«Как вставить картинку в html в блокноте?» — Яндекс Кью
Популярное
Сообщества
Анонимный вопрос
·
263,0 K
ОтветитьУточнитьТатуин
895
Ролевик, инженер, турист, анимешник и просто хороший человек. · 7 июн 2018
Использовать команду <img src=»…»>
Без атрибутов это будет выглядеть как <img src=»uzeron_pc.jpg»>
Советую прочитать про атрибуты. Они помогут правильно разместить картинку на странице. Например
<img src=»img/uzeron_pc.jpg» align=»left» vspace=»10″ border=»3″ alt=»Сайт для сайтостроителей uzeron.com»>
Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки «Сайт для сайтостроителей uzeron. com»
com»
Если конечно у вас будет присутствовать текст.
60,1 K
МБОУ Мучкапская СОШ
3 марта 2020
бесполезная информация и вообще society
Комментировать ответ…Комментировать…
Pandoge
698
1 нояб 2019 · pandoge.com
Отвечает
Артём С.
Здравствуйте!
Картинку в HTML можно вставить через тег IMG, например:
<img src=»Ссылка на изображение» alt=»Название изображения» />
Подробнее об этом написано здесь: https://www.pandoge.com/stati-i-sovety/kak-vstavit-izobrazhenie-kartinku-na-sayt-v-html
54,7 K
Комментировать ответ…Комментировать…
Александр Ростовский
-1Шью из натуральной кожи: ремни, сумки и прочее ) · 28 дек 2019
Прежде всего, картинку вставляют с помощью тега img:
> <img src=»» alt=»»>
Заполнение атрибутов:
— src — адрес изображения (относительный или абсолютный)
— alt — описание картинки
Также изображение можно вставить фоном с помощью стилей CSS, можно обернуть ссылкой, можно вставить в кнопки разными способами. SVG-графика вставляется несколько другими способами. Целый… Читать далее
SVG-графика вставляется несколько другими способами. Целый… Читать далее
26,1 K
Андрей Лисовой
30 января 2020
<img src=»https://apf.mail.ru/cgi-bin/readmsg?id=15803770650651577771;0;1&exif=1&full=1&x-email=lisovoi_andrei%40ma… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
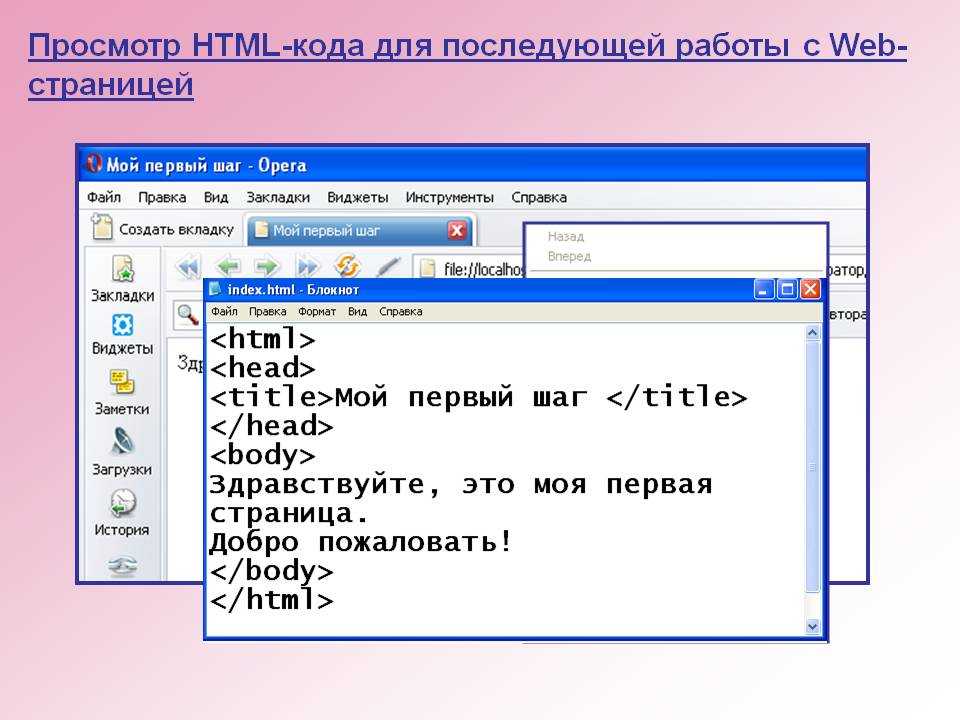
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как создать многостраничный веб-сайт в HTML
Существует два типа веб-сайтов.
Один из них представляет собой одностраничный веб-сайт (не путать с SPA), все содержимое которого размещено на одной веб-странице HTML или в документе HTML.
Другой тип — веб-сайт с несколькими страницами (несколько HTML-документов). Каждая веб-страница HTML имеет различный контент. Они могут иметь или не иметь общие стили, включая элементы заголовка и нижнего колонтитула.
Преимущества многостраничного веб-сайта
Веб-сайт с ограниченным содержанием для отображения конечным пользователям может использовать преимущества одностраничного веб-сайта. Но есть так много причин, по которым мы видим много многостраничных веб-сайтов в Интернете.
- Многостраничный веб-сайт лучше разделяет контент на веб-сайте. Вместо того, чтобы добавлять весь контент для веб-сайта на одну страницу с помощью заголовков, многостраничный веб-сайт может лучше управлять и демонстрировать контент на разных страницах в зависимости от контекста.
- Многостраничный веб-сайт предлагает лучший пользовательский интерфейс и пользовательский опыт.
 Пользователи используют верхнюю навигацию для навигации между веб-страницами веб-сайта. Меню навигации дает понять, что на такой-то странице находится такой-то контент.
Пользователи используют верхнюю навигацию для навигации между веб-страницами веб-сайта. Меню навигации дает понять, что на такой-то странице находится такой-то контент. - Многостраничный веб-сайт удобен для поисковых систем. Когда у вас есть много контента, который отличается по контексту между ними, это отличная идея иметь многостраничный веб-сайт. Не только пользователи смогут лучше понять содержимое веб-сайта, но и боты поисковых систем, которые сканируют ваш веб-сайт, смогут лучше разделять содержимое на основе веб-страниц.
Создание многостраничного веб-сайта в HTML
Теперь, когда мы знаем о преимуществах многостраничного веб-сайта, давайте создадим простой веб-сайт в HTML.
Шаг 1. Создание нашей первой HTML-страницы
Откройте редактор кода, такой как Visual Studio Code, Sublime Text или Notepad++. Если у вас нет текстовых редакторов, откройте блокнот.
Затем создайте базовую структуру HTML, как показано ниже (исходный код я приведу в конце блога)
9Создание 0002 Сохраните этот файл блокнота в предпочитаемой папке и сохраните его как index. html
html
Теперь мы изменим заголовок и создадим заголовок для этой веб-страницы
Шаг 2: Еще две веб-страницы
Подобно тому, как мы создали домашнюю страницу, мы создадим еще две веб-страницы. Страница контактов и страница о компании. Теперь наша папка выглядит так.
Шаг 3. Объединение нескольких страниц веб-сайта в HTMLПришло время связать несколько страниц, которые мы создали на нашем веб-сайте.
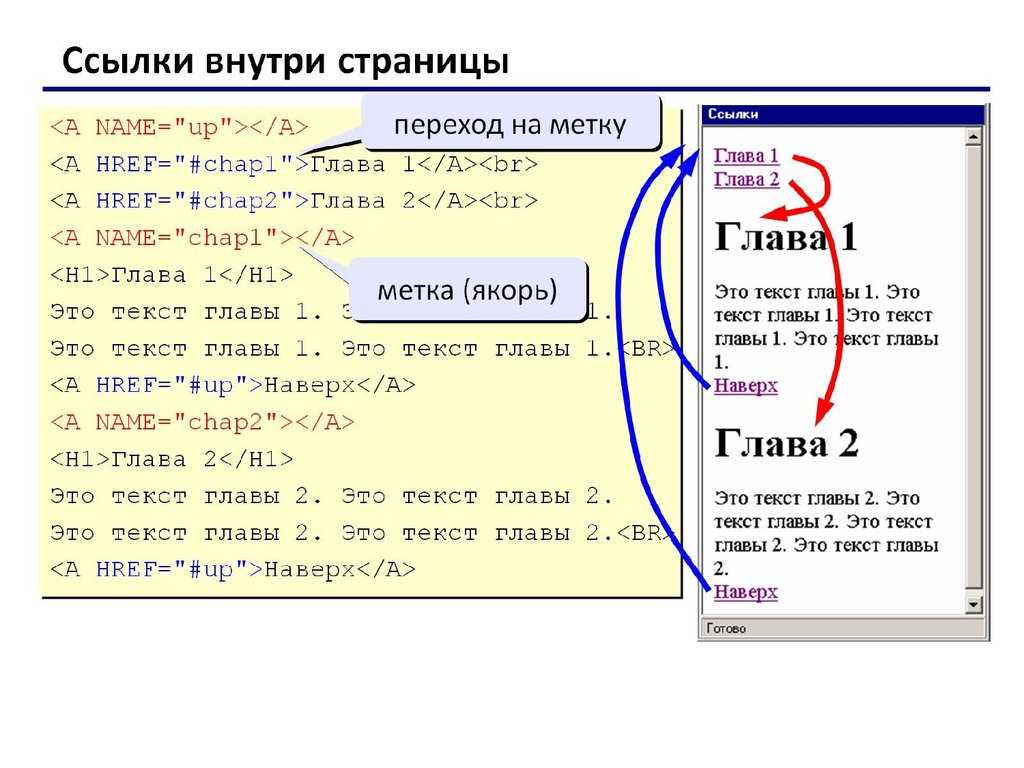
Мы создадим навигационное меню, которое свяжет все страницы вместе.
Сначала мы изменим код на нашей странице index.html на следующий:
И мы также скопируем этот элемент навигации на другие страницы (about.html и contact.html)
Шаг 4 — Запуск Наш многостраничный веб-сайт
Теперь вернитесь в свою папку, в которой вы сохранили все свои файлы.
Щелкните правой кнопкой мыши файл index.html и откройте этот файл в предпочитаемом браузере.
Результат
Это откроет ваш многостраничный сайт в браузере.
Используйте навигацию вверху для перехода между страницами. Вот как вы можете легко создавать многостраничные веб-сайты.
Измените содержимое веб-страниц на содержимое, которое вы хотите добавить на свой веб-сайт.
Многостраничный веб-сайт в формате HTML — исходный код
Домашняя страница (index.html)
<голова> <мета-кодировка="UTF-8">
Главная страница
О странице (about.html)
<голова> <мета-кодировка="UTF-8"> 0″>
О странице
Контактная страница (contact.html)
<голова> <мета-кодировка="UTF-8">
Контактная страница
Руководство для начинающих по веб-дизайну
Введение
Добро пожаловать на обучение созданию собственного веб-сайта! Начало работы с дизайном веб-сайта поначалу может показаться немного сложным, но как только вы изучите основные строительные блоки архитектуры веб-сайта, создание собственного веб-сайта больше не будет казаться запутанным.
В этом кратком руководстве рассматриваются некоторые основные шаги и код, необходимые для создания простого веб-сайта. Как вы создаете веб-сайт? Вы используете язык гипертекстовой разметки (HTML) для настройки своего контента. Каскадные таблицы стилей (CSS) используются для эффектов стиля. Мы изучим базовый код HTML и код CSS для управления контентом, организации и советы по стилю. Мы рассмотрим эти другие шаги в учебнике после того, как вы закончите шаги. Теперь, если вы похожи на меня, когда я только начинал, вам интересно, как мне вообще начать программировать с помощью HTML? Ну, вам нужна программа для написания кода. У меня есть ПК с Windows, и я могу скачать хорошую программу Notepad++ (и самое главное, что она бесплатная!). Еще одна хорошая программа — Adobe Dreamweaver, но за нее требуется ежемесячная или ежегодная плата. Вы также будете использовать обычный старый блокнот, если у вас есть ПК с Windows, такой как я, для кодирования CSS, но вы также можете использовать для него Notepad++.
Ссылки для загрузки соответствующего программного обеспечения: Notepad++, Adobe Dreamweaver.
Введение в веб-дизайн
Прежде чем мы начнем изучать программирование, вам нужно остановиться, сесть и подумать о том, как вы хотите, чтобы ваш сайт выглядел, что вы хотите, чтобы он делал и как вы хотите, чтобы он работал все это для вас и ваших потенциальных посетителей. Важно помнить, что вы делаете дизайн не обязательно для себя, а для своих зрителей. Ваш сайт должен быть логичным, функциональным и эстетически привлекательным.
Хороший способ начать — это то же самое, как планировать что угодно. Провести исследования! Посетите некоторые из ваших любимых, наиболее посещаемых или наиболее популярных веб-сайтов. Есть функции и элементы дизайна, которые вам, должно быть, понравились или, по вашему мнению, упростили навигацию по веб-сайту. Так что садитесь и делайте заметки. Имейте в виду, что некоторые из этих элементов могут быть слишком сложными для вас прямо сейчас, но это не значит, что вы не сможете научиться их применять после того, как освоите базовые фундаментальные навыки.

 Пользователи используют верхнюю навигацию для навигации между веб-страницами веб-сайта. Меню навигации дает понять, что на такой-то странице находится такой-то контент.
Пользователи используют верхнюю навигацию для навигации между веб-страницами веб-сайта. Меню навигации дает понять, что на такой-то странице находится такой-то контент.