Как сделать надпись в фотошопе
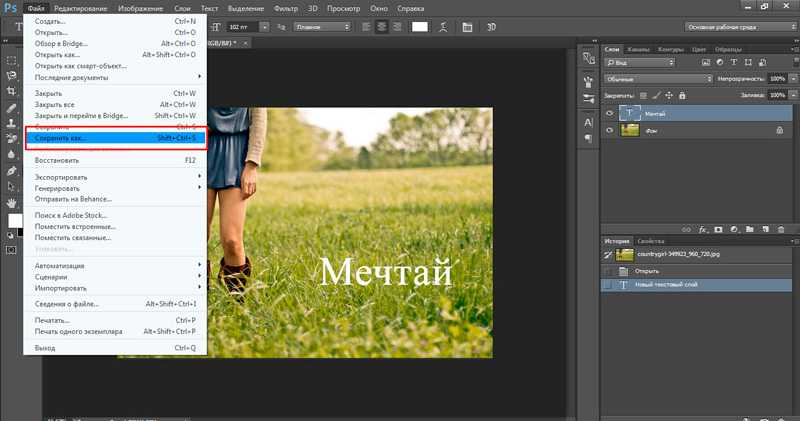
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
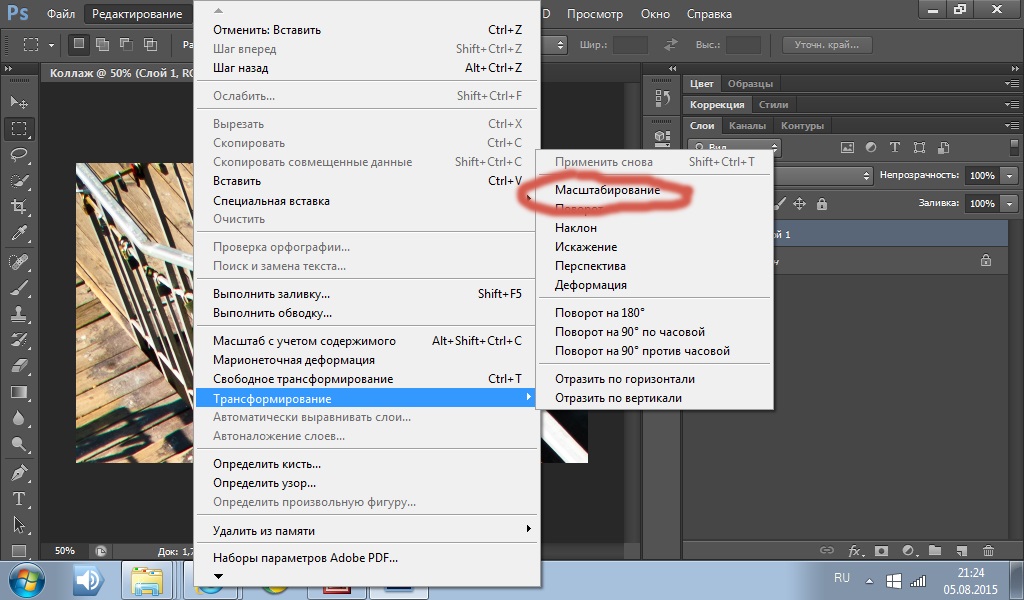
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
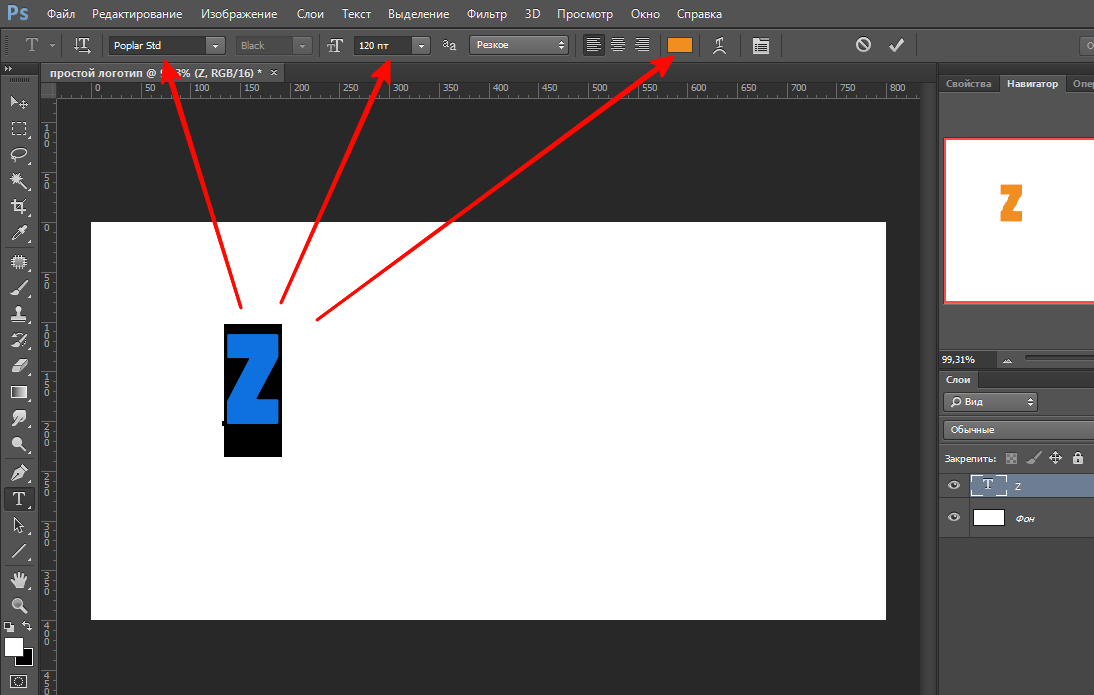
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
В окне «Стиль слоя» кликните на раздел «Наложение градиента.
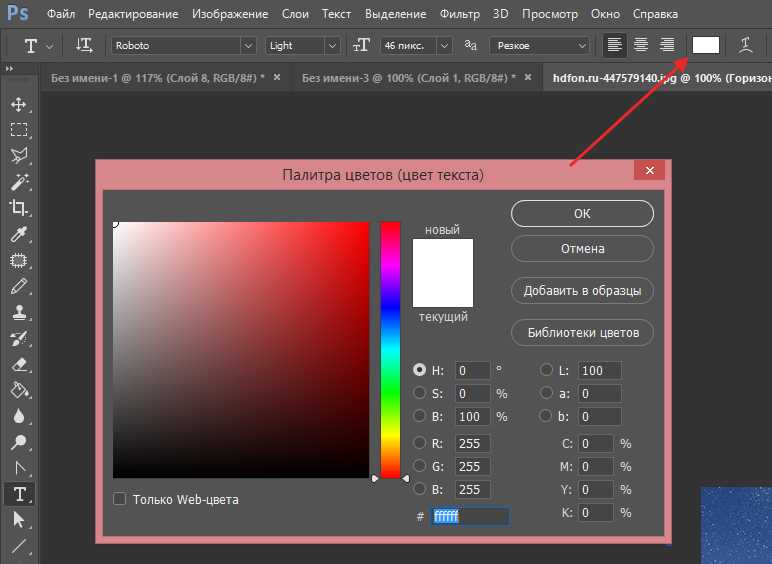
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
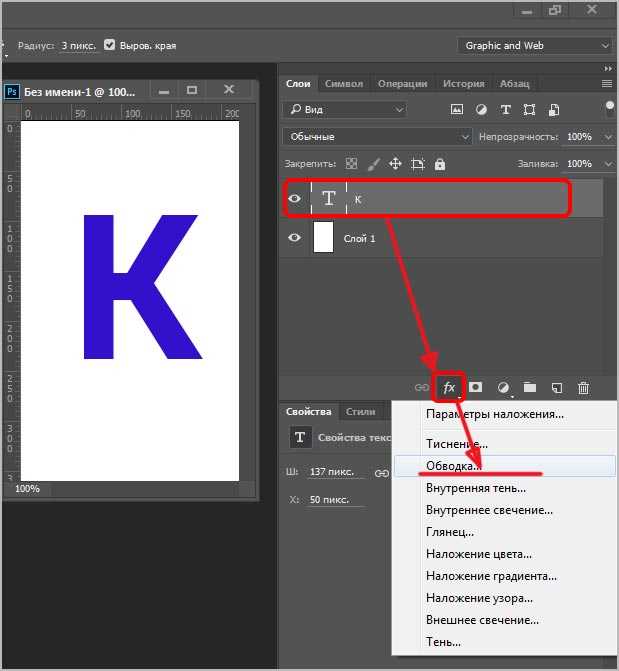
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контураВо вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как сделать фон для текста в фотошопе?
Вячеслав Курулюк 0 Комментариев Добавить фон, Оформить текст, Сделать в Фотошоп
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
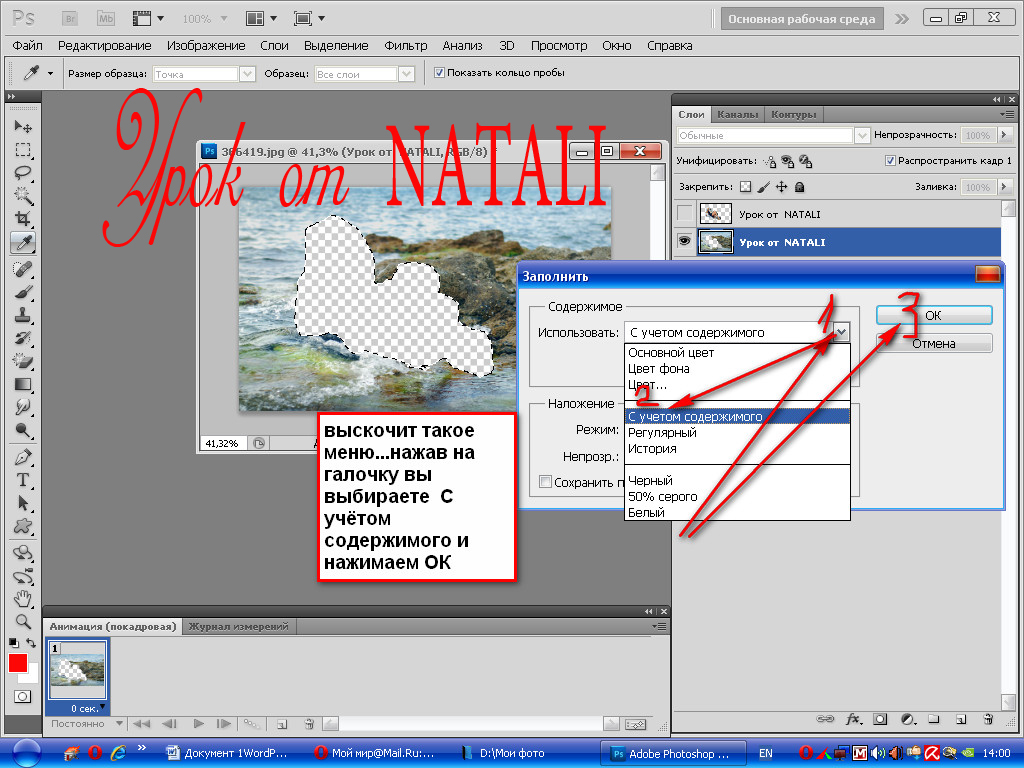
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.
На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться. Для этого необходимо создать «новый слой«. В самом низу нажимаем на иконку нового слоя.
В результате на панели слоев появится новый слой. Далее, на панели инструментов выбираем инструмент «
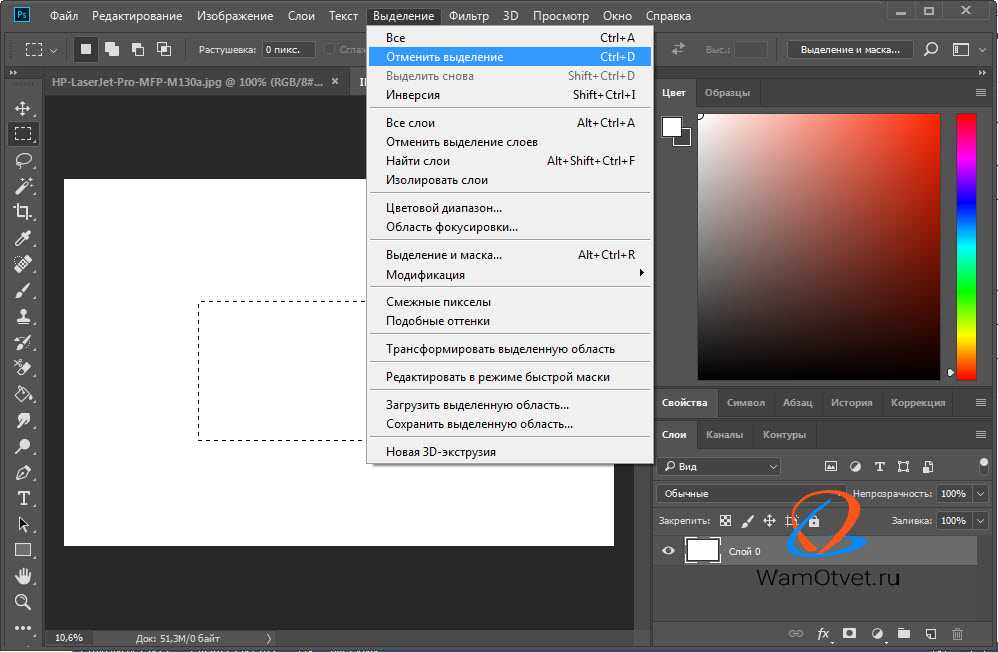
Далее, устанавливаем в качестве основного цвета «белый» и инструментом «заливка» закрашиваем выделенную область белым цветом. После снимаем выделение выбрав в меню «выделение«- «отменить выделение» или же в панели инструментов вновь выбираем «прямоугольное выделение» и кликаем в любом месте документа.
После снимаем выделение выбрав в меню «выделение«- «отменить выделение» или же в панели инструментов вновь выбираем «прямоугольное выделение» и кликаем в любом месте документа.
На следующем этапе устанавливаем для этого слоя заливку в 20%.
Далее, кликаем два раза по слою выделения и вызываем окно свойства слоя. Открываем вкладку «Обводка«. Здесь в пункте «Цвет» выбираем белый цвет. Размер выставляем два пикселя. В разделе положение ставим «Снаружи», а «непрозрачность» устанавливаем как 50%.
Создаем копию фонового слоя. У нас получится три слоя: «фон», «фон копия» и верхний слой – «слой выделение». Активируем слой «фон копия». Затем зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши по миниатюре слоя с выделением (третий верхний слой). В результате выделится часть фонового слоя под прямоугольником.
В результате выделится часть фонового слоя под прямоугольником.
Затем в главном меню выбираем «Фильтр-Размытие-Размытие по Гауссу».
Радиус размытия устанавливаем равным 20.
Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.
Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Как создать размытый/светящийся фон для лучшей читаемости текста Photoshop
Я новичок в фотошопе, я пытаюсь добавить прозрачный фон для моего текста, чтобы сделать его более читаемым, но я не знаю, как это сделать создать простой полупрозрачный фон со светящимися краями (или как это называется).
Вот пример того, чего я пытаюсь добиться.
Итак, идея состоит в том, чтобы создать что-то вроде облака дыма и поместить его в качестве фона для текстового слоя, чтобы сделать его читаемым.
Как получить желаемый результат. Мне интересно, как создать любую форму и сделать так, чтобы я мог создать фон для любого элемента.
Спасибо. Буду признателен за любую помощь.
- adobe-photoshop
- текст
- фотошоп-эффекты
- фон
- размытие
3
- Нарисуйте слой в форме эллипса с помощью инструмента
Ellipse Tool. - Откройте
Окно→Свойстваи убедитесь, что выбрана вкладкаМаски. - Отрегулируйте радиус растушевки.
Преимущество использования этого метода заключается в том, что его можно отредактировать в любое время в будущем. Это также работает для векторных масок на слоях и группах.
Спасибо всем за помощь.
Я решил свою проблему следующим образом
- Создайте любую фигуру, которую хотите, в моем случае многоточие.

- Залейте его цветом, в моем случае это черный.
- Применить фильтр-> Размытие -> Размытие по Гауссу
- Поиграйте с непрозрачностью слоя.
Вот и все)
Вот как это сделать.
Выберите инструмент Ellipse Tool на панели инструментов.
Теперь нарисуйте горизонтальный овал, перетаскивая его по холсту.
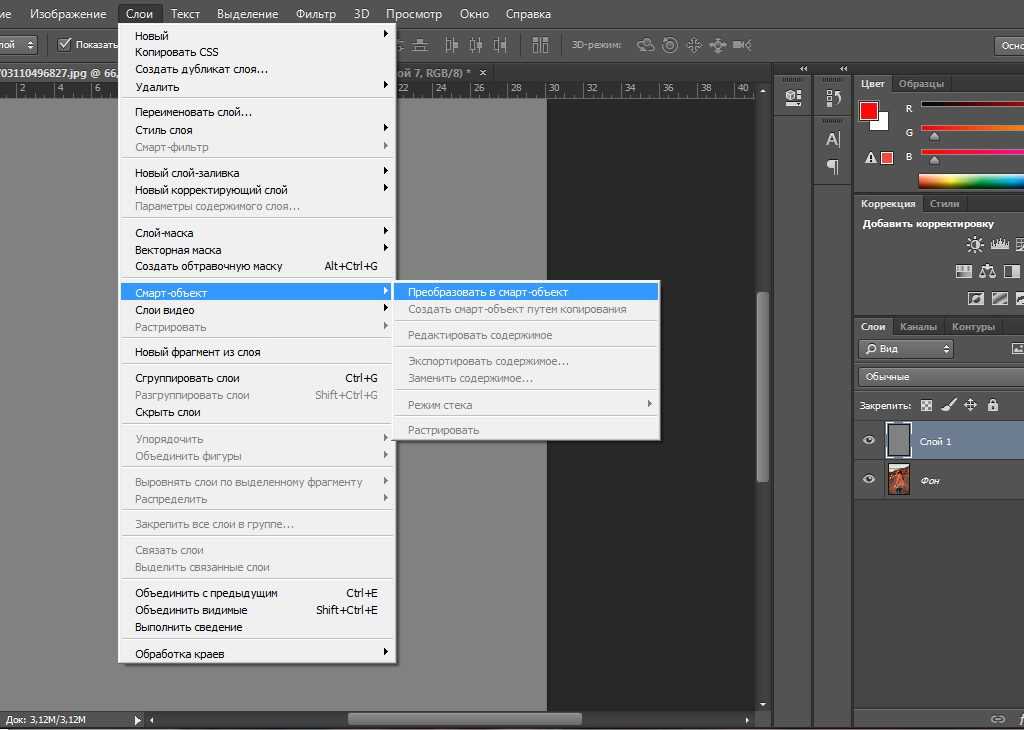
Щелкните правой кнопкой мыши слой формы и выберите Преобразовать в смарт-объект .
В строке меню нажмите Фильтр > Перейдите к Размытие > и затем нажмите Размытие по рамке…
Откроется новое окно с просьбой установить радиус размытия (это будет определять степень размытия, которая будет добавлена к этой овальной форме). Установите радиус 40 пикселей или больше . И нажмите ОК.
Уменьшите непрозрачность (в поле непрозрачности над панелью слоев) до 50% (или любой процент, который вам подходит).

Теперь щелкните текстовый инструмент (инструмент «Горизонтальный или вертикальный текст») на панели инструментов и щелкните в любом месте холста. Это создаст новый текстовый слой. Введите здесь все, что хотите.
Если текст выходит за пределы овальной формы, просто нажмите « Ctrl+T » на клавиатуре, это активирует элементы управления трансформацией. Теперь просто растяните овал так, чтобы он покрыл весь текст.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как показать текстуру фона через текст, размещенный на фоне в Photoshop?
спросил
Изменено 9 лет, 7 месяцев назад
Просмотрено 82к раз
Допустим, у вас есть изображение стены или старого помятого листа бумаги, и вы хотите добавить текст на этот фон. Как сделать так, чтобы текстура фона проходила через новый текст в Photoshop, чтобы текст выглядел так, будто текст на самом деле находится на фоне, а не над ним?
- adobe-photoshop
- фон
- текстура
- текст
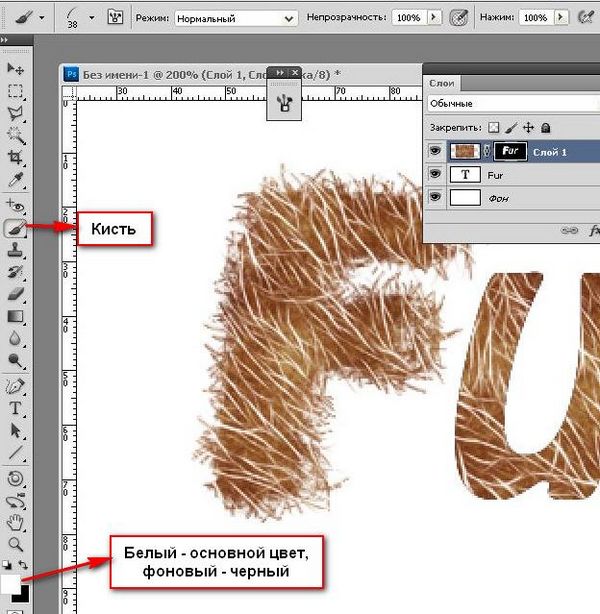
Это то, что я быстро приготовил:
Для этого введите текст5 жирным шрифтом:3
цвет черный
 .. не непрозрачность)
.. не непрозрачность)Теперь он просвечивает. Если вы хотите задать смещение, сделайте следующее:
- Дважды щелкните текстовый слой в поле слоя.
- Установите для тени белый цвет, режим наложения — нормальный, непрозрачность 50%, размер 2, расстояние 2
- установите для внутренней тени черный цвет, размер 4, расстояние 4 и непрозрачность около 60%
Теперь текст вдавливается в стену.
Редактировать
Или, если вы имеете в виду это:
- Введите текст
- Установите режим наложения на Мягкий свет или Перекрытие.
- Дублируйте слой, и вы получите результат выше .
- Поэкспериментируйте с цветами
4
Добавление к тому, что предлагают Луук и Горацио:
Если вы хотите, чтобы надпись выглядела так, будто она на шероховатой поверхности (т. е. вы хотите, чтобы она соответствовала текстуре поверхности, по крайней мере частично), вы должны использовать Фильтр смещения ( Фильтр > Искажение > Смещение ). Это требует некоторой подготовки, но это не сложно.
Это требует некоторой подготовки, но это не сложно.
Посмотрите на каналы RGB для фоновой текстуры и выберите тот, который имеет хороший контраст.
Выберите этот канал, затем используйте
Изображение > Расчеты, чтобы создать новый документ, используя только этот канал в качестве источника. (Неважно, какой режим наложения вы используете, потому что он переходит в новый документ.)Сохраните новый документ как MyCoolDisplacementMap.psd (или как вам угодно).
Вернитесь в основной документ, добавьте свой текст и сделайте его смарт-объектом.
Выполнить
Фильтр > Искажение > Смещение. Примите значения по умолчанию в первом диалоге, а во втором выберите файл, который вы сохранили ранее.
Вы только что сместили текстовые пиксели таким образом, чтобы они соответствовали значениям оттенков серого на карте смещения. Если этого слишком много, слишком мало или направление неверное, просто отмените и снова запустите фильтр. Настраивайте настройки в первом диалоговом окне, пока не получите желаемый результат.
Настраивайте настройки в первом диалоговом окне, пока не получите желаемый результат.
При использовании в сочетании с методами, описанными Лууком и Горационом, вы можете получить очень реалистичную визуализацию текста.
0
Один из способов — просто установить непрозрачность текстового слоя на значение меньше 100%.
Другой способ — использовать режим наложения слоя, отличный от обычный , например, наложение или умножение (возможно, в сочетании с настройкой непрозрачности).
Другим способом может быть создание копии фонового слоя, обесцвечивание цветов, чтобы он был в оттенках серого, а затем порог , чтобы у вас была часть текстуры. Наложите это поверх текстового слоя, возможно, с маской слоя/группы, чтобы затрагивался только текст.
2
Я нашел это руководство чрезвычайно полезным:
http://imjustcreative.
