как сделать лендинг пейдж для страницы
В данной статье мы расскажем о том, как сделать лендинг в Инстаграм. Лендинг пейдж в Инстаграм представляет из себя целостное единое изображение на странице профиля, созданное из нарезанных картинок. Пример вы можете увидеть на скриншоте.
Сразу хотим отметить, что для того, чтобы самостоятельно сделать подобную страничку по данному гайду, необходим хоть какой-то опыт работы в Фотошоп и наличие самой программы на компьютере.
С чего начать перед нарезкой изображения для Инстаграм?
Как правило, лендинг состоит из 9 изображений (3 ряда по вертикали и 3 ряда по горизонтали). Миниатюры этих изображений на главной страницы профиля объединяются в одну единую картинку. Соответственно для начала нам необходимо подготовить изображение и разрезать его на части.
Мы облегчили для вас задачу и подготовили для вас шаблон для создания лендинга в формате .psd. Данный шаблон имеет размеры 3084×3084, поэтому перед тем как начать с ним работать, вы подготавливаете картинку таких размеров для нарезки.
Процесс создания лендинга для Instagram в Photoshop
Мы пошагово расскажем, как с помощью шаблона, который мы дали выше, правильно нарезать своё рекламное изображение:
- Подготавливаем картинку для нарезки размером 3084×3084;
- Открываем psd шаблон через программу Photoshop. В шаблоне мы увидим 9 ровно нарезанных черных квадратиков;
- Нам необходимо перетащить подготовленное нами изображение во вкладку шаблона. При этом слой нашей подготовленной картинки должен быть выше слоя квадратов. После того как мы перетащили, нам необходимо во вкладке «слои» кликнуть по нашей картинке 3084×3084 правой кнопкой мыши и выбрать «создать обтравочную маску»;
- После манипуляций из пункта 3 можно спокойно переходить к сохранению нашей нарезки. Чтобы сохранить каждый квадратик по отдельности нам необходимо нажать «файл», далее «Сохранить для WEB…», в всплывшем окне выбрать сохраняемый формат и нажать «Сохранить…».
- Выбираем папку для сохранения и сохраняем.
 В том месте, куда мы произвели сохранение, появится папка с нужной нам нарезкой. Удаляем картинки белых полосок и готово.
В том месте, куда мы произвели сохранение, появится папка с нужной нам нарезкой. Удаляем картинки белых полосок и готово.
Мы с вами проделали ряд простых манипуляций и сделали 90% необходимой работы. Теперь у нас на руках 9 ровно нарезанных частей нашего большого изображения. Нам остается лишь залить их в Инстаграм. Делать это необходимо начиная с нижнего правого угла с права налево. Но не нам дальше вас учить, думаем, вы разберетесь с этой простой задачкой.
Таким образом мы создаем красивое оформление для Инстаграм в стиле лендинг. Подобным образом вы можете резать любые картинки, всё зависит от вашей фантазии. Спасибо за внимание и удачи в продвижении!
Даём еще раз ссылочку на скачивание PSD шаблона.
Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Всем привет.В предыдущем уроке по созданию дизайна Landing Page для студии мы создали прототип сайта, сегодня приступим к его визуализации, то есть будем рисовать дизайн сайта.
Предыдущие уроки:
- Создание дизайна Landing Page для студии разработки сайтов (Урок 1)
- Создание дизайна Landing Page для студии разработки сайтов (Урок 2)
Для создания дизайна нам понадобится сетка 960 Grid System, немного модифицированная и расширенная для Bootstrap на 1140 пикселей. Это 12-ти колоночная сетка для Adobe Photoshop, так как рисовать дизайн сайта мы будем именно в этой программе: Скачать сетку
Для заголовков будем использовать шрифт семейства Slab – это такой немного топорный, квадратный шрифт с засечками, но при правильном использовании смотрится неплохо. Конкретно, будем использовать Echoes Slab.
Фон первого экрана
Итак, откроем нашу сетку в фотошопе и сразу обозначим первый экран Landing Page – нарисуем прямоугольник шириной в документ и высотой 640 пикс. Зададим ему цвет фона #663399:
Создадим обтравочную копию слоя, который сделаем немного темнее предыдущего, с белой маской.
Ластиком ровными штрихами удалим некоторые части белой маски, создавая эффект больших осветляющих пятен:
Хоть дизайн у нас и флетовый, можно немного таким образом поизгалятся, будет красивее.
Далее нарисуем верхнюю полосу меню – это прямоугольник черного цвета, высотой 60 пикс, непрозрачность слоя – 85%:
Логотип
Напишем шрифтом Echoes Slab логотип – MyStudio, размером 24 пикс, белым цветом. Оставив справа от сетки немного место для графического элемента логотипа.
Графическим элементом логотипа я придумал бриллиант. Найдем изображение векторного простого бриллианта в гугл картинках, мне понравился этот:
Откроем его в Inkscape и векторизируем растр (Объект > Векторизировать растр):
У меня получился такой png патч, можете скачать его, минуя работу в Inkscape:
Экспортируем наш векторизированный бриллиант в png и вставим в наш макет в фотошопе.
Уменьшим до необходимых размеров и наложим красный цвет — #ff3838:
Можно бриллианту добавить красного внешнего свечения цветом #ff0000:
Заголовки
Наш несложный логотип готов, напишем заголовки у первого экрана, см. наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
наш прототип из первого урока. Размер заголовка – 50 пикс, размер подзаголовка – 20 пикс. Цвет заголовка — #ffffff, цвет подзаголовка – возьмем пипеткой с фона и осветлим:
Отлично, но мы забыли меню и телефон из прототипа. Их мы напишем шрифтом Exo 2 Light, его также можно взять на сайте Fonts4Web.ru. Цвет – белый, подчеркивание активного пункта и пункта при наведении мышью сделам красным, взяв цвет из логотипа – простоя однопиксельный прямоугольник. Размер меню – 16 пикс. Меню делаем по сетке – 4, 5, 6, 7 ,8 и 9-я колонки:
И напишем телефон в последних трех колонках сетки, также белым цветом, шрифт Exo 2 Regular, размер 22 пикс. Под телефоном – более мелким шрифтом напишем «Заказать звонок»:
Далее по прототипу у нас слайдер с последними работами. Нарисуем по сетке 4 прямоугольника черного цвета с непрозрачностью 25%. Хоть в прототипе мы нарисовали 3, но в данной сетке можно разместить и 4:
Оставим по одной колонке сетки по краям для навигации по слайдеру.
Заполним элементы слайдера логотипами крутых компаний, я выбрал эти для примера:
Создадим прямоугольники меньшего размера и заполним нашими логотипами, применив обтравочную маску для каждого изображения. Фон каждого прямоугольника зальем цветом, соответствующим цвету на картинке:
Добавим навигацию слайдера. Для этого по крайним колонкам разместим стрелки. Их можно взять, например, из шрифта Ruslan Display. Размер стрелок 60 пикс, непрозрачность 25%.
В прототипе мы определили, что будем внизу каждой секции размещать стрелку вниз, которая будет свидетельствовать о том, что можно почитать что-нибудь ниже текущего экрана. Давайте создадим такую галочку на фигурном фоне. Нарисуем инструментом «Многоугольник» фигуру c пятью конечностями. Наложим легкий, с едва заметным переходом оранжевый градиент:
Отлично. Можно, конечно еще поработать, сделать что-нибудь интересное, наложить какой-нибудь паттерн на фон шапки, но этого, думаю, будет достаточно.
Результат выполнения урока:
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-дизайн»
Дизайн целевой страницы в Фотошоп / Creativo.
 one
oneФинальный результат:
В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса «дневник благодарности».
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
Готовим документ
Шаг 1
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.
Шаг 2
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным.
Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.
Шаг 3
Согласно с Этикетом Photoshop, мы аккуратно все организуем, чтобы было легко управлять документом и редактировать его. Давайте создадим три группы слоев и назовем их  Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.
Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.
Работаем над зоной заголовка
Заголовок или зона «над сгибом» (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
Для начала давайте создадим фон блога. В группе «Заголовок» нарисуйте прямоугольник черного #000000 цвета, используя инструмент Прямоугольник (Rectangle Tool). В моем случае я нарисовал фигуру размером 1400x728px и поместил ее в верхней части документа.
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали обтравочную маску (Clipping Mask). Для завершения, уменьшите Непрозрачность (Opacity) слоя IMG до 70%, чтобы текст, который мы поместим наверх, был читаемым.
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.
Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.
Создайте новую группу с названием «Навигация», поместите ее под группой «Заголовок». После этого, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли «дышать» и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.
Шаг 3
Теперь давайте нарисуем логотип и добавим несколько ссылок, чтобы придать нашей панели пригодный для использования вид. Для логотипа я просто написал «Grttd», используя шрифт Playfair Display (Bold Italic) размером 26px и темно-серым цветом #0e0e0e.
Для ссылок навигации я использовал шрифт Source Sans Pro 14px с увеличенным расстоянием между буквами. Для главного призыва к действию «Sign up» я использовал Жирный (Black) зеленый #96c218 цвет. Мы закончили с группой «Навигация», поэтому сверните ее, кликнув на маленькую иконку треугольника рядом с именем группы.
Для главного призыва к действию «Sign up» я использовал Жирный (Black) зеленый #96c218 цвет. Мы закончили с группой «Навигация», поэтому сверните ее, кликнув на маленькую иконку треугольника рядом с именем группы.
Шаг 4
Так как у нас довольно темный фон, для верхней части более логично использовать бледный текст, чтобы создать высокий контраст и обеспечить читабельность. Я использовал белый #FFFFFF текст, набранный шрифтом Source Sans Pro (Black) 80px с высотой строки 86px. Поместите его примерно на 120px ниже от панели навигации, чтобы у текста было достаточно места, и он воспринимался как важный.
Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.
Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.
Для более вдохновляющих комбинаций оцените: Google Web Fonts Typographic Project и статью A Beginner’s Guide to Pairing Fonts.
Для этого урока я использовал белый #FFFFFF шрифт Playfair Display (Italic) размером 26px и переместил его на 40px ниже от основного заголовка.
Шаг 5
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.
Создайте новую группу, назовите ее «Пример», затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.
Теперь нам нужно поместить индикатор беспрерывных заметок. Давайте создадим другой круг, на этот раз меньший и разместим в нем число. Просто, но понятно и отлично справляется со своей работой. Для цвета круга я заново использовал прежний зеленый #96c218 цвет. В моем случае, размер круга 30x30px, текст внутри него белый #FFFFFF Source Sans Pro (Bold) 14px.
Просто, но понятно и отлично справляется со своей работой. Для цвета круга я заново использовал прежний зеленый #96c218 цвет. В моем случае, размер круга 30x30px, текст внутри него белый #FFFFFF Source Sans Pro (Bold) 14px.
Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли «дышать».
Отлично, последнее, что мы сделаем перед переходом в группу «Контент». Нам нужен элемент Призыва к Действию (Call To Action — CTA), чтобы пользователь мог сделать что-нибудь после того, как увидел изображения и прочитал заголовки. Создайте новую группу «CTA», установите основной цвет на белый #FFFFFF и выберите инструмент Прямоугольник (Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
Создайте новую группу «CTA», установите основной цвет на белый #FFFFFF и выберите инструмент Прямоугольник (Rectangle Tool). После этого нарисуйте прямоугольник, в моем случае его размер 280x60px. Обратите внимание на согласованность высоты кнопки и навигационной панели.
После этого, напишите убедительное описание для кнопки. Я использовал «START LIVING →», цвет — тот же темно-серый #0e0e0e, шрифт Source Sans Pro (Semibold) 16px с трекингом (Tracking) 140.
Шаг 6
Теперь мы закончили с группой «Заголовок». Давайте откроем группу «Контент» и создадим еще одну — «Описание». Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и поищите «сильный» шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.
В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.
Выберите инструмент Горизонтальный текст ( Horizontal Type Tool), затем создайте прямоугольник, кликнув и перетянув указатель мыши. В моем случае это блок размером 600x140px, в котором я поместил убедительный текст, чтобы заставить пользователя кликнуть на кнопку. Для чистой визуальной иерархии, текст описания должен быть меньшим и не таким тяжелым. В нашем примере использовался серый #666666 шрифт PT Serif (Regular) 18px, высота линии 28px. Весь элемент нужно сместить на 50px вниз от заголовка, чтобы получился чистый и профессиональный макет.
После прочтения текста пользователь может захотеть попробовать сервис, поэтому будет разумно повторить кнопку CTA-элемента. Откройте группу «Заголовок», найдите группу «CTA» и дублируйте ее, нажав Ctrl+J. После этого, переместите ее в «Описание» и измените цвет кнопки на прежде использованный зеленый #96c218, для текста мы используем белый #FFFFFF цвет. Сместите кнопку на 50px вниз для последовательного расстояния между элементами.
Откройте группу «Заголовок», найдите группу «CTA» и дублируйте ее, нажав Ctrl+J. После этого, переместите ее в «Описание» и измените цвет кнопки на прежде использованный зеленый #96c218, для текста мы используем белый #FFFFFF цвет. Сместите кнопку на 50px вниз для последовательного расстояния между элементами.
Пока выглядит хорошо. Давайте поместим простую линию, визуально разделяющую блок описания от текста. Выберите инструмент Линия (Line Tool), установите Толщину (Weight) на 1px и нарисуйте горизонтальную линию от первой до последней вертикальной направляющей. В уроке я использовал светло-серый цвет #e6e6e6, который не слишком заметен, но при этом отлично выполняет свою работу.
Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.
Шаг 7
Теперь мы закончили с блоком «Описание», поэтому пора перейти дальше. Создайте новую группу с названием «Вдохновение». После этого дублируйте слои заголовка и описания из группы «Описание» и переместите их в созданную группу. На картинке ниже мой пример:
Перейдите в группу «Заголовок», найдите в ней папку «Пример». Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе «Вдохновение». Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.
Переименуйте группу в «Истории» и избавьтесь от зеленого индикатора. Также нам понадобится изменить цвет текста на темно-серый #0e0e0e, чтобы он был читаемым на белом фоне. Используйте другое изображение для аватара и напишите мнение человека и его местоположение более светлым серым #666666, чтобы больше влиять на посетителя.
После этого создайте текстовый блок с размером примерно 300x160px, используя инструмент Горизонтальный текст (Horizontal Type Tool) и напишите пример сообщения в дневнике благодарности. Я использовал шрифт PT Serif (Italic) 16px темно-серого цвета #666666, использованного ранее.
Теперь дважды дублируйте группу «Истории», измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.
Шаг 8
Теперь, когда мы закончили с группой «Вдохновление», давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
Создайте группу с названием «Email», перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.
Отлично! Теперь установите основной цвет на светло-серый #f5f5f5, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте блок для поля email. Он должен быть такой же высоты, как и главная CTA кнопка, а ширина не так важна. В моем случае его размер 430x60px. Затем выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите «Введите ваш email» или что-нибудь в этом роде. Убедитесь, что используете достаточно темный текст, который будет легко читаем.
Теперь переходите к группе «Описание» на панели слоев и найдите группу «CTA». Дублируйте ее, нажав Ctrl + J, затем переместите в группу «Email». Поставьте кнопку справа от поля email и отцентрируйте весь элемент.
Шаг 9
Мы почти закончили! Давайте свернем все группы и откроем папку «Подвал». Установите основной цвет на темно-серый #2d2d2d и, используя инструмент Прямоугольник (Rectangle Tool), нарисуйте прямоугольную фигуру полной ширины с высотой около 230px. Это будет фон для подвала, который поможет контрастно выделить зону контента.
Перейдите в папку «Навигация» и слой с логотипом, дублируйте их, нажав Ctrl + J, затем перейдите в группу «Подвал». Измените цвет на белый #FFFFFF, после чего переместите навигацию примерно на 50px ниже от края прямоугольника.
Наконец-то, возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.
Поздравляем!
Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Я буду рад услышать ваши отзывы и увидеть результаты этого урока!
Автор: Tomas Laurinavicius
Источник: design.tutsplus.com
Как сделать инсталендинг — примеры лендингов в Инстаграме
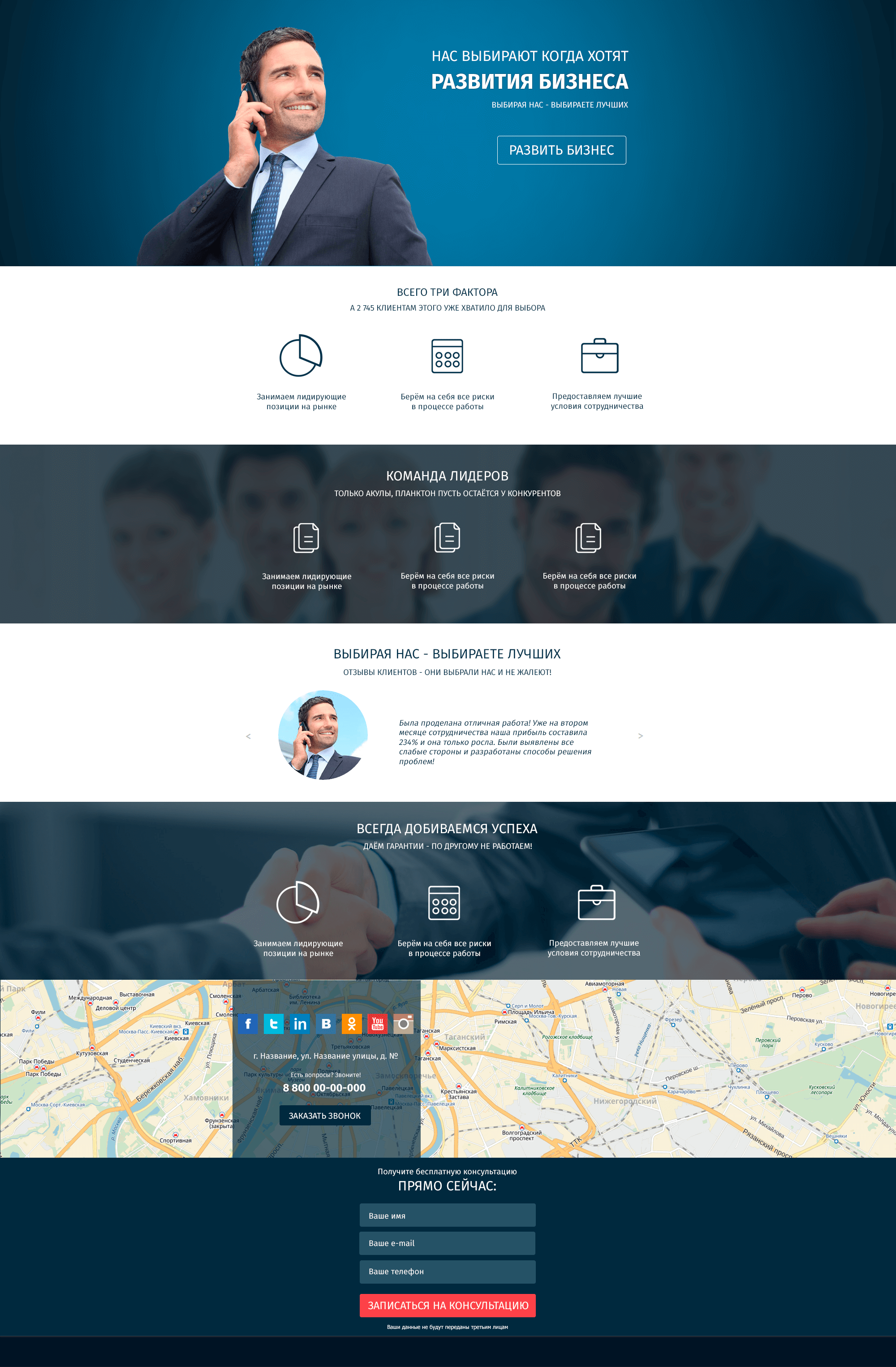
Инсталендинг — копия одностраничного сайта в виде картинок, размещенная в социальной сети Instagram. Макет лендинга разрезают на части — одинаковые картинки — и выкладывают в профиль так, чтобы получилась полноценное изображение. На инсталендинге так же рассказывают о преимуществах товара/услуги, отвечают на вопросы целевой аудитории и размещают призыв к действию. Его часто используют в бизнес-профилях или на отдельных аккаунтах, созданных специально для публикации лендинга и арбитража трафика.
В нашей статье мы расскажем, как сделать инсталендинг. Предложим удобные сервисы и объясним, как поставить создание продающих страниц на поток.
Преимущества Инста Лендинга
Простое создание. Чтобы разработать свой уникальный инсталендинг, достаточно базового умения работать в Photoshop или другом редакторе. Не нужно изучать Html, регистрировать домен и разбираться в тонкостях работы с хостингом.
Бесплатное размещение. Регистрация и размещение изображений в Instagram бесплатны. А за обычный лендинг придется платить, как минимум — за покупку домена и оплату хостинга.
Оригинальное предложение. В социальной сети Instagram пока не так много лендингов. Поэтому у вас есть шанс выгодно выделиться на фоне конкурентов и повысить лояльность к продвигаемому продукту.
Минимальные затраты. Для привлечения трафика на обычный лендинг нужна платная реклама. Чтобы привлекать посетителей на инсталендинг, достаточно запустить накрутку подписчиков с помощью массфолловинга.
Читайте также: Что лучше — Инстаграм или свой сайт?
Как сделать лендинг для Инстаграма
Нарисовать
Можно найти красивую основу для инсталендинга на бесплатных фотостоках и добавить на нее текст или создать макет самому. Используйте Photoshop или более простые, но не менее функциональные сервисы, например — Canva.
Чтобы лендинг был конверсионным, следуйте стандартным правилам его создания:
Расскажите о товаре на первом экране. Не стоит начинать лендинг с завуалированных отступлений — сразу покажите, что предлагаете, и почему это «что-то» будет полезно читателю.
Дайте гарантии. Между одинаковыми продуктами большинство пользователей выберет тот, у которого есть какая-то гарантия. Напишите хоть про стандартный закон о защите прав потребителей, согласно которому покупатель сможет вернуть товар в течение 14 дней.
Расскажите о выгодах. Не перечисляйте сухо преимущества продукта — объясните, в чем выгода покупателя.
Используйте призыв к действию. Он мотивирует позвонить, оставить заявку или оплатить покупку прямо сейчас, а не через неделю, месяц или год.
Укажите контакты. В Инстаграме это особенно важно, потому что в инсталендинги нельзя встроить форму обратной связи, а в Директ смогут написать не все. Поэтому обязательно укажите дополнительный способ связи.
При этом постарайтесь не перегружать лендинг информацией. Не все захотят листать профиль далеко вниз, поэтому вполне достаточно использовать 2-3 стандартных экрана. А еще лучше — рассказать обо всем на одном экране, но это очень сложно, потому что придется использовать только самую важную информацию.
Нарезать
Готовый макет лендинга нужно нарезать на одинаковые части — 3, 6, 9 или больше в зависимости от того, какой длины лендинг и какого размера будут сами картинки.
Чтобы все получилось красиво, немного преобразите исходный макет. А именно:
- Сделайте ширину в 1920 или 3240 пикселей
- Сделайте ширину, которую можно разделить на 640 или 1080 пикселей
Теперь вы сможете красиво нарезать исходное изображение. Если ширина 1920, режьте его на части размером 640х640. Если ширина 3240, нарезайте на части размером 1080х1080 пикселей. Так у вас ничего не «уедет» и не «поплывет». Лучше использовать изображение шириной 3240 пикселей и нарезать его на части 1080х1080 — картинки с высоким разрешением будут смотреться лучше.
Чтобы нарезать изображение на отдельные части, можно использовать специальные сервисы. Например, ImageSplitter. Он бесплатный и работает онлайн. Большинство таких сервисов выдают результат в виде архива с изображениями, который нужно разархивировать.
Выложить
После нарезки исходного изображения можно легко собрать свой инсталендинг в социальной сети. Для этого опубликуйте полученные части так же, как публикуете обычные посты. Но чтобы получилась цельная композиция, а не хаотично разбросанные куски мозаики, выкладывайте картинки в порядке «задом наперед». То есть первой загружайте последнюю картинку, второй — предпоследнюю и так далее.
Не забывайте об ограничениях социальной сети Instagram. Если ваш инсталендинг содержит 9-20 изображений, его вполне можно выложить за день. А вот если нужно загрузить от 50 картинок, придется выполнить работу в два дня. Если превысить лимит, социальная сеть заблокирует возможность добавления новых постов на 24 часа.
Важно: многие пользователи при просмотре инсталендинга неосознанно или осознанно нажимают на одну из его составляющих — пост. Поэтому можно добавить однотипное описание с призывом к действию для каждой публикации — возможно, это повысит конверсию.
Как создавать такие инсталендинги массово
Один лендинг в социальной сети можно сделать за 30-40 минут работы. А если их нужно больше 10? Тратить целый день на разрезание и выкладывание постов нерационально. Процесс можно автоматизировать: создавать аккаунты и публиковать инсталендинги с помощью SocialKit.
Для этого нужно:
- Подготовить основу — нарезанные на картинки лендинги и распределённые по папкам.
- Создать сеть аккаунтов Инстаграм при помощи функции автоматической регистрации в SocialKit.
- Настроить отложенные публикации так, чтобы программа публиковала нужные кусочки нашего инсталендинга по порядку. Сделать это можно также в SocialKit.
Так вы автоматизируете работу и больше времени потратите на качественный сбор целевой аудитории в Инстаграме и его дальнейшую проработку.
размер лендинг страницы — учимся делать landing page в фотошопе
Для того, что бы создать сайт (с нуля) собственноручно, не используя готовых решений, нужен дизайнер или человек уверенно владеющий одним из графических редакторов. Ведь вы же не хотите, что бы ваш интернет-ресурс стал предметом насмешек? Поскольку каждый из нас немножечко дизайнер, то мы в этой статье попытаемся разобрать — как сделать landing page в фотошопе, который является самым известным и распространенным графическим редактором в мире.
Как делать лендинг пейдж в фотошопеКонечно же, для начала нам понадобится схема (набрососок) лендинга, который мы хотим видеть в итоге своей работы. И, сделав набросок своего одностраничного сайта, мы уже начнем примерно представлять блоки и позиции основных элементов.
[lpgen]
Кроме того, нам потребуется определиться с шириной лендинга в пикселях и от этого «плясать», создавая размер рабочей области в программе «Photoshop». При этом важно осознавать, что существует два варианта верстки лендингов – это адаптивный (лендинги,которые принимают размер экрана пользователя ) и фиксированный (этот вид лендингов не может подстраиваться под браузер и монитор пользователя, занимая фиксированную позицию по центру экрана).
Размеры landing page в фотошопеМожно посоветовать универсальный способ – создавать макет таким образом, что бы размеры лендинга в пикселях были 960 пикселей в ширину, а высота – 1500-2500 пикселей. Дело в том, что размер в 1000 пикселей – это разрешение среднестатестического экрана пользователя. Но, опять же, мобильные устройства не попадают под эту планку и для этих девайсов подходят только адаптивные (мобильные) версии интернет – ресурсов.
Дизайн лендинга в фотошопеДля того, что бы наглядно ознакомиться с тем, как создавать собственный landing page в графическом редакторе, следует ознакомиться с уроками дизайна лендинга в фотошопе в сети Интернет. Благо, что подобных видеогайдов в сети хватает с лихвой, стоит лишь ввести корректный запрос в поисковике.
Так же на специальных порталах и файлообменниках хранится большое количество уже готовых лэндингов в фотошопе изготовленных и сохраненных в формате PSD (формат проекта, позволяющий вносить правки, корректировать слои, пересохранять и т.д.) Можно скачать psd-файл чужого шаблона, внести в него правки, необходимые для вас, сохранить макет заного и использовать для создания своего собственного лендингового сайта.
Как создать анимированный баннер (Gif ) для лендинг бота в Photoshop — Дизайн на vc.ru
Семь пошаговых действий с примерами
2595 просмотров
Создайте новый документ (Ctrl + N) с размерами файла 700 х 280 пикселей. В новый документ любым удобным для вас способом добавляем изображение, которое будет являться фоном баннера.
Добавляем на наш баннер текст или же картинки, которые у нас будут появляться\передвигаться, создавая тем самым анимацию. Например, для добавления текста необходимо выбрать на панели инструментов «Горизонтальный текст».
Добавляем текст, который мы хотим анимировать — каждую фразу отдельно!
После того, как мы добавили всю необходимую информацию, открываем временную шкалу. Для этого идём в меню Окно – Шкала времени (Window > Timeline). В нижней части рабочей области у нас откроется шкала времени, на которой будет один кадр — текущее состояние нашего баннера.
В редакторе слоев снимаем видимость (убираем «глаз») со всех элементов, кроме тех, которые нам нужны на первом кадре нашей анимации. В Шкале времени нажимаем на кнопку «Создании копии выделенных кадров», переходим на второй кадр и в редакторе слоев убираем видимость со всех ненужных слоев.
После выполнения предыдущего шага у нас должна сформироваться шкала времени с кадрами, которые будут менять друг друга. Теперь мы настраиваем время длительности каждого кадра, для этого нажимаем на знак стрелочки под кадром и выбираем необходимое значение (если предложенное значение вам не подходит, можете выбрать свое.
Что бы посмотреть результат своей работы, жмем на кнопку «запуск воспроизведения анимации»
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) (CTRL+SHIFT+ALT+S) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Landing Page в Figma. Быстрый дизайн. Видео урок на 60 минут.
В этом видео вы узнаете, как быстро сделать дизайн Landing Page в программе Figma.
- Сделаем структуру будущего сайта с помощью бесплатного комплекта материалов, который я для вас подготовил.
- Наполним макет текстом и добавим цвет.
- Вы узнаете как из простой фотографии в фотошопе сделать первый экран лендинга.
- Как быстро заполнять каталог товаров изображениями.
- Как работать с мокапами (MockUp)
- Простой способ обрезать изображение в форме круга, чтобы добиться эффекта скругленных углов.
В итоге у вас получиться дизайн макет из 7 разделов. Ниже пример.
Вы получите 24 раздела для дизайна landing page бесплатно.Вот список того, что вы получите:
1. Шапки и элементы (номера телефонов, заменители логотипов, email, адреса).
2. Разделы с контентом справа и слева.
3. Разделы с контекнтом по центру.
4. Контактные формы или так называемые формы захвата.
5. Разделы с иконками.
6. Блоки с отзывами.
7. Блоки для галереи или портфолио.
8. Каталог товаров.
9. Различные элементы дополнительно.
10. Footer (подвал сайта).
Этот комплект существенно сэкономит ваше время на разработке сайтов (Landing Page) и поможет зарабатывать больше денег. Он подойдет для веб-дизайнеров, которые уже работают в программе Figma или хотят начать это делать.
Дополнительно я расскажу, как вырезать изображения в фотошопе и обрабатывать их. Если использовать 2 программы одновременно, результат будет лучше, поскольку Figma не предназначена для обработки изображений. На помощь нам приходит старый, добрый Photoshop.
Автор видео: Владимир Чернышов
Создайте макет целевой страницы в Photoshop
Целевая страница — важнейший элемент веб-дизайна. Его эффективность может выражаться в увеличении конверсии, увеличении прибыли и продаж или в банкротстве бизнеса. В большинстве случаев посетители вашего сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы, возможно, знаете, что главная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не означает, что вы знаете, как его разработать.Вы можете узнать больше об анатомии эффективной целевой страницы.
В сегодняшнем уроке вы узнаете, как создать свой собственный макет целевой страницы в Photoshop. Это позволит вам настроить элементы желаемым образом и посмотреть, что работает лучше всего, прежде чем вы начнете фактическое создание веб-сайта, так что приступим.
необходимых вам ресурсов
iPhone 4s Vector
Candy Blur Wallpaper
Web Icons
Step 1 New Canvas
Прежде чем мы начнем работать над нашим дизайном, нам нужно сначала создать новый документ.Перейдите в меню «Файл»> «Создать» или нажмите Ctrl + N, задайте размер холста 1200 x 800 пикселей и нажмите OK.
Шаг 2 Заливка фона
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на # 179b84 и залейте пустой слой.
Указания по шагу 3
Нам нужно создать некоторые руководящие принципы, чтобы отметить, что сюда пойдет наш контент. Чтобы создать свои рекомендации, вам нужно перейти в «Просмотр»> «Новое руководство». Следуйте приведенным ниже изображениям, чтобы составить рекомендации.
Для жатки:
Для содержания:
Для нижнего колонтитула:
Вот как должно выглядеть ваше окончательное изображение
Шаг 4, заголовок
Поскольку теперь у нас есть представление о том, куда будут двигаться наши элементы, благодаря нашим рекомендациям, мы можем теперь заблокировать наш заголовок. Создайте новый слой и измените цвет переднего плана на # 2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, где должен располагаться заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, он будет для вашего нижнего колонтитула.Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать нижний колонтитул и заполнить его.
Step 6 Обои с основным содержанием
Мы будем использовать изображение в самой большой части нашего дизайна. Сначала вам нужно будет открыть изображение обоев.
Когда он открыт, перейдите в Filter> Pixelate> Crystallize и установите размер ячейки 113, затем нажмите OK.
Убедитесь, что ваш цвет переднего плана # 2d473f, а цвет фона # 179b84, перейдите в меню Blending Options.Установите флажок «Наложение градиента» и измените настройки, чтобы они соответствовали показанным на изображении ниже.
Когда фильтры будут отрисованы, скопируйте и вставьте изображение в раздел основного содержимого целевой страницы и уменьшите непрозрачность до 50%.
Step 7 iPhone
Откройте вектор iPhone 4s и вставьте его на холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его с помощью Transform Tool или Ctrl + T. Переместите iPhone в левую часть экрана в поле основного содержимого.
Дублируйте iPhone, уменьшите его размер и переместите за исходный слой iPhone.
Добавьте падающую тень на оба iPhone, дважды щелкнув оба слоя для доступа к меню «Параметры наложения» и введя правильные настройки, как показано ниже, после того, как вы установите флажок «Тень».
Ленточный баннер Step 8
Чтобы начать с нашего баннера, нам нужно сначала создать новый слой под двумя нашими iPhone. Затем используйте инструмент Rectangular Marquee Tool, чтобы создать длинный тонкий баннер в середине основного поля содержимого.Заполните его # ffb72d.
Лента для деформации шага 9
Мы хотим добавить изгиб нашей ленте, поэтому нам нужно деформировать ее, выбрав Edit> Transform> Warp. Манипулируйте точками так, чтобы получилось что-то похожее на это. Нажмите Enter, чтобы эффекты вступили в силу.
Шаг 10 Заголовок
Наш заголовок должен быть заполнен, так что мы собираемся сделать это сейчас. С желаемым шрифтом и цветом введите строку заголовка и слогана в области заголовка и основного содержимого.В этом случае я буду использовать шрифт Drawing Guides и цвет #ffffff.
Шаг 11 Логотип
При желании вы можете добавить логотип на свою целевую страницу. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
Шаг 12, кнопки
Успешные целевые страницы имеют кнопки призыва к действию или CTA, поэтому мы собираемся их сделать. С помощью инструмента Rounded Rectangle Tool мы собираемся создать две кнопки под лентой в нашем поле содержимого.Убедитесь, что радиус 20 пикселей, одна кнопка — # ffb82d, а другая — # 2d473f.
Шаг 13 Параметры смешивания
Чтобы кнопки выделялись, мы добавим к ним эффекты. Откройте меню параметров наложения для одной из кнопок, дважды щелкнув по ней или щелкнув правой кнопкой мыши. Установите флажки Gradient Overlay и Inner Shadow. Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его на другую кнопку.
Шаг 14 Веб-иконки
Кроме текста, мы хотим добавить значки к нашим кнопкам. Для этого вам нужно сначала загрузить PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и значок «телефон». Разместите эти значки слева от кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не трехмерными.
Шаг 15 Текст кнопки
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок.В этом случае я набрал «Загрузить приложение» и «Посетить магазин».
Чтобы придать кнопкам видимость, я добавил тень.
Шаг 16 Текстовое содержимое
Теперь нам нужно поместить текст в наше меньшее поле содержимого, но сначала нам нужно руководство, чтобы убедиться, что все ровно. Перейдите в меню «Просмотр»> «Новая направляющая», затем установите флажок «По горизонтали» и установите положение 600 пикселей.
Еще раз, используя тот же текст, добавьте желаемые заголовки и равномерно распределите их.Убедитесь, что они сидят на направляющей.
Шаг 17 Окончание
Чтобы завершить создание целевой страницы, вам нужно будет заполнить остальную важную информацию, такую как функции приложения и немного о компании или приложении. Вам также нужно будет добавить изображения в векторы вашего iPhone, чтобы они не были пустыми. Вы можете использовать любые изображения, какие захотите. В этом случае я использовал изображения из предыдущих уроков и другие выполненные мною работы по графическому дизайну. Как только все детали добавлены, вы закончили свой дизайн.
Скачать PSD файл
Создайте чистый шаблон целевой страницы в Photoshop (бесплатный PSD) -DesignBump
Узнайте, как создать чистый и профессиональный шаблон целевой страницы с помощью Adobe Photoshop. Мы будем использовать различные методы и приемы для разработки этой целевой страницы, которую можно будет использовать для различных предприятий, которым нужен профессиональный шаблон.
Окончательный результат
ресурсов
1. Сначала создайте новый документ в фотошопе со следующими настройками:
2.Затем нажмите CTRL + R, чтобы вывести линейку на холст, и вытяните 2 горизонтальные линии, разместив их по краям, как показано ниже. Перейдите в Image> Canvas Size и установите настройки ниже, чтобы увеличить ширину. Вытянутые вами линии будут служить ориентирами для сохранения функций веб-сайта.
3. Выберите инструмент «Прямоугольник» и нарисуйте 2 фигуры, как показано ниже, для разделов заголовка и ползунка.
4. Удерживая нажатой клавишу CTRL, щелкните миниатюру слоя ползунка, чтобы выделить область вокруг формы.Создайте новый слой и нарисуйте немного белого сверху, как показано ниже, используя кисть с мягкими краями. Установите непрозрачность слоя на 20%, это придаст ему приятный тонкий оттенок.
5. В заголовке напишите название целевой страницы, загрузите значки и перетащите их в раздел заголовка, как показано ниже.
6. Затем в разделе ползунка напишите некоторый контент, используя текстовый инструмент.
7. Теперь для кнопки выберите инструмент «Прямоугольник со скругленными углами» и нарисуйте кнопку подходящего размера.Дважды щелкните слой, чтобы перейти в Параметры наложения и введите следующие настройки:
8. Затем напишите название кнопки, используя шрифт, указанный ниже. Дублируйте кнопку, если вам нужна вторая.
9. Загрузите ноутбук Apple и откройте его в Photoshop. Чтобы уменьшить его, нажмите CTRL + T и потяните верхний угол вниз, удерживая нажатой клавишу Shift.
10. Продублируйте ноутбук, перетащив его на значок нового слоя. На дублированном ноутбуке нажмите CTRL + T и переверните ноутбук, как показано ниже.Сотрите ту часть ноутбука, которая находится за пределами области слайдера, с помощью ластика с мягкими краями и установите непрозрачность на 34%. Это будет хорошим отражением для нашего ноутбука.
Затем с помощью инструмента «Прямоугольник» нарисуйте белую фигуру, покрывающую экран ноутбука. Если вы хотите, чтобы изображение было на ноутбуке, поместите его прямо над белой формой, щелкните правой кнопкой мыши слой и нажмите «Создать обтравочную маску». Это обрежет ваше изображение до формы белого квадрата.
11. Используя инструмент «Прямоугольник», нарисуйте следующие 2 цвета фона.
12. Â Затем выберите нужный значок из значков Jigsoar и поместите его в область содержимого. Â Используя шрифт, указанный ниже, напишите что-нибудь.
13. Удерживая нажатой клавишу CTRL, выберите все слои текста и значков из предыдущего шага и перетащите на значок нового слоя для дублирования и еще 2 области содержимого, как показано ниже, при изменении каждого значка.
14. Используя шрифт ниже, напишите заголовок. Затем возьмите инструмент «Прямоугольник» и нарисуйте эскиз формы по вашему выбору.Дважды щелкните слой, чтобы перейти в Параметры наложения и наложите обводку для границы.
15. Затем выберите Pen Tool и создайте форму тени, как показано ниже, используя темно-серый цвет. Перейдите в Filter> Blur> Gaussian Blur и введите 7.4. Â Установите непрозрачность на 60%, чтобы завершить тень. Затем перейдите к значкам Jigsoar и перетащите значок увеличительного стекла на холст.
16. Выберите все слои эскизов (как в шаге 13) и продублируйте их, чтобы завершить раздел галереи.
17. Напишите заголовок тем же шрифтом, что и раздел галереи. Используя любой шрифт, который вам нравится, напишите большие кавычки, используя светло-серый цвет. Используя шрифт ниже, напишите несколько примеров отзывов.
18. Наконец, для раздела нижнего колонтитула нарисуйте нижний колонтитул с помощью инструмента «Прямоугольник», сделайте его того же цвета, что и верхний колонтитул. Поместите некоторые сведения об авторских правах и поместите те же значки социальных сетей, что и в заголовке.
Окончательный результат
50 лучших уроков по интерфейсу веб-сайта по Photoshop
Photoshop — отличный инструмент для создания веб-сайтов , но он также очень сложен.Всегда появляются новые дизайнерские тенденции и техники. Тем не менее, благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко улучшить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простые личные веб-сайты, всегда есть руководство по Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайтов .
100 лучших руководств по текстовым эффектам в Photoshop100 лучших руководств по текстовым эффектам в Photoshop
Эффект текста, пожалуй, один из наиболее часто используемых, а также самых универсальных методов в … Читать дальше
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы собираетесь создать тему веб-сайта Shopify для товаров ручной работы.Он ориентирован на шрифты и выбор цвета .
Создайте целевую страницу туристического стартапа с помощью Photoshop — Эта статья проведет вас через процесс создания быстрого туристического стартапа. У него чистый профессиональный дизайн и много отрицательного пространства .
Стильная страница портфолио с временной шкалой с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле — В этом руководстве вы узнаете, как создать красивую страницу портфолио с ползунком изображения в заголовке, текстовых блоках, боковой панели и меню .
Макет веб-сайта фотогалереи в Photoshop — Это руководство научит вас создавать веб-сайт галереи с темной цветовой схемой в Photoshop. Вы можете использовать это руководство в качестве отправной точки для для создания собственного портфолио плоского дизайна .
Создание элегантного макета блога в Photoshop — В этом уроке вы увидите процесс создания чистого минималистичного макета журнала в Photoshop с жирным шрифтом в заголовке и элегантной типографикой .
Простое портфолио на основе Instagram в Photoshop — Это руководство по созданию веб-сайта портфолио в стиле Instagram. Вы собираетесь на использовать привлекательные изображения, чистый макет и красивые шрифты .
Построение адаптивного портфолио временной шкалы Страница — Вот еще один аналогичный учебник по портфолио временной шкалы, но на этот раз он имеет адаптивный дизайн. Вы будете использовать некоторую адаптивную технологию вместе с анимацией CSS3, Sass и немного jQuery .
Создание профессионального веб-макета в Photoshop — В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображения, логотип и текстовые блоки .
Создание одностраничного макета веб-дизайна в стиле ретро в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop.Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы узнаете, как создать текстурированный веб-сайт из бумажного эскиза. Вы научитесь использовать стили слоя .
Элегантный, темный веб-сайт мобильного приложения — В этом руководстве вы увидите процесс создания элегантного элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные техники , такие как формы, текстуры, маски, настраиваемые значки и настраиваемую типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейса — Создайте уникальное портфолио, которое будет выделяться из толпы в Photoshop, используя это краткое руководство.
Создание профессионального макета блога в Photoshop — В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите , как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop . В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле .Он имеет избранных изображений, боковую панель и текстуру фона .
Создание минималистичного макета блога в Photoshop — Это быстрый и простой урок о том, как создать минималистский макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать подходящие шрифты .
Создание макета веб-сайта блога — Вот полное пошаговое руководство о том, как создать веб-сайт блога в Photoshop. Он включает бесплатный PSD и HTML шаблон .
Как создать яркое портфолио Веб-дизайн в Photoshop — Это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — Это простой урок о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл Photoshop — Вот пошаговые инструкции о том, как создать винтажный веб-сайт в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создайте теплый и веселый интерфейс веб-сайта в Adobe Photoshop — Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзаца и многим другим.
Создание профессионального и чистого веб-макета (с преобразованием PSD в HTML) — Это руководство по созданию веб-сайта разделено на две части: в первой вы создадите красивый веб-сайт в Photoshop.А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полный HTML .
Веб-сайт для чистого бизнеса в Photoshop — В этом руководстве вы пройдете через процесс создания веб-сайта для чистого бизнеса с помощью Photoshop. Вы будете использовать основных техник, таких как добавление текста, создание и вращение фигур .
Создание шероховатого полупрозрачного веб-портфолио. — В этом руководстве вы научитесь создавать шероховатый веб-сайт с помощью Photoshop с использованием узоров и акварельных брызг. Он имеет слайдер изображения, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — Урок Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он содержит многих популярных техник Photoshop, покрытых , так что вы можете улучшить свои навыки.
Создание страницы «Скоро будет» в Photoshop — Страницы веб-сайта «Скоро будут» созданы, чтобы заинтриговать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом уроке вы увидите процесс создания простой страницы , которая скоро появится, с таймером обратного отсчета .
Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop — В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук, которые вам обязательно пригодятся.
Создание темного, чистого дизайна веб-сайта в Adobe Photoshop — В этом руководстве вы узнаете, как создать чистый темный веб-сайт в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в стиле журнала — В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, избранными сообщениями, меню, логотипом и полем поиска .
Создайте стильно элегантное портфолио Веб-дизайн в Photoshop — Творцам важно иметь впечатляющее онлайн-портфолио. Создайте потрясающий веб-сайт-портфолио, следуя этому руководству.
Дизайн синего портфолио с гладкой текстурой — Это руководство о том, как создать элегантное портфолио с текстурами и креативным макетом.Вы будете использовать текстуры, стили слоев, формы и режимы наложения .
Создайте элегантный веб-сайт фотографии в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио фотографии в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создайте элегантный веб-дизайн портфолио в Photoshop — Вот еще один урок по фотографии портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы тоже можете их использовать.
Веб-руководство: проектирование и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как создать, а затем кодировать чистый элегантный веб-сайт. Его можно использовать для любого бизнеса, так как имеет универсальную конструкцию .
Как создать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайтов в Photoshop — Стильное портфолио с зернистой текстурой — Это бесплатный видео-урок о том, как создать портфолио с зернистой текстурой в Photoshop.Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Афро-портфолио Дизайн веб-сайтов в Photoshop — Учебник по Photoshop CC — Это 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет ярких смелых дизайнов, креативные шрифты и галерею изображений .
Дизайн одностраничного веб-сайта о путешествиях с помощью Photoshop — В этом уроке вы собираетесь создать красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для , создав заголовок, настраиваемые направляющие сетки и стиль оформления .
Create A Basic Web For Beginners — Это отличное руководство по Photoshop для начинающих, которое поможет вам создать базовый веб-сайт. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистое темное портфолио для креативщиков с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство по созданию одностраничного веб-сайта для креативного агентства или дизайн-студии.Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — Это первая часть видеоурока, который научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном — Вот подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для создания веб-сайтов и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: Как создать веб-сайт в Photoshop — Это краткое видео-руководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые формы , цвета, типографику и изображения .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука , простые формы и текстовую трансформацию .
Создание плоского дизайна веб-сайта в Photoshop с использованием плоского пользовательского интерфейса — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса.Вы будете использовать популярные приемы Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного портфолио Макет веб-дизайна в Photoshop — В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простые формы и векторные иконки .
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC, чтобы создать эту удивительную страницу туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, поместить видео в заголовок и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop — Вот простое руководство Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете загрузить бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 свежих руководств по Adobe Illustrator, которые стоит изучить в 2020 году
48 отличных руководств по созданию веб-сайтов в Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следование подробным пошаговым руководствам может быть хорошим использованием вашего времени. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайтов в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать самые разные типы сайтов и в самых разных стилях дизайна. Найдите несколько, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета в стиле ретро для веб-дизайна в PhotoshopОдностраничные сайты — популярный выбор для сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создание текстурированного веб-сайта на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или какой-либо продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как разработать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, так как вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом классифицировать каждый предмет.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Создайте элегантный темный веб-сайт мобильного приложенияЭтот учебник в некотором роде уникален, потому что он показывает процесс проектирования реального сайта для реального приложения, а не для вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн поможет сделать фотографии яркими, и вы узнаете, как его создать в этом уроке.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создайте стильную страницу портфолио с временной шкалой с помощью PhotoshopИз этого туториала Вы узнаете, как создать уникальный сайт в стиле портфолио или резюме с временной шкалой. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок действительно прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭто руководство включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создание иллюстративной целевой страницы iPhone / iPad в PhotoshopПри наличии всех имеющихся приложений есть вероятность, что в какой-то момент вам понадобится разработать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Разработка семейства веб-сайтовИз этого урока Коллиса Тэида вы узнаете, как создать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и использования ее для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Создайте сайт-портфолио с большим слайдером, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание гранжевого полупрозрачного веб-дизайна портфолиоПозвольте этому уроку показать вам, как создать красочный макет, использующий мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создание дизайна веб-сайта с акварельной тематикой в PhotoshopВы ищете учебное пособие, которое проведет вас через процесс проектирования сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-сайта веб-приложения в PhotoshopЭто руководство проведет вас через процесс разработки темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создайте чистый и профессиональный веб-дизайн в PhotoshopВ этом руководстве рассматривается процесс разработки образца макета, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективную Скоро СтраницаСкоро страницы могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вам нужно нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не заскучали.
Создание страницы «Скоро в программе Photoshop»Вот еще один учебник для следующей страницы, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять эскизы изображений. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник,
Создание темного веб-дизайна портфолио в PhotoshopВ этом уроке создайте темное портфолио с большим слайдером и модной лентой.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты, посвященные фотографии, используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, как описано в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, имеющий макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта-портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет назад, но его все же стоит изучить, если вы заинтересованы в создании сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создание нарисованного фона в стиле природы в PhotoshopЭтот классический учебник Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. Вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолиоДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря чистому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы настолько любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с четким фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаИз этого туториала Вы узнаете, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые методы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиИз этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Создайте портфель с гладкой текстурой синего цветаВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистичного макета блога в PhotoshopС помощью этого руководства вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать текстурированный макет сайта в PhotoshopРазличные настройки фотошопа позволяют нам создавать сильно текстурированный макет сайта.Слияние разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа с использованием режима наложения, дублирование слоев, обрезка слоев и аналогичные методы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных техник, о которых вы никогда раньше не мечтали.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайтов для потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
Создание «Не могу поверить, что это не Photoshop!» Домашняя страница с нуля
Тема сегодняшней сборки целевой страницы: «Не могу поверить, что это не Photoshop!»
Если это звучит знакомо, вы правы: мы уже создавали страницу с этой темой раньше.Самое замечательное в этой сборке страницы то, что она показывает вам множество приемов и дополнительных эффектов, которые вы можете применить с помощью Thrive Architect.
И, конечно же, на этот раз мы активизируемся. Мы представляем совершенно новый набор уловок визуального дизайна и , мы создали целый набор целевых страниц, которые вы можете загрузить.
Подробнее …
Шаблон
Вот как выглядит шаблон:
Макет визуально впечатляет благодаря множеству тонких эффектов наложения слоев.Есть перекрывающиеся участки и тонкие тени, которые создают впечатление глубины в этом дизайне.
Этот шаблон отлично подходит для демонстрации снимков экрана или чего-либо еще, где вы хотите общаться с изображениями. И, конечно же, поскольку это целевая страница Thrive Architect, на ней также есть много элементов, ориентированных на конверсию, таких как раздел с призывом к действию и отзывы.
Показанный выше дизайн доступен как готовый к использованию шаблон в Thrive Architect. Вы можете найти его в наборе шаблонов «NotPS», который является сокращением от «Я не могу поверить, что это не Photoshop!»
Мы также включили набор дополнительных страниц в том же стиле, включая страницы, необходимые для воронки построения списка, а также вариант дизайна домашней страницы, который делает ее более ориентированной на страницу продаж.
Обучающие главы
На видео вы можете увидеть, как я строю весь этот макет в реальном времени. Я также много «обдумываю вслух» и объясняю, почему и как мы строим различные секции таким же образом.
Ниже приведены «главы» видео вместе с отметками времени на тот случай, если вы хотите перейти непосредственно к определенной части видео.
Начните с «стилизованного» шаблона пустой целевой страницы
Начните с 00: 38
Чтобы сэкономить время при настройке, первое, что я делаю, это загружаю стилизованный шаблон пустой страницы.Здесь уже есть некоторые заделы, и вы можете узнать больше об этом в этом сообщении блога: Встречайте новые (почти) шаблоны пустых страниц в Thrive Architect
Настройте шрифты страницы
Начинается в 01:58
Еще одним шагом для экономии времени является настройка всех шрифтов, размеров и цветов, которые вы хотите использовать, перед тем, как вы начнете работать с содержимым страницы. Для этого мы используем новую функцию настройки шрифта целевой страницы.
Создание раздела заголовка с эффектом многоуровневого фона
Начинается в 03:50
Есть 3 ключевых элементов макета раздела заголовка:
- Мы добавляем несколько слоев к фону, чтобы создать стильный эффект наложения градиента, который можно увидеть в шаблоне.Это также означает, что вы можете легко поменять изображение на фоне, и оно всегда будет хорошо выглядеть.
- Мы настраиваем макет так, чтобы видео доходило до края экрана, и настраиваем расположение других элементов для корректировки вокруг этого.
- Мы помещаем видео в блок содержимого, к которому применяем тень. Это «отрывает» видео от фона и компенсирует отсутствие параметров тени непосредственно на видеоэлементе.
Создание раздела избранных значков с эффектом «вне центра»
Начало в 16:42
Далее мы создаем макет из 3 столбцов с иконками.Здесь мы используем стилизованные блоки содержимого и абсолютное позиционирование значков, чтобы создать эффект смещения значков от их фона.
Создайте макет раздела зигзагообразного изображения и «призрачные» числа на заднем плане
Начало в 22:58
Это, вероятно, самая впечатляющая часть страницы, и мы используем ее целиком. Множество уловок для выполнения этой работы, в том числе:
- Фон изображения с тщательно подобранным выравниванием и наложением градиента, меняющим направление на маленьких экранах.
- Использование блоков содержимого с фоновыми изображениями, чтобы дать нам возможность выравнивать и обрезать изображения непосредственно в Thrive Architect.
- Создание макета, который включает в себя негабаритные числа и наложенные поля содержимого с эффектом градиента для создания эффекта затухания «фантомного» эффекта.
- Создание зигзагообразного эффекта и адаптация всего мобильного устройства за минимальное количество движений благодаря дублированию элементов и быстрому редактированию.
Создайте раздел отзывов с эффектами перекрытия
Начинается в 35:40
В разделе отзывов мы используем поля содержимого внутри столбцов для упрощения копирования и повторно используем некоторые из уловки, описанные ранее на этой странице, для создания интересного асимметричного макета и большого исчезающего значка кавычек сзади.
Что особенного в этом разделе, так это то, что это асимметричный макет, охватывающий весь экран, но при этом он довольно быстро создается и прекрасно адаптируется к мобильным устройствам.
Создайте стильное окно с призывом к действию
Начинается в 46:07
Для этого элемента мы снова используем эффекты перекрытия и отбрасывания тени. В результате получилось относительно простое окно с призывом к действию, но благодаря визуальным эффектам оно великолепно и идеально вписывается в остальную часть страницы.
Добавьте текстовый раздел и создайте свои собственные значки социальных сетей
Начинается в 51:52
Наконец, мы добавляем простой текстовый раздел и создаем собственные, специально разработанные значки социальных сетей, включая приятный эффект наведения курсора.
Что ваш вынос?
Вы узнали что-нибудь из этого руководства? Собираетесь ли вы применить некоторые из этих приемов в своем следующем дизайне? Я очень на это надеюсь! Сообщите мне свои отзывы и вопросы, оставив комментарий ниже.
И, конечно же, если вы еще этого не сделали, возьмите копию плагина Thrive Architect для WordPress, чтобы также начать создавать такие потрясающие проекты!
Как сделать баннер? Как создать баннер в Photoshop и других инструментах?
У успешных рекламных кампаний есть одна общая черта: все они используют высококачественную рекламу с потрясающей визуальной привлекательностью.Однако не все рекламные баннеры работают нормально; некоторые могут вызвать замешательство или даже раздражение, тогда как некоторые могут действительно вдохновить. Вот почему так важно создать максимально привлекательный рекламный баннер, который действительно будет соответствовать вашим бизнес-целям. Ниже мы рассмотрим несколько различных способов создания баннеров любого типа. Кроме того, мы обсудим наиболее подходящий метод, который поможет вам создавать крутые баннеры без каких-либо навыков программирования. В результате вы получите красиво оформленный баннер, готовый к использованию во многих различных рекламных сетях.
Основные части баннера
Я полагаю, вы уже знаете, что такое рекламный баннер, но если нет, позвольте мне напомнить вам, что он состоит из основных основных частей:
- Фон изображения — это привлекает внимание вашей аудитории и является их первым впечатлением от вашего бренда.
- Логотип — помогает вашей аудитории узнавать ваш бренд как уникальный
- Текст / слоган — он информирует их о вашей рекламной кампании, включая подробную информацию о вашем продукте. Лучше, чтобы эта часть была короткой и понятной.
- Призыв к действию — самая важная часть вашего рекламного баннера.Это то, что побуждает пользователей нажимать на ваше объявление.
Чтобы ваше объявление выглядело максимально привлекательно, давайте быстро поговорим о различных размерах рекламы, спецификациях объявлений и способах создания рекламных баннеров без каких-либо проблем с дизайном.
Я хотел бы начать с описания типов баннерной рекламы, форматов рекламы и наиболее популярных размеров рекламных баннеров, используемых в известных рекламных сетях, таких как Google и Facebook.
Есть 3 типа баннеров: мобильный, десктопный и планшетный. По данным Statista, их 3.5 миллиардов (с отметкой В!) Пользователей смартфонов в мире сегодня. Примерно 45% населения мира владеют смартфонами, которые они используют для серфинга в Интернете бесчисленное количество часов каждый день. В некоторых странах с развивающейся экономикой этот процент значительно выше и может достигать 90-93%!
Зная это, мы предлагаем вам сосредоточить свое внимание на создании мобильных объявлений, а не настольных компьютеров, поскольку они уже не так эффективны.
Как создать рекламный баннер для рекламной сети Google
Хорошо, теперь давайте посмотрим на размеры мобильных объявлений, совместимых с Google: 300 × 250, 320 × 50, 320 × 100, 250 × 250, 200 × 200.
Выбор размера баннера для эффективной рекламной кампании иногда может сбивать с толку. Например, если вы хотите показать свой продукт (стиль, изображение, детали) и сосредоточиться в основном на визуальной части, используйте размер рекламного баннера 300 × 250 пикселей. Если ваши рекламные цели — получить как можно больше кликов и направить пользователей на конкретную целевую страницу, где вы демонстрируете все свои продукты, используйте размер рекламного баннера 320 × 100 пикселей. Такой размер обеспечивает более высокий рейтинг кликов по сравнению с традиционным размером рекламного баннера 320 × 50 пикселей.Важное примечание: независимо от размеров все рекламные баннеры должны иметь размер файла не более 150 КБ.
Кроме того, вы должны убедиться, что ваши окончательные проекты сохранены в правильном формате. Например, Google принимает файлы в форматах JPEG, SWF, PNG и GIF. Наилучший вариант сжатия дает вам файл, сохраненный в формате JPEG.
Ниже приведены примеры мобильных рекламных баннеров размером 320 × 100 пикселей и 300 × 250 пикселей:
Мобильная реклама в формате jpegЕсли вы торопитесь, заранее разработанные и готовые к использованию шаблоны рекламных баннеров — лучший вариант для быстрой настройки рекламной кампании через Google.Здесь можно найти огромный выбор красиво оформленных и привлекательных шаблонов. Просто выберите нужный размер и формат рекламы в разделе «Медийная реклама», и все готово. Кроме того, вы можете создать рекламный баннер с нуля, используя собственные фоновые изображения, или изучить огромные библиотеки стоковых фотографий с таких сайтов, как Unsplash. Это краткое руководство покажет вам, как это сделать за считанные минуты.
Учебное пособие: Как создать анимированный баннер в приложении Viewst Design
Как создать рекламный баннер для сети аудитории Facebook (включая профессиональные советы)
Если ваша целевая аудитория в основном на Facebook, вам придется запускать там рекламную кампанию.Следующие ниже шаги и советы относительно размеров и спецификаций рекламных баннеров помогут вам сделать это эффективно.
Facebook поддерживает следующие форматы объявлений и направления:
1. Видео: используйте этот формат, чтобы повысить узнаваемость бренда и оставаться в центре внимания пользователей, поэтому, когда им придет время что-то покупать, они будут в первую очередь думать о вашем бренде. Кроме того, видео — один из лучших способов продемонстрировать возможности вашего продукта со звуком и движением.
- Совет №1: год назад Facebook объявил, что новостная лента будет оптимизирована за счет высококачественных и оригинальных видео.
- Совет №2. Видеореклама на Facebook продолжительностью 30 секунд или короче будет повторяться примерно 90 секунд (e .грамм. 30 секунд х 3 петли = 90 секунд, 16 секунд х 6 петель = 96 секунд).
- Совет № 3: Чем короче видео, тем больше просмотров. Все больше людей смотрят до конца видеоролики продолжительностью менее 15 секунд.
Например, Starbucks в основном публикует видеоролики, демонстрирующие свои продукты, продолжительностью менее 15 секунд. Видео длительностью 5–10 секунд показывали лучшие результаты, давали в среднем в 2,4 раза больше просмотров и в 2 раза больше взаимодействий, чем видео продолжительностью более 10 секунд. Например, у Almond Honey Flat White (0:05 сек) было 280 тыс. Просмотров и 6 тыс. Взаимодействий, у «Выбери свою атмосферу» (0:09 сек) — 577 тыс. Просмотров и 8.4k взаимодействий, в то время как Ice Cloud Michiato (0:13 сек) просмотрели всего 175 тыс. Человек и получили всего 2,8 тыс. Взаимодействий.
- Совет № 4 (Pro): используйте Facebook Live. Это лучший способ взаимодействовать со зрителями в режиме реального времени. Найдите время, чтобы ответить на вопросы зрителей и посмотреть на их реакцию вживую. Что наиболее важно, Facebook Live дает в 6 раз больше вовлеченности, чем обычное видео.
2. Изображение: такой тип рекламного баннера увеличивает интерес пользователей к вашему бренду, повышает осведомленность о ваших товарах и услугах, привлекает людей на целевой веб-сайт или целевую страницу за счет использования высококачественных визуальных элементов
- Совет №1. Используйте изображения с яркими цветами и избегайте изображений с большим количеством мелких деталей или текста.
- Совет № 2: Будьте проще. Поместите четкое сообщение, которое побудит людей к действию (например, на кнопке с призывом к действию должно быть указано: « Купите сейчас », « Попробуй », « Подробнее », « Зарегистрируйтесь », так далее.). Сделайте ваше сообщение кратким и действенным.
Ниже приведены примеры правильного оформления CTA:
Баннеры с правильным дизайном CTA- Совет № 3: Счастливые люди, которые улыбаются вам и смотрят прямо на пользователя, помогут убедить людей покупать товары или услуги и вызвать счастье.Образ счастливой женщины можно использовать для любого типа продукта, который вам нужно продвигать: от питания и благополучия до нового платья или обуви и даже финансовых учреждений, где это может быть связано с идеей избавления от финансового бремени. Вы когда-нибудь замечали, как Coca-Cola использует счастье в своих рекламных кампаниях? Лучшим примером является одна из самых успешных рекламных кампаний « вкусом ощущения » со слоганом «Открытое счастье».
3. Коллекция: этот формат рекламы идеально подходит для мгновенного привлечения клиентов. Коллекционная реклама может стимулировать покупательский импульс, отображая элементы из каталога продуктов и позволяя пользователям просматривать их в одном месте. Это применимо, если вы хотите продемонстрировать 4 или более продуктов. Вы также можете добавить видео в свою коллекцию, чтобы сделать их интереснее для ваших потенциальных клиентов.
4. Карусель: демонстрируйте до 10 изображений или видео в одном объявлении, чтобы побудить пользователей пролистывать слайды, демонстрирующие множество различных продуктов.
По данным Facebook, карусельная реклама дает на 30-50% более низкую цену за конверсию, чем другие типы рекламы, и на 20-30% более низкую цену за клик.
- Совет №1. Если вы хотите сделать свою карусельную рекламу более привлекательной и интересной, перейдите на viewst.com и используйте наши красиво оформленные и идеально анимированные шаблоны. Эти рекламные баннеры побудят ваших потенциальных клиентов узнать больше о вашем бренде. Это очень просто сделать; быстро загружайте изображения своих продуктов с помощью простого перетаскивания и настраивайте наши готовые рекламные баннеры с вашими собственными сообщениями.Начните свое собственное волшебство здесь
5. Пост-вовлечение: повышение постов для увеличения вовлеченности пользователей с помощью большего количества лайков, репостов, комментариев.
6. Объявления для привлечения потенциальных клиентов: изображения или видео, которые собирают информацию от людей, заинтересованных в вашем бизнесе.
Наконец, я хотел бы поделиться наиболее важным советом #ProTip, применимым ко всем типам рекламы в Facebook: экспериментируйте и проводите A / B-тестирование. Чрезвычайно важно знать все типы рекламных форматов, которые вы можете настроить в Facebook Audience Networks, но наиболее важно протестировать свои отдельные изображения, чтобы убедиться, что вы получаете максимальную производительность.
3 способа создания рекламного баннера, 1 умный подход
Выше мы познакомились со спецификациями рекламных баннеров для основных рекламных сетей. Это может немного запутать вас, поскольку существует так много правил и особенностей. Поэтому, если вы не дизайнер, может быть сложно создать привлекательный рекламный баннер, совместимый со всеми этими рекламными сетями. Не волнуйтесь, мы покажем вам различные способы создания рекламных баннеров и продуманный подход, который поможет вам сделать процесс производства простым и увлекательным.
# 1 Аутсорсинг профессиональному дизайнеру
Ознакомьтесь с портфолио дизайнеров из короткого списка на Behance. Он покажет вам, соответствует ли ваш эстетический вкус конкретному дизайнеру.
Что касается цен, вы можете заплатить всего 15 долларов за дизайн баннера для профессионала на Fiverr, но действительно ли оно того стоит? Мы увидим позже.
# 2 Самостоятельное создание баннера с помощью различных программ для графического дизайна
Сегодня ваши усилия по созданию рекламы прерываются из-за обилия платформ, предлагающих все, от дизайна, анимации, редактирования фотографий и изменения размеров веб- или видео-баннеров.Figma, Adobe Photoshop, Adobe Illustrator, Adobe After Effects, SketchApp, inDesign — это всего лишь несколько известных платформ, хотя есть и многие другие.
Сложности навигации по различным структурам и интерфейсам каждой платформы требуют значительных затрат времени на освоение. Более того, переход от одного приложения к другому занимает много времени и может привести к ошибкам. Даже если такие препятствия не являются проблемой, стоимость оплаты каждой из этих платформ создает дополнительную проблему.Имеет ли смысл идти по этому пути для вашей прибыли?
Давайте рассмотрим некоторые примеры того, как создать баннерную рекламу с помощью различных программ:
PhotoshopPhotoshop — это невероятно мощная программа для редактирования изображений, известная своей универсальностью и сложностью. При этом, как сделать баннер в фотошопе? Вот общее руководство, которое научит вас некоторым основным действиям:
- «Переход к файлу»> «Создать» позволяет создать новый документ для работы.Следующим шагом является выбор «Интернет» и ввод конкретных размеров для вашего будущего баннера (300 x 250, 480 x 90 или другие). При нажатии кнопки «Создать» должно появиться новое пустое изображение в качестве отправной точки.
- Как основная цель баннера, вы, вероятно, будете иметь своего рода изображение продукта, которое будет центральным элементом этого баннера. Нажав «Файл»> «Открыть», вы можете добавить изображения вашего продукта, чтобы взаимодействовать с ними в границах вашего будущего баннера. Файл с прозрачным фоном в формате.Рекомендуется использовать формат png, чтобы можно было свободно менять цвет фона.
- Затем вам нужно перейти в меню «Окно»> «Упорядочить»> «Разложить по вертикали», чтобы изображение баннера и изображение продукта располагались рядом.
- Чтобы переместить изображение продукта на баннер, необходимо использовать инструмент «Перемещение» (кнопка, указывающая одновременно в четырех направлениях, в верхнем левом углу интерфейса). Вкладку с изображением продукта можно закрыть после завершения перемещения.
- Переход в меню «Правка»> «Свободное преобразование» позволяет подогнать изображение продукта к пустому шаблону баннера, используя маркеры по краям изображения продукта, а также общую возможность перемещать изображение.
- Затем вам нужно будет использовать инструмент «Заливка» (значок на панели инструментов, который выглядит как ведро, в котором течет краска), чтобы изменить цвет фона. Убедитесь, что вы раскрашиваете слой 1, чтобы это изменение не повлияло на ваше изображение.
- После того, как вы определились с цветом фона, пора добавить текст к вашему баннеру. Это можно сделать с помощью инструмента «Текст» (большая буква «T» на панели инструментов), выберите его и после этого нажмите на баннер, чтобы получить текстовое поле, которое можно заполнить любым текстом.Также доступна дополнительная настройка текста, включая шрифты, размеры, цвета и т. Д.
- Последняя часть нашего относительно простого баннера — это кнопка, которую мы разместим под текстовым полем из предыдущего шага. Прежде всего, прямоугольная кнопка должна быть создана с помощью инструмента «Прямоугольник» (кнопка в виде прямоугольника на панели инструментов). После щелчка и перетаскивания прямоугольника в соответствии с желаемым размером кнопки вы также можете выбрать цвет кнопки.
- Инструмент Текст был бы полезен в этом случае, чтобы внутри нашей кнопки было что-то написанное.Щелкнув прямоугольник с выбранным инструментом «Текст», вы можете начать писать прямо в границах кнопки. Используйте это, чтобы написать призыв к действию, например «Купите сейчас», «Купите сейчас» и т. Д.
- Сохранение изображения правильным способом — еще одна важная часть, чтобы вы могли использовать его позже. Выберите «Файл»> «Сохранить как», чтобы выбрать формат JPG для сохранения изображения для рекламных нужд. Сохранение того же изображения в формате PSD позволяет вам сохранить все ваши слои и объекты, так что вы можете изменить этот баннер по своему усмотрению, не начиная с нуля.
Это процесс создания относительно простого баннера с помощью Photoshop. На этом баннере есть только изображение продукта, текстовый заголовок и кнопка. Используя ту же технику, можно создавать гораздо более сложные баннеры, хотя для этого потребуется больше усилий. Вы можете видеть, что весь процесс не совсем простой и может показаться долгим и запутанным для некоторых людей. К счастью, есть много разных альтернатив.
Краска MSКак ни удивительно, Microsoft Paint также является достойным инструментом для создания простых баннеров в процессе, который чем-то похож на Photoshop, хотя и проще.Теперь давайте рассмотрим некоторые из основных операций, связанных с баннерами, в MS Paint:
- Как обычно, вам придется начать с чистого листа, если у вас нет своего рода шаблона, готового для ваших изменений. Чтобы создать новый файл, вам нужно перейти в File> New, чтобы создать совершенно новый документ, с которым вы будете работать.
- Прежде всего, вы должны изменить размер изображения в соответствии со спецификациями вашего будущего баннера, это можно сделать с помощью баннера «Изменить размер» на панели инструментов.Нажав «Изменить размер», вы можете вручную ввести необходимые размеры изображения (не забудьте отключить параметр «сохранить пропорции», чтобы вы также могли изменить соотношение сторон). По завершении нажмите «ОК».
- Выбор подходящего цвета фона — хороший первый шаг, и прямо сейчас на панели инструментов есть специальная кнопка под названием «Цвет 1», которая представляет цвет вашего фона. Щелкните его, чтобы изменить цвет фона.
- Следующим шагом является использование вкладки «Вставить» для добавления собственных изображений или объектов в ваш будущий баннер.Выбрав для этой цели одно из ваших локальных изображений, вы можете свободно перетаскивать его по документу, пока оно выбрано. Изменение размера изображения или объекта также возможно с помощью кнопки «Изменить размер», когда изображение, о котором идет речь, выбрано, таким образом, вы можете вписать его в границы баннера.
- Объекты или изображения — не единственные примеры того, что можно добавить, вы также можете добавить текст на свой баннер, используя инструмент «Текст» на панели инструментов (кнопка с большой буквой «A» на нем).
- Если ваш документ больше, чем предполагаемый размер баннера, вы можете обрезать его с помощью инструмента «Выбрать» и указав размеры выделения с помощью инструмента «Изменить размер».Убедившись, что все правильно, нажмите «Обрезать», чтобы отрезать ненужные части вашего будущего баннера.
- Сохранение вашего баннера также важно для вашего будущего использования, хотя нет возможности сохранить баннер как комбинацию взаимодействующих элементов, как в Photoshop, поэтому вам придется каждый раз начинать с нуля.
Как видите, MS Paint — это несколько более упрощенный ответ на вопрос «Как сделать рекламный баннер?». Он не такой универсальный, как Photoshop, но он также намного проще, и это может быть необходимым изменением для некоторых людей, которые чувствуют себя подавленными сложностью Photoshop.
PowerPointЕще один пример неожиданного участника в отделе редактирования баннеров — MS PowerPoint, позволяющий обширную визуальную настройку вашего будущего баннера. Есть нюансы, которые нужно иметь в виду, но прежде всего — как создать баннер с помощью PowerPoint? Вы узнаете ответ ниже:
- Как обычно, мы начинаем с чистого листа, выбирая «Создать»> «Пустая презентация» на главном экране PowerPoint.Таким образом вы получите то, что выглядит как пустая презентация с одним включенным слайдом. В некоторых случаях вашим первым слайдом будет титульный слайд — важно изменить его тип на пустой или создать новый пустой слайд и удалить предыдущий.
- Нажмите «Вставить»> «Фигуры» и выберите базовую прямоугольную форму, которая будет служить основой для вашего рекламного баннера. Щелкните и перетащите его, чтобы получить желаемый размер.
- Меню «Формат формы» позволяет настроить несколько параметров для вашей базовой формы, включая изменение цвета, изменение формы, добавление текста и т. Д.Настройте основу под баннер как хотите.
- Вкладка «Вставить» также может использоваться для добавления дополнительных объектов к вашему баннеру, таких как фотографии, логотипы, изображения и т. Д. Размер любого добавляемого объекта можно сразу изменить, чтобы он соответствовал границам вашего баннера.
- Добавление текста также возможно через вкладку «Вставка», и вы можете настроить, как хотите, включая различные шрифты, цвета, формы и т. Д.
- После того, как вы закончите, нажмите Главная> Выбрать …> Выбрать все, чтобы все части вашего баннера выбираются сразу.Важно, чтобы сам слайд был пустым, чтобы процесс сохранения прошел правильно. Параметр «Выбрать все» также доступен с помощью команды Ctrl + A (Windows) или Command + A (Mac).
- После того, как вы выбрали весь баннер, щелкните правой кнопкой мыши любой элемент баннера, кроме текста, и выберите параметр «Сохранить как изображение…». Это позволяет вам сохранить определенную часть слайда как отдельное изображение и использовать ее по своему усмотрению. Вы также можете сохранить файл PowerPoint, если хотите работать с ним позже.
Как удивительное событие, PowerPoint — это жизнеспособный вариант, когда дело доходит до создания баннера для себя. Хотя есть некоторые ограничения, включенные в набор, общий процесс достаточно прост для понимания большинством людей.
Google Web DesignerПереходя к менее очевидным способам создания баннера, есть специальный инструмент, который называется Google Web Designer. Хотя сам инструмент относительно непопулярен, это еще один способ ответить на вопрос «Как создавать собственные баннеры?».Вот некоторые из основных шагов при работе с Google Web Designer:
- После загрузки и запуска рассматриваемого инструмента вы сможете попасть на титульный экран. Оттуда нажмите «Файл»> «Создать…» или «Создать новый файл», чтобы продолжить.
- Вы увидите дополнительное окно под названием «Создать новый пустой файл». Здесь вы можете указать предпочитаемый тип рекламы (баннер), а также ряд дополнительных параметров, таких как имя будущего файла HTML, место сохранения, целевая среда (Дисплей и Видео 360) и возможность выбора между автоматически изменяемыми размерами объявлений и ручным вводом размеров.По завершении нажмите «ОК».
- Как только вы закончите настройку параметров баннера, вы увидите пустую страницу, размер которой уже изменен в соответствии с вашими параметрами. Теперь вы можете добавлять различные изображения, видео и другие объекты, чтобы сделать свой баннер уникальным и особенным. Это можно сделать либо простым перетаскиванием, либо с помощью тегов изображений.
- Последний шаг этого процесса — один из самых важных, и все он заключается в добавлении призыва к действию. Поскольку баннер, который мы создаем, уже будет в формате HTML, можно добавить некоторые варианты нажимаемой кнопки, которая будет перенаправлять пользователя на определенный веб-сайт, продвигаемый с помощью рассматриваемого объявления.Это можно сделать с помощью компонента «Интерактивная область», который нужно взять из папки «Компоненты» и расположить над «кнопкой».
- Затем вам нужно будет добавить событие (кнопка «+» на панели «События»), чтобы появилось другое окно. В этом окне можно изменить несколько различных параметров назначения этой кнопки, таких как предполагаемое действие (Google Ad> Exit ad), тип события (Tap Area> Touch / Click), несколько параметров конфигурации (URL, метрики ID, свертывание при выходе, приостановка мультимедиа при выходе и т. Д.) И т. Д.
- Также можно предварительно просмотреть баннер в его окончательной форме перед его сохранением с помощью кнопки «Предварительный просмотр» (она действует так, как если бы вы открыли исходный HTML-файл в браузере). После того, как вы закончите творческую часть процесса, вы можете сохранить свой баннер и использовать его, как вам нравится.
Хотя Google Web Designer не так популярен и известен, как другие варианты, он по-прежнему является жизнеспособным выбором с некоторыми специфическими преимуществами, которые могут быть интересны людям.
Конструктор интернет-баннеровЕсли мы стремимся к максимально простому решению — существует множество различных онлайн-генераторов баннеров с относительно схожими наборами функций, самая большая разница между большинством из них — это размер локальной библиотеки шаблонов / объектов.Далее мы перечислим некоторые из примеров популярных генераторов баннеров.
- Fotor — это популярная онлайн-платформа для редактирования изображений, которая также предлагает обширные инструменты настройки, позволяющие сделать каждый баннер уникальным и неповторимым.
- Picmonkey — еще один пример комплексного дизайнера баннеров, хотя только самые основные операции и функции доступны бесплатно.
- Canva гордится своей обширной библиотекой шаблонов / форм, что делает ее одним из самых уважаемых онлайн-редакторов изображений.Наличие ряда основных функций редактирования изображений позволяет превратить любой процесс проектирования в увлекательное приключение.
- Crello, с другой стороны, считает совместимость своей главной движущей силой, предлагая множество различных шаблонов не только для самой рекламы, но и для сообщений в социальных сетях, миниатюр видео и многого другого.
- Pixlr чем-то похож на Photoshop по своим обширным возможностям редактирования, также доступны две разные версии — облегченная Pixlr X и профессиональная Pixlr E.
- Creatopy работает как целая веб-платформа в рамках одной службы, выступая в качестве комплексного средства создания баннеров и аналитического инструмента для ваших рекламных кампаний.
- Adobe Spark — еще один продукт от Adobe, который высоко ценится за свои обширные возможности в редактировании изображений, настройке и универсальности интерфейса, что обеспечивает одно из лучших впечатлений на рынке.
- Библиотека шаблонов / объектов Venngage может быть не самой большой на рынке, но она определенно достаточно высока, чтобы быть заметной, с большим набором шрифтов, значков и других средств, позволяющих сделать ваш баннер как можно более особенным.
- Snappa — это простота, позволяющая людям, практически не имеющим опыта в дизайне, создавать или изменять изображения для создания уникальных баннеров для самых разных целей.
В большинстве случаев процесс взаимодействия с онлайн-создателем баннеров относительно прост. Сначала вам нужно выбрать начальные параметры баннера (или выбрать один из шаблонов). Затем у вас будет возможность настроить свой баннер с изображениями, объектами, текстовыми полями и т. Д.И последняя часть — это сохранение рассматриваемого изображения или его экспорт для использования в дальнейшем.
# 3 Использование разумного подхода — работа на единой платформе для всех ваших дизайнерских потребностей
Говоря о конструкторах баннеров в Интернете, есть еще один эффективный пример, о котором мы хотели бы поговорить. Если у вас нет навыков рисования, но вы хотели бы создавать рекламные баннеры как профессионал, есть один подход, на который вам следует обратить внимание. Оцените Viewst — приложение для онлайн-дизайна, которое хорошо структурировано и удобно для пользователя, предоставляя вам инструменты для простого создания масштабной рекламы.Более того, вы сможете создавать привлекательные и интерактивные объявления, не написав ни единой строчки кода, всего за 19 долларов в месяц. Помните, в подходе №1 мы задавались вопросом, стоит ли платить 15 долларов за одно взаимодействие с дизайнером. Теперь просто рассмотрите возможности, когда вы платите 19 долларов в месяц за использование приложения для дизайна, которое дает вам возможность создавать баннеры массово.
Короткий видеоурок даст представление о том, как это работает (тизер: даже дети понимают его интерфейс, поэтому вам совсем не составит труда сделать рекламные баннеры сразу после регистрации).
Итак, какие типы баннеров вы можете создавать на платформе Viewst:
- Медийная реклама любого типа, совместимая с различными рекламными сетями
- Реклама в социальных сетях для публикаций, обложек, историй или тизеров
- Плавающая реклама: высококачественная мультимедийная реклама, которая наложить контент.
- Видеообъявления: расширенные интерактивные рекламные блоки для видео, которые фиксируются или накладываются на контент
4 совета по дизайну баннеров от профессионального дизайнера
Американский институт графики (AIGA) определяет графический дизайн как «искусство и практику планирования и проектирования идей и опыта с визуальным и текстовым контентом.Другими словами, графический дизайн помогает визуально передать определенные идеи. Чтобы такое общение было эффективным, вам необходимо придерживаться следующих основных принципов графического дизайна:
- Balance — визуальная интерпретация силы тяжести в дизайне и правильное распределение элементов дизайна.
- Контраст — представление двух элементов дизайна в противоположных направлениях, что придает объектам больший визуальный вес и, следовательно, уравновешивает изображение
- Акцент — привлечение внимания зрителя к определенному элементу дизайна таким образом, чтобы он выделялся, в отличие от остальные элементы
- Пропорция — соотношение двух или более элементов в дизайне и их сравнение друг с другом.Это когда все части правильно сбалансированы, хорошо связаны друг с другом и создают ощущение единства.
Наш дизайнер также собрал для вас еще несколько советов по созданию визуально привлекательного рекламного баннера, который выглядит так, как будто он был разработан профессионалом. Использование этих советов поможет вам начать думать как дизайнер.
- Композиция и пространство
Выделение основного компонента в пространстве баннера позволяет контролировать внимание пользователя.Обычно преобладают самые важные элементы баннера, поэтому по возможности оставляйте пространство между элементами. Следите за тем, чтобы блоки вашего баннера не прилипали друг к другу, а также не размещайте текст слишком близко к краям.
Пример хорошей и плохой композиции и принцип пространства в баннере- Шрифты
Не используйте слишком много разных шрифтов. Вместо этого придерживайтесь иерархии шрифтов. Новички могут создать композицию шрифтов, используя только один шрифт, а затем добавить разные стили (полужирный + нормальный) и размеры.
Ниже приведены лучшие комбинации шрифтов, доступные на Viewst, которые можно использовать для дизайна вашего баннера:
- Цвет
Чистые цвета и правильные цветовые комбинации помогут улучшить дизайн баннера. Старайтесь не использовать слишком много цветов. Здесь вы можете найти качественные цвета и собрать собственную палитру http://colrd.com/. Также вы можете поиграть с некоторыми градиентами, которые можно найти здесь
Пример сочетания хорошего и плохого цветов4.Изображения
Используйте высококачественную графику, чтобы ваши визуальные эффекты привлекали внимание. Избегайте использования зернистых, размытых или пиксельных изображений. Используйте простой тест на 200% масштаб, чтобы проверить, в порядке ли ваше изображение. Сайты профессиональных стоковых фотографий, такие как Unsplash, Pixabay, предлагают лучшие бесплатные изображения, стоковые фотографии, которые были отобраны вручную, и принимаются только лучшие из них.
Пример нечеткого изображения и качественного изображения Автор Наталья ВакалюкНачальник отдела развития бизнеса
25 лучших каркасных шаблонов посадочных страниц для вашего вдохновения
Нет сомнений в том, что хорошо продуманная целевая страница может значительно повысить коэффициент конверсии и помочь вам построить многообещающий бизнес.Но как создать эффективную целевую страницу?
Благодаря тому, что в настоящее время дизайнеры делятся в Интернете всевозможными шаблонами лендингов с потрясающими дизайнами, доступно большое количество каркасных шаблонов целевых страниц, которые помогут быстро создать качественную целевую страницу. Мы перечислили 25 лучших каркасных шаблонов целевых страниц, которые вас вдохновят.
1. Global SourcesКатегория: электронная коммерция
Среди всех целевых страниц веб-сайтов электронной коммерции Global Sources является одной из самых полезных.Он содержит почти все основные элементы диалоговой целевой страницы: панель поиска, большое изображение героя, боковую панель, список категорий продуктов, навигацию, кнопку подписки и многое другое.
Помимо этого, этот шаблон также охватывает несколько других типов страниц, включая домашнюю страницу, категории, логин, сообщения и т. Д.
2. MoqupsКатегория: Стартап, компания
Moqups имеет хорошо продуманный, многоцелевой и красивый каркасный шаблон целевой страницы.Этот шаблон разработан специально для стартапов и солидных компаний.
Его четкая навигация, главное изображение, два призыва к действию и разделы с особыми характеристиками продукта можно использовать для привлечения внимания, привлечения интереса, быстрых действий, превращения посетителей в потенциальных клиентов, повышения узнаваемости бренда и улучшения SEO.
3. Шаблон страницы с ценамиКатегория: Цены, страница покупки
Шаблон страницы с ценами — это хорошо продуманная целевая страница, предлагающая покупателям цены на товары.Страница с ценами — одна из самых важных страниц, на которую каждая компания должна обращать большое внимание.
Чтобы легко оправдать затраты, важно правильно структурировать уровни цен на продукты, интегрировав функции или преимущества. Именно так и был разработан этот шаблон.
Благодаря сочетанию прозрачности, подробного представления функций и удобной информации вы можете просмотреть раздел, посвященный тарифным планам, всестороннему сравнению доступных планов и раздел часто задаваемых вопросов на этой странице.
4. Шаблон целевой страницы для бизнесаКатегория: Предприятие, бизнес
Шаблон целевой страницы для бизнеса — это каркас для открытия нового бизнеса или обновления уже существующего бренда.
Это эффективная целевая страница с подробным макетом, чтобы вы могли представить свою компанию, описать вашу миссию и выделить то, что отличает вас от конкурентов.
Он также содержит специальные разделы, которые помогут вам завоевать доверие, демонстрируя как ваш процесс, так и ваш продукт.Кроме того, это позволяет вам подчеркнуть ценности вашей команды и социальное доказательство.
5. So StereoКатегория: Интернет, Музыка
Вы любите слушать музыку? So Stereo — это простой и приятный каркасный веб-шаблон для музыкальной сети, с помощью которого вы можете начать свою собственную музыкальную студию. На странице есть как главное изображение, так и встроенное видео.
Крупная типографика может сразу привлечь внимание посетителей, и в ней есть призывы к действию, которые позволяют отправлять музыку и находить музыку.
Кроме того, он предоставляет боковую панель, чтобы побудить посетителей исследовать больше информации на веб-сайте, а также ответы на часто задаваемые вопросы, чтобы ответить на любые оставшиеся сомнения.
6. Шаблон страницы партнерстваКатегория: Партнерство
Шаблон страницы партнерства — полезный и хорошо продуманный шаблон целевой страницы, который нельзя пропустить. Это прекрасная возможность выразить признательность сотрудникам или спонсорам компании.
Используя этот шаблон, вы не только укрепите отношения, которые у вас есть со своими партнерами, но также укрепите доверие к своей компании и окажете значительное влияние на достижение общих целей.
7. Шаблон целевой страницы блогаКатегория : Блог
Шаблон целевой страницы блога — один из лучших шаблонов, который понравится вашим читателям. Домашняя страница, сочетающая в себе стильный дизайн и полезный контент, поможет вашим читателям найти вас и придерживаться вашего блога.
Кроме того, этот шаблон сочетает в себе набор передовых методов, которые позволяют пользователям сразу получить представление о том, о чем ваш блог, основных темах, к которым вы подходите, и о том, чему они могут научиться у вас.
8. Шаблон целевой страницы бесплатной пробной версииКатегория: Компания
Использование шаблона целевой страницы бесплатной пробной версии для создания страницы бесплатной пробной версии может помочь клиентам оценить ваш продукт и услугу перед покупкой.
Ключевой момент страницы бесплатной пробной версии — предложить клиентам бесплатный способ протестировать функции вашего продукта и оценить его преимущества. Структура этого каркасного шаблона включает современные передовые практики для страниц с бесплатной пробной версией.
Он включает заголовки, поля для подписки, призывы к действию, разделы, в которых вы можете описать ключевые функции вашего продукта, видео и тарифные планы, так что вам просто нужно добавить свой контент.
9. Шаблон страницы скоро появитсяКатегория: Бизнес
Этот шаблон страницы скоро поможет вам создать страницу для продукта, которого еще нет на рынке. Он имеет стратегический контент и красивый дизайн.
Этот шаблон также содержит несколько разделов, в которые вы можете включить исчерпывающие сведения о наиболее интересных и полезных функциях вашего продукта.
Кроме того, есть кнопки призыва к действию, которые можно разместить вверху и внизу вашей страницы.
10. EdXКатегория: Интернет, образование
EdX — это быстрый макет целевой страницы для образовательных учреждений, который имеет все основные рамки и элементы.
Вы найдете раздел, посвященный вашей образовательной теме и решениям, за которым следует выделенная область для всестороннего объяснения различных тем.
Для удобства пользователей в этом шаблоне страницы доступны функции навигации, поиска, входа и регистрации. Все это делает его отличным шаблоном целевой страницы для любого учебного заведения или онлайн-курсов.
11. Каркас целевой страницы Ресурс SketchКатегория: Бизнес
Каркас целевой страницы Ресурс Sketch — это шаблон каркаса, созданный в Sketch. Подходит для создания веб-сайтов компании или продвижения продукта.
Этот шаблон страницы имеет привлекательный заголовок, за которым следует простая кнопка призыва к действию и изображение продукта. Таким образом, вы можете продемонстрировать свой продукт или услугу любым способом.
12. Простая целевая страницаКатегория: Компания
Простая целевая страница — это макет каркасного шаблона, который поставляется со встроенным видео. Использование видео может повысить эффективность демонстрации вашего продукта или услуги посетителям и превратить их в потенциальных клиентов.
Кроме того, с формой входа справа и подробным описанием услуг, которые компания предоставляет внизу, эта страница может помочь вам начать успешный бизнес.
13. 3M Innovation WebsiteТип: Innovation
3M Innovation Website — это шаблон целевой страницы, интегрированный с адаптивной платформой для 3M.com. Сайт инноваций представляет собой цифровой дом для физических инновационных центров по всему миру.
С жирным заголовком и каруселью изображений героя для демонстрации темы, он рассказывает истории и выделяет технологии, которые позволили инновациям 3M продвигать человеческий рост и потенциал.
14. Каркасная целевая страницаКатегория: Компания
Каркасная целевая страница — это шаблон веб-страницы, созданный с помощью Photoshop. Этот шаблон страницы может ускорить процесс дизайна, особенно для молодых веб-дизайнеров, которые хотят начать создание целевой страницы с нуля, но не имеют представления о том, с чего начать.
15. StyleXstyleКатегория: Интернет, мода
StyleXstyle — это очень стильный модный каркасный веб-шаблон. Он имеет большой логотип, за которым следует горизонтальная навигация вверху. Раздел входа в систему и раздел регистрации разделяют страницу на 2 основные области, поэтому посетители могут свободно выбирать между ними.
Кроме того, этот шаблон также содержит другие страницы, такие как благотворительный аукцион, профиль и т. Д.
16.Каркас низкой точностиКаркас низкой точности — это очень простой каркас целевой страницы, который можно использовать для создания любой целевой страницы.
17. Шаблон страницы карьерыШаблон целевой страницы страницы карьеры разделен на несколько разделов, чтобы вы могли выбрать лучший способ представления своей компании.
18. Целевая страница электронной коммерцииВы ищете страницу для демонстрации ваших продуктов? Вы не пожалеете, используя этот шаблон целевой страницы электронной коммерции .
19. Шаблон страницы регистрации вебинараШаблон страницы регистрации вебинара включает в себя множество элементов, отражающих текущие передовые практики, включая обратный отсчет, запланированное время и несколько CTA.
20. FedenaFedena — это шаблон целевой страницы для универсального программного обеспечения для управления школой и систем управления школой.
21.Шаблон целевой страницы контактовВы можете использовать шаблон целевой страницы контактов , чтобы создать страницу, на которой пользователи найдут необходимую информацию, которая может сделать компании менее формальными и более человечными.
22. Шаблон целевой страницы мобильного приложенияШаблон целевой страницы мобильного приложения поставляется с видеопрезентацией, демонстрирующей, как работает ваше приложение.
23. UpshiftUpshift — это шаблон целевой страницы, созданный Михалом Рошиком.Это просто, чисто и полезно.
24. Каркас Hi-FiПровод Hi-Fi имеет общую структуру и иерархию типов.
25. CazaCaza — это шаблон целевой страницы, разработанный Васимом Аршадом. Каркасы достаточно подробны и ясно объясняют рабочий процесс.
Как создать каркас целевой страницы?Но что, если вы предпочитаете самостоятельно создавать каркас целевой страницы с самого начала? Вы можете сделать это с помощью — инструмента быстрого каркасного моделирования .Вот шаги для создания каркаса целевой страницы:
Шаг 1. Определите цель каркасаПеред тем, как начать, вам сначала нужно иметь четкое представление о том, что вы планируете создать.
Шаг 2: Используйте компоненты и значки для создания интерфейсаВыберите нужные компоненты, значки, библиотеки и перетащите их на рабочее место.
Шаг 3. Добавьте взаимодействияИспользуйте опцию перетаскивания, чтобы добавить взаимодействия к вашему каркасу.Воплотите свои идеи в жизнь.
Шаг 4. Обзор и публикацияИспользуйте 8 способов продемонстрировать свой каркас. Отправьте свой каркас всем заинтересованным сторонам, создав URL-адрес, которым можно поделиться.
У нас также есть видеоурок, который покажет вам, как создать свой первый проект.
.
