Зачем нужен CSS | Уроки
По мере роста популярности веба в девяностых годах, также росло намерение применять к сайту определённый дизайн. Веб-разработчики полагались на конкретные теги HTML для улучшения веб-страниц:
- <basefont> определял шрифт всего HTML-документа;
- <font> определял гарнитуру, цвет и размер текста, который находится внутри;
- <center> выравнивал по центру всё своё содержимое;
- <big> увеличивал размер текста;
- <strike> отображал текст перечёркнутым.
Также могли быть использованы несколько атрибутов HTML:
- bgcolor определял цвет фона элемента;
- text определял цвет текста;
- атрибуты margin могли быть использованы для добавления пространства с любой стороны элемента.
Зачем избегать таблиц?
Но прежде всего, для создания колонок, визуального выравнивания элементов и, в целом, позиционирования элементов относительно друг друга, веб-разработчики использовали элемент <table> для дизайна своих веб-страниц, потому что он естественным образом обеспечивал визуальную 
Такой подход был громоздким по нескольким причинам:
- таблицы в HTML многословны: они требуют много шаблонного кода;
- разметка была семантически неверной: таблицы должны использоваться для многомерных данных;
- изменение макета требовало изменения разметки: если мы хотели переместить левую колонку вправо, то должны были модифицировать структуру HTML;
- таблицы были склонны к ошибкам синтаксиса: строки и ячейки для корректности должны идти и вкладываться определённым образом;
- разметка была нечитаемой: таблицы вкладывались в другие таблицы, чтобы получить дополнительные колонки внутри колонок.

Именно поэтому от применения таблиц в качестве инструмента вёрстки медленно отказались и вместо них был использован CSS.
Что такое CSS
CSS (Cascading Style Sheets) означает каскадные таблицы стилей и представляет собой язык разметки стилей (как HTML или XML). Таким образом, CSS ничего не представляет сам по себе, если не связан с HTML-документом.
CSS привносит жизнь в HTML-документ, выбирая шрифты, применяя цвета, определяя отступы, позиционируя элементы, анимируя взаимодействия и многое другое.
Как работает CSS
CSS выбирает элемент HTML (например, абзац), задаёт свойство для изменения (такое как цвет) и применяет определённое значение (например, красный):
p { color: red;}Слово «стиль» может быть обманчивым. Можно подумать, CSS используется только для изменения цвета текста, размера и типа шрифта. Но CSS может задать компоновку HTML-документа, определяя высоту, ширину, внутренние и внешние поля, положение, колонки и др.
Где я могу писать CSS?
CSS как атрибут
Вы можете писать CSS непосредственно в элементах HTML с помощью атрибута style:
<p>Это важный текст.</p>
CSS в <head>
Вы можете использовать тег <style> внутри <head> вашего HTML-документа:
<!DOCTYPE html> <html> <head> <title>Привет, мир</title> <style> p { color: red;} </style> </head> <body> <p>Этот абзац будет красным.</p> </body> </html>CSS в отдельном файле
Вы можете писать свой CSS в отдельном файле с расширением .css, а затем связать его с HTML с помощью тега <link>.
CSS
p { color: red; }HTML
<!DOCTYPE html> <html> <head> <title>Привет, мир</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>Этот абзац будет красным.</p> </body> </html>
Данный HTML-документ, который «вызывает» файл CSS, в нашем случае файл с именем style.css, расположен в той же папке, что и CSS-файл.
Этот третий метод, использующий отдельный CSS-файл, является предпочтительным.
Почему бы не размещать стиль прямо в HTML?
Потому что мы хотим отделить содержимое (HTML) от его представления (CSS). Если вы хотите представить замысел этого различия, присмотритесь к замечательному CSS Zen Garden: каждый дизайн использует один и тот же HTML, но каждый раз другой CSS.
Это делает обслуживание проще: тот же CSS-файл может быть использован на всём сайте. А также обеспечивает гибкость: сосредоточьтесь на содержании с одной стороны и стилизации с другой.
Перейти к заданиям
Автор: Джереми Томас
Последнее изменение: 01.06.2020
Что такое CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) — это язык, который описывает, как HTML-документы отображаются на экране пользователя.
Рассказываем, что нужно знать, чтобы сделать сайт непохожим на другие.
HTML помогает сформировать структуру веб-документов — текст, таблицы, гиперссылки. CSS — создает разметку, оформление и стиль.
Элементы форматирования веб-документа есть и в HTML. С его помощью, например, можно создать заголовки и абзацы к тексту. Но для выбора шрифтов, цвета текста, расположения блоков или междустрочных интервалов нужно прописывать много тегов, что усложняет код.
Разделение функций HTML и CSS упростило обслуживание сайтов и просмотр страниц и в десктопной, и в мобильной версиях. Язык CSS универсален, поэтому его теги не нужно настраивать под браузер. Также он кэшируется после первого запуска и запоминается браузером. Это позволяет быстрее загружать страницы.
Чтобы подключить CSS к HTML, используют три способа:
- CSS-код вносят в тег элемента с помощью атрибута style.
 Он применяется к любым тегам.
Он применяется к любым тегам. - Стили веб-документа прописывают внутри контейнера head. Он предназначен для хранения элементов страницы. Например, атрибутов base и title, которые отвечают за задание характеристик текста по умолчанию (цвет, шрифт) и заголовок документа. Интеграция CSS также происходит с помощью атрибута style. При таком подключении CSS будет выполнять изменения только на этой странице.
- CSS-код сохраняется в отдельном текстовом файле с расширением .css. Он подключается к HTML с помощью тега link и свойства href, чтобы установить расположение файла. Это самый распространенный способ. Если файл подключен к нескольким страницам сайта, то вносить в них правки можно одновременно.
CSS — это набор правил, которые задают визуальное отображение элемента в документе. Их обычно делят на две группы:
- Селекторы — метки, которые обозначают, какую часть HTML-кода изменяют.
- Блоки объявлений — свойства, которые определяют, как будет выглядеть элемент на экране.

К селекторам можно применять неограниченное число блоков объявлений. Например, абзац в CSS обозначается тегом p. Чтобы задать абзацу серый фон, используем свойство background и его значение #ccc (отвечает за этот цвет). Здесь тег абзаца будет селектором, а свойство и его значение — блоком объявлений.
Чтобы работать с CSS, нужно знать свойства языка. Например, чтобы изменить цвет текста, используют свойство color, а размер шрифта определяет свойство font-size.
Типы селекторовВ CSS — несколько десятков типов селекторов.
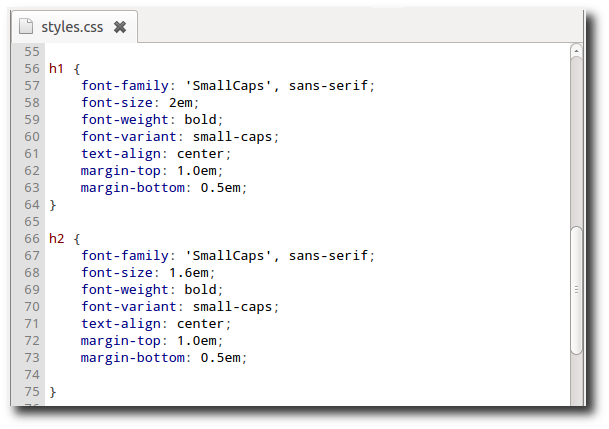
Селектор тега меняет все элементы указанного типа на каждой странице сайта. Его используют, например, для оформления заголовков.
Можно создать универсальный селектор, который совершает действие над всеми объектами сайта. Например, изменить начертание текста для всей страницы.
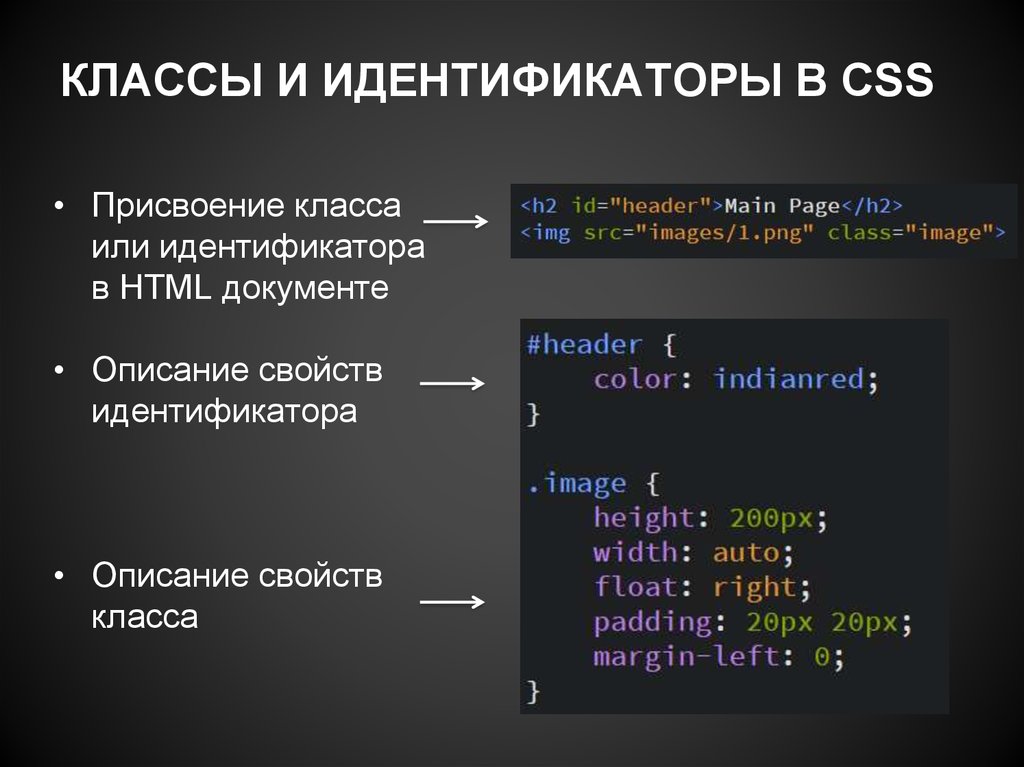
Селекторы класса могут обозначать произвольную часть сайта и используются, чтобы изменять ее стиль. Например, чтобы форматировать заданную браузером ширину текста, можно создать класс для нескольких абзацев со смещением вправо. Почти все селекторы в CSS — селекторы класса.
Почти все селекторы в CSS — селекторы класса.
Селекторы-идентификаторы (ID) позволяют менять параметры одного указанного элемента. Идентификатор (ID) — это название элемента сайта, которое не должно повторяться на странице. Например, его можно присвоить тегу footer, который отвечает за «подвал» сайта.
Правила каскадирования и наследования
В CSS не нужно задавать параметры для всех элементов — есть правила наследования. Некоторые свойства элементы получают от элементов-предков. Свойства, определяющие внешний вид текста (color, font), наследуются. Свойства, которые форматируют блоки (border, background), — нет.
Единого правила наследования не существует. Его применяют, опираясь на логику построения сайта. Например, на сайте вряд ли нужно выделять все элементы рамками. За это отвечает свойство border, поэтому оно не наследуется.
Если нужно применить свойство, которое не наследуется автоматически, его можно прописать с помощью команды inherit для отдельного элемента. Посмотреть, какие свойства обычно наследуют, а какие — нет, можно на сайте Консорциума Всемирной паутины (W3).
Посмотреть, какие свойства обычно наследуют, а какие — нет, можно на сайте Консорциума Всемирной паутины (W3).
Правило каскадирования в CSS срабатывает, если к одному элементу применили несколько CSS-команд. Приоритетным будет выполнение тех правил, к которым применена команда !important. Это объявление рекомендуют использовать, только если конфликт стилей нельзя разрешить другими способами, например, повышением специфичности селектора.
Важность селекторов ранжируется так:
- Встроенный стиль — CSS подключен с помощью элемента style;
- Селектор идентификаторов;
- Селектор классов;
- Селектор обычного элемента (селектор тега).
Кроме этого, язык разметки учитывает последовательность добавления команд CSS. Если два селектора имеют одинаковый вес, то преимущество получает стиль, который записан ниже. Например, если установить для текста сначала красный, а потом — желтый цвет, то текст будет желтым.
Что такое CSS? Руководство веб-разработчика на 2023 год
Просматривая Интернет, вы, вероятно, задавались вопросом, почему одни веб-сайты визуально намного привлекательнее других.
Если вы хотите стать веб-разработчиком, возможно, вы также задавались вопросом, как программист может изменить внешний вид этих страниц с помощью кода. Ответом на эти вопросы является CSS или каскадные таблицы стилей, которые являются языком, отвечающим за визуальные элементы любого веб-сайта.
В этой записи блога мы подробно рассмотрим, что такое CSS и как разработчики используют его для создания визуальных элементов, которые нам нравятся при просмотре наших любимых веб-сайтов. Если вы хотите перейти к другому разделу этой статьи, просто воспользуйтесь интерактивным меню:
- Как создается веб-страница?
- Что такое CSS?
- Что означает CSS?
- HTML против CSS
- CSS против JavaScript
- Как работает CSS?
- Типы CSS
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
- Как начать работу с CSS 90 012
- Почему CSS важен?
1.
 Как создается веб-страница?
Как создается веб-страница?Прежде чем мы перейдем к CSS, давайте уделим немного времени определению других элементов, о которых мы будем говорить в сегодняшней статье, начиная с веб-страницы .
Теперь веб-страница представляет собой гипертекстовый документ, подключенный к всемирной паутине. Доступ к нему открывается, когда ваш браузер вводит URL-адрес, на котором размещена страница. Веб-сайт — это набор веб-страниц, размещенных на домене. Каждая веб-страница состоит из трех аспектов: содержания, представления и поведения.
Контент — это, по сути, элементы, из которых состоит страница. Например, текст, изображения и заголовки составляют контент. Контент написан на HTML , сокращение от языка гипертекстовой разметки. Короче говоря, HTML отвечает за определение содержимого и структуры веб-страницы.
Презентация — это визуальное представление элементов на странице. Здесь на помощь приходит CSS.
Здесь на помощь приходит CSS.
Раньше стиль писался непосредственно в элементах HTML. Давайте посмотрим, как это выглядит:
Пример кода для веб-страницы, использующей для стиля HTML вместо CSS.При таком способе стилизации непосредственно в HTML вы можете увидеть, как может получиться беспорядок, если стилей много. Стиль должен быть добавлен к каждому тегу HTML для согласованности. Каждая новая страница также требует написания стиля, даже если это такой же заголовок и т. д. Не говоря уже о том, насколько длинным он может стать!
CSS был создан для разделения содержимого и представления. Это делает стили отдельным файлом, а не смешивает их с HTML, а это означает, что один и тот же HTML-документ может быть оформлен разными способами и может оставаться доступным для различных методов рендеринга, таких как программы чтения с экрана.
CSS также позволяет нам применять стили к определенным типам элементов, таким как h2, h3, p и т. д. Вы можете написать их один раз, а затем они будут применяться везде, где этот файл имеет значение.
Давайте посмотрим, как подобный стиль будет выглядеть в CSS:
Пример кода веб-страницы с использованием CSS для установки стилей.В этом примере видно, что разделение стиля на CSS стало более читабельным.
CSS также используется для оптимизации страниц для адаптивного веб-дизайна , и для создания других расширенных визуальных эффектов, таких как эффекты наведения.
Адаптивные веб-страницы будут изменять макет в зависимости от размера экрана устройства пользователя. В последнее время возможность создавать адаптивные сайты становится все более важной, поскольку количество потенциальных вариантов размера экрана для пользователей резко возросло. На самом деле, за последние несколько лет рост мобильного трафика вырос настолько, что теперь большая часть интернет-трафика приходится на мобильные устройства.
Поведение описывает как взаимодействие пользователя с веб-страницей, так и анимацию, содержащуюся на ней. Обычно поведение на странице обрабатывается языком программирования под названием JavaScript .
Теперь, когда мы увидели основные принципы работы веб-страниц, пришло время узнать, как начать использовать CSS для стилизации содержимого.
2. Что такое CSS?
CSS — это язык, который помогает разработчикам оформлять веб-сайты. Он используется для добавления элементов дизайна, таких как цвета, стили шрифта и интервалы.
С помощью CSS дизайн отделяется от содержимого, что упрощает изменение дизайна, не затрагивая содержимое. Думайте об этом как о наборе инструкций для вашего веб-сайта, говорящих о том, как он должен выглядеть и чувствовать себя.
Итак, когда вы посещаете веб-сайт и видите разные цвета, стили шрифтов и макеты, вероятно, для этого используется CSS.
Что означает CSS?
CSS означает каскадные таблицы стилей. Это язык таблиц стилей, используемый для добавления макета и визуальных эффектов к элементам HTML.
CSS используется специально для языков разметки, в данном случае HTML. Язык разметки используется для применения структуры к веб-сайту или текстовому документу. «Разметка» в данном случае — это набор тегов, используемых для обозначения структуры и формата страницы.
«Разметка» в данном случае — это набор тегов, используемых для обозначения структуры и формата страницы.
«Каскадная» часть его имени относится к тому, как стили наследуются и применяются к различным элементам на веб-странице в зависимости от их взаимосвязи друг с другом в документе HTML. Стили можно применять к родительскому элементу, которые будут передаваться его дочерним элементам.
HTML против CSS
Если бы веб-сайт был домом, HTML был бы его структурой, а CSS — краской. Точно так же HTML обеспечивает скелет и содержимое веб-сайта, а CSS используется для добавления к нему скина и стиля.
HTML означает язык гипертекстовой разметки. Он использует теги, чтобы дать представление о структуре веб-сайта. Подобно нашему примеру HTML ранее, вот обычный HTML-код без стилей:
Пример HTML-кода без стилей.Вы можете видеть, что наш HTML-контент для нашей страницы находится внутри тега
. Мы используем разные элементы, чтобы определить содержание. В этом случаедля основного заголовка,
для абзаца,
для подзаголовка,
- для обозначения списка и
- для каждого элемента списка.

CSS определяет представление этой структуры. Он преобразуется в тег стиля в HTML, но может быть выделен в отдельный файл и импортирован.
Допустим, мы хотим, чтобы все подзаголовки
были серыми и подчеркнутыми на этой странице. Мы могли бы сделать это, написав код CSS для элементов h3, например:
Пример кода CSS, применяющего стиль к элементам h3.Этот CSS будет применяться ко всем заголовкам h3 на странице, вместо того, чтобы вручную добавлять стиль в тег стиля каждого элемента HTML.
CSS против JavaScript
Мы рассмотрели, что делает CSS для веб-сайта, он обрабатывает представление и стили. Чем это отличается от JavaScript?
Ну, за поведение веб-сайта отвечает JavaScript. Это язык программирования, который позволяет реализовать сложные функции на веб-странице. Например, если вы нажмете кнопку, чтобы отправить форму, Javascript определит, как работает форма, возьмет ваши данные и отправит их в базу данных.
Если вы ищете продукт в интернет-магазине, он примет ваш поисковый запрос, отправит его в базу данных, получит соответствующие ответы и определит, как их отобразить и отсортировать.

3. Как работает CSS?
Мы рассмотрели основы CSS — что такое CSS и как он связан с HTML и JavaScript. Теперь давайте рассмотрим, как браузер берет HTML и CSS и превращает их в веб-страницу.
Когда вы впервые загружаете веб-страницу, ваш браузер просматривает HTML-код и загружает его. После этого HTML преобразуется в DOM (объектная модель документа). Так компьютер хранит информацию в своей памяти.
DOM имеет структуру дерева. Каждый компонент языка разметки (например, HTML) — каждый элемент, атрибут и слово — становится узлом DOM в древовидной структуре. Отношения между узлами и другими узлами DOM определяют узлы. У некоторых элементов есть дети, а у детей есть братья и сестры.
После сохранения DOM браузер извлекает все ресурсы, связанные с этим HTML-документом. Это ваши изображения, видео и в данном случае…CSS! CSS анализируется и разделяется на основе различных типов селекторов (например, ваших
,
и т. д.), различных классов и идентификаторов.
 Затем он выясняет, какие правила должны применяться к каким элементам, и прикрепляет к ним стиль.
Затем он выясняет, какие правила должны применяться к каким элементам, и прикрепляет к ним стиль.После этого вы видите стиль на экране.
4. Типы CSS
Давайте рассмотрим несколько различных способов, которыми разработчики могут структурировать свой CSS в своих проектах:
Внешний CSS
Это следует принципу разделения контента и презентации. При использовании внешнего CSS ваш стиль будет находиться в отдельном файле CSS или таблице стилей. Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе
каждой HTML-страницы, например: Пример кода, показывающий, как создать ссылку на внешнюю таблицу стилей.Внутренний CSS
При использовании внутреннего CSS CSS определяется в теге
<тело>
Это заголовок веб-страницы HTML
Это абзац для написания содержимого веб-страницы.
Здесь мы устанавливаем красный цвет фона и желтый цвет заголовка. Мы также реализовали поле в заголовке внутренней таблицы стилей CSS.
<голова>
<стиль>
тело {
фоновый цвет: красный;
}
h2 {
цвет: желтый;
поле слева: 80 пикселей;
}
<тело>
К этому заголовку веб-страницы применяется внутренняя таблица стилей.

Это абзац, на который не повлияют никакие изменения, внесенные в таблицу стилей CSS.
Внутренний CSS используется только для одностраничных HTML-сайтов. Вы можете добавить внутренний CSS на несколько веб-страниц HTML; однако это не рекомендуется при разработке веб-сайтов. Внутренний CSS в основном используется при создании шаблонов для вашей веб-страницы.
Заключение
Внутренний CSS полезен только для одностраничных HTML-сайтов. Если вы используете внутренний CSS на своей веб-странице HTML, вы не можете ссылаться на эту таблицу стилей с элементами. Это может сделать модификацию и изменения на веб-сайте более сложными и сложными.
Внутренний CSS не подходит для больших проектов, где требуется более одной веб-страницы, поэтому наиболее распространенным способом добавления CSS является сохранение стилей во внешних файлах CSS.
Если вы хотите узнать больше о внутреннем CSS и других темах, связанных с веб-разработкой, вы можете записаться на сертификационный курс Full Stack Web Development, предлагаемый Simplilearn.

