«Как сделать ссылку в тексте в вк?» — Яндекс Кью
ПопулярноеСообщества
ВконтактеСсылки
Анонимный вопрос
·
740,1 K
ОтветитьУточнитьДмитрий Борзов
Технологии
689
Специалист по Яндекс.Маркету · 15 янв 2021
Доброго времени. Вообще сделать ссылку словом можно почти на любой объект Вконтакте, это может быть человек, группа, страница и т.д. Ссылка словом будет одинаково работать как в личных сообщениях или беседах, так и на стене пользователя или группы. Сделать это очень и очень просто. На сегодня могу выделить несколько способов:
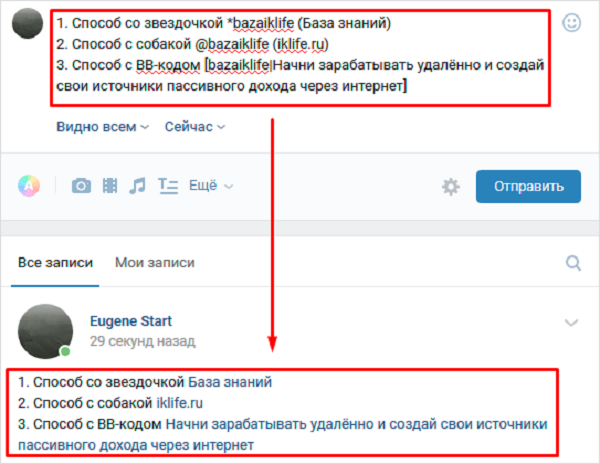
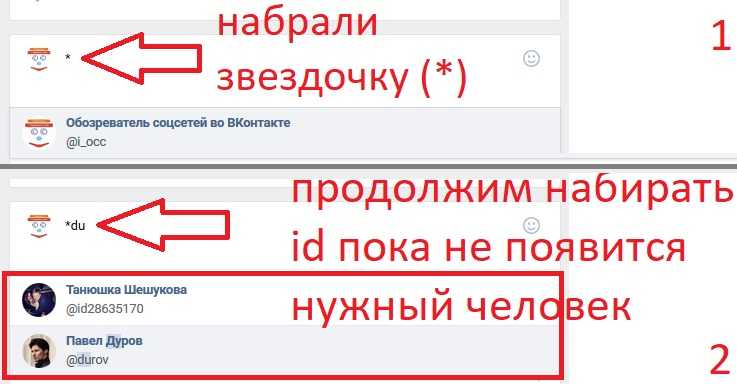
- *ссылка (слово)
- @ссылка (слово)
- [ссылка|слово]
Нужно понимать, что сама ссылка это не какой-то внешний объект не относящийся к Вконтакте, а id человека, страницы или группы в ВК.
На деле пользоваться этим необыкновенно просто)
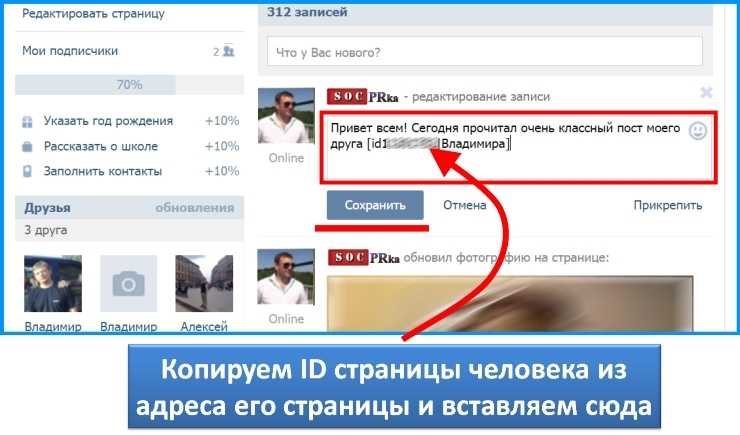
Если вам понадобилось сделать ссылку на человека, просто берёте его id и вместо слова «ссылка» вставляете этот id. Слово можете написать такое какое захотите. К примеру, это может выглядеть так:
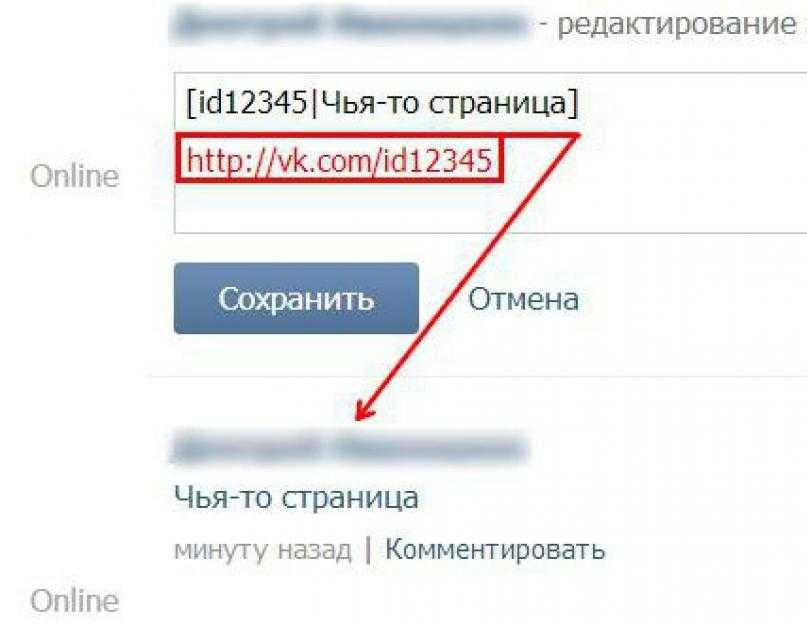
[id342705106|Дмитрий] — указана ссылка на мою страницу и введено Имя которое будет отображено поверх ссылки.
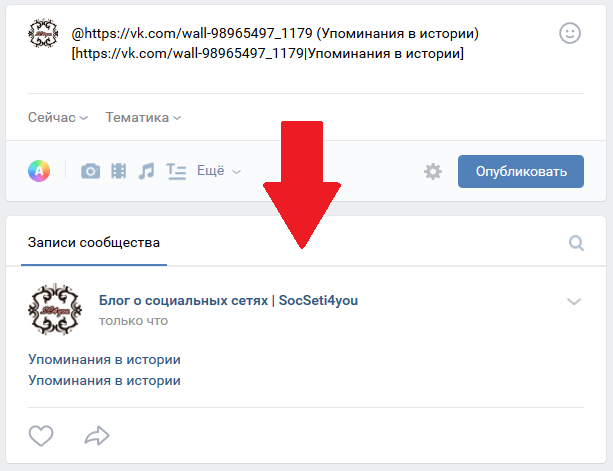
Этот же способ работает и с группами, пабликами и прочим. Если же вы хотите сделать ссылку на статью в Вконтакте, то после знака * или @ ссылку необходимо писать полный адрес статьи, который вы можете скопировать из адресной строки, и указывать его нужно будет полностью.
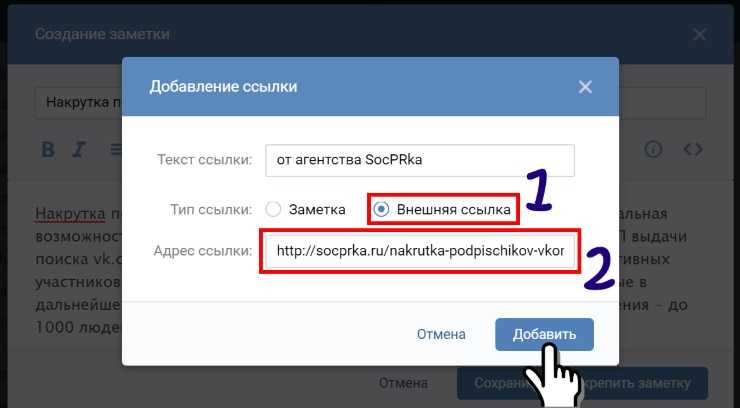
Относительно ссылок на внешние сайты. Заменить их словом просто так не выйдет, насколько мне известно сделать это можно только используя Wiki-разметку.
ОТСКАНИРУЕМ ваш QR код для регистрации в Wechat!
Перейти на t.me/wehelpchat1 эксперт согласен
108,9 K
ALPHA
27 января 2021
Доброго времени суток. Подскажите Как для статьи сделать ?
Комментировать ответ…Комментировать…
Postium
1,0 K
Postium: бизнес, реклама и digital-маркетинг. · 2 дня назад · postium.ru
Отвечает
Анатолий Чупин
Чтобы сделать активную текстовую ссылку во ВКонтакте, следуйте простой инструкции.
Шаг 1. Для создания ссылки введите символ * или @ и вставьте после него нужную вам гиперссылку.
Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Больше полезных материалов и гайдов в нашем Телеграм >>
Перейти на t.me/postiumruКомментировать ответ…Комментировать…
Игорь Волков
20
Частный SEO-специалист, интернет-маркетолог https://astrid-media.ru/ · 25 янв 2020
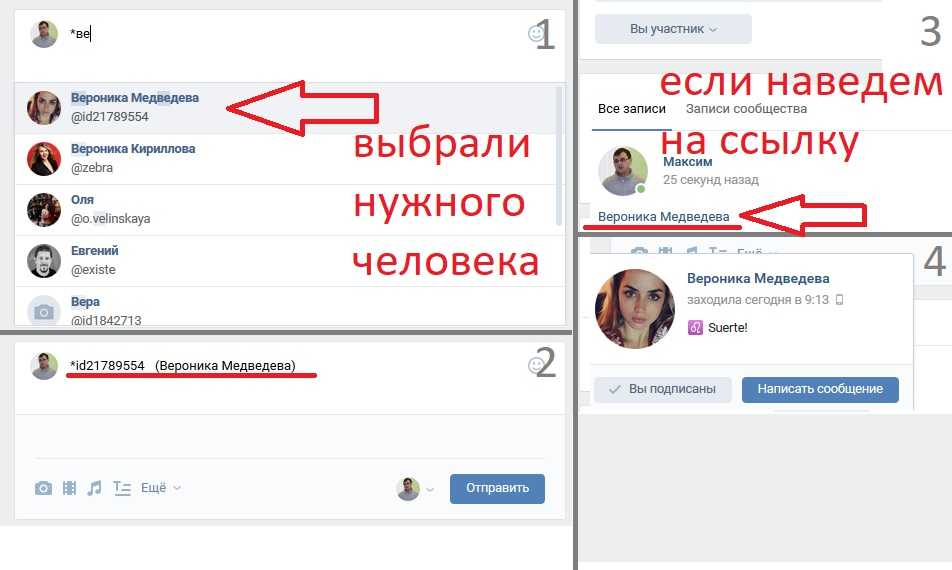
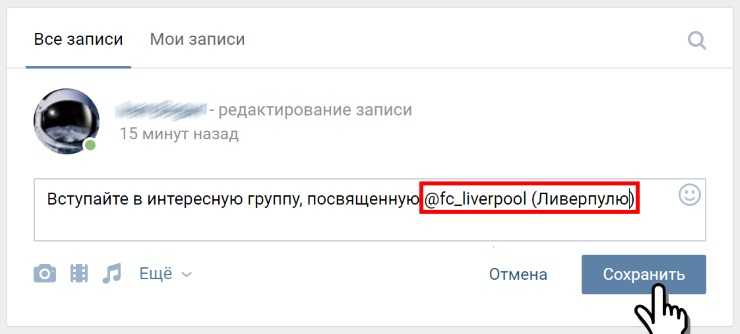
Если вы хотите отметить пользователя, то укажите его ID (прикрепил скриншот), начиная со знака (@ — собачка) или (* — звездочка). Если этот человек ваш друг, то искать ID не надо, а сразу после @ без пробела вводите имя или фамилию. К сожалению из приложения на телефоне так не получится, поэтому вводите ID вручную. > @ссылка (имя) > Пример: @botyanveronika (Вероника… Читать далее
47,7 K
Комментировать ответ…Комментировать…
Алексей Евгеньевич
99
Программное обеспечение (soft), компьютеры, CorelDRAW · 30 сент 2020
Вот код для встраивание ссылок от имени группы. [ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
[ссылка|ваш текст] — Проверенно, всё работает. Даже не нужно статью создавать, чтобы создать активную ссылку. С внешними ссылками не работает, Только ссылки по ВК сайту
И это просто ужас писать лишние слова в яндекс кью иначе оно просто не даёт создать ответ!
24,3 K
EgoEl
21 ноября 2020
Не работает
Комментировать ответ…Комментировать…
Михаил Медведев
5
Программирование, IT, космос, урбанистика и немного политики. · 10 мар 2020
*ссылка (слово) Этот способ для всех ссылок работает. Намного лучше чем с сабакой. Ведь способ с сабакой создавался для упоминания, а не для шифровки.
27,0 K
Комментировать ответ…Комментировать…
Первый
Shurik24 2.
39
30 июн 2019
Для пользователей: [Id Человека |Слово] Пример: [Shurik24|Shurik] Или же @Shurik24 (Shurik) =============================== Для групп используеться похожая схема: [Id Группы|Слово] Пример: [hackinggames|Взломаные игры на Android] или же @hackinggames (Взломаные игры на Android) Оба варианты будут работать как в сообщениях так и на стенке Читать далее
66,4 K
NRay
19 июля 2019
А как в ВК вставить ссылку статьи размещенной в ВК?
Комментировать ответ…Комментировать…
Артем Ч.
165
22 дек 2017
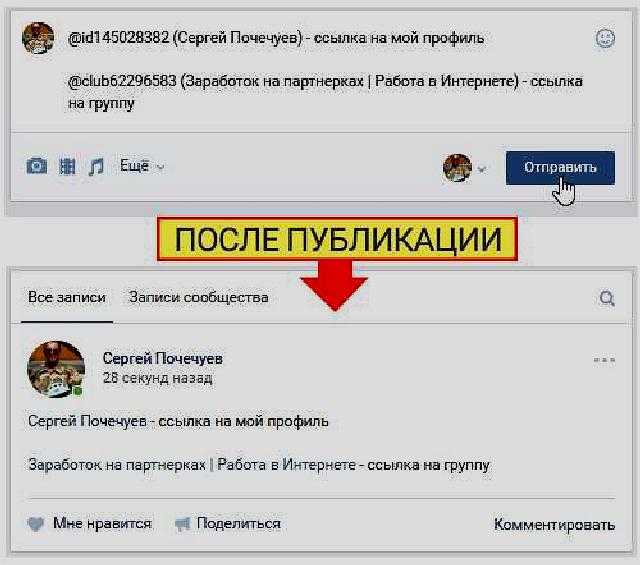
Чтобы вставить ссылку в тексте в ВК нужно вставить следующий код:
Для аккаунтов — @id***(Текст ссылки), например, @id0123456(Денис)
Для сообществ — @club***(Текст ссылки), например, @club0123456(Блог о путешествиях)
1 эксперт согласен
248,6 K
Дмитрий Борзов
подтверждает
15 января 2021
Сухо, кратко, по факту. На сегодня эта информация актуальна.
На сегодня эта информация актуальна.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыто(Почему?)
Как сделать ссылку на звонок Вконтакте?
Когда-то я подрабатывала на одном сайте и отвечала на вопросы пользователей о технике. И вот как-то меня спросили о том, как сделать ссылку на звонок Вконтакте (ссылка, при переходе на которой сразу звонишь выбранному пользователю через ВК-сообщения). И с тех пор даже находят меня в этом самом Вконтакте и просят расписать детально! Решила расписать в блоге, может, кому еще пригодится.
Хотя, если честно, не очень понимаю, зачем и кому это нужно. В одной статье было сказано, мол, кинете эту ссылку бывшей (конечно, засунув в сокращатель, чтобы не сразу разобралась), она перейдет, отменит звонок, а потом у парня будет резон перезвонить. Еще можно делать звонки чужим людям и баловаться, но детский сад какой-то. Хм, даже не знаю. Если знаете — расскажите. А я перейду к теме.
Хм, даже не знаю. Если знаете — расскажите. А я перейду к теме.
Вообще все просто. В первую очередь вам нужен шаблон ссылки —
https://vk.com/call?id=
После знака «=» надо вставить ID пользователя. Если человек не изменил в настройках адрес своей страницы, то увидеть цифровой ID можно просто в ссылке на страницу пользователя. Пример:
Важно, чтобы в ID были только цифры. Никаких лишних символов, букв, пробелов, кавычек, иначе ссылка не сработает.
Вот так это будет выглядеть: https://vk.com/call?id=492372999 (звонить не надо, айди выдуманный)
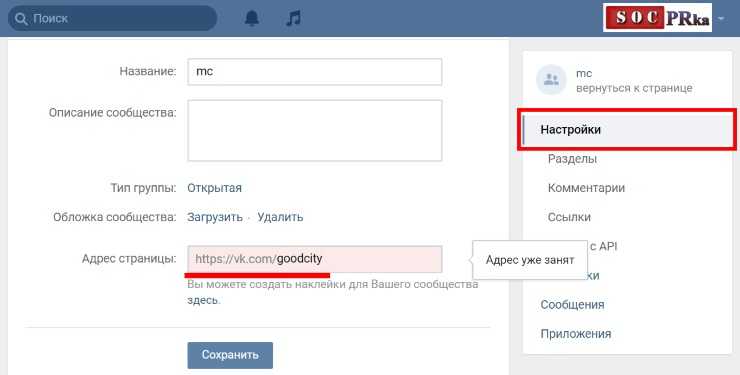
Бывает так, что человек в настройках ВК меняет свое ID и тогда адрес страницы выглядит, например, как мой:
Тогда легким способом ID не узнать. А вот если хотите сделать ссылку на звонок Вконтакте самому себе, не проблема. Зайдите в настройки страницы и найдите пункт «Адрес страницы». Если кликнуть на изменить, вы увидите номер страницы — это и есть ID.
Конечно, нет смысла проверять работоспособность ссылки на звонок Вконтакте на примере ссылки на себя. Позвонить самому себе нельзя по понятным причинам :). Так что используйте какого-то другого юзера ВК.
Позвонить самому себе нельзя по понятным причинам :). Так что используйте какого-то другого юзера ВК.
Если другой пользователь изменил адрес свой страницы, можно ли узнать ID? Да, но уже не так легко, как из адресной строки браузера. Откройте страницу пользователя, кликните на пустом месте правой кнопкой мышки и выберите пункт меню «Код страницы» (как вариант — «Исходный код»). Вы увидите HTML-код, из которого и состоит веб-страница. Поиском по странице (лучше всего для поиска нажать сочетание клавиш ctrl+f) найдите текст «User_id». Хоть ID пользователя и нет в адресе, но он обязательно есть в коде страницы, так что вы его найдете. Вот пример:
Вот, собственно, и все. Добавлю, что ссылка на звонок Вконтакте будет работать и на ПК, и на смартфоне. Но важно, чтобы человек был залогинен в ВК в случае использования веб-браузера и имел приложение в случае смартфона (и тоже был в нем залогинен). Звонок будет аудио, для видео ссылок пока не придумали.
Иногда ВК будет выдавать «Во время звонка произошла ошибка. Повторите попытку позже». Это связано с настройками приватности, человек может запретить ему звонить. В этом случае вы никак не сможете с ним связаться через ВК-звонки.
Повторите попытку позже». Это связано с настройками приватности, человек может запретить ему звонить. В этом случае вы никак не сможете с ним связаться через ВК-звонки.
Многих любителей пранков интересует, как сократить ссылку на звонок Вконтакте. Ну, чтобы получивший ее юзер не знал, на что кликает. Можно использовать любой укорачиватель (подборки сервисов для сокращения ссылок — раз, два), да хоть штатный Вконтакте — https://vk.com/cc.
В сообщениях, у себя на стене и т.д. (только ВКонтакте, конечно, не на других сайтах) можно ссылку сделать словом, вот так — [https://vk.com/call?id=437229000|Котики], причем «Котики» будет словом-ссылкой. Вот так будет выглядеть:
Вот и все. Надеюсь, теперь все ясно, если что — спрашивайте! :-).
Получить кнопку «Поделиться ВКонтакте» и значки для своего сайта
Инструменты социальных сетей
Получить кнопку «Поделиться ВКонтакте» для своего сайта
ВКонтакте.ру — самая популярная социальная сеть в России, Украине, Беларуси и Казахстане.
Распространяйте больше контента и развивайтесь быстрее с помощью кнопки «Поделиться ВКонтакте», установленной на вашем сайте. Кнопка «Поделиться ВКонтакте» — это самый простой способ напомнить и побудить ваших посетителей сохранять и делиться вашим контентом. Добавьте кнопку ВКонтакте на свой сайт всего в несколько кликов и начните привлекать новую аудиторию.
Попробуйте кнопку!
Идентификатор службы API общего доступа: 953 Сервисный код: вк
Начните бесплатно
Кнопки обмена на странице
Кнопки общего доступа на странице
Добавьте кнопки общего доступа в любом месте вашего макета. Под заголовками, внизу статей, в вашем контенте, всплывающих окнах, формах, где угодно.
Кнопки обмена изображениями
Кнопки обмена изображениями
Сделайте ваши изображения важными. Получите больше репостов и вирусного трафика, добавив умные кнопки шеринга к своим изображениям, чтобы упростить их публикацию в Pinterest, Houzz и т.
 д.
д.Плавающие кнопки Share
Плавающие кнопки «Поделиться»
Это кнопки «Поделиться», которые перемещаются по бокам страницы, а не внутри содержимого. Это отличный способ продвигать обмен, не выходя из дома.
Shareaholic — это проверенное решение, которому доверяют более 300 000 веб-сайтов для взаимодействия с более чем 400 миллионов человек каждый месяц
- Простота настройки. Вы можете управлять кнопками Shareaholic Share без какого-либо программирования, используя наш удобный интерфейс перетаскивания. Мы также поддерживаем разработчиков и дизайнеров, которым требуется больший контроль над реализацией и дизайном.
- Лучшая в своем классе интеграция. Shareaholic предоставляет вам беспрецедентный доступ к более чем 100 сайтам и приложениям для обмена и социальными сетями. Создавайте собственные наборы параметров обмена для своих посетителей, включая специальные кнопки для копирования ссылок (с QR-кодом) и поддержку встроенного общего доступа на мобильных устройствах.
 Чем больше людей поделится вашим контентом, тем больше трафика из социальных сетей вы получите бесплатно.
Чем больше людей поделится вашим контентом, тем больше трафика из социальных сетей вы получите бесплатно. - Широкие возможности настройки с идеальными значками. Полная поддержка шрифтов Google, тем, пользовательских значков, размеров и языков. Иконки Shareaholic представляют собой масштабируемую векторную графику, что означает, что они быстро загружаются, прекрасно выглядят на HD-дисплеях и могут легко сочетаться с вашим брендом и цветовой палитрой. Добавленная поддержка пользовательских значков гарантирует соответствие вашей системе дизайна и руководству по стилю.
- Лучшая в своем классе аналитика. Статистика обмена автоматически переносится в Google Analytics, привязывая все показатели к одной панели. Shareaholic это официальный технологический партнер Google Analytics
 Каналы данных Analytics также доступны для интеграции с вашими собственными информационными панелями.
Каналы данных Analytics также доступны для интеграции с вашими собственными информационными панелями. - Никогда не теряйте свое социальное доказательство. Безопасный подсчет репостов обеспечивает социальное доказательство и подтверждает ваше влияние. Технологии Shareaholic Share Counts и Share Count Recovery™ защищают ваши счетчики общих ресурсов от потери при переключении структур ссылок, доменов или обновлении с HTTP на HTTPS. Вы также можете отображать количество акций в любом месте с помощью простого кода.
- Сокращатель фирменных URL-адресов. Мы поддерживаем все основные программы сокращения URL, включая Bitly (официальный партнер Bitly). Вы также можете воспользоваться нашей фирменной службой сокращения URL-адресов. Фирменный сервис сокращения URL-адресов Shareaholic выводит брендинг ссылок, ретаргетинг и аналитику на новый уровень.
Начните бесплатно
Быстрый и легкий
Хорошо спроектированный и оптимизированный код, который не замедляет работу вашего сайта.
 100/100 баллов Google PageSpeed Insights для ПК и >95 на мобильном.
100/100 баллов Google PageSpeed Insights для ПК и >95 на мобильном.100% настраиваемый
Выберите одну из нескольких готовых тем, соответствующую дизайну вашего сайта, или персонализируйте свою собственную, чтобы создать индивидуальный вид.
Оптимизировано и доступно для мобильных устройств
Адаптивный дизайн и совместимость с дисплеем Retina. Отлично работает и выглядит на всех устройствах. Инструменты Shareaholic соответствуют Руководству по обеспечению доступности веб-контента (WCAG 2.0 AA).
Простота установки и обслуживания
Начните работу с помощью одной строки кода или одного из наших надежных подключаемых модулей CMS. После установки нет кода, который нужно постоянно менять.
Служба поддержки клиентов
Установка Shareaholic дает вам доступ к нашей знающей команде разработчиков, готовых помочь вам на каждом этапе пути.

Создан для масштаба
1, 1 миллион или 1 миллиард просмотров. Без проблем. Инструменты Shareaholic масштабируются вместе с вами.
Нужна помощь? Посетите наш Центр поддержки, чтобы получить руководства и советы по устранению неполадок. Мы также доступны в чате.
Амазонка (Калифорния) Список желаний
Список желаний Amazon (DE)
Список желаний Amazon (Франция)
Амазон (Япония) Список желаний
Amazon (Великобритания) Список желаний
Амазонка (США) Список желаний
Amazon разжечь это
Универсальный реестр Амазон
Почта АОЛ
Байду
Битли
Сообщение блоггера
Коробка
Буфер
Копировать ссылку
Диаспора
Дигг
Дииго
Диголет
Дубан
Отправить по электронной почте
Эверноут
Фейсбук
Facebook-мессенджер
Фарк
Финтел
флипборд
Габ
Почта Служб Google
Закладки Google
Google Класс
Гугл почта
Хакер Новости
Хатена
HootSuite
Хоузз
Инстабумага
Какао
Кик
Ку
Линия
Почта
Mail.
 ru
ruМениме
ЯМы
Майкрософт OneNote
Команды Майкрософт
Микси
Навер
Одноклассники
Перспектива
Парлер
Pinboard.in
Пинтерест
Плюрк
Карман
Распечатать
Версия для печати
Реддит
Ренрен
Сина Вейбо
Скайп
смс
Снапчат
Суп.
 ио
иоСтоктвиты
Стамппедия
техмем
Телеграмма
Tencent QQ (зона Q)
TinyURL
Трелло
Тамблер
Твиттер
Пост для печатной клавиатуры
Виадео
Вайбер
ВК
Мы слышали это
Блог WordPress
Выкоп
Син
Яху! Почта
Яммер
вкусно
Все сторонние товарные знаки принадлежат их соответствующим владельцам. Если это специально не указано как таковое, использование сторонних товарных знаков не подразумевает каких-либо отношений или одобрения между Shareaholic и владельцами сторонних товарных знаков.
Если это специально не указано как таковое, использование сторонних товарных знаков не подразумевает каких-либо отношений или одобрения между Shareaholic и владельцами сторонних товарных знаков.
окон — VK Web API (простой)
спросил
Изменено 7 лет, 2 месяца назад
Просмотрено 1к раз
1
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я хотел бы вызвать метод «photos.get» и получить фотографии из сообщества ВКонтакте. Проблема в том, что я не могу просмотреть oid, т.е. owner_id (один из параметров, необходимых для запроса), когда я посещаю URL-адрес . Например, когда я просматриваю определенное сообщество, я получаю URL вида «http://vk. com/picsa». Вместо этого picsa мне нужно число, которое можно передать в качестве аргумента. Как мне получить owner_id вместо URL-адреса?
com/picsa». Вместо этого picsa мне нужно число, которое можно передать в качестве аргумента. Как мне получить owner_id вместо URL-адреса?
- windows
- API
- windows-phone-8
- веб
- vk
1
Вы можете использовать метод groups.getById API. Не требует аутентификации:
https://api.vk.com/method/groups.getById?group_ids=picsa
Вы получите объект группы по умолчанию в формате JSON:
{
"отклик": [
{
"гид": 37460919,
"имя": "АМЕРИКА",
"имя_экрана": "фото",
"is_closed": 0,
"тип": "страница",
// сюда помещаются фотографии разного размера
}
]
}
Теперь вы можете извлечь идентификатор сообщества ( gid ) и сможете использовать его в других запросах API. Вы можете получить информацию о нескольких сообществах одновременно — их нужно перечислить через запятую ( /method/groups.