инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
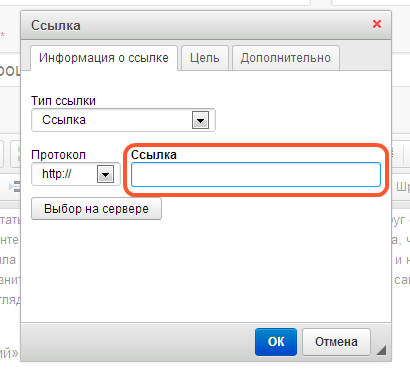
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
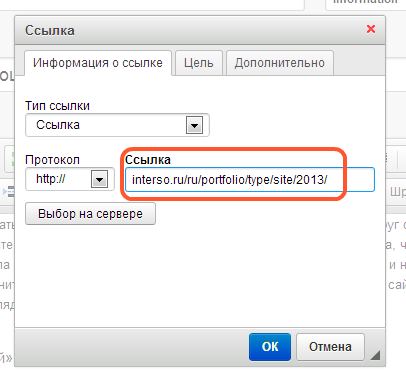
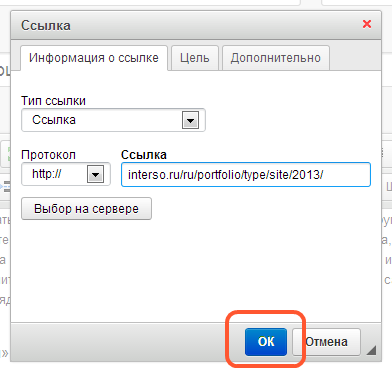
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
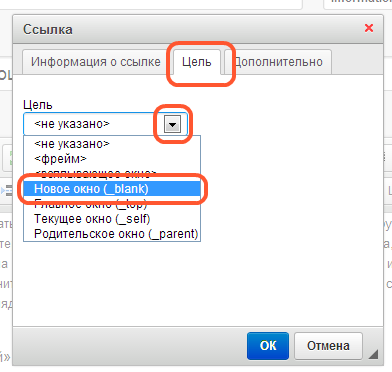
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
nubex.ru
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (103901) раз
support.prihod.ru
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый.
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй.
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий.
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Шаг четвертый.
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
ifish2.ru
Добавление ссылок в документе Word
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
В приложении Word можно легко добавить ссылок при создании документа, где необходимо источников, таких как реферат. Можно добавлять ссылки в различных форматах, включая APAЧикаго стиль, ГОСТ, IEEE, ISO 690 и MLA. После этого можно Создать список литературы источников, который используется для записи документа.
Чтобы добавить в документ ссылку, необходимо сначала добавить соответствующий источник.
Добавление к документу ссылки и литературного источника
-
На вкладке Ссылки в группе Ссылки и списки литературы щелкните стрелку на кнопке Стиль и выберите стиль для ссылки и источника. Например, в документах, относящихся к общественным наукам, к ссылкам и литературным источникам обычно применяют стиль MLA или APA.

-
Установите курсор в конце предложения или выражения, которое будет использовано в качестве ссылки.
-
На вкладке Ссылки щелкните Вставить ссылку, а затем выполните одно из указанных ниже действий.
-
Чтобы добавить информацию об источнике, выберите пункт Добавить новый источник, а затем в диалоговом окне Создание источника щелкните стрелку рядом с полем Тип источника и выберите нужный вариант (например, раздел книги или веб-сайт).
-
Чтобы добавить заполнитель в место расположения ссылки и ввести информацию об источнике позже, выберите команду Добавить новый заполнитель. В диспетчере источников рядом с заполнителем появится вопросительный знак.
-
-
Если вы решили добавить источник, введите сведения о нем. Чтобы ввести дополнительные сведения о литературном источнике, установите флажок Показать все поля списка литературы.
-
По завершении нажмите кнопку ОК. Источник будет добавлен в качестве ссылки в выбранное в документе место.
После завершения этих действий ссылка будет добавлена в список доступных ссылок. В следующий раз при цитировании соответствующего источника вам не придется снова вводить эти данные: просто добавьте ссылку в документ. В добавленный источник позднее может потребоваться внести изменения. Инструкции см. в разделе Изменение источника.
Примечания:
-
Если вы добавили заполнитель и хотите заменить его на сведения о ссылке, см. раздел Изменение источника.
-
Если вы выбрали для источников стиль ГОСТ или ISO 690 и ссылка не уникальна, следует добавить буквенный символ к году. Например, ссылка будет отображаться как [Pasteur, 1848a].
-
Если вы выбрали стиль «ISO 690 — цифровая последовательность», но ссылки не располагаются последовательно, то для отображения ссылок в правильном порядке нужно снова щелкнуть стиль ISO 690 и нажать клавишу ВВОД.
Добавление ссылок в документ
-
Установите курсор в конце предложения или выражения, которое хотите использовать в качестве ссылки, а затем на вкладке Ссылки в группе Ссылки и списки литературы щелкните Вставить ссылку.
-
В списке ссылок в области Вставить ссылку выберите нужную ссылку.

Поиск литературного источника
Список использованных литературных источников может быть очень большим. Иногда приходится выполнять поиск литературного источника, ссылка на который указана в другом документе.
-
На вкладке Ссылки в группе Ссылки и списки литературы выберите команду Управление источниками.

При открытии нового документа, еще не содержащего ссылок, все литературные источники, использованные в ранее созданных документах, отображаются в списке Главный список.
Если в документе содержатся ссылки на литературные источники, эти источники отображаются в списке Текущий список. Все литературные источники, на которые вы ссылались в ранее созданных документах или текущем файле, доступны в списке Главный список.
-
Чтобы найти конкретный литературный источник, выполните одно из указанных ниже действий.
-
В окне сортировки выполните сортировку по имени автора, заголовку, имени тега ссылки либо по году, а затем в полученном списке выполните поиск нужного источника.
-
В поле Поиск введите заголовок либо имя автора искомого литературного источника. Список динамически обновится, и в нем будут представлены только элементы, соответствующие запросу.
-
Примечание: Чтобы выбрать другой главный список, из которого литературные источники можно импортировать в документ, нажмите кнопку Обзор в окне Диспетчер источников. Например, можно использовать совместный доступ к файлу, находящемуся на общем сервере, на компьютере или сервере коллеги по работе или на веб-сайте университета или исследовательского института.
Изменение источника
-
На вкладке Ссылки в группе Ссылки и списки литературы выберите команду Управление источниками.

-
В диалоговом окне Диспетчер источников в списке Главный список или Текущий список выберите список, который нужно изменить, а затем нажмите кнопку Изменить.
Примечание: Чтобы заменить заполнитель на сведения о ссылке, выберите его в разделе Текущий список и нажмите кнопку Изменить.
-
В диалоговом окне Изменение источника внесите нужные изменения и нажмите кнопку ОК.

support.office.com
Как сделать ссылку на сайт правильно
 У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег <a> и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своего поста или страницы внешнего веб-ресурса, прописываешь их в тег <a> и все вопросы решены. Но как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как вставить ссылку в текст любой страницы блога или сайта, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как создать ссылку на сайт
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте. Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href). Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки. Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно? Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск. Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу. И если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание. Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу. Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Как создать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1. Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

2. В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3. Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4. Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

В итоге у Вас должна появиться новая ссылка на другую страницу:

Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:

Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц. Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным. В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров. Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.). Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, платную программу Page Weight или бесплатную Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта. Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
[lock]https://yadi.sk/i/sUT4j7UTjXUxQ[/lock]
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
maksimdovzhenko.ru
Как сделать ссылку на сайт
Здравствуйте, уважаемые посетители!
Если вы задались вопросом, как сделать ссылку, чтобы дать своим посетителям возможность перейти на другие страницы, а может и на другой сайт (без поиска его адреса), то вы попали по адресу.
В данной статье я покажу, как добавить ссылку на сайт в виде простой гиперссылки, картинки, а также кнопки, которой можно задать свое оформление с помощью CSS стилей. Все 3 вариант очень часто используются и имеют довольно неплохой эффект при использовании посетителями.
Начнем с самого простого и дойдем до сложного.
Под обычной ссылкой я подразумеваю адрес страницы, который мы размещаем на сайте. Просто берем из адресной строки какой-то адрес и вставляем его на ресурс. Например,
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html
http://kostyakhmelev.ru/poleznoe/kak-sdelat-ssylku-na-sait.html |
Попробуйте кликнуть на ссылку. Как видите, это простой текст и при нажатии на него, перехода на другую страницу не происходит.
Такой вариант имеет место быть, но имеется существенный недостаток, если мы говорим об эффективности такой ссылки. Она не кликабельна, то есть на нее нельзя перейти простым нажатием мышки. Такой вариант довольно затруднительно воспринимается посетителями.
Другим же делом является гиперссылка, которая по клику перенаправляет на другой документ в интернете, как внутренний (в пределах того же сайта), так и внешний (другой сайт). Пример такого линка можете видеть ниже. Попробуйте нажать на ссылку.
>>Кликните сюда
В новой вкладке должна открыться главная страница моего ресурса. Чтобы реализовать такой вариант, необходимо либо воспользоваться средствами вашего движка, или же в HTML коде прописать следующую строку.
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» target=»_blank»>Кликните сюда</a> |
Ссылка создается простым тегом <a>, внутри которого имеется сам адрес, куда нужно произвести перенаправление пользователя, а также анкор ссылки (в примере выше анкором служит фраза «кликните сюда»), который указывает текст линка, поясняющий, что вы получите, когда перейдете по данному адресу.
Если у вас простой сайт, сделанный на HTML, то в редакторе страницы стоит прописать именно такой код, изменив мой адрес на свой и указать свой анкор. Выглядеть это будет следующим образом.
Внутри ссылочного тега <a> также имеется атрибут для открытия страницы в новой вкладке.
Это также очень важно, так желательно не выбрасывать посетителя с ресурса, а оставлять его. Используя данный атрибут, вы добъетесь того, что посетитель кликая по многим ссылкам на одной странице, не уйдет с текущей, но в то же время откроет много других страниц. Это немаловажно, если вы занимаетесь продвижением сайта.
Если же вы используете внешние ссылки, то желательно закрывать их в атрибут nofollow.
К ссылке можно добавить атрибут title, который является заголовочным тегом и даем поисковым системам понять, куда ведет ссылка. Также данный тег отображается (если прописан), когда наводим на ссылку в виде всплывающей подсказки.
Желательно добавлять тег title, чтобы посетители видели эту подсказку при наведении и понимали, куда переходят. Делается это просто, внутри открывающего тега <a>, как на примере ниже.
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a>
<a href=»http://kostyakhmelev.ru/» title=»заголовок ссылки (всплывающая подсказка)» target=»_blank»>Кликните сюда</a> |
При использовании движка, например WordPress, добавление ссылки на сайт происходит очень просто без каких либо правок в html режиме. В редакторе записи имеется специальная иконка со значком соединения.
На изображении я показал весь процесс добавление связи между текстом и другой страницей.
- Сначала выделяем фразу, которую нужно сделать ссылкой;
- Кликаем на значок добавления связи;
- Задаем параметры ссылки (адрес страницы, куда нужно перекинуть пользователя, а также заголовок ссылки, то есть анкор, если необходимо).
Заголовок ссылки можно не вписывать, так как он будет текстом, который выделили на первом этапе. На изображении я показал добавления ссылки из уже существующих страниц сайта. Можно делать так, тогда по клику на одну из записей со списка URL и заголовок будут вписаны автоматически.
URL можно вписывать и на внешний сайт. Если так и нужно, тогда вписываем полный (абсолютный) адрес страницы. Чтобы открывать страницу в новой вкладке, нет нужды прописывать атрибут руками. В движке предусмотрена такая возможность с помощью одного чек-бокса (см. изображение выше).
Немного выше я сказал про абсолютный адрес. Это значит, что внутри ссылки вписывается полный адрес страницы, на которую нужно сделать перенаправление вне зависимости от того, наш это ресурс или другой.
Также имеется относительный адрес, когда не обязательно прописывать полный адрес. Достаточно лишь прописать путь к какому-то каталогу или странице сайта, не указав при этом доменное имя. Работают такие ссылки только для страницы в рамках одного ресурса. На внешний проект вы так не сошлетесь.
Если вы хотите углубиться в процесс создания относительных адресов, настоятельно рекомендую ознакомиться с этой статьей на другом ресурсе. Там все очень круто расписано.
к содержанию ↑Ссылка картинка
Ссылки в виде картинок также имеют широкое распространение, хотя их нужно использовать только по назначению. Если мы простые ссылки на другие страницы внутри нашего сайта, то лучше не делать их картинками, так как не всегда понятно, что необходимо кликнуть по изображению, чтобы попасть на какую-то страницу.
Целесообразно это делать, когда вы хотите кого-то прорекламировать, например чей-то видео-курс. В таком случае вы даете обычную гиперссылку, а за ней сразу ссылку-картинку. В таком случае будет более понятно, что изображение ведет на сайт курса, где его можно приобрести.
Ссылка-картинка на WordPress добавляется точно таким же образом. Вы добавили картинку на страницу, затем кликнули на нее курсором мышки, чтобы сделать ее активной, а потом добавляете ссылку.
Если же брать html режим, то принцип построение структуры ссылки точно также, включая все атрибуты. Единственным отличием является анкор ссылки, который имеет вид кода самого изображение. В предыдущем же случае был простой текст.
На практике это будет выглядеть следующим образом.
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a>
<a href=»адрес ссылки» title=»заголовок ссылки» target=»_blank»> <img title=»заголовок изображения» src=»путь к изображению» alt=»описание картинки» /> </a> |
Как видим, внутри открывающего и закрывающего ссылочных тегов имеется код изображения, который также имеет свои особенности. В нем нужно прописать все тот же тег title, указать путь к изображению на хостинге или на другом ресурсе. Также стоит указать размеры изображения (width — ширина, height — высота). И обязательно стоит прописывать атрибут alt, который служит описанием к изображению. Если все пропишите, то оптимизация изображений будет на уровне.
Вот, как это выглядит все в html режиме. Код я разбил на 3 части, чтобы структура линка была более понятной (изображение кликабельное).
Сложность тут составляет лишь правильно прописывать код картинки, который используется в качестве анкора.
к содержанию ↑Ссылка-кнопка с помощью CSS стилей
Сперва хотел дать подсказку. Если нужна ссылка в виде кнопки, то проще найти соответствующее изображение и сделать его линком. В интернете таких картинок море на любой вкус и цвет.
Если же хотите сделать что-то по-другому, то данный вариант также имеет место быть. Тем более, что он позволяет менять стили так, что при наведении на кнопку будут меняться, как сама кнопка, так и цвет надписи, которая будет внутри нее. Если же взять картинку, то не всегда это возможно реализовать. Со стилями же возможно все.
Также очень неплохим преимуществом является то, что кнопку мы можем разместить строго по центру и она будет кликабельна только в области кнопки. Если возьмем изображение, то при размещении его по центру, вся область контентной части по ширине в районе картинки будет кликабельна. Иногда такой недочет производит к случайному клику по изображению и, если честно, раздражает.
Для примера я создал такую простую кнопку, которая ведет на главную страницу сайта. Можете проверить ее работоспособность.
Проверить работу кнопки
Если посмотреть исходный код кнопки, то вы все очень просто. Единственным отличием от обычной гиперссылки является наличие id, который дописан внутри открывающего тега <a> и к нему в свою очередь прописаны стили оформления в файл style.css.
Вот сама структура кнопки.
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a>
<a title=»заголовок ссылки» href=»адрес ссылки» target=»_blank»>анкор (текст кнопки)</a> |
Видим, что сразу после открытия ссылочного тега <a> прописан, которому и назначены свои стили оформления. Остальная же структура идентичная с гиперссылкой.
Принцип понятен, поэтому даю стили, которые я добавлял к данной кнопке-ссылке.
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ } /* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* стили кнопки в обычном режиме */ #button { display: block; width: 550px; /* ширина кнопки */ height: 60px; /* высота */ background-color: #ff4343; /* цвет фона */ text-shadow: 1px 1px #800909; /* тень текста */ color: #fff; /* цвет текста */ border-style: solid; /* тип линии границы (рамки) кнопки */ border-width: 1px; /* толщина линии границы (рамки) кнопки */ border-color: #db3a3a; /* цвет линии границы (рамки) кнопки */ font-size: 18px; /* размер текста */ line-height: 60px; /* линейная высота текста */ font-weight: normal; /* жирность текста */ font-family: arial; /* тип шрифта */ text-align: center; /* выравнивание текста */ text-decoration: none; /* подчеркивания текста */ margin: 40px auto; /* отступы кнопки от других эементов на странице */ text-transform: uppercase; /* чтобы все буквы были заглавными. Если не нужно, то удалите строку */ }
/* стили кнопки при наведении курсора мыши */ #button:hover { background-color: #f23333; font-size: 19px; } |
В стилях я все подписал. Думаю, проблем с оформлением быть не должно. Если уж что-то возникнет, то комментарии никто не отменял.
Единственным затыком в данном плане может быть название id, которые вы присвоите. Может случиться такая ситуация, что на вашем сайте уже имеется такой id, которому заданы другие стили. Произойдет конфликт. Тогда придется изменить название id, как в исходном коде кнопки, так и в самих стилях.
Все, друзья. На этом я рассмотрел, как вставить ссылку на сайт. Ничего сложно нет. Хотя, если вы новичок, то могут возникнуть некоторые неясности. На этом буду прощаться! Пока!
С уважением, Константин Хмелев!
По теме ссылок также советую почитать: ссылка-якорь
kostyakhmelev.ru
Как сделать ссылку в Ворде (Word) на текст в этом же документе
Для того, чтобы знать, как сделать ссылку в Ворде на текст в этом же документе, потребуется поэтапно выполнить следующие действия.
Во-первых, если необходимо добавить адрес на веб-страницу, то для этого будет достаточно скопировать его в текстовый файл, например, https://petromap.ru, нажать клавишу «Enter». Адрес появится автоматически. Таким образом, это является ответом к поставленному вопросу: «Как сделать ссылку активной».
При этом, ссылка на сайт является хорошим способом получить дополнительную информацию о статье, сделав ее уникальной.
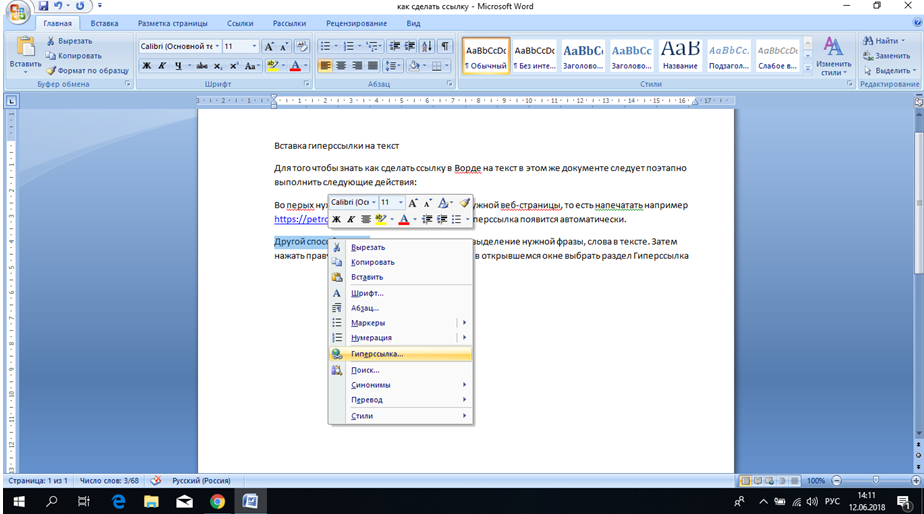
Под вопросом, как сделать ссылку в Ворде, подразумевается выделение нужной фразы прямо из тела статьи. Для этого необходимо нажать правой кнопкой мыши, открывшиеся окно позволит кликнуть по строчке «Гиперссылка».

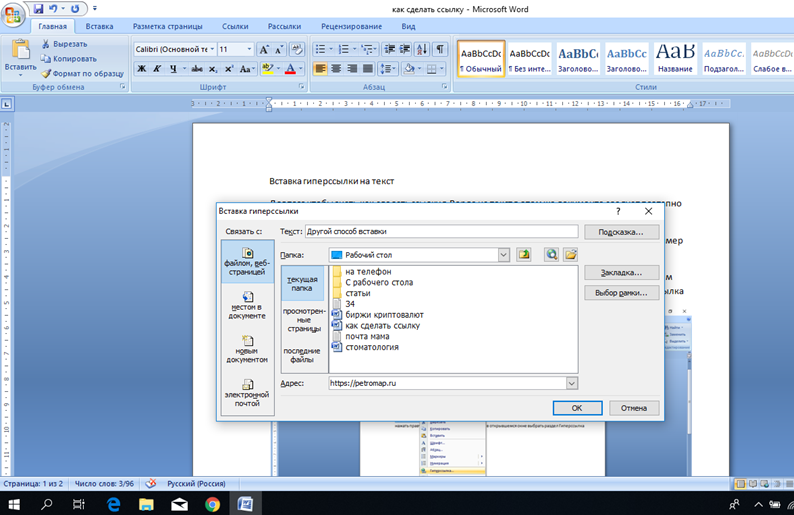
После нажатия открывается окно с параметрами.
Выделенную фразу необходимо связать с веб-страницей, чтобы при нажатии на объект, пользователь автоматически переходил к ресурсу. Далее появится окно, где выбираем «файлом, веб-страницей» и вводом нужный сайт. Далее кликаем «Ок», результатом служит готовая ссылка в Word. Для информационного контента, интернет ссылка является обязательной, служащая быстрым переходом к другому элементу.

Удаление гиперссылки из текста Ворда
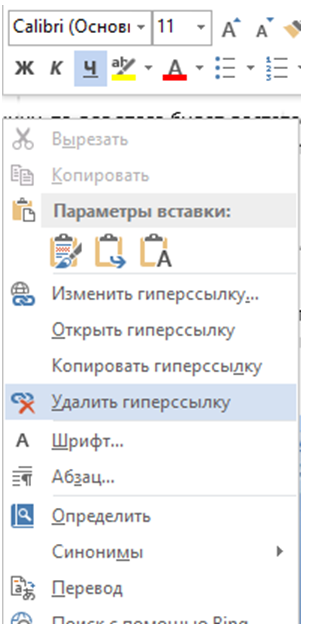
Для того, чтобы убрать ссылку из текста, существует ряд способов. Ниже будет представлено три из них. Первый способ представляет собой ручное удаление:
- Выбираем ненужный элемент;
- Кликаем по ней с помощью ПКМ и контекстном меню выбираем пункт «Удалить».

Ручной способ помогает быстро убрать ненужные элементы в тексте Word.
Существует способ удаления при помощи сочетания горячих клавиш клавиатуры:
- Необходимо выделить документ с помощью сочетания горячих клавиш «Ctrl+A».
- Затем одновременно зажимаем клавиши «Ctrl +Shift+F9» и удаляем ненужные элементы.
Этот способ позволит быстро убрать ненужный контент из готовой статьи, избегая длительного редактирования.
Рекомендуем узнать: как работать в Офис Ворд онлайн без регистрации
Как сделать сноски в Ворде по тексту и добавить их на литературный источник
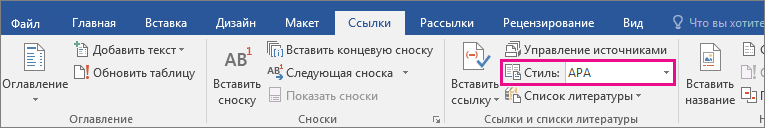
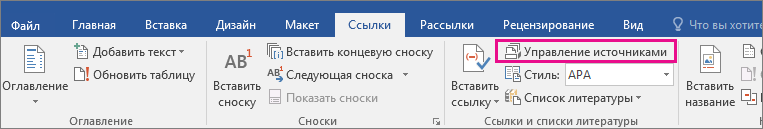
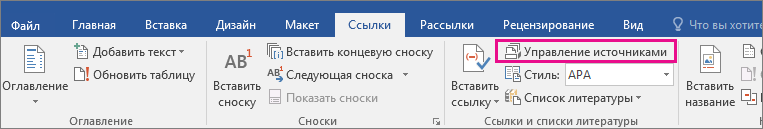
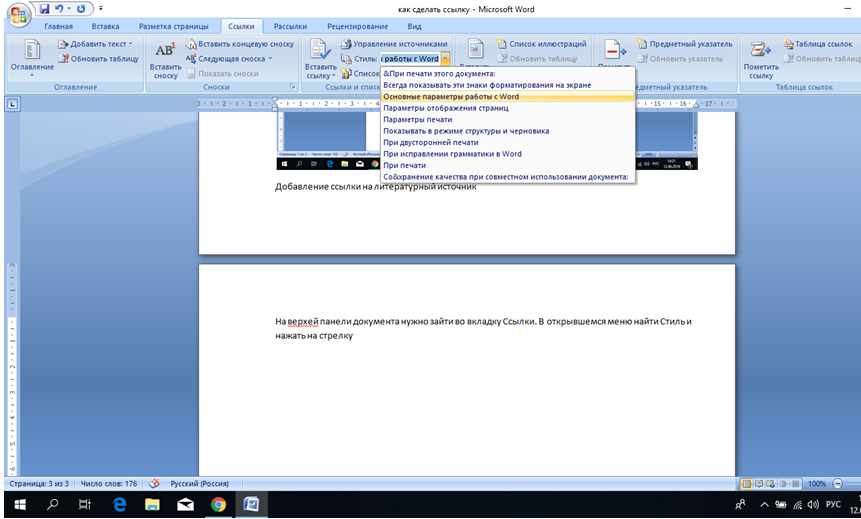
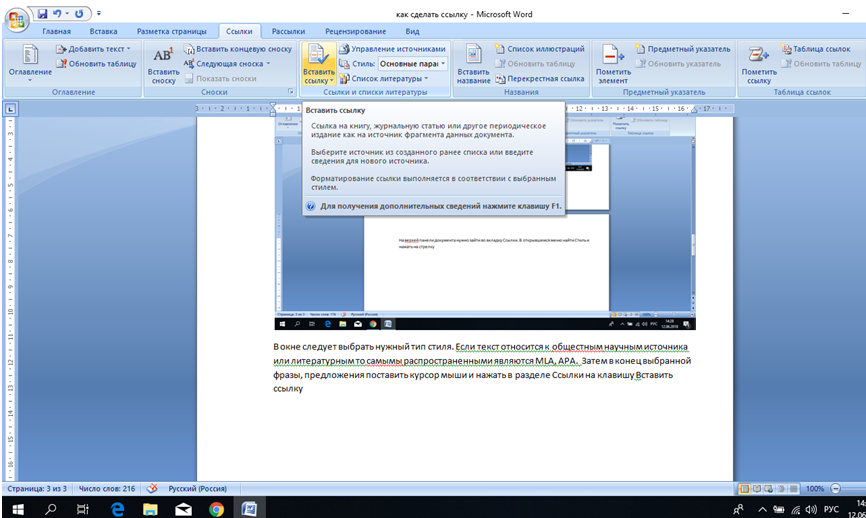
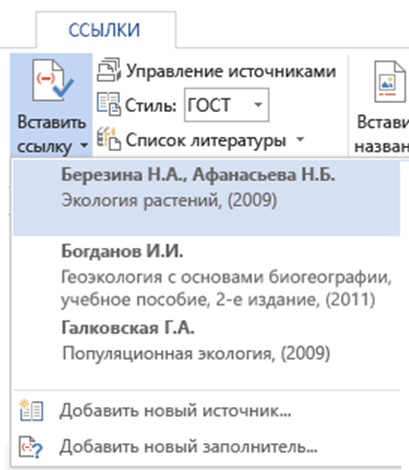
Для оформления ссылок на литературу, потребуется кликнуть по рабочей панели и зайти во вкладку четвертого раздела. Модуль «списки литературы» содержит вкладку «Стиль», где требуется подобрать нужный тип публикации. Для научных работ обычно требуется «APA, MLA». Далее указатель перемещается к концу выбранной фразы и щелкаем «Вставить».

Для добавления адреса ресурса необходимо передвинуть курсор на содержание, при помощи вкладки «Ссылки» щелкнуть «Вставить». Дополнительно появиться контекстное окно добавления нового источника.

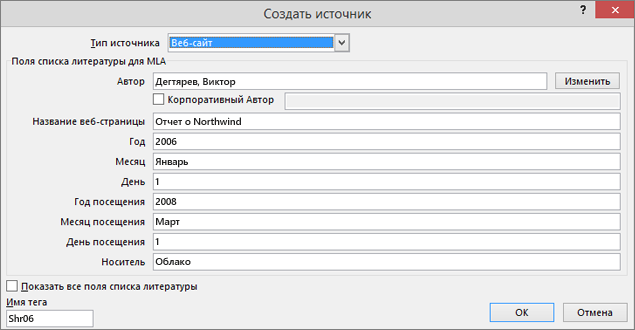
При добавлении ресурса, появляется окно, где пользователю предлагается подобрать его тип. Необходимо также заполнить все пустые строки, размещая детальное описание. Таким образом, можно ссылаться на источник литературы.
Рекомендуем узнать:
Как сделать добавление списка ссылочных позиций в Ворде на использованный литературный источник
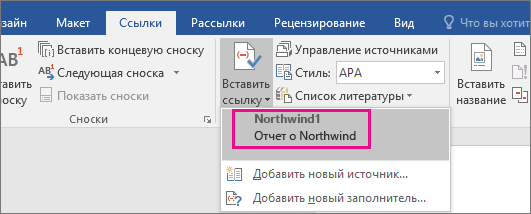
Можно легко найти добавленные позиции, которые могут быть повторно использованы. Курсор передвинуть на текст, где будет установлена позиция, перейти к верхней панели, нажимая вставку. Открытое окно позволяет указать автора или название тэга.

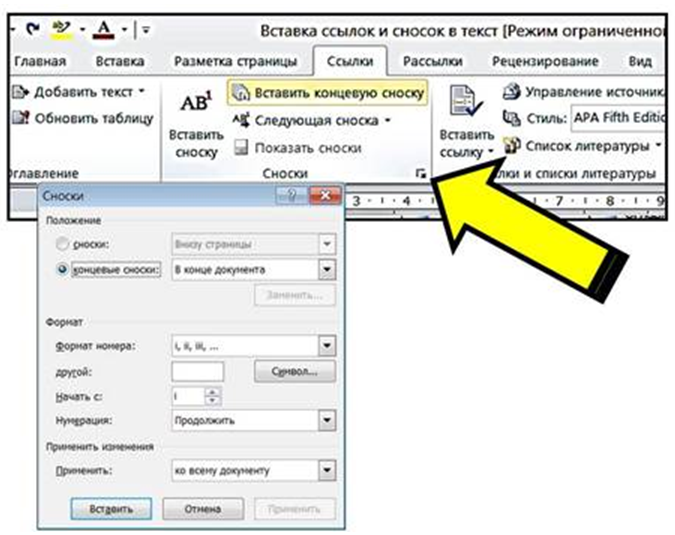
Сноска в конце текста в Ворде
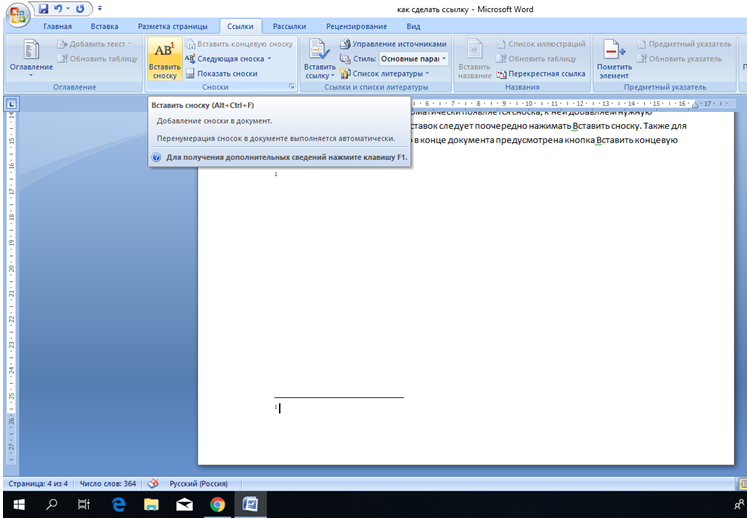
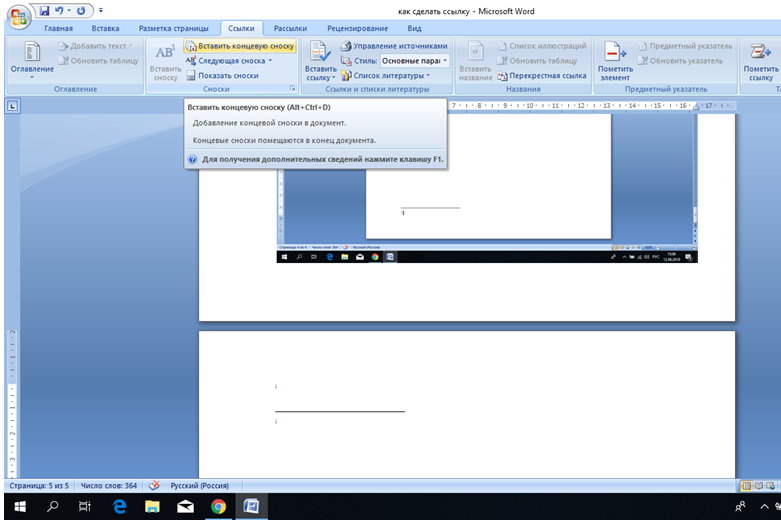
Для того, чтобы знать, как вставить ссылку в Ворде к концу документа, требуется руководствоваться определенными действиями:
Перейти в четвертый модуль панели управления редактора. Перейти к четвертому разделу панели форматирования, переместить указатель на странице к концу файла, кликнуть «Вставить концевую сноску». Таким образом нижняя часть страницы станет примечанием. Для нескольких вставок можно поочередно кликать «Вставить сноску». Они появятся внизу страницы.


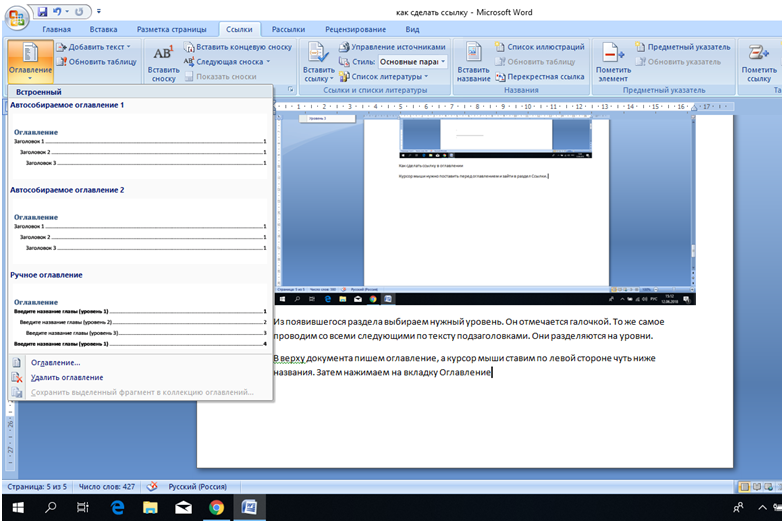
Как сделать гиперссылку в оглавлении
Сегодня оформление ссылок в оглавлении в Ворде является наиболее предпочтительным для пользователей, т.к. помогает быстро перейти к нужной части статьи.
Курсор необходимо расположить перед заголовком, при форматировании выбираем нужный стиль оглавления. После выбора стиля оглавления, идем по пути «Вставка, Указатели» и выбираем раздел «Оглавление», кликаем «Ок». После этого появится первая строка оглавления.

Как сделать вставку гиперссылки в тексте документа Word
Если нужно сделать обычную подстрочную ссылку на документе, указатель мыши перемещается туда, где ее требуется разместить. Подстрочное примечание может содержать любую информацию и являться библиографической в Ворде 2010. Затем переходим к четвертому разделу, нажимаем «Вставить концевую сноску».
Открывшееся окно необходимо для подбора положения примечаний. Оно может находиться на конце статьи или являться затекстовым. Помимо всего прочего, можно разместить список ссылок.

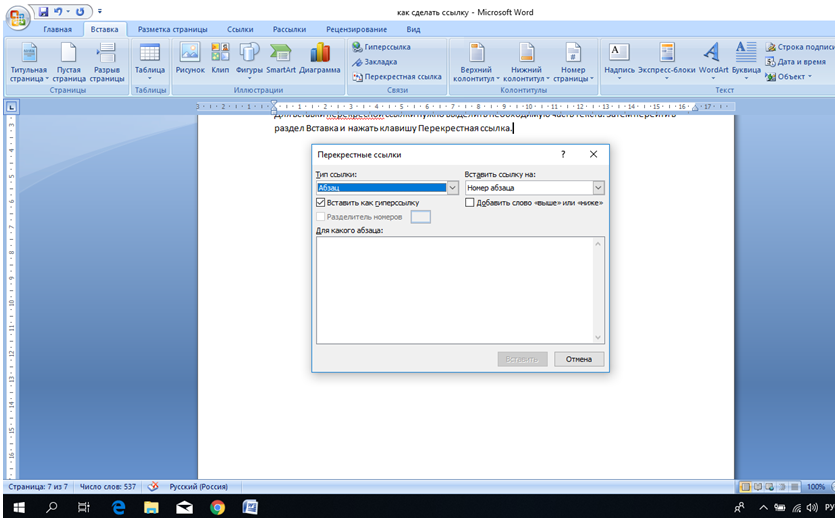
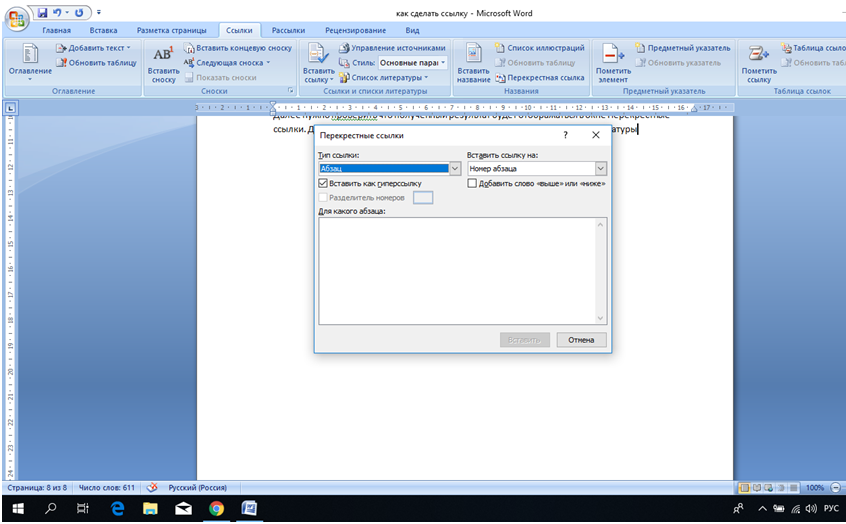
Перекрестная ссылка на текст в этом же документе
Для вставки перекрестной ссылки документа Ворд, нужно выделить необходимую часть статьи, перейти к разделу «Вставка», кликнув «Перекрестная». Она представляет собой внутреннюю связующую часть с другими элементами файла, которые по смыслу дополняют друг друга. При помощи клика можно автоматически перейти к рисунку, графику или таблице.

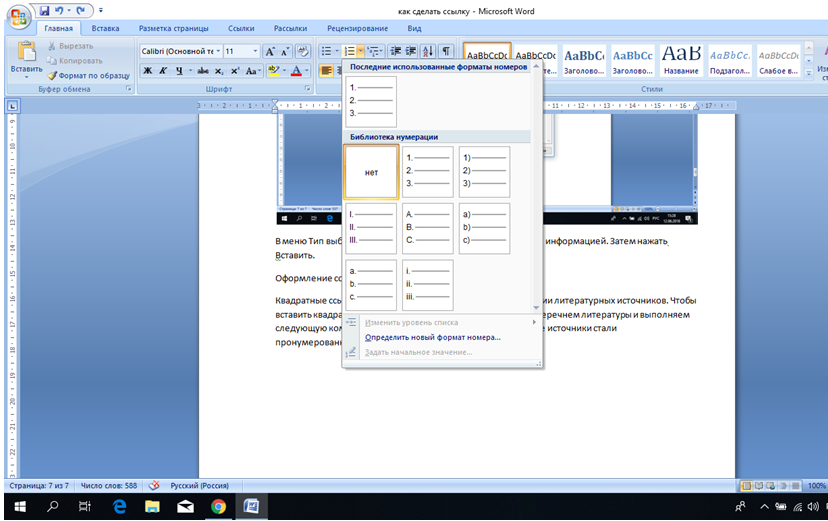
Оформление ссылок в квадратных скобках
Квадратные ссылки в тексте документа Ворд используют чаще всего при форматировании литературных ресурсов. Чтобы копировать квадратные скобки, нужно выделить раздел документа с перечнем литературы, выполняя следующие команды: модуль «Главная» – «Абзац» – «Нумерация» и все источники стали пронумерованными.

Далее нужно проверить, что полученный результат будет отображаться в окне «Перекрестные». Для просмотра следует перейти к разделу «Списки литературы» – Перекрестная ссылка.
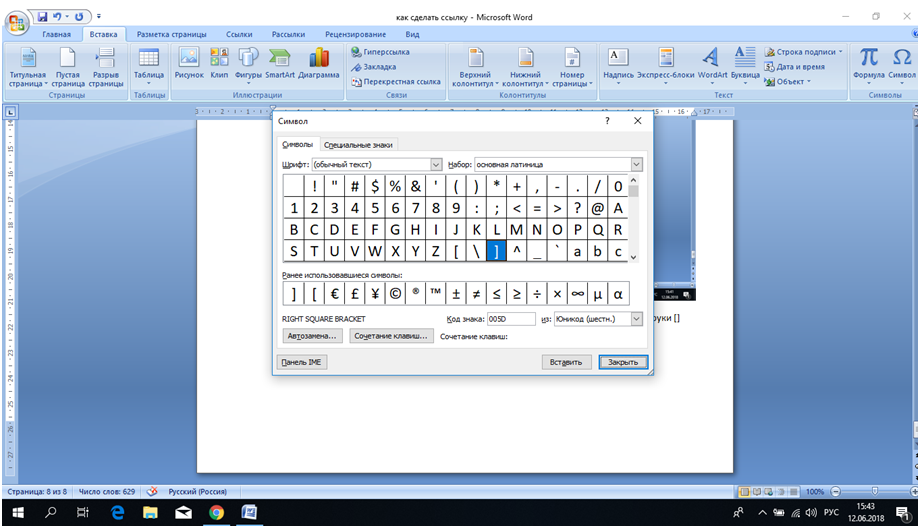
Затем выбрать место, где будут значиться квадратные скобки они печатаются от руки или воспользоваться таблицей символов, чтобы добавить их автоматически.

После нажатия по левой клавише мыши появляется окно с различными категориями символов. Установить курсор по нужному, нажать клавишу «Вставить».
Затем поставить указатель между вставленными квадратными скобками, перейдя в раздел «Перекрестные» (Списки литературы – Перекрестные). Открывшееся окно позволяет выбрать номер абзаца. Далее нажимаем по нужному изданию, затем щелкаем по вставке.

Любой пользователь персонального компьютера должен иметь представления, о том, как создать гипертекстовые элементы. Они помогут пользователю переходить к дополнительным ресурсам информации, не тратя время для копирования адреса в браузер.
virtualniy-mir.ru
