|
Хочу поведать Вам легкий путь к созданию сайта. Я расскажу о том, как делать уникальные страницы. К концу статьи Вы будете сами писать теги в простом редакторе. Материал подается в форме рассказа — это способ доходчиво объяснить основы и доказать, что в языке сайтостроения нет никакого страха. И это действительно просто. Как веб страничку создать? Начнем… Я начал с непонимания Однажды мне позвонил друг. Рассказал шутку. Говорит, что открыл страничку в блокноте, изменил какое-то русское слово в ней, потом сохранил и открыл в браузере. Но из этих уроков методом тыка я начал осваивать сайтостроение. Я понял, что структура веб-страницы проста и логична. Все строится на основе английских слов, сокращений и одинаковых символов. Но даже те, кто не знаком с английским, могут без труда освоить построение сайтов, просто ознакомившись с основами. Первая страничка Насчет нее мы и поговорим. Она является лицом Вашего будущего сайта. Что Вы видите, когда переходите по ссылкам? Красочный интерфейс, название окна обозревателя меняется на название сайта, видим ссылки, текст и картинки. Кажется, как эту всю красоту можно объяснить простым текстом в блокноте? На самом деле можно. А как веб страничку создать? Каждая страничка содержит какую-то структуру, она построена по своей логике. Логика задается простым текстом, похожим на английский, но отличается от него краткостью, нередко сильным сокращением. Если Вы не закрыли еще блокнот с нашей строчкой (а если закрыли — запустите заново, и просто перетащите на него сохраненный файл), то допишите незамысловатые символы ДО вашей прошлой строки, допишите слово «<b>» (без кавычек). Должно получиться «<b>Я знаю язык». Это объясняется тем, что Вы дали понять, что перед тем как отобразить текст, нужно будет учесть его жирность — <b>. Браузер читает написанные строчки слева направо, а если их много — то еще и с первой до последней. Если Вы сказали ему что-то ДО того как он прочитает дальше — он учтет. Напишите в блокноте до <b> еще одно словечко <i>. Получится «<i><b>Я знаю язык». Запустите. Шрифт, кроме того что жирный, стал еще и наклонным. Вот так все просто! А хотите расскажу, как сделать слово «Я» жирным и наклонным, а то что осталось — обычным? Напишите после «Я» два слова «</b></i>». Должно получиться «<i><b>Я</b></i> знаю язык. Запустите. Возможно, Вы уже подметили закономерность. <b> делает буквы жирными, но </b> отменяет их жирность. Я Вас научу не относиться к тегам как к страшно непонятным вещам. Проще говоря, смотрите на строку «<b>Тра-ля-ля</b>» как на жирное Тра-ля-ля, и представляйте ее уже в блокноте жирной. Представляйте, что английское <БЭ> обволакивает Тра-ля-ля и делает его жирным! Так и с другими тегами — они как бы обволакивают то, что между ними написано. Представим ситуацию, что в словосочетании «Привет всем» нужно подчеркнуть «всем». Как мы уже знаем, его можно окружить тегами. Тег для подчеркивания выглядит так «<u>» (от английского underline — подчеркнуть). Вообще все теги пишутся в угловых скобках <>, а в них короткое спец-слово, часто из одной буквы. Наш код будет выглядеть в блокноте так: Привет <u>всем</u>. Учтите пробел — поставьте его до тега <u>. В нашей ситуации <u> — Вы меняли только некоторые свойства шрифта. Это значит, что изменялись только очертания букв: простые, жирные, наклонные. Но у шрифта есть еще много свойств: цвет, размер, расстояние между буквами и др. Для изменения этих свойств есть специальный тег <font>, который переводится «Шрифт». Но как одним и тем же тегом изменять такие разнообразные свойства? Просто написать <font> до слова и </font> после него логически не получится — не увидите никакой разницы (желательно, чтобы Вы попробывали на практике и сами убедились в моих утверждениях). 1) Шрифт должен стать зеленым 2) и наклонным 3) для слова «Зеленая». 4) Но он должен перестать быть наклонным 5) и перестать быть зеленым шрифтом 6) для слова «трава». Теперь это скажем тегами под теми же цифрами: 1) <font color=»green> 2) <u> 3) Зеленая 4) </u> 5) </font> 6) трава. Приведу несколько тегов касаемо свойств шрифта: <b> — жирный, от слова bold<i> — наклонный, от italic <u> — подчеркнутый, от слова underline <s> — зачеркнутый, от слова strike <strong> — жирный как и <b> <h2> — большой шрифт для заголовков. От <h2> до <H6> шрифты уменьшаются в размерах.  <H6> — маленький заголовок. <H6> — маленький заголовок.<sub> — буквы будут маленькими над строчкой, как степень. <sup> — буквы поместятся под строчкой как индекс. Закрывающие теги отличаются только наличием /. Что Вы уже знаете? Знаете, как сделать страничку в блокноте и смотреть ее в браузере. Как написать на ней любую фразу. Умеете делать текст и любую его часть жирной, подчеркнутой, наклонной, красной, большой, притом размер символов можете задать числом! И Вам не нужен Ворд, чтобы сделать слово красным или зеленым, большим или мелким! Более того и самое главное — созданный Вами веб-документ может быть смело размещен в интернете, чего не скажешь о вордовском файле. Но всему свое время. Для размещения в глобальной сети наш проект из одной фразы очень сыроват. Для более комфортной работы с HTML нам нужен редактор посолиднее чем блокнот. Дело не в том, что им нельзя больше ничего сделать — это неправда, а в том, что писать HTML-код в нем неудобно, а сразу просмотреть без сохранения вообще нельзя. Обзор редакторов html Существует много редакторов для создания веб-страниц. Все они разделяются на два типа — визуальные, и для для ввода кода вручную — невизуальные. Визуальные редакторы позволяют построить сайт из набора формочек, заготовок, кнопочек, картинок и т.д. На первый взгляд, это шикарно — о коде думать не надо, строишь себе и готово. Тем более можно выбрать весьма неплохие шаблоны и красивости, которые и меня приятно поражают. Это их огромное преимущество не только для новичков, но и для фирм, которые получают заказы десятками, и думать о коде времени нет (я сильно преувеличиваю). Но они имеют несколько существенных недостатков. Один заключается в том, что Вы не можете построить или изменить то, что не заложено в программе, приходится пользоваться только тем, что предлагают. Но веб-дизайн поистине безграничен, и пользование такими редакторами у меня вызывает чувство ограниченности, но многим разработчикам они нравятся. Второй существенный недостаток в том, что после сохранения всего содеянного в страницу HTML, в нее закидывается куча лишнего кода, который никому не нужен и повышает вес файла, а интернет как известно требователен к скорости загрузки или количеству скачанной информации. Другим типом являются невизуальные редакторы кода. Блокнот — самый простейший. Основной их недостаток — нельзя сразу видеть страничку, и пользоваться шаблонными инструментами, которые часто дают даже очень хороший эффект. Но для отображения результатов труда в них бывает встроенный просмотр страницы, т.е. пишите код и видите готовую страничку. Согласитесь, это гораздо удобнее, чем писать в блокноте, потом сохранять, потом открывать файл в браузере и т.д. по кругу. Второй недостаток (или преимущество) — приходится писать и знать язык HTML. Третий недостаток (или опять преимущество) — нужно следить за каждой страничкой, быть в курсе каждого файла своего сайта. Почему эти недостатки могут быть преимуществом? Потому что тогда Вы точно знаете, из чего сделан сайт, насколько он логичен, по какому принципу построен, можете пользоваться любыми шаблонами или кодами, которые были созданы кем-то другим и которые можно найти в учебниках, статьях, форумах, которые можно спокойно использовать и главное, их можно доработать под себя. Промежуточным типом редакторов являются те, которые имеют визуальные инструменты, но основной контроль за кодом и его написание отсается на первом месте. Один из редакторов называется NeonHTML. Он относится к промежуточному типу, т.е. редактируем исходный код и видим результаты незамедлительно. Почему именно этот редактор? Можно использовать другой, но во-первых, NeonHTML бесплатный, во-вторых удобный и понятный, в-третьих я пользуюсь им и поэтому советую. Скачать редактор можно здесь. Это конечно не всё, что хотелось бы рассказать о том, как научиться языку HTML. Если Вы хотите научиться создавать сайты, то нужно искать и качать учебники и желательно просматривать форумы и не стесняться задавать вопросы. Сайт с некоторыми программами и учебниками — здесьСайт компьютерной графики и веб дизайна |
||
|
При использовании материалов сайта прямая ссылка на данный обязательна. |
||
Как сохранить веб-страницы в облаке и без проблем работать с контентом даже без доступа к интернету — Сервисы на vc.ru
Если вы по роду деятельности заняты сбором и обработкой информации – эта статья для вас. Я расскажу пользователям Windows 10, дам пошаговую инструкцию как оптимизировать процесс и получить возможность работать с сохраненными записями, не подключаясь к интернету через Wi-Fi или кабель.
3171 просмотров
Вы узнаете как в 3 клика сохранить в облаке любой контент – веб-страницу полностью, статью, закладку, скриншот области, PDF файл. Не только сохранить, но и получить возможность легко открыть запись даже без доступа в интернет.
Понадобятся записная книжка OneNote и установленное расширение браузера.
OneNote – о записной кратко, кто пока не в курсе
Если вы работаете в Windows 10, у вас по умолчанию уже имеется аккаунт Microsoft, а к нему привязано облако One Drive. Вот там и располагается ваша записная OneNote.
Вот там и располагается ваша записная OneNote.
Нашла на ЮТУБЕ описание программы короткое, но достаточно понятное (автор ролика в курсе, что я использую его контент):
Программа Записная книжка OneNote: краткий обзор
Для удобного пользования советую установить десктопное приложение записной OneNote.
Шаг 1. Находим в поиске «приложение onenote для windows»
Шаг 2. Скачать с офсайта установщик для блокнота (там всего 5,5 Мб)
У меня установлен пакет Office 2016, поэтому сразу перейдем к Записной книжке OneNote.
Для чистоты эксперимента (и для понятности) создала у себя новую записную «Старт 2020»
Открылась записная
Первое, что сделаю, переименую «Новый раздел 1» по своему вкусу (клик ПКМ вызывает контекстное меню). Пусть будет «Копирование» – как раз такое название пригодится.
Через контекстное меню (ПКМ) меняем название раздела
Разделов таких можете завести сколько угодно. В каждом будут страницы, которые можно через контекстное меню (ПКМ)
добавлять,
- удалять,
- группировать,
- перетаскивать мышкой в пределах раздела,
- копировать/переносить в пределах записной книжки в любой раздел или же в другую записную книжку.
Контекстное меню позволяет много чего сделать со страницей записной
Блокнот у меня закрепен в панели задач , потому как работаю с ним постоянно
📌Чтобы открыть блокнот, нам уже не нужен браузер – можно обойтись без интернета!
Записная подготовлена – теперь уже можно в нее копировать.
OneNote Web Clipper – расширение из магазина Сhrome
У меня установлены Хром, Яндекс и Вивальди. Самим Хромом не пользьзуюсь – он у меня тупит, а постоянная очистка кеша очень раздражает. Яндекс чуть пошустрее, а Вивальди вообще – огонь. На Яндекс и Вивальди расширения из магазина Хрома устанавливаются без проблем. При просмотре новинок в магазине Хрома обнаружила OneNote Web Clipper. И сразу же решила проверить в работе.
Самим Хромом не пользьзуюсь – он у меня тупит, а постоянная очистка кеша очень раздражает. Яндекс чуть пошустрее, а Вивальди вообще – огонь. На Яндекс и Вивальди расширения из магазина Хрома устанавливаются без проблем. При просмотре новинок в магазине Хрома обнаружила OneNote Web Clipper. И сразу же решила проверить в работе.
Шаг 1. Устанавливаем расширение OneNote Web Clipper из магазина Хрома.
.
После установки появляется значок в панели браузера
А теперь самое интересное и полезное (мне не нравится термин «мясо»).
Поехали!
Все разберем на конкретных примерах.
Возьмем для образца вебстраницу типичного инфосайта.
Сохранила программой Lightshot в виде скриншота с прокруткой
Чтобы пользоваться, надо открывать в каком-то просмотрщике, скроллить изображение. К сожалению, работать с таким текстом крайне неудобно – текст нам доступен в формате изображения.
Воспользуемся возможностями OneNote Web Clipper.
Как вырезать всю вебстраницу
Можно воспользоваться кнопкой «Страница» (верхняя позиция выпадающего меню), но никакой особо полезной информации такая копия не содержит.
Как вырезать саму статью с иллюстрациями и другими видами медиафайлов
Гораздо интереснее (и полезнее) воспользоваться опцией «Статья» + «Вырезать», чтобы скопировать сам текстовый контент + иллюстрации.
При помощи приложения вырезаем статью
Вырезали и получили подтверждение
Не торопитесь кликать на «Посмотреть…» – автоматически откроется Записная в основном браузере!
Лично мне намного удобнее просматривать все в приложении.
В окне блокнота мы получили копию с рабочими ссылками
Для удобной работы в блокноте можно скрыть панель навигации – кликнуть на «книжную полку» (закрыть ее).
Получили удобную для работы копию статьи – текст можно править как в Ворде
📌Полезная опция в поле вырезки – можно не только «Добавить заметку…» как предлагают разработчики, но и откорректировать название копируемой статьи
Вносим правки в заголовок или оставляем комментарий
Как вырезать область/фрагмент страницы
Если вам понадобится сохранить в блокноте скриншот, в меню выбираем «Область» и вырезаем нужный фрагмент.
Получаем в записной скриншот копируемой страницы с рабочей ссылкой на источник
Как сделать закладку
Лично я не совсем понимаю, зачем вообще нужна такая опция – копируем в записную заголовок статьи и ссылку на сайт. Та же самая информация имеется в превью вырезанной Статьи.
Так выглядит эта закладка в Записной
Как скопировать PDF без скачивания
Очень полезная опция – копирует PDF документ (небыстро, но может это у меня слабый ноут тупит или инет, ХЗ).
Приложение само предлагает скопировать весь документ или определенные страницы
В блокноте получили копию страницы
📌Вишенка на тортике
В контекстном меню вашего браузера после установки расширения OneNote Web Clipper появилась строка «Отправить выделенный фрагмент в OneNote».
Шаг 1. Выделяем ЛКМ текст и активируем пункт контекстного меню
Шаг 2. Попадаем в окно расширения и выбираем необходимую опцию вырезки контента
Шаг 3. Копия готова к работе
Выводы
На установку записной OneNote и расширения к браузеру потратили максимум 15-20 минут (ну может чуть больше) и ни копейки денег.
Что получили:
- Возможность в 3 клика копировать любой контент в свою записную книжку.




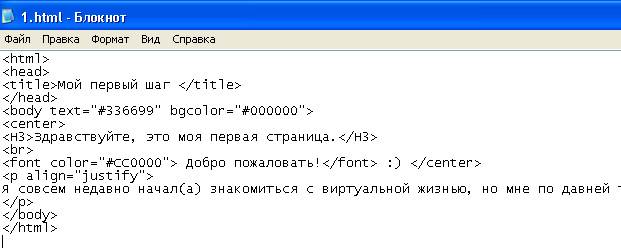
 Приведу пример. Напишите в блокноте строчку «Я знаю язык». Это простой текст, ничего страшного нет, не так ли? Сохраните его в файл под названием index, но не index.txt, а index.html, в любую папку (не путайте с index.html.txt — такой файл будет выглядеть в папке как блокнотовский, а не как веб-страница). Если Вы, не закрывая блокнот, посмотрите на этот файл в папке, то увидите, что он выглядит не как текст, а как интернет-страничка! Теперь запустите ее, просто сделайте двойной клик по файлу. Браузер откроет Ваше произведение и Вы увидите, что в нем будет красоваться текст. Обозреватель открыл простую строку и подумал что это страничка! Из этого вывод — он откроет любой текст, лишь бы его файл назывался index.html.
Приведу пример. Напишите в блокноте строчку «Я знаю язык». Это простой текст, ничего страшного нет, не так ли? Сохраните его в файл под названием index, но не index.txt, а index.html, в любую папку (не путайте с index.html.txt — такой файл будет выглядеть в папке как блокнотовский, а не как веб-страница). Если Вы, не закрывая блокнот, посмотрите на этот файл в папке, то увидите, что он выглядит не как текст, а как интернет-страничка! Теперь запустите ее, просто сделайте двойной клик по файлу. Браузер откроет Ваше произведение и Вы увидите, что в нем будет красоваться текст. Обозреватель открыл простую строку и подумал что это страничка! Из этого вывод — он откроет любой текст, лишь бы его файл назывался index.html. Сохраните файл под тем же именем и запустите двойным кликом из папки (далее процедура сохранения и запуска будет называться просто — запустите). Вы заметили, что весь текст в обозревателе стал жирным?
Сохраните файл под тем же именем и запустите двойным кликом из папки (далее процедура сохранения и запуска будет называться просто — запустите). Вы заметили, что весь текст в обозревателе стал жирным? По-русски это можно сказать так: <жирный>Текст<конецжирного>Обычный. Кстати говоря, все эти специальные словечки называются правильно «тег» (читается ТЭГ). Запомните, что вся структура страниц задается ТЕГАМИ.
По-русски это можно сказать так: <жирный>Текст<конецжирного>Обычный. Кстати говоря, все эти специальные словечки называются правильно «тег» (читается ТЭГ). Запомните, что вся структура страниц задается ТЕГАМИ. Наш код по-русски можно сказать так: Привет <подчеркнуть>всем<неподчеркивать>, или: Привет <подч>всем</подч>, если бы HTML писался русскими буквами.
Наш код по-русски можно сказать так: Привет <подчеркнуть>всем<неподчеркивать>, или: Привет <подч>всем</подч>, если бы HTML писался русскими буквами. Пришло время поведать о параметрах. Один тег может изменять несколько свойств сразу. Он за один подход может сделать буквы текста красными и большими. Но как его написать? Вот так: <font color=»red size=»20>, не пугайтесь — все просто. Font переводится шрифт, color — цвет, red — красный, size — размер. По-русски скажем так: <шрифт цвет-равен-красному размер-равен-двадцати>. Закрывающий тег будет всегда одинаковым — </font>, он одним махом закроет все свойства шрифта. Пример: <font color=»green>Зеленая</font> трава. Слово «Зеленая» станет зеленого цвета при просмотре. Слово трава не помещено между открывающим тегом и закрывающим, оно останется обычным, потому что </font> закрыл все параметры открытого ранее <font>. Green переводится зеленый. Между color и green стоит равно, что показывает цвет-равен-зеленому. А если Вы захотите подчеркнуть слово Зеленая? Правильно — возьмите его в <u>, не важно, что вокруг уже есть <font> со своими параметрами.
Пришло время поведать о параметрах. Один тег может изменять несколько свойств сразу. Он за один подход может сделать буквы текста красными и большими. Но как его написать? Вот так: <font color=»red size=»20>, не пугайтесь — все просто. Font переводится шрифт, color — цвет, red — красный, size — размер. По-русски скажем так: <шрифт цвет-равен-красному размер-равен-двадцати>. Закрывающий тег будет всегда одинаковым — </font>, он одним махом закроет все свойства шрифта. Пример: <font color=»green>Зеленая</font> трава. Слово «Зеленая» станет зеленого цвета при просмотре. Слово трава не помещено между открывающим тегом и закрывающим, оно останется обычным, потому что </font> закрыл все параметры открытого ранее <font>. Green переводится зеленый. Между color и green стоит равно, что показывает цвет-равен-зеленому. А если Вы захотите подчеркнуть слово Зеленая? Правильно — возьмите его в <u>, не важно, что вокруг уже есть <font> со своими параметрами.

 Редакторы вынуждены это делать ввиду универсальности и шаблонности своих инструментов, они должны учесть все и сразу, но это чаще всего не оправдано. Не нужно учитывать выравнивание текста по левому краю, расстояние между строчками, размер шрифта каждого отдельного абзаца, если Вы просто хотите написать обычным темно-серым цветом несколько предложений. Но эти редакторы не успокоятся, пока все не учтут. А Вы себе даже представить не можете, сколько всяких причуд многие из них пытаются учесть и запихнуть в файл. Третий недостаток — погрешности построения некоторых частей страницы. Особенно это касается отступов картинок, рамок, ссылок и многого еще. Четвертый недостаток — многие визуальные редакторы неверно понимают HTML! Если ими открыть сложную, изобилующую графикой страницу, то они извратят ее хуже не придумаешь. Эти редакторы нормально понимают только то, что сделано в них же самих, а иногда и того понять не могут. И когда они не понимают, Вам предлагается хранить кроме файлов сайта еще и документы проектов, которые потом уже правильно откроются.
Редакторы вынуждены это делать ввиду универсальности и шаблонности своих инструментов, они должны учесть все и сразу, но это чаще всего не оправдано. Не нужно учитывать выравнивание текста по левому краю, расстояние между строчками, размер шрифта каждого отдельного абзаца, если Вы просто хотите написать обычным темно-серым цветом несколько предложений. Но эти редакторы не успокоятся, пока все не учтут. А Вы себе даже представить не можете, сколько всяких причуд многие из них пытаются учесть и запихнуть в файл. Третий недостаток — погрешности построения некоторых частей страницы. Особенно это касается отступов картинок, рамок, ссылок и многого еще. Четвертый недостаток — многие визуальные редакторы неверно понимают HTML! Если ими открыть сложную, изобилующую графикой страницу, то они извратят ее хуже не придумаешь. Эти редакторы нормально понимают только то, что сделано в них же самих, а иногда и того понять не могут. И когда они не понимают, Вам предлагается хранить кроме файлов сайта еще и документы проектов, которые потом уже правильно откроются. Но не все так страшно и на самом деле можно найти парочку нормальных визуальных программ.
Но не все так страшно и на самом деле можно найти парочку нормальных визуальных программ. Еще преимущество в том, что Вы, зная HTML, можете внедрять такие кусочки кода, которые позволят лучше раскрутить сайт, договориться о рекламе, настроить вид и размещение счетчиков посещений, вставить часть сайта друга и др., что визуальным редактором ввиду их ограниченности сделать бывает невозможно. Третье преимущество — чистота кода и вес файлов зависят только от Вас. Четвертое преимущество — Вы сможете использовать языки программирования JavaScript и PHP. Первый служит для динамического изменения элементов страницы, когда она уже отображается в браузере, например, выдает сообщение о неверном вводе адреса почты пользователем. Второй язык PHP служит для объяснения серверу (сервер — это такой компьютер, на котором будет храниться сайт в интернете), как поступить, если пользователь отправил картинку или добавил сообщение. Именно PHP (и другие подобные) позволяют общаться на форумах, отправлять почту, узнавать погоду, искать что-то в интернете. Эти языки позволяют сделать сервис более интересным.
Еще преимущество в том, что Вы, зная HTML, можете внедрять такие кусочки кода, которые позволят лучше раскрутить сайт, договориться о рекламе, настроить вид и размещение счетчиков посещений, вставить часть сайта друга и др., что визуальным редактором ввиду их ограниченности сделать бывает невозможно. Третье преимущество — чистота кода и вес файлов зависят только от Вас. Четвертое преимущество — Вы сможете использовать языки программирования JavaScript и PHP. Первый служит для динамического изменения элементов страницы, когда она уже отображается в браузере, например, выдает сообщение о неверном вводе адреса почты пользователем. Второй язык PHP служит для объяснения серверу (сервер — это такой компьютер, на котором будет храниться сайт в интернете), как поступить, если пользователь отправил картинку или добавил сообщение. Именно PHP (и другие подобные) позволяют общаться на форумах, отправлять почту, узнавать погоду, искать что-то в интернете. Эти языки позволяют сделать сервис более интересным.
