Как сделать шапку (обложку) для группы Вконтакте
- Информация о материале
- Lesl.ru
- Просмотров: 6450
|
Для того, чтобы сделать шапку (обложку) для группы Вконтакте, необходимо две вещи:
Сохраните инструкцию в закладки и будьте всегда в курсе обновлений. |
||
Шаг 1
Создайте файл нужного размера. В конце 2022 года Вконтакте обновил размер обложки для сообществ и личных страниц на
1920х768px
Шаг 2
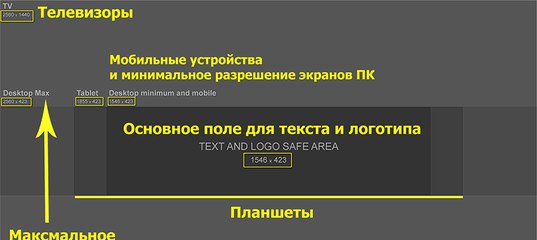
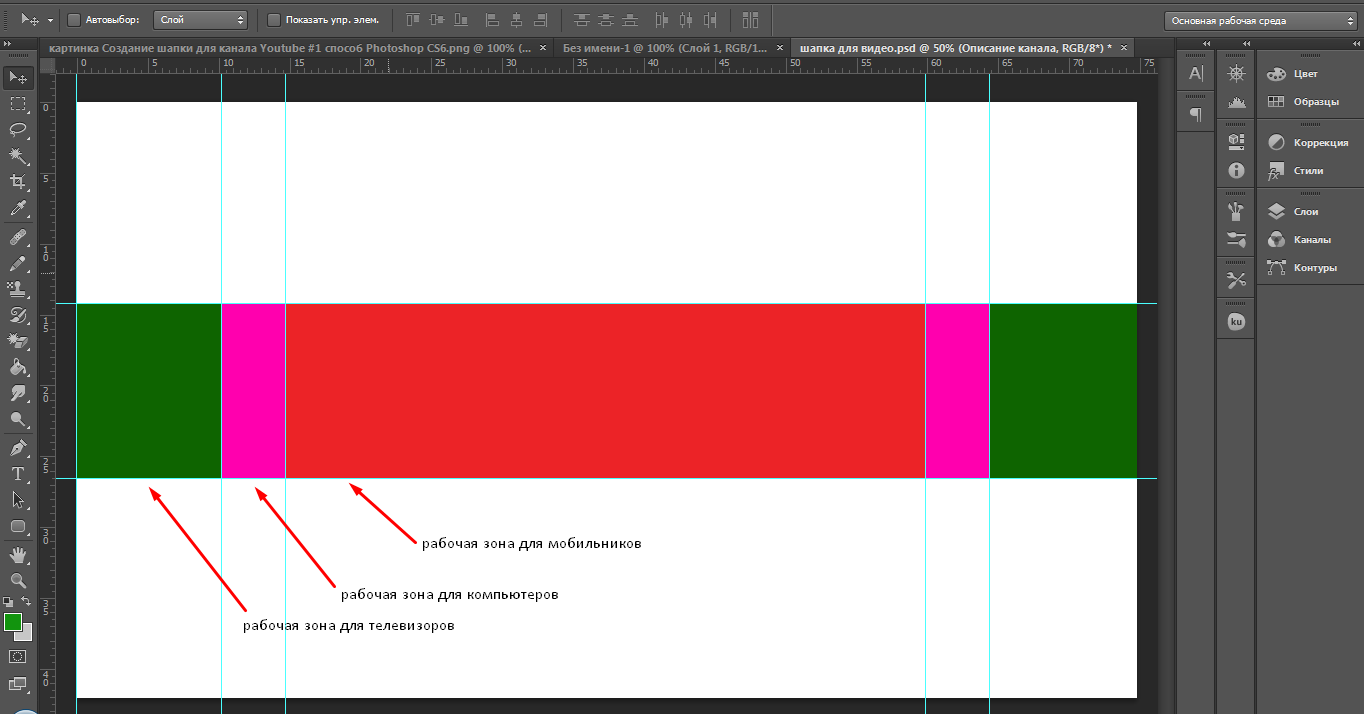
Создайте нужный дизайн таким образом, чтобы важная информация была видна не только на мобильной версии и приложении, но и на компьютере. Вот пример обложки для Вконтакте в реальном размере:
А вот как она выглядит на экране компьютера:
Обратите внимание, на сколько обрезается изображение сверху.
Шаг 3
Загрузите обложку в сообщество. Для этого на странице группы в правом верхнем углу выберите нужный вариант.
КАК ЕЩЕ МОЖНО ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ, КРОМЕ ГРУППЫ ВКОНТАКТЕ
Команда LESL.RU занимаемся продвижением бизнеса в интернете и знает, как важна каждая деталь в этом деле. Мы предлагаем создание различных элементов фирменного стиля: начиная от логотипа, визитки и фирменного бланка, заканчивая презентацией компании, оформлением страницы Вконтакте и маркет-плейсах. Для того, чтобы получить бесплатную и профессиональную консультацию, свяжитесь с нами удобным для Вас способом:
- по почте [email protected],
- по телефону +7 (926) 110-24-65
- по форме обратной связи
Если Вы еще сомневаетесь, какой вид продвижения выбрать, команда LESL.RU будет рада помочь с консультацией.
Полезные статьи
29 июня, 2023
Презентация компании по информационным…
Подробнее. ..
..
28 мая, 2023
Как редактировать презентацию PowerPoint
Подробнее…
27 мая, 2023
Размер шапки-обложки для группы…
Подробнее…
11 апреля, 2022
Как администрировать сайт на…
Подробнее…
16 марта, 2022
Как создать презентацию в…
Подробнее.. .
.
05 июля, 2021
Как сделать сниппет для…
Подробнее…
14 ноября, 2020
Бэкап сайта. Что это…
Подробнее…
08 апреля, 2020
Обложка для Ютуба. Размер…
Подробнее…
10 марта, 2020
Маркетинг-кит компании. Создание, цена…
Подробнее…
04 марта, 2020
Как собрать семантическое ядро
Подробнее. ..
..
10 января, 2020
Презентация торгового центра
Подробнее…
29 октября, 2019
Вопросы начинающего владельца сайта
Подробнее…
18 сентября, 2019
Профессиональный подход в создании…
Подробнее…
13 июня, 2019
Презентация магазина для арендодателя
Подробнее. ..
..
13 мая, 2019
Как правильно выбрать доменное…
Подробнее…
06 мая, 2019
Презентация ресторана для арендодателя.…
Подробнее…
27 февраля, 2019
Какой выбрать хостинг для…
Подробнее…
06 февраля, 2019
Способы создания мультиязычного сайта
Подробнее.
21 января, 2019
Самостоятельное оформление ВКонтакте и…
Подробнее…
19 января, 2019
80 золотых правил копирайтинга
Подробнее…
Как сделать макет сайта в программе «Фотошоп»
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.

Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой отразите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move
Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент Grradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на
время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка
до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов.
Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool).
Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 11. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 12. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
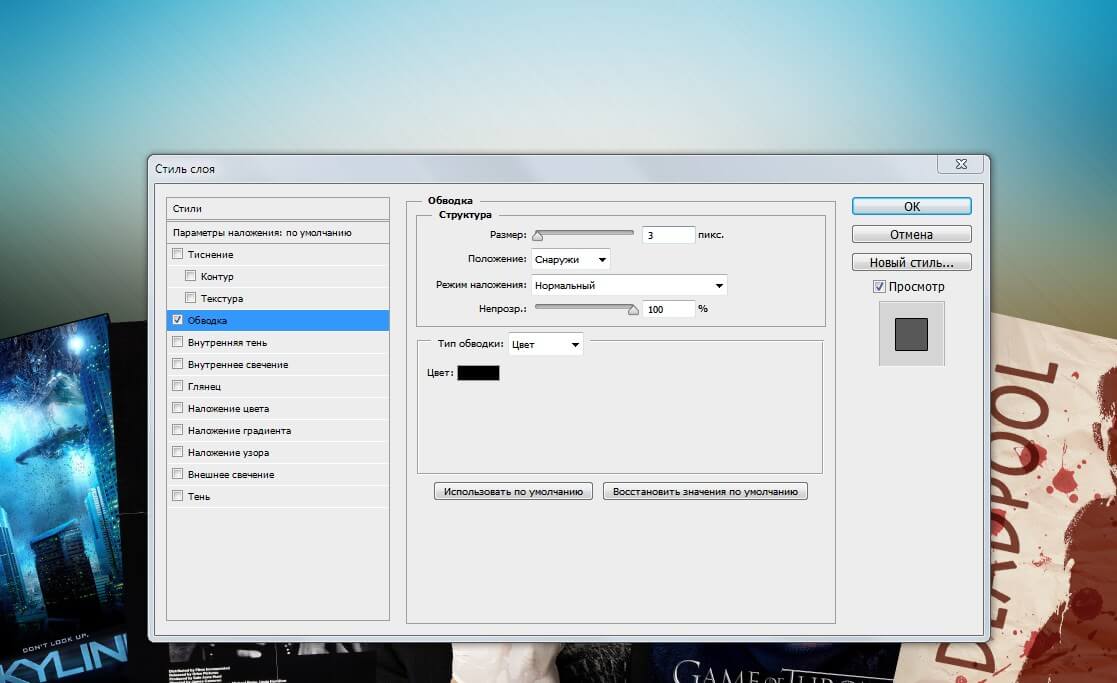
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 13. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 173 times, 1 visits today)
Волшебный цилиндр с палкой учебник
В этом уроке мы создадим волшебный свет из шляпы с палкой.
Начните свою работу, найдя в Интернете картинку, на которой изображены волшебная шляпа и палка. Картинка имеет 1280×1024 px и 72dpi .
Создайте новый слой, который должен быть окрашен в черный цвет, применив инструмент Paint Bucket Tool (G) . После этого выберите Brush Tool (B) белого цвета, чтобы изобразить несколько линий.
После этого выберите Brush Tool (B) белого цвета, чтобы изобразить несколько линий.
Используя Smudge Tool (R) , попытайтесь размазать эти белые линии.
Щелкните мышью по этому слою на . Добавьте опцию «Маска », расположенную в нижней части панели слоев. Применяя упомянутую выше кисть черного цвета, попробуйте стереть те зоны, которые будут видны.
На следующем новом слое ( Создайте новый слой ) примените ту же кисть с цветом #A74B7A , чтобы придать цвет нашему пламени.
Задайте следующие указанные параметры, щелкнув мышью по слою, с которым мы работаем, на панели слоев. Режим наложения-Наложение
Создайте снова новый слой ( Создайте новый слой ), используя на нем стандартную кисть, помогая изобразить элементы пламени, окрашенные цветом #F26522
Выберите снова Инструмент «Размазывание» (R) , чтобы превратить эти линии в языки пламени.
Параметры слоя: Режим наложения – Цвет
Создайте еще один новый слой ( Создайте новый слой ), используя на нем известную кисть, чтобы изобразить на этом новом слое много белых точек разного размера.
Параметры слоя: Режим наложения — Наложение
На следующем слое нам тоже нужно изобразить несколько белых точек.
Создайте новый слой и выберите для него ту же стандартную кисть белого цвета, на этот раз, чтобы придать яркости пламени.
Кликните мышью на Добавьте опцию Маска в нижней части панели слоев и используйте стандартную кисть черного цвета ( Непрозрачность 40% ), чтобы стереть ненужные элементы.
Используя Line Tool (U) , попробуйте сделать еще три линии белого цвета.
Объединить все слои, содержащие три линии, в один. Нажмите кнопку Ctr l, чтобы выделить слои линий, а затем нажмите CTRL+E . К последнему полученному слою примените Filter>Distort>Shear
Нажмите кнопку Ctr l, чтобы выделить слои линий, а затем нажмите CTRL+E . К последнему полученному слою примените Filter>Distort>Shear
Сделайте копию недавно созданного слоя и выберите Free Transform выделение, чтобы развернуть копию, как показано ниже:
900 02 Применение Модификатор WARP для каждого из слоев линий ( CTRL+T и нажмите Переключение между режимами свободного преобразования и деформации), попробуйте изменить форму кривых. Установите те же параметры для слоев линий. Режим наложения — Наложение
Готово!
Посмотреть в полном размере здесь.
Как использовать Photoshop и Illustrator для создания фетровой шляпы — SitePoint
В этом уроке я научу вас, как создать иллюстрацию фетровой шляпы в Photoshop. Если вы пользователь от новичка до среднего пользователя, шляпа — это довольно сложная иллюстрация, и пока мы ее разбираем, вы также узнаете о преимуществах функции «Пластика», позволяющей придать шляпе некоторую форму.
Если вы пользователь от новичка до среднего пользователя, шляпа — это довольно сложная иллюстрация, и пока мы ее разбираем, вы также узнаете о преимуществах функции «Пластика», позволяющей придать шляпе некоторую форму.
Этот урок займет около часа, если вы уже знакомы с интерфейсом Photoshop.
Предварительный просмотр
Вот конечный результат того, что вы сегодня соберете:
Ресурсы
Для этого урока вам понадобится несколько дополнительных ресурсов. Вы можете получить их по этим ссылкам:
- Feather – Официальные файлы PSD
- Узор в клетку — графическое ПО
Шаг 1: Новый документ
Создайте новый документ в Photoshop. Размер моего холста 600 на 700 пикселей, разрешение 72 dpi.
Шаг 2: Фон
Примените этот градиент к фону, используя стили слоя. Дважды щелкните фоновый слой, чтобы вызвать стиль слоя, и используйте скриншоты в качестве руководства для настроек градиента.
Шаг 3: Рисование шляпы в Illustrator
Теперь откройте Adobe Illustrator. Я буду использовать инструмент «Перо» в Illustrator, чтобы создать форму моей шляпы. Я чувствую, что могу управлять им легче, чем в Photoshop. Создайте холст того же размера, что и в Photoshop. Моя шляпа состоит из трех разных частей, поэтому я сделала три разных формы. Залейте их любым цветом, потому что мы изменим их, как только перенесем в Photoshop.
Шаг 4
Теперь перенесите эти фигуры в Photoshop — я просто использую метод «перетаскивания». Убедитесь, что вы «растрировали» все три части шляпы после того, как перенесли их в Photoshop — это пункт меню, к которому вы можете получить доступ, щелкнув правой кнопкой мыши на каждом слое.
Измените имя слоя, содержащего обод шляпы, на «Обод» и измените наложение цвета с помощью стиля слоя. Теперь лучше всего продублировать каждый слой, чтобы мы могли немного добавить узор.
Шаг 5
Не нужно менять цвет банта (оставьте его черным #000000), который идет вокруг шляпы, но вы можете изменить имя этого слоя на «Бант».
Шаг 6
Теперь для верха шляпы (вы можете назвать этот слой «Верх») измените его цвет в Layer Style.
Шаг 7
Вот как ваша фетровая шляпа должна выглядеть после того, как вы применили изменения цвета. Сделайте свои резервные слои невидимыми, щелкнув значок глаза рядом с этим слоем.
Шаг 8: Обод
Выберите слой «Обод», затем используйте пункт меню «Слой» > «Стиль слоя» > «Создать слой». Теперь убедитесь, что выбран слой «Цветная заливка» обода. Давайте затемним некоторые области на этом ободе. Возьмите Burn Tool, начните с мягкой круглой кисти размером 52 пикселя с настройками Range: Midtones и Exposure: 86% и пройдитесь по краям.
Шаг 9
Теперь измените диапазон на тени и затемните его немного больше с помощью мягкой круглой кисти размером 75px.
Шаг 10
Теперь возьмите кисть Dodge и прокрасьте несколько бликов. Я использовал мягкую круглую кисть размером 72 пикселя с настройками Range: Highlights и Exposure: 48% .
Шаг 11: Узор
Сделайте дубликат слоя «Обод» видимым. Убедитесь, что этот слой находится выше слоя «Цветная заливка» обода, и переименуйте его в «Узор обода». Теперь щелкните правой кнопкой мыши слой и выберите « Преобразовать в смарт-объект », а затем растрируйте его. Убедитесь, что настройка Заливки этого слоя установлена на 0%, и добавьте этот стиль слоя:
Шаг 12
Теперь преобразуйте этот слой в смарт-объект и также растрируйте его. Измените режим наложения этого слоя на «Мягкий свет».
Шаг 13
Теперь узор выглядит немного «плоским» — давайте это изменим. Перейдите в Filter > Liquify и постарайтесь изменить узор и придать ему некоторую форму.
Шаг 14
Вот как это должно выглядеть на данный момент:
Шаг 15: Верх
Теперь на слое «Верхний» перейдите в Layer > Layer Style > Create Layer . Теперь убедитесь, что вы выбрали «Заливка цветом верха» и затемните и осветлите верхнюю часть шляпы. Лучше всего использовать смесь диапазонов и также играть с экспозицией.
Лучше всего использовать смесь диапазонов и также играть с экспозицией.
Шаг 16
Теперь возьмите невидимый верхний слой и сделайте его видимым. Убедитесь, что он находится над слоем «Заливка цветом верха» и добавьте узор. Убедитесь, что Заливка этого слоя установлена на 0%.
Шаг 17
Преобразуйте этот слой «Top Pattern» в смарт-объект и растрируйте его. Измените этот слой на «Мягкий свет» и измените Заливку на 57%.
Шаг 18
Теперь измените шаблон, чтобы придать шляпе некоторую форму. Перейдите в меню «Фильтр» > «Пластика». Я использовал кисть размером 69 пикселей для внешних краев шляпы и кисть меньшего размера для верха.
Шаг 19
Вот как это должно выглядеть после разжижения:
Шаг 20
Теперь создайте новый слой поверх рисунка и возьмите инструмент Кисть. С помощью мягкой круглой кисти размером 135 пикселей (# d0a054) прокрасьте мягкие блики. Я сделал косую черту в виде буквы «V» на своей шляпе для бликов.
Шаг 21
Измените непрозрачность этого слоя на 60%:
Шаг 22
Создайте новый слой. Теперь мы немного затемним «Верх». Той же мягкой круглой кистью (#2e1b01) затемните его вокруг левого бокового края. Затем измените этот слой на «Мягкий свет»: 9.0003
Шаг 23
Создайте новый слой и с помощью мягкой кисти (#ffffff) добавьте еще несколько бликов вверху: 5 %:
Шаг 25
Создайте новый слой и добавьте еще немного блеска. Я также использовал инструмент «Палец», чтобы сгладить его.0003
Шаг 27
Теперь создайте новый слой над слоем «Бант» и с помощью мягкой круглой кисти размером 83 пикселя (#ffffff) слегка сияйте. Обычно я выделяю лук, чтобы не беспокоиться о его стирании. Чтобы сделать выделение, просто наведите курсор на квадрат рядом со слоем «Бант», удерживая нажатой клавишу Control или Option, и щелкните этот квадрат.
Шаг 28
Измените Заливку этого слоя с блеском на 57%:
Шаг 29
Теперь перейдите к Filter > Blur > Motion Blur и размойте этот слой, используя следующие настройки:
Шаг 30
Добавьте немного шума, выбрав Filter > Noise > Add Noise и используя следующие настройки:
901 54 Шаг 31 Возможно, вам придется стереть некоторые области, чтобы это выделение выглядело более естественно.
Шаг 32
Добавьте тени и блики с помощью черно-белой кисти (мягкая круглая кисть). Также помните, когда вы добавляете белые штрихи, чтобы добавить немного шума, как в шаге 30. Добавляйте блики, пока он не станет похож на бант, как на изображении ниже.
Шаг 33
Теперь перейдите к невидимому слою «Бант», сделайте его видимым и продублируйте. Убедитесь, что «Bow Copy» и «Bow Copy 2» находятся под исходным слоем с бантом. Возьмите один из дубликатов и размойте его с помощью Filter > Blur > Gaussian Blur и следующих настроек:
Шаг 34
Переместите этот слой вниз на несколько пикселей:
Шаг 35
90 002 Снова повторите размытие по Гауссу но примените его к другому дублированному слою, а затем переместите его вверх.Шаг 36
Загрузите PSD-файл пера и перетащите его на холст. Измените размер, если это необходимо.
Шаг 37
Добавьте тень для пера:
Шаг 38
Создайте новый слой и с помощью инструмента «Перо» создайте линию, как показано ниже. Убедитесь, что для инструмента «Кисть» выбрана мягкая круглая кисть размером 3 пикселя #FFFFFF. Щелкните правой кнопкой мыши линию инструмента «Перо» и выберите «Путь обводки». Также убедитесь, что установлен флажок «Имитация давления».
Убедитесь, что для инструмента «Кисть» выбрана мягкая круглая кисть размером 3 пикселя #FFFFFF. Щелкните правой кнопкой мыши линию инструмента «Перо» и выберите «Путь обводки». Также убедитесь, что установлен флажок «Имитация давления».
Шаг 39
Измените этот слой на «Мягкий свет»:
Шаг 40
Создайте новый слой над фоновым слоем. Поместите блик позади шляпы на этом слое, используя мягкую круглую кисть #FFFFFF 499px.
Шаг 41.
Измените этот слой на «Наложение»:
Шаг 42. шляпа.
Шаг 43
Измените непрозрачность этого слоя на 32%:
Шаг 44
Создайте новый слой и снова добавьте тень внизу. Измените режим наложения этого слоя на Overlay с непрозрачностью 71%:
Шаг 45
Теперь поместите все, что относится к вашей шляпе-федоре, в группу (кроме слоя с тенью, слоя со светом и фонового слоя). Поместите его в группу, выбрав все слои и перетащив их на значок папки.