Создам сайт на WordPress недорого. На заказ цена 150$
Когда стоит вопрос выбора админки, я часто рекомендую своим заказчикам Вордпресс. Создам сайт на двух и больше языках. Эта СМS позволяет неограниченно масштабировать ресурс: вы растете, компания становится больше, а вместе с ней и веб-проект. В ней большое число шаблонов, интересные плагины для дополнительных функций. Сайт на Вордпресс подойдет самым требовательным собственникам бизнеса, которые хотят обойти конкурентов в Сети. Его можно будет очень просто самостоятельно наполнять контентом, добавлять новые страницы.
Чем я буду полезен?
Сделаю сайт с нуля на самом высоком уровне. Он будет в т.ч. иметь мобильную версию, что очень важно, поскольку большая часть заходит в Интернет со смартфонов и планшетов.
Закажите ресурс, адаптивный под мобильные устройства, прямо сейчас:
- юридический;
- интернет-магазин;
- новостной;
- магазин одежды;
- по недвижимости;
- студии по занятиям йогой, танцами;
- информационный;
- турагентства.

Разработка мультиязычных сайтов компаний по доступной цене с дальнейшей технической поддержкой
Заказать сайт на Вордпресс
Для организации рекламной кампании в Интернете первое, что нужно сделать: заказать сайт на wordpress, цена которого будет доступной. Все вложения быстро окупятся, поскольку я делаю веб-страницы, которые достойно представляют бизнес клиентов в Сети. Почитайте отзывы, посмотрите примеры работ. В портфолио есть крупные сайты (сделаю недорого) компаний на двух языках. Работаю удаленно со всеми городами. В Киеве, если хотите, возможна личная встреча для обсуждения малейших деталей и нюансов. Работаю для вас с 2013 года. Совершенствуюсь, учусь. Имею опыт руководителя seo-проектов. Пользуюсь только “белыми” методами раскрутки в Сети. Можете быть полностью уверенными в результате.
При раскрутке ресурса клиент регулярно получает отчеты, в которых отражается динамика посещений с указанием запросов, по которым пользователи приходят на страницу.
Какая цель главная в работе над сайтом?
Цель проста — видеть, что клиент доволен, а его бизнес масштабируется. Не просто создам сайт, а сделаю его эффективным инструментом продаж и лидогенерации. Создание — только первый шаг, дальше идет раскрутка, развитие, постоянное наполнение новым интересным контентом. Тогда интерес к нему и поисковых машин, и людей будет высоким. А чтобы пользователь подольше не покидал ресурс, могу порекомендовать приемы улучшения юзабилити: как сделать более удобными меню, куда поместить формы для заказа/покупки, какие фильтры оставить, а от каких отказаться, какие и где указать контактные данные. Таких нюансов очень много. От них зависит, можно назвать сайт дружественным к пользователю или нет.
Цены на разработку с нуля сайта под ключ
Зависят от количества страниц, от того, нужны ли тексты и работа фотографа. Но у меня прайс всегда лоялен и не больше среднего по рынку. Узнайте больше. Самое время заказать сайт на wordpress недорого, пока то же не сделали ваши конкуренты. Жду заявок:
Жду заявок:
- по телефону;
- по электронной почте;
- в социальных сетях (сделаю на заказ).
Часто задаваемые вопросы
Будет ли веб-проект адаптирован?
Да! Сегодня сайт без мобильной версии нельзя назвать полноценным веб форматом.
Создание сайта с нуля — каковы сроки?
Зависит от ваших требований. От 10 дней и более.
Вы занимаетесь продвижением?
Да! Основная моя специализация это эффективная оптимизация и продвижение сайтов.
Полезные ссылки
Раскрутка ресурсов по регионам: Винница, Луцк, Днепр, Донецк, Житомир, Ужгород, Запорожье, Киев, Кропивницкий, Луганск, Львов, Николаев, Одесса, Полтава, Ровно, Сумы, Тернополь, Харьков, Херсон, Хмельницкий, Черкассы, Чернигов, Черновцы
По CMS: WordPress создам и продвину, Bitrix комплексное создание и продвижение недорого гарантировано, Joomla, Drupal, Tilda
Поисковая оптимизация интернет магазинов: Одежды, Мебели, Ювелирных украшений
По тематике: Автосалон на wordpress, Новости, Недвижимость на wordpress, Ремонт квартир wordpress, Раскрутка юридических услуг на wordpress
По результатам: Новый (с нуля), По позициям, По трафику, В ТОП 3, 5, 10, Лендинг пейдж, Визитки
Другие категории услуг: сделаю семантическое ядро, сделаю комплексный аудит проекта на wordpress, создам крауд маркетинг для wordpress, также можно заказать консультацию по оптимизации перед созданием
Как сделать сайт на WordPress? Плагины • Блог компании Hostpro
Наш гайд по созданию сайта на WordPress подходит к концу – сегодня у нас последняя серия, в которой мы выясним, какие плагины обязательно нужно добавить на ваш WordPress-сайт с самого начала, как их установить, и как они сделают из вашего ресурса настоящую конфетку.
Если вдруг пропустили прошлые статьи, советуем вернуться:
- Часть 1. Доменное имя и хостинг
- Часть 2. Установка WordPress
- Часть 3. SSL-сертификат
- Часть 4. Тема и дизайн
- Часть 5. Создание страниц и блога
Если коротко, то для успешного и уверенного старта будет вполне достаточно следующих плагинов: WooСommerce (если у вас интернет-магазин), Yoast SEO, Contact form 7, Site Kit by Google и LiteSpeed Cache. А теперь рассмотрим нужные нам плагины один за другим.
- WooСommerce
- Yoast SEO
- Сontact Form 7
- Как добавить CAPTCHA на сайт?
- Site Kit by Google
- LiteSpeed Cache
- В завершение
После установки WordPress у вас будет автоматически активировано два плагина: Hello Dolly и Akismet Anti-Spam. Их можно сразу удалять, потому что есть плагины, фунционал которых гораздо важнее для нашего будущего сайта.
Чрезмерное количество установленных плагинов может негативно сказаться на производительности и скорости загрузки сайта в будущем.

WooСommerce
Именно благодаря этому популярному плагину вы сможете добавлять товары на страницы своего онлайн-магазина, работать с заказами, настраивать доставку и многое другое.
Как установить плагин WooCommerce?
В боковом меню консоли WordPress находим раздел «Плагины» ⇒ «Добавить новый» ⇒ вводим в поиске «WooCommerce» ⇒ на карточке плагина жмем на кнопку «Установить» ⇒ «Активировать».
Сразу после активации плагина в боковом меню будут добавлены новые разделы: «WooCommerce», «Товары», «Аналитика», «Маркетинг». Теперь время настроить плагин.
Шаг 1 – Расположение
На первом шаге вам нужно будет ввести страну/регион, адрес, почтовый индекс, город и email, чтобы WooCommerce мог автоматически настраивать валюту и стоимость доставки ваших товаров.
Если вы поставите галочку в чек-боксе «Получать советы», то на указанную почту будут приходить письма о новых заказах и о смене пароля.
Шаг 2 – Отрасль
На этом шаге вам предложат выбрать тематику вашего сайта для e-commerce. Если вы планируете продавать сразу в нескольких отраслях, тоже не беда – можно выбрать несколько. Если ваш бизнес не подпадает ни под одну категорию, можно выбрать «Другое» и описать свою деятельность.
Шаг 3 – Типы товаров
Для реальных товаров и загрузок WooCommerce бесплатный, для всех других видов продуктов вам предложат дополнительную плату. Потому что, как полагают разработчики плагина, без кастомизированного функционала в таких случаях не обойтись.
Цены WooCommerce для таких товаров стартуют от $4.08/мес. Поэтому попробуйте выбрать бесплатный тип – в крайнем случае догонитесь бесплатными плагинами или приобретете дополнительный функционал позже.
Шаг 4 – Сведения о бизнесе
На этом этапе вас спросят о желаемом объеме продаж, сбываете ли вы товары на других платформах или физическом магазине, если да, потом надо будет уточнить также количество сотрудников и ваш текущий годовой доход. После этого вам порекомендуют целый список бесплатных плагинов для улучшения бизнес-функций.
После этого вам порекомендуют целый список бесплатных плагинов для улучшения бизнес-функций.
Но в целом для нормальной работы WooCommerce они не нужны. Можем просто поснимать галочки, которые уже стоят там по умолчанию. Если вы почувствуете острую необходимость в этих плагинах в будущем, их всегда можно будет установить дополнительно.
Шаг 5 – Тема
На последнем шаге нам предложат тему, которая поддерживает плагин WooCommerce. До этого мы уже установили такую, поэтому просто нажимаем на «Оставить мою активную тему» и идем дальше в отдельный гайд по настройке WooCommerce.
Yoast SEO
Если вы планируете не отставать в результатах поисковой выдачи, вам понадобится хорошая SEO-стратегия и проверенный плагин, который поможет с продвижением сайта на WordPress. Таких дополнений есть довольно много, однако Yoast SEO является наиболее признанным в комьюнити WordPress плагином, который помогает получить признание как Гугла, так и ваших будущих посетителей.
Установить его можно так же, как и предыдущую утилиту – через «Плагины» ⇒ «Добавить новый» ⇒ «Установить» ⇒ «Активировать».
Какие возможности дает вам Yoast SEO?
- Анализ структуры абзацев (их длины, наличия переходных слов). Чем понятнее и проще будет читаться оффер, тем с большей вероятностью этот товар у вас купят.
- Проверка плотности ключевых слов, чтобы избежать переспама. Оптимальный показатель – до 6%, в противном случае страница/запись будет хуже ранжироваться в Google.
- Исследование читабельности текста – чем легче будет читаться контент, тем выше он будет иметь показатели удержания и больше посетителей получит страница. Yoast SEO проанализирует структуру каждого вашего предложения, чтобы людям было легче усваивать материал.
- Возможность добавлять description. Хотя Google уже не уделяет столько внимания метаданным, как раньше, описания ваших страниц все еще играют важную роль.

Description – небольшой фрагмент текста, который отображается под вашей ссылкой в поисковой выдаче. Создается, чтобы привлечь посетителей.
Так вот, Yoast SEO не только позволяет создать собственное мета-описание, он одновременно показывает, насколько оно оптимизировано. Плагин отобразит зеленую линию, если описание будет идеальным.
- Независимо от типа ссылок (внешние или внутренние), Yoast без проблем определит, достаточно ли у вас линков и используете ли вы теги «No Follow». Последние нужны, чтобы скрыть партнерские, рекламные, нецелевые страницы или какие-то нетрастовые ресурсы от поисковых роботов.
- Плагин помнит все ключевые слова, которые вы использовали в прошлом, поэтому сообщит вам, если вы юзали их раньше. В противном случае вы можете нечаянно потратить маркетинговый бюджет одной из ваших страниц против другой.
- Использование ключевых слов в подзаголовках. Большинство сеошников считает, что вставка ключевого слова хотя бы в один подзаголовок является идеальным вариантом для поисковых систем и посетителей.

- Плагин Yoast SEO для WordPress также имеет встроенную возможность делиться статьями в соцсетях. Хотя публикации можно расшаривать и без плагина, с ним вы можете добавлять различные изображения, оптимизированные под конкретные соцсети или создавать специальные описания для Facebook и Twitter. Так ваши превью будут выглядеть значительно привлекательнее.
- Yoast имеет специальное приложение WooCommerce SEO, которое позволит выделять именно ваши товары в результатах поиска.
Как настроить Yoast SEO?
Первым делом Yoast предложит сделать SEO-анализ вашего сайта, чтобы понять, каким видит его Google. Далее вам предложат описать ваш сайт, предоставить ссылки социальных сетей, если вы их ведете, и попросят email в разделе «Личные рекомендации».
После проведения анализа все SEO-проблемы, если они имеются, будут отображены во вкладке «Мастерская».
Это один из самых популярных бесплатных плагинов, который используется для создания контактных форм на WordPress-сайте. Contact form 7 доступен еще с 2007 года, поэтому успел заработать отличную репутацию – на сегодня насчитывается уже более 5 млн активных установок. Что делает его таким популярным?
Contact form 7 доступен еще с 2007 года, поэтому успел заработать отличную репутацию – на сегодня насчитывается уже более 5 млн активных установок. Что делает его таким популярным?
- посетители могут отправлять сообщения непосредственно на ваш почтовый ящик;
- предлагает готовую, предварительно настроенную контактную форму, которую вы можете добавлять на страницы и записи в блоге;
- имеет выбор полей для расширения базовой формы обратной связи;
- поддерживается почти каждой современной темой WordPress;
- имеет поддержку Captcha, чтобы избежать спама;
- полностью бесплатный и не требует никаких платных обновлений.
Contact Form 7 – плагин, благодаря которому можно самым быстрым образом добавить на сайт форму и запустить ее в работу. Как добавить и настроить форму обратной связи, читайте в нашей статье.
Как добавить CAPTCHA на сайт?
Когда вы создадите свою первую форму, на нее, вероятно, налетят боты, и место на вашем почтовом ящике может внезапно закончиться. Для того, чтобы защититься от спама, плагин Сontact form 7 поддерживает CAPTCHA. С этим инструментом доступ к заполнению формы будет предоставляться только реальным посетителям.
Для того, чтобы защититься от спама, плагин Сontact form 7 поддерживает CAPTCHA. С этим инструментом доступ к заполнению формы будет предоставляться только реальным посетителям.
Шаг 1. Получаем ключ сайта и секретный ключ для reCAPTCHA
Для того, чтобы добавить reCAPTCHA на любой сайт, сначала нужно получить ключ сайта и секретный ключ от Google.
Заходим на сайт Google CAPTCHA и нажимаем на кнопку «v3 Admin Console» в верхней панели. Вход будет осуществлен из вашей учетной записи Google. Если она отсутствует, нужно предварительно зарегистрироваться.
Вот так выглядит страница создания Google CAPTCHA. Заполняем необходимые поля: название сайта, домен. В чекбоксе «Тип reCAPTCHA» выбираем v3. И нажимаем «Отправить».
На следующем шаге мы получим 2 кода – публичный и приватный.
Шаг 2. Настраиваем reCAPTCHA в плагине Contact Form 7
После установки и активации Contact Form 7 в боковом меню консоли WordPress должен появиться раздел «Связь».![]() В нем находим блок «Интеграция» ⇒ «reCAPTCHA» ⇒ «Настройка интеграции».
В нем находим блок «Интеграция» ⇒ «reCAPTCHA» ⇒ «Настройка интеграции».
На этом этапе вводим те 2 ключа, что получили ранее на сайте Google CAPTCHA, и сохраняем изменения.
В результате вы получите вот такое уведомление о том, что капча активна на вашем сайте. Теперь все ваши формы будут защищены от спама «невидимой» reCAPTCHA v3, которая будет определять, робот посетитель или нет, без надоедливых интерактивных заданий.
Site Kit by Google
Site Kit – это бесплатный WordPress-плагин от Google, который выступает посредником между вашим сайтом на WordPress и маркетинговыми сервисами Google.
Прежде всего Site Kit by Google нужен для дальнейшего подключения и объединения данных из таких маркетинговых инструментов как:
- Search Console – помогает улучшить поисковые рейтинги, определяя ошибки, которые мешают индексированию вашего сайта. Также с помощью Google Search Console можно отслеживать ключевые слова, по которым пользователи находят ваш сайт;
- Google Analytics – будет сообщать вам, как пользователи взаимодействуют с вашим сайтом.
 Подключив свой сайт к Google Analytics, вы узнаете, откуда именно приходит ваш трафик, какой товар продается лучше всего и т.п.;
Подключив свой сайт к Google Analytics, вы узнаете, откуда именно приходит ваш трафик, какой товар продается лучше всего и т.п.; - AdSense – помогает монетизировать сайт, размещая на нем рекламу;
- PageSpeed Insights – проверяет скорость загрузки вашего сайта на десктопных и мобильных устройствах, а также определяет проблемы, связанные с производительностью;
- Tag Manager – позволяет собирать инфу из Google Analytics, настраивать ремаркетинг, добавлять HTML-скрипты для проведения A/B-тестирования, отслеживать каналы трафика, контролировать статистику рекламы в социальных сетях и многое другое;
- Optimize – инструмент для A/B-тестирования, который позволяет проводить эксперименты для увеличения конверсий.
Отчеты со всех вышеприведенных инструментов будут в одном месте – вашей консоли WordPress.
LiteSpeed Cache
LiteSpeed Cache – вордпрессовский плагин, который предлагает так много функций оптимизации и непревзойденную производительность кэширования на уровне сервера, что заслуживает внимания каждого, кто использует WordPress.
Этот плагин – по сути, основной залог ускорения вашего сайта.
Как веб-сервер LiteSpeed, так и плагин LiteSpeed Cache принадлежат одной компании под названием «LiteSpeed Technologies». Эти два продукта были оптимизированы для беспрепятственной интеграции между собой, поэтому кэширование LiteSpeed Cache на сегодня не имеет аналогов.
Просто сравните производительность WP на разных плагинах:
Плагин LiteSpeed Cache работает только на веб-сервере LiteSpeed! Наши клиенты на услугах WordPress Хостинга, Turbo NVMe Хостинга, Клауд Сайт и Реселлинг Хостинга размещаются именно на этом типе сервера. Чтобы ускорить сайт, достаточно лишь установить плагин.
Как работает кэширование на уровне сервера в LSCWP?
Когда кто-то хочет посетить вашу страницу на WordPress, она генерируется с нуля – запускаются PHP-скрипты, выполняются запросы к базе данных и их результаты компилируются для создания полноценной веб-страницы.
Каждый следующий раз, когда нужно будет открыть эту страницу, она будет генерироваться снова и снова. Это, конечно, требует немало ресурсов вашего веб-сервера и занимает определенное время, что в общем увеличивает время загрузки вашего сайта.
А теперь подумайте, сколько вычислительной мощности и времени можно было бы сэкономить, если можно было бы генерировать страницу только один раз, а затем сохранять ее, чтобы последующие пользователи могли посещать ее без необходимости генерировать страницы снова и снова.
Именно это и делает кэширование. Оно сохраняет страницы после их генерации, а затем использует сохраненную/кешированную страницу для обслуживания будущих посетителей.
В настоящее время существует множество плагинов кэширования, но в основном на уровне приложений. Это означает, что они сохранят эти веб-страницы, но для того, чтобы показать их посетителям, все равно нужно будет запустить некоторые PHP-скрипты в WordPress.
А вот LiteSpeed Cache кэширует на уровне сервера, поэтому кэшированные веб-страницы не потребуют запуска PHP-скриптов в WordPress, чтобы быть представленными посетителям. Для обслуживания таких страниц понадобятся значительно меньшие вычислительная мощность и время.
Для обслуживания таких страниц понадобятся значительно меньшие вычислительная мощность и время.
Как установить и настроить плагин, читайте в нашей статье.
В завершение
Вот и подходит к концу наш гайд – мы наконец создали полнофункциональный сайт на WordPress, но не прощаемся, потому что совершенству, как мы знаем, предела нет.
С любыми техническими вопросами будем рады помочь вам 24/7. Только обратитесь к нам удобным для вас способом.
Как сделать полноэкранный сайт с помощью WordPress
- Фейсбук
- Твиттер
Если ваш веб-сайт специализируется на фотографиях или других изображениях, вам может быть интересно убедиться, что ваш веб-сайт использует полноэкранный режим для их отображения. Это дает изображению или фотографии больше места, чтобы удивить посетителя.
Однако по умолчанию WordPress не работает в полноэкранном режиме. Вместо этого он оставляет много дополнительного места для другого контента, например, для боковой панели. Хорошая новость заключается в том, что есть множество способов изменить это и действительно произвести впечатление на свою аудиторию.
Хорошая новость заключается в том, что есть множество способов изменить это и действительно произвести впечатление на свою аудиторию.
Сегодня я покажу, как создать полноэкранный веб-сайт в WordPress.
Так что же такое полноэкранный веб-сайт?
Как следует из названия, полноэкранный веб-сайт — это веб-сайт, содержимое которого отображается во всем окне браузера независимо от разрешения экрана. Его также часто называют «полноразмерным» дизайном веб-сайта.
Этот тип дизайна часто зарезервирован для веб-сайтов, которые сосредоточены на демонстрации изображений или минималистском дизайне. Идея состоит в том, что, занимая весь экран, контент на веб-сайте будет привлекать внимание посетителя.
Конечно, стоит упомянуть, что есть причина, по которой большинство современных веб-сайтов не используют этот подход к дизайну.
Во-первых, важная информация может оказаться за краями или углами экрана, что затрудняет доступ или поиск. В конце концов, большинство людей привыкли искать контент в середине страницы.
Другая проблема заключается в том, что изображения и видеоматериалы могут выглядеть неправильно. Хотя мы живем в адаптивном мире веб-дизайна, основное внимание уделяется мобильным устройствам. Когда вы идете другим путем, ну, все выглядит не совсем правильно.
По сути, вам нужно убедиться, что этот стиль подходит для вашего типа веб-сайта, поэтому обязательно взвесьте все за и против, прежде чем использовать его.
Как сделать веб-страницу полноэкранной
Способ 1. Включение полноэкранного шаблона
Хорошей новостью является то, что почти любой веб-сайт можно сделать полноэкранным менее чем за минуту. Это встроенная функция WordPress, но она не используется в контенте шаблона по умолчанию.
Просто имейте в виду, что вам придется делать это для каждого фрагмента контента, который вы хотите использовать в полноэкранном режиме.
Примечание: Не все темы поддерживают это. Хорошей новостью является то, что вы можете использовать плагин для принудительного изменения. См. способ 2.
См. способ 2.
Перейдите к любому существующему сообщению или странице на вашем веб-сайте. Разверните раздел Шаблон.
Используйте раскрывающийся список, чтобы выбрать Макет полной ширины.
Просто сохраните изменения, и эта запись или страница теперь будут использовать полноэкранный режим.
Способ 2. Плагин полноразмерных шаблонов
Если у вас более старая тема, есть вероятность, что у вас не будет возможности использовать полноразмерный шаблон. Хорошей новостью является то, что это можно добавить с помощью плагина. Хотя стоит отметить, что, возможно, пришло время для новой темы, если это так.
Этот метод также отлично подходит для веб-сайтов, которые могут использовать конструктор страниц, такой как Elementor. Этот плагин был создан для работы в сочетании со всеми популярными.
Шаг 1: Установите полноразмерные шаблоны
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите полноэкранные шаблоны в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Fullwidth Templates, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Выберите шаблон
Этот плагин не требует настройки, он готов к работе после активации.
Перейдите к любому сообщению или странице на своем веб-сайте и разверните раздел шаблона. Раскрывающийся список теперь будет содержать три новых параметра: FW No Sidebar, FW Fullwidth и FW Fullwidth No Header Footer.
Выберите тот, который вы хотите использовать, и сохраните изменения.
Вы можете повторить этот шаг для всех сообщений и страниц, для которых вы хотите переключить шаблон. Теперь, если вам нужен плагин для добавления полноэкранного просмотра на ваш сайт, я настоятельно рекомендую изменить вашу тему.
Пять лучших полноэкранных тем для WordPress
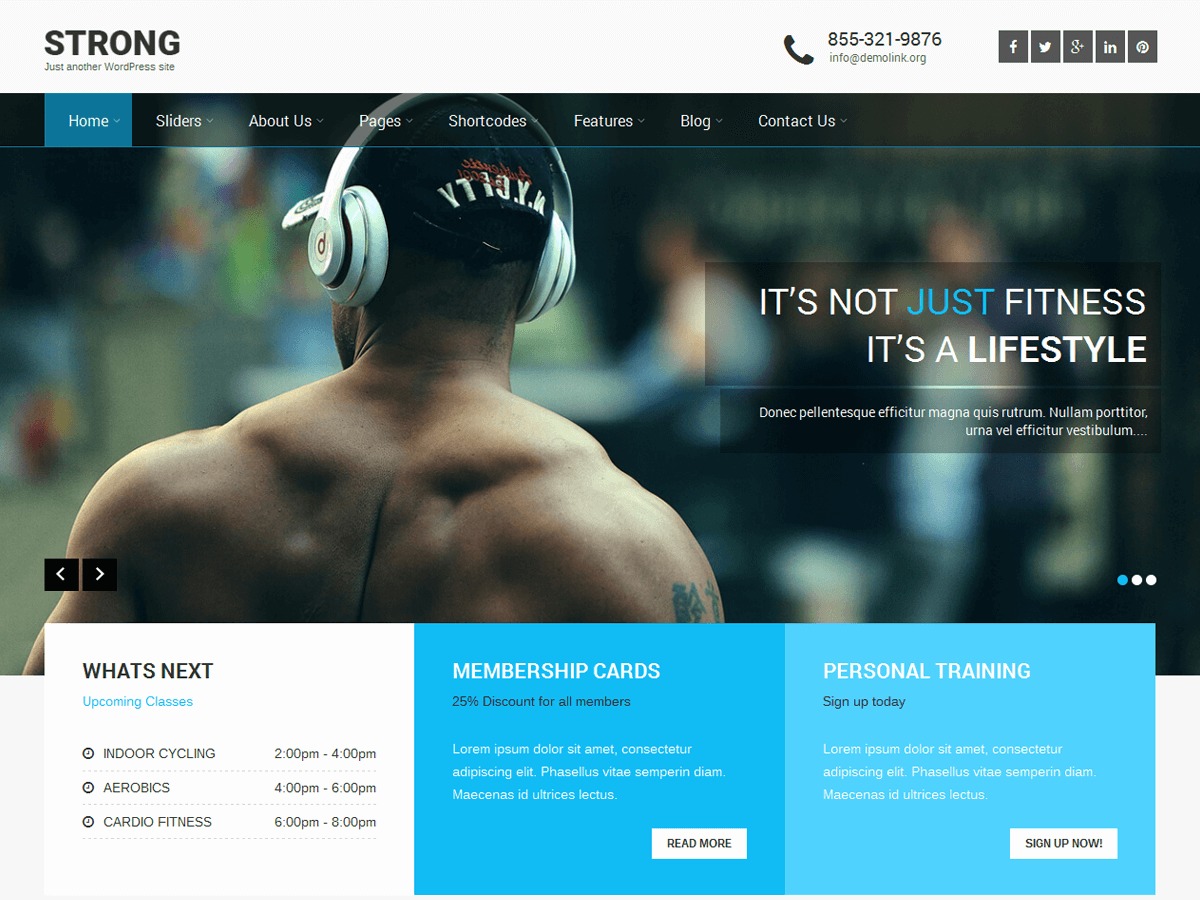
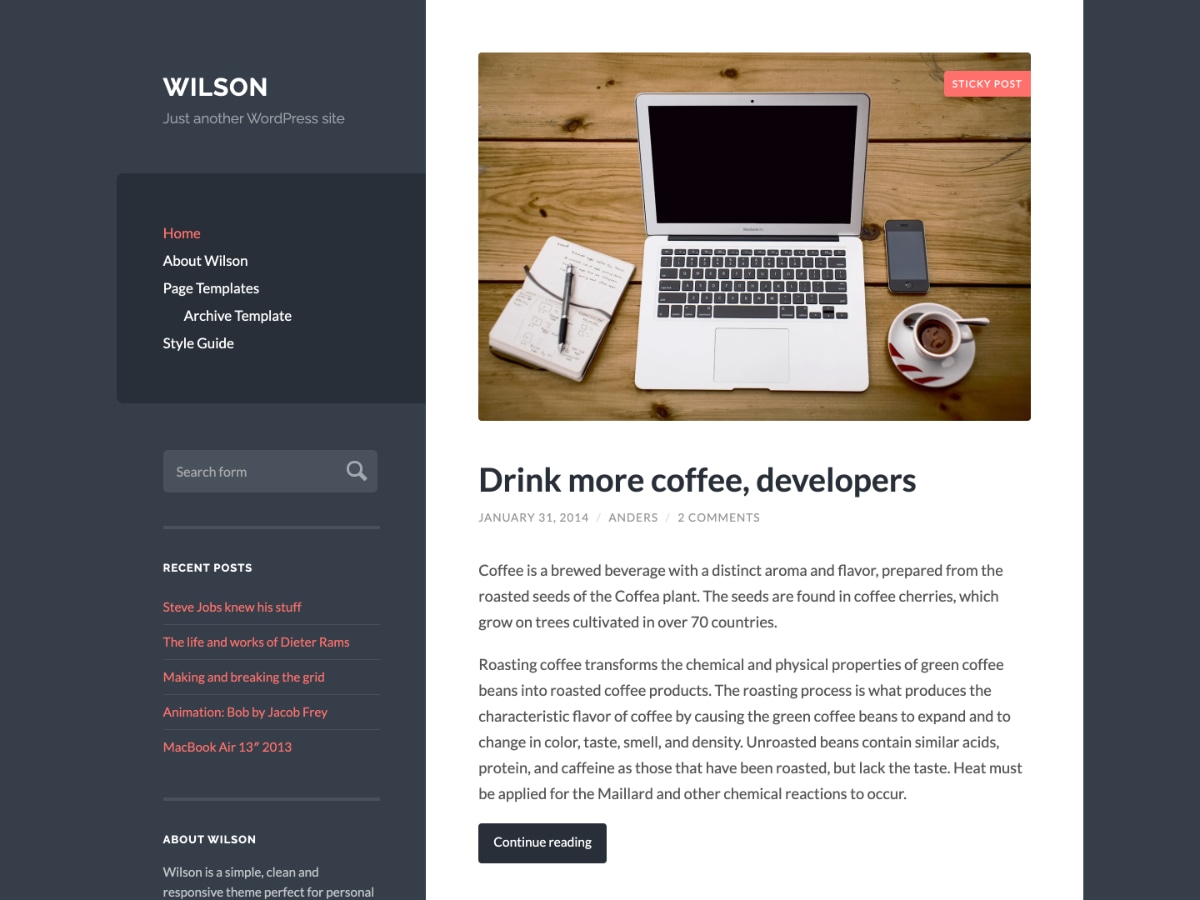
Хотя вы, безусловно, можете использовать тему, которая не была создана для полноэкранного режима, чтобы получить тот же эффект, вы можете получить гораздо лучший результат, переключая темы. Большинство этих тем были созданы с учетом фотографии, но темы достаточно настраиваемые, чтобы удовлетворить большинство потребностей.
Большинство этих тем были созданы с учетом фотографии, но темы достаточно настраиваемые, чтобы удовлетворить большинство потребностей.
1. PhotoMe
PhotoMe — тема премиум-класса, специализирующаяся на фотографии. Он поставляется с более чем пятьюдесятью уникальными шаблонами галерей и портфолио на выбор, а также с несколькими макетами на выбор.
Благодаря этой невероятной настройке он может делать гораздо больше, чем просто отображать изображения.
Тема премиум-класса имеет собственные уникальные функции. Один из них — защищенный паролем доступ к галерее. Это позволяет клиентам видеть вашу работу на этапах разработки, что делает ее идеальной для профессионалов, которым требуется участие.
2. Bridge
Bridge — это многоцелевая тема, использующая полноэкранный дизайн. Он может делать что угодно, от портфолио до электронной коммерции, и при этом выглядеть стильно. Он полностью совместим с компоновщиком страниц Elementor и содержит около 600 демонстраций для использования в качестве шаблона.
Одной из самых уникальных функций является ползунок Qode. Это полноэкранный слайдер для изображений и видео. Он поддерживает множество анимаций, переходов и вариантов цвета.
Почти все в нем настраивается.
3. Wizard
Wizard — это легкая тема, которая идеально подходит для большинства веб-сайтов и была создана с учетом полноэкранного режима. Он полностью оснащен компоновщиком страниц Visual Composer, который дает вам полный контроль над внешним видом вашего сайта.
Одной из наиболее креативных особенностей является использование светлых и темных панелей. С их помощью вы можете создать потрясающие страницы для малого бизнеса. Конечно, вы можете изменить цветовую схему в любое время, поэтому вы также не ограничены этим типом дизайна.
4. Moose
Moose — еще одна превосходная многоцелевая тема, которая фантастически выглядит в полноэкранном режиме. Его можно использовать для создания веб-сайтов любого типа, и он полностью поддерживает WooCommerce и конструктор страниц WP Bakery, что позволяет добавлять невероятное количество настроек.
Одной из особенностей этой темы является количество комбинаций меню, которые вы можете создать. Он дает вам множество типов на выбор, и каждый из них настраивается с помощью уникальной раскрывающейся анимации.
Здесь каждый найдет что-то для себя.
5. Astro
Astro — великолепная тема, поддерживающая полноэкранный режим. Одна из вещей, которую большинство людей сразу заметят, — это вертикальная домашняя страница. Каждую колонку можно развернуть в фотогалерею, которая идеально подходит для портфолио фотографий.
Тема также имеет другие макеты домашней страницы, что открывает двери возможностей. Он также создан с учетом электронной коммерции с полной совместимостью с WooCommerce.
На самом деле тема была создана специально для того, чтобы продукты WooCommerce выделялись.
Сделайте любую веб-страницу полноэкранной в WordPress
WordPress доминирует в индустрии CMS благодаря превосходной настройке, оставаясь при этом одной из самых простых в использовании платформ.
Просто убедитесь, что все, что вы делаете, отлично выглядит как на настольных, так и на мобильных устройствах.
Поддерживает ли ваша тема шаблон полной ширины? Для какого типа контента вы используете шаблон полной ширины?
- Фейсбук
- Твиттер
Как создать сайт WordPress без программирования: пошаговое руководство
Знаете ли вы, что можно создать полностью функциональный и привлекательный веб-сайт для вашей компании, не написав ни единой строчки кода?
Конечно, это не идеально, если вы пытаетесь оптимизировать лидогенерацию и конверсию, уделяя особое внимание безопасности и защите данных. Но, чтобы начать укреплять свое присутствие в Интернете, вы можете быстро настроить и создать сайт WordPress без кодирования .
Хотите знать как? В этом посте мы покажем вам, как начать свой блог или сайт, как запечатлеть в нем визуальную идентичность вашего бренда и почему лучший способ создать отличный сайт без кода — это рассчитывать на специализированную помощь. Вот темы, которые мы обсудим:
- Зачем использовать WordPress?
- Как создать сайт WordPress без программирования?
- Насколько важен хороший хостинг?
Прежде чем перейти к практике, давайте немного поговорим о том, почему WordPress является лучшим решением для присутствия вашего бизнеса в Интернете.
Конечно, платформа проста в использовании даже для тех, кто не очень разбирается в программировании. Но это еще не все.
WordPress — это полнофункциональная, постоянно развивающаяся служба, основанная на сообществе. Это бесплатно, чтобы начать и предлагает все необходимое для создания веб-сайтов, ориентированных на контент, и управления ими .
Он содержит полный набор, который можно расширить с помощью пользовательских тем и плагинов. Все это может помочь вам настроить свой сайт, повысить безопасность, улучшить видимость с помощью SEO и измерить цифры для постоянного улучшения конверсии.
Также он готов к совместной работе с несколькими пользователями. Это означает, что вы можете сохранить контроль над своим сайтом, даже если над ним работает целая команда, включая помощь со стороны.
Как создать сайт WordPress без программирования?Теперь, когда мы поговорили о том, почему WordPress является правильным выбором для бизнеса, который начинает свою цифровую стратегию, давайте посмотрим, как легко создать и настроить свой веб-сайт без кодирования, используя бесплатные темы . Вот шаги!
1. Создайте учетную запись Первый шаг — зайти на WordPress.com и создать учетную запись администратора. Регистрация и использование WordPress бесплатны, поэтому лучше начать заново, используя корпоративный профиль только для настройки веб-сайта вашей компании и управления им.
На домашней панели инструментов вы найдете опцию «Добавить новый сайт».
Нажав на него, вы сможете выполнить простые действия по установке и запуску, например, выбрать имя, бесплатный домен (вы можете перенаправить на свой позже), некоторые пакеты плагинов и другую базовую информацию.
3. Найдите идеальную тему для брендаПри первой настройке веб-сайта вам будут предложены несколько готовых тем, но вам не нужно ограничиваться ими.
Когда процесс создания веб-сайта завершен, вы можете приступить к формированию своего нового онлайн-пространства. Выбранная вами тема значительно повлияет на ваш успех.
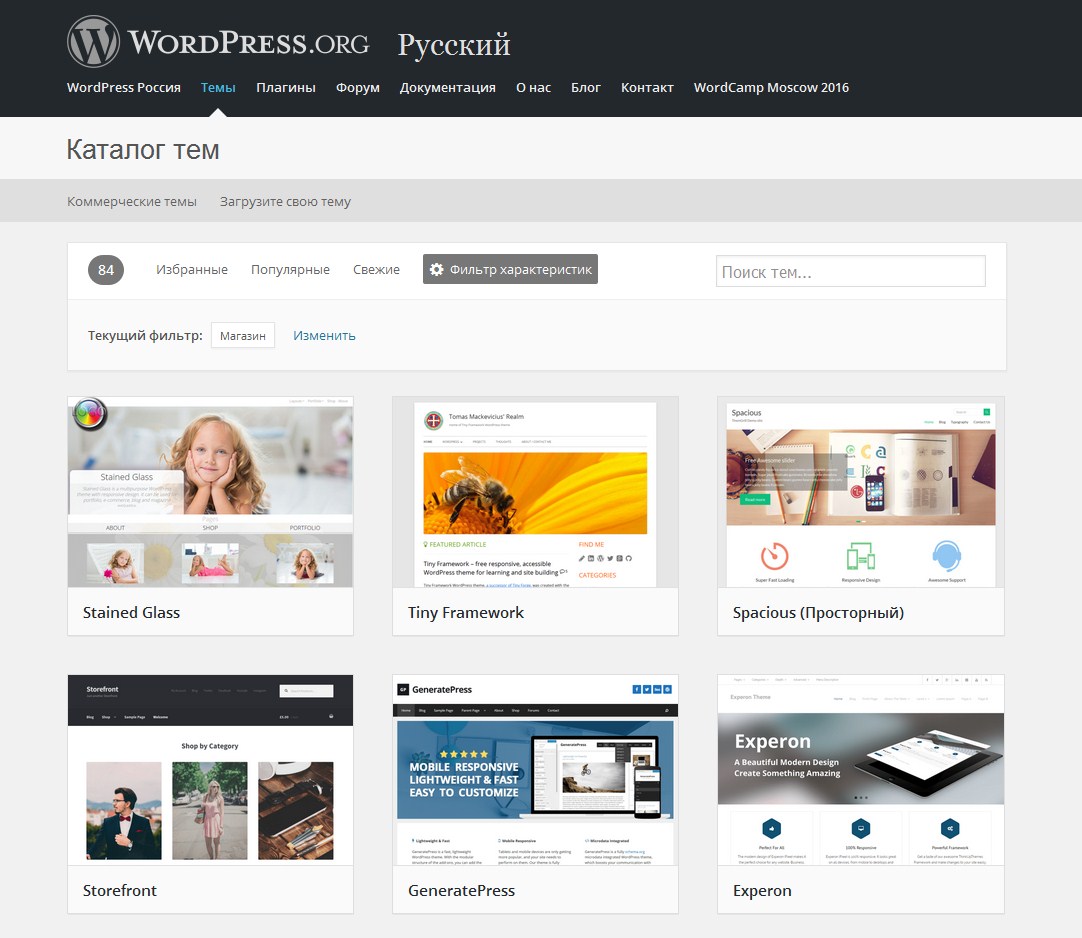
Есть два способа найти идеальную бесплатную тему WordPress, которая подойдет вашему бизнесу и вашему бренду. Встроенную поисковую систему на платформе можно найти в разделе «Внешний вид» > «Темы».
Но вы также можете поискать в Google для большего разнообразия. Просто имейте в виду, что темы за пределами WordPress могут иметь некоторые недостатки, которые потребуют исправления кода . Таким образом, тщательно выбирайте и тестируйте многое, прежде чем принять решение.
Просто имейте в виду, что темы за пределами WordPress могут иметь некоторые недостатки, которые потребуют исправления кода . Таким образом, тщательно выбирайте и тестируйте многое, прежде чем принять решение.
Даже сертифицированные продукты не оптимизированы для уникального и сильного присутствия бренда, поэтому скорректируйте свои ожидания относительно того, что можно сделать без кодирования.
Но какая тема правильная? Прежде всего, он предназначен для вашего бизнеса. Если вы хотите, чтобы блог запускал стратегию контент-маркетинга через CMS, вам нужна страница, ориентированная на контент. Если вы хотите создать интернет-магазин, тема должна быть совершенно другой.
Мало того, правильный выбор даст вашему бренду пространство для сияния. Ваш сайт будет быстрым и отзывчивым, а также обеспечит наилучший UX для ваших клиентов.
4. Настройте свою бесплатную тему Неважно, какую тему вы выберете, она не подойдет для вашего бренда. Поэтому пришло время найти правильные цвета, шрифты и макеты.
Поэтому пришло время найти правильные цвета, шрифты и макеты.
К счастью, в WordPress есть собственный инструмент для настройки всех этих аспектов без необходимости кодирования. Вы просто используете интуитивно понятное и простое меню, чтобы настроить свой веб-сайт в соответствии с идентичностью вашего бренда.
Варианты, конечно, ограничены, но они могут помочь вам лучше сопоставить визуальные элементы вашего веб-сайта с образом вашего бренда .
5. Найдите и установите плагиныОдним из преимуществ WordPress являются его плагины — наборы инструментов, которые расширяют возможности и настраивают ваш веб-сайт .
Официальный рынок для них предлагает множество бесплатных плагинов, в том числе те, которые могут улучшить параметры настройки вашей темы.
6. Начните создавать и измерять Когда ваша бесплатная тема готова, пришло время наполнить страницы контентом. То, как вы это сделаете, будет зависеть от ваших целей и цели веб-сайта.
То, как вы это сделаете, будет зависеть от ваших целей и цели веб-сайта.
Но универсальной хорошей практикой является всегда измерять реакцию аудитории и настраивать визуальные эффекты и макет на основе этого.
Насколько важен хороший хостинг?Как видите, очень легко создать сайт WordPress с бесплатной темой без программирования. Трудная часть сделать это для себя — оптимизировать его для лучшего взаимодействия с пользователем и, что еще более важно, для SEO.
Хороший бизнес-сайт должен подниматься в Google на основе релевантных ключевых слов, привлекать и удерживать потенциальных клиентов и, конечно же, повышать конверсию.
Сделать это, не умея программировать, возможно , когда у вас есть подходящие партнеры . Это именно то, что может предложить вам Stage.
Stage — это комплексное решение для хостинга , разработки и управления веб-сайтами WordPress — от блога, который становится ссылкой до интернет-магазина, который выделяется продажами.

