Как сделать таблицу в фотошопе
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
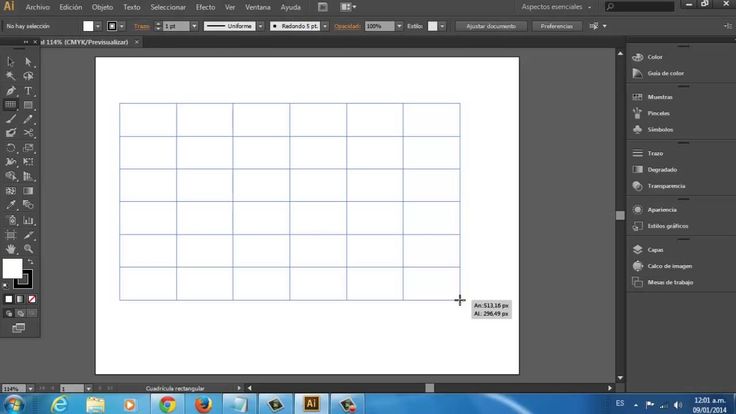
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
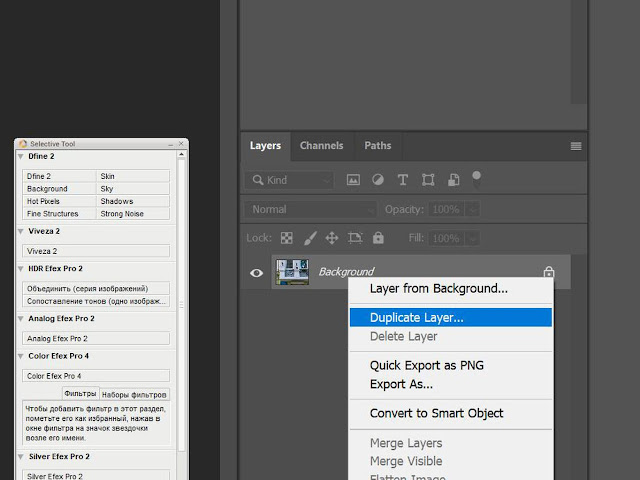
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.

Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место.
 Благодаря всплывающим измерениям можно создать симметричную таблицу.
Благодаря всплывающим измерениям можно создать симметричную таблицу. - После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою.
 Выделим две изображенные линии и продублируем их.
Выделим две изображенные линии и продублируем их. - Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.

- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
Как в Photoshop сделать красивую таблицу — пошаговая инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть ( СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь [urlspan]«ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»[/urlspan].
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 495 Обновлено
В этом материале мы узнаем всё о новом корректирующем слое, появившемся в Photoshop CS6 — Поиск цвета (Color Lookup). Этот корректирующий слоя позволяет нам мгновенно изменить внешний вид фотографии, просто выбрав новый «взгляд» из списка пресетов, используя файл LUT. LUT расшифровывается как Look Up Table, или таблица поиска. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое, в основном, в киноиндустрии.
LUT расшифровывается как Look Up Table, или таблица поиска. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое, в основном, в киноиндустрии.
В Photoshop же «Поиск цвета» позволяет быстро получить фотографию с определенным «настроением». Например, фото осенних цветов, сделанную при лунном свете. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT.
В зависимости от выбранной таблицы поиска, разница между оригиналом и изменённой версией изображения может быть тонкой и еле заметной, или, наоборот, весьма значительной. Если сейчас эти таблицы поиска покажутся сложными и непонятными, не переживайте. Нам не нужно знать подробности и принципы их работы, нам нужно узнать то, что они могут сделать для нас полезного и как их использовать.
Для работы я воспользуюсь этим изображением:
Содержание
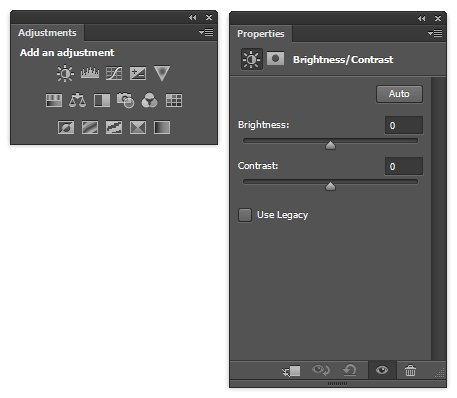
Выбираем «Поиск цвета» (Color Lookup)
Вы найдете этот корректирующий слой в панели коррекций, для выбора просто нажмите на его иконку (крайняя справа в средней строке):
Это действие добавит новый корректирующий слой, автоматически названный «Поиск цвета 1» (Color Lookup 1) в Панель слоёв:
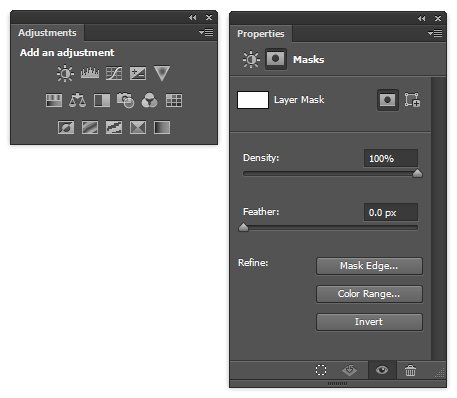
Выбор таблицы поиска
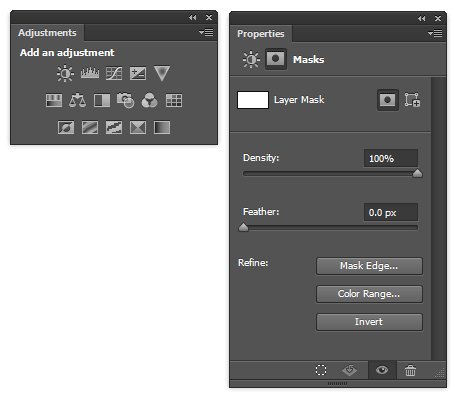
Как только вы добавили слой «Поиск цвета», вы сможете найти все таблицы поиска в панели свойств. Таблицы делятся на три основные категории — Файл 3DLUT (3DLUT File), Абстрактный (Abstract), Связь с устройством (Device Link) Link (я знаю, эти названия звучат странно, но пока потерпите):
Таблицы делятся на три основные категории — Файл 3DLUT (3DLUT File), Абстрактный (Abstract), Связь с устройством (Device Link) Link (я знаю, эти названия звучат странно, но пока потерпите):
Большинство таблиц поиска находятся в первой категории в верхней части файла 3DLUT. Мы уже узнали, что «LUT» означает «Look Up Table», но прежде, чем мы пойдем дальше, я должен отметить, что в данном случае символы «3D» не имеет ничего общего с объёмным изображением. В данном случае, «3D» обозначает то, как таблица поиска использует три цветовых канала RGB в Photoshop.
Чтобы выбрать таблицу поиска, просто нажмите на поле справа от названия категории. Я выберу категорию «Файл 3DLUT» и кликну по кнопке «Загрузка 3D LUT …»:
Это действие открывает меню со всеми таблицами из данной категории. Имя каждой таблицы дает вам представление о том, на какой результат вы можете рассчитывать. Кстати, в моей официальной русскоязычной версии Photoshop CS6 названия не переведены. Для выбора и загрузки таблицы поиска, просто нажмите на её имя в списке. Например, я выберу таблицу Crisp_Warm.look, кликнув по ней:
Для выбора и загрузки таблицы поиска, просто нажмите на её имя в списке. Например, я выберу таблицу Crisp_Warm.look, кликнув по ней:
Photoshop мгновенно преобразует оригинальные цвета фотографии в новые цвета, используя инструкции из таблице поиска, и теперь мы видим, что моя фотография стала теплее и имеет более высокую контрастность:
Так как мы используем корректирующий слой, изменения в изображении не являются постоянными, а значит, мы можем попробовать любые таблицы поиска, которые захотим, чтобы сравнить результаты и найти тот, который нам больше всего понравится. Посмотрим, что будет, если я выберу таблицу Crisp_Winter.look.
Photoshop снова перераспределяет оригинальные цвета фотографии на основе инструкций этой таблицы, и теперь мы видим, что изображение по-прежнему имеет то же большее количество контраста, который мы видели при применении таблицы Crisp_Warm, но на этот раз цвета выглядят холоднее:
Для придания фото гранжевого эффекта я использую таблицу LateSunset. 3DL:
3DL:
Вы, наверное, выдели, как иногда в кинофильмах имитируются сцены при ночном освещении. Действия снимаются при свете дня, а затем накладываются соответствующие фильтры. Теперь мы можем сделать подобный эффект с фотографией в Photoshop CS6 с помощью таблицы NightFromDay.CUBE:
Регулировка результата с помощью непрозрачности слоя и режимов наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем продолжить дальнейшие корректировки и уточнения результатов, просто изменив непрозрачность и режим наложения этого корректирующего слоя, в нашем случае — «Поиска цвета». Я все еще ??использую таблицу NightFromDay.CUBE, но при этом понижу непрозрачность корректирующего слоя до 50%:
Это позволяет показать сквозь корректирующий слой некоторые из оригинальных цветов фотографии, в результате я получаю более интенсивные цвета на итоговом изображении:
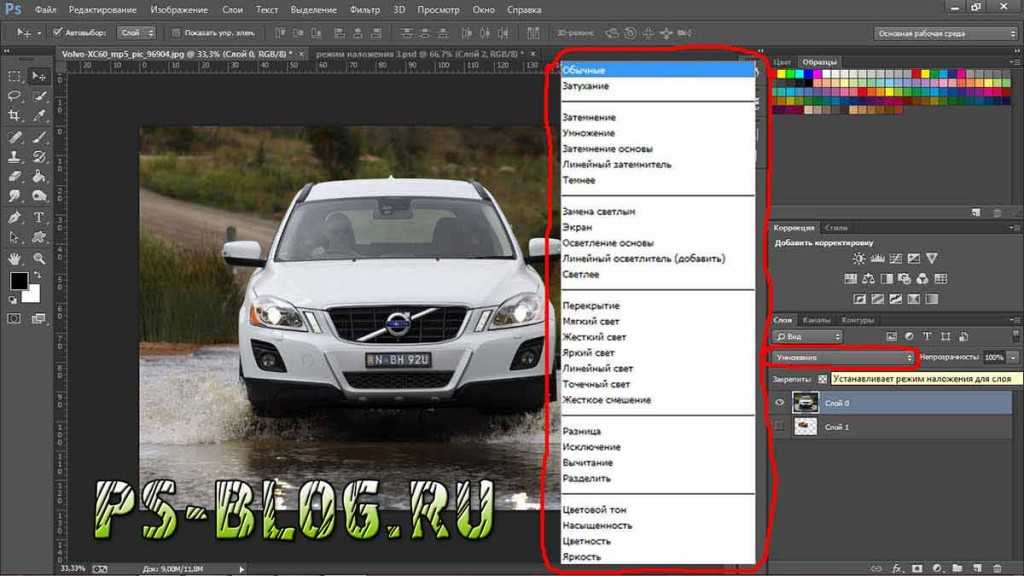
Мы также можем изменить режим наложения слоя «Поиск цвета». Опция изменения режимов наложения находится в левом верхнем углу Панели слоёв. По умолчанию он установлен в «Обычные» (Normal), но давайте изменим его на один из основных режимов наложения, я изменю свой режим на «Перекрытие» (Overlay):
Опция изменения режимов наложения находится в левом верхнем углу Панели слоёв. По умолчанию он установлен в «Обычные» (Normal), но давайте изменим его на один из основных режимов наложения, я изменю свой режим на «Перекрытие» (Overlay):
В данном случае режим наложения «Перекрытие» используется для увеличения контраста и это позволяет таблице поиска NightFromDay сильнее воздействовать на изображение:
Итак, новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6 дает нам быстрый и простой способ попробовать разные взгляды на наши фотографии. Чтобы дать вашим фото свой ??собственный уникальный стиль с помощью этих наборов, попробуйте использовать разные режимы наложения и значения непрозрачности, или даже встроить корректирующий слой в слой-маску, чтобы ограничить область изображения, на которую слой воздействует.
как создать столбцы в фотошопе?
Ответ
- Есть несколько способов создания столбцов в Photoshop.
- Один из способов — использовать инструмент Rectangle Marquee Tool, чтобы создать прямоугольное выделение, затем перейти в Edit > Transform > Scale и сделать выделение более узким.

- Кроме того, вы можете использовать инструмент «Текст» для создания текста в формате столбца.
Как сделать таблицу в фотошопе
Как сделать стол в Photoshop |makekill|
Можно ли сделать текстовые столбцы в Photoshop?
Да, в Photoshop можно сделать текстовые столбцы. Для этого выберите инструмент «Текст», а затем создайте текстовое поле. Затем с помощью клавиш со стрелками переместите текстовое поле в нужное место. Затем используйте меню «Формат», чтобы изменить ширину столбца.
Затем используйте меню «Формат», чтобы изменить ширину столбца.
Как вы создаете столбцы и строки в Photoshop?
Существует несколько способов создания столбцов и строк в Photoshop. Один из способов — использовать линейку для создания направляющих. Для этого нажмите и удерживайте инструмент линейки на панели инструментов и выберите столбец или строку, которую хотите создать. Другой способ — использовать сочетания клавиш Alt+[ для столбцов и Alt+] для строк.
Как создать сетку в Photoshop?
Чтобы создать макет сетки в Photoshop, откройте документ, с которым хотите работать, и выберите «Просмотр» > «Новый макет направляющей». Выберите «Сетка» в меню и выберите нужное количество столбцов и строк.
Как разделить изображение на 3 части в Photoshop?
Есть несколько способов разделить изображение на три части в Photoshop. Один из способов — использовать сетку «третей». Для этого перейдите в «Просмотр»> «Показать»>
Один из способов — использовать сетку «третей». Для этого перейдите в «Просмотр»> «Показать»>
Как разделить страницу формата А4 на 4 части в Photoshop?
Есть несколько способов разделить страницу формата А4 на 4 в Photoshop. Один из способов — создать новый документ размером а4, а затем скопировать и вставить каждый раздел страницы а4 в новый документ. Другой способ — использовать инструмент обрезки, чтобы обрезать каждый раздел страницы формата А4 в отдельный слой.
Как сделать фотосетку?
Есть несколько способов сделать фотосетку. Один из способов — использовать приложение для сетки фотографий, например PicStitch или Gridify.
Как сделать 3 столбца в Photoshop?
Есть несколько способов создания столбцов в Photoshop. Один из способов — использовать Rectangular Marquee Tool, чтобы создать выделение из трех квадратов одинакового размера, а затем использовать команду Edit > Transform > Warp, чтобы преобразовать квадраты в столбцы. Другой способ — создать сетку из трех столбцов с помощью инструмента «Текст», затем выделить весь текст и использовать команду «Правка» > «Трансформировать» > «Искажение», чтобы деформировать текст в столбцы.
Как сделать столбцы в Photoshop cs6?
Чтобы создать столбец в Photoshop CS6, вам сначала нужно открыть новый документ. Когда документ открыт, выберите «Текст» на панели инструментов в левой части экрана.
После создания текстового поля начните вводить текст.
Как создать текстовую таблицу в Photoshop?
Откройте Photoshop и создайте новый документ.
Выберите инструмент «Текст» на панели инструментов и щелкните холст, чтобы создать текстовое поле.
Введите текст в текстовое поле.
Выберите инструмент «Таблица» на панели инструментов.
Нажмите и перетащите текст, чтобы создать таблицу.
При необходимости измените размер и отрегулируйте таблицу.
Как использовать инструмент «Текст» в Photoshop?
Чтобы использовать инструмент «Текст» в Photoshop, выберите его на панели инструментов, а затем щелкните документ, в который вы хотите ввести текст. Появится текстовое поле, и вы можете начать печатать. Чтобы изменить шрифт, размер или цвет, выделите текст и внесите изменения на панели «Свойства».
Как сделать сетку 3×3 в Photoshop?
Откройте Photoshop и создайте новый документ.
Выберите инструмент «Прямоугольник» на панели инструментов.
Нарисуйте прямоугольник на холсте, убедившись, что он имеет 3 квадрата в ширину и 3 квадрата в высоту.
Выберите «Правка» > «Определить шаблон».
Назовите шаблон и нажмите OK.
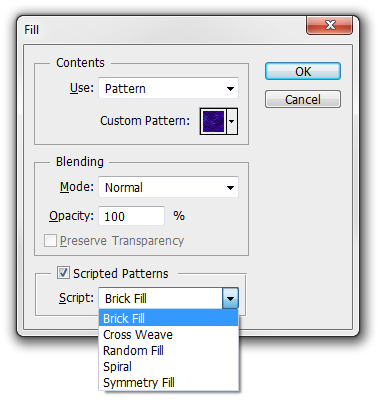
Теперь вы можете использовать шаблон, выбрав его из списка «Шаблон» в диалоговом окне «Заливка».
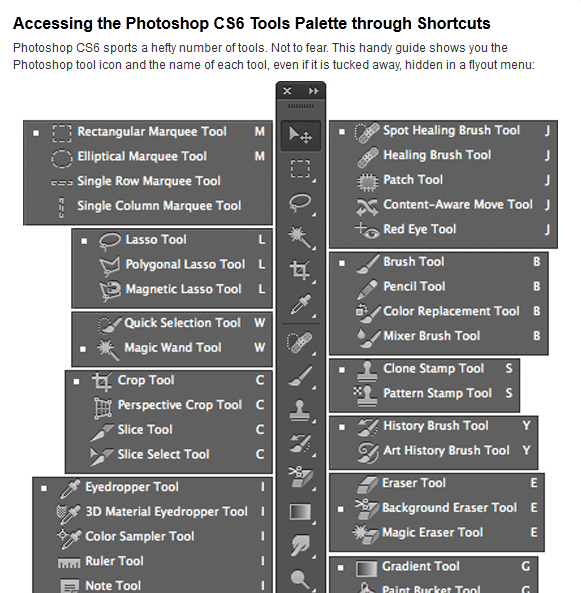
Какие четыре варианта типа инструмента?
Существует четыре типа шрифтовых инструментов: линейка, Т-образный угольник, треугольник и циркуль.
Как вставить таблицу Excel в Photoshop?
Откройте Photoshop и создайте новый документ.
Выберите вкладку «Вставка» и выберите «Таблица» в меню.
Выберите файл Excel, который вы хотите вставить.
Таблица будет вставлена в ваш документ.
Как сделать графики в Photoshop?
Есть несколько способов создания графиков в Photoshop. Один из способов — использовать инструмент «График», который находится под инструментом «Линия» на панели инструментов. Чтобы использовать инструмент графика, нарисуйте линию на холсте, а затем перейдите на панель параметров и выберите тип графика, который вы хотите создать. Вы также можете создавать графики, используя фигуры или текст.
Инструмент «Горизонтальный текст» — это инструмент в Photoshop, который позволяет создавать текст, выровненный по горизонтали.
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как правильно настроить фотографии? Или вы знаете лучший способ получить точное освещение, чтобы получить нужные вам тени?
Здесь мы пошагово покажем вам, как добавить тень в фотошопе.
Ну а с помощью технологии Фотошоп можно успешно это сделать без использования каких-либо аппаратных средств и осветительного оборудования.
В Photoshop, при наличии опыта и терпения, вы можете получить правильные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания теней.
Пожалуйста, оставайтесь с нами до конца этой статьи. Изучите пошаговый процесс добавления реалистичной тени.
Мы будем использовать Adobe Photoshop CC, но вы можете легко сделать это в Photoshop CS6 и CS5. Тем не менее, вы можете использовать одно из этих программ, чтобы следовать дальше.
Теперь давайте начнем объяснять их все-
Создание эффекта тени в Photoshop под объектом или человеком При вставке человека или объекта в другую фотографию с помощью Photoshop важно добавить тень к этому человеку или объект, чтобы сделать объект правдоподобным и реалистичным. Но давайте сначала представим тень.
Но давайте сначала представим тень.
Так что же такое тень?
Как следует из названия, тень — это инструмент Photoshop, который может придать фотографии профессиональный вид. Это процесс введения тени в изображения, которых нет.
Техника падающей тени предпочтительнее для создания эффекта тени продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон должен быть преобразован, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучших результатов для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новую привлекательность при использовании в правильном месте и с правильным графическим дизайнером.
Photoshop shadow Effect: обзор Drop Shadow Тень изображения — идеальное решение для цифровых фотографий. Эта техника может добавить визуального великолепия природным сценам. Основное участие — это фотография продукта.
Основное участие — это фотография продукта.
Чтобы добавить тень, создается другой слой, и фотография находится высоко над нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени предназначен для создания тени на фотографии. Трудно выбрать правильное выравнивание тени. Обычно остается исправить выравнивание, если оно выбрано для того, чтобы изображения выглядели профессионально и реалистично.
Когда легко сделать эффект тени для более важных вещей, трудно сделать то же самое для приемлемых предметов, таких как волосы и т. д. Но трудная работа заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них в отношении выбранных услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Эффект естественной тени (DS) должен гарантировать, что тень не будет казаться изолированной от объекта.
Техника падающих теней (DS) изменила внешний вид фотографий неодушевленных объектов. Уже доказано, что точное исполнение может придать фотографии волшебную привлекательность.
Уже доказано, что точное исполнение может придать фотографии волшебную привлекательность.
- Реалистичная фотография: Добавление тени может придать вашей фотографии более реалистичный вид.
- Повышение профессионализма: Очень важно, почему ваша фотография более профессиональна, чем другие в конкурсе.
- Улучшить качество: Это наиболее проверенный способ улучшить качество фотографии вашего продукта.
- Тени уродливы и больше не освежают
- Из-за этого ваш дизайн кажется устаревшим
- Тени создают проблемы при фотокопировании
Объект может содержать два типа теней, один из которых — «отбрасываемая тень», а другой — «формирующая тень». Здесь, прежде чем углубиться в Digg, давайте узнаем об этих настройках.
Теперь вы можете спросить, что такое отбрасываемая тень и что такое формальная тень?
1. Отбрасываемая тень:Отбрасываемая тень — это отражение, которое смотрит на пол или другой предмет, обычно вокруг основного объекта.
2. Форма-тень:Термин «форма-тень» — это такое отражение на объекте напротив источника света.
Однако следующие параметры могут определять либо оттенок, либо форму теней.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствует на месте).
Чтобы понять общую процедуру работы тени, вы должны знать, как работают тени. Отбрасываемые тени более размыты и светлее, потому что они получают больше от объекта.
Отличие: Drop Shadow vs. Cast Shadow: Добавление реалистичной тени — полезный процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое изображение тени того же размера и размера, что и объект.
Поэтому, превращая ваше изображение в трехмерную тень, важно следовать вышеописанной процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Ну, если да, то вы здесь в нужном месте. Здесь вы получите знания о тенях на ваших фотографиях для предприятий электронной коммерции, которые могут увеличить ваши продажи.
Как добавить тень в PhotoshopВ этом уроке я попытаюсь вкратце объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с фоновыми пикселями.
- Инструменты преобразования. Позволяет вращать, изменять размер, отражать и искажать объект.
- Инструмент «Градиент» — используйте для рисования всех градиентов.
 Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта. - BlurTools — Критически необходимо нарисовать эффект размытия вашей тени. В этом инструменте присутствует кисть, с помощью которой вы можете нарисовать размытость изображения или тень.
- Маски слоя — это основной инструмент для работы с тенями. Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области цветов.
- Отделите объект от фона
- Добавьте новый фон позади изолированного объекта.
- Выберите цвет отбрасываемой тени
- Добавьте тень
- Добавьте слой из тени.
- Искажение тени
- Добавить альфа-канал.
- Добавьте градиент в свой альфа-канал.
- Размытие выделения
- Добавьте маску слоя
- Подумайте о источнике света и очистите тени
Теперь давайте обсудим основную процедуру в следующих шагах.
- Выберите фотографию (на которую вы хотите добавить тень).
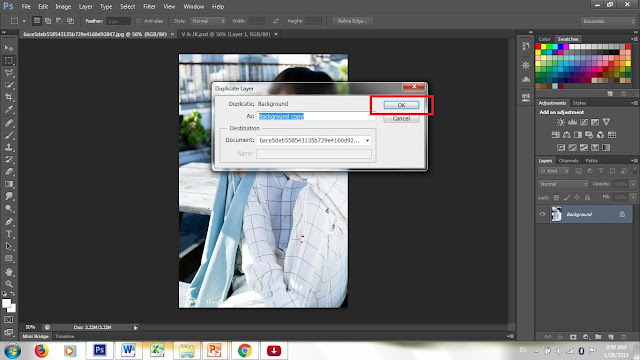
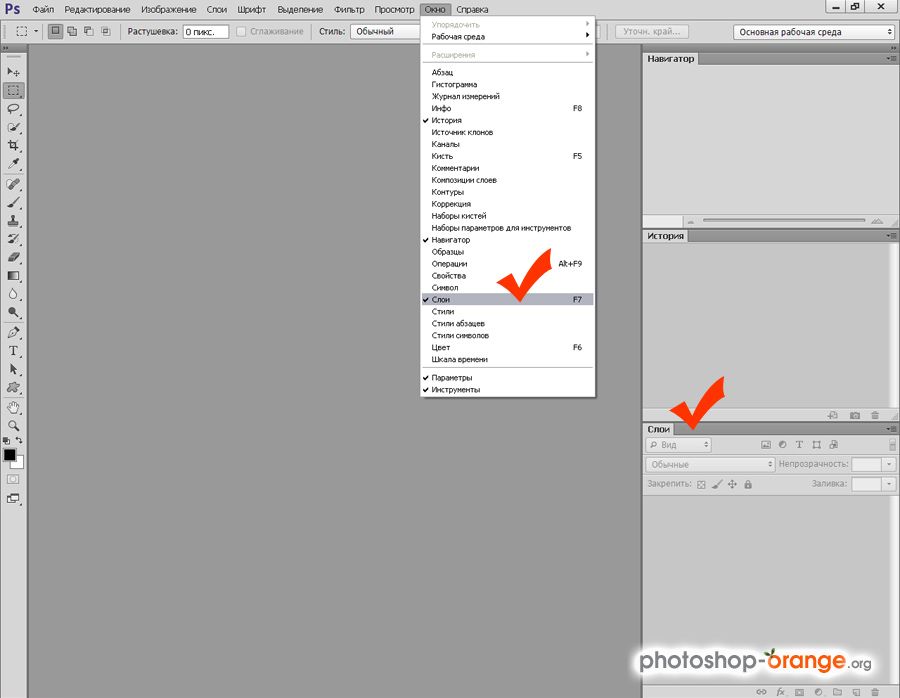
- Откройте свои палитры слоев (перейдите к новому файлу с того места, где вы были, а затем выберите «Окно» и создайте слой с надписью)
- Отрежьте нужный объект от основной фотографии.
- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон), чтобы избежать путаницы с различными слоями, поскольку вы создаете свои тени.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «МАГИЧЕСКОЙ ПАЛОЧКИ».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На данном этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2. Добавьте уникальный фон позади доступного объекта- Выберите скрытый фоновый слой (в палитре слоев).

- Перейдите в Слой>Новый слой, или вы можете нажать shift+control + N, чтобы добавить новый слой
- Этот слой (только что созданный) теперь будет вашим уникальным фоном.
- Залейте новый слой цветом (щелкнув Edit>Fill)
- Выберите пользовательскую яркость в раскрывающемся меню, если требуется добавить собственный цвет.
Примечание. Фон был добавлен путем покрытия различных градаций над оттенком заливки (цветом или оттенком).
Шаг 3: Разрешение цвета отбрасываемых теней- Тени могут иметь различные цвета. Выберите тень формы и зафиксируйте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выберите тень формы (Используйте инструмент «Пипетка»)
После выбора тени формы она появится в качестве цвета переднего плана.
- Дважды щелкните новый передний план, чтобы получить окно цвета переднего плана.

- Отрегулируйте яркость (т. е. сделайте ее темнее или насыщеннее, перемещая цветовое поле).
- Если все готово, нажмите ОК.
- Выберите другой слой объекта
- Нажмите на опцию «fx» (конец палитры слоев)
- Затем выберите тень в диалоговом окне,
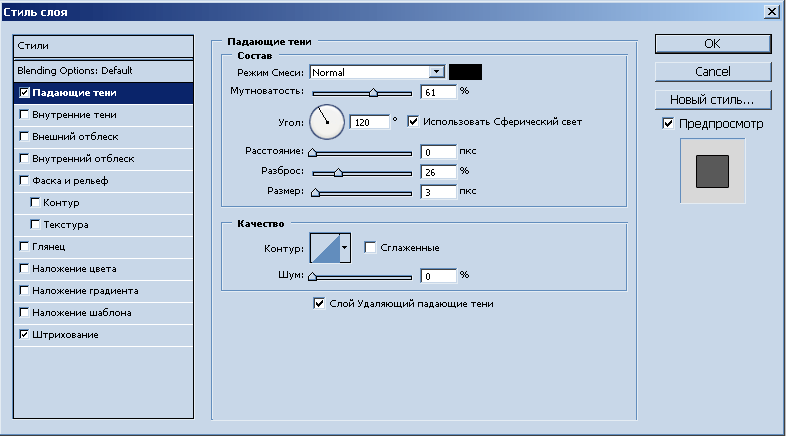
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Тень),
- Уровни расстояния, размытия, разброса и размера сегодня не так важны, потому что вы можете настроить все это позже. Но на снимке экрана ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение от создания тени). Шаг 5: Добавьте слой из тени объект.
Примечание. При добавлении слоя может появиться диалоговое окно с предупреждением. Пожалуйста, нажмите «ОК», если вы найдете такой знак.
Шаг 6: Настройка реалистичного цвета тени- Выберите только что добавленный слой тени (на палитре слоев)
- Нажмите Edit>Change>color, чтобы нарисовать тени под полом.

Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, как тень должна падать изначально, и рассмотрите точку исчезновения вашего объекта, чтобы решить, насколько сильно вам нужно исказить или извратить тень.
При необходимости вы можете выбрать определенные части тени и изменить их автономно, чтобы тень добавляла все части объекта, достигающие пола.
Вы можете изменить «режим настройки» вашего теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee».
- Теперь отредактируйте, измените и исказите/извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы устранить любые стороны ваших теней, как только вы выполните трансформацию.
- Измените параметр смешивания существующего теневого слоя обратно, чтобы увеличить
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).

Теперь тень выглядит профессионально и практично. Однако вы должны помнить, что тень становится размытее и светлее. Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с теневыми участками, требующими осветления и размытия. Теперь внимательно следуйте приведенным ниже инструкциям:
- Перейдите в Window>Channels, чтобы добавить альфа-канал.
- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, нажмите на таблицу палитры.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа-1». Вы должны убедиться, что выбранная радиокнопка области выбрана под указанной яркостью.
Шаг 8: добавьте градиент в альфа-канал- Выберите канал альфа-1 в палитре каналов только потому, что вы выбрали слой. Теперь для полных режимов вы должны убедиться, что внешний вид включен.

- Теперь выберите программу градиента из палитры.
- Убедитесь, что фон зафиксирован на белом цвете
- А передний фон зафиксирован на черном цвете.
Примечание. В верхней части окна приложения на палитре параметров убедитесь, что наклон зафиксирован от черного к белому, а тип наклона является одномерным.
- Щелкните по внешнему слою вашей тени (когда вы обнаружите, что настройка наклона является деликатной)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени рядом с объектом или вещью.
Теперь выделение готово с красным градиентом, который сейчас просто накладывается на ваше изображение.
Шаг 9: Размытие выделенияКогда вы добавляете свой градиент в альфа-канал, вы можете найти красный градиент поверх вашей фотографии, показывающий, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (либо CMYK, либо RGB, в зависимости от цветового стиля вашей фотографии), чтобы выбрать цветовые каналы. и отмените выбор альфа-канала.
- Перейдите к палитре слоев, чтобы убедиться, что вы выбрали слой тени.
- Выберите «Фильтр»> «Размытие»> «Размытие объектива».
Примечание: Вы можете найти диалоговое окно, где вы можете получить необходимый контроль над неясностью.
- Вы должны поставить галочку. Выберите карту глубины Alpha 1 в раскрывающемся меню источника.
- Сделайте фокусное расстояние размытия равным 0, а рядом с инвертировать установите флажок.
- Нажмите ОК, чтобы оставить значения по умолчанию для разных значений.
- Перейдите в Select>Load selection. Появится диалоговое окно, и оно даст вам значительный контроль над настройками размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание. Перейдите в раскрывающийся список каналов, чтобы найти Alpha-1
Перейдите в раскрывающийся список каналов, чтобы найти Alpha-1
- Если все готово, нажмите ok.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или уклона, который вы сделали.
- Набрав Shift + Control + I или выберите инверсию, перейдя в Select> выберите инверсию.
- Нажмите на опцию «Маска слоя» в палитре слоев в конце.
- Пока маска используется, тень будет выглядеть «исчезающей», потому что она уходит вдаль.
Примечание: Убедитесь, что миниатюра вокруг альфа-канала 1 и миниатюра слоя (маски) совпадают.
Шаг 11: Происхождение света и приведение тени в порядокНаконец, вам нужно убедиться, что вся тень выглядит хорошо. Вы должны убедиться, что никакая тень не смотрит вперед, потому что источник света отбрасывает тень назад к объекту.
Примечание: Аккуратно удалите тени ненужным ластиком. Помните, что передние ножки стула должны прилегать к задним ножкам стула.
Простой способ восстановить эти тени — создать новый слой поверх вашего продукта, использовать яркость теней и использовать кисть, чтобы нарисовать тени, отбрасываемые поверх вашего продукта.
Исправьте стиль наложения слоя, чтобы увеличить и отрегулировать размытость, пока она не совпадет с естественными тенями.
Используйте разнообразие тенейЧто вам понадобится, когда вы поместите свой объект на другое изображение? Возможно, вам придется добавить новые отбрасываемые тени, чтобы соответствовать различным теням на заднем плане.
Возможно, вам потребуется добавить новые тени, чтобы соответствовать различным теням на заднем плане. После того, как настройка отбрасываемой тени будет выполнена, можно добавить новые тени в другом направлении, повторив весь описанный выше шаг.
Тень настраивается, и вы можете быстро это исправить. Таким образом, вы можете разместить его и за объектом.
Выберите определенный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы разместить тень поверх стены.
Теперь выберите редактирование, изменение и искажение, чтобы разместить тень поверх стены.
- Настройка всех цветов при создании альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, в котором ваши затухание и размытие одинаковы по отношению к задней части стены.
Реалистично отображаемые изображения продуктов теперь являются эмоциональной связью между покупателями. Используя тень на фотографии, вы можете сделать ее профессиональной и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая поможет вашему продукту раскрыться на фоне. Таким образом, вы можете получить привлекательный и профессионально выглядящий образ.
Таким образом, в онлайн-бизнесе очень часто необходимо использовать тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод тени добавляет глубину и объем изображениям ваших товаров во время фотосъемки.
Тем не менее, в некоторых исключительных случаях необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит изображению продукта глубину. И это помогает создать реалистичное ощущение.
Вот пример с «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию мебели или домашнего декора на Amazon, вы обнаружите, что люди добавляют тень к своим изображениям продуктов (например, под или позади шара). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Вывод:Трехмерная тень дает нам общее впечатление от окружающего изделия пространства (то есть каждая маленькая тень где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом интернет-магазине рядом с каким-либо продуктом.

