Читать книгу «Веб-Самоделкин. Как самому создать сайт быстро и профессионально» онлайн полностью📖 — Алексея Гладкого — MyBook.
Введение
В настоящее время трудно представить себе организацию, не имеющую собственного сайта. Свою страничку в Интернете имеют торговые фирмы и промышленные предприятия, больницы и школы, органы власти и спортивные команды, институты и военкоматы, и т. д. и т. п. Более того – никого уже не удивляет наличие собственного сайта у частных лиц. Причем этим могут похвастаться не только известные и состоятельные люди (политики, писатели, спортсмены, и т.д.), но и простые граждане (студенты, домохозяйки, инженеры, врачи, даже школьники).
Многие люди все чаще задумываются о том, как самостоятельно создать сайт и разместить его в Интернете. Кто-то желает заняться этим просто из «спортивного интереса», кому-то необходим свой веб-ресурс для саморекламы или общения, а кому-то просто начальство велело: мол, надо сделать или подкорректировать сайт фирмы (отдела, подразделения, филиала и т. п.) – и точка. В любом случае, с проблемой создания и администрирования веб-ресурса зачастую сталкиваются люди, не имеющие ни малейшего представления о том, как это делается.
п.) – и точка. В любом случае, с проблемой создания и администрирования веб-ресурса зачастую сталкиваются люди, не имеющие ни малейшего представления о том, как это делается.
Бытует мнение, что разработкой сайтов и веб-программированием могут заниматься только люди, обладающие специальными знаниями и соответствующим уровнем подготовки. Но это верно лишь отчасти: как показывает практика, любой человек, хоть немного знакомый с компьютером, способен самостоятельно не только создать вполне приличный веб-ресурс, но и сделать его посещаемым. И для этого совсем необязательно ходить на дорогостоящие курсы или обкладываться со всех стороны толстыми учебниками с «навороченными» программными кодами и прочим малопонятным содержимым: всю необходимую информацию вы найдете в предлагаемой книге.
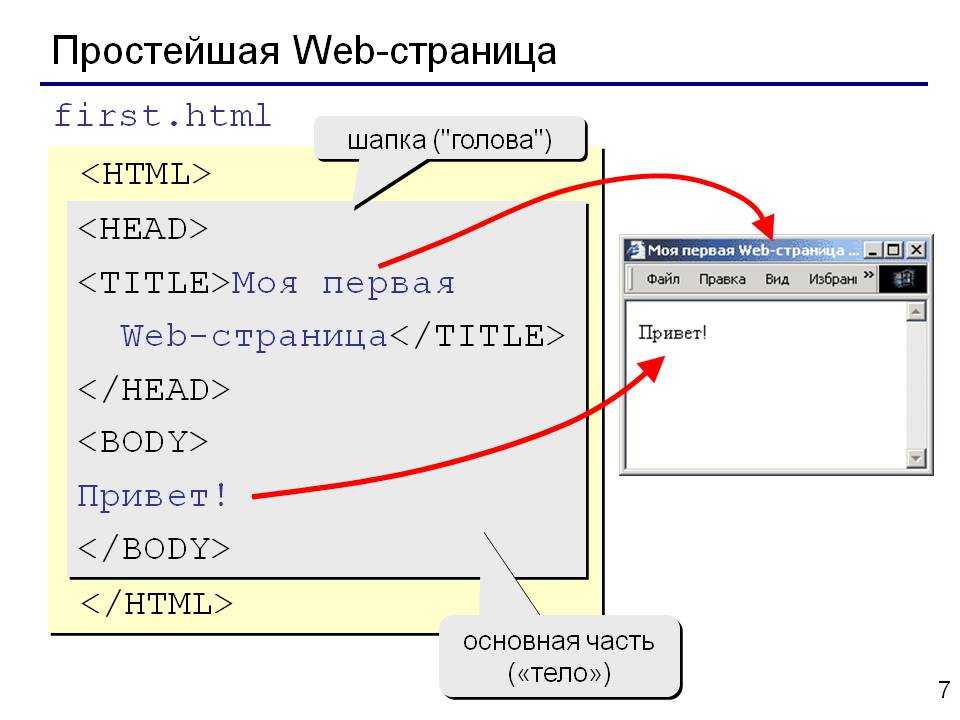
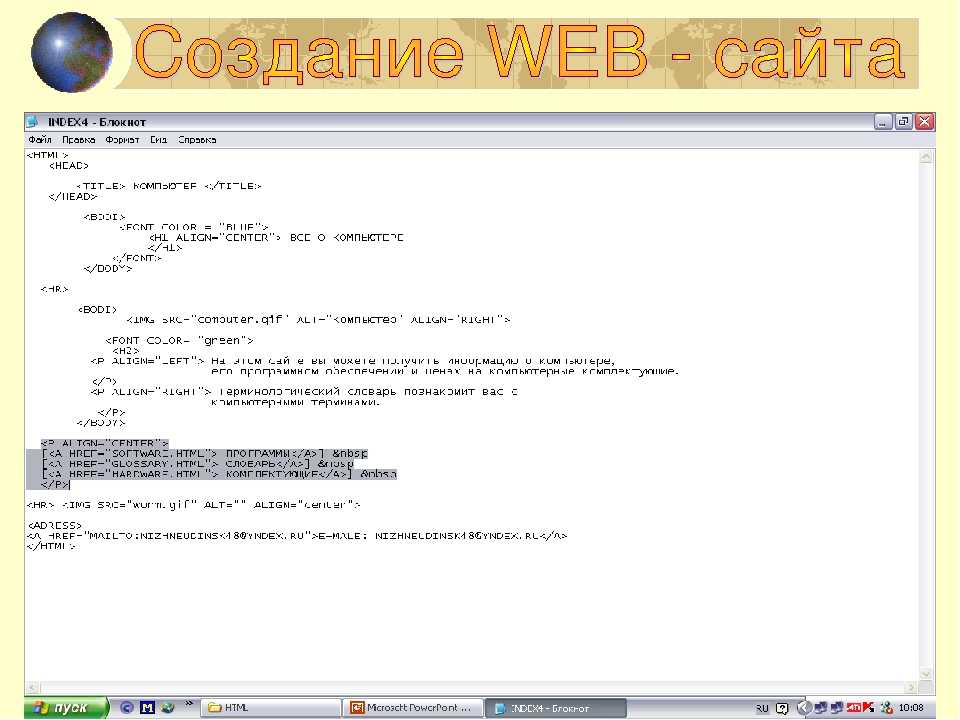
Вначале мы поговорим о том, с чего начинается процесс создания сайта: разработка концепции, выбор хостинга, и др. После этого мы расскажем о том, как создавать веб-страницы с помощью языка программирования HTML.
Однако вручную сайты уже давно практически не создаются. Для этого предназначены специальные программные средства, с некоторыми из которых мы познакомимся в соответствующих главах книги. Вы увидите, что создание сайта с помощью таких программ – это несложный и увлекательный процесс, во многом напоминающий обычное конструирование.
Если вы хотите, чтобы сайт был посещаемым (собственно, а иначе зачем его создавать?), то необходимо выполнить его продвижение и «раскрутку». Эти вопросы также подробно рассматриваются в данной книге.
Итак – начинаем!
Глава 1.
С чего начать
В первую очередь необходимо освоить терминологию, которой пользуются веб-разработчики. Об этом, а также о многих других основополагающих вещах пойдет речь в первой главе книги.
Термины и определения, используемые веб-разработчиками
В среде веб-разработки используются перечисленные ниже понятия, термины и определения.
Баннер – статичное или динамичное изображение стандартного размера (как правило – 468х60 пикселей или 100×100 пикселей), предназначенное для размещения рекламы.
Веб-сервер – мощный компьютер со специальным программным обеспечением, который обеспечивает доступ большого количества пользователей к хранящейся на нем информации. Именно на веб-серверах находятся сайты и веб-страницы.
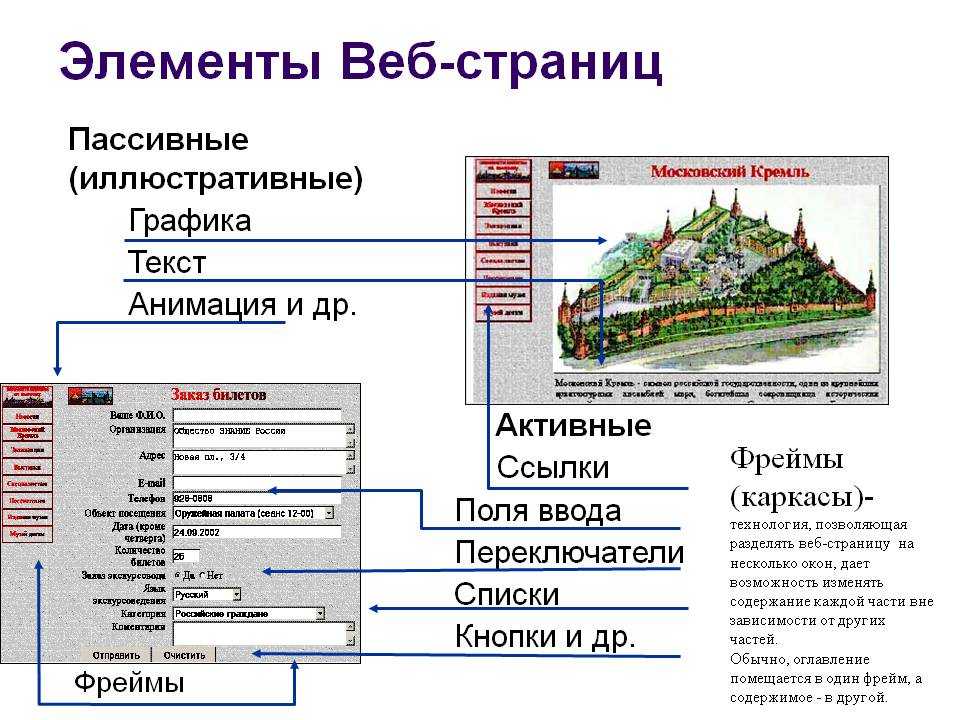
Веб-страница – логическая единица Всемирной паутины, однозначно определяемая адресом (URL) и представляющая собой файл HTML-формата. Веб-страница может включать в себя текст, графические объекты, фотографии, аудио– и видеоматериалы и иные элементы. Все веб-страницы можно разделить на две категории: статические (на них представлена постоянная информация) и динамические (наиболее характерный пример – страница со списком результатов, выданными поисковой системой).
Гиперссылка – слово или изображение на веб-странице (или в любом другом электронном документе), содержащее ссылку на другие страницы или файлы, Переход по гиперссылке осуществляется щелчком мыши.
Главная страница – основная (титульная) страница сайта. Здесь представлена общая информация о сайте с кратким описанием того, что содержится во всех остальных его разделах. Обычно внешние ссылки делаются именно на главную страницу сайта, поэтому посетителей на ней бывает значительно больше, чем на любых других страницах данного сайта.
Доменное имя – последовательность из слов или символов, которую необходимо ввести в адресную строку Интернет-обозревателя для того, чтобы зайти на сайт. Иначе говоря, доменное имя – это адрес веб-ресурса в Интернете.
Интернет-обозреватель (браузер) – программа, предназначенная для просмотра содержимого веб-страниц (самые известные – Internet Explorer, Opera и Mozilla Firefox).
Клиент – компьютер, который использует ресурсы других компьютеров сети, в первую очередь – серверов. Кроме этого, клиентом называется программа, программа, которая вырабатывает запросы на доступ к удаленным ресурсам и передает их по сети на конкретный компьютер.
Контекстное меню – перечень команд, открываемых нажатием правой кнопки мыши. Как правило, этот перечень зависит от текущего режима работы и от того, в каком месте вызвано главное меню.
Контент – информационное наполнение сайта: текст, изображения, таблицы и иные элементы, упорядоченные в соответствии с заранее разработанной структурой сайта при помощи тэгов. Иначе говоря, контент – это то, что вы видите на сайте.
Куки (Cookies) – элемент данных, с помощью которых удаленный сервер помечает конкретный Интернет-обозреватель при его посещении. В следующий раз сервер «узнает» этого пользователя, благодаря чему сможет либо предложить ему какие-то данные с учетом заявленных прежде пожеланий либо, наоборот, не показывать этому посетителю те данные, которые он уже видел (например, рекламу). Отметим, что куки (cookies) не умеют изучать содержимое жесткого диска компьютера пользователя. Некоторые их сведения хранятся лишь в течение текущего сеанса работы с сервером и автоматически удаляются сразу после закрытия интернет-обозревателя. Но есть и такая информация, которая сохраняется в отдельном файле и записывается на жесткий диск в специально предназначенные папки.
Отметим, что куки (cookies) не умеют изучать содержимое жесткого диска компьютера пользователя. Некоторые их сведения хранятся лишь в течение текущего сеанса работы с сервером и автоматически удаляются сразу после закрытия интернет-обозревателя. Но есть и такая информация, которая сохраняется в отдельном файле и записывается на жесткий диск в специально предназначенные папки.
Посещаемость сайта – количество посетителей сайта за определенную единицу времени. Для ведения статистики посещений предназначены специальные счетчики, которые можно найти, например, на портале www.hotlog.ru. Посещаемость сайта является ключевой характеристикой для определения его рейтинга или для оценки того, насколько он интересен и полезен для кого-либо.
Прокси-сервер – промежуточный веб-сервер, который используется в качестве посредника между компьютером пользователя (а точнее – Интернет-обозревателем) и конечным веб-сервером. Использование прокси-сервера позволяет решить две важные задачи: экономия трафика с одновременным увеличением скорости доступа за счет кэширования данных на жестком диске компьютера, и защита локальной сети.
Сайт – совокупность логически связанных между собой веб-страниц, представляющих собой единое целое и находящихся, как правило, на одном компьютере (сервере).
Трафик – объем принятой и переданной информации. Обычно единицей измерения трафика является один мегабайт.
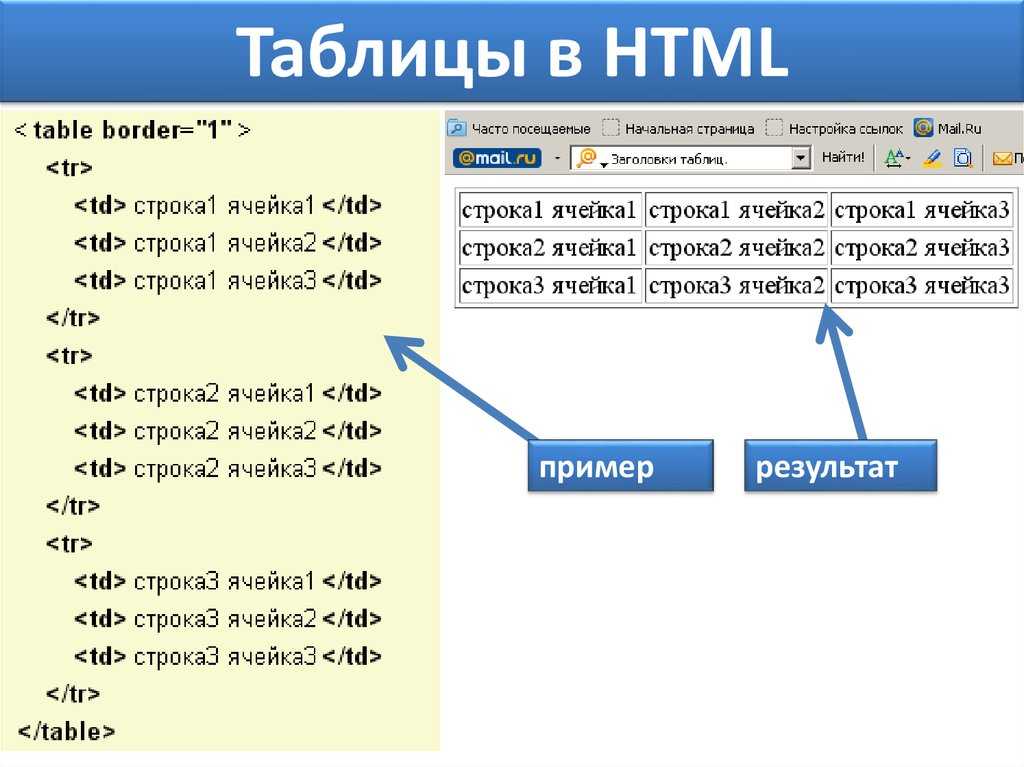
Тэг – элемент языка программирования HTML, представляющий собой текст, заключенный в угловые скобки < >. Тэг – это активный элемент, определяющий представление или отображение находящейся за ним информации. Некоторые тэги имеют дополнительные атрибуты. В большинстве случаев тэги используются в паре: один тэг открывающий, второй – закрывающий.
Фреймы – средство компоновки, позволяющее разделить веб-страницу на прямоугольные области и используемое многими веб-разработчиками. Пример использования фреймов – отображение перечня ссылок в левой части страницы либо представление каких-либо сведений в ее правой части.
Хостинг – размещение сайта на внешнем сервере (т.е. когда файлы сайта лежат не в локальном компьютере, а переданы на веб-сервер), круглосуточно подключенному к Интернету. В настоящее время существует великое множество специальных хостинговых площадок, активно предлагающих свои услуги по размещению сайтов. По своей сути хостинговая площадка представляет собой мощный сервер, подключенный к Интернету по высокоскоростному каналу связи. Различают два вида хостинга: коммерческий и бесплатный. В последнем случае платой за услуги хостинга может являться размещение рекламных банеров на страницах сайта. Также следует учитывать, что бесплатный хостинг могут содержать ограничения по объему размещаемой информации и использованию тех или иных приложений. В коммерческом хостинге подобных ограничений практически нет. Отметим, что иногда на хостинговой площадке размещается не только сайт, но и сервер организации.
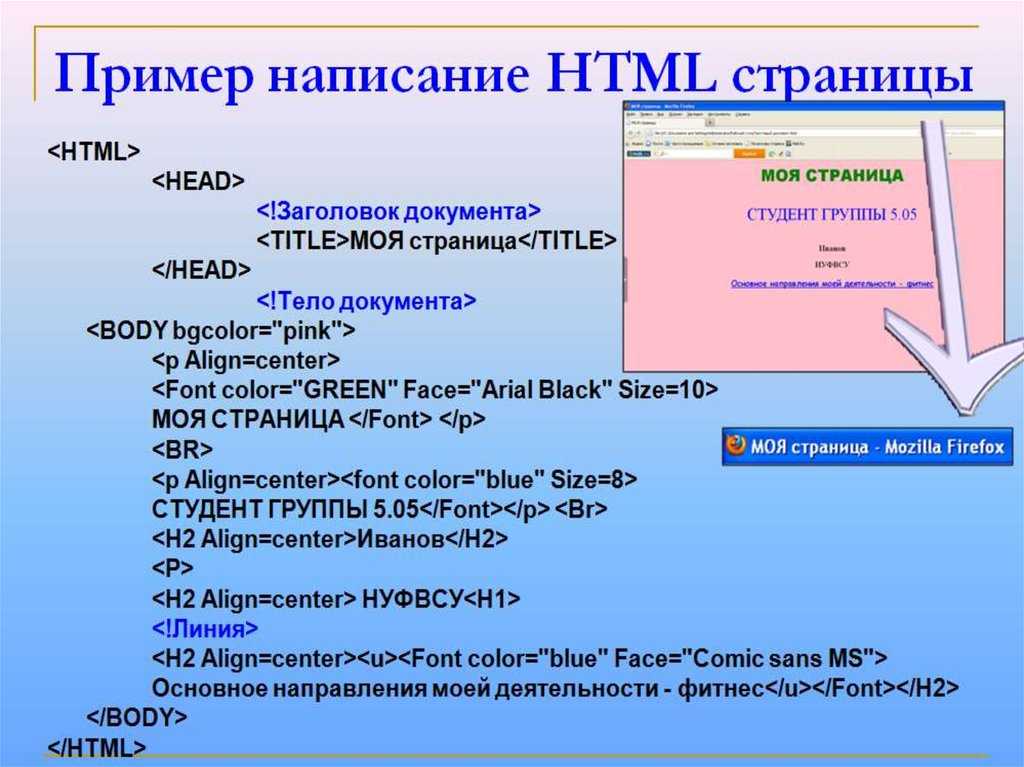
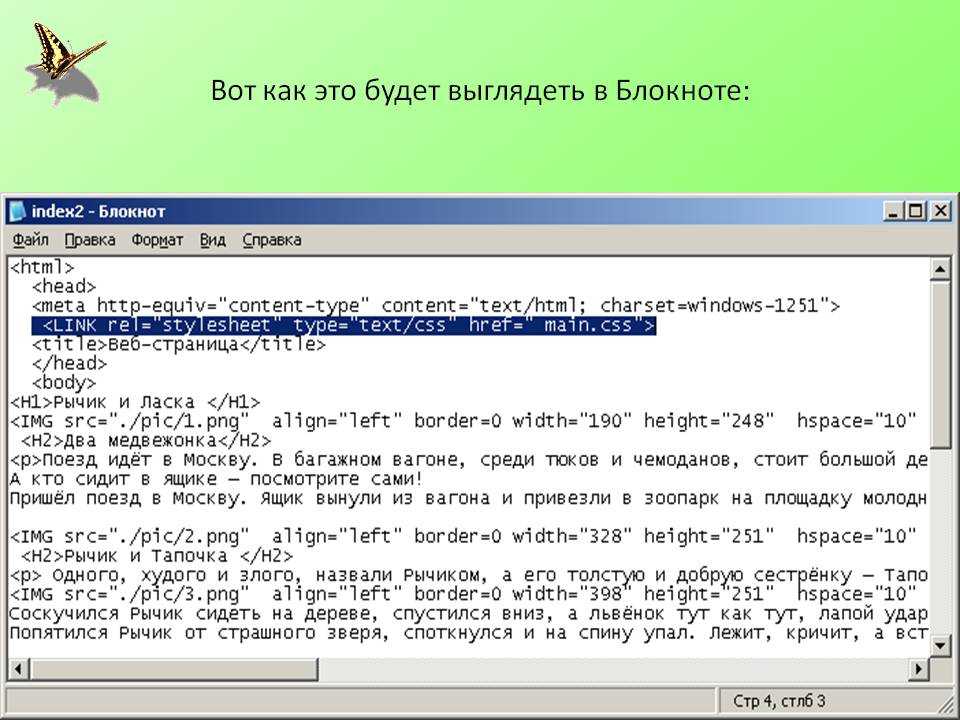
HTML – гипертекстовый язык разметки, который позволяет с помощью специальных инструментов (тэгов) определять структуру и внешний вид веб-страницы при ее отображении в Интернет-обозревателе, а также создавать ссылки на другие веб-страницы и файлы. Другими словами, HTML – язык программирования, предназначенный для создания веб-страниц.
Другими словами, HTML – язык программирования, предназначенный для создания веб-страниц.
Создание сайтов с помощью конструкторов: быстро и дёшево
В настоящее время интернет важен не только для жизни, но и для торговли. Но знали ли вы, что разработка сайта для вашего бизнеса требует немного времени и окупает все затрат. На самом деле вы можете разработать его самостоятельно, и это будет стоить копейки. Для начала, мы собрали самые лучшие, легкие и затратно-эффективные конструкторы сайтов в этой статье.
1. Самое лучшее универсальное устройство: Wix.comWix.com предлагает полный пакет с простым в использовании конструктором сайтов. Вы можете выбрать из более 500 дизайнерских шаблонов, которые уже есть в библиотеке, и вы гарантированно сможете создать профессиональный вебсайт. Если вы хотите создать свой собственный сайт в нуля, перетащите и запустите конструктор сайтов на wix.com, он интуитивно понятен и прост в использовании. И самое главное, вам не нужно беспокоиться о коде — вы можете добавлять анимацию, видео, изображения, бронировать билеты или даже продавать товары и принимать платежи через Интернет.
Wix.com предлагает совершенно бесплатную версию своего продукта для создания веб-сайтов, что замечательно, если вы хотите запустить свой сайт без финансовых обязательств. Однако за предоставленную возможность wix.com будет показывать рекламу на вашем сайте. Правда, вы можете перейти с бесплатной версии всего за 4 доллара в месяц. Большинство людей, как правило, выбирают также еще один очень разумный вариант 11 долларов в месяц, который включает в себя все необходимое для вашего сайта. Полную информацию о различных тарифных планах и о том, что входит в каждый из них, можно найти здесь.
Многие представители малого бизнеса предпочитают использовать конструктор сайтов wix.com, поскольку он строго контролирует их. Никакого технического оснащения совсем не требуется, поскольку все уже включено в пакет. На платформе даже есть магазин приложений app store, позволяющий вам оптимизировать поисковую систему, создавать базу данных электронной почты, отправлять электронную почту и даже создавать онлайн-магазин. Если вы ищете вдохновение, хорошим примером сайта, созданного с использованием wix.com, является skiing-deals.co.uk .
Если вы ищете вдохновение, хорошим примером сайта, созданного с использованием wix.com, является skiing-deals.co.uk .
Word Press.com – это всемирно известный конструктор сайтов и система управления контентом. Он предлагает конструктор сайтов с простым перетаскиванием для создания вашего сайта, он действительно хорош и может дать ошеломляющий результат, но многие выступают за создание новенького веб-сайта, wix.com имеет преимущество с точки зрения простоты и удобства использования.
На выбор предлагается четыре программных пакета: от бесплатного до бизнес-пакета за 26 долларов в месяц. Как и в случае с wix.com, у бесплатного пакета есть некоторые ограничения, такие как необходимость использования субдомена wordpress.com, а не собственного домена, и трансляция рекламы wordpress.com на вашем сайте.
Единственное, с чем следует быть осторожными на WordPress.com, что только лучший программный пакет стоимостью в 26 долларов в месяц позволит интегрировать Analytics. Итак, если вы заинтересованы в отслеживании того, сколько посетителей заходит на ваш сайт и какие страницы они посещают, вам нужно выбрать лучший пакет или воспользоваться wix.com.
Итак, если вы заинтересованы в отслеживании того, сколько посетителей заходит на ваш сайт и какие страницы они посещают, вам нужно выбрать лучший пакет или воспользоваться wix.com.
About.me – это вероятно самый простой конструктор сайтов в этом списке. Вы получите только одностраничный сайт, но он может быть опубликован и запущен в прямой эфир на считанные минуты. Регистрация проста, как и на многих сайтах в настоящее время, вы можете зарегистрироваться с помощью учетной записи Facebook или Google. Бесплатная версия является типовой и удобной для начинающих. Компромисс заключается в том, что доменное имя будет about.me/yourname. Всего за 8,5 долларов в месяц вы сможете разблокировать множество функций, таких как подключение собственного домена и возможность привлечения потенциальных клиентов, добавлять отзывы и многое другое – это все входит в премиум-версию . About.me, конечно, очень прост в настройке, но не располагает широким спектром функций, которые предлагают wix. com или wordpress.com.
com или wordpress.com.
Google как правило всегда имеет свою альтернативу любому процессу, поэтому неудивительно, что у них есть конструктор сайтов. Сайты Google это что-то между простым about.me и лучшим в своем классе wix.com. Это простой инструмент для перетаскивания сайтов, но вы можете быть уверены в том, что как и в Google здесь будет много обновлений и дополнительных функций, которые будут добавлены в течение следующих нескольких месяцев и лет.
В завершении о конструкторе веб-сайтовУ каждой компании должен быть свой собственный сайт, а также разработчик, который будет его поддерживать.
Если же у вас нет сайта – просто напишите нам и мы расскажем как разработать сайт.
Как создать персональный веб-сайт, чтобы представить себя и свою работу
Может возникнуть соблазн придерживаться социальных сетей и отложить запуск собственного веб-сайта. Но зачем упускать возможности, которые предоставляет личный сайт? Особенно, когда его создание может занять всего 10 минут.
Поговорим о создании личного сайта без вложения в него небольшого состояния. Внимание, спойлер, вам не нужно ничего кодировать. Мы также покажем вам восемь головокружительных примеров личного веб-сайта, на которых можно поучиться.
- Для чего нужны личные сайты?
- Зачем вам создавать свой личный сайт?
- Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
- 8 примеров личных веб-сайтов, на которые стоит вдохновиться
- Прежде чем идти
Для чего нужны личные веб-сайты?
Персональный сайт — это больше, чем расширенная версия визитной карточки. Это ваша собственная онлайн-территория.
Это ваша собственная онлайн-территория.
Фрилансеры, спикеры, художники, тренеры и другие эксперты используют личные веб-сайты, чтобы выразить себя и сделать свои знания, продукты, услуги и достижения доступными для широкой аудитории, которая также может быть их клиентурой.
Личные веб-сайты часто имеют прямое или косвенное коммерческое использование и относятся к одной или нескольким из следующих категорий:
- портфолио;
- резюме;
- магазин;
- личный бренд;
- магазин;
- блог.
Степень индивидуальности, которую вы можете придать своему веб-сайту, варьируется. Если вы хотите продвигать свой личный бренд, вы можете сделать сильный акцент на своем собственном карьерном пути или личном росте и подробно описать его. Это поможет посетителям вашего сайта лучше узнать вас.
С другой стороны, сайт-портфолио обычно требует более объективного, если не абстрактного подхода. Если вы хотите продемонстрировать свою творческую работу, избегайте многословных описаний и вместо этого сосредоточьтесь на визуальной стороне.
Зачем вам создавать свой личный сайт?
Прежде всего, давайте установим преимущества личного веб-сайта.
- Это независимый ресурс . Ваш сайт не зависит от эфемерных трендов и алгоритмов социальных сетей. Это позволяет вам наполнять его любым типом контента, если он оптимизирован для SEO.
- Подразумевает полный контроль и владение . Вы сами решаете, где разместить свой веб-сайт, какую структуру использовать и когда ее обновлять или перестраивать.
- Это поможет вам создать список рассылки . Добавьте форму захвата лидов на свой веб-сайт и автоматически увеличивайте свою аудиторию и взращивайте ее.
- Позволяет хранить все в одном месте. Делитесь различными проектами, идеями, продуктами, событиями, сообщениями в блогах и товарами.
- Можно превратить в источник пассивного дохода . Добавьте форму оплаты на свой сайт и продавайте консультации, сеансы, аудиты и другие услуги или продукты.

- Открывает новые возможности . Когда вы размещаете ценный контент в открытом доступе, он неизменно привлекает новые взгляды и привлекает внимание к вашей личности, набору навыков и опыту.
В общем, создавая свой сайт, вы делаете свое предложение доступным для новых потенциальных клиентов и совершенствуете позиционирование личного бренда. Звучит слишком хорошо, чтобы быть правдой? Давайте посмотрим, как именно это можно сделать.
Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
Чтобы не усложнять задачу, мы опишем, как создать личный веб-сайт с нуля с помощью нашего интуитивно понятного конструктора целевых страниц. Чтобы срезать углы, вы, конечно, можете выбрать предварительно разработанный шаблон и настроить его в соответствии со своими потребностями.
Оба варианта не должны занимать более 20 минут вашего времени, если у вас есть готовые изображения и тексты. Не верьте нам на слово — попробуйте и убедитесь сами! Наш конструктор позволяет вам создавать не только привлекательные, но и мобильные страницы, на которые вы можете легко ссылаться в своих социальных сетях.
Шаг №1 Создайте свою первую страницу веб-сайта
Войдите или создайте учетную запись SendPulse и перейдите в «Целевые страницы». Затем нажмите «Создать сайт».
Создание лендинга с помощью SendPulseВзгляните на доступные шаблоны. Если ни один из них не соответствует вашим целям, нажмите «Новый сайт». Это откроет пустой макет страницы.
SendPulse предлагает вам шаблоны для вашего личного веб-сайтаКак уже упоминалось ранее, в этом примере мы показываем вам, как создать целевую страницу с нуля, поэтому мы рекомендуем вам пока игнорировать готовые шаблоны.
Шаг № 2 Создайте структуру своего веб-сайта
Дайте вашему проекту имя и начните создавать его «скелет». Если вы нажмете на любой из отдельных блоков, вы увидите закругленный зеленый квадрат с точками, а также значки «Дублировать» и «Удалить». Квадрат позволяет перетаскивать блок.
В SendPulse есть конструктор веб-сайтов с функцией перетаскивания На левой боковой панели вы найдете дополнительные строительные блоки, такие как формы и кнопки социальных сетей. Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Шаг №3 Настройка отдельных элементов
Нажмите на блок, который вы хотите настроить, и используйте настройки в правом меню, чтобы изменить его внешний вид и содержимое.
- Изменение размеров отдельных кнопок и блоков для более ровного вида.
- Вставьте заголовки, CTA и скопируйте.
- Редактировать поля формы.
- Добавьте фирменные цвета и фоновые изображения.
- Настройка отступов и выравнивания.
В этом примере мы настроили каждый блок, чтобы сделать наш сайт более узнаваемым и информативным.
Персональный сайт создан с помощью конструктора SendPulseСтраница почти готова к публикации — осталось пару тонких правок.
Шаг № 4 Добавьте важные ссылки и контактную информацию
Добавьте необходимые ссылки, адреса, описания и номера, чтобы убедиться, что ваши контакты и кнопки CTA полностью функциональны.
Для форм оплаты и привлечения потенциальных клиентов вам необходимо указать список рассылки, который вы хотите создать, платежную систему, которую вы используете, и т. д.
Шаг №5 Создайте дополнительные страницы
Сохраните свой сайт и выйдите. Затем нажмите «Добавить страницу», если вам нужен многостраничный сайт.
Добавьте несколько страниц на свой личный веб-сайтТаким образом, например, вы можете добавить страницу «Обо мне» или «Мои работы» — и то, и другое необходимо для любого веб-сайта с портфолио художника.
Шаг №6 Присвойте своему сайту уникальное доменное имя и опубликуйте его
Перейдите в настройки сайта и укажите доменное имя, нажав «Добавить домен». Если у вас еще нет доменного имени, выберите один из доступных вариантов в раскрывающемся меню.
Дайте вашему личному веб-сайту уникальный домен Лучшим вариантом было бы приобрести уникальное доменное имя у Godaddy или любого другого регистратора доменов — это сделает ваш URL-адрес более быстрым.
Погрузитесь в наши более ранние записи в блоге, где мы демистифицируем искусство дизайна целевой страницы и создаем идеальную структуру целевой страницы.
Хотите продвигать свой продукт или услугу?
С помощью SendPulse вы можете охватить свою целевую аудиторию, отправляя различные типы сообщений через предпочитаемый ими канал связи — кампании по электронной почте, веб-push-уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
8 примеров личных веб-сайтов, чтобы вдохновиться
Пришло время переключиться на что-то более продвинутое. На веб-сайтах, которые вы увидите здесь, есть много умных идей — давайте рассмотрим их поближе.
Веб-сайт бизнес-тренера
Сделать личный веб-сайт привлекательным и заслуживающим доверия — непростая задача. Этот пример показывает один из способов добиться этого — с помощью правильных слов, которые сразу обращаются к болевым точкам пользователя.
Персональный сайт бизнес-тренера Этот пример личного веб-сайта также включает увлекательное видео, в котором сам коуч описывает свою миссию и опыт, что также является отличной практикой для подражания.
Не забудьте оставить достаточно места для видеомаркетинга при разработке стратегии личного бренда!
В этом примере мы видим одни и те же фирменные цвета везде, от логотипа до ключевых слов. Это также хорошая практика, поскольку она придает странице более однородный, цельный вид.
Веб-сайт карьерного коуча
То, как вы представляетесь, задает тон и создает первое впечатление о вашем личном бренде. Конечно, вы можете использовать впечатляющие многословные описания или придерживаться фактов, как в этом примере личного веб-сайта.
Пример личного веб-сайта коучаЭтот коучинговый веб-сайт имеет мощный, но дружелюбный тон голоса, и сама коуч делает акцент на своих реальных полномочиях и подтвержденном послужном списке вместо того, чтобы добавлять типичную чепуху, которую мы так часто видим в этой нише.
Веб-сайт технического эксперта
Это пример чрезвычайно чистого дизайна персонального веб-сайта. Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
На следующих экранах мы видим еще больше социальных доказательств, а также опубликованные им онлайн-курсы и сообщения в блогах, которые также демонстрируют его высокий профессионализм. Это фантастический способ укрепить собственный бренд с помощью одного персонального веб-сайта.
Веб-сайт спортсмена
Если вы хотите продвигать свой личный бренд в социальных сетях, подумайте о выборе минималистского дизайна личного веб-сайта. Вот хороший пример.
Пример личного сайта спортсменаЭтот лендинг очень простой, но информативный: он содержит все важные ссылки, которые может искать потенциальный спонсор или журналист.
Веб-сайт агента по недвижимости
Если вы ориентируетесь на состоятельную аудиторию, этот пример наверняка вас вдохновит. Это красивый личный веб-сайт, сияющий роскошью, и он напрямую обращается к своей целевой группе с помощью соответствующих изображений и тщательно подобранных слов.
Короткое видео дает нам представление о типе недвижимости, на котором специализируются эти агенты. Этот веб-сайт также содержит убедительное социальное доказательство в виде упомянутого партнерства.
Раскройте потенциал отзывов клиентов и повысьте доверие своей аудитории!
Следует также отметить, что этот сайт продвигает не один, а два личных бренда. Это также разумное решение, когда вы работаете с партнером, но не хотите навешивать на свой бизнес безликий ярлык «агентство».
Дизайнерский сайт
Пожалуй, это самый минималистичный сайт с резюме, и он работает. Когда у вас есть впечатляющее резюме, подобное этому, позвольте ему говорить само за себя и отрежьте все несущественные детали, которые могут помешать.
Пример личного веб-сайта дизайнера Этот подход подойдет вам, если вы планируете использовать свой личный веб-сайт исключительно для установления контактов и поиска работы.
Веб-сайт для авторов
Существует множество способов создания веб-сайта с портфолио артиста, но все они имеют некоторые сходства. Лучшие практики обычно включают в себя визуализацию и экономное добавление пары важных ссылок и кнопок.
Пример личного веб-сайта создателяЭтот пример личного веб-сайта может показаться на первый взгляд слишком упрощенным, но новый посетитель быстро обнаружит дополнительные страницы с информацией о самом создателе, его товарах и интернет-магазине.
Веб-сайт финансового совета
Создание CTA, которое невозможно игнорировать, само по себе является искусством. Одно из возможных решений — оставаться честным и подчеркивать ценность действия, как в этом примере.
Пример персонального сайта финансового советаЭто довольно мягкая, но эффективная копия призыва к действию, которая не кажется ни общей, ни агрессивно-напористой.
Прежде чем идти
Вы можете бесплатно попробовать наш конструктор целевых страниц и убедиться, насколько легко создать личную целевую страницу, ссылку на которую вы также можете добавить в свою биографию в Instagram. Соберите все свои важные ресурсы в одном месте и произведите впечатление на свою аудиторию с первой точки соприкосновения.
Соберите все свои важные ресурсы в одном месте и произведите впечатление на свою аудиторию с первой точки соприкосновения.
Как создать бизнес-сайт с нуля или с помощью шаблонов
Чтобы создать бизнес-сайт, не нужно изучать программирование. Вы можете сделать это, как это делают сотни предпринимателей, которые понятия не имеют, как работает Интернет и почему он подсовывает им файлы cookie. Если у вас тоже нет идеи, но вы хотите ее получить, прочитайте наше пошаговое руководство!
Если вы хотите создать сайт без программистов и дизайнеров, вам следует использовать конструкторы сайтов. Выберите одного из производителей в зависимости от вашего опыта создания веб-страниц и того, насколько вам нравится удобство интерфейса в них.
Ниже мы покажем пример того, как создать бизнес-сайт на Taplink. Онлайн-конструктор подходит как для небольших, так и для крупных компаний. Оптимальный вариант для:
- пользователей с любым опытом веб-дизайна;
- создание бизнес-сайтов на смартфоне или компьютере;
- бренд в любой отрасли.

Вы можете создать бизнес-сайт с нуля или с использованием готовых тем и шаблонов. С последним вы можете настроить свой сайт за пару минут. Шаблоны разрабатывались дизайнерами и маркетологами с учетом специфики разных отраслей.
Выбрав шаблон бизнес-сайта, вы можете редактировать его по своему усмотрению. Меняйте цвета, загружайте медиафайлы, перемещайте, добавляйте или удаляйте элементы.
Вот примеры бизнес-сайтов, созданных на бесплатном тарифе BASIC.
А вот примеры бизнес-сайтов, созданных на платных тарифах.
Бизнес-сайты, созданные на Taplink, загружаются быстро. Это потому, что веб-разработчик следует мобильной стратегии. Это то, что отличает его от WordPress и Wix, которые ориентированы на рабочий стол.
Бизнес-сайт, ориентированный на мобильные устройства, дает вам конкурентное преимущество сегодня и в будущем. По данным Similarweb, мобильный интернет-серфинг становится все более предпочтительным для пользователей. В декабре 2022 года глобальный мобильный трафик в два раза превышал десктопный.
Давайте посмотрим, как создать бизнес-сайт на Taplink. Мы создадим его с телефона, так как мобильные устройства более популярны.
- Введите адрес электронной почты в поле .
- Нажмите Продолжить .
- Придумайте пароль, введите и подтвердите его в полях .
- Нажмите Продолжить .
Вы попадете на страницу с шаблонами одностраничных бизнес-сайтов. Мы переключаемся на платный план, чтобы показать вам все возможности веб-конструктора. Вы можете сделать то же самое по ссылке вверху.
На вкладке Lite Website вы найдете более 20 категорий шаблонов. Они помогут вам сделать бизнес-сайт. Во вкладке Bio link рядом с ними можно просмотреть варианты лендинга с несколькими ссылками. Они обычно размещаются в биографии в социальных сетях.
Категории разделены по темам. Проведите в сторону, чтобы просмотреть их все. Во вкладке Lite сайт вы можете воспользоваться поиском, чтобы быстро найти готовое решение для вашего сайта. Просто введите слово, имеющее отношение к вашему бизнесу, в поле окно поиска . Вы увидите различные варианты.
Просто введите слово, имеющее отношение к вашему бизнесу, в поле окно поиска . Вы увидите различные варианты.
Вот что вам нужно сделать, чтобы применить шаблон бизнес-сайта:
- Выберите шаблон .
- Выберите Выберите .
Теперь вы создали одну страницу на своем бизнес-сайте. Это ваша главная или домашняя страница. Вы можете изменить дизайн или переставить элементы.
Вы можете изменить элементы на главной странице вашего бизнес-сайта. Каждый элемент соответствует блоку. Вы можете перемещать, добавлять и удалять их. Вы также можете заменить картинки, видео на свои, отредактировать текст так, чтобы он был актуален для вашего бизнеса.
Вот что вы можете делать с элементами вашего бизнес-сайта:
Переезд . Если вам нужно переместить элемент, вам нужно коснуться и удерживать серый прямоугольник слева, а затем перетащить его в нужное место.
Редактирование . Вы можете изменить элемент:
- Выберите блок .

- Отредактируйте поля и нажмите Сохранить изменения .
На некоторых шаблонах бизнес-сайтов вы можете увидеть блоков с восклицательным знаком . Они означают, что вы должны отредактировать блок. Вы должны изменить контакты, например, вы можете установить свой телефон или имя пользователя в социальных сетях.
Также могут быть полупрозрачные блоки на бизнес-сайте , который вы создаете с помощью шаблона. Полупрозрачный цвет означает, что вам нужно обновить платный план, чтобы использовать эти блоки.
Коснитесь полупрозрачного блока, чтобы увидеть, какой именно план вам нужен для его использования, ПРО или БИЗНЕС. Вы можете обновить свой план, перейдя по ссылке в той же строке.
Если вы не хотите повышать тарифный план, вы можете удалить блокировку.
Удаление . Вот что вам нужно сделать, чтобы удалить блокировку на вашем бизнес-сайте:
- Откройте меню Действие .

- Выбрать Удалить .
Добавление . Вы также можете добавить блоки на свой бизнес-сайт. Ниже мы объясним, какие блоки вам нужны, чтобы начать онлайн-бизнес.
Вот как добавить блок при создании бизнес-сайта:
- Начните с Добавьте блок .
- Выберите тип нового элемента.
- Заполните полей .
- Нажмите Сохранить изменения .
Переместите таймер туда, где он вам нужен. Как это можно сделать, мы писали выше.
Доступные блоки различаются в зависимости от вашего плана.
| БАЗОВЫЙ | PRO | БИЗНЕС |
| Текст, Ссылка, Разделитель, Аватар, Часто задаваемые вопросы, Медиа и текст. | Все блоки из BASIC + Приложение для обмена сообщениями, Видео, Карусель изображений, Социальные сети, HTML-код, Карта, Баннер, Прайс-лист, Музыка. | Все блоки из PRO + Форма и платежи, Таймер, Страница. |
Вы можете создать больше страниц бизнес-сайта и разместить ссылки на них на главной странице. Следуйте инструкциям, чтобы создать новую страницу:
- Коснитесь Добавить блок .
- Выберите Страница .
- Введите имя в поле .
В будущем, когда вы захотите перейти на эту страницу со своей домашней страницы. Вам нужно будет выбрать это имя в меню Открыть страницу.
04. Нажмите Сохранить изменения .
Появится кнопка, которая является ссылкой на вашу новую страницу. Коснитесь стрелки справа, чтобы приступить к его редактированию.
Давайте рассмотрим пример использования бизнес-сайта с несколькими страницами. Представьте, вы управляете школой с несколькими офисами. Вы можете создать отдельные страницы сайта для городов, в которых расположены офисы. И на все эти страницы вы можете добавить страницы для каждого из офисов в городе. Таким образом, пользователи могут найти свой город, а затем ближайший офис, чтобы узнать о нем больше. Например, рабочее время и текущие курсы, которые могут отличаться.
Например, рабочее время и текущие курсы, которые могут отличаться.
Когда ваш бизнес-сайт будет готов представить миру, коснитесь стрелки . Если он не активен, серого цвета, значит, есть блоки, требующие редактирования. Работайте над ними, а затем нажмите на стрелку.
Теперь давайте определимся с доменным именем и хостингом, которые должны быть у каждого бизнес-сайта. Пользователи Taplink могут получить его бесплатно. Вы можете опубликовать свой сайт, используя бесплатный веб-адрес, как на BASIC, так и на платных планах.
Установите любое слово в качестве уникальной части вашего веб-адреса. Он будет дополнен «taplink.cc» или «taplink.ws».
Таким образом, ваше бесплатное доменное имя может быть:
www.taplink.cc/name
или
www.name.taplink.ws
Вы также можете связать свой домен с другим хостингом на собственном домене. БИЗНЕС план.
Приведем пример первого способа.
- Выберите тип .
- Заполните ссылку в поле .
- Продолжить на Подключить .
После того, как вы создадите и опубликуете свой бизнес-сайт, вы можете ознакомиться с краткими инструкциями по публикации его в социальных сетях. Нажмите на крест , чтобы закончить.
Перейдите по URL-адресу вверху, чтобы просмотреть созданный бизнес-сайт.
Вы создаете корпоративный веб-сайт, чтобы извлечь из него выгоду и облегчить клиентам процесс совершения покупок. Мы рекомендуем вам создавать больше страниц, добавлять блоки и использовать для этих целей маркетинговые инструменты.
Независимо от того, применяете ли вы шаблон или создаете свой бизнес-сайт с нуля, рассмотрите возможность использования следующих элементов:
Медиа и текст . Блок удобен для составления списков, чек-листов, инструкций, расписаний, размещения обзоров, предлагаемых услуг и товаров, распродаж, знакомства с вашим персоналом, описания ваших преимуществ и принципов работы.
Часто задаваемые вопросы . Пользователи будут быстрее находить ответы на свои вопросы, а значит, и принимать решения быстрее.
Прайс-листы . Предоставьте своим клиентам четкий список ваших товаров или услуг и их цены.
Форма и платежи позволяют пользователям сделать заказ или встречу и оплатить их, не обращаясь к вам лично.
Таймер . Если вы начинаете распродажу, поставьте таймер и установите его на конец распродажи.
Код HTML . Разместите интерактивные виджеты на своем бизнес-сайте, которые направляют пользователей на ваши страницы в социальных сетях. Например, вы можете таким образом добавить ссылку Pinterest, чтобы переходить пользователей Instagram от вашей биографии к вашему профилю с множеством эстетичных фотографий и видео, которые они оценят. И если у вас есть навыки кодирования, возможности использования блока ограничиваются только навыками.
Маркетинговые инструменты помогут вам создать свой бренд. Вот почему мы рекомендуем добавлять их при создании бизнес-сайта. Используйте надстройки, чтобы подключить их к вашему сайту.
Вот почему мы рекомендуем добавлять их при создании бизнес-сайта. Используйте надстройки, чтобы подключить их к вашему сайту.
Вы можете попасть в каталог дополнений следующим образом:
- Нажмите на три строки .
- Перейти к Дополнения .
Коснитесь маркетингового инструмента и следуйте инструкциям по его настройке. Мы рекомендуем начать с:
- Facebook Pixel и Google Analytics 9.0239 . Они покажут вам статистику. Вы увидите, сколько пользователей приходят на ваш сайт и откуда. Подробнее о настройке Facebook Pixel читайте здесь.
- Mailchimp, GetResponse . Управляйте своей рассылкой, чтобы информировать клиентов о ваших последних функциях и предложениях. Вы можете классифицировать свою аудиторию по различным критериям, чтобы повысить эффективность рассылки.
Вы можете создать сайт бесплатно. В плане BASIC достаточно функций для создания личного веб-сайта, где вы делитесь своими работами и мыслями.