Как сделать так, чтобы новый сайт быстро добавился в поисковые системы Яндекс и Google и начал индексироваться? / Хабр
Для начала проясняю: в этой статье я описываются общие моменты для новых сайтов с использованием новорегов (новых доменов без истории). Подробнее описывать как регистрироваться и заводить аккаунты я не намерен, так как при желании с этим любой справится.
Берем в учет то, что сайт уже разработан и просто лежит где-то на тесте.
Честно сказать, задачка не из простых.
Итак, поехали: выберете тематику вашего сайта и точно определитесь с тем, что хотите продвигать. Это нужно для того, чтобы у вашего сайта в последствии было максимально релевантное доменное имя к основному запросу. Затем выберете доменное имя, это можно сделать на таких площадках как: nic.ru, reg.ru, beget.com/ru и многих других.
Выбирая домен, нужно учесть несколько основных принципов:
Домен должен быть коротким
Если вы продвигаете проект по РФ или любом регионе России, то доменная зона должна быть .
 ru (это будет правильнее, нежели для сайта с регионом продвижения к примеру «Владимир» использовать домен с зоной .kz)
ru (это будет правильнее, нежели для сайта с регионом продвижения к примеру «Владимир» использовать домен с зоной .kz)Очень хорошо, если выберете домен под тематику сайта, к примеру если у вас будет интернет-магазин светильников или других световых приборов, то в названии было бы круто это использовать и делать домен формата:
да, в поисковой выдаче никуда не деться от маркетплейсов, но можно быть более релевантными при наличии хорошего ассортимента товаров и грамотной оптимизации.
Где будут храниться файлы моего сайта?
Файлы сайтов обычно хранятся на хостинге или сервере.
Лучшим вариантом для сайта является сервер и можно для этих целей использовать технологию одной из топовых поисковых систем — Yandex Compute Cloud, это будет не сильно дороже чем если взять хостинг, при этом сервера яндекса также находятся в России и поэтому для продвижения сайтов в РФ, это очень круто.
Бывает, что нет финансовой возможности оплачивать сервер. В этом случае, вам помогут хостинги, коих огромное количество. Один из самых стабильных хостингов, что мне попадались — это как раз Beget. Есть хостинги лучше, есть хуже, но его можно посоветовать для маленьких и средних по размерам (до 10 гигабайт) и трафику (до 5000 уников в сутки) проектов.
Один из самых стабильных хостингов, что мне попадались — это как раз Beget. Есть хостинги лучше, есть хуже, но его можно посоветовать для маленьких и средних по размерам (до 10 гигабайт) и трафику (до 5000 уников в сутки) проектов.
Если же у вас большие планы, то всё-таки нужен сервер.
Кстати говоря на хостингах обычно в продаже имеются домены, возможно вы сможете что-нибудь подобрать для себя прямо там.
Выкладываем на хостинг
Теперь мы можем выложить файлы сайта на хостинг, привязав к домену. Рекомендую купить хороший ssl сертификат, не используя бесплатный, а также купить выделенный ip адрес. Это нужно, чтобы поисковые системы быстрее поняли, что перед ними не сайт-однодневка.
Настроить ответы сервера
чтобы 404 ответ отдавался для страниц, которые должны отдавать 404 ответ (проверяется со стороны сервера)
чтобы страницы, которые должны отдавать 200ок, отдавали этот ответ. (проверяется со стороны сервера)
настроить 304 ответ Last-Modified (проверить эту настройку можно тут: https://last-modified.
 com/ )
com/ )Также нужно использовать http 2 версии (проверяется тут: https://http2.pro/ )
Настройте апачи или nginx:
301 редирект всех URL с http на https
301 редирект всех URL с www на без www
301 редирект всех URL без / на конце на со / , либо редирект со / на конце на без /
3 пункт вариативный для новых сайтов, а первые 2 советую оставить в таком формате.
Расписывать по коду нет смысла, так как для разных систем настраивается по-разному и это отдельная тема для статьи.
Robots.txt
Генерируем файл robots.txt, в него нужно прописать закрывающие директивы, исключающие системные файлы и страницы, которые не нужны поисковым роботам. Полностью всё о настройке можно будет найти в статье.
Автогенерирующийся Sitemap.xml
Почему рекомендую именно автогенерирующийся? Ответ прос: вы не будете на ежедневной основе обновлять данные в этом файле, тем более что поисковые системы любят ежедневное обновление контента и наполнение страницами вашего нового ресурса.
О том в каком формате должна быть карта сайта и что там должно быть, лучше рассказано в статье.
Фавиконки
Фавиконка по требованиям яндекса должна быть размером: 120 × 120, 32 × 32 или 16 × 16 пикселей или в формате svg.
Ещё фавикон хорошо устанавливать для всех устройств и разрешений:
Подробнее о том, как вставит фавикон для всех устройств: тут.
Настройка микроразметки Open Graph
Должна быть настроена данная микроразметка для всего проекта.
Пример:
<meta property=»og:title» content=»title страницы» />
<meta property=»og:description» content=»description страницы» />
<meta property=»og:site_name» content=»Winrating» />
<meta property=»og:type» content=»website» />
<meta property=»og:url» content=»URL страницы»>
<meta property=»og:image» content=»картинка для страницы» />
<meta property=»og:image:width» content=»310″>
<meta property=»og:image:height» content=»310″>
<meta name=»twitter:card» content=»summary_large_image»>
<meta property=»twitter:title» content=»title страницы»>
<meta property=»twitter:description» content=»description страницы»>
<meta name=»twitter:image» content=»картинка для страницы»>
<meta name=»twitter:image:src» content=»картинка для страницы»>
<meta property=»twitter:image:width» content=»310″>
<meta property=»twitter:image:height» content=»310″> <meta property=»twitter:site» content=»@твиттер проекта»>
Настройка микроразметки Schema.
 org
orgКак минимум нужно разметить данные об организации, хлебные крошки, поиск, меню, рейтинги, товары (при наличии), отзывы (при наличии).
Подробнее о настройке schema.org можно прочитать тут.
Настройка canonical
Каноникл настраивается для страниц пагинации: со всех страниц пагинации нужно настроить каноникл на основную страницу, либо есть вариант лучше как показывает практика: используем для пагинаций старый формат в head:
<meta name=»robots» content=»noindex, follow»/>
При таком коде в head страниц пагинаций, не будут индексироваться пагинации, при этом контент на них индексироваться будет, будь то карточки товаров или статьи.
Настройка страниц пагинаций (если есть)
Для стараниц пагинаций нужно в title, description и h2 дописать: страница пагинации номер и номер пагинации на которой находимся.
Если у вас страницы статей, то можно выводить по 40-60 статей на 1 страницу пагинации
Если карточки товаров, то выводим по 80-120 карточек товаров на 1 страницу.
Добавление сайта в поисковую систему Яндекс
Для добавления сайта в поисковую систему Яндекс, нужно встроить код на все страницы проекта / вставить файл верификации в корень сайта или прописать dns.
Заходим на сайт https://webmaster.yandex.ru/
Нажимаем на кнопку с плюсиком:
Добавляем в вебмастер
Вариант 1: Скачиваем файл верификации
Вот он скачался:
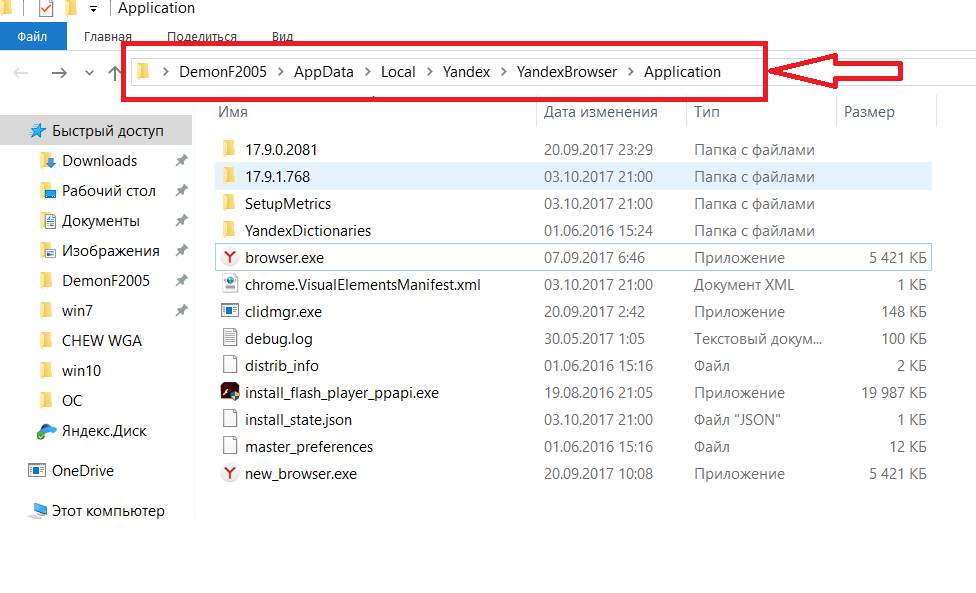
Теперь этот файл нужно залить на FTP (доступ к ftp выдается вместе с правами на хостинг, посмотрите на почте). Очень важно залить файл или в корень сайта или в шаблон (в зависимости от того как сайт сделан). В этом очень хорошо помогает софт: Filezilla
Итак мы залили файл верификации, теперь возвращаемся в вебмастер и нажимаем на кнопку проверить:
Это был описан первый из трех способов, давайте опишу и другие:
Вариант 2: Добавляем код html в код главной страницы вашего сайта (в раздел head)
Чтобы добавить его на сайт, нужно просто его скопировать, найти код главной страницы, к примеру в нашем случае это index. php и встроить его внутрь.
php и встроить его внутрь.
После чего идем по стандартной схеме и подтверждаем в вебмастере права на сайт:
Вариант 3: DNS запись.
Очень часто бывает, что в популярных cms (система управления сайтом) сисемах, есть возможность встроить DNS запись. Либо же на хостингах имеется такая возможность. Вам потребуется только код файла верификации:
Встраиваем его в админку:
Затем снова возвращаемся в вебмастер и нажимаем на подтверждение.
Добавление в ПС GOOGLE
Процедура верификации проектов в Google ничем не отличается от процедуры верификации проектов в Яндекс.
Также заходим на сайт: https://www.google.com/webmasters/tools/home?hl=ru
Добавляем сайт:
И делаем абсолютно те-же действия на выбор что и для яндекса:
заливаем файл верификации
Или встраиваем в head код для главной страницы
Или прописываем DNS
Если все действия выполнены правильно, то сайт обязательно добавится.
У меня не получилось добавить сайт в вебматер, что делать?
Очень часто люди сталкиваются с проблемой того, что вроде всё сделали, но почему-то яндекс не видит верификации и не пропускает после нажатия на кнопку «проверить».
Основными причинами этого могут стать такие моменты как:
Файл верификации залит не в корень сайта или не в папку с шаблоном сайта
DNS запись пока не обновилась
Встроили код верификации не в head главной страницы, а к примеру в body))) и такое бывает.
Если у вас самих не получилось исправить ситтуацию, нужно обратиться к разработчику сайта и я уверен, что он быстро всё сделает.
Я всё сделал, что дальше?
Итак мы настроили ответы сервера, настроили пагинации, сделали редиректы там, где они нужны, всё проверили и залили файлы верификации.
Далее для поисковой системы Яндекс необходимо присвоить региональность, это можно сделать тут:
Нужно определить регион продвижения, это может быть какой-либо населенный пункт, к примеру Владимир или же регион присваиваем Россия, если проект будет продвигаться по всей стране. И указываем страницу контакты, где заранее лучше всего разместить следующую информацию:
И указываем страницу контакты, где заранее лучше всего разместить следующую информацию:
Адрес в формате: Индекс, страна, город, улица, дом, номер офиса
Если у вас ООО, то указываем: Юридический адрес и Фактический адрес (если разные, то пишем разные адреса, если один, то пишем один.)
Данные о ИП или ООО: ИНН, ОГРН или ОГРНИП
Данные счета: Расчетный счет, БИК банка, Корреспондентский счет
Также делаем заголовок h3: Как добраться?
И ниже размещаем яндекс и гугл карты
В данном случае я рассказываю именно для одного проекта без субдоменной истории, это важно учесть.
Далее переходим снова в вебмастер и указываем страницу контакты, на которой размещена вся эта информация.
Следующим шагом регистрируемся в Яндекс-Бизнес
Карточка яндекс-бизнес должна быть максимально заполненной, для этого перейдите на сайт: https://yandex.ru/sprav/companies
Добавьте компанию
И заполняйте в ней абсолютно всё! Добавьте массу фотографий, добавьте данные о компании, описание, вообще всё должно быть полностью заполнено. Добавьте свои соцсети, добавьте названия на других языках и в коротком формате, всё на этой странице очень и очень важно!
Добавьте свои соцсети, добавьте названия на других языках и в коротком формате, всё на этой странице очень и очень важно!
Для поисковой системы Google делаем также в Google my business
Заходим на сайт: https://business.google.com/
И также в нем заполняем полностью всё, что только возможно!
Для более быстрого обхода роботами
Для более быстрого обхода поисковыми роботами нужно подключить связку с яндекс метрикой и google Analitics. Также добавить в вебмастер яндекса и google файл sitemap.xml.
Всё, сайт успешно добавлен в поисковые системы и можно его наполнять и развивать.
Затем следим ежедневно за ошибками и исправляем их при возникновении. Читайте другие статьи моего блога и я расскажу более подробно обо всех нюансах seo. Всем спасибо за внимание, пишите комментарии.
Как сделать поиск по сайту
Обновлено 8 апреля 2022 Просмотров: 32 881 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу в деталях рассказать о том, как установить и настроить поиск по сайту с помощью Яндекса. В принципе, тут сложного, конечно же, ничего нет, и тот, кто уже устанавливал у себя его или же описанный мною ранее скрипт поиска от Google, это подтвердит.
В принципе, тут сложного, конечно же, ничего нет, и тот, кто уже устанавливал у себя его или же описанный мною ранее скрипт поиска от Google, это подтвердит.
При желании, к нему можно будет прикрутить и показ объявлений рекламной сети Яндекса, что позволит вам убить сразу двух зайцев — чуток повысить свой заработок в РСЯ и удовлетворить потребности посетителей (что, в свою очередь, улучшит поведенческие факторы и поможет сайту более уверено продвигаться в Топ). Правда, у меня с этой системой контекстной рекламы «не сложилось», а посему я эту возможность дополнительной монетизации не использую.
Но многие вообще даже и не задумываются о том, чтобы улучшить поисковые возможности уже имеющиеся в той CMS, которую они используют. По началу это кажется не так актуально, ибо материалов на молодом проекте обычно еще не много, да и пользователей тоже не ахти сколько. Но вот с увеличением масштабности начинаешь потихонечку задумываться об удобстве этих самых посетителей и о том, что они ушли с вашего проекта так и не найдя нужный им материал (тем более, если таковой имел место быть).
Почему именно поиск для сайта от Яндекса
Да, конечно же, при разработке веб-сайта вы увидите, что практически у всех более-менее уважающих себя движков имеется свой собственный встроенный поисковый скрипт. Но, к сожалению, по качеству и по формату выдачи найденной информации, встроенные в движки поисковики очень сильно проигрывают признанным лидерам — Яндексу и Google.
В плане поиска информации в сети я по-прежнему «уперто» остаюсь приверженцем именно российского поисковика и даже опубликовал статью на тему «вы не любите кошек, потому что не умеет их готовить» «как нужно правильно искать в Яндексе». В основном это объясняется силой привычки, причем многолетней. И пусть говорят, что Гуглом пользуются продвинутые пользователи всемирной паутины, а зеркалом рунета только обыватели. Значит я обыватель, но он мне более по душе. Каждому свое.
Но не смотря на все выше сказанное, на KtoNaNovenkogo. ru довольно долго стоял гугловский поисковый скрипт и на то были свои причины. У меня сейчас используется контекстная реклама от Гугла (Адсенс) и поэтому хотелось соответствовать, чтобы и оттуда шла бы копеечка. Однако, современная инкарнация поискового скрипта от Яндекса мне нравится больше и меркантильность была поборота.
ru довольно долго стоял гугловский поисковый скрипт и на то были свои причины. У меня сейчас используется контекстная реклама от Гугла (Адсенс) и поэтому хотелось соответствовать, чтобы и оттуда шла бы копеечка. Однако, современная инкарнация поискового скрипта от Яндекса мне нравится больше и меркантильность была поборота.
В принципе, установка поиска Яндекса мало чем отличается от получения и установки кода счетчиков посещений, о которых я довольно подробно писал тут и здесь. Сначала нужно будет зайти на страницу онлайн сервиса, который предоставит нам возможность настроить внешний вид и функционал, а затем предложит скопировать код установки этого богатства на свой сайт. Но обо всем по порядку.
Сразу оговорюсь, что есть два сервиса, предоставляющих подобную возможность — Яндекс.Поиск и Яндекс.XML. Но второй вариант это не совсем то, что нам нужно, ибо в этом случае вы просто поисковую строку с главной страницы Yandex.ru перетаскиваете к себе (в этом случае капчу выбивать не будет при большом числе поисковых запросов), а нам нужно искать только по нашему ресурсу или же по небольшой группе.
В общем, возможности второго варианта могут понадобиться в первую очередь каким-нибудь крупным порталам, которые не имея своего собственного поискового движка и будут его использовать. Так сейчас, например, поступает описанный ранее Рамблер, который перестал использовать свой поисковый движок и подключился к зеркалу рунета через XML.
Мастер настройки
Поэтому мы для наших целей воспользуемся услугами первого из приведенных сервисов — Яндекс.Поиск для сайта. На его главной странице вы сможете ознакомиться с теми преимущества, которые вам сулит установка этого скрипта на свой сайт.
Если вы еще не были зарегистрированы ни на одном из сервисов зеркала рунета, то вам придется это сделать, ибо по другому получить код поиска для сайта у вас не получится. Для этого вам достаточно завести почтовый ящик на Яндексе (вспомните, может быть он у вас уже есть, но вы им просто не пользовались), а полученные вами при этом логин (имя почтового ящика) и пароль будут служить ключиками для авторизации, в том числе и на нужном нам сервисе.
Далее вы соглашаетесь с условиями и попадаете в окно первого шага мастера под названием «Область поиска», в которой нужно будет дать ему название и добавить те ресурсы, по которым вы хотите искать:
В поле «Область» вы можете задать до 20 URL, по которым Яндекс будет искать. Можно указывать не только главные страницы своих проектов, но и конкретные разделы. Например, если я захочу добавить только форум, который установлен в папке основного сайта, то мне нужно будет указать примерно такой URL:
http://dfdgh.ru/forum/
Настройка формы и страницы с результатами поиска
Жмете «Далее» и попадаете на второй шаг мастера, где вам нужно будет чуток поколдовать над внешним видом поисковый строки, которую вы потом вставите на свой ресурс.
Можно будет выбирать из трех вариантов рамок (без желтой обводки, прямой угол или заостренный) и двух вариантов кнопок «Найти» (текстовый или графический), задать размер шрифта при вводе запроса и, что примечательно, добавить в поисковую строку вместо логотипа Яндекса другой текст по вашему усмотрению (я именно так и сделал). В области «Предпросмотр» вы увидите ту форму, которую выбрали, во всей красе.
В области «Предпросмотр» вы увидите ту форму, которую выбрали, во всей красе.
Жмем на кнопку «Далее». В открывшемся окне следующего шага мастера установок будет еще больше, т.к. здесь нам предстоит настроить функционал и внешний вид страницы с результатами поиска по сайту. Самое первое, что вы должны решить — это то, как именно будут выводиться результаты. Возможны два варианта вывода результатов поиска по сайту:
На yandex.ru — в этом случае результаты будут выводиться на отдельной странице, созданной Яндексом. При этом ваши посетители фактически покидают проект, но перейдя по ссылке из результатов поиска они все же на него, скорее всего, вернутся.
К тому же, в настройках вы сможете добавить логотип и нижний колонтитул (типа KtoNaNovenkogo.
 ru) в одноименных полях, что позволит сделать страницу с результатами, как бы уникальной и относящейся к вашему проекту, но все же второй вариант, который будет описан чуть ниже, мне нравится больше.
ru) в одноименных полях, что позволит сделать страницу с результатами, как бы уникальной и относящейся к вашему проекту, но все же второй вариант, который будет описан чуть ниже, мне нравится больше.Да, к плюсам такого варианта можно отнести еще и то, что вам не нужно будет дополнительно создавать страницу на своем ресурсе, на которой будут отображаться результаты поиска. Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).
Показывать на моей странице — при выборе такого способа отображения, эти самые результаты будут выводиться на вебстранице вашего проекта, т.е. внутри шаблона. Мне такой способ нравится больше всего, ибо посетители не уходят с вашего ресурса.
Правда, как я уже говорил выше, вам придется создать новую страницу на вашем же проекте, адрес которой нужно будет вставить справа от поля, где вы поставили галочку
О том, как можно создать новую страницу для отображения в ней результатов, я уже подробно писал в статье про скрипт поиск от Гугла, поэтому повторяться не буду.
 Но есть нюанс, который я поначалу не учел.
Но есть нюанс, который я поначалу не учел.У меня систематически возникают проблемы с периодами сверхвысокой нагрузки на сервер (похоже на ддос — защищался я от него в бесплатном CloudFlare) и в эти периоды сайт работает только благодаря кешу, а админка выдает пятисотую ошибку. Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
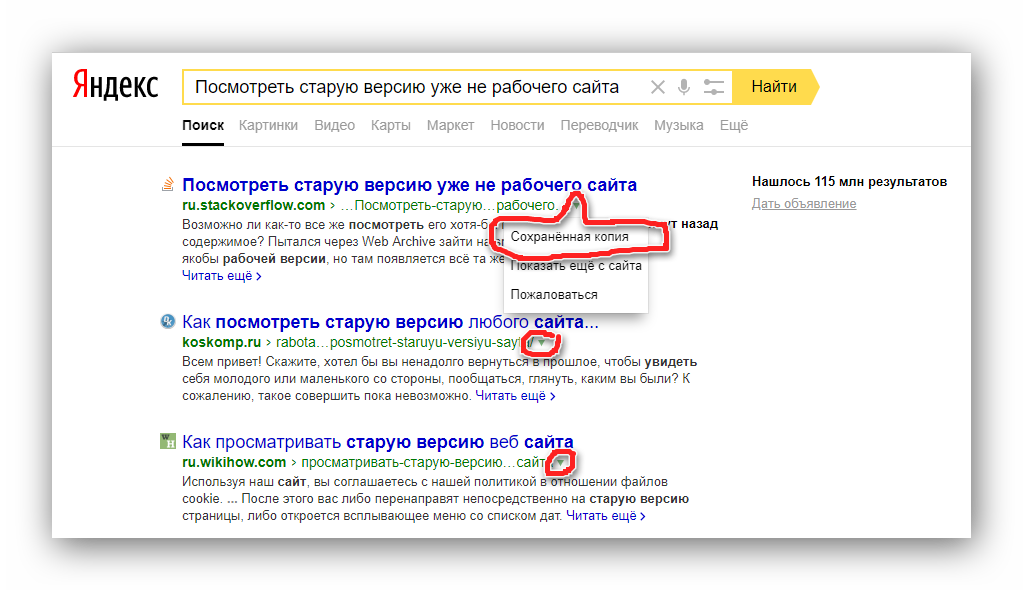
Дело в том, что страница поиска не кешируется хипер кешем и это вполне логично, ибо ее содержимое динамично. Однако, я пошел по другому пути. Я полностью скопировал исходный код «пустой» страницы поиска и создал ее «твердую копию», но уже в обычном формате .html. Ну, а потом просто залил этот файлик в корень сайта.
Эта страничка с успехом открывается при высокой нагрузке, ибо ей для этого не требуется ни PHP, ни база данных.
 Такой вот финт ушами.
Такой вот финт ушами.
Можете также поиграться с настройками внешнего вида страницы с результатами:
Я, например, задал настройки максимально близкие к тем, что используются при выводе контента на моем блоге для того, чтобы страница с результатами поиска не выделялась на фоне других и выглядела бы органично. Вы вольны настраивать все так, как вам заблагорассудится.
Все, теперь переходите по кнопке «Далее» к четвертому шагу мастера и получаете возможность проверить работоспособность формы и правильность настройки внешнего вида окна с результатами поиска по вашему сайту (просто вводите запрос и смотрите на результаты):
Если все в порядке, то переходите к пятому шагу, а если нет, то возвращайтесь к нужному шагу с помощью левого меню и допиливайте то, что вас не устраивает. Ну, а мы продолжаем.
Как вставить код поиска на сайт
После завершения всех настроек жмете на кнопку «Далее», в результате чего попадаете в окно получения кода поисковой строки (формы) и кода, который вам нужно будет вставить на страницу, где будут выводиться результаты поиска (ее Урл вы указывали на 3 шаге мастера).
Лично я еще поставил галочку в поле «Добавить CSS к коду результатов», чтобы на моей суперлегкооткрываемой страничке было «два в одном», а общий файлик стилей при этом бы не забивался нужной лишь для одной странички информацией. ИМХО.
Собственно, все. Осталось только вставить эти два фрагмента в нужные места шаблона вашего ресурса. Лично я пробовал ставить поисковую строку сразу в два места своей темы оформления WordPress — вверху окна в шапке и внизу под каждой статьей (и под этой тоже). В общем-то, я все сделал точно так же, как было описано в уже не раз упомянутой статье про поиск для сайта от Google.
Что в Joomla, что в WordPress код можно сделать как средствами движка (через админку), так и вставкой скрипта непосредственно в код, отвечающий за формирования определенной области всех (или части) страниц вашего сайта (проблема будет только в том, чтобы отыскать нужный файл в папке с используемой вами темой оформления (шаблоном). Думаю, что разберетесь или воспользуетесь поиском по моему блогу.
Могу разве что только посоветовать по аналогии со мной добавить на страницу с результатами поиска еще и поисковую строку (форму), чтобы посетителям для ввода очередного запроса было сподручнее (привычнее).
Через несколько дней можно будет опять же зайти на сервис Яндекс.поиска для сайтов и посмотреть как обстоят дела со статистикой использования. Для этого достаточно будет перейти из верхнего меню на вкладку «Мои поиски» и выбрать нужный (если будет несколько) из списка.
На открывшейся странице вы сможете изменить те параметры формы поиска и страницы с результатами, которые задали чуть выше, и получить новый код. Но вместе с тем вы сможете посмотреть статистику использования формы поиска и какие запросы чаще всего вводили, а также насколько эффективными были выдаваемые результаты (были или переходы).
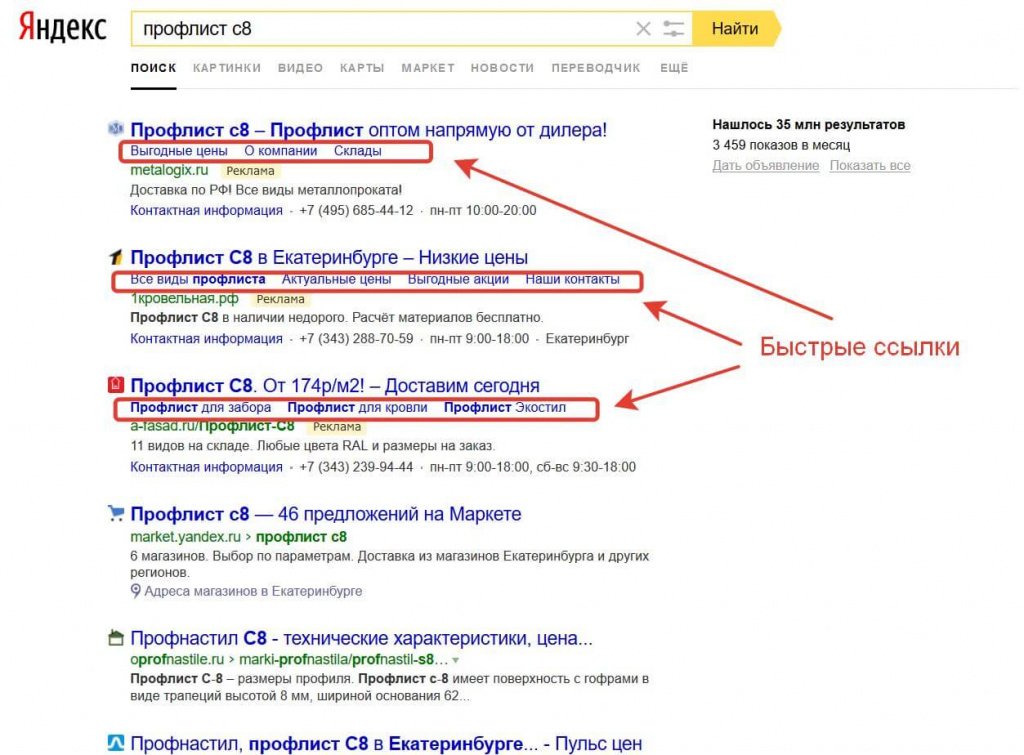
Если стата покажется вам несколько печальной, то можно будет попробовать что-то подкрутить на расположенных ниже вкладках левого меню — подсказки, синонимы, уточнения и даже сможете чуток поколдовать над сниппетами (что это такое?):
В общем, есть чем заняться, особливо для владельца коммерческого ресурса, где каждый «чих» клиента может вылиться в покупку (например, авто или чего-то еще дорогого). Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Поиск по коммерческому сайту
Зато знаете где особо важно, как будет выглядеть выдача? На сайте интернет-магазина. Там сниппеты, чтобы быть максимально эффективными, должны быть максимально информативными. И не только. Да, должна быть фотка, цена, характеристики и кнопка «Купить». Но еще и возможность сортировки результатов выдачи, например, по релевантности запросу, по дате, по цене и т.п. Вот это будет супер поиск!
И похоже, что эта мечта начинает сбываться. Яндекс запустил (пока еще в бете) поиск по интернет-магазину:
Согласитесь, что вот такой вот вид страницы поиска по вашему интернет-магазину будет куда привлекательнее (а главное — отдача будет на порядок выше), чем классический вариант:
К тому же выдача использует формат JSON (как и для основного поиска), из-за чего ее можно запросто встроить в дизайн сайта, а сам поиск по магазину будет понимать запросы заданные в свободной форме, исправлять ошибки при вводе и опечатки, а также выводить подсказки, распознавать разные варианты написания названий и многое другое. В общем, лепота.
В общем, лепота.
Думаю, что стоит потратить время на то, чтобы со всем этим богатством разобраться и как можно быстрее прикрутить к своему интернет-магазину (настраивается просто и работает на основе наверняка уже у вас использующегося YML-файла). У меня пока, к сожалению, нет под рукой «подопытного», поэтому деталей сего процесса описать не могу. Но суть та же — получаете код формы поиска и страницы с результатами, а затем вставляете их на сайте магазина в нужные места.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
[ЯНДЕКС] — Как создать пользовательский поиск в яндексе
Главная » Как создать пользовательский поиск в яндексе
muthali ganesh
- 04.01.2021
1. Пользовательский поиск Яндекса имеет следующие функции:
2. Ниже приведены шаги по созданию пользовательского поиска Яндекса
Пользовательский поиск Яндекса — это быстрый и бесплатный способ добавления системы пользовательского поиска на ваш веб-сайт.
Пользовательский поиск Яндекса имеет следующие функции:
- Морфология слова. (Яндекс понимает намерение поискового запроса, а не просто выполняет сопоставление текста).
- Синонимы-
- Настраиваемые параметры. (Вы можете редактировать внешний вид поисковой системы, добавлять свой собственный CSS).
- Предложения по поиску. (Функция автозаполнения, чтобы помочь пользователям найти то, что они ищут, с минимальным нажатием клавиши).
- Ограничения.
- Статистика.
Вот шаги для создания пользовательского поиска Яндекса
- Перейдите на https://site.yandex.ru/?lang=ru
- Войдите или создайте учетную запись Яндекса.
- Дайте техническое имя вашей поисковой системе.
- Под областью поиска добавьте сайты для поиска.
- Изменить дизайн формы поиска. Вы также можете отредактировать текст заполнителя поиска с «Яндекс» на любой другой.
- Показать результаты — Вы можете выбрать отображение результатов поиска по определенному URL-адресу.
 Если нет, результаты поиска попадут в Яндекс.
Если нет, результаты поиска попадут в Яндекс. - Вы также можете редактировать свойства главной страницы.
- Функция результатов поиска помогает изменить количество отображаемых результатов поиска и изменить внешний вид страницы результатов поиска.
- Код. В разделе кода вы получите код, который необходимо добавить на ваш веб-сайт, чтобы выполнить пользовательский поиск Яндекса в реальном времени.
- Статистика поисковых запросов. Вы можете просмотреть статистику самых популярных поисковых запросов на своем веб-сайте.
- Синонимы — Вы можете добавить поисковые синонимы. Например, если нет (или есть только несколько) документов, содержащих слово «брак», поиск предложит документы со словом «свадьба». Вы можете добавлять собственные синонимы в поисковую базу, характерную для вашего сайта и пользователей. В левый столбец добавьте рассматриваемые слова, а в правый столбец вставьте синонимы со страниц сайта.
- Ограничения — Это добавит фильтры на ваш веб-сайт, чтобы пользователи могли фильтровать результаты поиска (например, PDF, изображение и т.
 д.)
д.)
Создать пользовательский поиск в Яндексе
мутхали ганеш
Мутали любит писать о новых технологиях и простых решениях сложных технических проблем. Вы можете связаться с ним через чат или отправить запрос в службу поддержки в левой части страницы.
ПредыдущаяСтараяКак создать пользовательский поиск по данным YouTube
НоваяКак удалить или удалить сайт из пользовательского поиска Google Следующая
Вам также может понравиться
Товары
- Поисковая система для электронной коммерции
- Пользовательский поиск WordPress
- Альтернатива Algolia
- Поисковая система Magento
- Плагин для поиска Thinkific1 Поиск по сайту Google 2
Начало работы
- Документация
- API
- Подать заявку в службу поддержки
- Характеристики продукта
Компания
- Сайт
- Свяжитесь с нами
- Отзывы
Компания
- Сайт
9 Testimonials
- 1 Свяжитесь с нами 011
- Положения и условия
- Политика конфиденциальности
Следуйте за нами
Facebook-f Twitter Linkedin-in Youtube
Expertrec.
 Все права защищены © 2023
Все права защищены © 2023Яндекс.Вебмастер Отзывы и цены 2023
Аудитория
Компании, бренды и веб-мастера заинтересованы в решении статистики поисковых запросов для мониторинга своих сайтов.
О Яндекс.Вебмастере
Мы отслеживаем поисковые запросы, которые возвращают этот сайт. Сервис позволяет отслеживать изменения в показах, количестве кликов, сниппетах CTR и других показателях. Мы можем предложить предложения по улучшению сайта. Сравните его с ресурсами конкурентов и получите советы, как сделать сайт более полезным и привлекательным. Мы проверим, правильно ли отображается ваш сайт на смартфонах и планшетах. Например, мы посмотрим, содержит ли он какие-либо элементы, которые создают проблемы для мобильных браузеров. Мы будем уведомлять вас об ошибках сайта и давать рекомендации по их устранению. Яндекс Вебмастер автоматически проверяет сайт более чем по 30 параметрам. Мы сообщим вам обо всех нарушениях, обнаруженных на сайте.

Интеграции
Интеграции не указаны.
Рейтинги/отзывы
Общий
0,0 / 5
простота
0,0 / 5
функции
0,0 / 5
дизайн
0,0 / 5
поддерживать
0,0 / 5
Это программное обеспечение еще не проверено. Будьте первым, кто оставит отзыв:
Обзор этого программного обеспечения
Информация о компании
Яндекс
Год основания: 2000
Россия
webmaster.
 yandex.com/welcome/
yandex.com/welcome/Видео и снимки экрана
Canva позволяет легко создавать профессиональные дизайны, а также делиться ими или печатать их.
Что вы сегодня спроектируете?
Дизайн чего угодно. Публикуйте где угодно. Используйте функцию перетаскивания Canva и профессиональные макеты для создания потрясающей графики. Дизайнерские презентации, графика для социальных сетей с тысячами красивых форм, более 100 миллионов стоковых фотографий, видео и аудио, а также все инструменты, необходимые для создания уникальных дизайнов. Дизайн с миллионами стоковых фотографий, векторов и иллюстраций. Вы даже можете загрузить свои собственные. Отредактируйте свои фотографии, используя предустановленные фильтры, или воспользуйтесь дополнительными инструментами для редактирования фотографий; вы никогда не застрянете с выбором. С легкостью используйте значки, формы и элементы. Выбирайте из тысяч деталей для своих проектов или загружайте свои собственные.


 ru (это будет правильнее, нежели для сайта с регионом продвижения к примеру «Владимир» использовать домен с зоной .kz)
ru (это будет правильнее, нежели для сайта с регионом продвижения к примеру «Владимир» использовать домен с зоной .kz)