Рисуем длинную тень в Photoshop • ARTshelter
Янв 201723
В этом уроке вы научитесь рисовать длинную тень.
Создаем новый документ любого размера File — New (Файл — Новый), берем инструмент Paint Bucket Tool (G) (Заливка), на панели инструментов кликаем по цветовому квадрату и в открывшемся окне Color Picker (Выбор цвета) выбираем цвет #3BB490. Заливаем им фоновый слой, кликнув левой кнопкой мышки по рабочему полотну.
Берем инструмент Type Tool (T) (Текст), кликаем левой кнопкой по рабочему полотну и пишем любое слово. Для данного эффекта лучше всего подойдет широкий шрифт без засечек. В уроке использован шрифт Rubik. Как установить шрифт вы можете узнать в уроке по ссылке.
Жмем Ctrl+J, чтобы дублировать текстовый слой. После этого на панели слоев кликаем правой кнопкой мышки по оригиналу и выбираем Rasterize Type (Растрировать текст).
Проверяем, чтобы растированный слой был выделен на панели слоев. Жмем Ctrl+U, чтобы вызвать настройки Hue/Saturation (Цветовой тон/Насыщенность). И устанавливаем Lightness (Яркость) растрированного слоя на -100. Если вы не хотите, чтобы ваша тень была черной, в этом же окне можете задать для нее другой цвет.
Дублируем (Ctrl+J) растрированный слой. Активируем инструмент Move Tool (V) (Перемещение) и по одному разу нажимаем клавиши со стрелками вниз и вправо, чтобы слегка сместить копию.
Зажимаем клавишу Ctrl и на панели слоев кликаем левой кнопкой мышки по растрированному слою и смещенному, чтобы выделить их. Затем жмем Ctrl+E, чтобы объединить их. Дублируем (Ctrl+J) получившийся слой и снова сдвигаем копию вниз и вправо. Жмем Ctrl+E, чтобы снова объединить две копии вместе. Повторять этот процесс до тех пор, пока не получим результат, как на скриншоте ниже.
Если вы хотите, чтобы тень была направлена в другую сторону, например, влево, то, соответственно, жмем не правую стрелку, а левую.
Для создания эффекта тень должна быть длиннее, поэтому дублируем смещенный слой с тенью и перемещаем дубликат в этот раз не на одно нажатие стрелки, а так, чтобы увеличить длину тени в два раза. Объединяем копию с оригиналом нажатием клавиш Ctrl+E.
Продолжаем дублировать и смещать тень, пока не получим вот такой результат:
Создав желаемую длину тени, кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Берем инструмент Gradient Tool (G) (Градиент), на верхней панели выбираем линейный градиент от черного к прозрачному. Заливаем маску этим градиентом, чтобы скрыть нижнюю часть тени. Перед заливкой кликаем по маске на панели слоев, чтобы выбрать ее.
 Также делитесь своим результатом. На этом все! Приятного творчества!
Также делитесь своим результатом. На этом все! Приятного творчества!Источник: youtube.com
Автор: Flow Graphics
Тоже интересно
Наверх
Вёрстка: идеи, советы и секреты
Все советы этого выпуска посвящены InDesign
У всех есть свои методы, находки, способы сделать какую-то операцию быстро, изящно. Поделитесь идеями! Вёрстка — дело интересное и захватывающее. Расскажите, какими приёмами вы пользуетесь. И не важно, сами вы их придумали или узнали от кого-то. Если поймаете кураж и найдёте смелость рассказать о них миру, обязательно кому-то эти рекомендации будут интересны, как когда-то они стали интересными для вас. Присылайте советы по адресу [email protected]
. За каждый опубликованный совет журнал Publish будет выплачивать вознаграждение.
Чёрный цвет в градиенте Требуется градиент от любого цвета до чёрного? Вместо чёрного задайте составной — 100% первого цвета и 100% чёрного. Результат выглядит лучше — не будет серых полос в середине градиента.
Результат выглядит лучше — не будет серых полос в середине градиента.
Окрашивание ч/б изображения Это можно сделать, если оно не содержит альфа-канала или канала смесевого цвета. Щёлкните по картинке инструментом «Белая стрелка», а затем выберите цвет. Для изменения фона выберите картинку «Чёрной стрелкой», а потом измените цвет фона.
Импорт цветов В InDesign есть механизм импорта цветов из других макетов. В окне выбора нового цвета (Window ё Swatches F5 ё New Color Swatch…) в поле Color Mode выберите строку Other Library… и затем InDesign-файл с нужным цветом.
Просмотр сепараций Хотите просмотреть результаты цветоделения по сепарациям? Выполните команду Window ё Output Preview ё Separations Shift+F6. Когда в окне View выбрана строка Separations, можно посмотреть на экране сепарации по триадным и смесевым краскам. Окно надо использовать, если хотите получить информацию о цвете объектов. Фактически, это аналог палитры Info в Photoshop.
Фактически, это аналог палитры Info в Photoshop.
Выберите в окне View строку Ink Limits, и на экране красным цветом будут показаны места, где суммарный процент красок выше установленного.
Обратите внимание, что при просмотре сепараций оказывается помеченной ячейка в строке View ё Overprint Preview Alt+Shift+Ctrl+Y, в результате чего гаснут все непечатаемые объекты. Она останется в этом состоянии и после закрытия окна просмотра сепараций и будет подавлять работу с направляющими и контурами объектов. Поэтому для продолжения вёрстки галочку надо снять. Другой способ решить проблему — перед закрытием окна просмотра сепараций выбрать в окне View строку Off.
«Горячие» клавиши InDesign имеет свой редактор «горячих» клавиш, из которого можно распечатать перечень всех сочетаний, а также редактировать в нём список и добавлять свои варианты. Команда Edit ё Keyboard Shortcuts… и кнопка Show Set… показывают все текущие сочетания клавиш.
Обтекание текстом картинок Если импортирована графика, можно выбрать способ её обтекания текстом — вдоль альфа-канала изображения или вдоль контура, сохранённого в Photoshop. Вызовите инструмент Window ё Type & Tables ё Text Wrap Alt+Ctrl+W и выберите среднюю пиктограмму (Wrap Around Object Shape). Строка Type меню Contour Options станет активной. Среди нескольких вариантов обтекания — альфа-канал и контур Photoshop.
К метрическому шагу курсора Так сложилось, что в России в настольных издательских системах пользуются десятичной системой для указания размеров, пункты остались только для шрифтов. Старайтесь избегать задания координат и размеров элементов со случайными дробными значениями — это упорядочит вёрстку. Настройки InDesign базируются на предположении, что все размеры устанавливаются на основе пункта. Поэтому стандартный шаг курсора — 0,353 мм, т. е. один пункт. Найдите установку в окне Preferences (подменю Units & Increments, раздел Keyboard Increments, строка Cursor Key) и измените значение на 0,5 мм.
Размещение таблицы InDesign позволяет захватывать и перемещать все границы столбцов и строк таблицы, но левую границу сдвинуть нельзя. Её положение определяется параметрами форматирования текста, который будет преобразован в таблицу. Если текст отформатирован на полный формат, таблица займёт всю полосу. Требуется, чтобы таблица отстояла от левого края полосы на 5 мм? Выровняйте текст будущей таблицы влево и установите отступ 5 мм.
Число в скобках Стандартное значение интерлиньяжа 120%. Когда используется оно, его величина в палитре описания стиля Paragraph Style Options (закладка Basic Character Format, строка Leading) отображается в круглых скобках.
Таблица и картинки Чтобы избежать лишних шагов при работе с таблицей, в которой есть текст и картинки, разместите изображение за пределами таблицы, откадрируйте его, а затем вставьте в таблицу. Это позволит быстро делать иллюстрации одинакового размера.
Панель инструментов По умолчанию они расположены в две колонки. Хотите разместить в одну, вертикально или горизонтально? Дважды щёлкните мышкой по тёмному прямоугольнику в верхней части панели.
Номера страниц Как их добавлять («начало на …» и «продолжение на …»), когда фреймы текста размещаются не на соседних страницах? Используйте специальные символы — Type ё Insert Special Character ё Previous Page Number (предыдущая страница) и Type ё Insert Special Character ё Next Page Number (следующая).
Выключка текста по вертикали Устанавливается для равномерного распределения строк в пространстве текстового фрейма. Выведите на экран палитру свойств фрейма Object ё Text Frame Options … Ctrl + B и в поле Vertical Justification в строке Align выберите Justify.
Размеры фрейма и картинки не всегда совпадают Чтобы сделать фрейм равным размерам объекта, выберите Object ё Fitting ё Fit Frame to Content Alt+Ctrl+C.
Чтобы «приравнять» объект к фрейму, выберите Object ё Fitting ё Fit Content to Frame Alt+Ctrl+E. В этом случае возможно искажение пропорций картинки. Хотите узнать, как изменился её масштаб? Щёлкните по ней инструментом «Белая стрелка».
Размещение картинки без изменения её масштаба по центру фрейма: Object ё Fitting ё Center Content Shift+Ctrl+E.
Пропорциональное изменение изображения для максимального заполнения фрейма: Object ё Fitting ё Fit Content Proportionally Alt+Shift+Ctrl+E.
Оформление ячейки таблицы Чтобы отформатировать одну ячейку, щёлкните в ней инструментом «Текст» и выберите Table ё Cell Options ё Strokes and Fills. Диалог Cell Options можно использовать для форматирования за один раз нескольких ячеек.
Доступ к элементам мастер-страниц В отличие от QuarkXPress, в InDesign элементы шаблона, помещённые на мастер-странице, недоступны для изменения на страницах вёрстки. Но иногда надо изменить или удалить на текущей странице линию или бокс, скопированные с мастер-страницы.
Путей решения два. Чтобы сделать доступным один элемент с мастер-страницы, щёлкните по нему мышкой, удерживая . Если же надо сделать доступными все элементы на странице, пригодится функция подавления на текущей странице всех элементов шаблона. Ищите её в палитре Pages, вызываемой по , строка Overrides All Master Page Items Alt+Ctrl+Shift+L. После вызова будут доступны все фреймы, линии и направляющие, созданные на мастер-странице.«Рабочий стол» В InDesign можно изменять размер «Рабочего стола» над и под страницей или разворотом. Высота определяется в подменю Guides & Pasteboard окна Preferences в разделе Pasteboard Options.Масштаб отображения Для его быстрой смены есть несколько сочетаний клавиш. На текущей странице: — 100%, — 200%, — 50%. Бывает необходимо видеть не только страницу, но и выпуск на обрез. Используйте сочетание для страницы и для разворота. Если надо задать точное значение, то нажатие поместит курсор в окно задания масштаба в левом нижнем углу экрана и позволит ввести значение. Если во время задания масштаба выбран один из элементов, он останется в центре экрана. Если ничего не выбрано, программа изменит масштаб отображения и выведет на экран середину того вида, который был на момент ввода нового значения масштаба.Есть возможность очертить область, которая будет выведена на весь экран.
После вызова будут доступны все фреймы, линии и направляющие, созданные на мастер-странице.«Рабочий стол» В InDesign можно изменять размер «Рабочего стола» над и под страницей или разворотом. Высота определяется в подменю Guides & Pasteboard окна Preferences в разделе Pasteboard Options.Масштаб отображения Для его быстрой смены есть несколько сочетаний клавиш. На текущей странице: — 100%, — 200%, — 50%. Бывает необходимо видеть не только страницу, но и выпуск на обрез. Используйте сочетание для страницы и для разворота. Если надо задать точное значение, то нажатие поместит курсор в окно задания масштаба в левом нижнем углу экрана и позволит ввести значение. Если во время задания масштаба выбран один из элементов, он останется в центре экрана. Если ничего не выбрано, программа изменит масштаб отображения и выведет на экран середину того вида, который был на момент ввода нового значения масштаба.Есть возможность очертить область, которая будет выведена на весь экран. Нажмите . Вид курсора изменился — теперь это лупа. Очертите курсором область экрана, и, как только отпустите кнопку мыши, выделенная область будет выведена на экран. Сочетание позволяет переключаться между текущим и предыдущим масштабами отображения.
Нажмите . Вид курсора изменился — теперь это лупа. Очертите курсором область экрана, и, как только отпустите кнопку мыши, выделенная область будет выведена на экран. Сочетание позволяет переключаться между текущим и предыдущим масштабами отображения.
Многооконная вёрстка Реализованный в Photoshop просмотр изображения в другом окне прижился и в InDesign. Он и вызывается из того же меню: Window ё Arrange ё New Window. Открыв в первом окне начало работы, во втором — последнюю страницу, можно видеть, как изменения, вносимые в вёрстку в первом окне, воздействуют на последнюю страницу.Работаем со стилями Двойной щелчок по названию стиля параграфа или символа в палитре стилей открывает меню изменения стиля. Но, если в этот момент выделен текст, ему будет присвоен тот стиль, который вы собрались изменять. Чтобы избежать этого присвоения, удерживайте нажатыми при двойном щелчке по палитре стилей.Работа с цветом В InDesign создавать цвета быстрее, чем присваивать им имена. Клавишей вызывается палитра работы с цветами, и можно выделенный текст или графический элемент покрасить любым цветом RGB, CMYK или LAB. Проблемы будут позже: поскольку цвета никак не названы, найти и понять, в какой они цветовой модели, непросто.В InDesign есть два способа обойти «грабли». Последняя строка меню в палитре Color: Add to Swatches присваивает созданному цвету имя и помещает его в палитру шаблонов цветов (Swatches). Ещё один способ — палитра шаблонов цветов позволяет собирать все не именованные цвета. Строка меню Add All Unnamed Colors в этой палитре соберёт все необъявленные цвета и присвоит им имена на базе их цветовой модели.Параметры текстового фрейма При работе с текстом окно параметров текущего текстового фрейма появится при нажатии . Если текущий инструмент — одна из стрелок, это окно можно вызвать, не переходя в текстовый режим: дважды щёлкните по фрейму, удерживая .Работа с группой элементов Как переместить один из элементов группы, не отменяя группирования? Надо выбрать элемент «Белой стрелкой».
Клавишей вызывается палитра работы с цветами, и можно выделенный текст или графический элемент покрасить любым цветом RGB, CMYK или LAB. Проблемы будут позже: поскольку цвета никак не названы, найти и понять, в какой они цветовой модели, непросто.В InDesign есть два способа обойти «грабли». Последняя строка меню в палитре Color: Add to Swatches присваивает созданному цвету имя и помещает его в палитру шаблонов цветов (Swatches). Ещё один способ — палитра шаблонов цветов позволяет собирать все не именованные цвета. Строка меню Add All Unnamed Colors в этой палитре соберёт все необъявленные цвета и присвоит им имена на базе их цветовой модели.Параметры текстового фрейма При работе с текстом окно параметров текущего текстового фрейма появится при нажатии . Если текущий инструмент — одна из стрелок, это окно можно вызвать, не переходя в текстовый режим: дважды щёлкните по фрейму, удерживая .Работа с группой элементов Как переместить один из элементов группы, не отменяя группирования? Надо выбрать элемент «Белой стрелкой». Хотите переместить несколько элементов? Выбирайте их, удерживая . После этого клавишей выберите «Чёрную стрелку» и спокойно перемещайте элемент, принадлежащий группе.
Хотите переместить несколько элементов? Выбирайте их, удерживая . После этого клавишей выберите «Чёрную стрелку» и спокойно перемещайте элемент, принадлежащий группе.
Палитры на экране Решаемые задачи определяют набор инструментов. В InDesign можно группировать в один блок разные палитры. Выведите на экран палитры, которые надо объединить. Удерживая нажатой кнопку мыши на названии палитры (оно написано полужирным шрифтом на ярлыке), разместите её рядом с другой палитрой. Они окажутся под одной синей полосой шапки общего экранного меню. Собрав в такой блок несколько палитр, вы сэкономите ценное экранное пространство. Блок можно перемещать.Другая полезная возможность организации рабочего места — размещение палитр на краю окна вёрстки. Когда перемещаемая палитра задвигается за правую или левую границы окна вёрстки, она поворачивается на 90°, а синяя полоса шапки меню исчезает. Теперь на экране виден только ярлык с названием палитры, и она откроется после щелчка на нём. Чтобы поместить палитру обратно на экран, потяните её за ярлык. Предусмотрено размещение на границе окна вёрстки блока собранных палитр. Для этого надо задвигать их за край, удерживая . Эта же клавиша поможет вернуть блок в пространство вёрстки.Форматы публикаций Как только в окне New Document выбран размер страницы, заданы поля, выпуск за обрез, средник и другие параметры, это описание формата публикации можно сохранить. Нажмите кнопку Save Preset… и введите новое имя. При открытии нового макета можно вновь задавать параметры страницы, а можно в окне Document Preset выбрать одно из ранее созданных описаний форматов.Есть ещё один способ открытия нового макета на основе сделанного ранее формата публикации: в меню File ё Document Presets… щёлкните, удерживая , по названию описания формата — откроется новый макет с этими параметрами. Сочетание создаёт новый макет с установками последнего созданного.
Чтобы поместить палитру обратно на экран, потяните её за ярлык. Предусмотрено размещение на границе окна вёрстки блока собранных палитр. Для этого надо задвигать их за край, удерживая . Эта же клавиша поможет вернуть блок в пространство вёрстки.Форматы публикаций Как только в окне New Document выбран размер страницы, заданы поля, выпуск за обрез, средник и другие параметры, это описание формата публикации можно сохранить. Нажмите кнопку Save Preset… и введите новое имя. При открытии нового макета можно вновь задавать параметры страницы, а можно в окне Document Preset выбрать одно из ранее созданных описаний форматов.Есть ещё один способ открытия нового макета на основе сделанного ранее формата публикации: в меню File ё Document Presets… щёлкните, удерживая , по названию описания формата — откроется новый макет с этими параметрами. Сочетание создаёт новый макет с установками последнего созданного.
«Пасхальные яйца» Один сюрприз появится на экране, если во время отображения окна About Indesign набрать на клавиатуре слово «bounce». Недокументированную возможность получить два типа линий тоже можно рассматривать как фокус разработчиков программы. В меню Stroke (Windows ё Stroke F10) выберите Stroke Styles…, кнопкой New… сделайте новый стиль линий с именем Feet. Так же сделайте стиль Lights. Теперь нарисуйте линию потолще (пунктов 60) и посмотрите, как она выглядит, когда применяется один из созданных стилей.
Недокументированную возможность получить два типа линий тоже можно рассматривать как фокус разработчиков программы. В меню Stroke (Windows ё Stroke F10) выберите Stroke Styles…, кнопкой New… сделайте новый стиль линий с именем Feet. Так же сделайте стиль Lights. Теперь нарисуйте линию потолще (пунктов 60) и посмотрите, как она выглядит, когда применяется один из созданных стилей.
Работа с контурами «Белая стрелка» выделяет часть контура — при перемещении мышки сместится только выделенный сегмент. Чтобы выбрать весь контур, щёлкните по нему, удерживая . Теперь можно перетащить весь контур. Если он — часть составного (compound path), то двойной щелчок с нажатой выделит все объединённые контуры.
Ведущий рубрики: Михаил Иванюшин ([email protected])
Drawing — Как эффективно рисовать изогнутые или изогнутые линии или стрелки с помощью Photoshop?
спросил
Изменено 5 лет, 10 месяцев назад
Просмотрено 89 тысяч раз
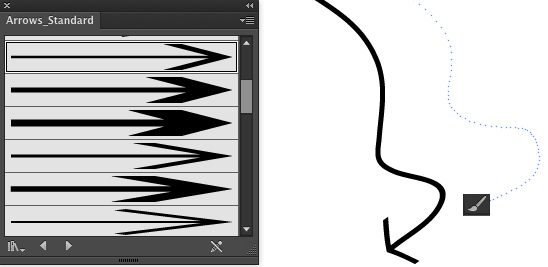
Я всегда использую Line Tool для рисования стрелок (установив Arrowhead в конце), например:
Есть ли также быстрый и простой способ нарисовать изогнутые (арочные) стрелы, как этот?
- adobe-photoshop
- рисунок
- штриховая графика
- кривая Безье
Используйте инструмент Line Tool : 90 005
- Выберите инструмент Line Tool на панели инструментов и убедитесь, что ваш слой установите значение Shape Layer .
 Прежде чем создавать фигуру на монтажной области, щелкните значок шестеренки и выберите, на какой стороне линии (начало или конец) должна быть стрелка. Вы также можете установить ширину и высоту наконечника стрелки в процентах, пропорциональных линии:
Прежде чем создавать фигуру на монтажной области, щелкните значок шестеренки и выберите, на какой стороне линии (начало или конец) должна быть стрелка. Вы также можете установить ширину и высоту наконечника стрелки в процентах, пропорциональных линии:
- Проведите линию:
- При выбранном инструменте «Линия» активируйте параметры свободного преобразования ( Command + T ) и выберите значок Warp Mode на верхней панели инструментов параметров:
- Выберите форму деформации на панели инструментов Параметры деформации в верхней части рабочей области. Для этого примера я выбрал форму дуги, чтобы точнее получить ответ на вопрос:
Примечание: Завершение этого шага (или нажатие Enter ) превратит динамическую форму в обычный путь.
Конечный продукт:
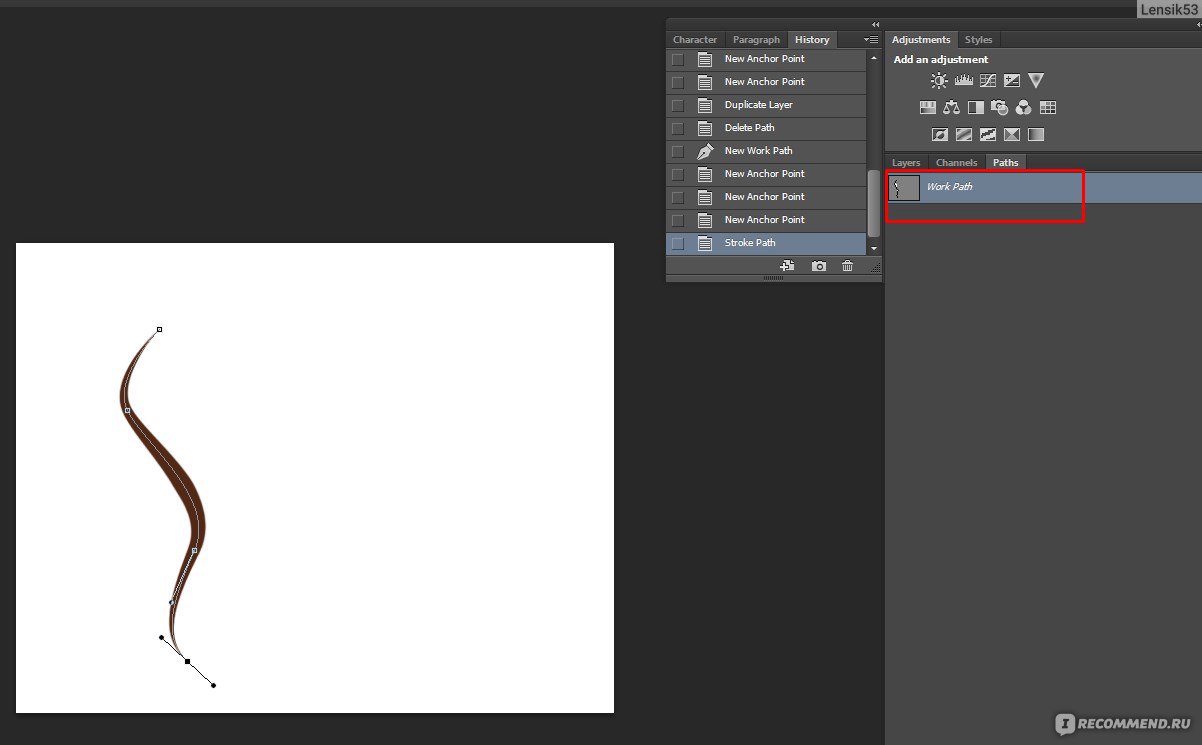
2 Если вы просто используете линии и прикрепляете стрелку, используйте инструмент «Перо», чтобы создать изогнутую линию. Затем добавьте наконечник стрелки, как вы это делали.
Затем добавьте наконечник стрелки, как вы это делали.
Я предлагаю вам:
- создать круг с «U» инструмент
- добавить стрелку
- удалить 3/4 круга
- продлить линию
Поскольку Photoshop не лучшая программа для этого, вы также можете создать стрелку в Illustrator и скопировать/вставить ее в Photoshop. Вы сможете изменить его двойным щелчком по слою со стрелкой.
Надеюсь, это поможет вам.
Ура, Джереми.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как нарисовать стрелку в Photoshop Cc 2017
Содержание
Время чтения: 7 минутСтрелки — отличный способ добавить визуального интереса к вашим фотографиям, а Photoshop позволяет легко добавлять их различными способами. Вот краткое руководство о том, как нарисовать стрелку в Photoshop CC 2017.
1. Откройте фотографию в Photoshop и создайте новый слой.
2. С помощью инструмента «Перо» нарисуйте путь в форме стрелки. Для этого щелкните инструмент «Перо» на панели инструментов, а затем щелкните и перетащите, чтобы нарисовать свой путь. Чтобы создать прямую линию, щелкните один раз, а затем щелкните и перетащите, чтобы создать изогнутую линию.
3. Создав контур, выберите слой и перейдите в меню «Редактирование» > «Обводка». В диалоговом окне «Обводка» выберите ширину стрелки и нажмите «ОК».
4. Чтобы изменить цвет стрелки, выберите «Слой» > «Стиль слоя» > «Наложение цвета». В диалоговом окне «Наложение цвета» выберите цвет стрелки и нажмите «ОК».
В диалоговом окне «Наложение цвета» выберите цвет стрелки и нажмите «ОК».
Вот и все! Теперь вы успешно добавили стрелку на свою фотографию с помощью Photoshop.
Запуск Photoshop CC 2017 и создание нового документа
Стрелки — это классический элемент дизайна, который можно использовать для визуального интереса и направления взгляда зрителя на определенную область изображения. В Photoshop есть несколько разных способов создания стрелок. В этом уроке мы рассмотрим шаги по созданию стрелки в Photoshop CC 2017.
Сначала запустите Photoshop CC 2017 и создайте новый документ. Для этого урока мы создадим документ размером 8×10 дюймов и разрешением 300 пикселей на дюйм.
Затем с помощью инструмента «Прямоугольник» нарисуйте прямоугольник в центре документа. Это будет древко стрелы.
Затем с помощью инструмента «Перо» нарисуйте треугольник в верхней части прямоугольника. Это будет наконечник стрелы.
Затем с помощью инструмента «Прямое выделение» выберите две верхние точки треугольника и немного переместите их вниз, чтобы стрелка указывала в том же направлении, что и прямоугольник.
Затем выберите всю стрелку и перейдите в «Правка» > «Определить пользовательскую форму». Введите имя стрелки и нажмите OK.
Теперь, когда стрелка сохранена как пользовательская форма, вы можете использовать ее снова и снова, выбрав «Правка» > «Заливка» и выбрав форму стрелки в меню пользовательских фигур.
Выбор инструмента «Линия» для рисования стрелки
Инструмент «Линия»
Первым шагом для рисования стрелки в Photoshop CC 2017 является выбор инструмента «Линия» на панели инструментов. Вы также можете использовать горячую клавишу L на клавиатуре, чтобы выбрать инструмент «Линия».
После выбора инструмента «Линия» нажмите и удерживайте кнопку мыши на холсте и перетащите мышь, чтобы нарисовать линию. Чтобы сделать линию идеально горизонтальной, вертикальной или диагональной, нажмите и удерживайте клавишу Shift на клавиатуре, перетаскивая мышь.
Чтобы изменить цвет линии, дважды щелкните инструмент «Линия» на панели инструментов, и появится палитра цветов. Выберите нужный цвет и нажмите ОК.
Выберите нужный цвет и нажмите ОК.
Рисование стрелки
Теперь, когда у нас есть линия, пришло время превратить ее в стрелку. Во-первых, убедитесь, что инструмент «Линия» все еще выбран. Затем щелкните значок маленькой стрелки в нижней части параметров инструмента «Линия» на панели инструментов.
Появится раскрывающееся меню с различными стилями стрелок. Выберите нужный и нажмите ОК.
Теперь поместите курсор в конец строки, нажмите и удерживайте кнопку мыши. Перетащите мышь, чтобы повернуть стрелку, и отпустите кнопку мыши, когда вы будете довольны углом.
Чтобы изменить размер стрелки, поместите курсор в конец строки и нажмите и удерживайте клавишу Alt на клавиатуре. Удерживая нажатой клавишу Alt, перетащите мышь, чтобы увеличить или уменьшить стрелку.
Вот и все! Всего за несколько простых шагов вы можете легко добавить стрелки в свой проект Photoshop CC 2017.
Установка свойств обводки и заливки для стрелки
В Photoshop CC 2017 есть инструмент специально для рисования стрелок. Этот урок покажет вам, как его использовать, а также как установить свойства обводки и заливки для стрелки.
Этот урок покажет вам, как его использовать, а также как установить свойства обводки и заливки для стрелки.
Сначала откройте новый документ в Photoshop. Затем выберите инструмент «Стрелка» из группы инструментов «Форма».
Нажмите и перетащите в документе, чтобы нарисовать стрелку. Начальная точка стрелки будет там, где вы впервые щелкнули, а конечная точка будет там, где вы отпустили кнопку мыши.
Чтобы изменить свойства обводки и заливки стрелки, дважды щелкните слой со стрелкой на панели «Слои». Откроется диалоговое окно «Стиль слоя».
Нажмите на вкладку «Обводка», а затем выберите нужную ширину и цвет обводки.
Далее нажмите на вкладку «Заливка», а затем выберите нужный цвет для заливки.
Наконец, нажмите «ОК», чтобы применить изменения.
Рисование древка стрелы
Если вы хотите нарисовать стрелу в Photoshop CC 2017, есть несколько способов сделать это. В этом уроке мы покажем вам один способ нарисовать древко стрелы, а затем как добавить наконечник стрелы.
Во-первых, давайте создадим новый слой для работы. Вы можете сделать это, нажав кнопку «Новый слой» в нижней части панели «Слои».
Далее мы воспользуемся инструментом «Перо», чтобы нарисовать стержень стрелы. Для этого выберите инструмент «Перо» на панели «Инструменты», а затем нажмите и перетащите, чтобы нарисовать кривую линию. Как вы можете видеть на изображении ниже, мы рисуем стержень стрелы снизу вверх.
После того, как вы нарисовали древко стрелы, вы можете добавить наконечник стрелы. Для этого выберите инструмент «Пользовательская форма» на панели «Инструменты», а затем выберите форму стрелки в раскрывающемся списке «Форма».
Нажмите и перетащите, чтобы нарисовать наконечник стрелки в верхней части вала, а затем отпустите кнопку мыши.
Теперь вы можете добавить цвет к стрелке, если хотите. Для этого выберите инструмент «Заливка» на панели «Инструменты», а затем щелкните стрелку, чтобы заполнить ее цветом.
Вот и все! Теперь у вас должна быть базовая стрелка, нарисованная в Photoshop CC 2017.
Добавление наконечника к стержню
Добавление наконечника стрелы к стержню стрелы — это простой вопрос использования инструмента «Перо» в Photoshop. Выбрав инструмент «Перо», щелкните точку, в которой вы хотите разместить стрелку. Затем, удерживая нажатой кнопку мыши, перетащите курсор в том направлении, в котором должна указывать стрелка. Когда вы это сделаете, вы увидите, что форма наконечника стрелы начинает формироваться. Когда вы будете довольны формой стрелки, отпустите кнопку мыши.
Настройка размера и положения стрелки
Стрелки могут быть отличным способом добавить визуальный интерес к дизайну, и их относительно легко создать в Photoshop. В этом уроке мы узнаем, как нарисовать стрелку в Photoshop, а затем изучим, как настроить размер и положение стрелки в соответствии с нашими потребностями. Давайте начнем!
Давайте начнем!
Сохранение и экспорт стрелки в Photoshop CC 2017
В этом уроке мы научимся рисовать стрелку в Photoshop CC 2017, а также сохранять и экспортировать ее. Мы начнем с создания нового документа, а затем настроим наше рабочее пространство. Далее мы создадим новый слой и с помощью инструмента «Перо» нарисуем нашу стрелку. Как только у нас будет наша стрелка, мы будем использовать инструмент «Трансформация», чтобы изменить ее размер и повернуть. Наконец, мы сохраним и экспортируем нашу стрелку в виде файла PNG.
Создание нового документа
Для начала мы создадим новый документ в Photoshop CC 2017. Для этого перейдите в меню «Файл» и выберите «Создать». В диалоговом окне «Создать» введите следующие параметры:
Ширина: 500 пикселей
Высота: 500 пикселей
Разрешение: 72 пикселя/дюйм
Содержание фона: белый
Нажмите кнопку «ОК», чтобы создать новый документ.
Настройка рабочего пространства
Далее мы настроим наше рабочее пространство. Для этого перейдите в меню «Окно» и выберите «Рабочее пространство». В диалоговом окне «Рабочее пространство» выберите рабочее пространство «Основы» и нажмите «Загрузить».
Для этого перейдите в меню «Окно» и выберите «Рабочее пространство». В диалоговом окне «Рабочее пространство» выберите рабочее пространство «Основы» и нажмите «Загрузить».
Создание нового слоя
Теперь мы готовы создать нашу стрелку. Для этого нам нужно создать новый слой. Чтобы создать новый слой, перейдите в меню «Слой» и выберите «Создать» > «Слой». В диалоговом окне «Новый слой» введите следующие параметры:
Имя: Стрелка
Режим: Обычный
Непрозрачность: 100%
Нажмите «ОК», чтобы создать новый слой.
Рисование стрелки
Теперь мы готовы нарисовать нашу стрелку. Для этого воспользуемся инструментом Перо. Чтобы выбрать инструмент «Перо», перейдите на панель «Инструменты» и щелкните значок инструмента «Перо».
При выбранном инструменте «Перо» щелкните и перетащите по холсту, чтобы создать контур. Когда вы отпустите кнопку мыши, будет создан новый слой.
Чтобы завершить стрелку, нам нужно добавить еще две опорные точки. Для этого нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите по холсту, чтобы создать другой путь. Когда вы отпустите кнопку мыши, два пути будут объединены.
Для этого нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите по холсту, чтобы создать другой путь. Когда вы отпустите кнопку мыши, два пути будут объединены.
Чтобы завершить стрелку, нажмите и удерживайте клавишу Shift, щелкните и перетащите по холсту, чтобы создать еще один путь. Когда вы отпустите кнопку мыши, три пути будут соединены, и стрелка будет завершена.
Трансформация стрелки
Теперь, когда у нас есть стрелка, мы можем использовать инструмент Трансформация, чтобы изменить ее размер и повернуть. Чтобы выбрать инструмент «Трансформация», перейдите на панель «Инструменты» и щелкните значок инструмента «Трансформация».
Чтобы изменить размер стрелки, нажмите и удерживайте клавишу Shift, затем щелкните и перетащите один из угловых маркеров. Чтобы повернуть стрелку, поместите курсор за пределы одного из угловых маркеров, щелкните и перетащите.
Сохранение и экспорт стрелки
Наконец, мы сохраним и экспортируем нашу стрелку в виде файла PNG.
