Как создать сайт визитку самому: CMS или конструктор сайтов?
В современных условиях развития разнообразных онлайн сервисов разработка сайта любого вида уже не проблема. Это можно сделать при помощи конструктора или системы управления контентом. Сайт-визитка считается одним из самых простых и доступных в реализации. Он предоставляет краткую информацию о компании или частном специалисте. С его помощью можно обозначить свое присутствие в сети, получать обратную связь, собирать данные потенциальных клиентов, привлекать трафик через использование контекстной рекламы. Сайт-визитка – очень полезный инструмент, в умелых руках.
Создание сайта-визитки: с чего начать?
Первое, с чего нужно начинать создание любого сайта – это идея. Определитесь, каким именно он будет – не все визитки одностраничные, может быть несколько страниц, а значит и разделы в них. Можно активно использовать анимации, выдвижные меню, галереи и разнообразные красивые визуальные эффекты.
Необходимо подготовить контент для страниц, ведь независимо от используемого инструмента информацию о себе нужно подать, причем максимально удобно для потенциального пользователя. Следует определить, какие именно разделы будут на вашем сайте-визитке. Можно внедрить следующие:
- общая информация – о компании, биография (для частных специалистов), сфера деятельности, направления и прочее;
- контактные данные – адрес, номер телефона, электронная почта и другие каналы коммуникации;
- список товаров и услуг, можно в виде прайс-листа или же каталога;
- акции, скидки, специальные предложения, например, для постоянных клиентов;
- преимущества сотрудничества;
- галерея – люди хотят видеть, что им предлагают. Снимки должны быть качественные, профессиональные, особенно если предлагаете товары;
- карта – как добраться к офису, магазину, салону;
- форма обратной связи – формат можно выбирать самостоятельно;
- дополнительная информация – расскажите то, что нужно знать потенциальному клиенту.

Обратите внимание, сайт-визитка – информационный, поэтому на нем не нужно размещать коммерческую составляющую. Визитка – это только презентация.
Где сделать сайт-визитку?
Следующий этап – определить, какой сервис использовать для разработки визитки. Существует 2 варианта, подходящих для самостоятельного использования – это конструктор и CMS. Оба имеют свою специфику, в ней следует предварительно разобраться.
Конструктор – хорошее решение для новичков абсолютно без опыта в разработке. Сервис работает онлайн – никакие программы скачивать или устанавливать не придется. Предложен простой процесс разработки, который сводится к 4-5 этапам, после чего получаете готовый сайт.
Его останется только опубликовать. Специфические знания не нужны, потребуется только почитать инструкцию по работе с сервисом – это займет не более 10 минут. Среди ключевых особенностей конструкторов:
- Есть доступ к каталогу шаблонов, виджетов – удастся выбрать заточенные под визитку.
 За счет этого потребуется вносить минимум изменения для получения готового сайта.
За счет этого потребуется вносить минимум изменения для получения готового сайта. - Вся работа ведется в визуальном редакторе – действия, которые вы совершаете на сайте, сразу же отображаются в шаблоне. То есть, вы будете понимать, как все выглядит.
- Кодинг не нужен – даже если доступен открытый исходный код, работать с ним абсолютно не обязательно.
- При использовании конструктора не нужно искать хостинг и домен. Размещается сайт на хостинге самого сервиса, домен третьего уровня предоставляется бесплатно. У отдельных конструкторов есть услуга приобретения доменного имени второго уровня.
- Большинство конструкторов платные, при этом есть free-версия, где доступно ознакомление с функционалом. Для многих визиток функционала бесплатной версии будет достаточно.
Обратите внимание, визитки, созданные в конструкторе, будут похожими друг на друга, ведь даже при максимальных возможностях кастомизации уйти от шаблонного дизайна не удастся.
Система управления контентом или CMS – это еще один онлайн сервис.
Чтобы разработать визитку, достаточно простых шаблонов, которых в CMS доступно большое количество. Причем использование самого сервиса будет бесплатным, так же как и многих виджетов именно для сайтов-визиток. Применение систем управления сайтом не всегда рационально для таких ресурсов, однако они станут отменным решением в том случае, если планируется рост и развитие проекта.
Создание сайта-визитки в конструкторе
Разработка визитки в конструкторе сайтов – задача не сложная. С учетом того, что огромная функциональность данному виду веб-ресурса не нужна, можно начинать создание даже без предварительной подготовки материалов.
Обратите внимание, следует выбрать удобный конструктор, тарифы которого подходят под имеющийся бюджет. Для примера рассмотрим порядок разработки визитки в известном конструкторе uKit.
Для примера рассмотрим порядок разработки визитки в известном конструкторе uKit.
Первым делом нужно зарегистрироваться на сайте конструктора. Для этого укажите адрес электронной почты и пароль. Затем рассмотрите доступные тарифы и их условия, после чего можно приступать к непосредственной разработке.
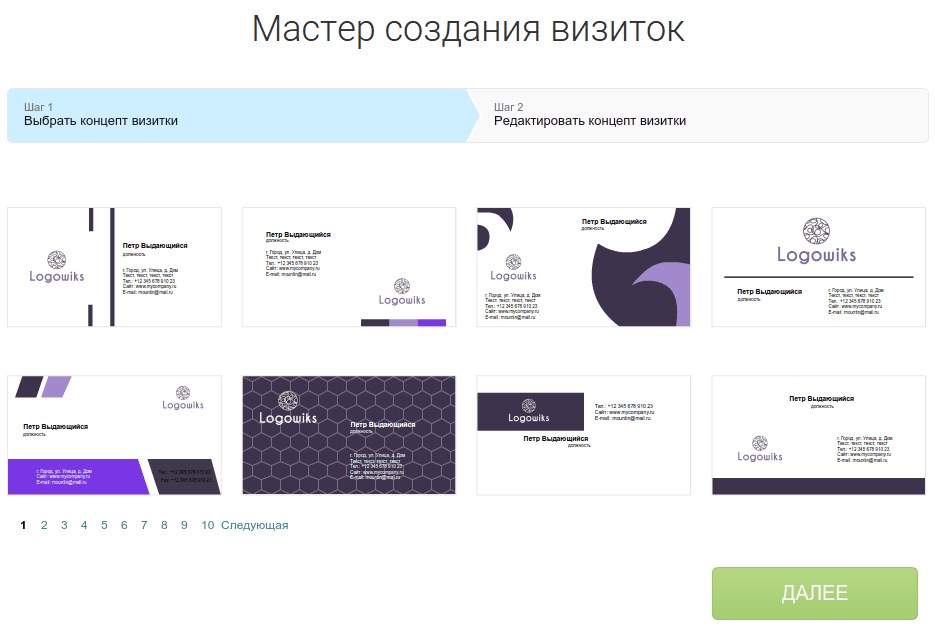
Этап 1: выбор и работа с шаблоном
Залогом успешной разработки будет выбор шаблона. Есть варианты в разной тематике, их можно отфильтровать, исходя из сферы деятельности. Есть варианты для:
- адвокатов;
- художников;
- репетиторов;
- врачей;
- дизайнеров и других специалистов.
Рекомендуем использовать режим предпросмотра, он поможет понять, подходит вам эта тема или нет. Плюс всегда есть опция смены шаблона, однако учтите, что верстку при этом придется делать заново.
После выбора шаблона его можно настроить под себя. Доступные корректировки: цветовая схема, шрифты, анимация, фон и ряд других параметров. Даже можно переделать структуру секций и виджетов. Все легко, просто и быстро.
Даже можно переделать структуру секций и виджетов. Все легко, просто и быстро.
Этап 2: актуализация контактных данных
В шаблон внесены демо-данные, их нужно заменить собственными. Это касается ссылок на социальные сети, мессенджеры, номера телефонов, адреса электронной почты. Если создается многостраничная визитка, то блок с контактными данными может быть сквозным.
Наполняя сайт контентом, следует рассказать об услугах, себе (для частных специалистов). Информация должна быть четкой, понятной, однозначной и лаконичной. Следует разместить прайсы, тарифы, фото товаров, если таковые предлагаются. То есть в визитке нужно максимально емко и интересно презентовать себя, свое дело.
Полезным инструментом будут онлайн формы: чаты, форма обратной связи (по электронной почте или по телефону), консультирования и другие. Все зависит от сферы бизнеса и ее особенностей. Уведомления о том, что на сайте появились те или иные запросы, отправляются на почту или в виде СМС.
Этап 3: внимание мобильной версии
Все шаблоны адаптивные, однако в uKit есть доступ к настройке мобильной версии отдельно. Можно посмотреть, как выглядит адаптированная версия. Если все подходит, то оставить как есть. Если же не все устраивает, можно внести определенные корректировки. Например, сделать невидимыми некоторые блоки или же добавить новые. Такая настройка возможна для сайта, отображаемого на смартфоне и планшете.
Этап 4: добавление домена
Со старта, бесплатно, предоставляется доменное имя третьего уровня. Его использование – не лучшее решение, ведь поисковики подобные адреса не любят, плюс для запоминания пользователями они сложные.
В конструкторе можно приобрести домен второго уровня, не выходя из админпанели, тут же оплатить его и подключить. Также доступна привязка собственного доменного имени, если он уже есть.
Этап 5: проверка и публикация
Перед тем, как опубликовать сайт, проверьте, все ли кнопки, ссылки и формы в нем работают. Если да, то можно размещать. Для этого достаточно кликнуть на соответствующую кнопку.
Если да, то можно размещать. Для этого достаточно кликнуть на соответствующую кнопку.
Этап 6: SEO-настройка
Завершающий этап – проверка SEO-параметров, для этого есть необходимые инструменты. Запустите мониторинг и он покажет, какие есть проблемы и что мешает продвижению сайта. Исправьте все, и на этом разработка сайт-визитки завершена.
Создание сайта-визитки при помощи CMS WordPress
Разработка эффективной визитки в CMS – это задача несколько сложнее, чем в конструкторе, однако и с этим справиться сможет новичок. Разберем процесс разработки на примере системы управления контентом WordPress. У нее достаточно простая панель управления, есть много обучающих материалов и открыт доступ к исходному коду – при желании можно максимально кастомизировать дизайн и наполнить ресурс всеми необходимыми опциями.
Этап 1: подготовительный
Любую CMS предварительно нужно развернуть на хостинге, а также приобрести доменное имя. Как правило, провайдер включает в свои услуги покупку домена сроком на 1 год. Рассматривая тариф, обращайте внимание на предоставляемый объем услуг. Оптимальный вариант – подбирать хостинг, рассчитанный именно на использование с движком Вордпресс.
Как правило, провайдер включает в свои услуги покупку домена сроком на 1 год. Рассматривая тариф, обращайте внимание на предоставляемый объем услуг. Оптимальный вариант – подбирать хостинг, рассчитанный именно на использование с движком Вордпресс.
Этап 2: загрузка WP и развертывание на хостинге
С сайта Вордпресс необходимо скачать самую новую версию движка и разместить архив на своем ПК. Далее проплачивается тариф хостинга и уже на нем развертывается система управления контентом. Как правило, при выборе специализированного тарифа провайдера это происходит в 1 клик. Для новичков это оптимальное решение.
Этап 3: выбор дизайна и темы сайта
После входа в свою админку WP вы получаете стандартный сайт. Чтобы сделать из него визитку, необходимо выбрать шаблон. Это приведет к изменению визуала и функционала ресурса. Вариантов есть очень много. Тут, как и в конструкторе, следует отдать предпочтение тематическим шаблонам – их достаточно много.
Причем найдет их как среди бесплатных, так и в премиальных (платных). Последние выглядят особенно привлекательно и статусно. Учтите, что визитка будет презентовать вас в сети, лучше не пытаться здесь слишком экономить.
Обратите внимание, что шаблоны в Ворд Пресс представлены как адаптивные, так и без версии для мобильных. Чтобы было меньше сложностей при SEO-оптимизации, следует сразу же подбирать SEO-friendly тему.
Скачать понравившуюся тему – не сложно. Выбирайте одну из них, загружайте архив с файлом и далее активируйте шаблон в меню «Внешний вид». Если все в порядке, то можно приступать к дальнейшей работе над визиткой.
Этап 4: базовая настройка сайта
Поскольку разработка ведется с нуля, для получения удобного и понятного для ЦА сайта нужно поработать с базовыми настройками, а именно:
- Общие. Тут прописывается название сайта, создается его описание, вводится адрес, добавляется email. Нужно выбрать часовой пояс, время, дату, язык.

- Написание. Этот раздел можно не трогать, так как все настройки по умолчанию подойдут для визитки.
- Чтение. Выберите, что именно будет видеть пользователь на главной странице сайта.
- Обсуждение. Можно оставить стандартные настройки.
- Медиа-файлы. Не меняйте настройки.
- Постоянные ссылки. Выберите, какой будут иметь вид адреса страниц и постов.
Этап 5: создание постоянных страниц и навигации
На этом этапе происходит конструирование страниц. Следует выбрать в панели инструментов «страницы»>>«добавить новую». Работа будет вестись именно с ней. Обратите внимание на то, что нужен заголовок и текст. Можно вставлять изображения, видео. В целом этот редактор похож на Word, поэтому сложностей в работе с ним не будет.
Кроме текстового и визуального будет доступен также HTML-редактор. Если есть необходимые навыки, его можно также редактировать. Создайте то количество страниц, которые нужны именно для вашего сайта-визитки.
Создайте то количество страниц, которые нужны именно для вашего сайта-визитки.
Этап 6: добавление контента
Добавлять контент на страницы сайта можно, скопировав его из документа Word или же писать его непосредственно в редакторе. Уделяйте внимание форматированию, как оно будет выглядеть на сайте, сможете увидеть в режиме предпросмотра. Тут все зависит от собственных предпочтений.
Этап 7: установка плагинов
Для расширения функционала необходимо добавлять плагины. Их тип и предназначение может быть разным. В случае с WordPress действует аккуратно, ведь если плагинов будет очень много, это повлияет на скорость загрузки сайта. Обязательно позаботьтесь о дополнительном функционале в направлении SEO-продвижения, так как базовый функционал движка очень скромный.
Порядок установки плагинов простой. Нужно зайти в раздел с плагинами, кликнуть на «нажать новый». Найти в поисковой строке тот, который нужен и кликнуть возле него «установить». Плагин нужно еще и активировать, нажав соответствующую кнопку.
Плагин нужно еще и активировать, нажав соответствующую кнопку.
На этом процесс разработки сайта завершен. Теперь нужно регулярно обновлять его и работать с содержанием, при необходимости обновлять CMS до последней версии.
Можно ли создать сайт-визитку бесплатно?
При том, что в конструкторах и движках есть функционал для разработки визитки бесплатно или же очень дешево – это не лучшее решение. Учитывайте, что сайт такого типа – это представление ваших профессиональных навыков, презентация. Если она будет дешевой, а именно такими являются бесплатные шаблоны, это ничего хорошего о компании не скажет. В чем же проблема бесплатных решений? Вот основные:
- free шаблоны, как правило, выглядят очень просто, их проработка не очень качественная;
- дизайн не дает возможности показать компанию с положительной стороны, а скорее вызывает подозрение;
- функционал в бесплатных тарифах и шаблонах минимальный. Чтобы расширить его придется платить.
 В отдельных случаях лучше сразу же приобрести такой макет, который будет иметь все или практически все что нужно.
В отдельных случаях лучше сразу же приобрести такой макет, который будет иметь все или практически все что нужно.
Бесплатный шаблон или тариф конструктора сразу же выдают себя наличием рекламы. Причем даже не всегда можно контролировать ее содержание. Это уже может стать огромной проблемой. Вряд ли компания, не готовая тратить деньги на разработку сайта-визитки, представляющего его в интернете, вызывает доверие.
Сколько стоит сайт-визитка?
Выбирая тот или иной сервис для разработки визитки, следует оценить затраты, которые придется понести. Уже понятно, что полностью бесплатная разработка не будет возможна ни в случае с конструктором, ни с системой управления контентом. Расценки рассмотрим, исходя из сервисов, которые мы предлагали выше.
Итак, тарифы у uKit следующие:
- минимальный – предоставляются основные возможности конструктора за 6,3$/мес;
- базовый – расширенная статистика и чат с техподдержкой в реальном времени за 7,7$/мес;
- магазин – возможно создание интернет-магазина с корзиной и оплатой на сайте за 9,1$/мес;
- про – все творческие возможности и интеграция кода, станет отличным решением для профессиональных разработчиков за 10,5$/мес.

Тарифы приведены из расчета оплаты сразу за год. Если выбирать помесячную оплату, то стоимость будет выше на 30%. Если готовы заплатить за 2 года, то тариф из расчета в месяц снизится еще на 20% от указанного выше.
Использование системы управления контентом WordPress обязательно подразумевает установку движка на хостинг. Его следует подбирать внимательно и обращать внимание на тарифы. Одним из хороших вариантов является Hostgator. В линейке представлен пакет специально для рассматриваемого движка, что обеспечивает его развертывание в 1 клик. Представлено несколько вариантов тарифных планов, цены указаны из расчета оплаты сразу за 1 год. Пакеты:
- Стартовый – возможно размещение 1 сайта, 100 тысяч посещений за месяц, резервное копирование на 1 Гб, бесплатный домен, SSL-сертификат. Цена – 5,95$/мес.
- Стандартный. Вашем распоряжении будет возможность разместить 2 сайта, доступно 200 тысяч посещений, резервное копирование на 2 Гб, домен, SSL-сертификат.
 Цена – 7,95$/мес.
Цена – 7,95$/мес. - Бизнес. Будет доступно 3 сайта, 500 тысяч посещений, резервные копии 3 Гб, бесплатный домен и SSL-сертификат. Цена – 9,95$/мес.
Все тарифы для ВордПресс – это расширенная безопасность. Получаете гарантированную защиту от вредоносных программ, что для рассматриваемого движка очень хорошо. Также вашему вниманию упрощенная панель управления. Специализированный тариф более выгодный в сравнении с предложениями других провайдеров.
Создать самому или заказать сайт-визитку под ключ?
Решать вопрос о том, каким образом лучше создавать сайт-визитку – самостоятельно или заказывать под ключ – следует исходя из имеющегося бюджета и времени. Заказ в студии всегда дороже и ждать приходится больше, даже при условии, что будут использоваться указанные инструменты – конструкторы или системы управления контентом. В целом, даже самостоятельно можно разработать неплохой ресурс, который будет иметь все необходимые опции.
Что такое сайт-визитка и как сделать сайт визитку на WordPress самому
Из статьи вы узнаете:
- Для чего нужен сайт-визитка
- Из чего состоит сайт-визитка
- Основная страница с информацией о компании
- Страница с описанием услуг
- Отзывы клиентов
- Прайс
- Новостной раздел или блог
- Контакты
- Как сделать сайт-визитку на WordPress
Сайт-визитка — это виртуальная визитная карточка компании или отдельного человека. Такой сайт знакомит потенциальных клиентов с брендом или его услугами.
Визитки подойдут всем, кто предлагает свои услуги — мастерским по ремонту одежды, творческим студиям, психологам и фотографам. Вот пример сайта-визитки для услуг адвоката.
На сайте есть основная информация о создателе компании, о предоставляемых услугах и о преимуществах перед конкурентами. На видном месте контакты и кнопка обратного звонка. Сайт сделан в виде лендинга, но при желании разделы можно вынести на отдельные страницы.
Для чего нужен сайт-визитка
Сайт-визитка нужен для презентации вашего бизнеса в интернете. С помощью визитки вы можете привлекать новых клиентов и поддерживать интерес существующих. Например, на сайте можно вести полезный блог или рассказывать о проходящих акциях.
Преимущества виртуальной визитки для бизнеса:
- Быстрый запуск. Визитки — одни из самых простых сайтов, поэтому их можно сделать за 2-3 дня неспешной работы.
- Низкая стоимость. Вы можете создать самый простой сайт-визитку без привлечения разработчика, а еще для такого типа сайтов подойдет даже самый бюджетный тариф хостинга.
- Бесплатные и оперативные правки. Если у вас поменяется номер телефона или адрес, вам не придется тратить деньги и время на исправление информации, как в случае с бумажными визитками.
- Дополнительный канал для рекламы. Вы можете продвигать свой бизнес с помощью рекламы сайта в поисковых системах.

Делайте сайт-визитку на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Из чего состоит сайт-визитка
Визитки — это небольшие сайты. Обычно они состоят из 3-5 страниц. Вот стандартная структура сайта-визитки:
Основная страница с информацией о компанииЭто первая страница, которую видит посетитель сайта, поэтому из нее сразу должно быть ясно, кто вы и чем занимаетесь. Разместите на ней только важную информацию — не нужно расписывать всю историю создания компании или перечислять хобби директора фирмы, это вряд ли будет интересным для потенциального клиента. Лучше составьте короткий и емкий заголовок, напишите о преимуществах своих услуг и добавьте качественную фотографию своего продукта, команды или себя, если вы работаете один. Помните, что главной страницей вам нужно привлечь и удержать внимание посетителя сайта.
Сайт bugalter.kiev. ua
uaСтраница с описанием услуг
Если на главной странице вы описываете услуги кратко, то здесь уделите внимание их презентации. Дайте подробный перечень своих услуг, покажите их — добавьте портфолио или видео с их обзором. Обязательно напишите о выгодах, которые получит клиент, если выберет именно вас. Например, расскажите о скидках для постоянных клиентов или о гарантийном обслуживании своих товаров.
Сайт uborka24.com.uaОтзывы клиентов
Блок с отзывами чаще всего размещают на главной странице или на странице с описанием услуг. Добавьте скриншоты с отзывами клиентов в социальных сетях или интегрируйте на сайт отзывы из Google. Используйте только настоящие отзывы, потому что купленные или придуманные вами обзоры будут заметны сразу.
Сайт artjoker.uaПрайс
Разместите прайс на странице с услугами или вынесите его отдельно. Оформите прайс-лист так, чтобы клиентам было удобно его просматривать:
- если вы предлагаете много товаров или услуг — разделите их по категориям;
- указывайте полные названия позиций, а не шифр из аббревиатур;
- добавьте пометки для популярных товаров, услуг или тарифов — так клиенту будет проще определиться.

Новостной раздел или блог
Если у вашей компании регулярно появляются новости, которые будут интересны клиентам — добавьте на сайт новостной раздел. Более простым решением будет ведение блога. Размещайте в нем статьи по сфере своей деятельности. Например, пишите о том, как выбрать хорошую зимнюю резину, если у вас сайт автомастерской, или делитесь мастхэвами среди средств для укладки волос, если у вас визитка парикмахерской. С помощью полезного блога вы сможете поддерживать связь с текущими клиентами и привлекать новых.
Сайт uaateam.agencyКонтакты
Укажите адрес офиса и карту проезда, желательно интерактивную. Добавьте время работы, электронные почты для связи и номера телефонов. Оставьте ссылки на соцсети, если вы ведете страницы компании в них.
Сайт yadro.coДополнительно на сайте размещают форму обратной связи, информацию о партнерах и клиентах, различные сертификаты и лицензии на ведение деятельности. Все разделы можно размещать на разных страницах или комбинировать между собой. А чтобы было удобно перемещаться между ними, создают меню.
Все разделы можно размещать на разных страницах или комбинировать между собой. А чтобы было удобно перемещаться между ними, создают меню.
Как сделать сайт-визитку на WordPress
Вы можете сделать визитку самостоятельно или поручить это фрилансеру-разработчику, дело за вами. Но мы советуем попробовать первый вариант, потому что создание сайта-визитки с нуля у обычного пользователя занимает в среднем 2-3 дня. Из плюсов кроме экономии — сможете в любой момент самостоятельно править сайт, ведь вы точно знаете, как он работает.
Если вы новичок, то для создания визитки лучше использовать конструктор сайтов или CMS. Конструкторы сайтов просты в использовании, но у них сильно ограничен функционал, в этом они уступают CMS. CMS — это «движок», на котором работает сайт. С движком вам не придется работать напрямую с кодом сайта — вместо этого у вас будет понятная панель управления контентом.
Выбор CMS для сайта-визитки очень широк, но самый популярный вариант — это WordPress. На этом движке работает больше трети всех сайтов, поэтому почти на каждый вопрос вы найдете инструкцию в интернете.
На этом движке работает больше трети всех сайтов, поэтому почти на каждый вопрос вы найдете инструкцию в интернете.
В создании сайта-визитки на WordPress есть четыре основных шага и один опциональный.
Выберите домен и хостинг для сайта
Домен — это имя сайта, например, wikipedia.org, google.com и hostiq.ua. Постарайтесь купить домен, который связан с названием вашей компании или родом деятельности. Так вашим клиентам будет проще его запомнить.
Хостинг — это место, где расположены файлы сайта. Вы арендуете место на серверах у хостинг-провайдера, чтобы разместить там свой сайт. На профессиональном хостинге, в отличие от вашего компьютера, веб-ресурс будет доступен в интернете круглосуточно.
Выбрать хостинг для сайта-визитки несложно. Как мы уже говорили, визитки относятся к небольшим сайтам, поэтому им не нужно много ресурсов. Выбирайте стартовые тарифы у проверенных хостеров, бонусом будет наличие автоматического установщика движков.
Установите WordPress
Установка движка — один из самых сложных этапов создания сайта для новичка. У нас есть пошаговая инструкция по установке WordPress, но мы рекомендуем использовать автоустановщики или искать тарифы с уже настроенной CMS.
У нас есть пошаговая инструкция по установке WordPress, но мы рекомендуем использовать автоустановщики или искать тарифы с уже настроенной CMS.
Делайте сайт-визитку на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Тестировать 30 дней бесплатно
Выберите шаблон WordPress
Используйте готовые шаблоны сайтов в WordPress, чтобы сэкономить время. Ниже вы найдете подборку из пяти бесплатных тем для сайтов-визиток. Кликайте по ним, чтобы перейти на официальный сайт WordPress для просмотра и скачивания шаблона:
- Business
- Dara
- Shoreditch
- Radcliffe 2
- Stratford
Также делимся подробной инструкцией по установке темы WordPress из нашей Wiki.
Статья по теме:
Лучшие бесплатные шаблоны для WordPress — ТОП 75
Читать статью
Наполните сайт
Готовый шаблон — это только каркас для сайта. Если вы оставите стандартное оформление сайта-визитки из шаблона, то он будет похож на сотни других визиток с этой же темой. Поэтому поиграйте с цветами шаблона, замените изображения на свои и напишите тексты для разделов. Используйте простые и читабельные шрифты. Не забудьте добавить иконки со ссылками на страницы в соцсетях, если они у вас есть. Помните о том, что дизайн сайта-визитки должен быть интересным, но не отвлекающим внимание от сути — от презентации вашей компании.
Поэтому поиграйте с цветами шаблона, замените изображения на свои и напишите тексты для разделов. Используйте простые и читабельные шрифты. Не забудьте добавить иконки со ссылками на страницы в соцсетях, если они у вас есть. Помните о том, что дизайн сайта-визитки должен быть интересным, но не отвлекающим внимание от сути — от презентации вашей компании.
Если хотите узнать больше о том, как сделать интерфейс сайта и привлекательным и удобным для пользователей, читайте нашу статью «Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта».
Дополнительно: SEO и SSL-сертификат
Если вы планируете привлекать на сайт новых клиентов, то уделите внимание SEO-продвижению. Цель SEO — улучшить позицию сайта в поисковой выдаче. Чем выше ваш сайт в выдаче, тем больше шансов, что его увидит потенциальный клиент. Поэтому лучше сразу добавить сайт в поисковые системы.
Статья по теме:
Шаг 0. Что такое поисковая оптимизация сайтов?
Читать статью
SSL-сертификат шифрует информацию, которая передается между сервером и посетителем вашего сайта. Сертификаты обязательны для интернет-магазинов, но будут полезны и для сайтов-визиток. С SSL-сертификатом в адресной строке браузера будет замочек, а не надпись «Небезопасно», которая может отпугнуть потенциального клиента. Кроме того, поисковики учитывают наличие SSL-сертификата при ранжировании сайтов. Это не значит, что ваш сайт после установки сертификата взлетит на первые места в Google, но при прочих равных условиях ваш сайт будет выше в выдаче, чем точно такой же сайт без SSL-протокола.
Сертификаты обязательны для интернет-магазинов, но будут полезны и для сайтов-визиток. С SSL-сертификатом в адресной строке браузера будет замочек, а не надпись «Небезопасно», которая может отпугнуть потенциального клиента. Кроме того, поисковики учитывают наличие SSL-сертификата при ранжировании сайтов. Это не значит, что ваш сайт после установки сертификата взлетит на первые места в Google, но при прочих равных условиях ваш сайт будет выше в выдаче, чем точно такой же сайт без SSL-протокола.
С помощью этих пяти шагов вы сможете сделать сайт-визитку на WordPress для своего бизнеса. Если вы уже создали свой — делитесь впечатлениями от процесса в комментариях и расскажите, сколько времени это заняло у вас!
Business Cards Design & Print Online
Вот краткий перечень стандартных визитных карточек:
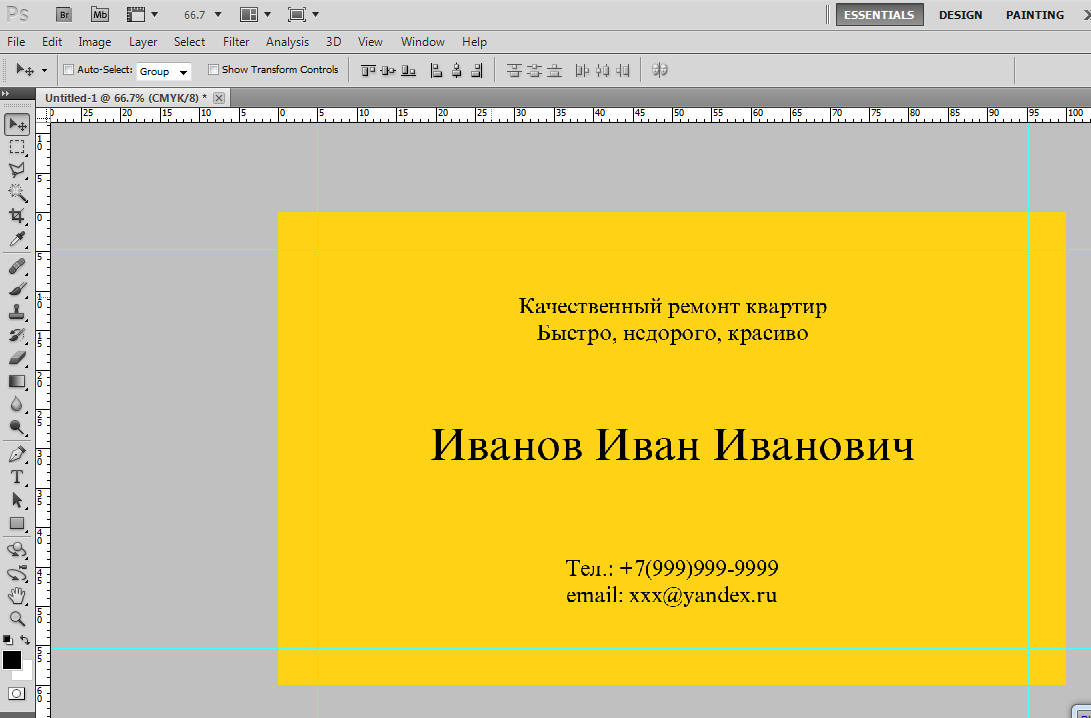
Размер визитной карточки в дюймах: 3,5″ x 2″ Размер визитной карточки в Photoshop: 1050 x 600 пикселей
Мы также предлагаем квадратные карточки или карточки со скругленными углами, которые немного отличаются от стандартных размеров визитных карточек. Кроме того, когда вы создаете или выбираете шаблон, помните, что размеры визитной карточки могут включать «область выпуска за обрез», которая представляет собой дополнительное пространство для изображений, узоров или элементов дизайна, выходящих за пределы обрезанных краев — это помогает предотвратить появление белых краев вокруг Ваша готовая карта.
Кроме того, когда вы создаете или выбираете шаблон, помните, что размеры визитной карточки могут включать «область выпуска за обрез», которая представляет собой дополнительное пространство для изображений, узоров или элементов дизайна, выходящих за пределы обрезанных краев — это помогает предотвратить появление белых краев вокруг Ваша готовая карта.
Толщина визитной карточки обычно измеряется в «пунктах», сокращенно «pt». Чем выше число, тем толще карта. Стандартная толщина визитных карточек составляет 14 пунктов, но вес может варьироваться в зависимости от типа бумаги. Например, наши сверхтолстые визитные карточки на самом деле имеют размер 32 пункта, а наши карты премиум-класса имеют размер 18 пунктов.
FSC® — это аббревиатура от Forest Stewardship Council®. Бумага с этой сертификацией поступает из здоровых лесов с использованием ответственных методов, что помогает защитить деревья для будущих поколений.
Вы увидите логотип FSC® на многих наших визитных карточках, поскольку более 90% из них сертифицированы FSC®.
Может быть трудно понять, с чего начать, когда вы создаете новую карту в Интернете. Но с Vistaprint вы можете быстро просмотреть готовые к использованию шаблоны в различных стилях. Когда вы найдете что-то, что соответствует вашим потребностям (и индивидуальности), вы можете добавить свой собственный текст, логотип и даже изображения. Затем вы можете точно настроить шрифт, макет и даже цвета, пока не будете удовлетворены. И вы всегда можете проверить свою карту в 3D-предварительном просмотре, чтобы убедиться, что все в порядке. Ищете вдохновение для визитных карточек? Взгляните на некоторые из наших любимых примеров дизайна.
Каждый бизнес уникален, но есть несколько вещей, которые каждый должен иметь в своей карточке. Вы захотите указать свое имя, название вашего бизнеса, контактную информацию и логотип. Затем вы также можете добавить дополнительные элементы, такие как фотографии, иллюстрации, отзывы клиентов, девиз бренда и многое другое — все, что, по вашему мнению, будет связано с потенциальными клиентами и деловыми партнерами.
Не нужно, но можно. Некоторые люди помещают свой логотип или слоган на обратную сторону своей карты. Другие укажут веб-сайт своей компании или часы работы для быстрого ознакомления. И есть много других вариантов — купоны, фотографии, иллюстрации и многое другое.
У нас есть различные варианты доставки, включая стандартную, приоритетную и экспресс-доставку. Ознакомьтесь с нашим руководством по доставке для более подробной информации.
Вы хотите найти то, что хорошо сочетается как с вашей отраслью, так и с вашей личностью. Более толстые и тяжелые акции могут хорошо подойти для предприятий, стремящихся продемонстрировать силу и надежность. Более текстурированная, уникальная отделка — отличный выбор для мастеров и художников. А такие отделки, как тисненый глянец и акценты из фольги, могут помочь почти любому дизайну быть особенно привлекательным. В конце концов, это действительно личное решение, и не бывает неправильных решений.
Если информация по-прежнему в основном верна, вы можете сохранить их в качестве резервных копий, зачеркнув устаревшую информацию и написав новый текст. Если карты в основном неточны, мы рекомендуем их утилизировать.
Если карты в основном неточны, мы рекомендуем их утилизировать.
Мы рекомендуем использовать одну из наших визитниц, доступных в различных материалах и стилях.
Традиционно дизайн визитных карточек имеет горизонтальную компоновку, но если вы предпочитаете другой, современный вид, у нас также есть множество шаблонов для вертикальных визитных карточек. Что касается конкретных макетов дизайна, у нас есть тысячи, которые вы можете быстро отсортировать и просмотреть по отрасли, форме, стилю и многому другому.
Лицевая сторона карты будет иметь любую выбранную вами текстуру или отделку. Задняя часть будет гладкой матовой поверхностью — отлично подходит для добавления заметок, встреч или другой информации.
эс. Вы можете выбрать из множества стилей, материалов и вариантов настройки.
Как делать визитные карточки с помощью Free Business Card Maker
Стандартные размеры визитных карточек
Стандартные размеры визитных карточек в разных странах. В этой стандартной таблице размеров визитных карточек вы можете узнать, какой размер вам нужен, и легко создать свой собственный стиль визитной карточки, добавив свои собственные изображения, логотипы компаний, текст и т. д. Этот размер подходит для физических и электронных визитных карточек.
В этой стандартной таблице размеров визитных карточек вы можете узнать, какой размер вам нужен, и легко создать свой собственный стиль визитной карточки, добавив свои собственные изображения, логотипы компаний, текст и т. д. Этот размер подходит для физических и электронных визитных карточек.
Начать
Как сделать визитку?
- Чтобы начать, нажмите кнопку «Начать», чтобы создать пустой холст.
- Найдите «Шаблоны» на панели инструментов слева и выберите размер «Визитная карточка».
- Просмотрите и выберите предустановленный дизайн или вы также можете создать свой собственный шаблон с нуля.
- Управляйте наложениями, фоном, текстом и другими элементами, чтобы оптимизировать дизайн.
- Просмотрите и загрузите свою работу, выбрав нужный формат и размер.
Начало работы
Почему нам нужно делать визитки с помощью онлайн-конструктора визиток Fotor?
Это просто!
Визитные карточки популярны для общения как в Интернете, так и лично. Это отличный способ представить себя и свою компанию, позволяя собеседнику легко запомнить вас и даже захотеть узнать вас поближе. Просто зайдите в онлайн-конструктор визитных карточек Fotor и настройте свои собственные визитные карточки за несколько минут. Нажмите на бесплатные шаблоны дизайна визитных карточек, созданные профессиональными дизайнерами, добавьте логотип своей компании и личную информацию, и ваша потрясающая визитная карточка готова. Сохраните изображение на свой телефон или распечатайте его для следующей встречи.
Это отличный способ представить себя и свою компанию, позволяя собеседнику легко запомнить вас и даже захотеть узнать вас поближе. Просто зайдите в онлайн-конструктор визитных карточек Fotor и настройте свои собственные визитные карточки за несколько минут. Нажмите на бесплатные шаблоны дизайна визитных карточек, созданные профессиональными дизайнерами, добавьте логотип своей компании и личную информацию, и ваша потрясающая визитная карточка готова. Сохраните изображение на свой телефон или распечатайте его для следующей встречи.
Бесплатно
Профессиональные визитные карточки можно создавать бесплатно в онлайн-конструкторе визитных карточек Fotor. Вам не нужно беспокоиться о вашем бюджете. Просто используйте бесплатные шаблоны визитных карточек Fotor, чтобы настроить свою собственную визитную карточку, и пусть больше людей узнают о вас!
Boost Business с визитными карточками
Личные встречи становятся все более и более популярными, и многие хотят сделать электронную визитку, потому что ее удобно отправлять и сохранять всем. Привлекательная визитная карточка поможет вам привлечь больше внимания при первой встрече с кем-то!
Привлекательная визитная карточка поможет вам привлечь больше внимания при первой встрече с кем-то!
Часто задаваемые вопросы
Как я могу сделать свои собственные визитные карточки?
1: Откройте браузер и перейдите по ссылке: Fotor.
2: Нажмите «создать дизайн» и выберите размер «визитная карточка».
3: Нажмите на понравившиеся бесплатные шаблоны визитных карточек и добавьте свою личную информацию.
4: Сохраните и скачайте!
Как выделить свою визитную карточку?
Цвет и шрифт визитной карточки говорят о важности вашего делового бренда. Средство создания логотипов Fotor предоставляет множество цветов и шрифтов, и вы можете использовать их, чтобы сделать свою визитную карточку яркой и яркой или традиционной и уникальной. Выделить свою визитную карточку очень просто.
Как вы делаете визитки дома?
1: Откройте браузер и перейдите по ссылке: Fotor.
2: Воспользуйтесь онлайн-конструктором визитных карточек Fotor, чтобы создать свою собственную визитную карточку в Интернете.