Узнайте, как применить обтекание текста вокруг объектов в InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 18, 2022 05:17:06 PM GMT
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение Capture
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Формы
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Текст может обтекать любой объект: текстовый фрейм, импортированное изображение, нарисованный в InDesign объект и т. д. При применении к объекту обтекания текстом InDesign создает вокруг него границу, которая «отталкивает» текст. Объект, вокруг которого есть обтекаемый текст, называется объектом обтекания. Обтекание текстом также называется обтекание.
Следует помнить, что параметры обтекания текстом применяются к обтекаемому объекту, а не к тексту. Любые изменения границы обтекания сохраняются при перемещении объекта обтекания рядом с другим текстовым фреймом.
Обтекание текстом вокруг простых объектов
Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».
Используя инструмент «Выделение» или инструмент «Частичное выделение» , выберите объект, вокруг которого необходимо создать обтекание текста.
В палитре «Обтекание текстом» выберите необходимую форму обтекания:
Обтекание по ограничительной рамке
Создает прямоугольный контур обтекания, ширина и высота которого определяются ограничительной рамкой выбранного объекта, включая указанное смещение.
Обтекание по форме объекта
Этот вид обтекания, именуемый также обтеканием контура
, создает границу обтекаемого текста той же формы, что и выбранный фрейм (с поправкой на смещение, заданное пользователем). Параметр «Обтекание по ограничительной рамке» (слева) в сравнении с параметром «Обтекание по форме объекта» (справа)Перешагивание через объект.

Предотвращает вывод текста на свободном месте с правой или левой стороны фрейма.
Переход в следующую колонку.
Принудительно размещает обрамляющий абзац в начале следующей колонки или текстового фрейма.
В меню «Направление обтекания» выберите, каким образом будет применяться обтекание: в правую сторону, в сторону наибольшей области, от корешка или к корешку. Если меню «Направление обтекания» скрыто, выберите в меню палитры «Обтекание текстом» пункт «Показать параметры».
Этот параметр доступен только в том случае, если выбран параметр «Обтекание по ограничительной рамке» или «Обтекание по форме объекта».
Параметры меню «Направление обтекания»A. Правая и левая стороны B. Сторона к корешку C. Сторона от корешка
Задайте значения для смещения. Положительные значения перемещают обтекание от фрейма, отрицательные значения смещают обтекание к фрейму.

Если не удается добиться обтекания текста вокруг какого-либо изображения, убедитесь в том, что для текстового фрейма не выбран параметр «Игнорировать обтекание объектов текстом». Кроме того, если в разделе установок «Компоновка» выбран параметр «Не применять к тексту, расположенному поверх объектов», то убедитесь, что текстовый фрейм находится ниже объекта обтекания.
На текстовые фреймы внутри группы обтекание текстом, применяемое к этой группе, не влияет.
Чтобы задать для новых объектов параметры обтекания текстом по умолчанию, следует перед их установкой снять выделение всех объектов.
Обтекание текста с интеллектуальным распознаванием темы
Теперь обтекание объектов текстом можно применять непосредственно в InDesign без использования альфа-каналов или контуров Photoshop. InDesign позволяет определять важные объекты на изображениях с помощью решения Adobe Sensei, созданного на основе ИИ, и применять к ним обтекание текстом.
Следуйте этим инструкциям, чтобы применить к объекту обтекание текстом.
Перейдите на панель Обтекание текстом, выберите Окно > Обтекание текстом.
Импортируйте изображения и подготовьте текст, который следует использовать для обтекания вокруг объекта.
Выберите изображение и на панели Обтекание текстом выберите Обтекание по форме объекта .
Нажмите значок «Обтекание по форме объекта».В разделе Параметры контура выберите Тип > Выделить предмет. InDesign отображает опорные точки вокруг предмета.
Чтобы добавить или удалить опорные точки, используйте инструмент «Перо». Чтобы удалить или переместить опорные точки, используйте инструмент Частичное выделение. Нажмите ОК, когда закончите вносить изменения.
Используйте инструменты «Перо» и «Частичный выбор», чтобы выбрать, переместить или удалить опорные точки.
Обтекание текстом вокруг импортированных изображений
Чтобы текст обтекал вокруг импортированного изображения, сохраните обтравочный контур (если это возможно) в приложении, в котором оно было создано. В момент помещения изображения в InDesign в диалоговом окне «Параметры импорта изображения» выберите параметр «Применить обтравочный контур Photoshop».
Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».
Выберите импортированное изображение, а затем в палитре «Обтекание текстом» выберите «Обтекание по форме объекта» .
Задайте значения для смещения. Положительные значения перемещают обтекание от фрейма, отрицательные значения смещают обтекание к фрейму.
Чтобы отобразить дополнительные параметры в меню палитры «Обтекание текстом», выберите «Показать параметры».

В меню «Текст» выберите один из параметров контура:
Ограничительная рамка
Обтекание текстом имеет прямоугольную форму по высоте и ширине изображения.
Определить края
Создает границу обтекания при помощи функции автоматического определения краев объекта. (чтобы настроить определение краев, выделите объект и выберите меню «Объект > Обтравочный контур > Параметры»).
Альфа-канал
Создает границу на основе альфа-канала, сохраненного вместе с изображением. Если этот параметр недоступен, то это означает, что альфа-каналы не были сохранены вместе с изображением. Программа InDesign рассматривает прозрачность по умолчанию в Adobe Photoshop (фон в виде шахматной доски) как альфа-канал; в ином случае необходимо использовать Photoshop для того, чтобы удалить фон или создать и сохранить один или несколько альфа-каналов вместе с изображением.
Контур программы Photoshop
Создает границу на основе контура, сохраненного вместе с изображением.
 Выберите параметр «Контур программы Photoshop», а затем контур в меню «Контур». Если параметр «Контур программы Photoshop» недоступен, то это означает, что именованные контуры не были сохранены вместе с изображением.
Выберите параметр «Контур программы Photoshop», а затем контур в меню «Контур». Если параметр «Контур программы Photoshop» недоступен, то это означает, что именованные контуры не были сохранены вместе с изображением.По границам фрейма
Создает границу на основе фрейма контейнера.
По обтравочному контуру
Создает границу на основе обтравочного контура импортированного изображения.
Чтобы разместить текст внутри «дыр» в изображении (например, внутри изображения покрышки), выберите параметр «Включить внутренние края».
Создание инвертированного обтекания текстом
Используя инструмент «Выделение» или инструмент «Частичное выделение» , выберите объект, например составной контур, внутри которого будет происходить обтекание текстом.
Чтобы отобразить палитру «Обтекание текстом», выберите меню «Окно > Обтекание текстом».

Примените обтекание текстом к объекту, а затем выберите параметр «Инверсия». Этот параметр обычно применяется вместе с параметром «Обтекание по форме объекта».
Изменение формы обтекания текстом
Используя инструмент «Частичное выделение» , выберите объект, к которому применено обтекание текстом. Если граница обтекания текстом имеет ту же форму, что и объект, то она накладывается на него.
Выполните одно из действий, описанных ниже.
- Чтобы единообразно изменить расстояние между текстом и объектом обтекания, задайте значения смещения в палитре «Обтекание текстом».
- Чтобы отредактировать границы обтекания текстом, используйте инструменты «Перо» и «Частичное выделение».
Если форма контура обтекания текстом была изменена вручную, то в меню «Текст» пункт «Заказной контур» будет выбран и недоступен для изменения. Это свидетельствует
об изменении контура формы.
Это свидетельствует
об изменении контура формы.
Если необходимо использовать исходный обтравочный контур, а не отредактированную границу обтекаемого текста, то в палитре «Обтекание текстом» в меню «Текст» выберите «По обтравочному контуру».
Применение обтекания текстом к элементам страницы-шаблона
Если выбран параметр «Применить только к странице-шаблону», то необходимо изменить элемент страницы-шаблона на странице документа, чтобы создать обтекание текстом вокруг него. Если этот параметр не выбран, можно задавать обтекание текстом вокруг элементов страницы-шаблона одновременно на страницах-шаблонах и страницах документа без переопределения элементов страницы-шаблона.
Выделите объект на странице-шаблоне.
В меню палитры «Обтекание текстом» выберите или отмените выбор параметра «Применить только к странице-шаблону».
Этот параметр доступен только в том случае, если на странице-шаблоне выделен какой-либо объект и к нему применено обтекание.
Обтекание текстом вокруг привязанных объектов
При применении обтекания текстом к привязанному объекту, обтекание выполняется для строк текста материала, следующих за маркером привязанного объекта. Однако обтекание не влияет на строку текста, содержащую маркер привязанного объекта, и на предшествующие строки.
При вставке объекта в строку его границы обтекания текстом сохраняются.
Блокирование обтекания текстом на скрытых слоях
При скрытии слоя, содержащего объект обтекания, текстовые фреймы на других слоях будут обтекать этот объект, пока в диалоговом окне «Параметры слоя» не выбран параметр «Отменить обтекание текстом на скрытом слое». Если этот параметр выбран, то скрытие слоя может вызвать перекомпоновку текста на других слоях.
В палитре «Слои» дважды щелкните слой, который содержит объект обтекания.
Выберите «Блокировать обтекание текстом на скрытом слое».
Выравнивание текста по объектам обтекания
Задание способа выравнивания текста по объектам обтекания применяется ко всему документу.
Выберите «Редактирование > Установки > Компоновка» (Windows) или «InDesign > Установки > Компоновка» (Mac OS).
Выберите один из следующих параметров, а затем нажмите кнопку «ОК».
Выключать текст по границам объектов
Выключает текст по объектам обтекания, разделяющим колонку текста. Эта настройка работает, только если обтекание текстом разбивает все строки текста таким образом, что каждая строка разделяется на две или более частей.
Текст, смежный с объектом, выравнивается по левому краю или по верху объекта, когда установлен параметр «Выравнивание по левому краю», по правому краю или по низу объекта, когда установлен параметр «Выравнивание по правому краю», или распределяется равномерно, если установлен параметр «Выключка по центру».
Выключать текст по границам объектовВыравнивать текст по интерлиньяжу
Перемещает обтекаемый текст к следующему допустимому приращению интерлиньяжа ниже объекта, обтекаемого текстом.
 Если этот параметр не выбран, то строки текста могут быть смещены ниже объекта таким образом, что это помешает выравниванию текста вровень с текстом в соседних колонках или текстовых фреймах. Выбор этого параметра особенно полезен, когда требуется выровнять текст по базовым линиям.
Если этот параметр не выбран, то строки текста могут быть смещены ниже объекта таким образом, что это помешает выравниванию текста вровень с текстом в соседних колонках или текстовых фреймах. Выбор этого параметра особенно полезен, когда требуется выровнять текст по базовым линиям.Не применять к тексту, расположенному поверх объектов
На текст, помещенный над обтекаемым объектом, обтекание текстом не влияет. Порядок размещения определяется положением слоя в палитре «Слои» и порядком размещения объектов в слое.
Игнорирование обтекания текстом в текстовом фрейме
В некоторых случаях может понадобиться отключить обтекание текстом в текстовом фрейме. Например, один текстовый фрейм должен обтекать вокруг какого-либо изображения, а другой — отображаться в нем.
Выделите текстовый фрейм, а затем выберите меню «Объект > Параметры текстового фрейма».
Выберите параметр «Игнорировать обтекание объектов текстом», а затем нажмите кнопку «ОК».

Связанные материалы
- Составные контуры и фигуры
- О масках и альфа-каналах
- Страницы-шаблоны
Вход в учетную запись
Войти
Управление учетной записью
Как сделать картинку в тексте в фотошопе
Главная » Компьютерная Азбука
2 комментария Следующая статья>
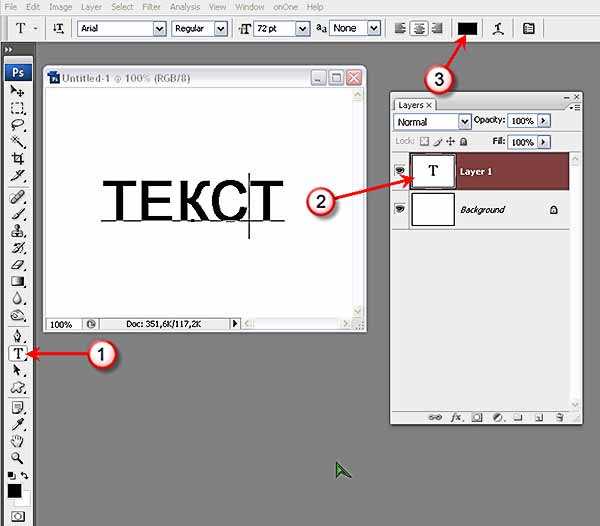
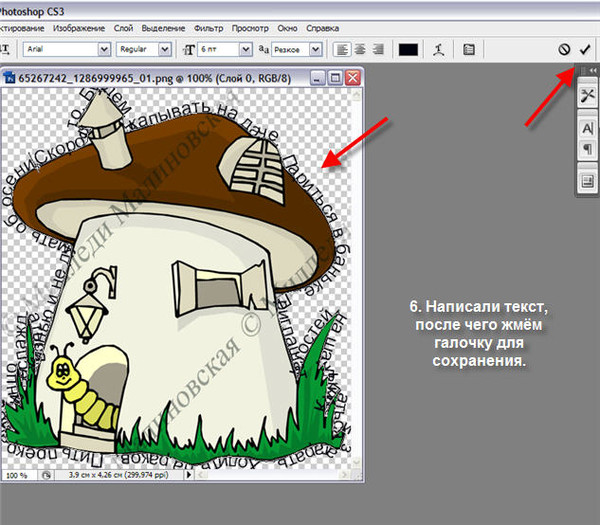
Рассмотрим инструмент Текст-маскa, который находится на панели инструментов программы Adobe Photoshop CS5 в группе инструментов Текст.
Текст вводится при выборе этого инструмента красным цветом. Это цвет быстрой маски. После ввода для его завершения можно переключиться на другой инструмент, или кликнуть по названию слоя на палитре слоев, или нажать Ctrl + Enter.
После этого текст преобразуется в выделенную область. Теперь эту область можно залить каким-либо цветом. или градиентом. Также можно сделать картинку в тексте.
Теперь эту область можно залить каким-либо цветом. или градиентом. Также можно сделать картинку в тексте.
Только для начала нужно слой с текстом растрировать. Это можно сделать с помощью меню Слой — Растрировать — Текст.
Как сделать картинку в тексте с помощью фотошопа
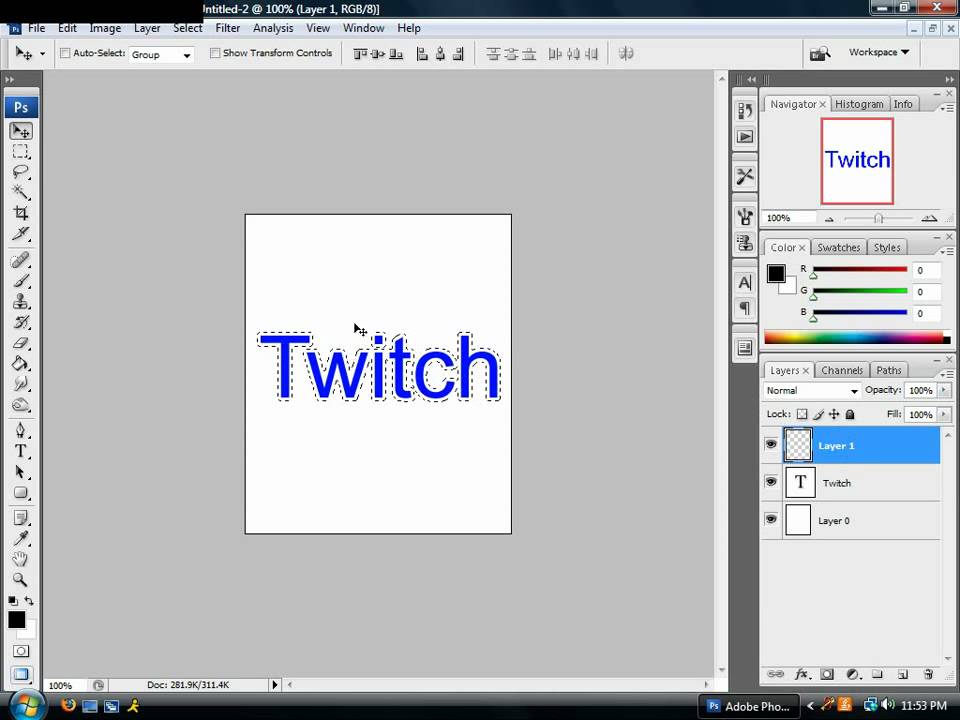
Для этого подбираете изображение, которое будет внутри букв, то есть будет проглядывать сквозь текст, и открываете его в программе Adobe Photoshop CS5. На документе, где будет находиться текст, создаете новый слой, и уже на новом слое делаете текст инструментом Текст-маска. Копируете созданное выделение с помощью меню Выделение — Сохранить выделенную область, и при этом пишете имя для этой сохраненной области.
Затем копируете изображение, которое будет внутри текста. и ставите его на новый слой с текстом. Чтобы вставить изображение, Вы его выделяете, копируете с помощью меню Редактирование — Скопировать, и вставляете на новый слой с помощью меню Редактирование — Вставить. Можно также расположить оба изображения рядом и, используя инструмент Перемещение, перетащить изображение из одной картинки на другую.
Можно также расположить оба изображения рядом и, используя инструмент Перемещение, перетащить изображение из одной картинки на другую.
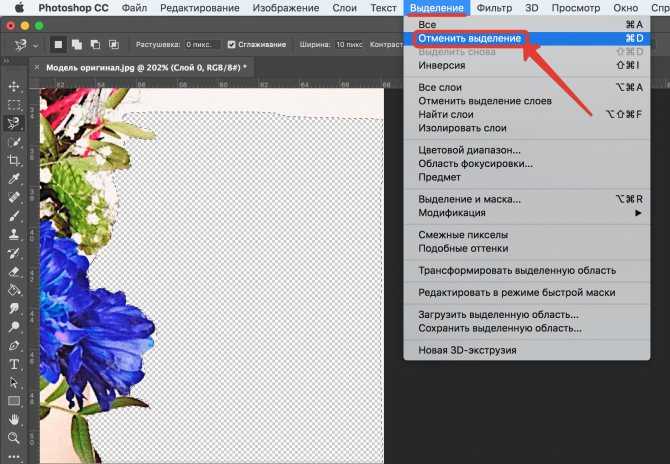
Изображение зальет весь слой. Чтобы оно разместилось, как нужно, можно его трансформировать с помощью меню Редактирование — Свободное трансформирование. После трансформации выбираете в меню Выделение — Загрузить выделенную область, находите по именя то выделение, которое перед этим сохраняли, и нажимаете ОК. Выделение появится, Вы его инвертируете с помощью меню Выделение — Инверсия, и нажимаете кнопку Delete, чтобы удалить все вокруг букв. Теперь выделение можно снять с помощью Ctrl + D.
При желании можно добавить стиль для текста-картинки, сделав двойной клик по соответствующему слою на палитре слоев. Вы можете добавить тень, тиснение, структуру, и получить довольно интересные эффекты.
Надпись тиснением на изображении
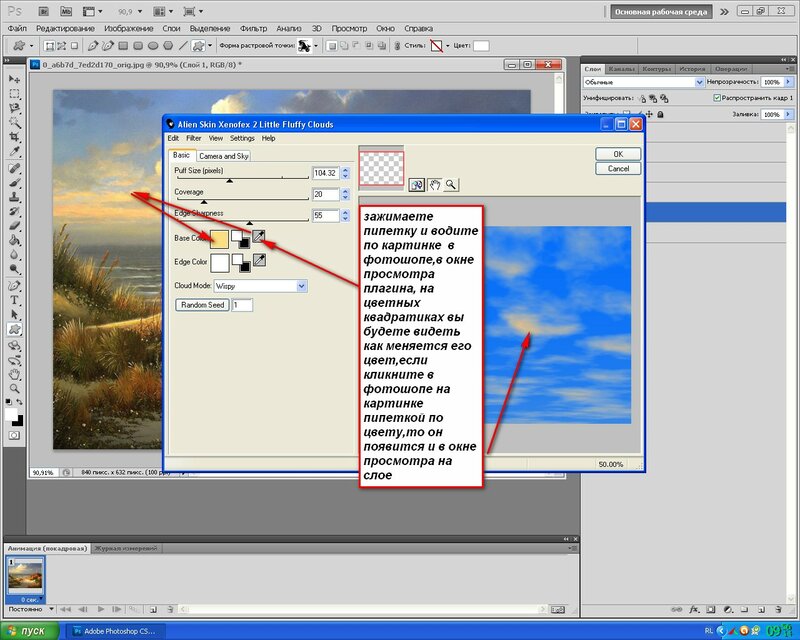
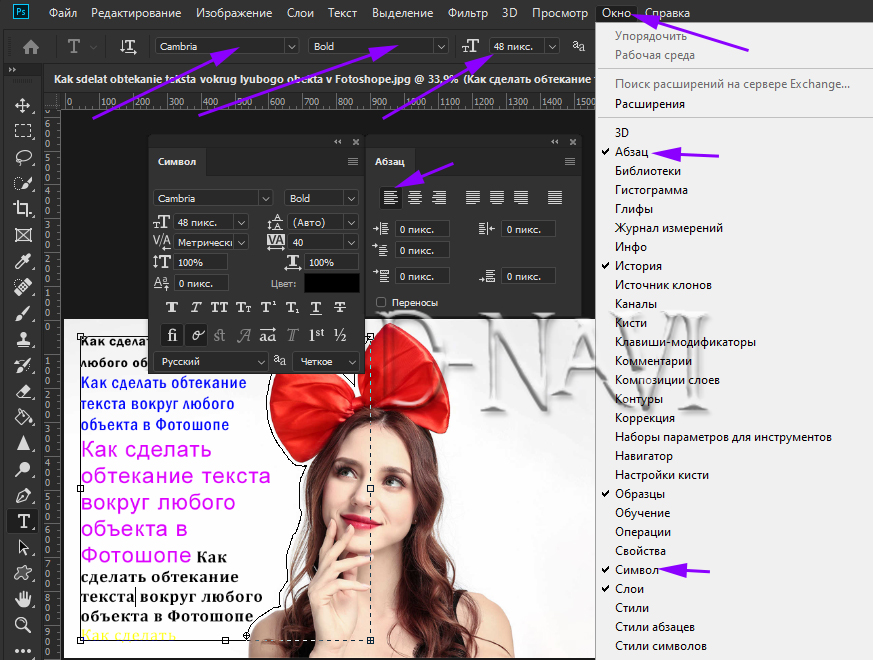
Для такой надписи используйте обычный инструмент Текст. Наносите текст на изображение, затем делаете цвет текста белым, и выбираете режим наложения слоя Умножение. Режим наложения Вы найдете в левом верхнем углу палитры Слои.
Наносите текст на изображение, затем делаете цвет текста белым, и выбираете режим наложения слоя Умножение. Режим наложения Вы найдете в левом верхнем углу палитры Слои.
Текст станет невидимым. После этого дважды кликаете справа от названия слоя с текстом, и выбираете стиль слоя Тиснение. Подбираете для этого стиля параметры.
Видео о том, как сделать картинку в тексте в фотошопе
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:
Также приглашаю добавиться в друзья в социальных сетях:
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
2 способа обтекания текстом в Photoshop (шаг за шагом)
Вы когда-нибудь задумывались, как блок текста обтекает определенные части изображений в журналах? Они кропотливо пишут каждую линию, чтобы идеально выровнять и плавно огибать предмет?
Нет. Я обещаю, они не тратят впустую утомительные часы, которые потребуются.
Я обещаю, они не тратят впустую утомительные часы, которые потребуются.
Здравствуйте, меня зовут Кара, и сегодня я покажу вам простой способ обтекания текстом изображений или фигур в Photoshop. Это очень просто и ничего сложного в этом нет!
Примечание. Скриншоты ниже взяты из версии Photoshop CC для Windows, если вы используете версию для Mac, они могут немного отличаться.
СОДЕРЖАНИЕ
- Метод 1: Оберните текст вокруг изображения
- Шаг 1: Определите область
- Шаг 2: заполнение текстом
- Устранение неполадок
- Метод 2: Обертка вокруг формы
Способ 1. Обтекание изображения текстом
Программа Photoshop не может просто волшебным образом взглянуть на изображение и понять, куда вы хотите обтекать текст. Это действительно умно, но еще не совсем так.
Однако, чтобы текст перетекал, все, что вам нужно сделать, это определить область. С этим определением Photoshop может затем заполнить определенную область вашим текстом.
Шаг 1. Определите область
Для этого вам нужен путь, поэтому вы можете использовать инструмент Pen Tool . Ознакомьтесь с этим подробным объяснением того, как использовать инструмент «Перо», если вам нужна помощь.
В противном случае выберите инструмент «Перо» на панели инструментов слева.
Я буду использовать его, чтобы обернуть текст вокруг тела и руки модели на этом изображении, которое я получил с Pexels.com.
Чтобы было проще, давайте добавим несколько линеек, чтобы определить прямую линию сверху, снизу и справа. Перейдите к View в строке меню и выберите Rulers.
Затем щелкните линейку и перетащите ее вниз, чтобы разместить на изображении. Я поставлю по одной сверху, снизу и справа.
Теперь свободно обведите женщину пером. Когда вы доберетесь до линий линейки, используйте их в качестве руководства для рисования прямых линий. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Не забудьте закрыть путь, вернувшись к первой точке.
Шаг 2. Заполнение текстом
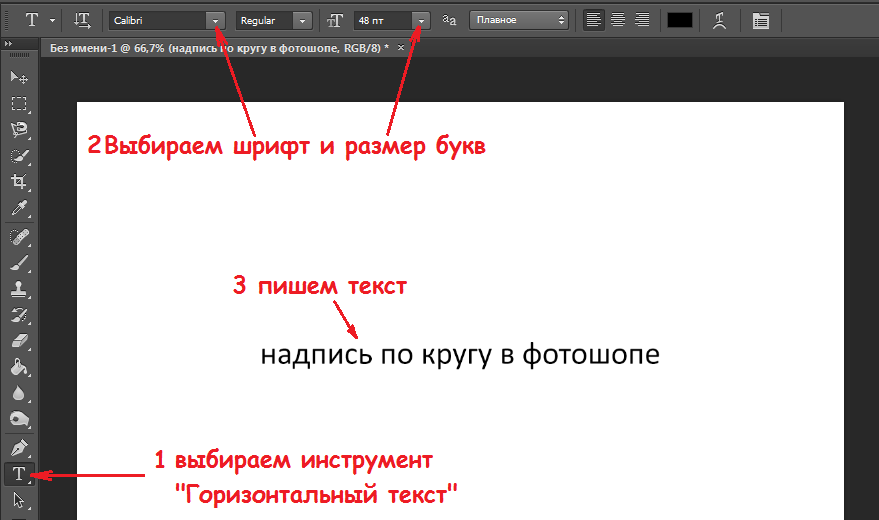
Выберите инструмент Horizontal Type на панели инструментов слева.
При перемещении курсора в заданную область вокруг курсора инструмента ввода должен появиться кружок. Щелкните в любом месте пути и напишите или вставьте текст.
Текст впишется в указанную вами область следующим образом.
Совет по поиску и устранению неисправностей
Что делать, если круг вокруг курсора не появляется? Что, если текст будет отображаться только прямой линией, как здесь?
Вам необходимо изменить настройку операций пути. Перейдите к инструменту Path Selection в нижней части панели инструментов.
Вверху на панели параметров откройте параметры операций пути и выберите Intersect Shape Areas.
Вернитесь к текстовому инструменту и повторите попытку. Теперь вы должны быть в состоянии заполнить фигуру текстом.
Способ 2. Обтекание фигуры
Вы также можете прикрепить текст к фигуре и заставить его обтекать края фигуры. Это может сделать некоторые действительно интересные эффекты.
Принцип аналогичен. Выберите любую форму, которую вы хотите. Вы можете использовать инструмент прямоугольник или эллипс или выбрать инструмент пользовательской формы , чтобы сойти с ума.
Я выбрал инструмент пользовательской формы и выбрал этот парусник из коллекции Photoshop, чтобы поместить его на свой холст.
Обратите внимание, как он выглядит с контуром вокруг него?
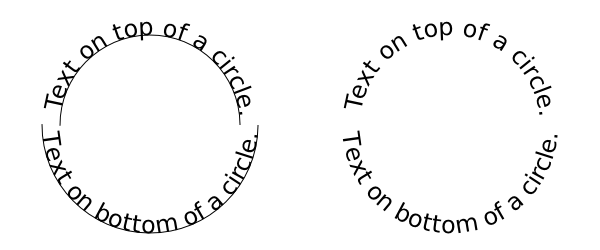
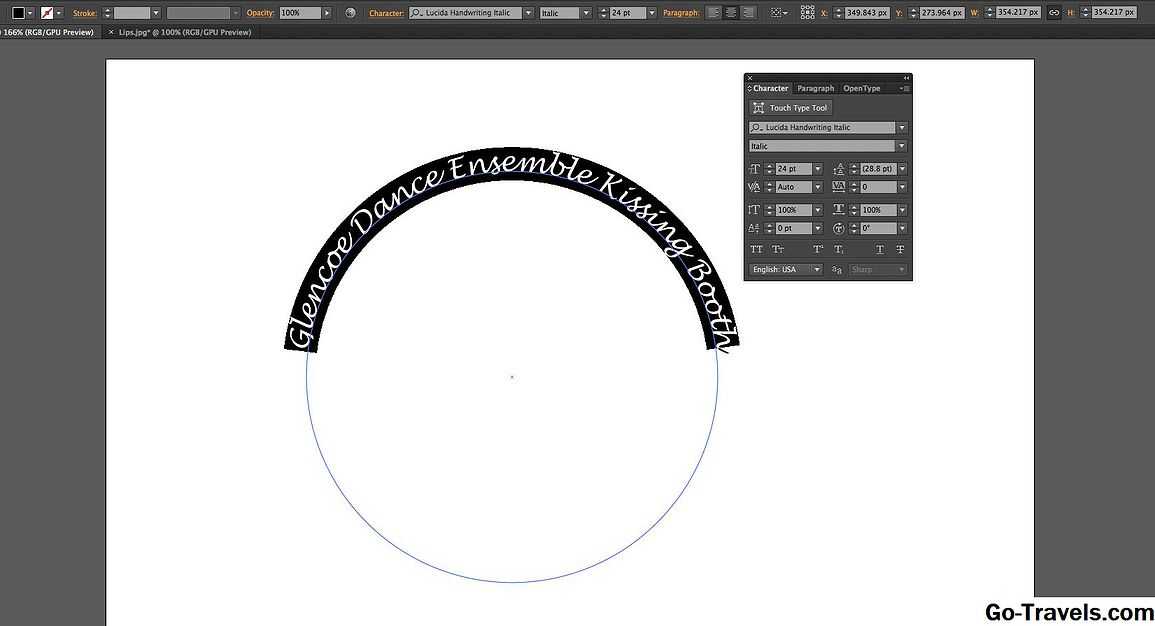
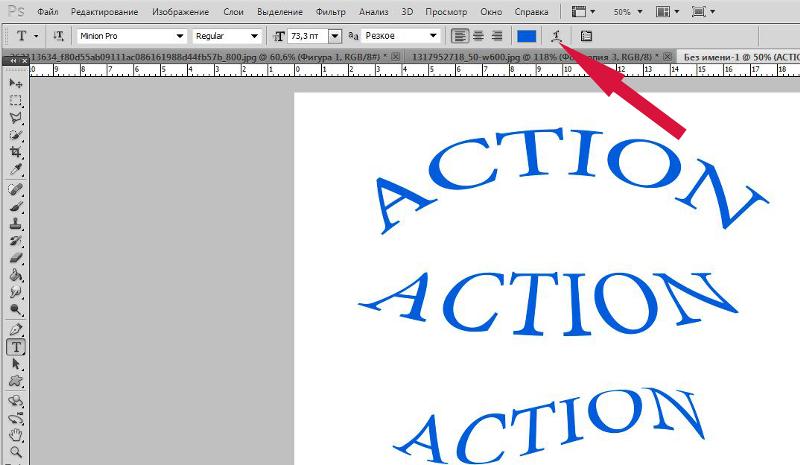
Возьмите текстовый инструмент и наведите указатель мыши на край фигуры. Вы заметите волнистую линию рядом с курсором. Нажмите и начните печатать, и вы увидите, как текст обтекает и повторяет форму контура.
Круто!
Что, если вы хотите, чтобы текст обтекал фигуру внутри? Нажмите Ctrl + A или Command + A , чтобы выделить весь текст. Удерживайте Ctrl или Command , затем щелкните и перетащите текст внутрь фигуры.
Удерживайте Ctrl или Command , затем щелкните и перетащите текст внутрь фигуры.
Хотите попробовать эту технику? Мы хотели бы услышать о вашем опыте. Дайте нам знать, как это происходит в комментариях!
Конечно, как только вы попробуете Photoshop, вы обязательно вернетесь к нему снова и снова. Начните с этого урока о том, как использовать инструмент замены цвета!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Имитация обтекания текстом в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как создать эффект обтекания текстом в Photoshop, имитируя функцию обтекания текстом, которую вы обычно найдете в программе компоновки страницы, позволяя нам обтекать текст вокруг объектов. Photoshop может быть самым популярным и самым мощным редактором изображений в мире, но он не совсем соответствует таким программам, как InDesign или даже Illustrator, когда дело доходит до текста (хотя Photoshop действительно предлагает больше возможностей, связанных с текстом, чем вы обычно ожидаете). найти в программе, созданной для редактирования фотографий).
Photoshop может быть самым популярным и самым мощным редактором изображений в мире, но он не совсем соответствует таким программам, как InDesign или даже Illustrator, когда дело доходит до текста (хотя Photoshop действительно предлагает больше возможностей, связанных с текстом, чем вы обычно ожидаете). найти в программе, созданной для редактирования фотографий).
В Photoshop нет функции обтекания текстом, но она дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать это для обтекания объектов текстом. . Это не так хорошо и не так интуитивно понятно, как фактическая функция переноса текста, но она работает.
Здесь у меня есть изображение бейсбольного мяча, лежащего в траве:
Исходное изображение.
Я хочу добавить текст к этому изображению, и я хочу, чтобы текст обтекал бейсбольный мяч. Как я уже сказал, в Photoshop нет официальной опции «обтекания текстом», но благодаря контурам и способности Photoshop использовать контур в качестве контейнера для текста это будет легко.
Начнем!
Шаг 1. Выберите инструмент «Прямоугольник»
Так как мы собираемся использовать путь в качестве контейнера для нашего текста, прежде чем мы сможем добавить наш текст, нам нужен путь! Я собираюсь использовать инструмент Photoshop Rectangle Tool (не путать с инструментом Rectangular Marquee Tool), чтобы создать прямоугольный контур, который станет основной формой моего текстового контейнера. Я выберу инструмент «Прямоугольник» из палитры «Инструменты»:
.Выберите инструмент Photoshop «Прямоугольник».
Я также мог нажать U на клавиатуре, чтобы быстро выбрать его.
Шаг 2. Выберите параметр «Пути» на панели параметров
Photoshop дает нам три способа использования инструмента «Прямоугольник» вместе с другими инструментами формы. Мы можем использовать их для рисования векторных фигур, мы можем использовать их для рисования простых путей (что мы и будем делать здесь), и мы можем использовать их для рисования фигур на основе пикселей. Вы выбираете один из этих трех вариантов, щелкая соответствующий значок на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник», чтобы нарисовать прямоугольный путь, поэтому я собираюсь щелкнуть значок «Пути» на панели параметров, который находится посередине из трех (тот, что слева, — это вектор). shape, а тот, что справа, для рисования фигур на основе пикселей):
Вы выбираете один из этих трех вариантов, щелкая соответствующий значок на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник», чтобы нарисовать прямоугольный путь, поэтому я собираюсь щелкнуть значок «Пути» на панели параметров, который находится посередине из трех (тот, что слева, — это вектор). shape, а тот, что справа, для рисования фигур на основе пикселей):
Выбрав инструмент «Прямоугольник», щелкните значок «Пути» вверху на панели параметров.
Шаг 3. Растяните контур прямоугольной формы
Выбрав инструмент «Прямоугольник» и настроив его на рисование контуров, я просто перетащу контур прямоугольной формы, точно так же, как выделил бы выделение с помощью инструмента «Прямоугольная область», и этот контур станет контейнером. для моего текста:
С помощью инструмента «Прямоугольник» нарисуйте контур прямоугольной формы.
Как мы видим на изображении выше, мой путь в настоящее время проходит прямо через бейсбольный мяч, что не сильно мне поможет, когда я действительно хочу, чтобы мой текст обтекал правую часть бейсбольного мяча, а не текла поверх него. Мне нужен способ изменить мой путь так, чтобы сам путь обернулся вокруг мяча. Мы сделаем это дальше.
Мне нужен способ изменить мой путь так, чтобы сам путь обернулся вокруг мяча. Мы сделаем это дальше.
Шаг 4. Выберите инструмент «Эллипс»
Есть несколько способов изменить форму пути в Photoshop, но в данном случае самый простой способ, поскольку мяч круглый, — это использовать инструмент Photoshop Ellipse Tool, чтобы вычесть часть пути вокруг шара. Для этого я выберу свой инструмент «Эллипс», который по умолчанию скрывается за инструментом «Прямоугольник» в палитре инструментов, поэтому мне нужно щелкнуть инструмент «Прямоугольник», удерживать кнопку мыши нажатой в течение секунды или двух и затем выберите инструмент «Эллипс» в появившемся всплывающем меню:
Выберите инструмент «Эллипс» в Photoshop на палитре «Инструменты».
Шаг 5. Установите инструмент «Эллипс» в режим «Вычитание»
Если выбран инструмент «Эллипс», если вы посмотрите вверх на панели параметров, вы увидите группу из четырех значков, которые выглядят как квадраты, соединенные друг с другом по-разному. Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь нарисовать. Тот, который нам нужен, — второй слева, это значок «Вычесть из пути». Я нажму на него, чтобы выбрать его:
Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь нарисовать. Тот, который нам нужен, — второй слева, это значок «Вычесть из пути». Я нажму на него, чтобы выбрать его:
Щелкните значок «Вычесть из области пути», чтобы выбрать его.
При выборе этого параметра, если я перетащу эллиптический путь с помощью инструмента «Эллипс», что я сделаю через мгновение, любая часть нового пути, которая перекрывает мой исходный прямоугольный путь, будет вычтена из исходного пути. Давайте посмотрим, что я имею в виду. Я собираюсь проложить эллиптическую дорожку вокруг бейсбольного мяча. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я увижу маленький знак минус («-«) в правом нижнем углу, давая мне понять, что я нахожусь в режиме «Вычитание»:
Небольшой знак минус («-«) в правом нижнем углу курсора указывает на то, что в данный момент выбран параметр «Вычесть из области пути».
Вы также можете получить доступ к режиму «Вычитание», просто удерживая нажатой клавишу Alt (Win) / Option, прежде чем начать перетаскивать свой путь, что немного быстрее, чем выбор параметра на панели параметров (вы можете отпустить Alt/ клавишу Option сразу после того, как вы начнете перетаскивать свой путь). Я пойду вперед и проложу дорожку вокруг бейсбольного мяча. Если мне нужно изменить положение моего пути во время перетаскивания, что мне почти всегда нужно делать, я могу, удерживая клавишу «Пробел», перемещать путь по экрану с помощью мыши, чтобы изменить его положение, затем отпустить клавишу «Пробел» и продолжить перетаскивание. тропинка. Вот изображение со второй дорожкой вокруг бейсбольного мяча:
Я пойду вперед и проложу дорожку вокруг бейсбольного мяча. Если мне нужно изменить положение моего пути во время перетаскивания, что мне почти всегда нужно делать, я могу, удерживая клавишу «Пробел», перемещать путь по экрану с помощью мыши, чтобы изменить его положение, затем отпустить клавишу «Пробел» и продолжить перетаскивание. тропинка. Вот изображение со второй дорожкой вокруг бейсбольного мяча:
Перетаскивание эллиптической траектории вокруг бейсбольного мяча с помощью инструмента «Эллипс», установленного в режим «Вычитание».
Похоже, что в этом месте у меня есть два отдельных пути на изображении — прямоугольный и эллиптический. Но единственный активный путь — исходный прямоугольный, который теперь не такой прямоугольный, потому что, хотя Photoshop не дает нам никаких визуальных подсказок о том, что происходит на самом деле, эллиптический путь теперь вычитает (или «вырезает», если хотите)
часть прямоугольной дорожки вокруг бейсбольного мяча. Чтобы было легче увидеть, я заполнил оставшуюся область активного пути на изображении ниже. Это область, где будет отображаться мой текст. Обратите внимание, как прямоугольный путь теперь красиво обтекает бейсбольный мяч, а это значит, что мой текст также будет обтекать его:
Это область, где будет отображаться мой текст. Обратите внимание, как прямоугольный путь теперь красиво обтекает бейсбольный мяч, а это значит, что мой текст также будет обтекать его:
Заполненная область представляет собой активную область контура после вычитания ее части с помощью инструмента «Эллипс», установленного на «Вычитание».
Теперь, когда у нас есть путь, давайте добавим наш текст.
Шаг 6. Добавьте текст
Все, что осталось сделать сейчас, это добавить мой текст, и для этого мне нужен инструмент «Текст» в Photoshop, поэтому я выберу его из палитры «Инструменты»:
Выберите инструмент «Текст».
Я также мог быстро получить доступ к инструменту «Текст», нажав T на клавиатуре. Затем, выбрав инструмент «Текст», я подхожу к панели параметров в верхней части экрана и выбираю шрифт, размер шрифта и цвет текста. Я просто сделаю все просто и выберу Times New Roman Bold размером 16pt, а мой цвет текста будет белым:
Выбор параметров шрифта на панели параметров.
Чтобы использовать путь, который я создал, в качестве контейнера для моего текста, все, что мне нужно сделать, это переместить курсор в любое место внутри активной области пути. Когда я это делаю, мой курсор в инструменте «Текст» меняет контур с пунктирного квадрата вокруг него на пунктирный эллиптический контур, указывая на то, что путь станет моим текстовым контейнером, если я щелкну здесь и начну печатать:
Значок инструмента «Текст» теперь показывает пунктирный эллиптический контур, который говорит мне, что я собираюсь добавить свой текст внутри пути.
У меня уже есть текст, сохраненный в моем буфере обмена, который я скопировал из конца знаменитой поэмы о бейсболе Эрнеста Лоуренса Тейера «Кейси в летучей мыши». , я просто щелкну внутри пути, а затем воспользуюсь сочетанием клавиш Ctrl+V (Win)/Command+V (Mac), чтобы вставить текст внутри пути. Как мы видим, текст не только остается внутри контура, но и красиво обтекает бейсбольный мяч:
. Photoshop использует активный путь для размещения текста, в результате чего текст обтекает бейсбольный мяч слева.





 Выберите параметр «Контур программы Photoshop», а затем контур в меню «Контур». Если параметр «Контур программы Photoshop» недоступен, то это означает, что именованные контуры не были сохранены вместе с изображением.
Выберите параметр «Контур программы Photoshop», а затем контур в меню «Контур». Если параметр «Контур программы Photoshop» недоступен, то это означает, что именованные контуры не были сохранены вместе с изображением.
 Если этот параметр не выбран, то строки текста могут быть смещены ниже объекта таким образом, что это помешает выравниванию текста вровень с текстом в соседних колонках или текстовых фреймах. Выбор этого параметра особенно полезен, когда требуется выровнять текст по базовым линиям.
Если этот параметр не выбран, то строки текста могут быть смещены ниже объекта таким образом, что это помешает выравниванию текста вровень с текстом в соседних колонках или текстовых фреймах. Выбор этого параметра особенно полезен, когда требуется выровнять текст по базовым линиям.