить, что будет частью вашего сайта».
В поисках вдохновения для дизайна может быть полезно посмотреть на другие веб-сайты в вашей отрасли. Просмотрите их страницы и обратите внимание на информацию, которую они предоставляют, как они сообщают о своих брендах и что они предлагают для привлечения и удержания внимания посетителей. Обратите внимание на то, что, по вашему мнению, работает хорошо, а где вы хотите улучшить свой собственный дизайн.
Этот список важных элементов веб-сайта поможет вам создать карту сайта.Карта сайта, как следует из названия, отображает ваш веб-сайт, определяя страницы, которые у вас будут, и то, как эти страницы будут ссылаться друг на друга, и поможет в дальнейшем установить вашу информационную архитектуру.
Рассмотрите возможность включения этих основных типов веб-страниц на свой сайт.
- Домашняя страница:
Это главная страница вашего веб-сайта, поэтому часто она будет первой страницей, которую видят новые посетители. Они должны сначала увидеть самую важную информацию, которая им нужна, чтобы понять, что вы предлагаете, и легко узнать, как перейти к тому, что им нужно делать дальше. - О нас:
Здесь посетители могут найти основную информацию о вашем бизнесе, например, как вы начали, где вы находитесь, ваша миссия и профили членов вашей команды. Вы также можете включить ссылки на часы работы и расположение магазинов (если они у вас есть), ссылки на страницы социальных сетей и контактную информацию. - Services:
В зависимости от того, чем занимается ваш бизнес или организация, страница с краткими пояснениями предлагаемых вами услуг или визуальным содержанием ваших продуктов и ссылками на подробные страницы, чтобы узнать больше об этих услугах, может быть очень полезной для новых посетителей. - Карьера:
Если вам часто нужны новые члены команды, подумайте о странице, где вы можете выделить доступные должности, или создайте форму, где люди могут узнать о вакансиях. - Блог:
Если вы регулярно публикуете контент, страница блога может быть центральным местом, где посетители могут его найти. Сюда могут входить обновления продуктов или услуг, статьи, связанные с тем, что вы предлагаете, профили новых проектов и любой другой контент, который поможет рассказать посетителям сайта о вашей организации.
