Дизайн красивого стилизованного 3D-текста | Photoshop
Сегодня в дизайне наблюдается тенденция все более частого использования 3D-текстов. Создание такого текста, как правило, требует применения передового 3D программного обеспечения.
Тем не менее, не все из нас владеют таким софтом и не все знают, как его использовать. В этом уроке я научу вас основам создания элегантного 3D текста с помощью Illustrator и Photoshop. Давайте приступим к работе.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Заключение
Откройте Illustrator и с помощью инструмента «Текст» наберите какой-нибудь текст. Я использовал шрифт Bifurk, который доступен бесплатно. Я использовал его потому, что красивые жирные шрифты лучше всего подходят для таких задач. Использование тонкого шрифта, как правило, дает худшие результаты. Размер шрифта мною был установлен на 77pt. Однако размеру можно не уделять много внимания.
Я использовал его потому, что красивые жирные шрифты лучше всего подходят для таких задач. Использование тонкого шрифта, как правило, дает худшие результаты. Размер шрифта мною был установлен на 77pt. Однако размеру можно не уделять много внимания.
Мы будем использовать смарт-объекты, так что сможем изменить размер в любой момент:
Теперь измените цвет на белый. Если вам не нравится то, что сейчас вы не видите свой текст, то можете просто использовать другой цвет фона. Далее перейдите в Эффект — 3D- Втягивание и скос. Используйте настройки, показанные на рисунке ниже, убедившись, что режим превью включен:
Пришло время перенести нашу работу в Photoshop. Просто скопируйте и вставьте ее (или перетащите с одного холста на другой). Я предпочитаю использовать смарт-объекты.
Теперь Вы можете изменить размер текста, как вам будет нужно. На самом деле, чем больше, тем лучше. Для целей этой статьи я буду использовать относительно небольшой холст. Я поместил изображение на синем фоне, так легче работать, чем с белым на белом:
Теперь происходит магия! Используйте настройки, приведенные на рисунке ниже, чтобы применить стили слоя к тексту. Параметры у вас должны быть заданы следующим образом:
Параметры у вас должны быть заданы следующим образом:
Давайте сделаем наш дизайн еще более элегантным. В конце концов, мы создаем здесь дизайн в стиле фанк. Дважды кликните на слое с текстом, чтобы выделить его. Далее в новом слое добавьте плавный градиент от черного к белому. Установите режим смешивания слоя на «Мягкое свечение» и непрозрачность на 40%. Это создаст очень красивый контраст.
Я также хочу добавить небольшую тень, будто мой текст возвышается на плоскости. Выберите низкую прозрачность (около 20%) и мягкую черную кисть малого размера. После этого кистью нанесите тень под текстом на новом нижнем слое. Чем дальше от текста вы наносите тень, тем меньше штрихов вы должны использовать.
Если вы чувствуете, что вашу тень нужно немного размыть, перейдите в Фильтр – Размытие- Размытие по Гауссу. Используйте значение, которое вы считаете нужным. Это обычная тень, ничего слишком вычурного:
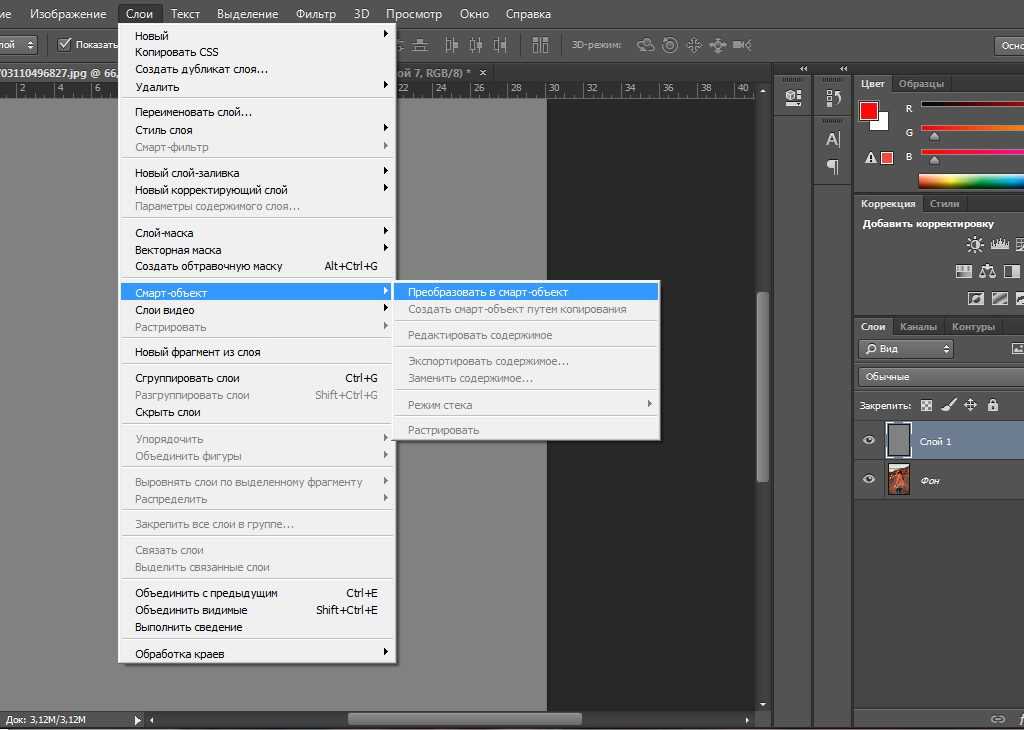
В принципе мы могли бы этим и ограничиться. А можно пойти еще дальше. Создайте дубликат смарт-объекта и произведите его растеризацию (Слой – Растеризация — Смарт-объект). Скройте нижний смарт-объект. Теперь переходим к инструменту «Штамп».
Скройте нижний смарт-объект. Теперь переходим к инструменту «Штамп».
Выберите подходящую кисть неправильной формы, например, разбрызгивание или что-то в этом роде. После этого клонируйте некоторые части текста. Это создаст красивый эффект распадающихся фрагментов. Однако будьте осторожны, чтобы не переусердствовать с этим:
Я хочу добавить еще несколько элементов. Вместо пылающих завихрений я хочу добавить то, что называю: «дорожные полосы». Я использую инструмент «Карандаш», чтобы создать форму, которая имеет соответствующий вид (все это на глаз), а потом заливаю ее белым цветом.
Это дополнительно подчеркивает иллюзию поверхности, на которой стоит текст. С помощью маски и прозрачной кисти вы можете дополнительно настроить этот красивый эффект:
Значение бликов часто недооценивают. Если использовать их правильно, это помогает усилить эффект светящегося объекта. Создайте новый слой поверх всего остального, и залейте его черным цветом. Перейдите в Фильтр – Рендеринг — Блик. Выберите блик с размером 105 мм.
Выберите блик с размером 105 мм.
Поместите его со смещением от центра надписи, и вы получите яркий пучок света исходящий из этого места. Установите значение режима наложения слоя «Экран». Возможно, вы заметили, что по краям блика видно резкий переход. Просто удалите его с помощью мягкого ластика или заретушируйте мягкой кистью.
Вы можете регулировать прозрачность слоя, чтобы управлять интенсивностью эффекта:
Давайте сейчас добавим тексту немного цвета. Создайте новый слой поверх всего остального. Возьмите нечеткую, среднюю кисть и установите для нее цвет #e02c97. Начните закрашивать низ вашей надписи. Когда вы закончите, Ctrl+клик левой кнопкой мыши на слое, где находится ваш текст, чтобы выделить контур вокруг текста.
Теперь нажмите кнопку маски слоя в нижней части палитры «Слои». Таким образом, вы уберете все цвета за пределами букв надписи. Далее вы должны установить для этого слоя режим смешивания «Мягкий свет»:
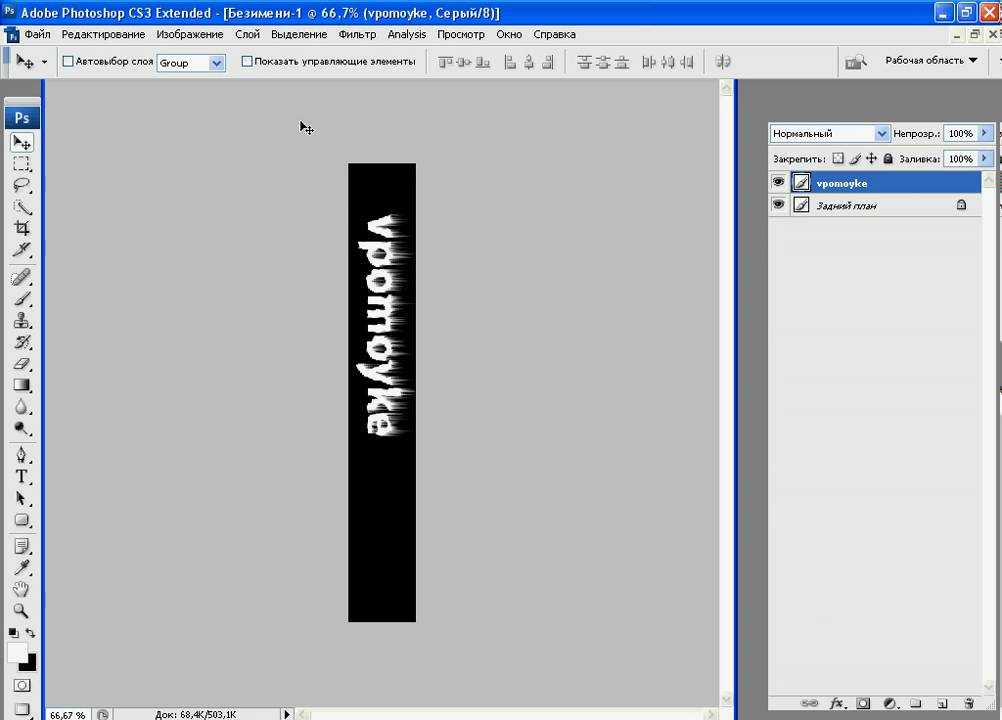
Давайте еще немного поработаем над фоном. Создайте новый документ с размерами 40 на 2 пикселей. Фон должен быть полностью прозрачным. Теперь заполните половину документа (20 пикселей) черным цветом. Перейдите в Редактировать — Определить узор. Затем сохраните этот новый узор:
Создайте новый документ с размерами 40 на 2 пикселей. Фон должен быть полностью прозрачным. Теперь заполните половину документа (20 пикселей) черным цветом. Перейдите в Редактировать — Определить узор. Затем сохраните этот новый узор:
Вернитесь к исходному проекту. На новом слое, расположенном ниже вашего текстового слоя, перейдите в Редактировать — Залить. Установите для поля использование источника «Узор». Из доступных образцов выберите только что созданный пользовательский узор из предыдущего шага. Теперь нажмите OK. Весь холст должен заполниться множеством полос.
Теперь перейдите в Редактировать – Трансформировать — Перспектива. Возьмите левую нижнюю опорную точку и, удерживая клавишу Shift, перетащите ее наружу и влево. Продолжайте до тех пор, пока ориентация полос на вид не будет соответствовать ориентации тени. Это добавляет дизайну эффект 3D.
Наконец, я изменил режим смешивания слоя на «Мягкое свечение». С помощью кисти с низкой непрозрачностью и маски я добавил для всего этого текстуру. Я также удалил некоторые части узора линий, чтобы сфокусироваться на основном дизайне:
Я также удалил некоторые части узора линий, чтобы сфокусироваться на основном дизайне:
Далее мы создадим кольца. Выберите инструмент «Эллипс» и установите его в качестве контура вместо формы слоев. Теперь создайте ровный круг (чтобы создать круг, удерживайте клавишу Shift). После этого заштрихуйте его кистью в 2 пикселя. Теперь у вас есть одно кольцо.
Создайте дубликат этого слоя, уменьшите его в размерах и повторите этот процесс четыре раза или больше. Теперь у вас есть несколько колец. Объедините все эти слои. Затем добавьте свечение по умолчанию, но цвет установите белый. Затем добавьте сверху блик, как мы это делали раньше. Чтобы все выглядело красивее, я использовал маску (да, опять) и убрал часть колец:
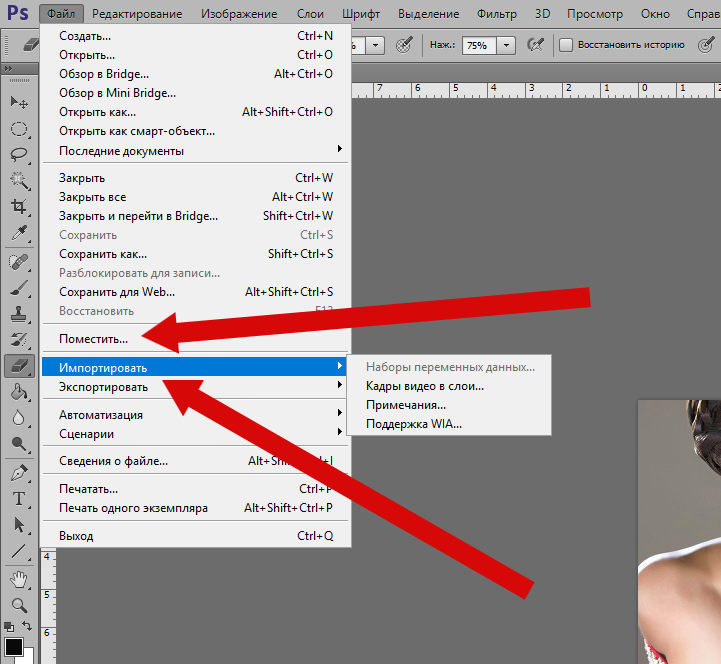
Следующее, что я хочу сделать, это добавить облака и «дымку» ниже букв. Облака я взял из исходного изображения со Stock.Xchng. После загрузки и импорта изображения, я значительно его отредактировал и продублировал. Поэкспериментируйте и посмотрите, что у вас будет получаться.
Каждый результат будет отличаться от моего. Дым был создан с помощью того же метода, который описан в начале статьи эффект текста пылающий метеор:
Добавьте новый слой ниже нашего слоя «Полоски». Затем создайте розовый градиент, который переходит сверху вниз и превращается в полностью прозрачный цвет примерно на половине. И вот все готово!
Вы научились создавать 3D-текст без использования современного 3D-софта. Существует много дополнительных деталей, которые вы можете добавить к тексту наподобие этого. Такой 3D-текст действительно здорово будет выглядеть на постерах или в сочетании с городскими видами или пейзажами природы. После того, как вы освоите этот метод, вы сможете получить действительно впечатляющие результаты. Наслаждайтесь!
РедакцияПеревод статьи «Design Soft Stylized 3D Type»
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
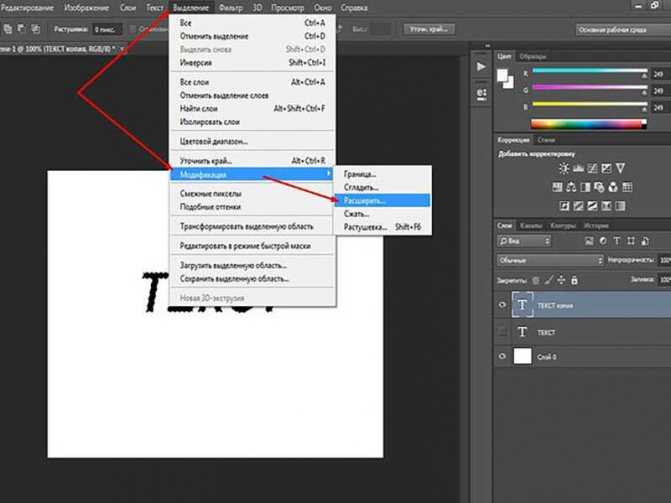
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
О тексте
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, который вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Однострочный текст (вверху изображения) и текст абзаца (внизу). изображения). Вы можете использовать инструменты маски типа (Alt/Option-щелчок
инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение
в виде текста. Затем вы можете создавать различные эффекты и
вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
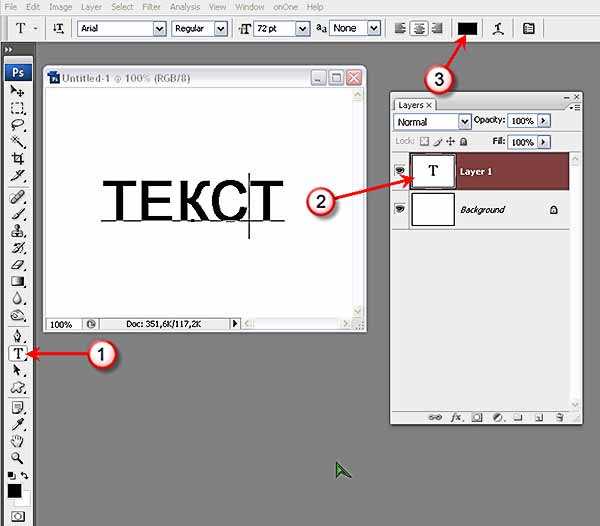
Добавить текст
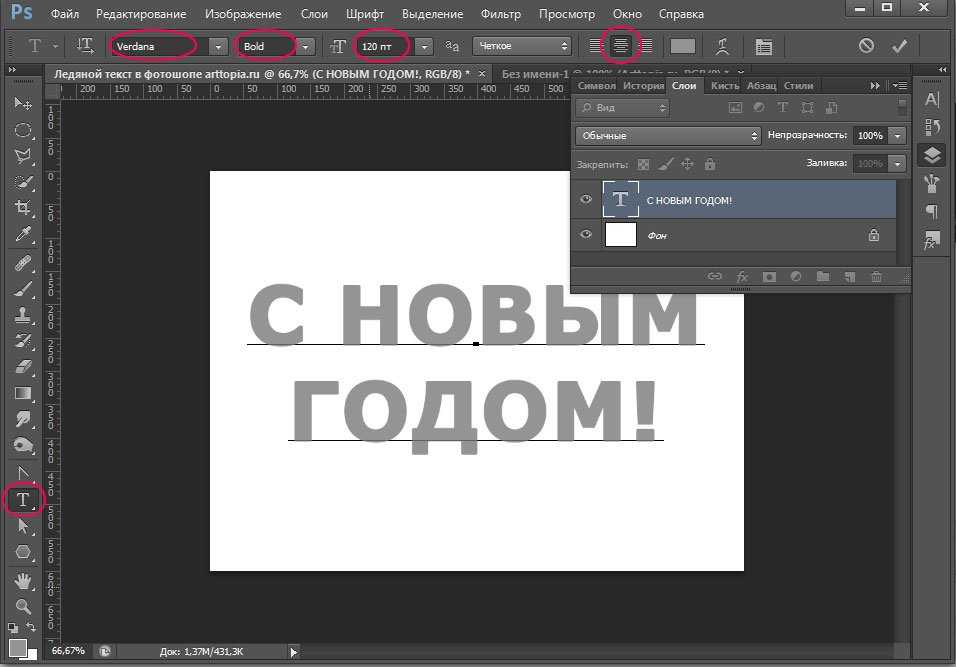
На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, щелкните на изображении, чтобы установить точку вставки для типа.
Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.

Небольшая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа. Для горизонтального шрифта базовая линия отмечает линию на котором держится шрифт; для вертикального шрифта базовая линия отмечает центральная ось символов типа.
(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.
Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
Параметры инструмента «Текст»
На панели параметров установите следующий Тип опции инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Задает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная, позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации текст: сверху, по центру или снизу.
Переключить ориентацию текста
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
A. Сглаживание отключено B. Сглаживание на
Использование инструмента «Текст на фигуре»
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить».
 Для
внутри некоторых фигур должен быть написан текст. Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Для
внутри некоторых фигур должен быть написан текст. Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Использование инструмента «Текст при выделении»
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер вашего выделения с помощью ползунка Offset.
Сделать выбор.
Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Добавить текст.После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Используйте инструмент «Текст на пользовательском пути»
Вы можете рисовать и добавлять текст вдоль заданного пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на пользовательском пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.

Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста. Измените текст в том же способ изменения обычного текста.
Добавить текст.После добавления текста нажмите кнопку «Подтвердить».
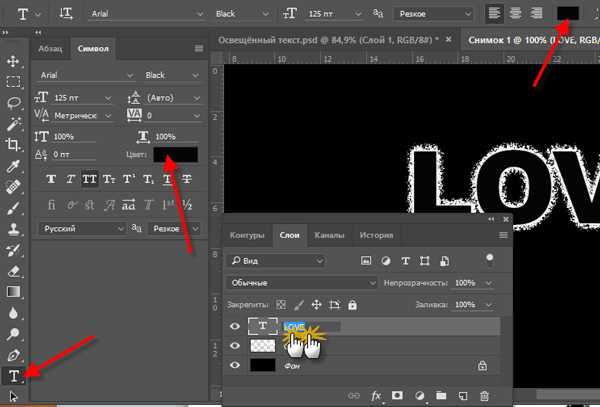
Создание и использование маскированного текста
Горизонтальное Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в форма текста. Вы можете повеселиться с границами выделения текста, вырезав текст из изображения, чтобы показать фон, или вставка выбранного текст в новое изображение. Экспериментируйте с различными вариантами персонализации Ваши изображения и композиции.
Маска горизонтального типа, используемая для создания заполненного выделения.
В экспертном режиме выберите слой, на котором вы хотите, чтобы выбор появился. Для достижения наилучших результатов не создавайте граница выбора типа на текстовом слое.
Выберите инструмент «Маска горизонтального текста» или Инструмент «Маска вертикального текста».
Выберите дополнительные параметры типа (см. параметры инструмента) и введите свой текст.
Граница выбора типа появляется на изображении на активный слой.
Еще нравится
- Добавить стилизованный текст к изображению
- Редактировать текст
Войти в свой аккаунт
Войти
Управление учетной записью
Создать плавящую типографику в Photoshop — SitePoint
Сейчас, когда наступило лето, многие компании обращаются к своим специалистам по маркетингу и дизайну, чтобы создавать соответствующую тематику рекламы и рекламных акций. Мы видим, как это делается сезонно, от обязательных рекламных роликов на тему Рождества до цветных конфет ко Дню святого Валентина. Компании знают о силе сезонных рекламных акций, особенно когда они рассчитаны на сезонные потребности потребителей.
Мы видим, как это делается сезонно, от обязательных рекламных роликов на тему Рождества до цветных конфет ко Дню святого Валентина. Компании знают о силе сезонных рекламных акций, особенно когда они рассчитаны на сезонные потребности потребителей.
Во многих местах представление о лете вызывает в воображении множество визуальных образов, в том числе веселье на солнце, пляж, пикники и, конечно же, экстремально жаркие температуры. Часто эти температуры становятся настолько высокими, что вещи начинают плавиться, и, конечно же, когда вещи плавятся, неизбежно возникает беспорядок. Но не только графика может иллюстрировать сезонные изменения; умело разработанная типографика тоже может. Чтобы отпраздновать потенциально жаркую и грязную погоду, сегодняшний урок покажет вам, как создать тающую типографику.
Ресурсы
Текстура глины
Шаг 1: Новый холст
Откройте Photoshop и создайте новый файл, выбрав «Файл» > «Создать» или нажав Ctrl + «N». Когда появится диалоговое меню, измените настройки так, чтобы размер вашего холста был 800 x 500 пикселей. Затем нажмите «ОК».
Когда появится диалоговое меню, измените настройки так, чтобы размер вашего холста был 800 x 500 пикселей. Затем нажмите «ОК».
Шаг 2: Фон
Так как наш типографический дизайн будет вдохновлен летом, мы хотим, чтобы фон отражал это. В этом случае мы создадим новый слой и назовем его «BKG». Затем мы заполним его цветом #169.4 и далее
Шаг 3: Градиент
Теперь вместо создания нового слоя для добавления нашего градиента мы просто воспользуемся параметрами наложения. Во-первых, измените цвет фона на #ffffff и оставьте цвет переднего плана #1694ff. Выбрав цвета, перейдите в меню «Параметры наложения», щелкнув правой кнопкой мыши нужный слой или дважды щелкнув его. Выберите поле «Наложение градиента», а затем измените градиент так, чтобы он отражал предварительно выбранные цвета переднего плана и фона.
Убедитесь, что вы установили флажок «Обратный» и установите режим наложения «Наложение».
Шаг 4: Текст
Мы начнем с первой буквы нашего дизайна. Возьмите текстовый инструмент и создайте текстовое поле немного левее центра нашего холста. Измените цвет текста на #ffe92e, размер шрифта на 82pt и тип шрифта на Arial.
Возьмите текстовый инструмент и создайте текстовое поле немного левее центра нашего холста. Измените цвет текста на #ffe92e, размер шрифта на 82pt и тип шрифта на Arial.
Шаг 5: 3D-текст
3D-объекты выглядят так, как будто они плавятся, по сравнению с 2D-объектами, поэтому мы заставим нашу букву «D» выглядеть 3D. Создайте еще одну букву «D», но измените цвет на #ffd500. Переместите этот слой под исходный слой «D» и сдвиньте его немного вправо, чтобы вы видели только его часть. Посмотрите ниже для ясности.
Шаг 6: Слияние
Поскольку мы будем работать над обоими этими слоями одновременно, будет проще, если они будут одним объектом вместо двух. Растрируйте оба слоя, а затем объедините их, чтобы они теперь были одним слоем.
Шаг 7: Буква «F»
Используйте текстовый инструмент еще раз, чтобы создать еще одну букву «F». Вместо того, чтобы делать заглавную букву, вы сделаете ее строчной. Используйте те же цвета, что и для «D»; единственная разница в том, что вместо этого размер шрифта будет 48pt. Повторите те же действия, чтобы сделать его трехмерным, а затем объедините слои вместе.
Повторите те же действия, чтобы сделать его трехмерным, а затем объедините слои вместе.
Шаг 8: Текстура глины
Чтобы текст выглядел так, как будто он действительно тает, нам нужно применить текстуру к буквам. Сначала мы начнем с буквы «Д» и будем двигаться дальше. Если вы еще этого не сделали, возьмите изображение текстуры, указанное по ссылке выше, и вставьте его на холст. Вам нужно будет изменить его размер так, чтобы он закрывал только букву «D».
Удалите лишние части текстуры, не закрывающие букву, а затем измените режим слоя на «Color Burn». Когда это будет сделано, объедините два слоя, чтобы они стали одним.
Шаг 9: Пластика
Теперь, когда наша текстура применена, мы можем начать плавить наше изображение. Для этого вам нужно будет использовать инструмент «Пластика», выбрав «Фильтр»> «Пластика» или нажав Shift + Ctrl + «X». Когда появится диалоговое меню, убедитесь, что настройки такие же, как показано на изображении ниже. Кроме того, убедитесь, что у вас выбран инструмент деформации вперед.
Кроме того, убедитесь, что у вас выбран инструмент деформации вперед.
С заданными настройками вы можете начать тянуть кисть вниз по букве, чтобы придать ей плавящийся вид.
Шаг 10: Лужа
Как и в случае с мороженым, тающие вещи обычно оставляют лужи или какой-то беспорядок. Нам нужно создать лужу для нашей буквы, чтобы еще больше развить ее плавящийся вид. Чтобы добиться этого, нам нужно сначала начать с дублирования нашего письма. Как только это будет сделано, переместите его так, чтобы он оказался под буквой «D», а затем отразите его вертикально.
Теперь используйте инструмент деформации, чтобы изменить форму дублированной буквы, чтобы она стала похожа на лужу. Посмотрите ниже для ясности.
Шаг 11. Пластическая обработка лужицы
Снова используйте инструмент «Пластика» с кистью разного размера, чтобы еще больше исказить лужицу.
Шаг 12: Размазывание
Вы заметите, что между буквой «D» и нашей лужицей есть видимая линия. Нам нужно избавиться от этого, потому что мы хотим, чтобы казалось, что эти два слоя на самом деле являются одним. Возьмите инструмент «Размазывание» и с помощью жесткой круглой кисти (сила 42% и режим наложения «Нормальный») просто проведите вперед и назад по линии, пока она не смешается.0003
Нам нужно избавиться от этого, потому что мы хотим, чтобы казалось, что эти два слоя на самом деле являются одним. Возьмите инструмент «Размазывание» и с помощью жесткой круглой кисти (сила 42% и режим наложения «Нормальный») просто проведите вперед и назад по линии, пока она не смешается.0003
Шаг 13: Письмо в пластиковой обертке
Чтобы наше письмо выглядело «расплавленным», мы применим к нему фильтр, но сначала нам нужно продублировать его. Убедившись, что вы находитесь на правильном слое, перейдите в «Фильтр» > «Художественный» > «Пластиковая пленка». Измените настройки так, чтобы они совпадали с цифрами на изображении ниже.
Теперь, когда фильтр установлен, измените режим слоя на «Светлее».
Шаг 14. Лужа из полиэтиленовой пленки
Дублируйте слой с лужей и примените к нему тот же фильтр, который вы использовали в шаге 13. Не забудьте изменить режим слоя.
Шаг 15: Липкая лужица
Дублируйте слой лужи с наложенным пластиковым фильтром и поместите его под исходный слой лужицы. Используйте инструмент преобразования и измените его размер, чтобы вы могли видеть его по краям. Измените режим слоя на «Светлее».
Используйте инструмент преобразования и измените его размер, чтобы вы могли видеть его по краям. Измените режим слоя на «Светлее».
Откройте меню «Параметры наложения» и установите флажок «Скос и тиснение». Введите настройки, показанные ниже, и нажмите «ОК».
Шаг 16: Буква «F»
Теперь, когда у нас есть буква «D», мы можем сделать то же самое с буквой «F». Когда вы закончите искажать букву, вам нужно смешать лужицу буквы «F» с лужицей буквы «D» с помощью инструмента «Палец». Вот готовое изображение.
Скачать PSD-файл
Заключение
Следует отметить, что вам не нужно просто оставлять типографику в этом состоянии. Чтобы создать еще более креативный и летний образ, рассмотрите возможность добавления фона, возможно, песка и предметов на пляжную тематику. И само собой разумеется, что лето — это не только сценарий для тающей типографики. Попробуйте проявить творческий подход, используя разные шрифты и сочетания цветов.
