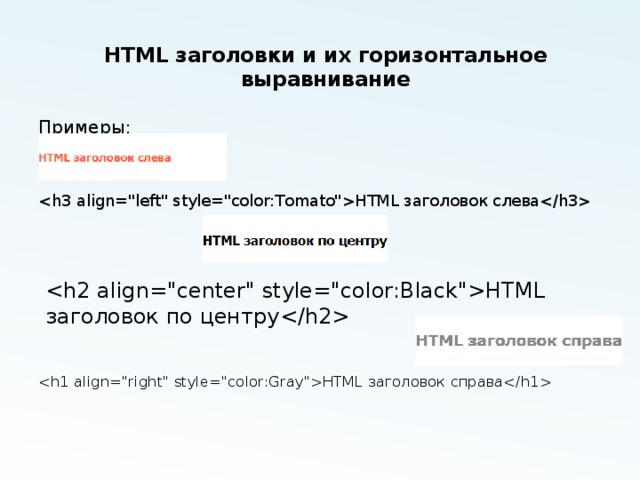
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Типовые решения в вёрстке
Вёрстка простой шапки
Подключение шрифтов
Обёртка для страницы
Почему не стоит использовать float
Простой рецепт колоночной раскладки
Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков.
В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.
Макет шапки в Фигме:
Мы будем постепенно разбирать шапку на общие блоки и идти вглубь, к отдельным элементам.
На самом верхнем уровне у нас есть три сущности: логотип, меню и телефон. Логотип всегда лучше делать картинкой, даже если это просто какая‑нибудь надпись. Это нужно, чтобы избежать проблем, например с незагрузившимися шрифтами логотипа.
Накидаем каркас будущей шапки в ХТМЛ:
<header> <div> </div> <div> </div> <div> </div> </header>
Идём вглубь. Ставим изображение в СВГ с логотипом и делаем его ссылкой на главную страницу:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
</div>
<div>
</div>
</header>Меню по смыслу — вытянутый в линию список. Поэтому сверстаем его списком:
<header>
<div>
<a href="/">
<img src="logo.svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
</div>
</header> Номер телефона — тоже ссылка, по которой можно позвонить:
<header>
<div>
<a href="/">
<img src="logo. svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>
svg" />
</a>
</div>
<div>
<ul>
<li><a href="/products">Продукция</a></li>
<li><a href="/services">Услуги</a></li>
<li><a href="/blog">Блог</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
<div>
<a href="tel:88004000500">8 800 4000 500</a>
</div>
</header>Располагаем все три основных блока шапки в линию с помощью флекса:
header {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
}Теперь разберёмся с меню. Чтобы привести его в порядок, нужно:
обнулить левый отступ у списка (по умолчанию он всегда задан встроенными стилями браузера),
вытянуть пункты меню в линию,
задать отступы между пунктами меню,
предусмотреть красную плашку под активным пунктом,
убрать стандартные точки перед пунктами списка,
стилизовать ссылки.

Ещё нужно заставить меню занимать всё свободное место и прижимать номер телефона к правому краю страницы.
Изучим макет. Отступы между пунктами меню — 40 пикселей:
Ширина отступов от краёв плашки активного пункта меню до текста внутри неё — 10 пикселей по бокам и по 8 пикселей сверху и снизу. Плашку я специально сделал полупрозрачной, чтобы разглядеть красные цифры разметки:
Расстояние от логотипа до меню — 40 пикселей:
Вытягиваем пункты меню в линию, убираем точки, обнуляем отступы со всех сторон — они нам не нужны. Само меню должно занимать всё доступное место — добавляем flex-grow:
.menu {
flex-grow: 1;
}
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
list-style: none;
}В примере мы добавляем плашку с помощью padding со всех сторон — это увеличивает область нажатия ссылки. Если такой эффект не нужен, можно использовать margin у ссылок, а у активного элемента padding
Задаём отступы между пунктами меню. Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
Ставим 20 пикселей, а не 40, потому что по 10 с каждой стороны отъедает плашка каждого пункта меню. Нам нужно это учесть, чтобы ничего не дёргалось при переключении. У последнего пункта нужно убрать отступ справа, чтобы он не мешался. Саму плашку будем делать у ссылки:
В примере мы добавляем плашку с помощью margin у ссылок, а у активного элемента padding
.menu li {
margin-right: 20px;
}
.menu li:last-child {
margin-right: 0;
}
.menu a {
padding: 8px 10px;
}Добавляем отступ справа от логотипа в 30 пикселей. В сумме с левым padding в 10 пикселей, который задан у невидимой плашки пункта меню, будет 40:
.logo {
margin-right: 30px;
}Добавляем стили плашки активного пункта меню. Тут можно пойти разными путями: поставить класс active у li или у самого элемента с плашкой. Мы пойдём вторым путём. Подразумеваем, что внутри
Мы пойдём вторым путём. Подразумеваем, что внутри li находится либо ссылка, либо какой‑нибудь элемент с классом active:
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
}
.menu .active {
color: #fff;
background-color: #ff3d00;
border-radius: 8px;
} Стилизуем ссылки:
.menu ul {
display: flex;
flex-flow: row nowrap;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 18px;
list-style: none;
}
.menu a,
.menu .active {
display: block;
padding: 8px 10px;
text-transform: uppercase;
letter-spacing: .27em;
}
.menu a {
color: #000;
text-decoration: none;
}Теперь приведём в порядок номер телефона:
.tel {
font-size: 20px;
line-height: 24px;
}
.tel a {
color: #000;
text-decoration: none;
}Всё отлично, кроме одной вещи — базовые линии текста меню и номера телефона не совпадают из‑за разной высоты блоков:
Опустим меню на пару пикселей, чтобы совпадали:
.menu ul { display: flex; flex-flow: row nowrap; margin: 2px 0 0; padding: 0; font-size: 16px; line-height: 18px; list-style: none; }
В блоке menu у нас нет ничего, кроме самого списка ul. Можно избавиться от лишнего div и дать класс menu сразу списку. Но мне больше нравится вариант заменить div.menu на nav.menu, так будет семантичнее.
С логотипом и телефоном примерно та же история, но ссылки — строчные элементы и ставить их рядом с блочными не стоит. Поэтому оставим обёртки логотипа и телефона как есть.
Мы пока не выбрали и никак не настроили шрифты. В следующем совете разберём разные варианты подключения своих шрифтов к странице.
Что ещё почитать
Block‑level elements
Inline elements
HTML5 Semantic Elements
<nav>: The Navigation Section element
The current state of telephone links
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Как зафиксировать позицию шапки и сайдбара сайта
Иногда бывает необходимо сделать шапку или сайдбар (а может быть и то и другое) на сайте фиксированными. То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
Перед началом нашего урока хочется сказать, что таким образом Вы можете фиксировать не только шапку или сайдбар. Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
В общем, все зависит от того, зачем Вам это нужно.
В данном же уроке я буду показывать фиксацию шапки и сайдбара (хотя на месте сайдбара мог бы оказаться и какой-то баннер или форма подписки, например).
Ну что же, давайте начнем!
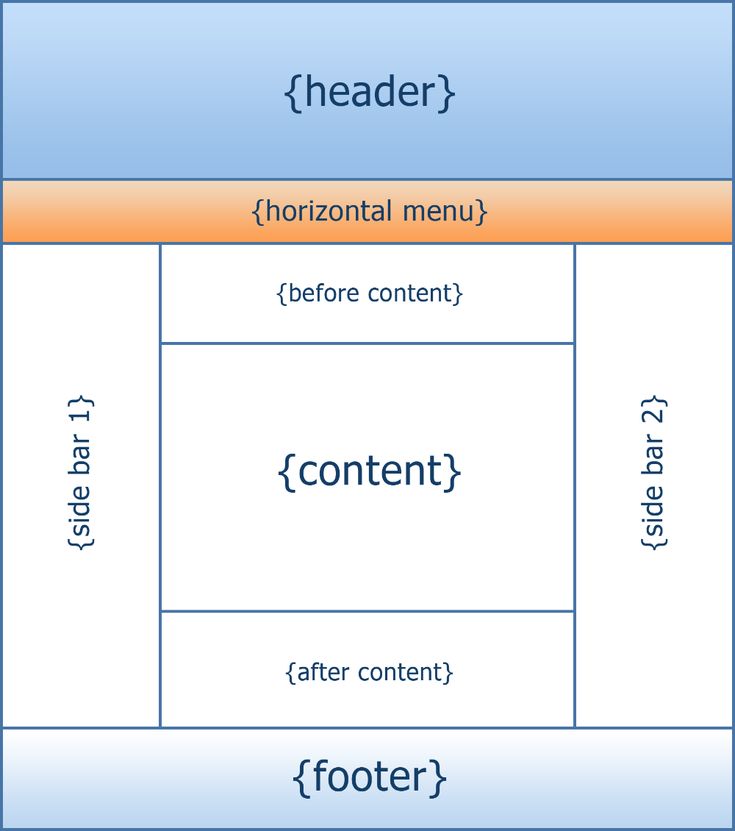
1. Первое, что потребуется сделать – это создать html-файл нашей страницы. Здесь я создам очень простую структуру страницы. У нее будет шапка с тремя заголовками, помещенная в тег header; сайдбар со ссылками и надписью, помещенный в тег
Как видите, я в примере использую html5-теги. Это не принципиально, и если Вы по какой-то причине не хотите их использовать, то можете спокойно использовать теги div, при этом присваивая им соответствующие идентификаторы. Это никоем образом не повлияет на фиксацию элементов, просто мне в данном случае удобнее использовать именно html5.
Если будете использовать теги div с идентификаторами, то тогда не забудьте сделать соответствующие изменения в файле таблицы стилей (когда мы до нее дойдем). Например, если Вы используете вместо тега header, тег div id=”header”, то и в таблице стилей Вы будете прописывать свойства для #header{…стили…}, а не для header{…стили…}.
Например, если Вы используете вместо тега header, тег div id=”header”, то и в таблице стилей Вы будете прописывать свойства для #header{…стили…}, а не для header{…стили…}.
В качестве контента я сгенерировала специально побольше абзацев на Lorem Ipsum (ресурс для генерации текста) , чтобы у нас впоследствии была возможность поскролить и проверить фиксацию наших элементов.
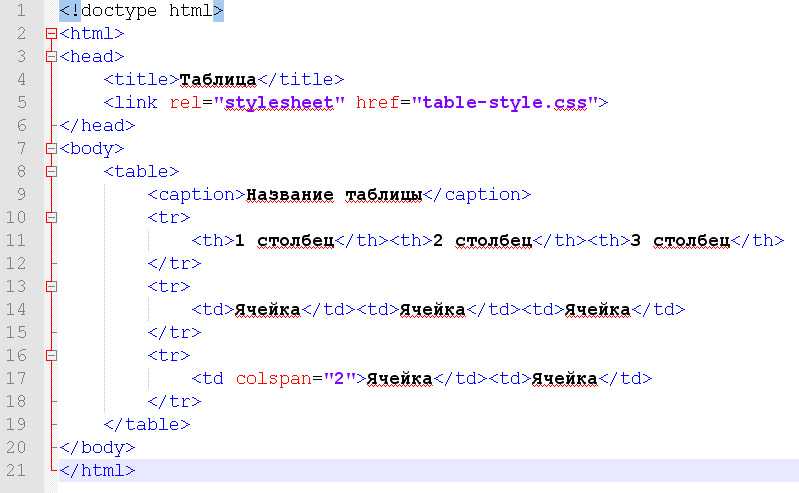
Итак, вот содержимое html-файла с комментариями:
<!doctype html> <html> <head> <meta charset="windows-1251"> <title>Фиксируем элементы на странице</title> <link rel="stylesheet" href="fix.css"> </head> <body> <header><!--Это шапка сайта--> <h2>Сайт с фиксированным Хедером</h2> <h3>Эта шапка всегда останется здесь...</h3> <h4><i>Сколько бы Вы не скролили!</i></h4> </header> <aside><!--Этот блок для сайдбара--> <h3>Сайдбар нашего сайта</h3> <nav><!--Блок для навигации--> <ul> <li><a href="#">Ссылка первая</a></li> <li><a href="#">Ссылка вторая</a></li> <li><a href="#">Ссылка третья</a></li> <li><a href="#">Ссылка четвертая</a></li> <li><a href="#">Ссылка пятая</a></li> </ul> </nav> <p>Внимание! Этот сайдбар тоже останется на месте... ведь мы его зафиксировали</p> </aside> <article><!--А в этом блоке расположен контент--> <h2>Здесь я специально помещу побольше контента, чтобы Вы могли поскролить!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at sem nec nisl ultricies dignissim quis a velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis in diam. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Aliquam rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget in metus. Suspendisse ac augue at mi lacinia commodo eget interdum diam. Praesent felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, at ullamcorper enim cursus sed. Quisque vehicula eros sit amet leo feugiat, in rutrum diam vulputate. Praesent sit amet metus sodales, aliquam libero eget, sagittis ante. Nulla vestibulum felis id bibendum accumsan.</p> <p>In iaculis arcu in sollicitudin pharetra. Nulla facilisi. Proin diam neque, viverra pretium mauris sit amet, placerat viverra orci. Integer suscipit congue odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin libero id sollicitudin mattis. Vestibulum pellentesque eros dui, in suscipit arcu elementum non. Integer sagittis nec risus ac suscipit.</p> <p>Aenean a nunc id nunc ornare varius. Donec volutpat nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin at lacus eu, sodales vehicula quam. Suspendisse venenatis sapien sed rutrum laoreet. Suspendisse facilisis risus a augue facilisis scelerisque. Pellentesque tristique tellus ac bibendum rutrum. Etiam nulla urna, molestie id bibendum sodales, rutrum nec sapien. Nulla facilisi. Praesent ut enim erat. Phasellus ultrices leo id dui condimentum, et pharetra magna lacinia.
Nulla sit amet sagittis tortor.</p> <p>Vivamus id neque magna. Phasellus suscipit orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices tempor. In hac habitasse platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis orci at posuere. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec mi ornare, ultricies orci vel, pharetra odio. Mauris ultrices felis quis nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper at. Nullam nec velit in sem semper ornare.</p> <p>Fusce a dictum leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, in porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit at erat.
In hac habitasse platea dictumst. Suspendisse ullamcorper venenatis est non pulvinar. Pellentesque nec placerat elit. Maecenas sit amet mi enim. In ut velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula arcu, vitae dictum magna. Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis in. Nunc ut auctor orci.</p> </article> <!--Блок футера--> <footer><p>Футер я не фиксировала, но я думаю Вы уже поняли, как это можно сделать!</p></footer> </body> </html>
2. Вы, наверное, обратили внимание, что файл таблицы стилей уже подключен, осталось его только создать.
Итак, создаем css-файл с именем «fix.css» (можете дать и другое имя, но тогда не забудьте его поменять в атрибуте href тега link, который подключает файл таблицы стилей) и сохраняем в том же каталоге, что и наш html-файл.
Откроем css-файл, пока что он пусть и наша страница в браузере выглядит вот так.
Давайте займемся стилями и расставим все по своим местам.
Для начала я пропишу правило, чтобы все мои html5-элементы отображались как блочные (это решение для старых браузеров, которые не поддерживают данные элементы. Если бы не используете html5-теги, то можете не писать эту строчку). Также задам правило для тега body: мы зададим ему ширину, выравнивание по центру, рамку и цвет фона.
article,aside,footer,header,nav{display:block;}
body{width:980px; margin:0 auto; border:1px solid #333; background:#ffdfbf;}
Теперь страница должна выглядеть вот так.
Страницу мы оцентровали, теперь давайте перейдем к стилям самой шапки.
Для того чтобы сделать нашу шапку фиксированной нам нужно задать для нее высоту, ширину и прописать position:fixed. Ширина нам в данном случае нужна такая же, как и ширина для тега body, то есть 980px, а высоту я взяла равную значению 300px.
Теперь поговорим о свойстве position. Когда для position задано значение fixed, то элемент фиксируется на определенном месте страницы. Также при значении position:fixed мы можем регулировать расположение элемента при помощи таких свойств, как top, right, bottom и left (но в случае с шапкой нам это не понадобится). Элемент с таким позиционированием привязывается к координатам окна и при прокрутке страницы остается на месте.
Также я придам нашей шапке цвет, рамку и выровняю текст, находящийся в ней по центру.
И также на этом этапе давайте придадим стили для заголовков на нашей странице и для тегов абзаца. Здесь ничего особенного – просто пропишем стиль шрифта, цвет и некоторые отступы.
Добавьте этот код в Ваш css-файл:
header{height:300px; width:980px; border-bottom:1px solid #333;
background:#ECB035; text-align:center; position:fixed;}
header h2,header h3, header h4, article p, footer p, aside p{
font-family:Arial, Helvetica, sans-serif; color:#336;}
header h2{margin-top:0px; padding-top:50px;}
Если мы посмотрим на нашу страницу сейчас, то увидим следующее.
3. Шапка зафиксировалась. Вы можете промотать страницу вниз и убедиться в том, что она не движется.
Но, как Вы уже, наверное, заметили, часть нашего контента переместилась под шапку – так и должно быть, это особенность такого позиционирования. Скоро мы все расставим на свои места.
А пока давайте займемся стилями нашего сайдбара, который мы тоже собрались зафиксировать.
Нам нужно также определить для сайдбара ширину, задать ему фиксированное позиционирование, а также здесь мы воспользуемся свойством top, так как нам необходимо подкорректировать позицию блока сайдбара и сместить его под шапку (иначе он так и останется за шапкой). Я взяла для top значение 330px (300px – это высота нашей шапки и + еще 30 пикселей, чтобы шапка и сайдбар не были прилеплены друг к другу).
Это основное для позиционирования. Остальные стили придают цвет, рамку, отступы для текста, размер текста и т.д.
Добавьте вот этот код в Ваш файл таблицы стилей.
aside{position:fixed; width:200px; background:#99C; top:330px; border:1px dashed #333;}
aside h3{font-family:Arial, Helvetica, sans-serif; font-size:16px; padding:10px;}
aside p{padding-left:30px; font-size:14px; padding-right:10px;}
aside li{list-style-type:none; font-family:Arial, Helvetica, sans-serif;}
aside a{text-decoration:none; color:#FFF;}
И вот, что у нас получится.
4. Вы можете видеть, что элементы зафиксировались, однако, текст нашего контента спокойно располагается под ними, как будто их и вовсе нет.
Это очень просто исправить, ведь мы знаем высоту нашей шапки и ширину сайдбара, а также ширину страницы. Ширина страницы равна 980px, а ширина сайдбара 200. Следовательно, мы можем задать для блока с контентом ширину равную 700px и сделать отступ от левого края 230 px (30 px чтобы блок с контентом не «прилипал» к сайдбару). А зная, что высота шапки равна 300px, мы можем задать и отступ сверху в 300px (здесь мы не берем больше, потому что заголовок в начале статьи уже автоматически имеет отступ сверху).
А также зададим простые стили для футера (только для того, чтобы определить его внешний вид).
Добавьте последний фрагмент кода в свой файл таблицы стилей и посмотрите результат.
article{width:700px; padding-top:300px; padding-left:230px;}
footer{text-align:center; width:980px; height:30px; background:#ECB035; margin-top:30px;}
Теперь можно скролить и скролить, а Ваша шапка и сайдбар всегда будут перед глазами.
На этом буду заканчивать. Исходники файлов Вы, как всегда, можете найти в Исходниках к уроку, а посмотреть эту страницу в браузере, можете нажав на кнопку «Демо» в начале урока.
Надеюсь урок был Вам полезен! Жду Ваших отзывов! Делитесь уроком с друзьями при помощи кнопок социальных сетей (буду очень признательна).
А также подписывайтесь на обновление блога, если Вы на него еще не подписаны. Дальше будет еще интереснее.
Успехов Вам, друзья, Хорошего Весеннего настроения и Удачных проектов!
С Вами была Анна Котельникова. До встречи!
До встречи!
Полное руководство по добавлению заголовков в структуру документа »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: Руководство для начинающих
- Что делает
Заголовки HTML: Полное руководство по добавлению заголовков в структуру документа? - Элементы
,
,
,
,
и
используются для создания заголовков в порядке убывания важности, где
— самый важный, а
— самый важный. наименее.
- Дисплей
- Блок
- Использование
- Семантика | textual
Содержание
- 1 Пример кода
- 2 Заголовок раздела
- 2.1 Заголовок подраздела
- 2.2 Заголовок подраздела
- 9 Заголовки содержания0030
- 3.
 1 Tags Headline и SEO
1 Tags Headline и SEO - 3.2. Более организованное написание
- 3.2.1.
- 4 Использование тегов заголовков для структурирования контента
- 4.1 Элементы
и
- 4.2 Виджеты и другое «не содержание»
- 4.1 Элементы
- 5 Поддержка заголовков браузером
- 6 Атрибуты заголовков
Пример кода
Название раздела
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at egestas leo, at consequat lorem. Etiam at ligula et nisl maximus commodo.Название подраздела
Aliquam elit arcu, iaculis vitae hendrerit sed, rutrum quis magna. Suspendisse iaculis sit amet enim quis interdum. Quisque fringilla et mauris и sollicitudin. Энейское изречение volutpat elit id varius. Fusce nec pellentesque arcu, ac dictum ex.Название подраздела
Sed sagittis ipsum eu purus condimentum accumsan. Pellentesque volutpat porttitor est, sit amet tincidunt risus vehicula porttitor. Morbi condimentum dapibus fringilla.
Название раздела
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras at egestas leo, at consequat lorem. Etiam at ligula et nisl maximus commodo.Заголовок подраздела
Aliquam elit arcu, iaculis vitae hendrerit sed, rutrum quis magna. Suspendisse iaculis sit amet enim quis interdum. Quisque fringilla et mauris и sollicitudin. Энейское изречение volutpat elit id varius. Fusce nec pellentesque arcu, ac dictum ex.Заголовок подраздела
Sed sagittis ipsum eu purus condimentum accumsan. Pellentesque volutpat porttitor est, sit amet tincidunt risus vehicula porttitor. Morbi condimentum dapibus fringilla.Заголовки содержимого
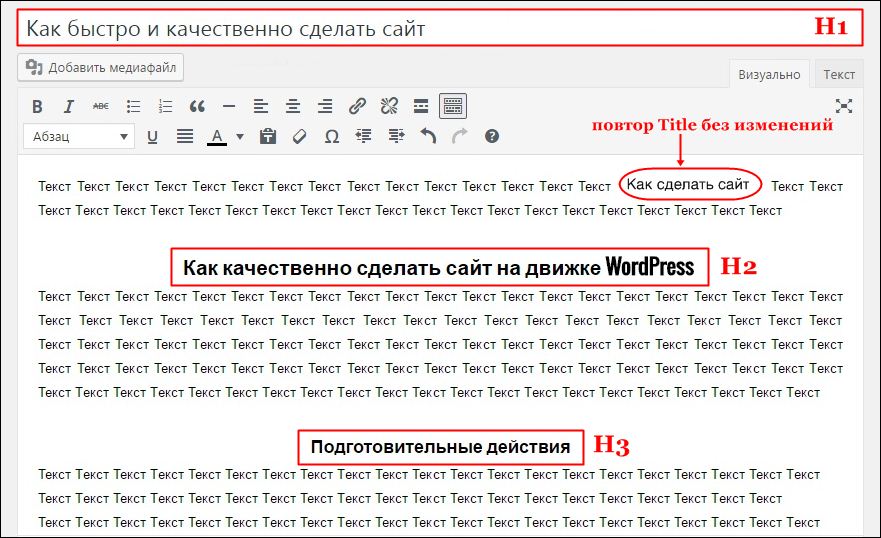
Шесть тегов заголовков являются важной частью написания содержимого HTML. Помимо довольно очевидной потребности, которую они выполняют (люди иногда хотят размещать заголовки поверх вещей), теги заголовков также имеют ценность для SEO, помогают вам быть более организованным писателем и делают страницы более удобными для пользователя.

Теги заголовков и SEO
Есть две вещи, которые поисковая система пытается выяснить о вашей странице:
- О чем она?
- Насколько это хорошо?
Как правило, ссылки на страницу используются в качестве меры качества (насколько она хороша), а анализ страницы используется, чтобы выяснить, о чем страница. (Здесь, конечно, есть некоторое совпадение: Google делает некоторые суждения о качестве страницы, глядя на нее, а также пытается выяснить, о чем эта страница, глядя на то, что говорят другие страницы, когда они ссылаются на нее.) Один из (многих) вещей, на которые обращают внимание Google и другие поисковые системы, определяют содержание страницы — это слова, которые появляются внутри тегов заголовков. Вот почему, если вы пытаетесь ранжироваться по определенным словам или фразам, рекомендуется включить эти слова и фразы в теги заголовков.
Более организованное письмо
Когда люди пишут, не используя теги заголовков (скажем, при написании от руки или в визуальном редакторе, таком как MS Word), они часто просто пишут длинными неразрывными потоками текста, которые занимают слишком много времени.
 Или, что еще хуже, они могут добавлять визуальные заголовки (с полужирным шрифтом , ВСЕ ЗАГЛАВНЫЕ буквы, крупный текст или что-то еще . Это очень распространено, поскольку люди инстинктивно понимают, что текст следует разбивать на более мелкие фрагменты. Проблема в том, что тогда неясно, как различные разделы связаны друг с другом. Предполагается ли, что раздел, озаглавленный шрифтом 15pt, является подразделом заголовков частей, выделенных полужирным шрифтом 14pt? Часто даже автор не знает, потому что они действительно не думали об этом
Или, что еще хуже, они могут добавлять визуальные заголовки (с полужирным шрифтом , ВСЕ ЗАГЛАВНЫЕ буквы, крупный текст или что-то еще . Это очень распространено, поскольку люди инстинктивно понимают, что текст следует разбивать на более мелкие фрагменты. Проблема в том, что тогда неясно, как различные разделы связаны друг с другом. Предполагается ли, что раздел, озаглавленный шрифтом 15pt, является подразделом заголовков частей, выделенных полужирным шрифтом 14pt? Часто даже автор не знает, потому что они действительно не думали об этомТеги заголовков создают иерархию содержимого
На странице с одним элементом содержимого (которым должно быть большинство страниц) основным заголовком для этого содержимого должен быть тег
. Основные разделы этого контента должны иметь заголовок. Подразделы внутри этих разделов должны иметь заголовоки так далее. Должна быть возможность извлечь схему из ваших тегов заголовков. (На самом деле мы так и делаем — посмотрите на виджет «Содержание» вверху страницы.) Такая структура делает написание более организованным, что (как минимум 99% времени) также улучшает письмо.
(На самом деле мы так и делаем — посмотрите на виджет «Содержание» вверху страницы.) Такая структура делает написание более организованным, что (как минимум 99% времени) также улучшает письмо.Подсказка: Многие из нас, кто пишет онлайн, сначала составляют заголовки, а затем заполняют разделы. Это просто старомодное наброски, но оно, безусловно, может значительно ускорить написание, а конечный результат, как правило, намного более связный, чем если бы вы только начали с самого начала и надеялись достичь чего-то до того, как закончите.
Заголовки полезны для пользователей
Вот маленький грязный секрет онлайн-контента: читатели бегло просматривают. Практически никто не читает каждое слово онлайн-статьи. И вы мало что можете с этим поделать. Вы, конечно, не можете остановить это. Но вы можете сделать так, чтобы скиммерам было за что зацепиться, пока их глаза двигаются вниз по странице. Заголовки, если они хорошо распределены и имеют отношение к своему содержанию, дают скиммерам множество маленьких способов вернуться в текст статьи.
 Они также разбивают статью на, казалось бы, удобоваримые кусочки размером с укус, так что дерганый читатель не будет беспокоиться из-за длинного текста без перерыва.
Они также разбивают статью на, казалось бы, удобоваримые кусочки размером с укус, так что дерганый читатель не будет беспокоиться из-за длинного текста без перерыва.И не забудьте про ссылку
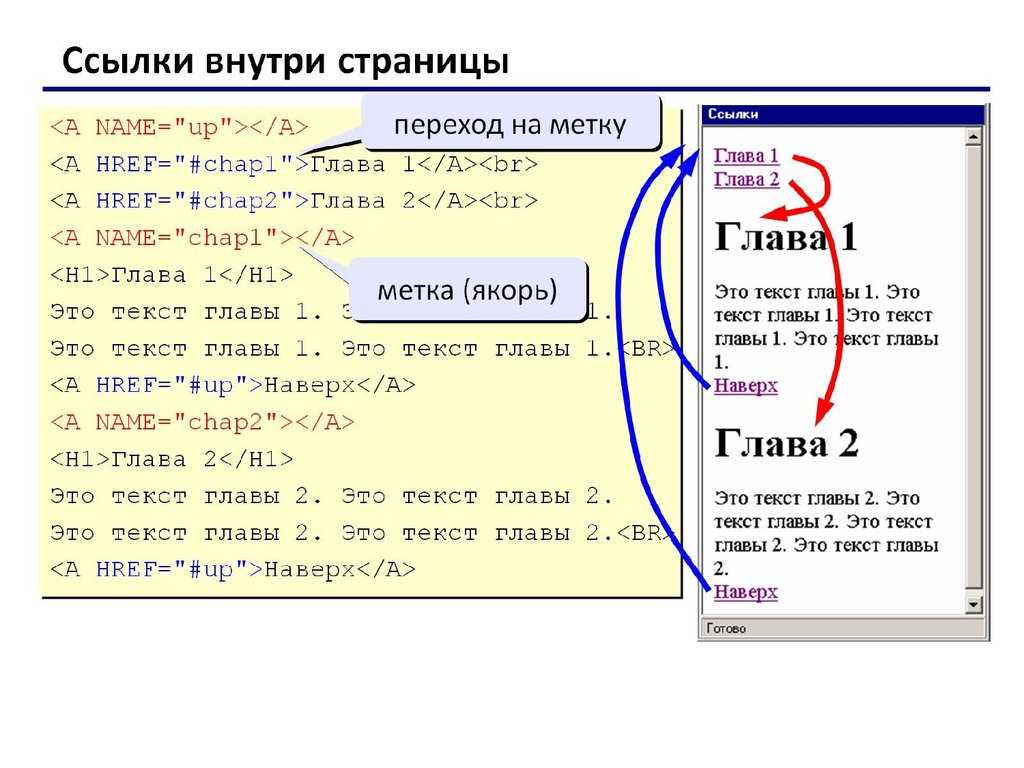
Начиная с HTML5, вы можете ссылаться на любой элемент на странице, добавляя знак решетки (
#) иidэлемента. (Раньше вы могли ссылаться только на элементы привязки.) Добавляяidк каждому заголовку на вашей странице, вы можете разрешить людям ссылаться на любое место в вашем документе. (Опять же, посмотрите, как работают ссылки «Содержание» в верхней части страницы.) Эти ссылки в документе могут быть чрезвычайно полезными, особенно если вы предоставляете справочное содержимое любого рода или если ваши статьи особенно длинные.Использование тегов заголовков для структурирования контента
Вообще говоря, существует два типа страниц контента: отдельные страницы контента (представляющие один фрагмент контента) и индексные страницы (со списком контента).
 Индексные страницы включают главную страницу блога сайта, архивы категорий и тегов, авторские страницы, на которых перечислены все статьи, написанные автором, и так далее. Кроме того, есть контент (боковые панели, виджеты, нижние колонтитулы), который появляется почти на каждой странице и на самом деле не является «контентом». То, как вы используете теги заголовков в таких ситуациях, может повлиять на SEO и удобство использования.
Индексные страницы включают главную страницу блога сайта, архивы категорий и тегов, авторские страницы, на которых перечислены все статьи, написанные автором, и так далее. Кроме того, есть контент (боковые панели, виджеты, нижние колонтитулы), который появляется почти на каждой странице и на самом деле не является «контентом». То, как вы используете теги заголовков в таких ситуациях, может повлиять на SEO и удобство использования.иelementsНа страницах с одним контентом на вашем сайте заголовок этого конкретного фрагмента контента почти всегда должен быть в теге
в верхней части тега<тело>. Тогда, как упоминалось выше, ваши разделы в статье могут использоватьтегов.Все о заголовках
. . .Заголовки и поисковая оптимизация
. . .Заголовки и структура
. . .На главной странице обычно имеет смысл поместить либо заголовок сайта в тег
, либо поместить туда имя индекса: название категории, имя автора или что-то еще, что определяет эту страницу . Тогда заголовки всех отдельных произведений, перечисленных там, должны иметь элемент
Тогда заголовки всех отдельных произведений, перечисленных там, должны иметь элемент для своих заголовков.Сообщения о HTML
О заголовках
. . .Ссылки
. . .Фреймы
. . .В прошлом было принято использовать тег
для заголовка сайта, когда он появляется на страницах с одним содержанием.Учебники по коду HTML
Фактическое название этой страницы
Мнения по этому поводу неоднозначны, но тенденции все меньше и меньше. Все больше людей просто помещают заголовок (и, что более вероятно, изображение логотипа) в заголовок и сохраняют теги заголовка для определенного контента на странице. Часть ваших собственных размышлений о том, следует ли это делать, вероятно, будет связана с тем, насколько важным является название вашего собственного сайта по отношению к вашим целям SEP.

Виджеты и другое «не содержание»
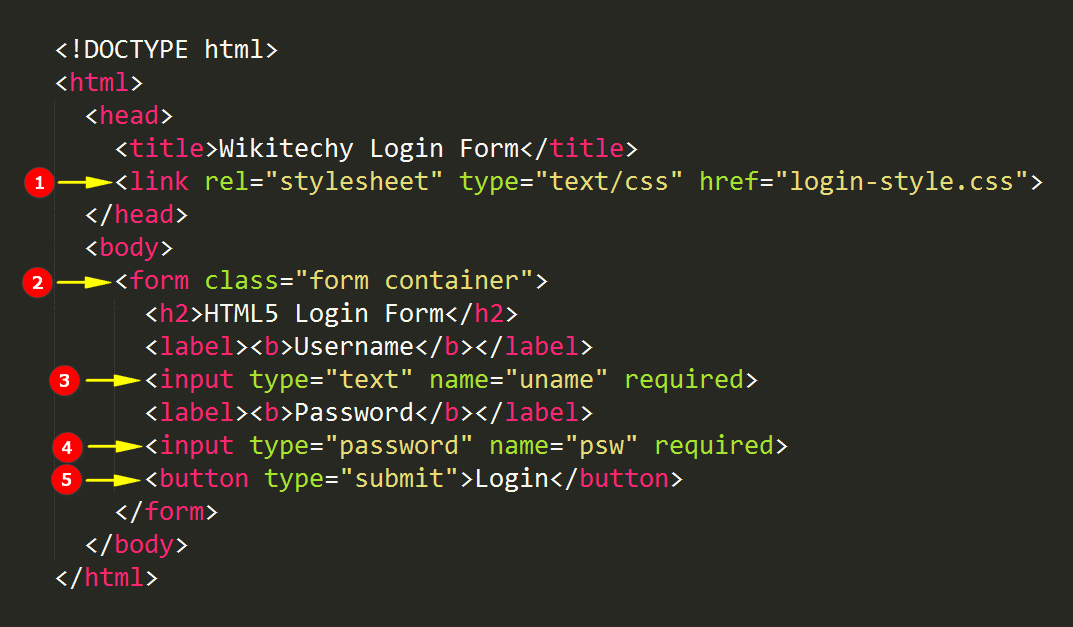
До недавнего времени также было принято использовать элементы
илидля заголовков виджетов на боковых панелях. Многие системы управления контентом просто делают это автоматически, поэтому для вас это может не иметь значения. Но это то, о чем вы, возможно, захотите подумать, если вы разрабатываете разметку всей страницы с нуля. Вы хотите, чтобы ваши элементы заголовка предполагали, что реальное значение вашей страницы — «Войти» или «Подписаться на список рассылки»? (Конечно, этого можно частично избежать, поместив боковую панель в<в сторону>элемент.)Адам Вуд
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.
Browser Support for headlines
All All All All All All Attributes of headlines
Имя атрибута Values Notes align Используется для указания выравнивания текста (выравнивания) в элементах заголовка.  Устарело в HTML5. Вместо этого используйте CSS.
Устарело в HTML5. Вместо этого используйте CSS.css — Как использовать HTML для печати верхнего и нижнего колонтитула на каждой печатной странице документа?
нижний колонтитул { размер шрифта: 9px; цвет: #f00; выравнивание текста: по центру; } заголовок { размер шрифта: 9px; цвет: #f00; выравнивание текста: по центру; } @страница { размер: А4; поля: 11 мм 17 мм 17 мм 17 мм; } @медиа печать { нижний колонтитул { положение: фиксированное; внизу: 0; } заголовок { положение: фиксированное; сверху: 0; переполнение: избегать; } .content-блок, р { разрыв страницы внутри: избегать; положение: родственник; ширина: 100%; верх: 1em; //соответствует размеру заголовка слева: 0px; справа: 0 пикселей; } HTML, тело { ширина: 210 мм; рост: 297мм; } .скрытая печать{ дисплей: нет; }<голова> <тело>
несекретно Пример документа
<дел>Это пример документа, который показывает, как сделать так, чтобы нижний колонтитул повторялся внизу каждой страницы, но при этом не закрывался текстом абзаца.



 Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat.
Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit. Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa.
Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Pellentesque vitae augue sed purus dictum ultricies and eu neque. Nullam ut mauris a purus tristique euismod. Sed elementum, leo id placerat congue, leotellus pharetra orci, eget ultricies odio quam sit amet ipsum. Praesent feugiat, lorem at commodo egestas, felis ligula pharetra sapien, in placerat mauris nisi aliquet tortor. Quisque nibh lectus, laoreet vel mollis a, tincidunt vel ipsum. Sed blandit vehicula sollicitudin. Donec et sapien justo. Ut fermentum ipsum imperdiet diam condimentum, eget varius sapien dictum. Sed sed elit egestas libero maximus finibus eu eget massa. Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet. Nam vitae dui nec velit hendrerit faucibus. Vivamus nunc diam, porta tristique augue nec, dignissim venenatis felis. Proin mattis id risus in feugiat. Etiam cursus faucibus nisi. In in nisi ullamcorper, convallis lectus et, ornare nulla. Cras tristique nulla eros, non maximus odio imperdiet eu. Nullam egestas dignissim est, et fringilla odio pretium eleifend. Nullam tincidunt sapien fermentum, rhoncus risus ac, ullamcorper libero. Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum.
Vestibulum bibendum molestie dui nec tincidunt. Mauris tempus, orci ut congue vulputate, Erat orci aliquam orci, sed eleifend orci dui sed Tellus. Pellentesque pellentesque massa vulputate urna pretium, consectetur pulvinar orci pulvinar.
Donec aliquet imperdiet ex, et tincidunt risus convallis eget. Etiam eu fermentum lectus, molestie eleifend nisi. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam dignissim, erat vitae congue molestie, ante urna sagittis est, et sagittis lacus risus vitae est. Sed elementum ipsum et pellentesque dignissim. Sed vehicula feugiat pretium. Donec ex lacus, dictum faucibus lectus sit amet, tempus hendrerit ante. Ut sollicitudin sodales metus, at placerat risus viverra ut.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vestibulum metus sit amet urna lobortis sollicitudin. Nulla mattis purus porta lorem tempor, a cursus Tellus Facilisis. Aliquam pretium nibh vitae elit placerat vestibulum. Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet.
Duis felis ipsum, consectetur id pellentesque in, porta sit amet sapien. Ut tristique enim sem, laoreet bibendum nisl fermentum vitae. Ut aliquet sem ac lorem malesuada sodales. Fusce iaculis ipsum ex, in mollis dolor dapibus sit amet. У convallis felis in orci fermentum gravida a vel orci. Sed tincidunt porta nibh sit amet varius. Donec et odio eget odio tempus auctor ac eget ex.
Duis finibus vestibulum finibus. Nunc lobortis lacus ut libero mattis tempor. Nulla a nunc at nisl elementum congue. Nunc eu consectetur mauris. Etiam Non Placerat Massa. Etiam eu urna in metus tempus molestie sed eget diam. Nunc sem velit, elementum sit amet fringilla in, dictum sit amet sem. Quisque convallis faucibus purus dignissim dictum. Sed semper, mi vel accumsan sollicitudin, massa massa pellentesque justo, eget auctor sapien enim ac elit.
Nullam turpis augue, lacinia ut libero ac, rhoncus bibendum ligula. Mauris ullamcorper maximus turpis, conequat turpis bibendum sit amet.