инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
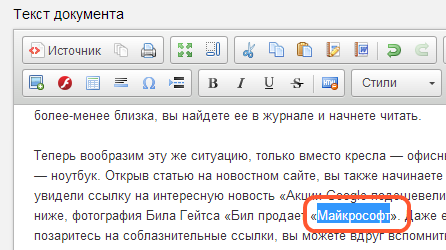
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
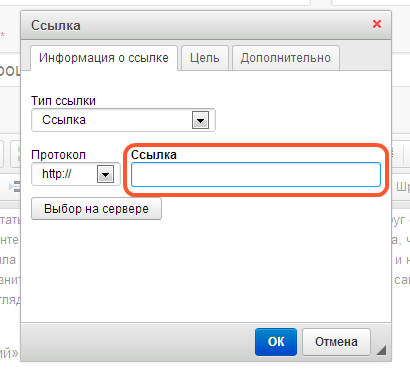
У вас открылось окно, в которое нужно будет вставить ссылку.
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
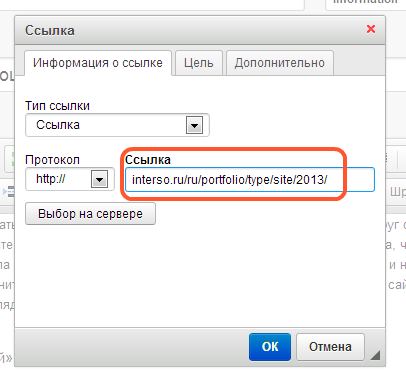
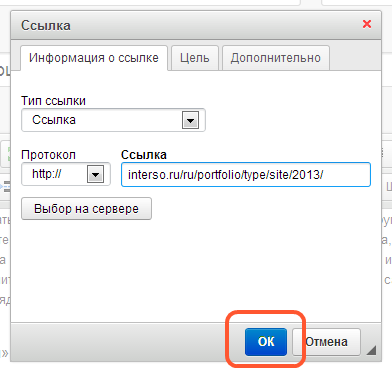
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
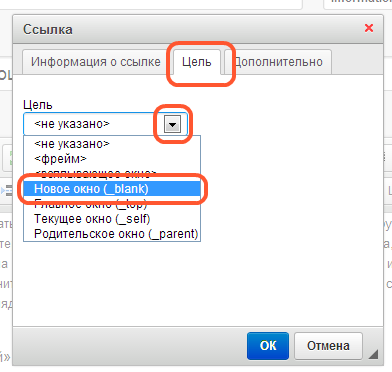
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.ru
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=""></a>.
Стандартный код ссылки выглядит так:
<a href="http://site.ru">Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target="_blank" — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:<a href="http://site.ru" target="_blank">Текст ссылки</a>Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href="#tekst">Текст ссылки</a> — ссылка на якорь
<a name="tekst"></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
<a href="#tekst1">Текст ссылки1</a> <a href="#tekst2">Текст ссылки2</a> <a href="#tekst3">Текст ссылки3</a> <a href="#tekst4">Текст ссылки4</a> <a name="tekst1"></a> много текста <a name="tekst2"></a> много текста <a name="tekst3"></a> много текста <a name="tekst4"></a> много текста
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (123813) раз
Делаем ссылку с помощью HTML
Обязательные атрибуты тега
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.
Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут target=»_blank» означает, что ссылка будет открываться в новом окне. accesskey=»n» позволяет активировать ссылку комбинацией клавиш (для Google Chrome – это Alt+N), где
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать ссылку на сайт в HTML</title>
</head>
<body>
<p><a name="nubex"></a></p>
<p>Большое-большое полотно текста. Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
на текст, сноску, активной гиперссылкой
При написании текста в Microsoft Office Word возникает необходимость делать ссылки на различные объекты, места в тексте, Интернет-ресурсы и прочее. Что такое ссылка – это слово, фраза, символ, который позволяет осуществить переход в другое место внутри документа или же на объект вне. В данной статье разберемся, как сделать ссылку в ворде. Для примера будем использовать Word 2007.
Как вставить ссылку на сайт
Гиперссылка делается просто. Рассмотрим самые простые способы, как быстро поставить гиперссылки в тексте.
При помощи панели инструментов
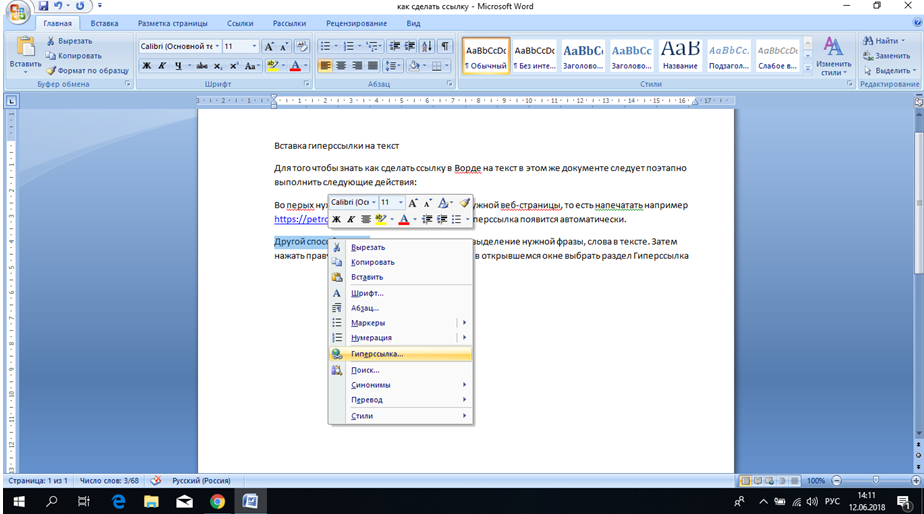
Шаг 1: На верхней панели ворд 2007 находите вкладку Вставка, ищете кнопку Гиперссылка и нажимаете.

Рисунок 1 – Панель инструментов
В ворде 2010, 2013 и выше найти кнопку Гиперссылки можно также, как на фото ниже.

Шаг 2: После нажатия появляется диалоговое окно. Внутри ищете строку «Адрес» и вставляете ссылку на страницу.

Также в этом окне можно сделать гиперссылки на другой документ ворд или эксель.
При помощи правой клавиши мыши
Шаг 1: Пишете любое слово, например сайт, выделяете, нажимаете правую клавишу мыши, ищете строку «Гиперссылка» и делаете клик

Шаг 2 такой же, как и в Способе 1. Вставляете ссылку на сайт и нажимаете ОК
Если слово подсвечивается синим и подчеркнуто (сайт) значит все сделано правильно.
На заметку! Чтобы активировать ссылку нужно навести на нее курсор и, зажав Ctrl, щёлкнуть. Данное действие вызовет браузер и откроется нужная страница.
Как сделать ссылку на другое место в документе
Для быстрого поиска информации в разных частях документа сделаем специальные переходы следующим образом:
Шаг 1: Панель инструментов — Вставка — Гиперссылка
Шаг 2: В появившемся окне в левой части ищете «Местом в документе» и выбираете заголовок «Что такое гиперссылка….»

Ссылка на содержание
Чем-то похожа на предыдущий способ, только используется функция Закладка. Её можно найти на панели инструментов в разделе Вставка.

Нажав видите следующее:

В этом окне вводите имя закладки, нажимаете добавить, и она отражается в блоке ниже. Чтобы активировать закладку нужно присвоить ей гиперссылку.
При помощи этого способа можно сделать оглавление со ссылками по всему документу.
Ссылка на картинку
Сделаем гиперссылку на самую первую картинку в статье. Для этого нужно сначала сделать подпись рисунка:
Шаг 1: Щёлкаете по рисунку правой клавишей мыши ищете строку «Вставить название» и нажимаете

Шаг 2: В появившемся окне пишете название рисунка, а номер ставится автоматически.

Дальше нужно сделать гиперссылку на подписанный рисунок. Снова переходите во вкладку Вставка — Перекрестная ссылка.

После нажатия появится диалоговое окно, в котором нужно указать тип линка. В случае с картинкой будет Рисунок, и название появится автоматически.

Подтверждаете действие нажатием кнопки «Вставить» и получаете следующее: Рисунок 1 – Панель инструментов.
Стоит отметить, что Перекрестная ссылка является универсальным средством. При помощи этой функции можно создать переходы на текст в этом же документе, на таблицу и другие объекты.
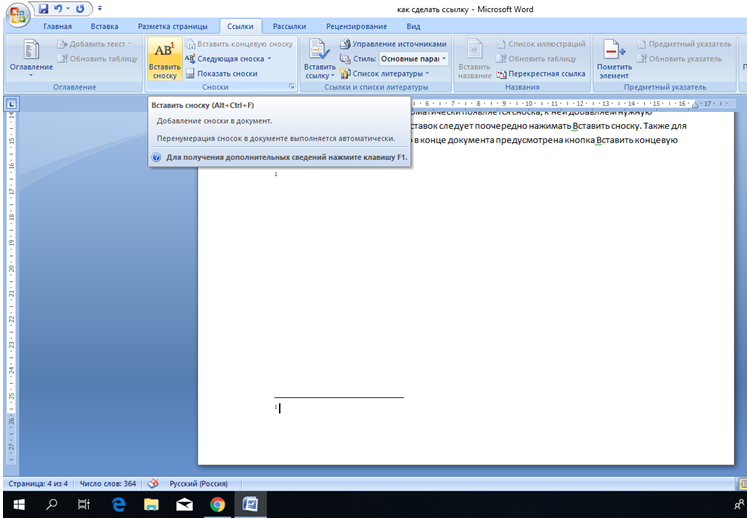
Сноска
При работе с документом, который требует много пояснений, целесообразно использовать сноски. В ворд есть специальный инструмент — сноска. Находится он на верхней панели во вкладке Ссылки и кнопка Вставить сноску

После нажатия на эту кнопку внизу страницы появляется новый блок

А над словом появляется специальный символ. После 1 можно писать свои комментарии к слову, на которое была сделана сноска. Если возникает необходимость делать дополнительные пояснения, то проделываете все те же шаги, только нумерация будет увеличиваться на единицу – 1, 2, 3 и т. д.
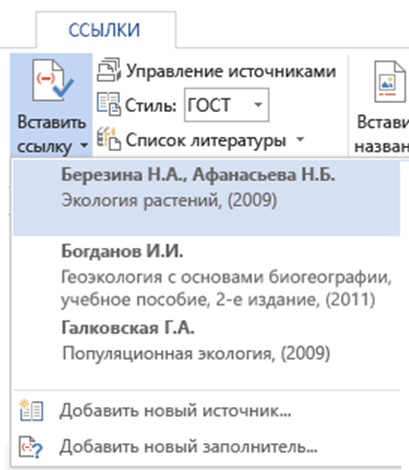
Ссылки на литературу
После написания объемного текста с использованием большого количества литературы необходимо делать ссылки на них. В ворд есть специальная функция, которая значительно облегчает эту работу. Найти ее можно тут: Панель инструментов — Ссылки.


После нажатия открывается окно, в котором заполняете нужные строки и создаете список литературы.

Для изменения списка используйте кнопку Управление источниками.

Рассмотрев создание ссылок можно сказать, что ворд обладает мощными инструментами, которые облегчают работу с документами. Универсальным средством является функция перекрестная ссылка, при помощи которой можно осуществлять переходы к картинкам, заголовкам, закладкам, абзацам и элементам текста. Для перехода из документа к страницам в Интернете используйте гиперссылки. Функция сноска позволяет сделать ссылку внизу страницы. А для создания перехода на список литературы, в ворде предусмотрен отдельный инструмент.
И в конце хотелось бы подсказать одну хитрость: как удалить все гиперссылки:
- Нажмите в левой части страницы три раза левой клавишей мыши, чтобы выделить весь текст;
- Нажмите Ctrl+Shift+F9 и все гиперссылки исчезнут.
Теперь вы знаете, как делать переходы в файле ворд с одного места в другое, ссылаться на источники в интернете.
Не забудьте поделиться с друзьями!
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Как сделать ссылку на сайт
 У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
У многих начинающих блоггеров часто возникают вопросы по созданию ссылок на внутренние страницы своих блогов и на документы чужих сайтов. В принципе ничего сложного нет — берешь адрес своей страницы и прописываешь их в тег <a> и все вопросы решены.
Как показывает практика, правильно пользоваться элементом гипертекста не у всех получается, особенно с точки зрения поискового продвижения. В этом посте я расскажу о том, как правильно сделать ссылку на сайт, познакомлю с различными составляющими тега <а>, а также дам ряд рекомендаций по использованию ссылок в seo-тексте. Прочитав этот пост, Вы сможете самостоятельно выполнить правильную взаимосвязь страниц.
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
идентификатор — якорь на текст документа, являющийся целью перехода по ссылке. Часто этот вариант линка используется для создания внутреннего меню на страницах с большим объемом контента, что позволяет быстро переходить на нужные разделы документа, не теряя времени на поиск нужной информации в тексте.
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Когда посетитель приходит на Ваш блог или сайт, он перед собой видит только одну страницу. Если он захочет перейти на другой документ веб-ресурса (кликнув по ссылке), то вторая страница может появиться как в том же окне браузера, так и в новом. Для чего надо новое окно?
Во-первых, чтобы пользователю было удобно и просто искать информацию по Вашему блогу. Согласитесь, имея стартовую страницу всегда открытой, посетитель всегда может перейти в ней на интересующий его документ по ссылке. Ему не надо все время искать ссылку на первую страницу, чтобы опять возобновлять свой поиск.
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше. Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание.
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
sidebar. Значение атрибута rel, которое я использую крайне редко. Благодаря этому значению атрибут rel позволяет читателю вместо перехода на новую страницу сайта по ссылке закрепить ее в браузере в панель закладок. Такой вариант бывает полезен:
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

2В открывшемся окне напишите url той страницы, на которую читатель Вашего поста должен перейти, кликнув по ссылке. Если Вы собираетесь делать ссылку на страницу Вашего сайта, то ее адрес можно найти из списка внизу. Если документов очень много на Вашем блоге, ускорить поиск нужного url можно путем обычного поиска.
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

В итоге у Вас должна появиться новая ссылка на другую страницу:

Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:

Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Анкор ссылок должен быть понятным. В любом тексте одним из важных моментов является плавность повествования. Поэтому, когда Вы создаете очередную свою ссылку, обязательно проверьте читаемость нового анкора. Оцените плавность хода всего предложения — читатель не должен чесать себе затылок, пытаясь понять ход Ваших мыслей. Переход по ссылке должен быть продолжением, а не обрывом информации.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта.
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят. 🙂
Бонус — моя схема работы с внутренними ссылками
Итак, знания о создании внутренних ссылок Вы уже получили. Теперь самое время их использовать на практике.
В помощь предлагаю свою схему использования внутренних ссылок, которую использую для продвижения своих проектов — личного блога и ряда информационных сайтов. В этой схеме Вы узнаете о том, по каким принципам и по какому плану ставлю внутренние переходы. Все эти материалы находится в этой seo-шпаргалке:
https://yadi.sk/i/sUT4j7UTjXUxQ
На этом мой небольшой ликбез по созданию и вставке ссылок на Ваш сайт закончен. Если будут у Вас возникать небольшие вопросы, пишите прямо в комментариях этого поста.
С уважением, Ваш Максим Довженко
Как сделать ссылку в Ворде (Word) на текст в этом же документе
Для того, чтобы знать, как сделать ссылку в Ворде на текст в этом же документе, потребуется поэтапно выполнить следующие действия.
Во-первых, если необходимо добавить адрес на веб-страницу, то для этого будет достаточно скопировать его в текстовый файл, например, https://petromap.ru, нажать клавишу «Enter». Адрес появится автоматически. Таким образом, это является ответом к поставленному вопросу: «Как сделать ссылку активной».
При этом, ссылка на сайт является хорошим способом получить дополнительную информацию о статье, сделав ее уникальной.
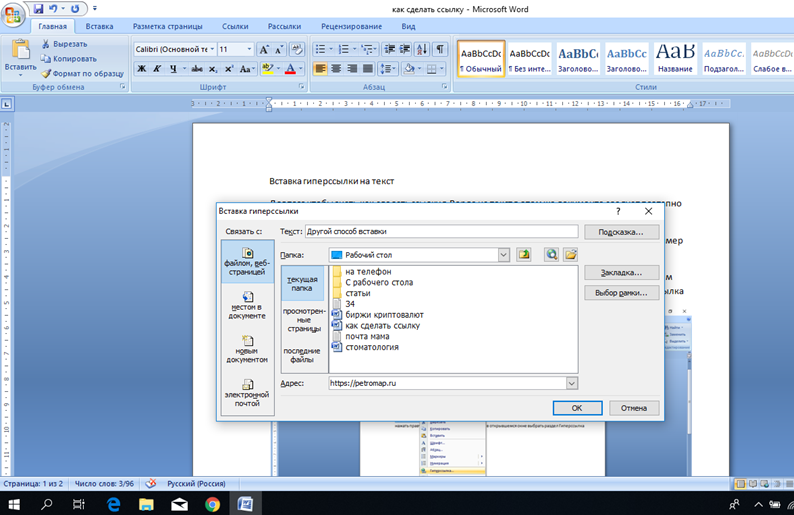
Под вопросом, как сделать ссылку в Ворде, подразумевается выделение нужной фразы прямо из тела статьи. Для этого необходимо нажать правой кнопкой мыши, открывшиеся окно позволит кликнуть по строчке «Гиперссылка».

После нажатия открывается окно с параметрами.
Выделенную фразу необходимо связать с веб-страницей, чтобы при нажатии на объект, пользователь автоматически переходил к ресурсу. Далее появится окно, где выбираем «файлом, веб-страницей» и вводом нужный сайт. Далее кликаем «Ок», результатом служит готовая ссылка в Word. Для информационного контента, интернет ссылка является обязательной, служащая быстрым переходом к другому элементу.

Удаление гиперссылки из текста Ворда
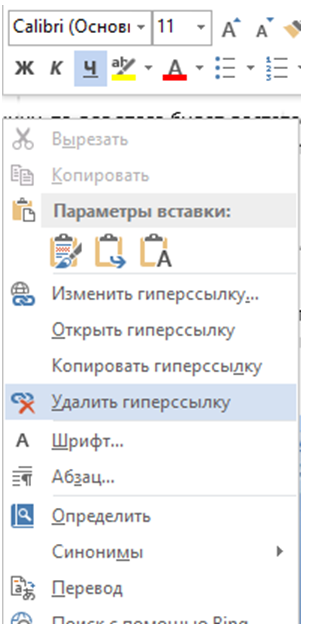
Для того, чтобы убрать ссылку из текста, существует ряд способов. Ниже будет представлено три из них. Первый способ представляет собой ручное удаление:
- Выбираем ненужный элемент;
- Кликаем по ней с помощью ПКМ и контекстном меню выбираем пункт «Удалить».

Ручной способ помогает быстро убрать ненужные элементы в тексте Word.
Существует способ удаления при помощи сочетания горячих клавиш клавиатуры:
- Необходимо выделить документ с помощью сочетания горячих клавиш «Ctrl+A».
- Затем одновременно зажимаем клавиши «Ctrl +Shift+F9» и удаляем ненужные элементы.
Этот способ позволит быстро убрать ненужный контент из готовой статьи, избегая длительного редактирования.
Рекомендуем узнать: как работать в Офис Ворд онлайн без регистрации
Как сделать сноски в Ворде по тексту и добавить их на литературный источник
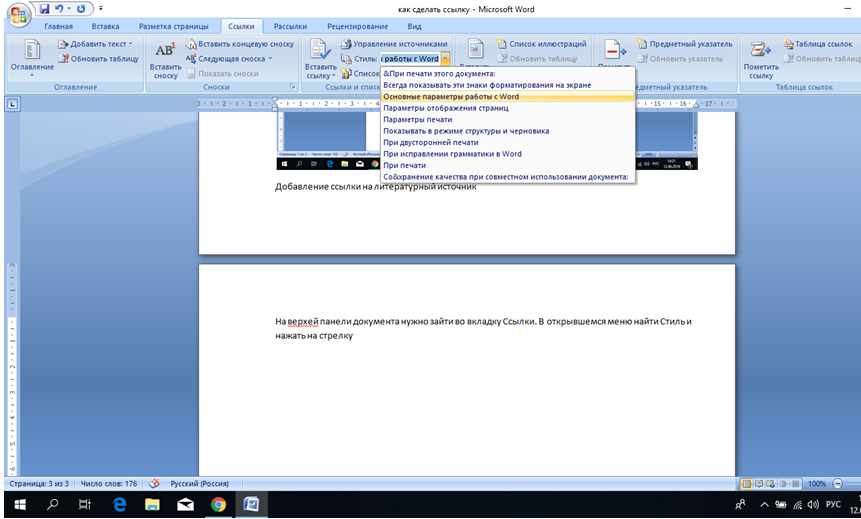
Для оформления ссылок на литературу, потребуется кликнуть по рабочей панели и зайти во вкладку четвертого раздела. Модуль «списки литературы» содержит вкладку «Стиль», где требуется подобрать нужный тип публикации. Для научных работ обычно требуется «APA, MLA». Далее указатель перемещается к концу выбранной фразы и щелкаем «Вставить».

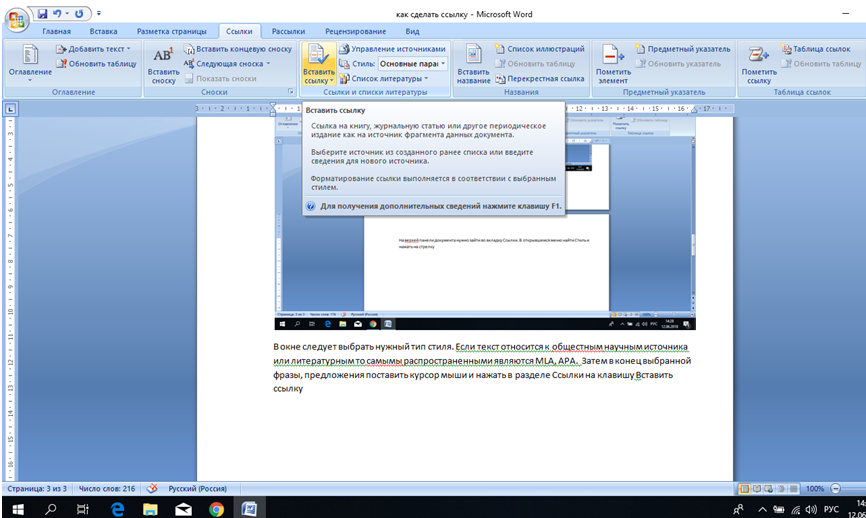
Для добавления адреса ресурса необходимо передвинуть курсор на содержание, при помощи вкладки «Ссылки» щелкнуть «Вставить». Дополнительно появиться контекстное окно добавления нового источника.

При добавлении ресурса, появляется окно, где пользователю предлагается подобрать его тип. Необходимо также заполнить все пустые строки, размещая детальное описание. Таким образом, можно ссылаться на источник литературы.
Рекомендуем узнать:
Как сделать добавление списка ссылочных позиций в Ворде на использованный литературный источник
Можно легко найти добавленные позиции, которые могут быть повторно использованы. Курсор передвинуть на текст, где будет установлена позиция, перейти к верхней панели, нажимая вставку. Открытое окно позволяет указать автора или название тэга.

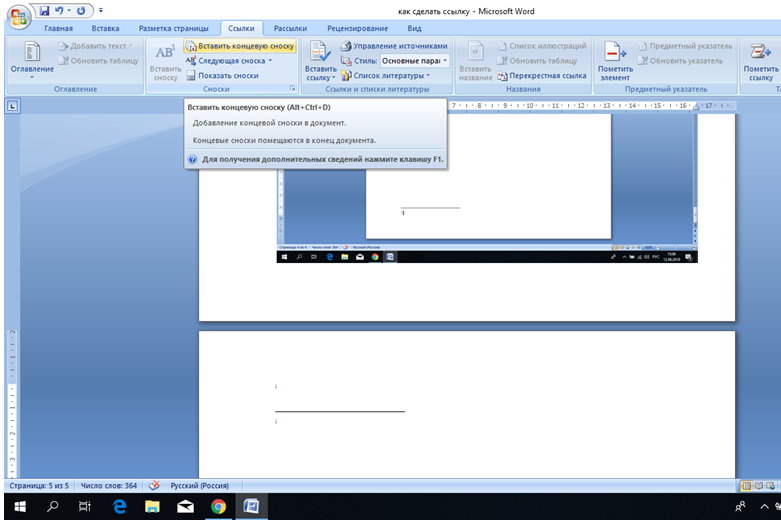
Сноска в конце текста в Ворде
Для того, чтобы знать, как вставить ссылку в Ворде к концу документа, требуется руководствоваться определенными действиями:
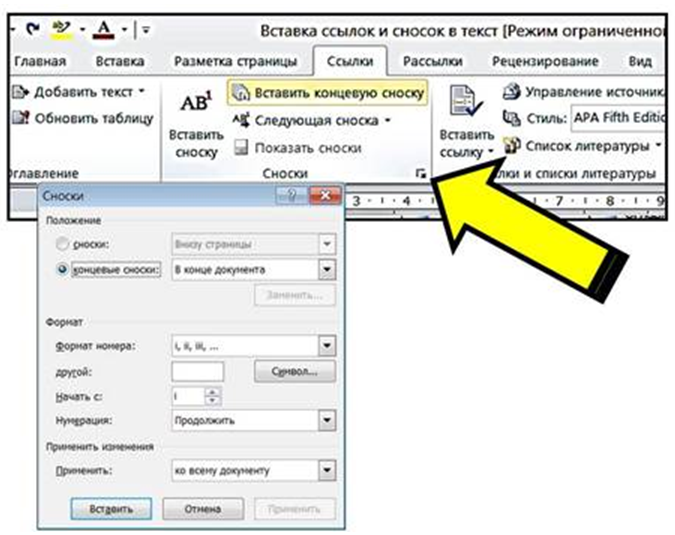
Перейти в четвертый модуль панели управления редактора. Перейти к четвертому разделу панели форматирования, переместить указатель на странице к концу файла, кликнуть «Вставить концевую сноску». Таким образом нижняя часть страницы станет примечанием. Для нескольких вставок можно поочередно кликать «Вставить сноску». Они появятся внизу страницы.


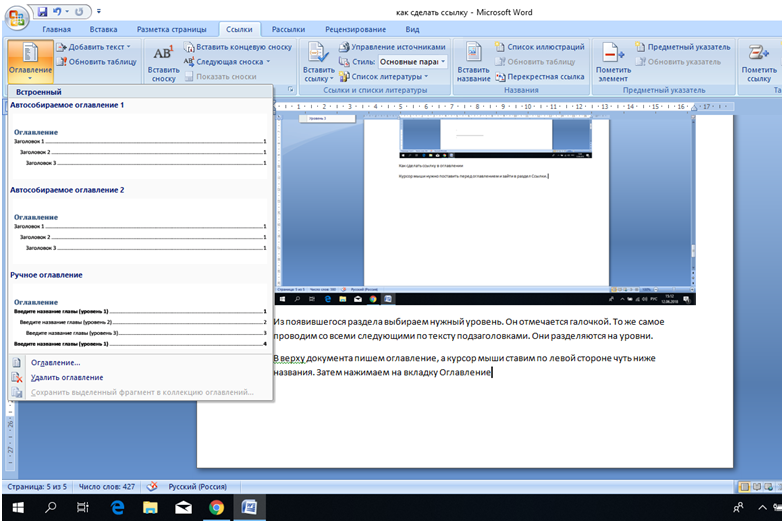
Как сделать гиперссылку в оглавлении
Сегодня оформление ссылок в оглавлении в Ворде является наиболее предпочтительным для пользователей, т.к. помогает быстро перейти к нужной части статьи.
Курсор необходимо расположить перед заголовком, при форматировании выбираем нужный стиль оглавления. После выбора стиля оглавления, идем по пути «Вставка, Указатели» и выбираем раздел «Оглавление», кликаем «Ок». После этого появится первая строка оглавления.

Как сделать вставку гиперссылки в тексте документа Word
Если нужно сделать обычную подстрочную ссылку на документе, указатель мыши перемещается туда, где ее требуется разместить. Подстрочное примечание может содержать любую информацию и являться библиографической в Ворде 2010. Затем переходим к четвертому разделу, нажимаем «Вставить концевую сноску».
Открывшееся окно необходимо для подбора положения примечаний. Оно может находиться на конце статьи или являться затекстовым. Помимо всего прочего, можно разместить список ссылок.

Перекрестная ссылка на текст в этом же документе
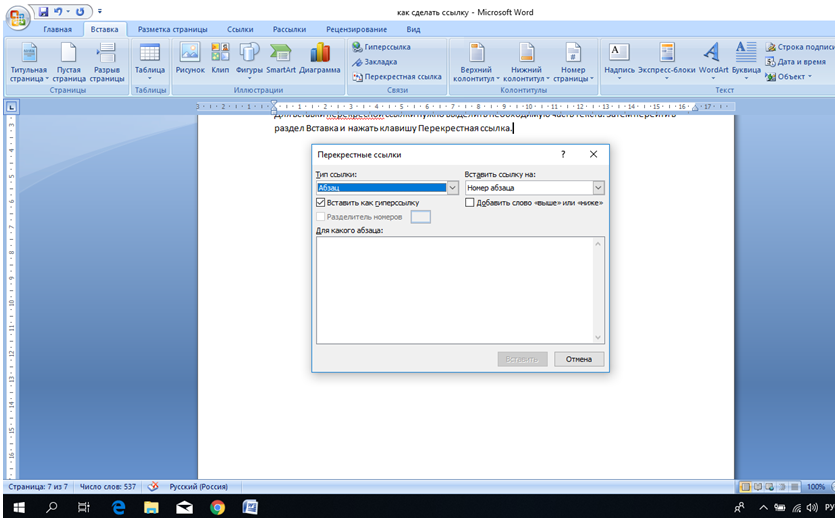
Для вставки перекрестной ссылки документа Ворд, нужно выделить необходимую часть статьи, перейти к разделу «Вставка», кликнув «Перекрестная». Она представляет собой внутреннюю связующую часть с другими элементами файла, которые по смыслу дополняют друг друга. При помощи клика можно автоматически перейти к рисунку, графику или таблице.

Оформление ссылок в квадратных скобках
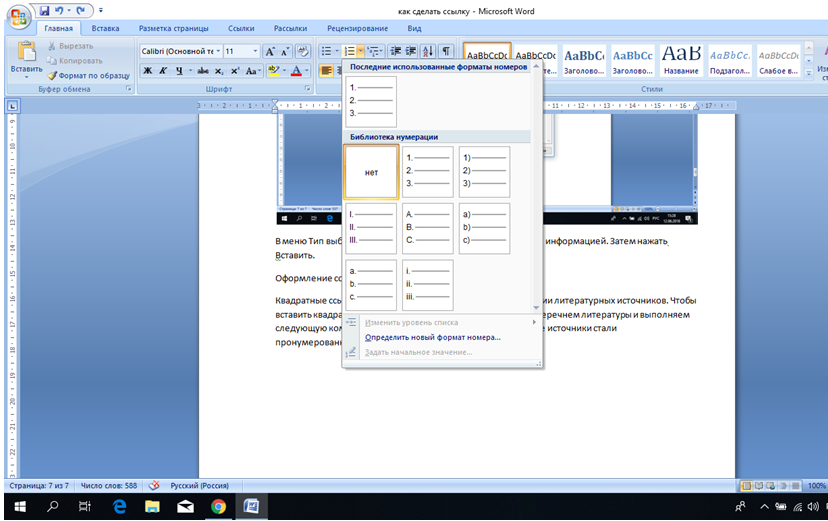
Квадратные ссылки в тексте документа Ворд используют чаще всего при форматировании литературных ресурсов. Чтобы копировать квадратные скобки, нужно выделить раздел документа с перечнем литературы, выполняя следующие команды: модуль «Главная» – «Абзац» – «Нумерация» и все источники стали пронумерованными.

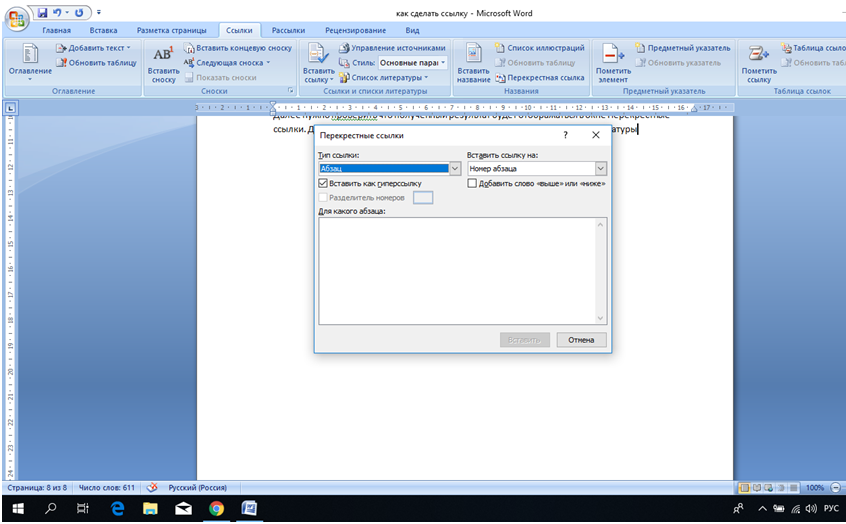
Далее нужно проверить, что полученный результат будет отображаться в окне «Перекрестные». Для просмотра следует перейти к разделу «Списки литературы» – Перекрестная ссылка.
Затем выбрать место, где будут значиться квадратные скобки они печатаются от руки или воспользоваться таблицей символов, чтобы добавить их автоматически.

После нажатия по левой клавише мыши появляется окно с различными категориями символов. Установить курсор по нужному, нажать клавишу «Вставить».
Затем поставить указатель между вставленными квадратными скобками, перейдя в раздел «Перекрестные» (Списки литературы – Перекрестные). Открывшееся окно позволяет выбрать номер абзаца. Далее нажимаем по нужному изданию, затем щелкаем по вставке.

Любой пользователь персонального компьютера должен иметь представления, о том, как создать гипертекстовые элементы. Они помогут пользователю переходить к дополнительным ресурсам информации, не тратя время для копирования адреса в браузер.
Форматирование текста и добавление гиперссылок
Урок 10: Форматирование текста и добавление гиперссылок
/ ru / googledocuments / text-basics / content /
Введение
Для создания и разработки качественных документов вам необходимо уметь форматировать текст . Форматированный текст не только сделает ваш документ более привлекательным, но и привлечет внимание читателя к определенным частям документа и поможет передать ваше сообщение.
В этом уроке вы узнаете, как отформатировать шрифт , размер и цвет , а также как выделить текст .Кроме того, вы узнаете, как использовать сочетания клавиш полужирным шрифтом , курсивом и подчеркиванием , а также как добавить гиперссылку .
Посмотрите видео ниже, чтобы узнать больше о форматировании текста.
Контекстное меню панели инструментов
Google Docs предлагает множество вариантов форматирования текста, которые вы можете использовать, чтобы изменить внешний вид вашего документа. Эти параметры расположены в контекстном меню панели инструментов .На следующих нескольких страницах вы узнаете, как эти параметры могут помочь улучшить внешний вид вашего документа.
Чтобы изменить шрифт:
- Выделите текст, который нужно изменить.
- Щелкните поле Font на панели инструментов. Появится раскрывающееся меню шрифтов. Имя каждого шрифта было отформатировано, чтобы выглядеть как стиль, который он описывает.
- Выберите шрифт , который вы хотите использовать. В нашем примере мы выберем шрифт Roboto.
- Выделенный текст изменится на новый шрифт .
Если вы не видите шрифт, который ищете, или если вы хотите, чтобы на выбор было больше шрифтов, Документы Google позволяют добавлять дополнительные шрифты в раскрывающееся меню «Шрифт». Щелкните Дополнительные шрифты в нижней части шрифта
.Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет веб-. В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовое знакомство с HTML, как описано в Приступая к работе с HTML. Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых захватывающих нововведений, которые может предложить Интернет. Что ж, они были особенностью Интернета с самого начала, но именно они делают Web Web — они позволяют нам связывать наши документы с любым другим документом (или другим ресурсом), который мы хотим, мы можем также ссылаются на определенные части документов, и мы можем сделать приложения доступными по простому веб-адресу (в отличие от нативных приложений, которые должны быть установлены, и всего этого бизнеса.) Практически любой веб-контент можно преобразовать в ссылку, так что при нажатии (или активации иным образом) он заставит веб-браузер перейти на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы и все остальное, что может существовать в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже.)
Домашняя страница BBC, например, содержит большое количество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Анатомия звена
Базовая ссылка создается путем обертывания текста (или другого содержимого, см. Ссылки на уровне блока), который вы хотите превратить в ссылку, внутри элемента и присвоения ему атрибута href (также известного как Hypertext Reference или target ), который будет содержать веб-адрес, на который должна указывать ссылка.
Я создаю ссылку на домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title ; это предназначено для того, чтобы содержать дополнительную полезную информацию о ссылке, например, какую информацию содержит страница или о чем следует знать.Например:
Я создаю ссылку на домашнюю страницу Mozilla .
Это дает нам следующий результат (заголовок появится как всплывающая подсказка при наведении на ссылку):
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка.Если информация в заголовке действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Активное время обучения: мы хотели бы, чтобы вы создали HTML-документ с помощью локального редактора кода (наш шаблон для начала работы вполне подойдет).
- Внутри тела HTML попробуйте добавить один или несколько абзацев или других типов содержимого, о которых вы уже знаете.
- Превратите часть содержимого в ссылки.
- Включить атрибуты заголовка.
Ссылки уровня блока
Как упоминалось ранее, вы можете превратить практически любой контент в ссылку, даже элементы уровня блока. Если у вас есть изображение, которое вы хотите превратить в ссылку, вы можете просто поместить изображение между тегами .
Примечание : Вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе представлена информация, необходимая для этого.
URL-адрес или унифицированный указатель ресурсов — это просто строка текста, которая определяет, где что-то находится в сети. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/ .
URL используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл.Давайте посмотрим на простой пример структуры каталогов (см. Каталог create-hyperlinks).
Корень этой структуры каталогов называется создания гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, внутри которого будет находиться весь сайт. Внутри корня у нас есть файл index.html и файл contacts.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страница, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта.).
В нашем корне также есть два каталога — pdfs и проектов . Каждый из них имеет внутри один файл — файл PDF ( project -rief.pdf ) и файл index.html соответственно. Обратите внимание, что вы вполне можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Многие веб-сайты так и поступают. Вторая index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Тот же каталог : если вы хотите включить гиперссылку в
.index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, который вы хотите для ссылки, поскольку он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы бы использовали, —contacts.html:Хотите связаться с конкретным сотрудником? Подробности читайте в наших страница контактов .
Переход вниз в подкаталоги : если вы хотите включить гиперссылку в
index.html(верхний уровеньindex.html), указывающую наprojects / index.html, вам нужно будет перейти вprojectsперед указанием файла, на который вы хотите создать ссылку. Это делается путем указания имени каталога, затем косой черты, а затем имени файла. поэтому URL, который вы бы использовали, — этопроектов / индекс.HTML:Посетите мою домашнюю страницу проекта .
Переход назад в родительские каталоги : если вы хотите включить гиперссылку в
projects / index.html, указывающую наpdfs / project -rief.pdf, вам придется подняться на уровень каталога, а затем обратно вниз в каталогpdf. «Перейти вверх по каталогу» обозначается двумя точками —.., поэтому вы можете использоватьURL../pdfs/project-brief.pdf:Ссылка на мой краткий обзор проекта .
Примечание : при необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например ../../../complex/path/to/my/file.html .
Фрагменты документа
Можно создать ссылку на определенную часть документа HTML (известную как фрагмент документа ), а не только на верхнюю часть документа.Для этого сначала необходимо присвоить атрибут id элементу, на который вы хотите создать ссылку. Обычно имеет смысл ссылаться на определенный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы создать ссылку на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки / фунта, например:
Хотите написать нам письмо? Используйте наш почтовый адрес .
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа :
почтовый адрес компании можно найти внизу этой страницы.
Абсолютные и относительные URL-адреса
В Интернете вы встретите два термина: абсолютный URL-адрес , и относительный URL-адрес :
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в сети, включая протокол и имя домена.Так, например, если страница index.html загружена в каталог под названием projects , который находится внутри корня веб-сервера, а домен веб-сайта — http://www.example.com , страница будет доступна по адресу http://www.example.com/projects/index.html (или даже просто http://www.example.com/projects/ , поскольку большинство веб-серверов просто ищут лендинг страницу, например index.html для загрузки, если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : указывает на местоположение, которое является относительно относительно файла, из которого вы ссылаетесь, больше похоже на то, что мы рассматривали в предыдущем разделе. Например, если мы хотим связать из нашего примера файла http://www.example.com/projects/index.html с файлом PDF в том же каталоге, URL-адресом будет просто имя файла, например project -rief.pdf — дополнительная информация не требуется. Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs / project -rief.pdf (эквивалентный абсолютный URL-адрес будет http://www.example.com/projects/pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического расположения файла, из которого вы ссылаетесь — например, если мы переместили наш файл index.html из каталога projects в корень веб-сайта ( верхнего уровня, а не в каких-либо каталогах), относительная URL-ссылка pdfs / project -rief.pdf внутри нее теперь будет указывать на файл, расположенный по адресу http: // www.example.com/pdfs/project-brief.pdf , а не файл, расположенный по адресу http://www.example.com/projects/pdfs/project-brief.pdf .
Конечно, расположение файла project -rief.pdf и папки pdfs внезапно не изменится из-за того, что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать не в том месте, поэтому не будет работать, если щелкнуть. Вам нужно быть осторожным!
Ссылка на передовой опыт
При написании ссылок следует придерживаться нескольких рекомендаций.Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылки
На вашу страницу легко подбрасывать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными всем читателям, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи
- Screenreader любят прыгать от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать то, на что идет ссылка.
- Визуальные читатели бегут по странице, а не читают каждое слово, и их глаза будут привлекать выделяющиеся элементы страницы, например ссылки. Им будет полезен описательный текст ссылки.
Рассмотрим конкретный пример:
Хорошо Текст ссылки: Скачать Firefox
Неверный текст ссылки : Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие подсказки:
- Не повторяйте URL-адрес в тексте ссылки — URL-адреса выглядят некрасиво и звучат еще хуже, когда программа чтения с экрана читает их по буквам.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программы чтения с экрана сообщают людям, что есть ссылка. Визуальные пользователи также будут знать, что есть ссылка, потому что ссылки обычно имеют другой цвет и подчеркнуты (это соглашение обычно не следует нарушать, поскольку пользователи к нему так привыкли.)
- Делайте ярлык ссылки как можно короче — длинные ссылки особенно раздражают пользователей программ чтения с экрана, которым приходится слышать все, что прочитано.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто будут отображать список ссылок вне контекста — некоторые ссылки, помеченные как «щелкните здесь», «щелкните здесь», «щелкните здесь», могут ввести в заблуждение.
По возможности используйте относительные ссылки
Из приведенного выше описания вы можете подумать, что было бы неплохо постоянно использовать абсолютные ссылки; в конце концов, они не ломаются при перемещении страницы, как относительные ссылки.Тем не менее, вы должны использовать относительные ссылки везде, где это возможно, при размещении ссылок на другие места в пределах того же веб-сайта (при создании ссылки на другой веб-сайт вам нужно будет использовать абсолютную ссылку):
- Для начала, намного проще сканировать ваш код — относительные URL-адреса, как правило, намного короче абсолютных URL-адресов, что значительно упрощает чтение кода.
- Во-вторых, по возможности более эффективно использовать относительные URL-адреса. Когда вы используете абсолютный URL-адрес, браузер начинает с поиска реального местоположения сервера в системе доменных имен (DNS; см. Как работает Интернет для получения дополнительной информации), затем он переходит на этот сервер и находит файл, который просил.С другой стороны, с относительным URL-адресом браузер просто ищет файл, который запрашивается, на том же сервере. Таким образом, если вы используете абсолютные URL-адреса вместо относительных, вы постоянно заставляете свой браузер выполнять дополнительную работу, что означает, что он будет работать менее эффективно.
Ссылки на ресурсы не в формате HTML — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word) или передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно или загружает Flash-фильм), вы должны добавить четкую формулировку чтобы уменьшить путаницу.Это может сильно раздражать, например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и затем неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, а затем внезапно попадете на страницу, для которой требуется Flash.
Давайте рассмотрим несколько примеров, чтобы увидеть, какой текст здесь можно использовать:
Скачать отчет о продажах (PDF, 10 МБ)
Посмотреть видео (поток открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы устанавливаете ссылку на ресурс, который должен быть загружен, а не открыт в браузере, вы можете использовать атрибут download , чтобы указать имя файла сохранения по умолчанию.Вот пример со ссылкой для загрузки последней версии Firefox для Windows:
Загрузить последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотим, чтобы вы связали некоторые страницы вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура, включая одно и то же меню навигации, поэтому при нажатии на ссылки создается впечатление, что вы остаетесь в одном месте, а контент разный. воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге (полный список файлов см. Также в каталоге navigation-menu-start):
Вам следует:
- Добавьте неупорядоченный список в указанном месте на одной странице, содержащий названия страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что это семантически нормально.
- Превратите имя каждой страницы в ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на эту же страницу — это сбивает с толку и бессмысленно для страницы включать ссылку на себя, а отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы находитесь в данный момент.
Готовый пример должен выглядеть примерно так:
Примечание : Если вы застряли или не уверены, правильно ли поняли, вы можете проверить размеченный каталог в меню навигации, чтобы увидеть правильный ответ.
Ссылки на электронную почту
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылаются на ресурс или страницу. Это делается с помощью элемента и схемы URL mailto: .
В самой простой и часто используемой форме ссылка mailto: просто указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
В результате появляется ссылка, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле адрес электронной почты даже необязателен. Если вы не укажете его (то есть ваш href будет просто «mailto:»), новое окно исходящей электронной почты откроется почтовым клиентом пользователя, для которого еще не указан адрес назначения. Это часто бывает полезно в виде ссылок «Поделиться», которые пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточнение деталей
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к указанному вами URL-адресу mailto .Наиболее часто используемые из них — это «тема», «копия» и «тело» (которое не является истинным полем заголовка, но позволяет указать короткое сообщение содержимого для нового электронного письма). Каждое поле и его значение указываются как термин запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе, то есть с непечатаемыми символами (невидимые символы, такие как табуляция, возврат каретки и разрывы страниц) и пробелами с экранированием в процентах.Также обратите внимание на использование вопросительного знака (? ) для отделения основного URL от значений полей и амперсандов (&) для разделения каждого поля в URL mailto: . Это стандартная нотация запроса URL. Прочтите «Метод GET», чтобы понять, для каких запросов URL-адреса чаще всего используются.
Вот еще несколько примеров URL-адресов mailto :
Проверьте свои навыки!
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
Сводка
Вот и все по ссылкам, по крайней мере пока! Вы вернетесь к ссылкам позже, когда начнете рассматривать их стили. Далее в отношении HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые / необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
В этом модуле
,ios — Как сделать ссылку в NSAttributedString интерактивной?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Загрузка…
,Как сделать интерактивные ссылки в LaTeX
Добавить интерактивные ссылки в документы LaTeX очень просто, вам нужно только добавить в преамбулу пакет hyperref . Этот пакет позволяет вам устанавливать ссылки с описанием, а также добавлять в документ голые URL-адреса.
\ documentclass {article}% или любой другой класс документов
% ...
\ Usepackage {hyperref}
% ...
\ Начать {документ}
% ...
\ Конец {документ}
После настройки можно начинать добавлять ссылки в любом месте документа.Чтобы добавить ссылку с описанием (т.е. сделать слово кликабельным), вы должны использовать команду href , например:
% ...
\ Начать {документ}
Это моя ссылка: \ href {http://www.latex-tutorial.com} {LaTeX-Tutorial}.
\ Конец {документ}
Это приведет к следующему выводу в вашем PDF-файле:

Вы заметите, что вокруг слова отображается цветная рамка. Не беспокойтесь, это поле не будет отображаться в вашем распечатанном документе, а только если вы просматриваете его на своем компьютере.
Если вы просто хотите встроить пустой URL-адрес, вам следует вместо этого использовать команду url , которая еще проще:
% ...
\ Начать {документ}
Вы также можете ссылаться на голые URL-адреса без дополнительного описания: \ url {http://www.latex-tutorial.com}
\ Конец {документ}
Это отобразит следующую интерактивную ссылку в вашем PDF-файле:

Если вы хотите добавить свой адрес электронной почты в свой документ, чтобы он автоматически открывал программу электронной почты ваших читателей всякий раз, когда они нажимают на нее, вы также можете используйте пакет url следующим образом:
%...
\ Начать {документ}
Мой адрес электронной почты: \ href {mailto: [email protected]} {[email protected]}
\ Конец {документ}
Обычно достаточно использовать настройки по умолчанию, цвет и т. Д., Но при желании их также можно настроить. Это можно сделать с помощью команды hypersetup в преамбуле. Поскольку я никогда не использовал эту функцию ни в одном документе, я не буду объяснять, как ее использовать, но вы можете найти более подробную документацию по пакету hyperref здесь, если вам интересно.
Сводка
- Добавьте пакет hyperref в свою преамбулу
- Ссылки будут отображаться в цветном поле, которое будет невидимым при печати.
- Используйте \ href {URL} {DESCRIPTION} , чтобы добавить ссылку с описанием.
- Используйте \ url {URL} , чтобы добавить ссылку без описания.
- Добавьте к своему адресу электронной почты mailto: , чтобы сделать это нажмите и откройте свою почтовую программу.
- Если вы хотите настроить внешний вид, прочтите документацию по ctan
Следующий урок: 17 списков
.
