Как сделать сайт из постов в «Инстаграме» (пока не поздно)
Колонки
Колонки
Дамир Фейзуллов
Директор по Digital & Social media, коммуникационное агентство PR Partner
Светлана Зыкова
После новостей о блокировке Instagram в России у бизнеса и простых пользователей возник вопрос сохранения своего контента из соцсети. RB.ru уже рассказывал, как скачать из Instagram данные. Приложение от «ВКонтакте» позволяет выгружать в соцсеть фотографии из Instagram.
Но есть еще один способ — создать из ленты Instagram сайт через «Яндекс.Бизнес». О том, как это сделать, рассказал Дамир Фейзуллов, директор по Digital & Social media коммуникационного агентства PR Partner.
Светлана Зыкова
Содержание материала:
- Что такое «Яндекс.Бизнес»
- Как перенести данные из Instagram в «Яндекс.Бизнес»
- Функциональность личного кабинета «Яндекс.Бизнес»
- Детали переноса материалов
Что такое «Яндекс.Бизнес»
«Яндекс.Бизнес» — это платформа для малого и среднего бизнеса, которая автоматически создает и настраивает рекламные объявления, после чего запускает их на нескольких площадках от «Яндекса»: «Дзен», «Карты», «Услуги», а также в поисковой системе. Это быстрый и простой инструмент, работающий по ежемесячной подписке. Недавно «Яндекс.Бизнес» предоставил бесплатную возможность перенести данные аккаунтов из Instagram на свою платформу и сделать бизнес-страничку сайта.
Как перенести данные из Instagram в «Яндекс.
 Бизнес»
Бизнес»Для начала нужно зайти в личный кабинет «Яндекс.Бизнес» под своим логином и паролем от «Яндекса». При первом входе в кабинет на главной странице будет сразу высвечиваться кнопка «Подключить Instagram». Здесь нужно будет подтвердить доступ к содержимому аккаунта. Существует два варианта:
- подтверждение доступа только к основной информации аккаунта,
- подтверждение доступа к основной информации и материалам (медиафайлам, постам и т.д.).
Чтобы перенести все материалы, нажимаем обе галочки. Далее нужно вписать название и выбрать вид деятельности компании. Начните набирать слово в строке «вид деятельности», и система подскажет варианты из открывающегося списка.
Далее вписываем контактный телефон для связи и создаем страницу.
Откроется анкетная форма, где нужно указать название сайта и описание компании (до 150 символов), а также загрузить логотип в размере 150×150. Лого будет отображаться на главной странице сайта и в личном кабинете.
Лого будет отображаться на главной странице сайта и в личном кабинете.
Почти готово! Теперь выбираем ключевую фразу, которая будет переносить клиента в мессенджер. «Яндекс.Бизнес» предоставляет различные тезисы для связи, например, «Выбрать квартиру» или «Как нас найти?». Фраза зависит от типа продукции/услуги. Сохраняем данные. Новая страница готова!
Система автоматически создаст сайт на основе контента из вашего аккаунта. Сайт хорошо отображается как на мобильных устройствах, так и на компьютерах.
Функциональность личного кабинета «Яндекс.Бизнес»
В кабинете «Яндекс.Бизнеса» есть дополнительные настройки сайта. Можно добавить время работы организации, ссылки на социальные сети и актуальную почту. Стоит позаботиться о названии компании на английском языке.
На главной странице в кабинете есть шесть основных разделов: «Об организации», «Реклама», «Статистика», «Форма заявки», «Сайт» и «Instagram-аккаунты».
В разделе «Об организации» можно дополнить сайт фотографиями и публикациями. Обратите внимание на «Промоматериалы» — макет для создания визиток, пирамидок и QR-кодов.
На новый сайт можно запустить рекламу из личного кабинета «Яндекса». После повторного входа на главной вкладке «Реклама» будет отображаться три варианта рекламной кампании:
- организация с адресом;
- свой сайт или соцсеть;
- сайт на «Яндекс.Бизнес».
Для импорта Instagram выберите вариант «сайт на Яндекс.Бизнес». Далее нужно выбрать «рекламировать сайт или соцсеть». В строке «адрес сайта для рекламы» укажите ссылку на аккаунт в Instagram. Далее выбираем регион для показа и рекламы и открываем «Яндекс.Бизнесу» доступ к вашим постам. На подтверждение о создании сайта, как правило, уходит несколько часов.
В кабинете легко отследить трафик. Внутри вкладки «Статистика» — актуальная информация о переходах на страницу: откуда пришел определенный процент посетителей за указанный период времени.
«Форма заявки» — это сообщения, которые прислали вам пользователи через анкету на сайте. Советуем подключить уведомления, чтобы быстрее отвечать на запросы и не пропускать важные сообщения.
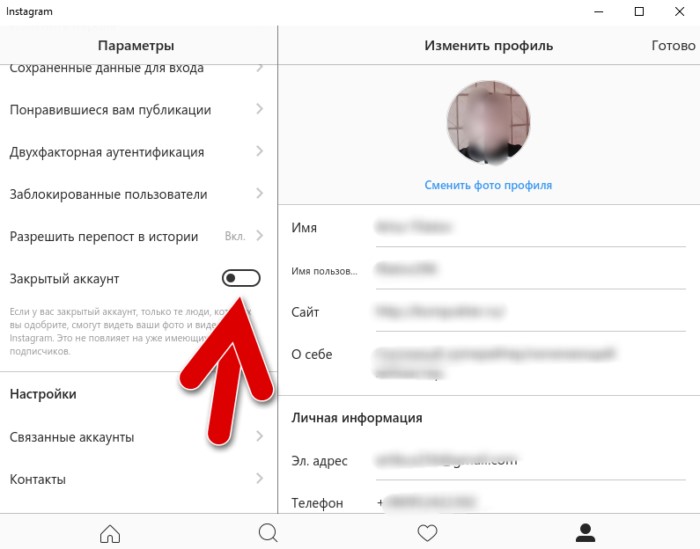
В разделе «Instagram-аккаунты» можно добавлять несколько аккаунтов и производить персональную настройку страниц на «Яндекс.Бизнесе». Можно скрыть свою страницу и заново отредактировать сайт.
Детали переноса материалов
При переносе материала из Instagram следует учесть нюансы:
- Система переносит только обложку поста. Если у вас серия картинок, отобразится только первая.
- Не предусмотрен перенос видео (такой пост перенесется как статичная картинка).
- Reels также перенести не получится.
- Система добавит на ваш новый сайт до 100 постов.
- На данный момент не ясно, переносятся ли показатели количества подписчиков и лайков, а также сохраняются ли комментарии.

Фото на обложке: Unsplash.
Подписывайтесь на наш Telegram-канал, чтобы быть в курсе последних новостей и событий!
- Интернет
- Яндекс
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
- 1 Google остановил показы рекламы в России, Facebook заблокирован: что это значит для рекламного рынка
- 2 Слив в соцсетях: как избежать «вирусного» распространения нежелательного контента
- 3 Не заигрывайте с лайфстайлом: Как привлечь первого клиента через социальные сети
- 4
Геймеры против криэйторов.
 Как развивалась индустрия мобильных приложений в 2021 году
Как развивалась индустрия мобильных приложений в 2021 году - 5 Продвижение в соцсетях — 2022 с помощью инфлюенсеров. Инструкция
ВОЗМОЖНОСТИ
24 февраля 2023
MENA accelerator
26 февраля 2023
VK Стажировка
28 февраля 2023
Венчурная Академия-3
Все ВОЗМОЖНОСТИ
Аналитика
Нейросеть ChatGPT: новый бесплатный чат-бот с искусственным интеллектом
Истории
Подборка: 10 самых популярных ИИ-генераторов изображений
Истории
Деинфлюенсинг: что это такое и почему советы блогеров теряют актуальность
Новости
Wildberries перестанет принимать от продавцов товары без маркировки
Списки и рейтинги
24 вопроса, которые лучше задать вместо типичного «Чем вы занимаетесь?»
Instagram Feed | Добавить виджет инстаграм на сайт [2023]
Лучший способ добавить Инстаграм фото на сайт
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight?
Больше впечатляющих фото. Больше продаж.
Больше продаж.
Больше вовлеченность пользователей
Выбирайте лучшие фото из Инстаграм, чтобы привлечь на сайт больше аудитории с помощью великолепного контента
Выше уровень конверсии на сайте
Демонстрируйте свои товары через Инстаграм фото с хэштегами и увеличивайте уровень конверсии на вашем сайте
Шире аудитория Инстаграм подписчиков
Благодаря возможности добавлять активные кнопки с призывом к действию, расширяйте круг подписчиков в Инстаграм
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Elfsight Instagram Feed бесплатно.
Создать виджет
В чем уникальность Elfsight Instagram Feed?
Любые фото из Инстаграм
Добавьте фото по имени пользователя, хэштегу, местоположению или любым комбинациям
Плагин для Инстаграма от Elfsight позволяет вам добавить на сайт фото из Инстаграм любым удобным способом: по хэштегу, URL, имени пользователя, местоположению, а также используя любую комбинацию источников. Чтобы вы могли тщательно отбирать фото для своего виджета, мы продумали два типа фильтров: исключение источника или вывод только по указанным источникам.
Чтобы вы могли тщательно отбирать фото для своего виджета, мы продумали два типа фильтров: исключение источника или вывод только по указанным источникам.
50+ настроек персонализации
Уникальный Инстаграм виджет для любого случая
Благодаря обширным настройкам интерфейса нашего Инстаграм плагина, вам доступны широкие возможности персонализации виджета. Выберите свой вариант макета: Slider или Grid; затем найдите наиболее подходящий шаблон, настройте количество колонок и рядов и не забудьте придумать привлекательное название. Размер — также под вашим контролем. У вас есть все, чтобы создать уникальный виджет Инстаграм на сайт.
Интерактивные элементы
Максимальная вовлеченность пользователей
Виджет Инстаграм от Elfsight включает различные элементы, которые помогут увеличить степень вовлеченности посетителей на вашем сайте. Режим Popup позволяет просматривать фото в полном размере и проигрывать видео прямо на странице сайта. Элементы поста, такие как кнопка “Подписаться” и иконки, позволяющие поделиться фото, обеспечивают мгновенное взаимодействие пользователя с контентом, а кнопки с призывом к действию помогут вдохновить и стимулировать клиентскую активность.
Элементы поста, такие как кнопка “Подписаться” и иконки, позволяющие поделиться фото, обеспечивают мгновенное взаимодействие пользователя с контентом, а кнопки с призывом к действию помогут вдохновить и стимулировать клиентскую активность.
12 встроенных цветовых схем
В полной гармонии со стилем сайта
Сделайте свой Instagram виджет неотъемлемой частью общего стиля вашего сайта, придав ему гармоничный внешний вид. Наш плагин для Инстаграма предлагает выбор из 12 встроенных цветовых схем в модной и хорошо продуманной гамме. Если вам захочется добавить еще больше персональных деталей, вы всегда можете самостоятельно раскрасить 12 элементов интерфейса.
Примеры использования
Посмотрите реальные примеры использования Instagram Feed, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Instagram Feed в интерактивном демо. Бесплатно, без регистрации, без программирования.
Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
С сегодняшнего дня вам не нужно будет переживать о функциональности вашего сайта. Наши плагины могут похвастаться широким спектром функций, которые вы можете использовать любым доступным способом. И если вы повстречаетесь с какими угодно сложностями, наша служба поддержки всегда к вашим услугам!
Легкий для понимания редактор
При помощи нашего комфортного в использовании редактора вы будете способны встроить любой виджет на ваш веб-сайт без усилий! Больше не нужно искать разработчика или учиться программированию.
Люди, на которых можно рассчитывать
Простая настройка и регулярный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Великолепный сервис приложений Elfsight
Облачные решения предоставляют впечатляющую скорость загрузки и моментальное исправление ошибок. Вы получите самую свежую версию вне зависимости от устройства, которое вы используете.
Вы получите самую свежую версию вне зависимости от устройства, которое вы используете.
Что говорят наши клиенты ❤️
Эта Инстаграм галерея для сайта выглядит лучше всех остальных. Невероятно простая установка через сайт разработчика. Много опций и просто классный интерфейс. И кроме того, у меня было несколько вопросов, на которые мне ответили в течение 24 часов. Я очень доволен.
В этом Инстаграм плагине замечательно ВСЕ! Он не замедляет загрузку страницы, код отличный, опций еще больше, чем я ожидал. А разработчики этой Инстаграм галереи помогают быстро и, что еще важнее, эффективно. Такая поддержка должна быть у каждой команды разработчиков.
Прекрасный гибкий плагин, который отлично работает и при этом требует минимум усилий на установку. Разработчик проделал огромную работу! Это единственный из найденных мной виджетов\скриптов, который реально работает.
Вау! Нереальный плагин! Я часами пытался настроить другие Инстаграм галереи и так и не добился нужного результата. И тут я попробовал этот Инстаграм виджет, и уже через 10 минут у меня получилось сделать именно то, что я хотел, и даже больше! Отличная работа!
И тут я попробовал этот Инстаграм виджет, и уже через 10 минут у меня получилось сделать именно то, что я хотел, и даже больше! Отличная работа!
Это во всех отношениях лучший способ интегрировать Инстаграм с моим сайтом из всех опробованных. А команда поддержки, в которую я обратился, проявила себя исключительно профессионально: оперативно и дружелюбно ответили на мой запрос, всегда готовы помочь. Респект вам, ребята!
Я перепробовал множество Инстаграм галерей и плагинов для Вордпресс сайтов — этот точно самый лучший. В нем гораздо больше опций персонализации, чем во всех остальных, и понятный интерфейс, которым просто пользоваться…5 звезд.
Часто задаваемые вопросы
Что такое плагин Instagram Feed для сайта?
Виджет Инстаграм — это интерактивный инструмент, который позволяет отображать фотографии из Instagram прямо на вашем веб-сайте, тем самым повышая вовлеченность пользователей и конверсию.
Можно ли скрыть некоторые фотографии из моей Инстаграм галереи?
Вы можете управлять контентом своего Инстаграм на сайте, используя два вида фильтров. Фильтр на исключение убирает фото из указанных в нем источников, а фильтр на ограничение показывает только добавленные источники. Вы также можете ограничить количество выводимых фото.
Фильтр на исключение убирает фото из указанных в нем источников, а фильтр на ограничение показывает только добавленные источники. Вы также можете ограничить количество выводимых фото.
Я смогу использовать ваш Инстаграм плагин для продажи своих товаров?
Да, вы можете создать Instagram виджет, через который пользователи смогут приобретать ваши товары или услуги, связав фото со страницей продукта при помощи ссылки. Под каждой фотографией будет размещена кнопка с призывом к действию, которая станет первым шагом на пути к покупке. В свой виджет вы можете добавить любое количество таких кнопок.
Можно ли менять макет фотографий?
Instagram плагин для сайта от Elfsight предлагает два варианта макета: Slider или Grid. Вы также можете изменять количество колонок, рядов с фотографиями и расстояние между ними, чтобы фото располагались ближе или дальше друг от друга.
Какие виды виджетов я могу создать из ленты Elfsight Instagram?
Все наши плагины отличаются абсолютно адаптивным дизайном и гибкими настройками интерфейса, которые позволяют формировать практически любую конфигурацию виджета:
- Instagram Video Feed — добавляйте видео и создавайте видеогалереи для своего сайта с помощью видеопостов из аккаунта Instagram
- Instagram Live Feed — отображение всех обновлений сообщений из учетной записи Instagram на веб-сайте.

- Виджет Instagram Slideshow — создайте слайдер с содержанием вашей страницы.
- Виджет публикации в Instagram — отдельные сообщения или серии тематических сообщений.
- Виджет профиля Instagram — любой контент из вашей учетной записи.
- Виджет Instagram Slider — коллекции фото и видео из содержимого вашего профиля.
- Лента хештегов Instagram — отображать сообщения по любому хэштегу.
- Фотогалерея Instagram — создавайте и отображайте великолепные фотогалереи на своем веб-сайте.
- Виджет Instagram Stream — отображение по хэштегу, URL, местоположению или профилю.
- Виджет учетной записи Instagram — вставьте свой профиль на любую страницу своего веб-сайта.
- Лента изображений Instagram — вставляйте любые изображения по URL-адресу на свой сайт.
- Виджет Instagram Grid — используйте специальный шаблон для создания привлекательных портфолио.

- Виджет страницы Instagram — продемонстрируйте свою деловую или личную страницу в любом месте вашего сайта.
Не можете найти нужный виджет? Просто отправьте запрос в нашу службу поддержки, и мы учтем ваше желание.
Имеет ли виджет Instagram Feed адаптивность для разных экранов?
Наш Инстаграм виджет замечательно выглядит и работает на любом экране, в том числе, на мобильном. Более того, он сразу же адаптируется к макету страницы. Бесплатный онлайн редактор позволяет изменить внешний вид инструмента на смартфонах, планшетах, компьютерах.
Как вставить виджет Instagram на сайт?
Если вы хотите вставить Инстаграм плагин, прочтите инструкцию ниже или напишите нам в службу клиентской поддержки.
- Создайте плагин в редакторе
- Нажмите “Сохранить”.
- Добавьте код, где нужно на сайте или в макете.
Как я могу изменить размер виджета?
Чтобы адаптировать Инстаграм галерею к требованиям страницы, вы можете менять ширину виджета, для этого просто задайте нужное количество пикселей. Вы также можете установить параметры мобильной оптимизации, задав количество столбцов, колонок и значение ширины.
Вы также можете установить параметры мобильной оптимизации, задав количество столбцов, колонок и значение ширины.
Плагин подходит для конструктора сайта, который я использую, или моей CMS?
На 100 процентов! Elfsight плагины поддерживаются большинством популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Есть ли возможность изменить количество постов в виджете после его публикации?
В случае, если вы хотите выполнить любые модификации в приложении после того, как плагин был опубликован на сайте, вы имеете возможность сделать это напрямую в административной панели. Выполните все изменения, кликните ”Сохранить”, и они появятся в плагине на вашем сайте. Если количество постов не изменилось, как нужно, свяжитесь с нашей поддержкой и вам обязательно помогут.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Общайтесь с посетителями сайта нон-стоп
Все популярные соцсети в одной ленте у вас на сайте
Как создать сайт для профиля в Instagram (2023) HTH.guide
Главная > Советы по созданию сайта > Как создать сайт для профиля в Instagram
от HTH_Editors | | Комментарий
На этой странице: [скрыть]
Представим, что вы годами создавали свой профиль в Instagram. Все идет хорошо. У вас тысячи подписчиков, и ваши сообщения широко распространяются в Интернете. Вы получаете отзывы от указанных подписчиков, и вам нравится видеть много лайков почти на каждом посте, которым вы делитесь. Вас посещает мысль – как получить еще больше пользы от своей работы. Один из лучших способов повысить уровень своей учетной записи Instagram — создать посвященный ей веб-сайт.
Один из лучших способов повысить уровень своей учетной записи Instagram — создать посвященный ей веб-сайт.
На вашем сайте вы можете делиться советами и рекомендациями, продавать вещи, дарить одежду, предлагать украшения или драгоценные камни или обувь, или какие-то услуги. Другими словами, у вас есть шанс быть максимально полезным для всех людей, которые принадлежат к вашей аудитории в Instagram, и даже привлечь новую аудиторию.
Создание веб-сайта для Instagram позволяет вам монетизировать свою работу. Специальный веб-сайт, посвященный вашему бизнес-профилю, повышает доверие к вашему бренду, а также служит личным и профессиональным развитием. Еще одним преимуществом является то, что что бы ни случилось с платформой Instagram, у вас будет собственный сайт, и он будет под вашим полным контролем.
Прежде чем мы начнем процесс создания, мы поделимся некоторыми знаниями о нескольких важных особенностях Instagram, а также некоторыми советами по успешному ведению блога.
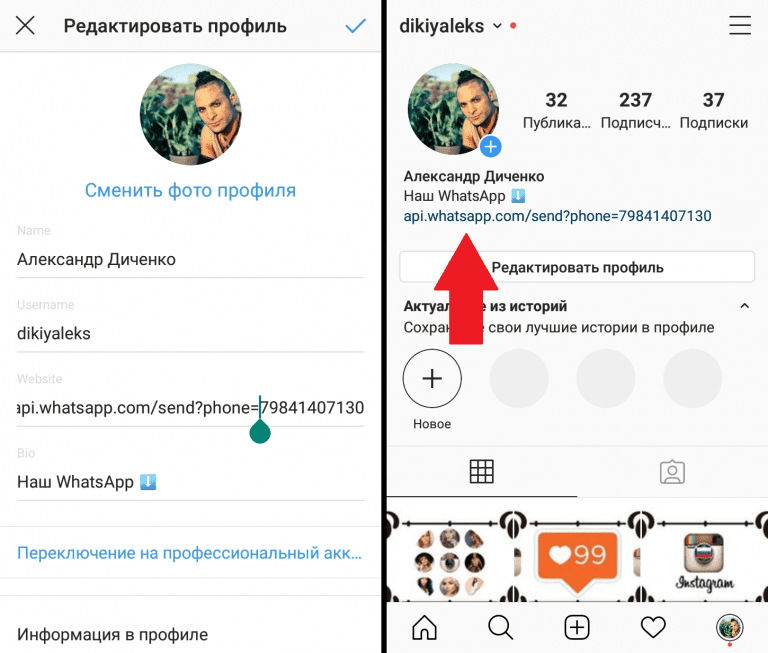
Изначально Instagram создавался как платформа для обмена фотографиями, и с момента своего появления в 2010 году он стал одной из самых популярных социальных сетей для малого бизнеса. Если вам интересно, где на платформе появится ваш веб-сайт для Instagram, он находится в разделе биографии вашего профиля.
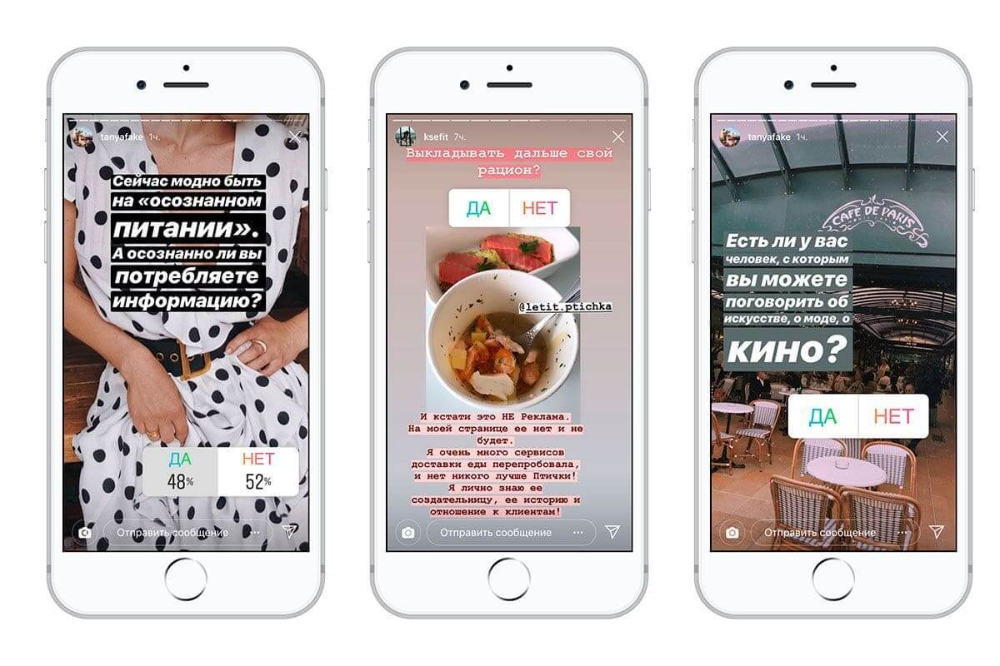
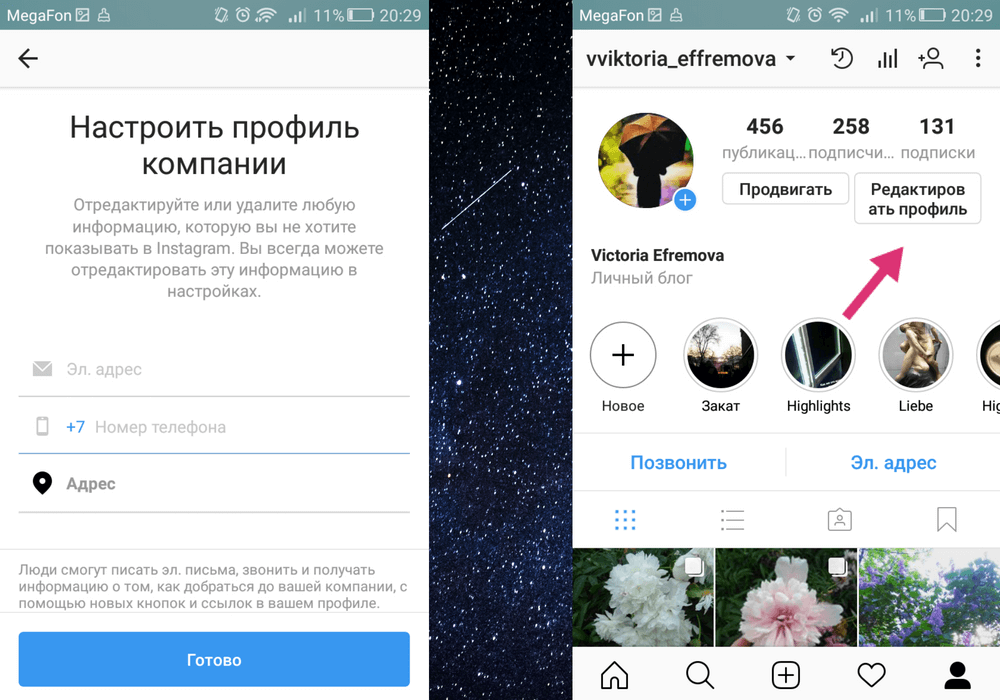
Еще одним местом для презентации вашего веб-сайта будут ваши истории. Добавляя различные кнопки с текстом призыва к действию, например, Проведите пальцем вверх , Нажмите здесь , Нажмите, чтобы увидеть больше и другие, вы можете привести своих подписчиков на свой сайт. Правило здесь заключается в том, что ваш профиль в Instagram должен иметь 10 тысяч подписчиков не менее .
Когда у вас есть веб-сайт, на котором размещаются ваши онлайн-кампании, становится проще ориентироваться среди ваших подписчиков, чтобы найти статью или предложение, выбранное вами. Все, что вам нужно сделать, это попросить их ввести ссылку в вашей биографии под публикациями, которые вы публикуете.
На более продвинутом этапе разработки вашего веб-сайта для Instagram вы можете рассмотреть возможность использования различных ссылок в биоинструментах, чтобы увеличить трафик и продажи из Instagram. Примеров таких инструментов Linkin.bio, Linktree и Lnk.bio .
Если вы хотите узнать больше о том, как работают эти инструменты и как их настроить для своей учетной записи Instagram и связанного с ней веб-сайта, оставьте нам комментарий в разделе комментариев в конце этой статьи.
Вы можете прочитать соответствующую статью, которую мы опубликовали в HowToHosting.guide, под названием «9 лучших инструментов SEO для WordPress» по данной ссылке.
Как встроить ленту профиля Instagram на свой веб-сайт
Независимо от того, насколько велика сейчас ваша аудитория в Instagram, ее постоянный рост, безусловно, является желаемым результатом. Ваши привлекательные посты наверняка обеспечат процесс, но почему бы не попытаться охватить новую аудиторию за пределами платформы. Есть удобный способ сделать это.
Есть удобный способ сделать это.
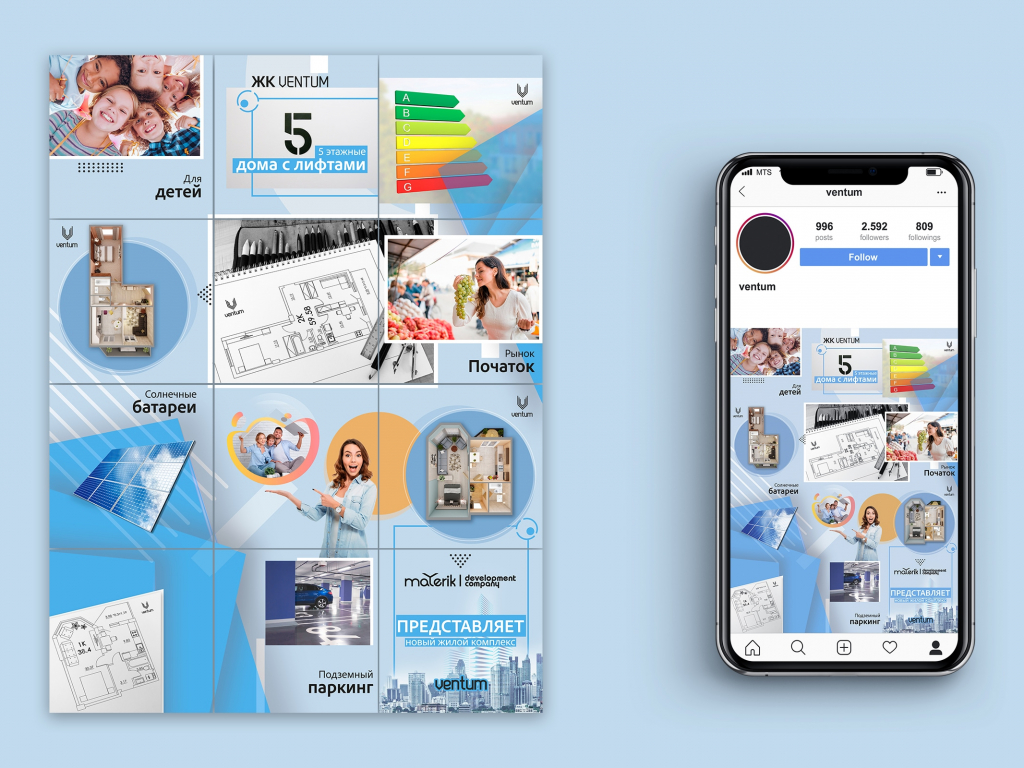
Разместив ленту своего профиля в Instagram на своем веб-сайте, вы, безусловно, получите возможность представить свою хорошо налаженную учетную запись новым людям, которые посещают ваш веб-сайт.
Размер встроенных сообщений автоматически изменяется в соответствии с их контейнером, поэтому они будут отлично смотреться как на мобильных, так и на настольных веб-сайтах. После того, как вы создадите свой веб-сайт для Instagram, вы можете вернуться к этому абзацу и выполнить следующие шаги, чтобы встроить сообщения из своей ленты на свой новый блестящий веб-сайт.
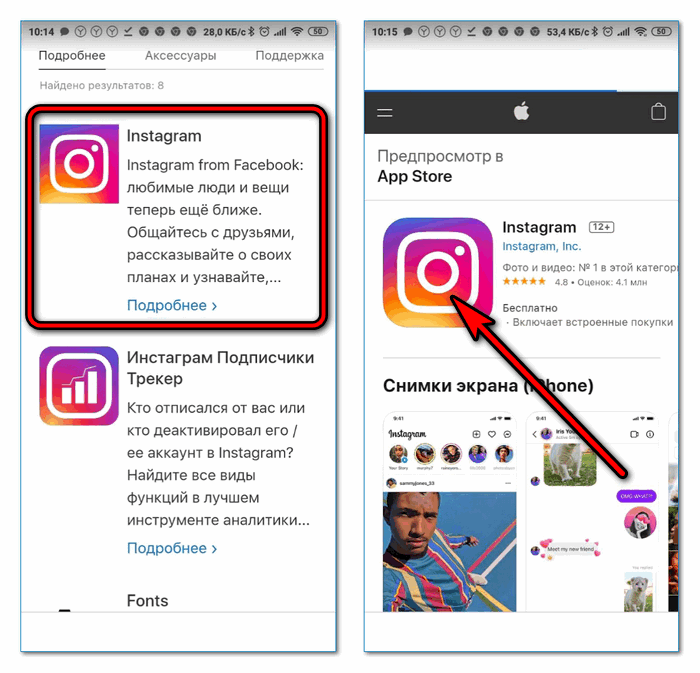
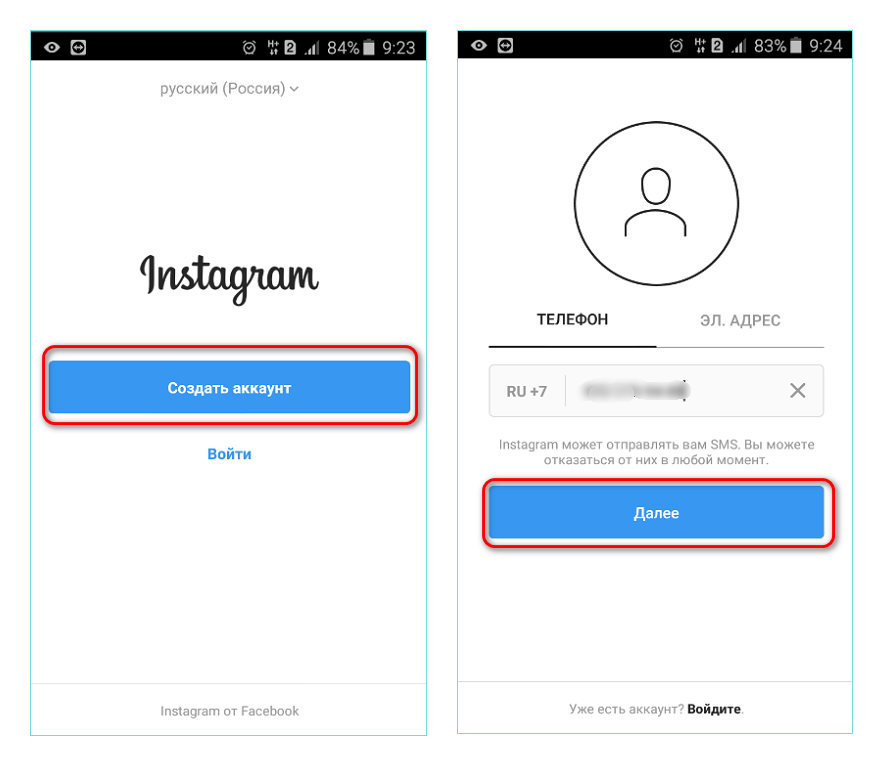
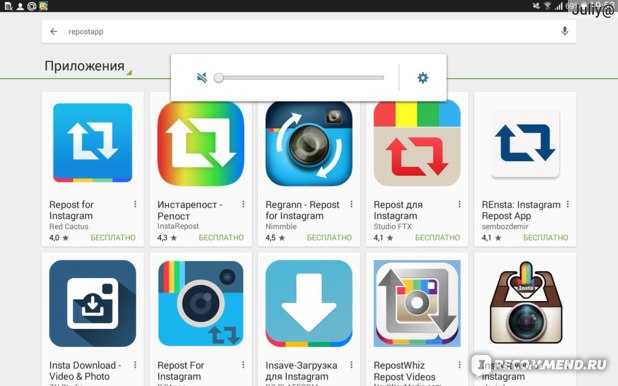
- Начните с открытия бизнес-приложения Instagram в браузере.
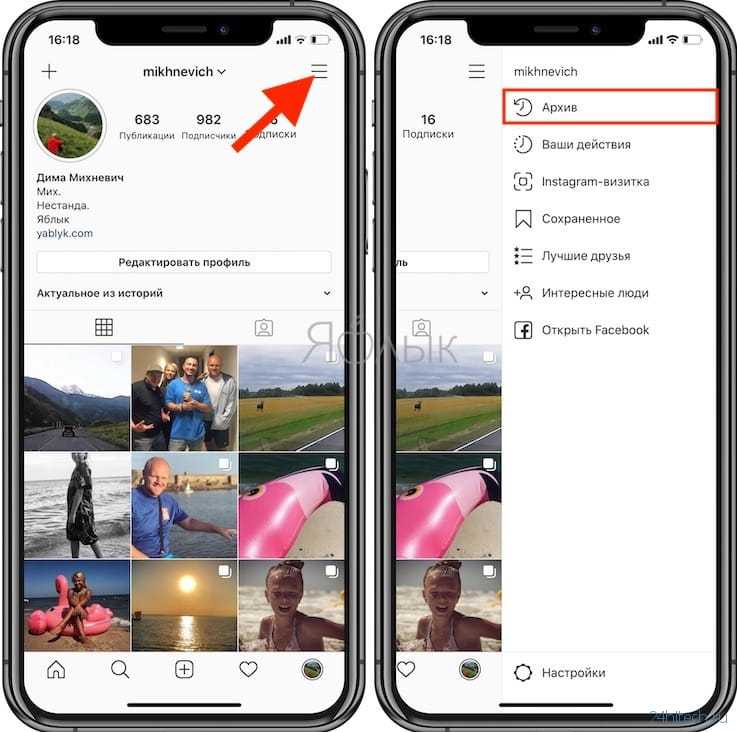
- Перейдите к изображению, которое хотите встроить, и выберите меню с тремя точками в правом верхнем углу.
- Выберите опцию Embed и скопируйте код внедрения, который будет вам предоставлен.
- Перейдите в окно редактора WordPress и найдите страницу, на которой вы хотите разместить этот пост в Instagram.

- Выберите именно ту область, куда вы хотите добавить код, и вставьте ссылку.
- Нажмите Предварительный просмотр или напрямую Обновить , чтобы увидеть, как встроенная лента Instagram отображается в публикации.
HTH_Editors
HTH.GUIDE предоставляет экспертные знания и информацию о процессе создания блогов и веб-сайтов, поиске подходящего хостинг-провайдера и обо всем, что происходит между ними.
Больше сообщений — Веб-сайт
Следуйте за мной:
Как создать сайт с помощью SiteGround:
1. Доменное имя и веб-хостинг. 2.Установите WordPress и тему.
Что вам нужно перед запуском веб-сайта.
Прежде чем приступить к настройке сайта, мы настоятельно рекомендуем вам выполнить следующие подготовительные шаги:
- Иметь четкое представление о доменном имени сайта. Например, хороший совет — сделать его коротким и с четкими ключевыми словами.

- Убедитесь, что у вас есть действующая кредитная или дебетовая карта, чтобы с ее помощью можно было совершать покупки в Интернете.
- Убедитесь, что вы подготовили компьютер со стабильным подключением к Интернету.
Шаг 1: Приобретите доменное имя и тип веб-хостинга.
 Проверьте общую сумму, отметьте поле «Я подтверждаю» и затем нажмите кнопку «Оплатить сейчас» .
Проверьте общую сумму, отметьте поле «Я подтверждаю» и затем нажмите кнопку «Оплатить сейчас» .
1. Доменное имя и веб-хостинг. 2.Установите WordPress и тему.
Шаг 2: Установите WordPress и подходящую визуальную тему для вашего сайта.
 Нажмите «ЗАВЕРШИТЬ» , если вы не хотите добавлять какие-либо предлагаемые функции.
Нажмите «ЗАВЕРШИТЬ» , если вы не хотите добавлять какие-либо предлагаемые функции.
Как добавить контент на свой сайт?
В WordPress у вас обычно есть возможность добавлять следующие типы контента на ваш вновь созданный веб-сайт:
- Публикация.
- СМИ.
- Стр.
Ниже вы можете увидеть инструкции о том, как вы можете создать запись или страницу и добавить медиа.
Как создать новую запись в WordPress?
Создать запись WordPress легко — просто следуйте инструкциям ниже.
1. Щелкните значок «+ New» вверху и выберите «Post» .
2. Заполните свое сообщение коротким и SEO-заголовком в зависимости от темы, для которой предназначен ваш веб-сайт, и добавьте контент в сообщение. Чем больше элементов контента, таких как ссылки и изображения, тем лучше. Когда закончите, нажмите на «Опубликовать» , если вы хотите, чтобы ваш пост был общедоступным и его видели все. Вы также можете щелкнуть «Предварительный просмотр» , чтобы проверить, как визуально выглядит ваше сообщение перед его публикацией.
Как создать новую страницу в WordPress?
Создание страницы почти такое же, как и создание поста, но с несколькими важными отличиями. Ниже вы можете найти шаги, как это сделать.
1. Щелкните значок «+ New» вверху и выберите «Страница» .
2. Наполните свою страницу красивым контентом и хорошим заголовком и нажмите «Опубликовать «. Вы также можете предварительно просмотреть его, как и в случае с сообщениями.
Наполните свою страницу красивым контентом и хорошим заголовком и нажмите «Опубликовать «. Вы также можете предварительно просмотреть его, как и в случае с сообщениями.
Так как это страница, не забудьте создать более общий контент. Вы также можете создавать различные типы страниц, например, страницу загрузки файла, страницу отчета и т. д. Чтобы лучше объяснить страницы, предположим, что у вас есть веб-сайт с обзорами продуктов питания, и страница будет описывать общую информацию о различных категориях продуктов питания (фрукты и фрукты). , овощи, мясо и так далее).
Как добавить новые медиафайлы в WordPress?
Вы можете добавить мультимедиа двумя основными способами — из меню WordPress или с помощью кнопки «Добавить мультимедиа» в записях и страницах. Более поздний вариант используется чаще, в связи с тем, что он значительно удобнее. Ниже приведены шаги для этого.
1. Находясь в сообщении или на странице, нажмите кнопку «Добавить медиаданные».
2. В появившемся меню нажмите «Файлы загрузки» , а затем нажмите «Выбрать файлы» :
3. Выберите файл, который вы хотите загрузить, и нажмите «Открыть» :
4. Модификация файла. (слева, справа, по центру), размер, что должно произойти, если кто-то щелкнет по нему и другие настройки, а когда будете готовы, нажмите кнопку «Вставить на страницу» . Для постов это «Вставить в пост» :
После этого медиафайл должен появиться в теле вашего поста или на странице. WordPress также позволяет добавлять аудио и другие типы файлов, но будьте осторожны с пространством на сервере и используйте файлы небольшого размера из-за риска заполнения диска сервера.
Если вы хотите добавить новые медиафайлы из меню WordPress, вам нужно перейти на панель «Медиафайлы» и повторить для этого вышеупомянутые шаги:
 Давайте начнем!
Давайте начнем! Веб-сайт в основном состоит из веб-страниц, которые содержат связанный контент, классифицированный уникальным доменным именем (доменное имя — это имя вашего веб-сайта. Это адрес, по которому пользователи Интернета могут получить доступ к вашему веб-сайту). На сайте вы можете размещать контрастный контент, связанный со сферой вашего сайта.
Существуют различные типы веб-сайтов, которые вы можете найти в сети, например:
- Бизнес
- Блог
- Образовательный
- Электронная коммерция
Интересный факт: Первый веб-сайт, загруженный в Интернет, был запущен 6 августа 1991 года.
Чтобы узнать, сколько будет стоить создание веб-сайта, в первую очередь необходимо иметь четкое представление о типе вашего веб-сайта. Что это будет: электронная коммерция, блог, обучение и т. д.
Что это будет: электронная коммерция, блог, обучение и т. д.
После этого вам нужно выбрать:
Лучший хостинг-провайдер.
Самая подходящая тема для WordPress.
Создатели веб-сайтов/плагины WordPress
После выбора лучшего хостинг-провайдера пришло время выбрать правильную тему для вашего сайта и плагины, после чего вы сможете оценить, сколько будет стоить запуск вашего веб-сайта.
Имейте в виду, что существуют также бесплатные услуги веб-хостинга и бесплатные темы WordPress.
Вероятно, да. Создание веб-сайта — непростая задача, и хорошо иметь некоторые знания в области программирования, если вы планируете его создать. Но есть также альтернативы, которые вы можете использовать для создания своего веб-сайта, не имея никаких знаний в области программирования.
Одним из очень популярных вариантов, который вы можете использовать, является установка адаптивной многоцелевой темы WordPress, такой как Avada, и настройка перетаскивания страниц, что поможет вам легко настроить свой веб-сайт.
Когда-то было сказано, что все возможно, поэтому создать сайт бесплатно возможно, хотя это трудно сделать без каких-либо затрат.
Чтобы начать бесплатное создание сайта, вам нужно найти бесплатный WordPress и установить его на бесплатный хостинг. После того, как вы уже опубликовали свой сайт в Интернете, вам нужно установить бесплатные плагины, что является самой сложной частью. Найти надежные бесплатные плагины проблематично. Есть некоторые бесплатные плагины, такие как Yoast SEO, которые могут делать довольно хорошую работу, но самые надежные плагины, которые необходимы для улучшения качества вашего сайта и широко используются, не бесплатны.
Это вопрос, который волнует всех, кто рассматривает возможность создания веб-сайта. Правда в том, что конкретного ответа на этот вопрос нет и все зависит от высоты вашей цели. Если вы думаете о создании небольшого блога, вы можете создать свой веб-сайт за день. Но если вы планируете создать большой интернет-магазин или что-то подобное, вам потребуется потратить гораздо больше времени.
Если вы думаете о создании небольшого блога, вы можете создать свой веб-сайт за день. Но если вы планируете создать большой интернет-магазин или что-то подобное, вам потребуется потратить гораздо больше времени.
Самый простой способ создать веб-сайт — использовать CMS (система управления контентом), такие как WordPress или Joomla. Платформы CMS могут помочь вам создать и настроить свой веб-сайт без особых знаний в области кодирования.
Самые популярные платформы CMS:
WordPress
Joomla
Shopify
Wix
Jimbo и т. д.
Что такое HTML? — Быстрый учебник.
HTML — это стандартный язык разметки, используемый на веб-страницах, с помощью которого вы можете создать свой собственный веб-сайт. Используя базу HTML и CSS( Каскадные таблицы стилей — еще один веб-язык, с помощью которого вы можете накладывать стили поверх основных языков HTML, которые могут быть очень полезны для внесения небольших изменений в настройку вашего веб-сайта.
Пример кода HTML
Объявление определяет, что этот документ является документом HTML5
Элемент является корневым элементом страницы HTML
Элемент содержит метаинформацию о странице HTML0077 Элемент
