Читать книгу «Как сделать сайт удобным. Юзабилити по методу Стива Круга» онлайн полностью📖 — Стива Круга — MyBook.
Вступительное слово
Зовите меня Измаил
Как появилась эта книга. Парочка оправданий. Пара слов о домоводстве
Я люблю дедлайны. Особенно этот свист, с которым они проносятся мимо.
Дуглас Адамс, написавший «Автостопом по галактике» и никогда не сдававший свои рукописи вовремя
Эту книжку мне захотелось написать девять лет назад, как только я расквитался с предыдущей (она называлась «Не заставляйте меня думать»).
Совершенно случайно в процессе работы над рукописью я осознал три вещи.
• Лучшее, что можно сделать для усовершенствования сайта (или любой другой продукции, с которой должен так или иначе взаимодействовать пользователь), – это провести тестирование юзабилити.
• Поскольку владельцы большинства контор – жадины, они не склонны нанимать штатных тестировщиков, и поэтому тестировать свою продукцию должен уметь каждый. И наконец…
И наконец…
• Я подумал, что могу написать неплохую книжку о том, как овладеть этим умением.
Лишь одно меня смущало: я ненавижу сочинять тексты.
Ну, вообще-то, я не то чтобы так уж прямо ненавижу это делать. Может быть, стоило сказать по-другому: меня это порядком выматывает.
И вот, знаете, это не те мучения, которые, например, испытывает человек, стоящий у прилавка и размышляющий: «Черт, какой же iPhone купить? Черненький или беленький?» Я бы сравнил это с мучениями человека, который не спал трое суток подряд. Я всегда говорил: нет работы труднее, чем работа писателя, и для меня непостижимо, как ею можно заниматься по своей воле. Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне чертовски повезло: предыдущая книга сослужила добрую службу. Одним из побочных эффектов ее появления на свет стала чудесная возможность провести ряд семинаров, что лишило меня мотивации сразу садиться за новую рукопись.
Первые пять лет я строил семинары следующим образом: комментировал сайты участников и указывал на их проблемы. Я хотел научить слушателей выявлять проблемы с юзабилити самостоятельно, но не знал, как рассказать об этом в формате однодневного семинара.
И вот, три года назад, после длительных размышлений, я наконец понял, что надо сделать. Я сменил формат семинаров: теперь участникам предлагалось в течение всего дня заниматься тем, чему посвящена эта книга: проводить самостоятельное тестирование.
Семинары в таком стиле я проводил в течение нескольких лет, и в результате мне удалось понять очень многое из того, чему я учил своих студентов. (Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
Наконец, год назад, в минуту слабости, я не устоял. Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Нужна ли этому миру еще одна книга о тестировании юзабилити?
Я не изобретал велосипед. Тестирование юзабилити пришло в наш мир давным-давно, и немало известных людей, самый влиятельный из которых – Якоб Нильсен, вот уже более двадцати лет проповедуют идеи «доступного тестирования юзабилити».
Есть несколько чудных книжек, в которых подробно рассказывается, как тестировать юзабилити. Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Однако эта книга отличается от существующих по меньшей мере двумя аспектами.
• Она НЕ является всеобъемлющей. Я предполагаю, что для вас юзабилити не стало и не станет делом всей жизни и что этого слова даже нет в вашей должностной инструкции. Раз так, вам вовсе необязательно знать все нюансы и тратить уйму времени на их постижение. Эту книгу, как и предыдущую («Не заставляйте меня думать»), я постарался сделать достаточно тонкой, такой, чтобы ее можно было прочитать, например, в самолете[2].
Эта книга написана вовсе не для того, чтобы сделать из вас сурового эксперта по юзабилити или тестированию. Она нужна для того, чтобы вы знали, с какого конца подступиться к тестированию как таковому. Кого-то из вас, несомненно, эта тема увлечет настолько, что появится потребность узнать о ней как можно больше. Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
• Эта книжка не только о том, как НАХОДИТЬ проблемы с юзабилити. В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
Зовите меня безответственным
Некоторые профессионалы в области юзабилити полагают, что доверять «любителям» проведение тестирования безответственно. Так, между прочим, говорят многие умные люди, и я ценю их мнение. Аргументы, которые они приводят, обычно сводятся к следующим.
• Любители сделают все тяп-ляп, и в результате а) объект тестирования станет не лучше, а только хуже и б) это заставит всех считать, что тестирование никому не нужно.
• Любители сделают все безукоризненно, и профессионалы останутся без работы.
Прежде чем я займусь оспариванием этих позиций, я хотел бы донести до вас одну предельно простую мысль:
Если вы можете позволить себе нанять профессионала, который проведет тестирование[3], наймите его
Поймите меня правильно: я не собираюсь подвергать сомнению то, что хороший специалист справится с тестированием лучше, чем любитель. Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
И кстати, никогда не повредит показать свое детище какому-нибудь постороннему человеку, который посмотрит на него свежим взглядом. Вы платите профессионалу за тестирование и при этом совершенно бесплатно получаете возможность услышать независимую экспертную оценку проекта в целом. Нанятому специалисту в любом случае придется это сделать – иначе он не сможет понять, как тестировать вашу продукцию.
Кроме того, есть еще одно, вполне объективное, соображение: постороннему специалисту (в отличие от сотрудника вашей компании) не составит никакого труда сообщить вам горькую правду о том, например, что рассматриваемое изделие не работает или что оно никому не нужно.
Проблема в другом. Абсолютное большинство разработчиков веб-сайтов не могут себе позволить профессионального тестировщика юзабилити. Во всяком случае, мало у кого хватает денег более чем на один раунд тестирования. Хуже того, даже если бы они имели такую возможность, едва ли они смогли бы найти настоящего специалиста[4].
Во всяком случае, мало у кого хватает денег более чем на один раунд тестирования. Хуже того, даже если бы они имели такую возможность, едва ли они смогли бы найти настоящего специалиста[4].
Теперь еще одна важная мысль. Я не считаю, что любители делают все тяп-ляп. Лично я такого никогда не видел. И еще я уже много лет прошу, чтобы хоть кто-нибудь поведал мне историю о том, как в результате такого «любительского» тестирования ухудшилось юзабилити продукции. Не слышал я о таких случаях[5]!
Я не то чтобы полагаю, что такого не может случиться вообще никогда. Просто это случается очень редко. По большому счету, если такое и происходит, то в результате намеренного вредительства, когда на самом деле проводится никакое не тестирование, а банальная манипуляция в чьих-то корыстных интересах.
Еще я сомневаюсь в том, что любители могут составить конкуренцию профессионалам и оставить их без работы. Откровенно говоря, тестирование – это вообще не та работа, которую должны выполнять профессионалы.
В 2001 году на ежегодной конференции UPA (Usability Professionals Association – Ассоциация специалистов по юзабилити[6]) Якоб Нильсен блестяще описал свое видение того, что будет происходить с юзабилити в будущем. Он сказал, что «простым тестированием на уровне пользователя (отладкой дизайна)» придется заниматься всем. Профессионалам же достанется работа, требующая действительно специальных знаний и умений: проведение количественных тестов, сравнительных тестов и тестирование новых технологий. Наиболее опытные профессионалы, по словам Нильсена, займутся такими сложными вещами, как международное тестирование и разработка новых методологий (уделом этих мудрецов станет философствование и распитие спиртных напитков в кругу таких же аксакалов).
По моему опыту, если уж люди обращаются к тестированию, то почти всегда убеждаются в том, что это полезно. Поэтому я беру на себя смелость утверждать, что чем больше людей будут проводить самостоятельное тестирование (и чем больше людей будут анализировать эти тесты), тем больше в итоге будет работы у профессионалов, так что беспокоиться им не о чем.
Лично я, если бы захотел потратить деньги на юзабилити, нанял бы специалиста для проведения экспертной оценки, а тест выполнил бы самостоятельно. Или я бы нашел профессионала, который согласился бы провести начальное тестирование и параллельно научил бы меня делать это самостоятельно.
Не попало в кадр
Не пытайтесь найти в этой книге следующее.
• Разные методы тестирования. Существует великое множество разнообразных методик тестирования юзабилити: качественные, количественные, суммирующие, конструктивные, формальные, неформальные, на основе больших и небольших моделей, сравнительные, эталонные, и так далее, и так далее. Все они по-своему хороши.
Некоторые методики я опишу в начале следующей главы, но надо понимать, что эта книга посвящена одному конкретному методу: простому, неформальному, на основе небольших моделей, пригодному для самостоятельного выполнения. Иногда такую методику называют «доступной».
• Тестирование пультов управления ядерными реакторами и воздушным движением, а также тестирование любых других систем, неправильное управление которыми может привести к гибели людей и другим серьезным последствиям. В книге не описывается, как с помощью тестирования организовать систему с «защитой от дурака». Цель всех интеллектуальных упражнений, о которых здесь будет написано, – всего лишь упростить работу с системой. Когда от вашей разработки зависят жизни людей, надо проводить всестороннее, тщательно спланированное, количественное, основанное на больших моделях, воспроизводимое, научно обоснованное исследование, дающее статистически достоверные результаты. По меньшей мере, лично я на вашем месте поступил бы именно так.
В книге не описывается, как с помощью тестирования организовать систему с «защитой от дурака». Цель всех интеллектуальных упражнений, о которых здесь будет написано, – всего лишь упростить работу с системой. Когда от вашей разработки зависят жизни людей, надо проводить всестороннее, тщательно спланированное, количественное, основанное на больших моделях, воспроизводимое, научно обоснованное исследование, дающее статистически достоверные результаты. По меньшей мере, лично я на вашем месте поступил бы именно так.
• Истины в последней инстанции. Большинство проблем, которые я буду описывать, можно решать разными способами. Я старался выбирать наиболее универсальные или простые. Но это не означает, что не существует иных вариантов.
Что? Максимы? Можно не называть их «максимы»…
Что вы точно найдете в этой книге, так это целый набор своеобразных афоризмов. За неимением лучшего слова я назвал их «максимы». Их легко опознать, поскольку все они выглядят вот так:
Не забивайте гвозди микроскопом
Для чего я их вставил, да еще и так сильно выделил? Я знаю, что именно такие краткие высказывания многие любят называть критичными факторами успеха. Обучая людей выполнять тестирование юзабилити, я понял, что, по большому счету, чтобы все получилось, надо помнить всего лишь о нескольких вещах. Но почему-то у многих не получается удержать их в голове. Чтобы облегчить эту задачу, я облек самые главные идеи в краткую и более-менее запоминающуюся форму.
Обучая людей выполнять тестирование юзабилити, я понял, что, по большому счету, чтобы все получилось, надо помнить всего лишь о нескольких вещах. Но почему-то у многих не получается удержать их в голове. Чтобы облегчить эту задачу, я облек самые главные идеи в краткую и более-менее запоминающуюся форму.
Вы можете смело забыть все, что написано в этой книге, кроме приведенных в ней афоризмов. Для вашего удобства я перечислил их все в главе 16. Если хотите, можете вырезать и повесить в рамочке на стену.
Напутственные слова
Если быть точным, то всего этих слов четыре штуки: Вы способны это сделать.
Долгие годы моим девизом было выражение «Подумаешь, бином Ньютона!» Я уверен, что решение большинства проблем юзабилити не требует больших интеллектуальных усилий. Тем не менее необходимо обучать людей проводить тестирование достаточно качественно, чтобы его ценность была очевидна.
Вот вы сейчас читаете этот текст – из этого я делаю вывод, что дефакто вы в своей конторе являетесь человеком, защищающим права пользователя. Вы заинтересованы в том, чтобы ваша «продукция» (что бы это ни было: веб-сайт, сетевое или локальное приложение, да что угодно!) была дружественной по отношению к пользователю.
Вы заинтересованы в том, чтобы ваша «продукция» (что бы это ни было: веб-сайт, сетевое или локальное приложение, да что угодно!) была дружественной по отношению к пользователю.
Возможно, ваши заботы никого из коллег не интересуют. Возможно, ваши интересы разделяют, но денег все равно не дают. В результате вы, кажется, собираетесь решать проблемы с юзабилити самостоятельно, причем в «свободное от работы время».
Мужайтесь! И ни в коем случае не унывайте. Это совсем не больно, это не нанесет вреда вашей «продукции», и вы сможете приступить к этому уже на следующей неделе. А вот еще один нюанс, о котором почему-то все всегда забывают: это весело! Все мои знакомые, которые долгие годы проводят тестирование юзабилити, по-прежнему находят его очень увлекательным занятием.
Так что вот вам мой совет: начинайте как можно быстрее, делайте все как можно проще и – получайте удовольствие!
ЧАВО
Это не переработка вашей предыдущей книги «Не заставляйте меня думать»?
Черт, кто включил этот микрофон?
Нет, на самом деле, нет. Первая моя книжка была, так сказать, философией юзабилити, а эта посвящена тому, как решать проблемы юзабилити.
Первая моя книжка была, так сказать, философией юзабилити, а эта посвящена тому, как решать проблемы юзабилити.
Можно считать это издание дополненной версией главы из «Не заставляйте меня думать», в которой я объясняю, как проводить тестирование юзабилити[7].
А если я не собираюсь ничего тестировать? Читать мне эту книгу?
Читать. Даже если сейчас вам кажется, что вы никогда, ни при каких обстоятельствах не будете проводить тесты, которые я здесь описываю, узнать о самом процессе (и в особенности о том, как устранять проблемы) вам будет очень полезно.
Стив Круг — Как сделать сайт удобным. Юзабилити по методу Стива Круга читать онлайн
12 3 4 5 6 7 …34
Стив Круг
Как сделать сайт удобным. Юзабилити по методу Стива Круга
Вступительное слово
Зовите меня Измаил Как появилась эта книга. Парочка оправданий. Пара слов о домоводстве
Я люблю дедлайны. Особенно этот свист, с которым они проносятся мимо.
Дуглас Адамс, написавший «Автостопом по галактике» и никогда не сдававший свои рукописи вовремя
Эту книжку мне захотелось написать девять лет назад, как только я расквитался с предыдущей (она называлась «Не заставляйте меня думать»).
Совершенно случайно в процессе работы над рукописью я осознал три вещи.
• Лучшее, что можно сделать для усовершенствования сайта (или любой другой продукции, с которой должен так или иначе взаимодействовать пользователь), – это провести тестирование юзабилити.
• Поскольку владельцы большинства контор – жадины, они не склонны нанимать штатных тестировщиков, и поэтому тестировать свою продукцию должен уметь каждый. И наконец…
• Я подумал, что могу написать неплохую книжку о том, как овладеть этим умением.
Лишь одно меня смущало: я ненавижу сочинять тексты.
Ну, вообще-то, я не то чтобы так уж прямо ненавижу это делать. Может быть, стоило сказать по-другому: меня это порядком выматывает.
И вот, знаете, это не те мучения, которые, например, испытывает человек, стоящий у прилавка и размышляющий: «Черт, какой же iPhone купить? Черненький или беленький?» Я бы сравнил это с мучениями человека, который не спал трое суток подряд. Я всегда говорил: нет работы труднее, чем работа писателя, и для меня непостижимо, как ею можно заниматься по своей воле. Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне кажется, нормального человека на это может подвигнуть разве что дуло пистолета, приставленное к затылку (каковым, без сомнения, как раз и является дедлайн).
Мне чертовски повезло: предыдущая книга сослужила добрую службу. Одним из побочных эффектов ее появления на свет стала чудесная возможность провести ряд семинаров, что лишило меня мотивации сразу садиться за новую рукопись. Преподавание мне нравится куда больше, чем писательство или консалтинг [1] .
Первые пять лет я строил семинары следующим образом: комментировал сайты участников и указывал на их проблемы. Я хотел научить слушателей выявлять проблемы с юзабилити самостоятельно, но не знал, как рассказать об этом в формате однодневного семинара.
И вот, три года назад, после длительных размышлений, я наконец понял, что надо сделать. Я сменил формат семинаров: теперь участникам предлагалось в течение всего дня заниматься тем, чему посвящена эта книга: проводить самостоятельное тестирование.
Семинары в таком стиле я проводил в течение нескольких лет, и в результате мне удалось понять очень многое из того, чему я учил своих студентов. (Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
(Да, так и есть, уверяю вас: если вы хотите по-настоящему чему-нибудь научиться, попробуйте обучить этому других.) Глядя на то, как они постепенно овладевали новыми знаниями, я все больше убеждался в значимости самостоятельного тестирования.
Наконец, год назад, в минуту слабости, я не устоял. Заключил контракт с издательством на написание этой книги (и это означало, что к моему затылку приставили дуло дедлайна). В конце концов, количество людей, которые могут позволить себе провести целый день на семинаре, ограничено. Хотелось бы верить, что чтение этой книги в какой-то мере сможет заменить всем остальным радость живого общения со мной.
Нужна ли этому миру еще одна книга о тестировании юзабилити?
Я не изобретал велосипед. Тестирование юзабилити пришло в наш мир давным-давно, и немало известных людей, самый влиятельный из которых – Якоб Нильсен, вот уже более двадцати лет проповедуют идеи «доступного тестирования юзабилити».
Есть несколько чудных книжек, в которых подробно рассказывается, как тестировать юзабилити. Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Я настоятельно рекомендую вам прочесть хотя бы одну из них, когда вам доведется заниматься тестированием. Свои любимые книжки, посвященные этой теме, я перечислил в главе 15.
Однако эта книга отличается от существующих по меньшей мере двумя аспектами.
• Она НЕ является всеобъемлющей . Я предполагаю, что для вас юзабилити не стало и не станет делом всей жизни и что этого слова даже нет в вашей должностной инструкции. Раз так, вам вовсе необязательно знать все нюансы и тратить уйму времени на их постижение. Эту книгу, как и предыдущую («Не заставляйте меня думать»), я постарался сделать достаточно тонкой, такой, чтобы ее можно было прочитать, например, в самолете [2] .
Эта книга написана вовсе не для того, чтобы сделать из вас сурового эксперта по юзабилити или тестированию. Она нужна для того, чтобы вы знали, с какого конца подступиться к тестированию как таковому. Кого-то из вас, несомненно, эта тема увлечет настолько, что появится потребность узнать о ней как можно больше. Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
Для таких я написал главу 15. Но вообще-то, чтобы провести тестирование и получить от этого огромнейшую отдачу, не нужно знать ничего сверх написанного на этих страницах.
• Эта книжка не только о том, как НАХОДИТЬ проблемы с юзабилити . В отличие от многих других изданий, в этом рассказывается еще и о том, как устранять обнаруженные проблемы. В главах с 10-й по 13-ю я объясняю, как выбирать, что именно и каким образом исправлять. Об этом, на самом деле, написано довольно мало, а зря. Мне кажется, что это как-то… в общем, это важно.
Зовите меня безответственным
Некоторые профессионалы в области юзабилити полагают, что доверять «любителям» проведение тестирования безответственно. Так, между прочим, говорят многие умные люди, и я ценю их мнение. Аргументы, которые они приводят, обычно сводятся к следующим.
• Любители сделают все тяп-ляп, и в результате а) объект тестирования станет не лучше, а только хуже и б) это заставит всех считать, что тестирование никому не нужно.
• Любители сделают все безукоризненно, и профессионалы останутся без работы.
Прежде чем я займусь оспариванием этих позиций, я хотел бы донести до вас одну предельно простую мысль:
Если вы можете позволить себе нанять профессионала, который проведет тестирование [3] , наймите его
Поймите меня правильно: я не собираюсь подвергать сомнению то, что хороший специалист справится с тестированием лучше, чем любитель. Такой специально обученный человек не только имеет опыт разработки и проведения тестов – он уже собаку съел на выявлении одних и тех же проблем, которые встречаются у большинства разработчиков. Он прекрасно знает, как их устранять.
Читать дальше12 3 4 5 6 7 …34
Инсайты из классической книги по юзабилити «Не заставляйте меня думать» Стива Круга
Последнее изменение
Книга Стива Круга «Не заставляйте меня думать: здравомыслящий подход к юзабилити в Интернете», первоначально опубликованная в 2000 году, считается классикой в кругах дизайнеров пользователей.
С расцветом индустрии UX с момента первой публикации книги идеи, изложенные в книге, сегодня не так новы, как несколько лет назад. Тем не менее всегда полезно помнить о «вечных» принципах юзабилити и важности частого пользовательского тестирования. Эти вечнозеленые принципы резюмируются ниже.
«Не заставляй меня думать».
Средний пользователь Интернета занят, рассеян и спешит. По этой причине веб-сайты должны быть самоочевидными, очевидными и не требующими пояснений. Пользователи должны иметь возможность перейти на любую страницу сайта и ответить на следующие ключевые вопросы с минимальным когнитивным напряжением:
- Чей это сайт?
- Какова цель сайта?
- На какой я странице?
- Что я могу здесь сделать?
Это достигается за счет применения веб-конвенций, выдержавших испытание временем, — логотипа сайта, расположенного слева, с сопровождающим его слоганом, логическими навигационными метками и использованием хорошо известной иконографии.
Владельцы сайтов нарушают принципы удобства использования, когда применяют необычные навигационные метки (например, «Быстрый поиск» вместо «Поиск»), непонятные значки, которые труднее интерпретировать, запутанный текст кнопок или ссылки, которые явно не кликабельны. Все эти отклонения требуют больше когнитивных усилий для интерпретации, отвлекая пользователей от текущей задачи.
Мы не читаем веб-страницы. Мы сканируем их.
Владельцы сайтов часто полагают, что их посетители изучают веб-страницы так же внимательно, как читают художественное произведение. Однако на самом деле пользователи просматривают веб-страницы так же хаотично, как и «рекламный щит со скоростью 60 миль в час».
По этой причине дизайн веб-страницы должен быть вдохновлен дизайном рекламных щитов — представление контента таким образом, чтобы его можно было легко анализировать со скоростью .
Вот способы достижения этого:
- Страницы должны быть разработаны с учетом четкой визуальной иерархии.
 Важные элементы должны быть крупными и выделяться, а связанные элементы должны быть визуально связаны.
Важные элементы должны быть крупными и выделяться, а связанные элементы должны быть визуально связаны. - Содержимое должно быть отформатировано таким образом, чтобы поддерживать сканирование. Это касается широкое использование заголовков , сформулированных так, чтобы дать пользователям мгновенный обзор структуры содержимого страницы.
- Остальное содержимое должно быть разделено на коротких абзацев текста для удобства просмотра.
Дизайн книги «Не заставляй меня думать» перекликается с этими общими принципами дизайна благодаря обильному использованию заголовков, большому количеству списков, коротких абзацев и кратких глав:
Часто проверяйте. Тест небольшой.
Круг подчеркивает важность частого пользовательского тестирования для выявления и устранения проблем с удобством использования сайта. Вопреки распространенному мнению, юзабилити-тестирование не требует больших команд или больших бюджетов, но может быть выполнено полностью собственными силами с помощью доступных технологий.
Вопреки распространенному мнению, юзабилити-тестирование не требует больших команд или больших бюджетов, но может быть выполнено полностью собственными силами с помощью доступных технологий.
Krug рекомендует ежемесячное пользовательское тестирование с тремя участниками тестирования. Эти пользователи записываются во время навигации по вашему сайту и выполнения нескольких задач. Рекомендуется следующая структура теста (см. пример теста юзабилити в действии):
- Добро пожаловать . Начните с объяснения того, как будет работать тест. Здесь Круг предоставляет пример скрипта удобства использования.
- Начальные вопросы. Затем задайте участнику несколько вопросов о себе для записи (возраст, пол, профессия, уровень технических знаний).
- Обзор главной страницы. Затем откройте главную страницу сайта и попросите участника рассказать вам, что он думает о нем, что привлекает его внимание, для чего предназначен сайт и что, по их мнению, он может здесь сделать.

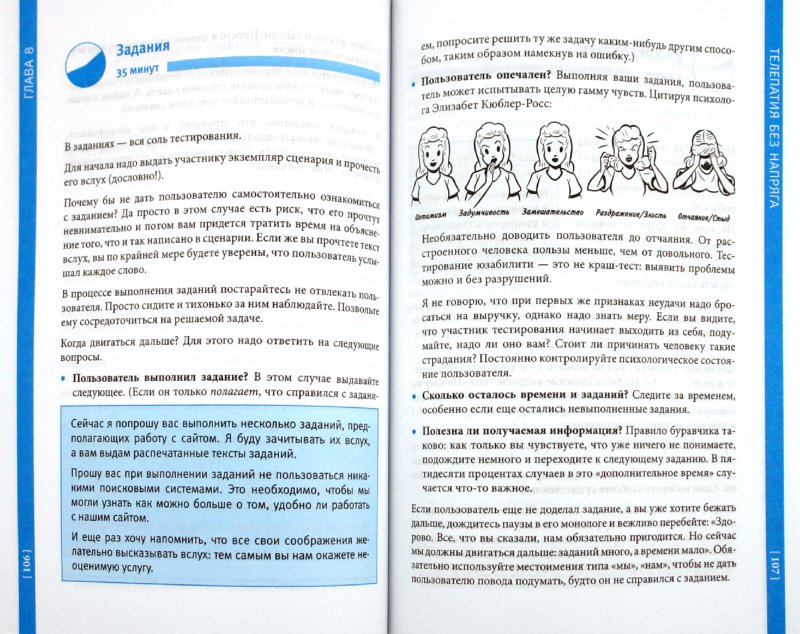
- Задания. Суть теста должна состоять в том, чтобы дать пользователю выполнить ряд задач (таких как создание учетной записи на сайте, покупка продукта или оставить отзыв), думая вслух.
- Зондирование и обертывание
После просмотра записей каждого теста Круг рекомендует владельцам сайтов определить три основных проблемы удобства использования, с которыми столкнулся каждый участник. Загрузите наш шаблон здесь:
Затем установите приоритеты с точки зрения проблем, которые необходимо решить на сайте.
Вы всегда найдете больше проблем, чем у вас есть ресурсов для их устранения, поэтому очень важно, чтобы вы сначала сосредоточились на устранении наиболее серьезных из них», — Стивен Круг
При решении проблем с удобством использования важно не поддаваться импульсу. на добавить на сайт элементы . Часто у владельцев сайтов возникает соблазн добавить на страницу инструкции или дополнительные пояснения для решения проблем с удобством использования. Однако очень часто правильным решением является изменение дизайна функции, уточнение существующей формулировки или удалить элементов, которые отвлекают пользователей.
на добавить на сайт элементы . Часто у владельцев сайтов возникает соблазн добавить на страницу инструкции или дополнительные пояснения для решения проблем с удобством использования. Однако очень часто правильным решением является изменение дизайна функции, уточнение существующей формулировки или удалить элементов, которые отвлекают пользователей.
Заключение
Несмотря на свой возраст, «Не заставляйте меня думать» является хорошим учебником (и напоминанием) о руководящих принципах удобства использования веб-сайтов для владельцев сайтов и о важности частого пользовательского тестирования. Для тех, кто хочет погрузиться глубже, Круг рекомендует следующее дополнительное чтение:
- Это наше исследование: Получение поддержки заинтересованных сторон для проектов исследования пользовательского опыта
Единая команда по взаимодействию с пользователями: руководство по исследованию и проектированию
Ракетная хирургия стала проще: руководство для самостоятельного поиска и устранения проблем с удобством использования
Мы специализируемся на индивидуальном веб-дизайне и разработке. Свяжитесь с нами, чтобы обсудить ваш следующий проект.
Свяжитесь с нами, чтобы обсудить ваш следующий проект.
Связаться
Обзор книги
Удобство использования веб-сайта — 5 принципов создания веб-сайтов, которые нравятся пользователям
UX — это цифровой кислород.
Я сказал то, что сказал; это заставляет нас дышать.
И если вы вообще используете какой-либо цифровой продукт или услугу (заметьте, вы используете их прямо сейчас), вы бы поняли, что я имею в виду. Если бы не хороший дизайн UX, мы бы задыхались, пытаясь выполнить простую задачу.
Я на веб-сайте с плохим UX-дизайном:
Все это было бы большой головоломкой .
Я не дизайнер UX, но я большой энтузиаст UX, особенно юзабилити. А мастер юзабилити Стив Круг однажды сказал: «не заставляй меня думать».
Я, например, считаю это главным принципом удобства использования веб-сайта. Если нам нужно думать, когда мы проходим через пользовательский опыт, это не лучше, чем головоломка — простая или сложная.
Но сегодня мы здесь, чтобы услышать, что говорят эксперты, поэтому давайте поговорим о:
- Что мы подразумеваем под удобством использования веб-сайта,
- Почему вам необходимо улучшить удобство использования веб-сайта,
- Джейкоб общие принципы дизайна взаимодействия Нильсена и
- 5 принципов удобства использования современных веб-сайтов
Без лишних слов, давайте приступим к делу. Не волнуйся; Я не буду заставлять вас думать (слишком много).
Что подразумевается под удобством использования веб-сайта?
Веб-юзабилити относится к простоте использования веб-сайта, с которой посетители и пользователи сталкиваются на веб-сайте или цифровом продукте. Тем не менее, эта концепция выходит далеко за рамки простого «удобства использования». Удобный веб-сайт — это тот, который последовательно, легко, вызывает привыкание и наиболее безошибочным способом использования. Прежде всего, эффективность, результативность и удовлетворение, а во-вторых, запоминаемость, обучаемость, доступность, ясность и другие качества определяют удобство использования сети.
Конечно, по сегодняшним меркам то, что мы представляем себе, когда упоминается юзабилити в Интернете, — это визуальный дизайн, пользовательские интерфейсы, удобство для пользователя и, возможно, Стив Круг.
И мы на самом деле не склонны так думать, но веб-юзабилити — это нечто большее.
И это подводит нас к…
Почему вам необходимо улучшить удобство использования веб-сайта
Удобство использования — незаменимая часть дизайна взаимодействия с пользователем, и, по сути, оно важно по всем причинам, по которым важен UX.
Но в более широком смысле нам нужно смотреть на удобство использования с точки зрения разработчиков и пользователей.
Для разработчика удобство использования — это качественный и количественный показатель успеха продукта/программного обеспечения/веб-сайта. Это также упрощает работу разработчиков, создавая руководство по тому, как пользователь должен работать с указанным продуктом/программным обеспечением/веб-сайтом.
Для пользователя удобство использования составляет половину опыта : это то, что делает обучение, взаимодействие, понимание и запоминание выполнимыми.
Таким образом, удобство использования имеет решающее значение как для создателя, так и для аудитории веб-сайта.
Но зачем улучшать его, когда вы уже находитесь на разумном уровне удобства использования?
Что делать, если ваши пользователи испытывают небольшие затруднения при выполнении определенной задачи? Или какая разница, что ваши разработчики не знают, когда элемент сайта нужно оптимизировать или нет?
Давайте также посмотрим на это шире, с точки зрения генерального директора.
Через сколько времени пользователи уходят навсегда, если продукт работает неправильно или просто непригоден для использования ?
Позвольте мне ответить на все эти вопросы: люди не покупают у вас, и ваши текущие пользователи уходят, прежде чем вы даже это осознаете.
Вот почему вам нужно постоянно улучшать удобство использования веб-сайта.
Теперь поговорим о некоторых принципах.
10 общих принципов интерактивного дизайна Якоба Нильсена
Прежде чем мы перейдем к нашему выбору принципов юзабилити в 2022 году, давайте поговорим о половине Nielsen Norman Group, Якобе Нильсене, который также является культовым автором, наиболее известным благодаря книге Designing Web Usability (1999).
Якоб Нильсен однажды был назван New York Times «гуру юзабилити веб-страниц» , и я бы поверил NYT на слово, чтобы взглянуть на его эмпирические правила юзабилити веб-сайтов сегодня.
1- Видимость состояния системы
Видимость состояния системы означает, что пользователи должны постоянно получать информацию о том, где они находятся и , что происходит вокруг них и в процессе, в котором они находятся в , чтобы дать им чувство контроля.
Как пользователи, индикация процента заряда батареи на наших телефонах или экраны загрузки, информирующие нас текстом «загрузка…», являются отличным примером этого в нашей повседневной цифровой среде.
2- Соответствие между системой и реальным миром
Чтобы пользователи почувствовали себя знакомыми с вашим продуктом или веб-сайтом и чтобы они поняли простые элементы и задачи, эти элементы и задачи должны напоминать свои реальные аналоги в вашей системе.
Очень современным и забавным примером может служить то, как некоторые переключатели темного режима имеют значок солнца/луны.
Андрей Богданов на Dribbble3- Пользовательский контроль и свобода
Принцип пользовательского контроля и свободы напрямую связан со случайными действиями пользователя и необходимостью аварийного выхода из этих действий.
отменить, выйти, отменить и повторить кнопки, с которыми мы сталкиваемся каждый день, размещены там, где они есть, потому что разработчики и UX-дизайнеры придерживались принципа контроля и свободы пользователя.
4- Согласованность и стандарты
Согласованность и стандарты относятся к принципу, который имеет прямое отношение к тому, что он читает, согласованность и стандарты. Это означает, что , если ваша отрасль относится к чему-то определенным образом, не меняйте это и не усложняйте понимание пользователями.
Это означает, что , если ваша отрасль относится к чему-то определенным образом, не меняйте это и не усложняйте понимание пользователями.
Нильсен также упоминает внутреннюю и внешнюю согласованность. Если вы назвали кнопку «выход» и если она выводит пользователей из системы при нажатии, не называйте другую кнопку, которая переводит пользователей на предыдущую страницу, «выходом».
5- Предотвращение ошибок
Как обработать ошибку?
Прежде всего, убедившись, что этого не произойдет. Например, «, вы уверены, что хотите удалить это? Сообщение типа », которое мы получаем ежедневно, является отличным примером дизайна удобства использования, основанного на предотвращении ошибок.
Если система позволяет пользователям случайно что-то удалить, это ошибка в глазах пользователей, но если она предотвращает их от такой аварии, удобство использования продукта автоматически повышается.
6- Узнавание вместо припоминания
И мы вернулись к принципу «не заставляй меня думать».
Если определенная функция вашего продукта или веб-сайта требует, чтобы пользователи возвращались в свою загрузку памяти, чтобы получить информацию о том, как ее использовать, , тогда ваши пользователи вспоминают что-то.
Но если это строится на формирующей привычку мышечной памяти, это означает, что они распознают те же самые функции.
Например, поскольку обновления Instagram постоянно меняют макет, мне приходится вспоминать, что принесло последнее обновление. Оно медленно, но верно становится все менее удобным приложением, но об этом в другой раз.
7- Гибкость и эффективность использования
Согласно Nielsen, хорошей практикой юзабилити является предоставление опытным пользователям возможности настраивать и персонализировать веб-сайт или продукт с помощью ярлыков и дополнительных настроек, не усложняя процесс для опытных пользователей. начинающие пользователи.
Ведь сегодняшние новички завтра станут экспертами. Все дело в удобстве использования.
Все дело в удобстве использования.
8- Эстетичный и минималистичный дизайн
Минимализм — лучший друг удобства использования.
Это связано с тем, что чем меньше элементов в пользовательском интерфейсе , тем меньшую когнитивную нагрузку он создает.
Еще одна классная цитата Стива Круга для вас: «Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось». И это также работает для дизайна пользовательского интерфейса.
Вы бы поняли, что я имею в виду, если бы когда-нибудь посетили веб-сайт Zara.
9- Помогите пользователям распознавать, диагностировать и устранять ошибки
Некоторые ошибки невозможно предотвратить.
В такие моменты правила Якоба Нильсена гласят: пусть пользователи увидят это, поймут, что есть проблема, и вернутся к тому времени, когда проблемы не было.
Мы довольно часто сталкиваемся с состояниями ошибок, но прямо сейчас происходит то, чего не предвидел Нильсен. Мы начинаем получать от этого удовольствие.
Мы начинаем получать от этого удовольствие.
10- Справка и документация
Последнее правило Nielsen для тех случаев, когда оптимизация удобства использования все же может оказаться недостаточной для решения проблем пользователей.
В такие моменты лучше иметь справочную и вспомогательную документацию, тщательно написанную и легко понятную, и еще лучше сделать вспомогательную документацию доступной для пользователей в тот момент, когда они в ней нуждаются.
Мне кажется, он имел в виду функцию центра ресурсов UserGuiding, как вот здесь 👉
Хочешь протестировать?
Итак, это все от Джейкоба Нильсена. Впечатляет, что почти все из предложенных им принципов юзабилити не изменились за 28 лет.
Неудивительно, что Интернет-журнал также назвал его «королем юзабилити».
Но что, если вы не создаете веб-сайт или продукт с нуля? Что, если вам нужны быстрые и действенные принципы юзабилити, чтобы сразу приступить к оптимизации юзабилити?
Что мы можем вынести из эвристики юзабилити Nielsen и заставить ее работать прямо сейчас?
5 ключевых принципов, которым необходимо следовать, чтобы повысить удобство использования веб-сайта прямо сейчас
Создание идеального веб-сайта с наилучшим удобством использования требует времени и денег, но всем нам сейчас нужно более позитивное взаимодействие с пользователем.
Существуют улучшения удобства использования, над которыми можно работать без полной переделки веб-сайта.
Вот некоторые.
1- Чем меньше, тем лучше: ясность
Ясность — одна из основных черт положительного пользовательского опыта.
Последнее, что вы хотели бы услышать от пользователя, это то, что он слишком отвлекся, чтобы выполнить задачу, ради которой он пришел на ваш сайт.
Для новичка некоторые элементы могут сделать пользовательский интерфейс примерно таким:
Вот почему вы можете избавиться от некоторых ненужных элементов на своем сайте, особенно от главной страницы. Даже если вы не можете вмешиваться в элементы адаптивного дизайна, удаление отвлекающих изображений может иметь большое значение для исправления плохого дизайна.
2- Лучшая адаптация: обучаемость
Ваш веб-сайт можно легко обучать; это то, что мы хотим, как есть.
Но онбординг пользователей может иметь большое значение для повышения удобства использования веб-сайта, особенно если процесс адаптации также разработан в соответствии с основными принципами удобства использования.
Более того, вам вообще не нужно будет менять свой веб-сайт, поскольку существуют сторонние инструменты без кода, предназначенные для улучшения взаимодействия с пользователем за счет лучшего обучения пользователей.
Процедура онбординга Vieworks на базе UserGuiding
Все веб-продукты требуют онбординга. Почему бы не сделать свою игру лучшей с помощью UserGuiding?
3- Первое впечатление имеет значение: запоминаемость
Пока вы пробуете различные методы оптимизации юзабилити, нельзя упускать из виду одну вещь.
Текущие пользователи уже знакомы с вашим веб-сайтом/продуктом. Вы должны делать свои новые модификации таким образом, чтобы они радовали как новичков, так и опытных пользователей.
Позвольте мне вернуться к истории редизайна Instagram, о которой мы говорили выше.
источник
Новый макет приложения настолько отличался от того, к чему привыкли пользователи, что в течение нескольких недель все нажимали на кнопку «катушки», чтобы опубликовать фотографию.
Чтобы убедиться, что пользователи узнают и не вспомнят ваш пользовательский интерфейс, важно воздерживаться от больших рисков. Если, конечно, вы не Инстаграм.
4- Продолжайте оптимизировать: удовлетворенность пользователей
Независимо от того, можете ли вы получить в свои руки новый редизайн веб-сайта, соответствующий лучшим модификациям удобства использования, или свести ваши попытки к этому с меньшими затратами и затратами времени, одно можно сказать наверняка: ничто никогда не бывает идеальным.
Меняются пользователи, меняются тенденции UX, меняются принципы юзабилити.
Все, что мы знаем, это то, что лучше продолжать искать лучшее для максимального удовлетворения пользователей. Зная, что 63% лучших приложений в Google Play Store обновляются каждый месяц, это может придать вам силы воли.
5- Лучше всего протестировать: пользовательское тестирование
Наконец, самым важным принципом юзабилити в списке является юзабилити-тестирование.
Независимо от того, идет ли речь о макете страницы или о реакции небольшого элемента пользовательского интерфейса, тестирование удобства использования необходимо для любого продукта или веб-сайта, который планируется выпустить.
Будь то партизанское тестирование или A/B-тестирование, если у вас есть средства, некоторая форма пользовательского тестирования с реальными пользователями поможет не только выявить проблемы с удобством использования, но и поможет в процессе проектирования.
Заключение
Удобство использования веб-сайтов вряд ли является новой темой в области дизайна прямо сейчас. Поскольку вопрос юзабилити обсуждается уже несколько десятилетий, вы можете подумать, что первоначальные принципы устарели, но мы здесь.
Удобство использования может показаться простым в реализации, но оно требует глубокого анализа и множества тестов удобства использования. Однако это не означает, что быстрые или небольшие проекты по оптимизации юзабилити все еще могут иметь место, прежде чем в конечном итоге перейти к редизайну веб-сайта.
