как создать HTML-сайт с помощью блокнота|TikTok Search
TikTok
Загрузить
technophyle_quantum
webCodeBrewers
простой и удобный HTML с помощью заметки блокнот/блокнот++ #fyp #веб-сайт #html
60 Лайки, видео TikTok от webCodeBrewers (@technophyle_quantum): «простой и удобный html с помощью блокнота/блокнота++ #fyp #website #html». оригинальный звук — webCodeBrewers.
4202 просмотра|
оригинальный звук — webCodeBrewers
course_405
course_405
#html #coding #Course_405
9 0002 31 лайк, видео TikTok с курса_405 (@course_405): «#html#coding #Course_405». Создание веб-сайта только с Блокнотом. Часть 4 Солнечный день — Тед Фреско.
Часть 4 Солнечный день — Тед Фреско.1256 просмотров|
Солнечный день — Тед Фреско
heyfarhanhadi
Фархан Хади
Закодируйте свой первый веб-сайт, используя только Блокнот #html #notepad #justdoit #beginner
97 лайков, видео TikTok от Фархана Хади (@heyfarhanhadi): «Напишите свой первый сайт, используя только блокнот #html #notepad #justdoit #beginner». Откройте блокнот и введите этот код | Сохранить на рабочем столе как точка html | Откройте файл с помощью браузера | … Роксана — Инструментальная музыка — Califa Azul.
4572 просмотра|
Roxanne — Instrumental — Califa Azul
course_405
course_405
#html #coding #Course_405
22 лайка, TikTok видео с курса_405 (@course_405): «#html#coding #Course_405». Создайте свой первый веб-сайт с помощью блокнота, без установки программного обеспечения | Сделать | Не забудьте сохранить имя файла: filename.html | … Ленивое воскресенье — Официальная звуковая студия.
Создайте свой первый веб-сайт с помощью блокнота, без установки программного обеспечения | Сделать | Не забудьте сохранить имя файла: filename.html | … Ленивое воскресенье — Официальная звуковая студия.
1212 просмотров|
Ленивое воскресенье — Официальная звуковая студия
mkafley13
Manoj Kafley
Видео Manoj Kafley (@mkafley13) с Ashes — Stellar | ТикТок
100 лайков, видео в TikTok от Маноджа Кафли (@mkafley13). Вы хотите узнать, как сделать простой веб-сайт html? | Просто используя свой блокнот как html, а также css! Базовый HTML-сайт! Пепел — Звездный.
3983 просмотра|
Ashes — Stellar
i__dev
Ibukun d developer
Создание веб-сайта с html менее чем за 2 минуты # #webdeveloper #webdevelopment
76 лайков, видео TikTok от разработчика Ibukun d (@i__dev): «Building веб-сайт с html до 2 минут ##webdeveloper #webdevelopment». Как сделать сайт за 2 минуты оригинальным звуком — Ibukun d developer.
Как сделать сайт за 2 минуты оригинальным звуком — Ibukun d developer.
1328 просмотров|
оригинальный звук — Ibukun d developer
course_405
course_405
#html #coding #Course_405
Видео TikTok с курса_405 (@course_405): «#html#coding #Course_405». Создание веб-сайта с помощью блокнота. Часть 3 love nwantinti (ah ah ah) — CKay.
508 просмотров|
love nwantinti (ah ah ah) — CKay
itpauuuu
pau
Давайте изучать HTML! 😎 #html #bsit #webdeveloper #college #fyp #edutokph
1,6 тыс. лайков, 80 комментариев. Видео TikTok от pau (@itpauuuu): «Изучаем HTML! 😎 #html #bsit #webdeveloper #college #fyp #edutokph». Урок HTML 1
Базовая структура HTML-страницы | Если вы используете Блокнот, не забудьте сохранить
(ctrl S) время от времени!HTML Урок 1
Базовый
Структура исходного звука — пау.
Урок HTML 1
Базовая структура HTML-страницы | Если вы используете Блокнот, не забудьте сохранить
(ctrl S) время от времени!HTML Урок 1
Базовый
Структура исходного звука — пау.
25,9 тыс. просмотров|
оригинальный звук — пау
theysee524
ig: theysee524
Ответить на @sonnyduque #codingtiktok #notepad #css
625 лайков, видео в TikTok из ig: theysee524 (@theysee524): «Ответить на @sonnyduque #codingtiktok #notepad #css #html #portrait». жаль малабо. pinicturan ko lang ksi До костей — Pamungkas.
21,4 тыс. просмотров|
До костей — Памунгкас
codewithvincent
codewithvincent
Сделать сайт за 90 секунд w #learntocode
4,1 тыс. лайков, 30 комментариев. Видео TikTok от codewithvincent (@codewithvincent): «Создайте сайт за 90 секунд ☁️ #programming #softwareengineer #tech #fyp #foryou #devcrew #learntocode». Как сделать сайт менее чем за *90 секунд* | Подходит для начинающих | Блокнот работает для моих друзей Windows 👍 | …Веб-сайт в
90 секунд любовь нвантинти (ах ах ах) — CKay.
лайков, 30 комментариев. Видео TikTok от codewithvincent (@codewithvincent): «Создайте сайт за 90 секунд ☁️ #programming #softwareengineer #tech #fyp #foryou #devcrew #learntocode». Как сделать сайт менее чем за *90 секунд* | Подходит для начинающих | Блокнот работает для моих друзей Windows 👍 | …Веб-сайт в
90 секунд любовь нвантинти (ах ах ах) — CKay.
70,6 тыс. просмотров|
love nwantinti (ах ах ах) — CKay
Как написать HTML-код в блокноте?
Написание HTML-кода в Блокноте довольно просто и понятно. Блокнот — это текстовый редактор, предустановленный во всех операционных системах Windows, который обычно используется разработчиками для создания базовых HTML-страниц. Вот шаги, которые необходимо выполнить, чтобы написать HTML-код в Блокноте:
Блокнот — это текстовый редактор, предустановленный во всех операционных системах Windows, который обычно используется разработчиками для создания базовых HTML-страниц. Вот шаги, которые необходимо выполнить, чтобы написать HTML-код в Блокноте:
Чизкейк толстеет?
Включите JavaScript
Чизкейк толстеет?
Шаг 1: Откройте Блокнот
Первый шаг — запустить Блокнот. Вы можете сделать это, щелкнув меню «Пуск» и выполнив поиск «Блокнот», а затем щелкнув программу, чтобы открыть ее.
Шаг 2. Настройка базовой структуры HTML
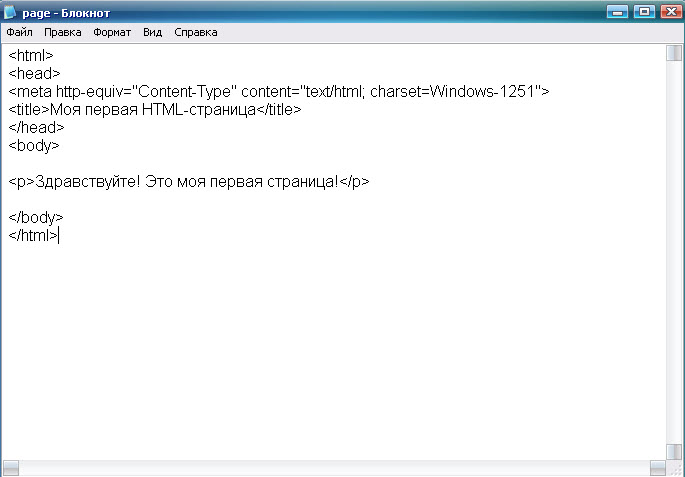
Каждой HTML-странице необходима базовая структура, включающая теги HTML, head и body. Вы можете использовать следующий код для настройки базовой структуры HTML:
Название документаШаг 3: Добавьте содержимое на страницу
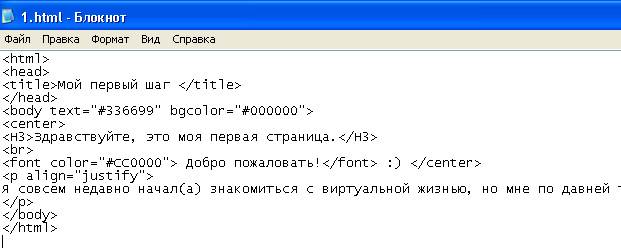
После того, как вы настроили базовую структуру HTML, вы можете начать добавлять содержимое на страницу. Это может включать текст, изображения, видео и другие типы мультимедиа. Чтобы добавить текст, вы можете просто ввести его в тег body. Например:
Чтобы добавить текст, вы можете просто ввести его в тег body. Например:
Привет, мир!
Шаг 4: Сохраните файл
Когда вы закончите писать код HTML, важно сохранить файл с расширением .html. Для этого нажмите «Файл» > «Сохранить как», а затем выберите место для сохранения файла. Обязательно выберите «Все файлы» в качестве типа файла и добавьте .html в конец имени файла.
Шаг 5: Предварительный просмотр страницы в веб-браузере
Чтобы увидеть, как HTML-страница выглядит в веб-браузере, вы можете открыть файл в любом веб-браузере. Просто перейдите в место, где вы сохранили HTML-файл, и дважды щелкните его. После этого страница откроется в вашем веб-браузере по умолчанию.
Написание HTML-кода в программе «Блокнот» — это простой процесс, который включает настройку базовой структуры страницы, добавление содержимого и сохранение файла с расширением .html. После сохранения файла вы можете просмотреть его в веб-браузере, чтобы увидеть, как он выглядит. С практикой и опытом вы сможете научиться писать HTML-код в Блокноте и создавать более сложные веб-страницы.
С практикой и опытом вы сможете научиться писать HTML-код в Блокноте и создавать более сложные веб-страницы.
Содержание
Как запустить файл HTML?
Для запуска HTML-файла необходимо выполнить несколько основных шагов, которые может выполнить каждый, независимо от того, обладает ли он знаниями в области программирования или нет. Вот шаги для запуска HTML-файла:
1. Создайте файл. Сначала вам нужно будет создать новый файл на вашем компьютере. Вы можете использовать любой текстовый редактор, такой как Notepad, Notepad++ или Sublime Text, или вы можете использовать интегрированную среду разработки (IDE), например Visual Studio Code или Atom, специально разработанную для веб-разработки.
Вы можете использовать любой текстовый редактор, такой как Notepad, Notepad++ или Sublime Text, или вы можете использовать интегрированную среду разработки (IDE), например Visual Studio Code или Atom, специально разработанную для веб-разработки.
2. Определение HTML. После создания нового файла необходимо определить его как файл HTML, установив тип документа. Вы можете сделать это, добавив следующий код в первую строку: . Это сообщает браузеру, что этот файл содержит код HTML.
3. Структура HTML. Далее вам нужно будет добавить базовую структуру документа HTML с помощью тега. Этот тег будет содержать весь остальной код HTML.
4. Раздел Head. Внутри тега вам необходимо создать раздел
, который включает метаданные о веб-странице, включая заголовок страницы, описание и ключевые слова. Этот раздел не виден пользователю, но используется поисковыми системами для понимания содержания страницы.
5. Раздел Body. Наконец, добавьте основной контент вашей веб-страницы в раздел
. Этот раздел содержит все, что пользователь увидит при посещении вашей веб-страницы, включая текст, изображения, видео и ссылки.
Этот раздел содержит все, что пользователь увидит при посещении вашей веб-страницы, включая текст, изображения, видео и ссылки.
Запустить файл HTML просто и понятно. Все, что вам нужно сделать, это создать новый файл, установить тип документа как HTML, определить базовую структуру документа HTML, добавить раздел
с метаданными о странице и, наконец, добавить основное содержимое страницы в раздел. После завершения вы можете сохранить файл с расширением .html и просмотреть его в любом веб-браузере.
Можно ли сделать HTML в Блокноте?
Да, HTML можно делать в Блокноте. Блокнот — это простой текстовый редактор, предустановленный в Microsoft Windows. Хотя в нем отсутствуют некоторые расширенные функции полнофункциональной интегрированной среды разработки (IDE), такой как Visual Studio или Dreamweaver, он вполне способен создавать HTML-файлы.
Чтобы создать файл HTML в Блокноте, сначала запустите Блокнот, введя «блокнот» в строке поиска Windows или выбрав «Пуск» > «Стандартные Windows» > «Блокнот». Когда Блокнот открыт, начните с создания базовой структуры HTML-документа, введя следующие строки:
Когда Блокнот открыт, начните с создания базовой структуры HTML-документа, введя следующие строки:
«`
Здесь ваш заголовок«`
В этой базовой HTML-структуре первая строка « объявляет версию HTML-документа. Следующие строки определяют открывающий и закрывающий теги HTML-страницы. Раздел `
` содержит информацию о странице, такую как заголовок, описание и таблицу стилей, а основное содержимое страницы содержится в разделе «.
Создав базовую структуру HTML-страницы, вы можете начать добавлять такие элементы, как заголовки, абзацы, изображения, ссылки и другие HTML-теги. Синтаксис каждого HTML-элемента прост и понятен, что упрощает создание простой веб-страницы с помощью Блокнота.
Блокнот — это простой, но эффективный текстовый редактор, который можно использовать для создания HTML-файлов. Хотя он может не обладать всеми функциями полнофункциональной IDE, он идеально подходит для быстрого создания HTML-файлов и изучения основ веб-разработки.
Есть ли в Блокноте HTML?
Да, Блокнот позволяет создавать и редактировать HTML-файлы. Блокнот — это простой текстовый редактор, доступный в большинстве операционных систем Windows, и он часто используется веб-разработчиками для написания и редактирования кода для HTML и других языков программирования.
Чтобы создать файл HTML в Блокноте, просто откройте пустой документ и начните вводить код HTML. Блокнот не будет автоматически форматировать код за вас, поэтому важно знать синтаксис и структуру HTML.
После того, как вы закончите писать HTML-код, вы можете сохранить файл с расширением .html, что позволит вам открыть его в веб-браузере для просмотра обработанной веб-страницы. Блокнот — отличный инструмент для новичков, которые только начинают изучать HTML, так как он прост и удобен в использовании.
Однако по мере того, как ваши навыки кодирования улучшаются, а ваши проекты становятся все более сложными, вы можете обнаружить, что вам нужен более продвинутый текстовый редактор или среда кодирования для работы. Существует множество других доступных вариантов, таких как Adobe Dreamweaver или Microsoft Visual Studio, которые предлагают больше возможностей и возможностей для веб-разработки.
Существует множество других доступных вариантов, таких как Adobe Dreamweaver или Microsoft Visual Studio, которые предлагают больше возможностей и возможностей для веб-разработки.
Почему я не могу открыть свой HTML-файл в Блокноте?
Существует несколько возможных причин, по которым вы можете столкнуться с трудностями при попытке открыть HTML-файл в Блокноте. Для начала важно понять, что Блокнот — это текстовый редактор, а не веб-браузер или специальный HTML-редактор. Хотя с помощью Блокнота можно создавать и редактировать HTML-файлы, это может быть не лучшим вариантом для просмотра или тестирования этих файлов.
Хотя с помощью Блокнота можно создавать и редактировать HTML-файлы, это может быть не лучшим вариантом для просмотра или тестирования этих файлов.
Одной из возможных причин, по которой вы не сможете открыть файл HTML в Блокноте, может быть проблема с форматированием. Если код HTML отформатирован неправильно, Блокнот может не распознать файл как файл HTML или не сможет правильно отобразить содержимое. Другие возможные проблемы с форматированием могут включать неправильное использование синтаксиса или отсутствующие теги, что может привести к ошибкам при попытке открыть файл.
Другая распространенная причина, по которой люди не могут открыть HTML-файлы в Блокноте, связана с ассоциациями файлов. В зависимости от того, как настроен ваш компьютер, программа по умолчанию, связанная с расширением .html, может быть настроена не на Блокнот. Это означает, что когда вы пытаетесь открыть файл HTML, ваш компьютер может автоматически открыть его с помощью другой программы, например Microsoft Edge или Chrome.
Наконец, стоит отметить, что Блокнот не поддерживает некоторые расширенные функции или языки сценариев, которые обычно используются в современной веб-разработке. Если ваш HTML-файл содержит сложную разметку, стили CSS или код JavaScript, Блокнот может не отображать или правильно интерпретировать эти элементы.
Подводя итог, можно сказать, что существует несколько возможных причин, по которым вы не сможете открыть файл HTML в Блокноте, включая проблемы с форматированием, ассоциации файлов и ограничения самой программы. Если вы столкнулись с трудностями, возможно, стоит изучить альтернативные текстовые редакторы или инструменты разработки HTML, которые лучше подходят для ваших нужд.
Что такое формат HTML?
HTML или язык гипертекстовой разметки — это язык программирования, используемый для создания структуры и содержимого веб-страниц. Это стандартный язык, используемый для создания веб-сайтов, и он необходим всем, кто хочет разработать веб-сайт или создать веб-контент.
Это стандартный язык, используемый для создания веб-сайтов, и он необходим всем, кто хочет разработать веб-сайт или создать веб-контент.
Формат HTML состоит из различных тегов или кодов, определяющих способ отображения содержимого на веб-странице. Эти теги помещаются в угловые скобки и называются элементами HTML. Элементы HTML состоят из различных компонентов, таких как заголовки, абзацы, изображения, ссылки, списки, таблицы и формы, которые используются для структурирования и форматирования веб-контента.
Одной из ключевых особенностей HTML является возможность создания гиперссылок. Гиперссылки используются для соединения страниц и обеспечивают доступ к различным частям веб-сайта или внешним ссылкам. HTML также поддерживает мультимедийные элементы, такие как аудио и видео, которые можно встраивать непосредственно в веб-страницы.
Формат HTML используется для создания базового макета и дизайна веб-страницы, но не обеспечивает никакого стиля или представления. Чтобы добавить на веб-страницу визуальные элементы, такие как цвета, шрифты и внешний вид, HTML часто сочетают с CSS (каскадными таблицами стилей). CSS используется для стилизации HTML-элементов и обеспечивает более привлекательный и удобный интерфейс для посетителей веб-сайта.
CSS используется для стилизации HTML-элементов и обеспечивает более привлекательный и удобный интерфейс для посетителей веб-сайта.
HTML является основой веб-разработки и необходим для всех, кто хочет создать веб-сайт или веб-контент. Формат HTML состоит из различных элементов и тегов, определяющих структуру и содержание веб-страниц. Комбинируя HTML с CSS, разработчики могут создавать визуально привлекательные и привлекательные веб-интерфейсы для пользователей.
Почему файл HTML не открывается в Chrome?
Может быть несколько причин, по которым файл HTML не открывается в Chrome. Вот некоторые из наиболее распространенных причин: 9.0005
Вот некоторые из наиболее распространенных причин: 9.0005
1. Неверный путь к файлу. При попытке открыть HTML-файл в Chrome важно убедиться, что путь к файлу указан правильно. Если путь к файлу указан неверно, Chrome не сможет найти HTML-файл, и вы увидите сообщение об ошибке. Поэтому важно убедиться, что путь к файлу указан правильно и что HTML-файл хранится в правильном месте в вашей системе.
2. Устаревшая версия Chrome. Другая распространенная причина, по которой файл HTML может не открываться в Chrome, связана с устаревшей версией браузера. В таких случаях рекомендуется обновить Chrome до последней версии с официального сайта.
3. Поврежден HTML-файл: Также возможно, что поврежден сам HTML-файл. В таких случаях Chrome не может открыть файл должным образом. Вы можете попробовать открыть файл в другом браузере или приложении, чтобы проверить, связана ли проблема с файлом HTML.
4. Заблокированный контент. В Chrome есть функции безопасности, которые блокируют отображение определенного контента по соображениям безопасности. Если HTML-файл содержит заблокированный контент, он может неправильно отображаться в Chrome.
Если HTML-файл содержит заблокированный контент, он может неправильно отображаться в Chrome.
5. Настройки браузера. Иногда настройки браузера могут влиять на отображение HTML-файлов в Chrome. Например, если установлены определенные расширения или надстройки, они могут помешать браузеру отображать HTML-файлы. Проверьте настройки браузера, чтобы убедиться, что любые такие настройки не влияют на отображение HTML-файла.
Может быть несколько причин, по которым файл HTML не открывается в Chrome. Очень важно проверить путь к файлу, обновить версию браузера, убедиться, что файл не поврежден, проверить любой заблокированный контент и проверить настройки браузера, чтобы выявить и решить проблему.
Почему мой код HTML не работает?
Может быть несколько причин, по которым ваш код HTML не работает. Чтобы точно определить проблему, вы должны сначала проверить консоль браузера, чтобы увидеть, отображаются ли какие-либо сообщения об ошибках. Вот несколько распространенных причин, по которым HTML-код может работать неправильно:
Чтобы точно определить проблему, вы должны сначала проверить консоль браузера, чтобы увидеть, отображаются ли какие-либо сообщения об ошибках. Вот несколько распространенных причин, по которым HTML-код может работать неправильно:
1. Синтаксические ошибки. Проверьте свой HTML-код на наличие синтаксических ошибок, таких как незакрытые теги, опечатки в именах элементов или недопустимые атрибуты. Эти типы ошибок могут привести к сбою HTML-кода.
2. Ошибка загрузки: HTML-код, основанный на внешних файлах, таких как CSS или JavaScript, может не работать, если эти файлы загружены неправильно. Убедитесь, что все пути к файлам указаны правильно и что файлы расположены в правильном каталоге.
3. Проблема с кэшем. Иногда кэшированные версии веб-страниц могут привести к некорректной работе HTML-кода. Очистите кеш сайта и повторите попытку.
4. Совместимость с браузерами. Некоторые элементы или атрибуты HTML могут быть несовместимы с определенными веб-браузерами. Убедитесь, что ваш HTML-код соответствует текущим веб-стандартам и совместим с браузерами, на которые вы хотите настроить таргетинг.
