Облака в программе Photoshop — YouLoveIt.ru
Шаг 1. Откройте Фотошоп и создайте новый документ. В уроке размер документа равен 2560 x 1440 пикселей. Затем щелкните по слою Background два раза, чтобы получить возможность его редактировать. Теперь пройдите в меню Слой – Стиль слоя – Наложение Градиента (Layer — Layer Styles — Gradient Overlay). Выберите радиальный(Radial) тип градиента, а цвета задайте #ddeffa для начальной точки и #96ccee для конечной.Шаг 2. Создайте новый слой и с помощью инструмента Рисуем пушистые облака при помощи Эллипс (Ellipse) нарисуйте круг. Подсказка: чтобы построить ровный круг, зажмите клавишу Shift, а если зажмёте еще и Alt, то круг будет строиться от центра.Шаг 3. Далее нам потребуется создать еще несколько кругов, каждый из которых должен распологаться на новом слое, так Вам будет удобнее их перемещать. Создайте еще один круг – немного меньше, чем первый, и пододвиньте его вправо.Шаг 4. И еще один круг – рядом с предыдущими. Круги должны располагаться, как на картинке ниже – обратите внимание, что круги немного перекрывают друг друга.
 Выберите тип тиснения Внутренний скос (Inner Bevel) и установите настройки, показанные на рисунке ниже:Шаг 9. Следующий стиль, который мы применим – это Внутреннее свечение (Inner Glow). Необходимые настройки также указаны на картинке:Шаг 10. Следующий нужный нам стиль – Внутренняя тень (Inner Shadow)Шаг 11. И, наконец, последний стиль, который мы здесь используем – Тень (Drop Shadow). Конечно, облако, отбрасывающее тень на небо, выглядит несколько странно, но в данном случае это поможет нам лучше выделить наше облако на фоне неба, так как и облако и небо выполнены в похожих цветах.Шаг 12. Вот такое симпатичное облако получилось у нас с помощью только стилей слоя. Оно уже выглядит очень неплохо, но не помешает сделать его чуть более объемным.Шаг 13. А добавим объем мы очень просто. Мы создадим несколько дубликатов слоя с облаком с дальнейшей маскировкой каждого из них.
Выберите тип тиснения Внутренний скос (Inner Bevel) и установите настройки, показанные на рисунке ниже:Шаг 9. Следующий стиль, который мы применим – это Внутреннее свечение (Inner Glow). Необходимые настройки также указаны на картинке:Шаг 10. Следующий нужный нам стиль – Внутренняя тень (Inner Shadow)Шаг 11. И, наконец, последний стиль, который мы здесь используем – Тень (Drop Shadow). Конечно, облако, отбрасывающее тень на небо, выглядит несколько странно, но в данном случае это поможет нам лучше выделить наше облако на фоне неба, так как и облако и небо выполнены в похожих цветах.Шаг 12. Вот такое симпатичное облако получилось у нас с помощью только стилей слоя. Оно уже выглядит очень неплохо, но не помешает сделать его чуть более объемным.Шаг 13. А добавим объем мы очень просто. Мы создадим несколько дубликатов слоя с облаком с дальнейшей маскировкой каждого из них. Это можно сделать, щелкнув по миниатюре данного слоя в панели слоев, удерживая при этом зажатой клавишу Ctrl. После того как выделение будет создано, создайте дубликат слоя с облаком и пройдите в меню Слой – Слой-маска – Показать выделенную область (Layer — Layer Mask — Reveal Selection). Переместите этот слой ниже первого слоя с облаком.Шаг 14. Выберите маску созданного слоя и выберите Фильтр – Размытие – Размытие по Гауссу (Filter — Blur -Gaussian Blur). Задайте радиус 20px.Шаг 15. При таком радиусе круг становится размытым и еле заметным. Если Вы хотите, чтобы его границы были более четкими, задайте радиус поменьше.Шаг 16. Повторите то же самое и для остальных слоев с кругами. Обратите внимание, что можно разъединить слой и его маску, щелкнув на значке в виде цепи между ними и переместить слой немного в сторону, чтобы создать более интересный эффект. На рисунке это сделано с кругом слева. Шаг 17. Вот такое облако у нас получилось. Оно уже выглядит объемным и пушистым, но это еще не все.
Это можно сделать, щелкнув по миниатюре данного слоя в панели слоев, удерживая при этом зажатой клавишу Ctrl. После того как выделение будет создано, создайте дубликат слоя с облаком и пройдите в меню Слой – Слой-маска – Показать выделенную область (Layer — Layer Mask — Reveal Selection). Переместите этот слой ниже первого слоя с облаком.Шаг 14. Выберите маску созданного слоя и выберите Фильтр – Размытие – Размытие по Гауссу (Filter — Blur -Gaussian Blur). Задайте радиус 20px.Шаг 15. При таком радиусе круг становится размытым и еле заметным. Если Вы хотите, чтобы его границы были более четкими, задайте радиус поменьше.Шаг 16. Повторите то же самое и для остальных слоев с кругами. Обратите внимание, что можно разъединить слой и его маску, щелкнув на значке в виде цепи между ними и переместить слой немного в сторону, чтобы создать более интересный эффект. На рисунке это сделано с кругом слева. Шаг 17. Вот такое облако у нас получилось. Оно уже выглядит объемным и пушистым, но это еще не все. Шаг 18. Попробуйте добавить в рисунок радугу. Ее можно создать с помощью семи прямоугольников, покрашенных в нужные цвета. Затем следует слить слои с прямоугольниками в один и добавить размытие по Гауссу на ту часть радуги, которая находится под облаком. Это создаст иллюзию того, что радуга находится за облаком и просвечивает сквозь него.Шаг 19. Теперь создайте выделение в форме облака (кликнув по слою с облаком с Ctrl). Создайте новый слой, раскрасьте его в цвета радуги, применив стилевую настройку Наложение градиента. Затем примените размытие по Гауссу с радиусом не меньше 100px. Переместите его на самый низ в панели слоев.
Шаг 18. Попробуйте добавить в рисунок радугу. Ее можно создать с помощью семи прямоугольников, покрашенных в нужные цвета. Затем следует слить слои с прямоугольниками в один и добавить размытие по Гауссу на ту часть радуги, которая находится под облаком. Это создаст иллюзию того, что радуга находится за облаком и просвечивает сквозь него.Шаг 19. Теперь создайте выделение в форме облака (кликнув по слою с облаком с Ctrl). Создайте новый слой, раскрасьте его в цвета радуги, применив стилевую настройку Наложение градиента. Затем примените размытие по Гауссу с радиусом не меньше 100px. Переместите его на самый низ в панели слоев.
На этом наша работа закончена, у нас получилась симпатичная картинка с пушистыми облаками, которую можно использовать, например, как обои на рабочий стол. Или как фон для рисунка с пони Рейнбоу Дэш.
Теги: Урок Фотошоп Облака в Фотошоп Photoshop Рисуем облака Как нарисовать фон
Источник: prostoykarandash
Рассказать друзьям | Комментировать |
Также интересно
Как нарисовать круг в фотошопе
Как нарисовать круг в Фотошопе
Круг можно нарисовать двумя способами. Для этого используются два инструмента — «Выделение» и «Эллипс». У каждого есть свои особенности и сферы применения.
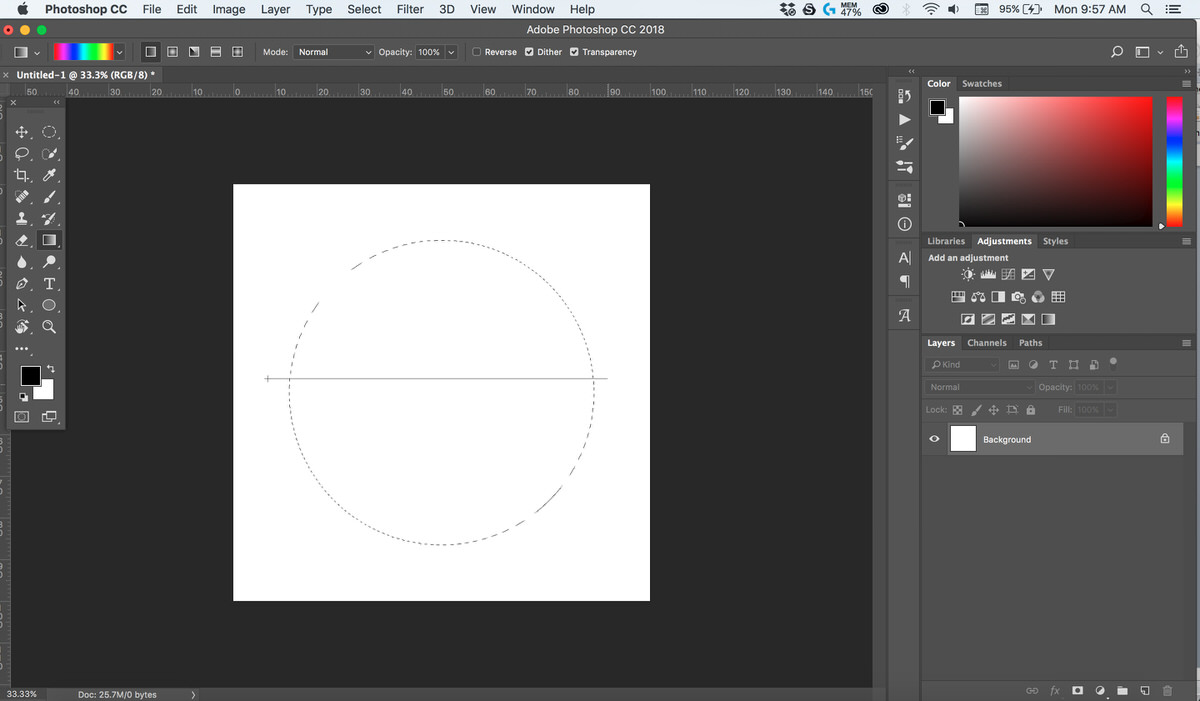
Способ 1: «Выделение»
Мы будем пользоваться одним из инструментов этой группы — «Овальной областью».
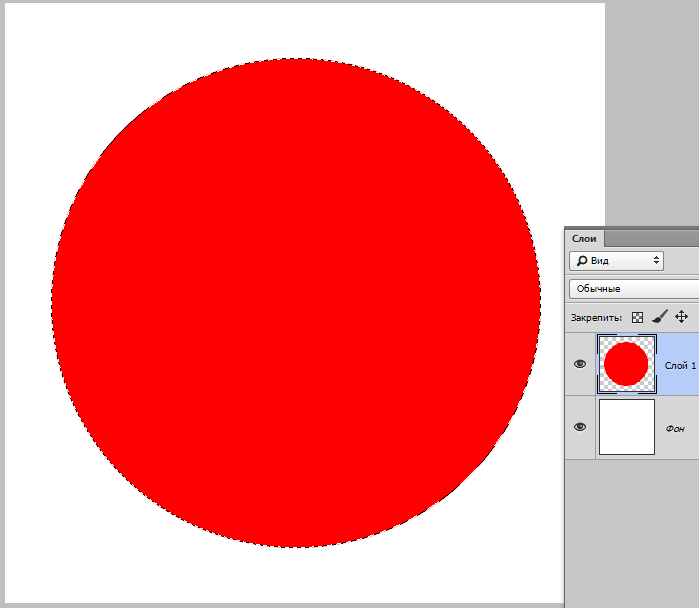
- Выбираем данный инструмент, зажимаем клавишу SHIFT и создаем выделение.
Способ 2: «Эллипс»
Второй способ – использование инструмента «Эллипс» из группы «Фигуры». Он имеет несколько настроек и вариантов применения.
Он имеет несколько настроек и вариантов применения.
- Вручную фигура рисуется так: берем инструмент, зажимаем SHIFT и рисуем круг.
Затем кликаем по холсту и соглашаемся на создание эллипса.
На этом все о кругах в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как нарисовать круг в фотошопе нужного диаметра с заливкой, обводкой и без них
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна . Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
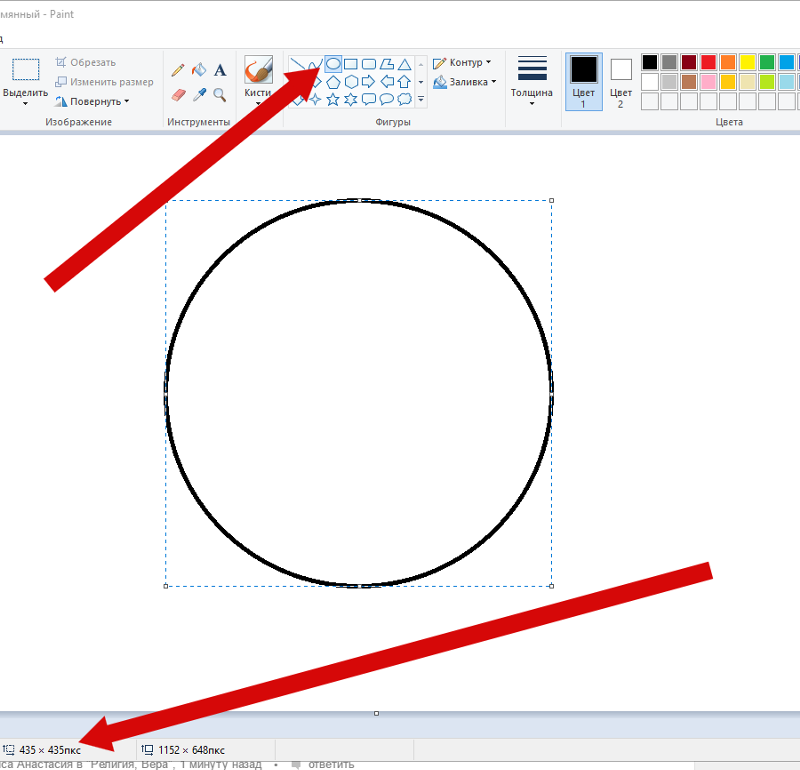
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры» , который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки» , то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
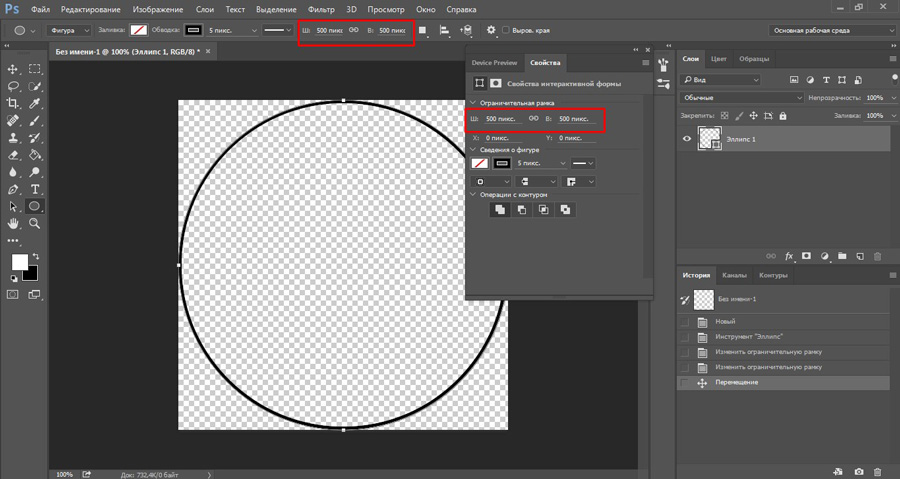
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства» .
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры» , который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура» . Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру» . Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево.
 Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
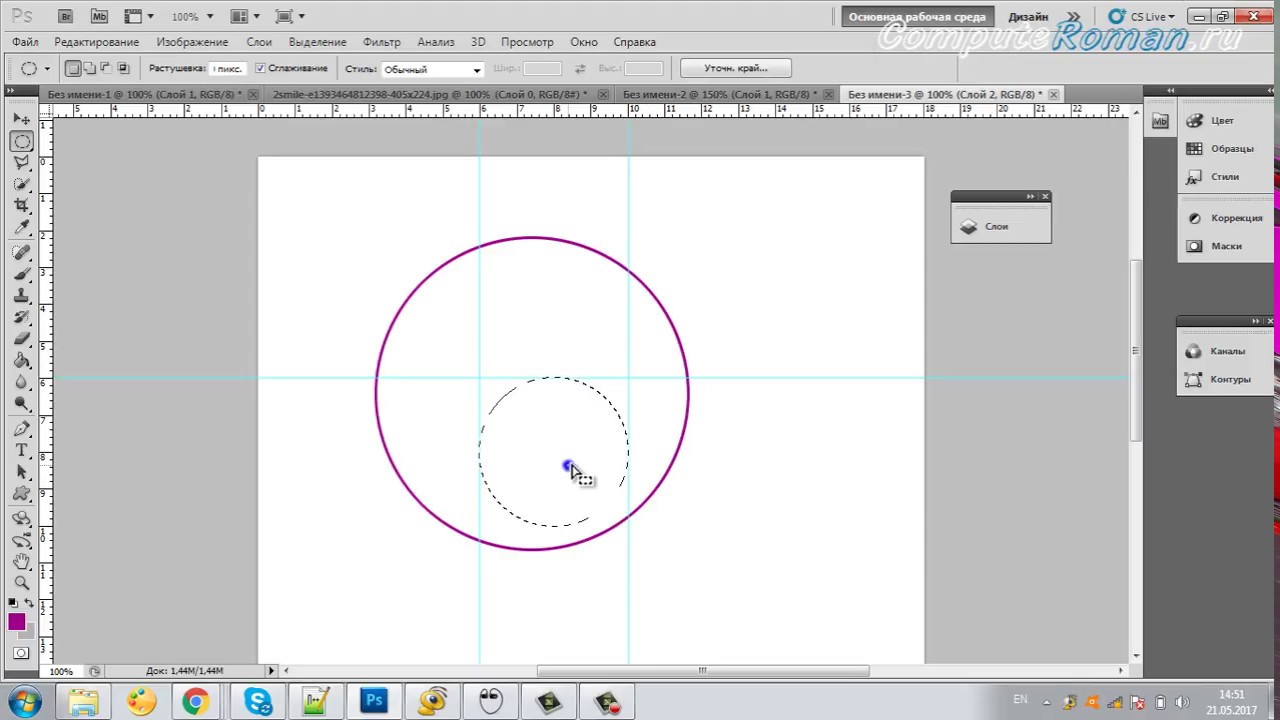
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
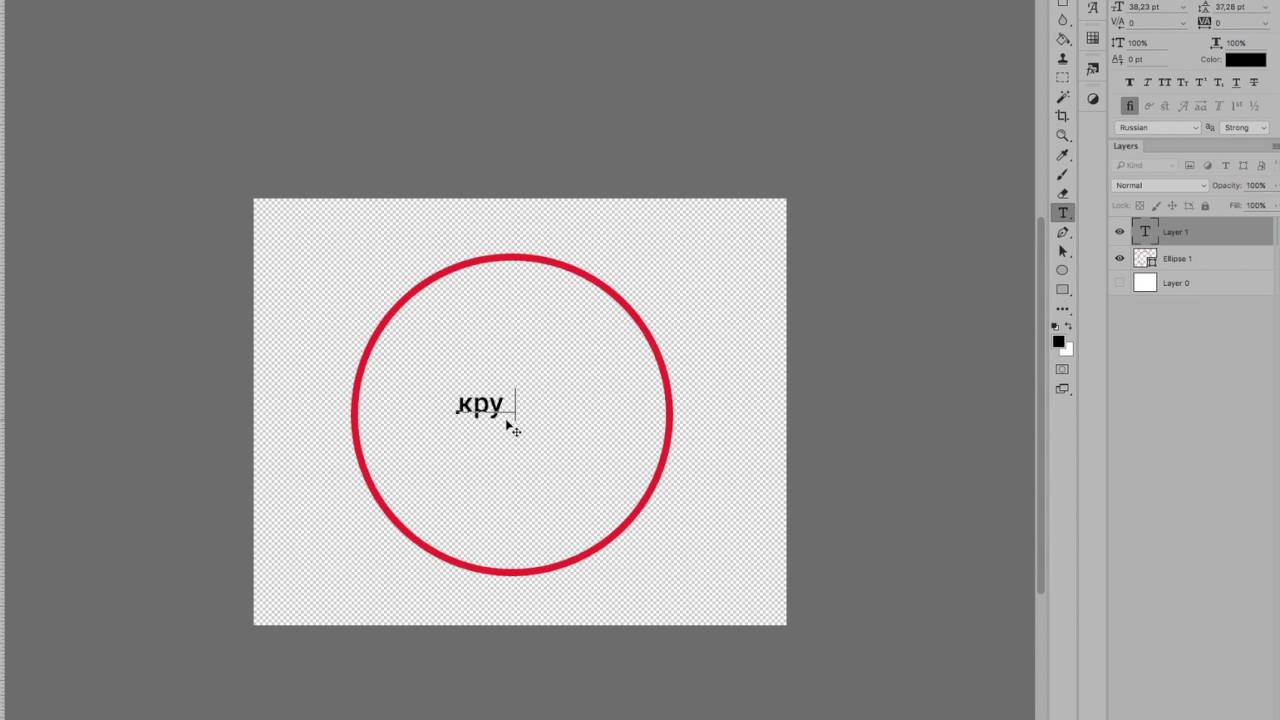
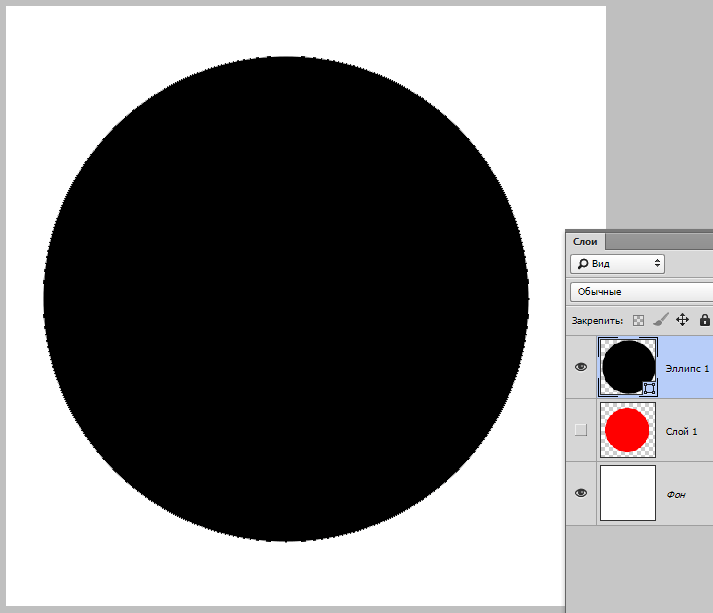
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
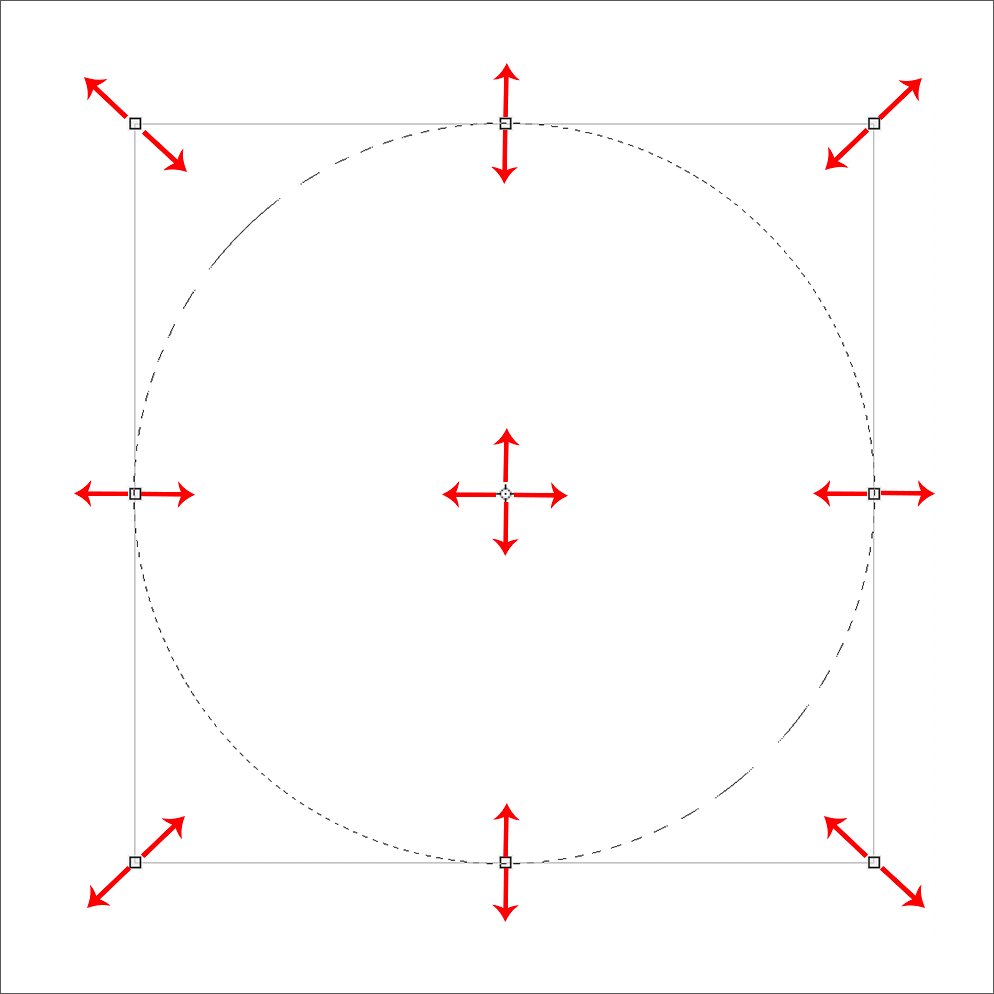
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение» , иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
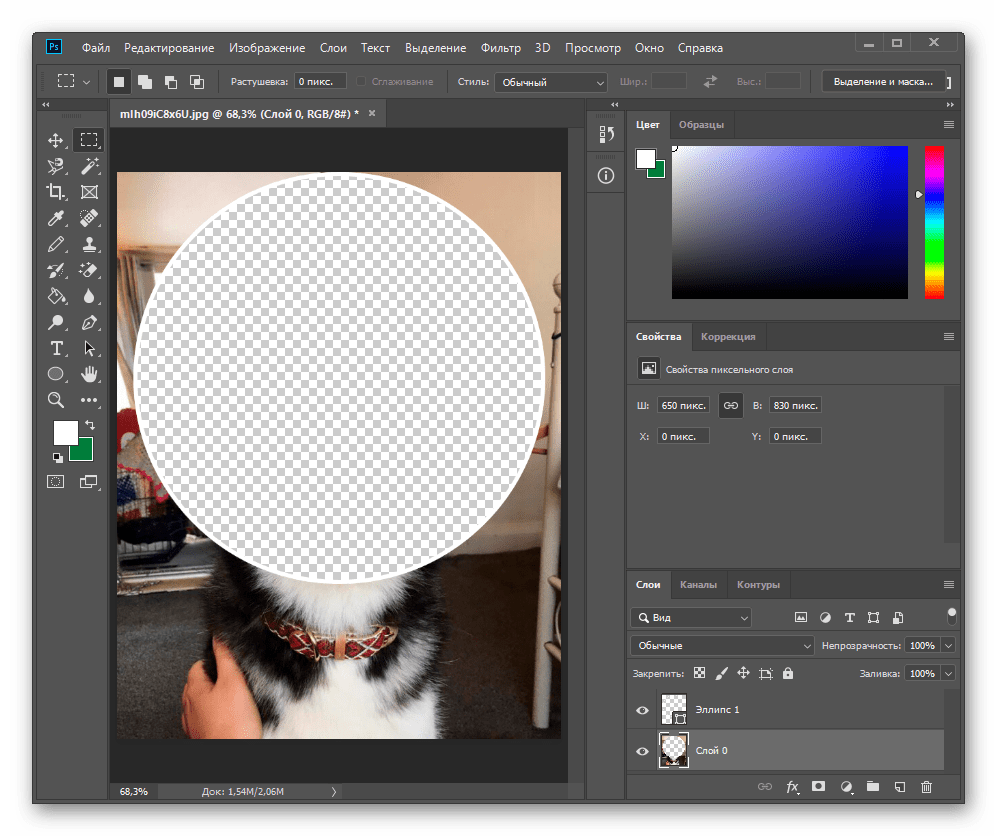
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску» .
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге.
 Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс . Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
Как нарисовать круг в «Фотошопе». Выбор инструментов
Программа «Фотошоп» представляет собой мощный комплекс инструментов для создания логотипов, редактирования фото, различных коллажей, дизайнов сайтов. Да проще сказать, чего «Фотошоп» не умеет в рамках растровой и векторной графики.
Существуют целые курсы по программе «Фотошоп». Но если вы только начинающий фотошопер, то изучать азы нужно постепенно, пошагово, по одному инструменту за раз.
Как нарисовать круг в «Фотошопе» и какие для этого нужны инструменты
Начинается ваш тернистый путь в мир «Фотошопа» — учимся рисовать круги и окружности.
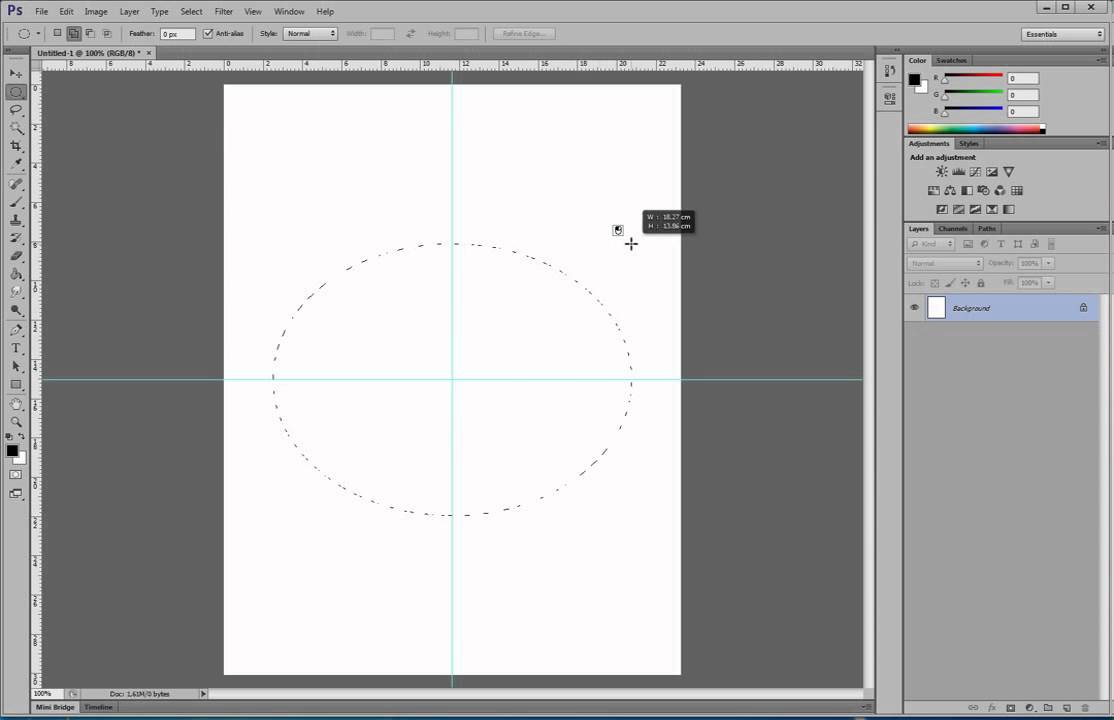
- Создадим новый документ, в котором будем оттачивать мастерство.
- Для этого идём в меню Файл/Создать и устанавливаем значения нового документа, (ширина и высота в пикселах, здесь вы можете выбрать произвольные цифры). Разрешение 72. Цвет фона – белый. Перед тем как нарисовать ровный круг в «Фотошопе», удостоверимся, что у вас есть необходимые инструменты – панель с инструментами. По умолчанию она расположена слева, вертикально. Если её нет, идём в меню «Окно» и отмечаем там пункт «Инструменты». Панель с инструментами автоматически появится в виде колонки с кнопками.
Инструмент «Фотошопа» «фигура»
Теперь к самому интересному, собственно, как нарисовать круг в «Фотошопе».
В панели инструментов есть две кнопки, похожие на перекрещенные квадратики, по умолчанию один из них черный, другой белый. Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Тот, который сверху, является активным. Переключать цвета между собой можно, нажав на маленькую стрелочку рядом с этими квадратиками. Если нужно выбрать какой-то другой цвет, то кликните по верхнему квадратику и выберите нужный цвет в палитре или введите код цвета в поле, которое отмечено значком sharp (#). Или поэкспериментировать, вводя значения каждого цвета из цветовой модели RGB в диапазоне от 255 до 0.
Теперь перейдём непосредственно к вопросу: «Как нарисовать круг в фотошопе?»
- Нажимаем правой клавишей мыши на инструмент «Фигура». В выпадающем списке выбираем Инструмент «Эллипс».
- В панели настроек выставляем значение «Пикселы».
- И рисуем на белом листе: в произвольном месте ставим курсор, зажимаем левую кнопку мыши и ведём по диагонали, чтобы получился круг. При этом нужно держать зажатой клавишу Shift, чтобы получился ровный круг.
- Вот так с использованием только одного инструмента у нас получилась такая интересная фигура.
Инструмент «Овальная область»
В «Фотошопе» нарисовать круг заливкой можно ещё одним способом.
- Выбираем инструмент «Овальная область»
- Рисуем круг с зажатой клавишей Shift, затем, находясь на самом круге, нажимаем правую кнопку мыши и в выпадающем списке выбираем «Выполнить заливку»
- В графе «Содержимое» выбираем «цвет» (или в палитре цветов выбираем нужный цвет и жмём «Ок»).
- Затем снимаем выделение, нажав «Выделение» в верхней панели (Отменить выделение).
Кстати, пока круг выделен, его можно перемещать по всему документу, переключившись на инструмент «Перемещение», и затем, зажав сам круг, его можно перетащить куда угодно в рамках холста.
Этим же инструментом можно создать кольцо. Смените в настройках значение на контур. А нажав правой клавишей мыши на выделенном круге, нужно выбрать «Выполнить обводку». Далее выставить значение в пикселах толщины обводки. Не забываем снимать выделение.
Ещё круг можно создать при помощи кисти. Выберите круглую кисть с жесткими краями. Размер кисти можно регулировать при помощи квадратных скобок на клавиатуре. В этом случае у вас получится растровое изображение.
В этом случае у вас получится растровое изображение.
Пробуйте, тренируйтесь. Ведь изучая полезный материал в интернете, можно узнать не только как нарисовать круг в «Фотошопе», а ещё много и много другого интересного. Удачи во всех ваших начинаниях!
Добро пожаловать в мир уроков Photoshop
Мы счастливы приветствовать вас на нашем сайте. Новичок, любитель, профессионал, фотограф, веб дизайнер… Не важно, кем вы являетесь. Мы поделимся с вами нашими знаниями и будем рады, если вы поделитесь своими.
Мир фотошопа безграничен. Пожалуй, на свете просто нет человека, который знал бы все возможности этой гениальной программы. Несмотря на кажущуюся сложность, она проста и захватывающа в изучении. Даем вам честное слово, что начав ее изучение, вы уже не сможете остановиться.
Уже несколько лет программа Photoshop занимает лидирующие позиции в отрасли графики и дизайна. Ее колоссальные возможности позволят вам сделать много интересных и действительно красивых вещей. Коллажи, постеры, флаеры, баннеры, рисунки, дизайн сайта, открытки, ретушь фото… И это только навскидку.![]()
Если вы только начали знакомство с этой удивительной программой, настоятельно рекомендуем вам посетить раздел «Уроки для чайников». Мы предлагаем вам изучить азы фотошопа, создавая красивые вещи, в процессе постигая премудрости этой программы. Не стоит часами корпеть над зубрежкой возможностей инструментов. Не бойтесь! Творите! Давайте сделаем процесс изучения фотошопа интересней и увлекательней!
Раздел «Фотографам» хранит в себе информацию о ретушировании фотографий и изображений. Уроки по фотошопу для фотографов научат вас, как сделать мир фотографий красочней и ярче.
Посетите раздел «уроки для web-дизайнеров» и вы узнаете все о рисовании дизайна сайта от и до. Даже профессионалы смогут почерпнуть новые и свежие идеи, которые можно использовать в дальнейшей профессиональной деятельности.
Раздел «Рисование» окунет вас в мир цифровой живописи. Вы удивитесь возможностям, которые программа фотошоп любезно предоставляет вам. Мы докажем вам, что творить с помощью photoshop гораздо интересней.
Как сделать идеальный круг в Photoshop (3 шага)
Итак, вы хотите нарисовать идеальный круг в Photoshop? Как трудно это может быть?
Здравствуйте! Меня зовут Кара, и это довольно забавно признавать, но я научилась делать много сложных вещей в Photoshop, прежде чем научилась рисовать идеальный круг.
Почему?
Как фотограф, я больше занимался редактированием фотографий, чем графическим дизайном. И выяснить, как сделать идеальный круг в Photoshop, хотя и легко, но не так очевидно.
Итак, для тех из вас, кто еще не наткнулся на эту технику. Итак, начнем — как сделать идеальный круг в Photoshop!
Если вы когда-нибудь брали карандаш и пытались нарисовать круг, у вас, вероятно, получалось что-то вроде этого.
Мягко говоря, не впечатляет.
Как бы вы ни старались, вы просто не будете достаточно уверенно обращаться с мышью или даже с графическим планшетом, чтобы нарисовать идеальный круг.
Итак, следуйте инструкциям ниже, чтобы создать идеальный круг в Photoshop.
Содержание
- Шаг 1. Выберите инструмент «Овальное выделение»
- Шаг 2. Выделите круг
- Шаг 3. Нарисуйте круг
Шаг 1. Выберите инструмент «Овальное выделение»
Давайте использовать Эллиптический инструмент Marquee . Он находится вторым сверху на панели инструментов слева.
Возможно, он скрывается за инструментом Rectangular Marquee . Щелкните правой кнопкой мыши , чтобы открыть меню и выбрать эллиптическую форму.
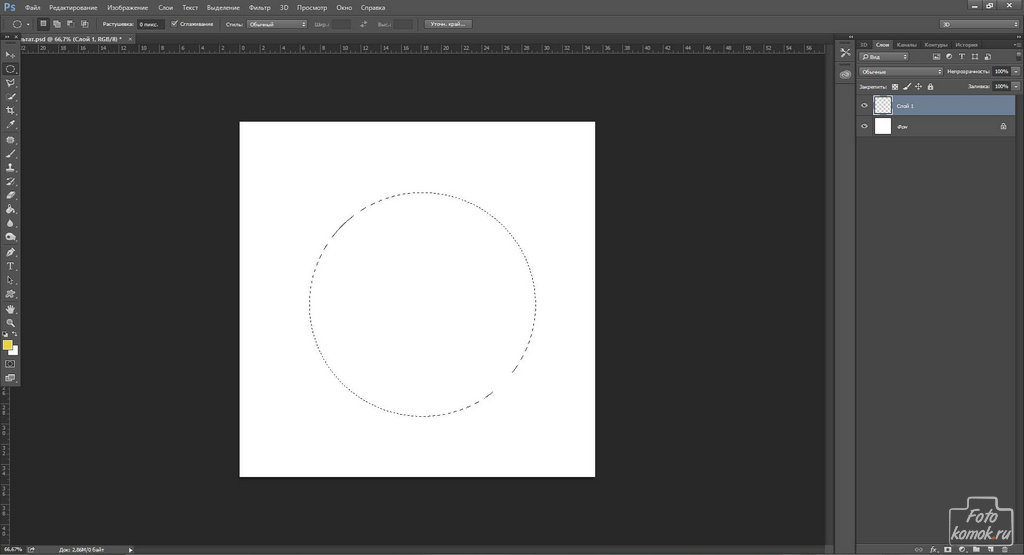
Шаг 2. Создание кругового выделения
При активном инструменте «Эллиптическая область» щелкните и перетащите, чтобы нарисовать круглую форму. Вы быстро заметите, что для получения идеального круга по-прежнему требуется твердая рука. Хотя это возможно, это очень сложно.
Более простой способ — удерживать клавишу Shift при перетаскивании. Это ограничит форму идеальным кругом.
Так проще!
Шаг 3.
 Нарисуйте круг
Нарисуйте кругОбратите внимание, что мы еще не нарисовали круг. Мы сделали круговое выделение, но это не то же самое, что нарисовать его. Если бы я сохранил этот файл или распечатал его, никакого круга не появилось бы.
Чтобы нарисовать круг, щелкните правой кнопкой мыши где-нибудь внутри выделения. Выберите Stroke из появившегося меню (или Fill , если вы хотите заполнить круг цветом).
В открывшемся окне у вас есть несколько вариантов того, как вы хотите нарисовать круг. Ширина — это ширина линии в пикселях. Нажмите на образец цвета, чтобы выбрать цвет для вашей линии.
Местоположение определяет, где будет располагаться линия при выборе. Внутри означает, что линия будет нарисована внутри линии выделения. Центр означает, что линия будет располагаться по обе стороны от линии выбора, а Снаружи означает, что линия будет располагаться снаружи линии выбора.
Выберите настройки и нажмите OK.
Нажмите Ctrl + D или Command + D , чтобы отменить выбор и бум! Вот ваш идеальный круг!
Видишь? Может быть не очевидно, как нарисовать идеальный круг в Photoshop, но это легко. Как только вы это узнаете, вам потребуется всего пара секунд, чтобы вытащить его.
Хотите узнать больше о том, что можно делать в Photoshop? Узнайте, как выровнять слои здесь!
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Закругленные углы фотографии в Photoshop
239
ПОДЕЛИТЬСЯ ShareTweetPinterest Автор сценария Стив Паттерсон. В этом уроке Photoshop мы рассмотрим, как легко создать закругленные углы фотографии . Как и в большинстве вещей в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интереснее, рассмотрев способ сделать это с помощью чего-то в Photoshop, о чем многие люди даже не знают — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоя — это весело (вы действительно думаете, что маски слоя — это весело, верно?), вам понравятся векторные маски!
Как и в большинстве вещей в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интереснее, рассмотрев способ сделать это с помощью чего-то в Photoshop, о чем многие люди даже не знают — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоя — это весело (вы действительно думаете, что маски слоя — это весело, верно?), вам понравятся векторные маски!
Любой графический дизайнер знает, что один из способов вызвать у людей определенные чувства при взгляде на дизайн — это использование форм. Различные формы по-разному влияют на нас. Одни формы кажутся теплыми, дружелюбными и веселыми, а другие кажутся холодными, жесткими и более серьезными. Вам не нужно быть экспертом по дизайну, чтобы испытать это на себе. Просто возьмите карандаш и лист бумаги, нарисуйте себе квадрат, затем круг и спросите себя, какой из них кажется вам более привлекательным. Скорее всего, если вы не относитесь к тому типу людей, которым нравится проводить субботние вечера за реорганизацией своего картотечного шкафа (хотя в этом нет ничего плохого), вы выберете круг.
Ладно, возможно, это немного преувеличение, но закругленные углы определенно кажутся нам более привлекательными, чем острые прямые углы. Немного жаль, что каждый раз, когда мы делаем фотографию, даже если это фотография детского дня рождения с воздушными шарами и праздничными шляпами, фотография все равно заканчивается острыми углами. Это может быть хорошо, если мы просто печатаем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как нам превратить эти острые углы в круглые?
Ответ? Очень легко, особенно когда мы используем векторную маску! На самом деле, мы не только можем дать фото закругленные углы, у нас есть полный контроль над тем, насколько они закруглены!
Вот изображение, которое я буду использовать для этого урока Photoshop:
Исходное изображение.
Посмотрим, как легко скруглить эти углы!
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Добавьте маску слоя
Я открыл новый пустой Photoshop документ, заполненный Фоновый слой черного цвета, чтобы нам было легче видеть, что происходит, а затем перетащил мою фотографию в новый документ. Здесь мы можем увидеть документ, показывающий фотографию на черном фоне:
Фотография на черном фоне.
И если мы посмотрим на палитру «Слои», мы увидим фотографию, расположенную на собственном слое «Слой 1» над слоем «Фон» :
Палитра «Слои» в Photoshop, показывающая фотографию на «Слое 1» выше. фоновый слой, который залит черным цветом.
Выбрав «Слой 1» или любой другой слой, на котором находится ваша фотография, щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Добавьте маску слоя к «Слой 1», нажав кнопку « Значок «Маска слоя».
Кажется, что в вашем документе ничего не произошло, но если мы посмотрим на слой в палитре слоев, мы увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра слоя: После нажатия на значок Значок «Маска слоя», миниатюра маски слоя появляется на «Слое 1».
Мы не будем рассматривать маски слоя в этом уроке, поскольку мы не будем их использовать, но если вы хотите узнать больше о масках слоя, обязательно ознакомьтесь с нашим полным руководством по маскам слоя в разделе «Основы Photoshop».
Шаг 2: Добавление векторной маски
Итак, если мы не собираемся использовать маску слоя, почему мы просто добавили ее? Ну, мы собираемся сделать то, что многие люди никогда не делают. Мы увидим то, что многие никогда не увидят. Почему? Потому что мы не «много людей». Мы отличаемся от них. Эти люди нажимают на значок один раз, смотрят, что он делает, а затем вздремнуть. Им никогда не приходит в голову, что, может быть, просто может быть, если они нажмут на тот же самый значок секунда время, ну, есть по крайней мере небольшой шанс, что что-то еще может произойти! И это очень плохо для них, потому что в этом случае произойдет что-то еще !
Я знаю, это звучит безумно, но теперь, когда мы добавили нашу маску слоя, щелкните еще раз на той же самой иконке маски слоя:
Щелкните второй раз на значке «Маска слоя» в нижней части палитры слоев. .
.
Если в настройках Photoshop включен параметр «Показать подсказки», возможно, вы уже заметили некоторые отличия, когда навели указатель мыши на значок. Подсказка больше не говорит «Добавить маску слоя», как обычно. Вместо этого теперь написано «Добавить векторную маску», и как только мы щелкнем значок, если мы посмотрим на слой в палитре «Слои», мы получим то, что выглядит как миниатюра маски второго слоя справа от первого. . Разница в том, что это , а не миниатюра маски второго слоя. Это миниатюра векторной маски:
Миниатюра «векторной маски» появляется справа от миниатюры маски слоя.
Миниатюра маски слоя слева и миниатюра векторной маски справа выглядят совершенно одинаково, но между маской слоя и векторной маской есть большая разница. Оба используются для отображения и скрытия разных частей слоя, но то, как они это делают, совершенно разные. С маской слоя мы рисуем на ней, обычно с помощью инструмента «Кисть», чтобы сделать разные части маски либо белыми, либо черными, либо каким-то промежуточным оттенком серого. Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлым или темным является оттенок серого.
Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлым или темным является оттенок серого.
Векторные маски, напротив, вообще не требуют рисования. На самом деле, вы не можете рисовать на них, потому что фотошоп вам не позволяет. Вместо этого мы используем фигуры, чтобы контролировать, какие части слоя видимы или скрыты. На самом деле, прямо сейчас мы собираемся использовать фигуру, чтобы создать наши закругленные углы!
Шаг 3: Выберите инструмент «Прямоугольник со скругленными углами»
Теперь, когда наша векторная маска добавлена, перейдите в палитру «Инструменты» и выберите инструмент «Прямоугольник со скругленными углами». По умолчанию он вложен в обычный инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух. Вы увидите всплывающее меню. Выберите инструмент «Прямоугольник со скругленными углами» из списка:
Нажмите и удерживайте кнопку мыши на «Инструменте «Прямоугольник»» в палитре «Инструменты», затем выберите «Инструмент «Прямоугольник со скругленными углами»» в появившемся всплывающем меню.
Не путайте эти инструменты с инструментами выделения в верхней части палитры инструментов, такими как прямоугольное выделение или эллиптическое выделение. Это инструменты выделения, и они используются для перетаскивания выделения. Инструменты, которые мы здесь выбираем, — это инструменты Shape, и они используются для рисования фигур.
Выбрав инструмент «Прямоугольник со скругленными углами», перейдите на панель параметров в верхней части экрана. Вы увидите группу из трех значков слева. Эти три значка определяют, как будет работать наш инструмент Shape. Мы хотим рисовать фигуры с помощью нашего инструмента «Форма» (звучит довольно очевидно, не так ли?), поэтому щелкните значок слева, который является значком слоев «Фигура»:
Щелкните значок «Слои формы» на панели параметров.
Затем, если вы двинетесь дальше вправо, вы перейдете к опции Радиус. Этот параметр определяет, насколько закругленными будут наши углы. Чем выше число, тем более округлыми они будут. Меньшее число, менее округленное. Простые вещи. Проблема в том, что вы никогда не будете точно знать, какое число ввести для значения радиуса, пока не попробуете его, не начнете рисовать фигуру, не посмотрите, насколько закруглены углы, а затем не решите, довольны ли вы результатом. или угол должен быть более или менее округлен. Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю свою форму и решаю, нравятся ли мне углы. Обычно я этого не делаю, и вы, вероятно, тоже не будете с первой попытки, поэтому просто введите значение для начала, растяните фигуру, и если вас не устраивает округлость углов, просто нажмите Ctrl. +Z (Win)/Command+Z (Mac), чтобы отменить форму, затем введите другое значение в параметр «Радиус» и повторите попытку.
Меньшее число, менее округленное. Простые вещи. Проблема в том, что вы никогда не будете точно знать, какое число ввести для значения радиуса, пока не попробуете его, не начнете рисовать фигуру, не посмотрите, насколько закруглены углы, а затем не решите, довольны ли вы результатом. или угол должен быть более или менее округлен. Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю свою форму и решаю, нравятся ли мне углы. Обычно я этого не делаю, и вы, вероятно, тоже не будете с первой попытки, поэтому просто введите значение для начала, растяните фигуру, и если вас не устраивает округлость углов, просто нажмите Ctrl. +Z (Win)/Command+Z (Mac), чтобы отменить форму, затем введите другое значение в параметр «Радиус» и повторите попытку.
Я уже экспериментировал с этим несколько раз, и я знаю, что значение Радиуса около 30 пикселей даст мне нужные углы, поэтому я собираюсь ввести «30 пикселей» («px» означает «пиксели») в параметре «Радиус»:
Введите значение в параметре «Радиус», чтобы определить, насколько закругленными будут углы.
Шаг 4: Выберите миниатюру векторной маски в палитре слоев
У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали параметр «Формирование слоев» в палитре «Слои» и ввели значение «Радиус». это определит, насколько закругленными будут наши углы. Мы готовы растянуть нашу форму. Однако сначала нам нужно убедиться, что векторная маска выбрана, поэтому вернитесь в палитру слоев и щелкните миниатюру векторной маски, чтобы выбрать ее. Вы увидите, что вокруг миниатюры появится белая рамка, которая сообщает нам, что выбрана векторная маска:
Щелкните миниатюру векторной маски в палитре слоев, чтобы выбрать ее. Вокруг миниатюры появится белая рамка выделения.
Шаг 5. Растяните фигуру
Все, что нам нужно сделать, это растянуть фигуру. Хотя это будет выглядеть так, как будто мы рисуем фигуру на самом изображении, на самом деле мы рисуем ее на векторной маске, и когда мы закончим, останется только часть нашей фотографии. видимая область внутри формы. Все, что находится за пределами формы, будет скрыто. Идите вперед и перетащите форму прямоугольника со скругленными углами. Если вы хотите сохранить все на фотографии и просто закруглить углы, начните с верхнего левого угла фотографии и перетащите мышь вниз в правый нижний угол. Если вы предпочитаете использовать фигуру, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
Все, что находится за пределами формы, будет скрыто. Идите вперед и перетащите форму прямоугольника со скругленными углами. Если вы хотите сохранить все на фотографии и просто закруглить углы, начните с верхнего левого угла фотографии и перетащите мышь вниз в правый нижний угол. Если вы предпочитаете использовать фигуру, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
Если вам нужно изменить положение фигуры во время перетаскивания, удерживайте клавишу пробела, а затем перетащите фигуру на новое место. Отпустите пробел, когда закончите, и продолжайте перетаскивать фигуру.
Здесь я вытащил прямоугольник со скругленными углами прямо по краям фотографии. Вы можете увидеть закругленные углы фигуры, которые через мгновение станут закругленными углами самой фотографии:
Нажмите и перетащите фигуру «Прямоугольник со скругленными углами» внутри документа. Любые области фотографии, выходящие за пределы формы, будут скрыты векторной маской.:max_bytes(150000):strip_icc()/Path_01-5793818f5f9b58173b868b1e.jpg)
Отпустите кнопку мыши, когда вы будете довольны своей формой, и мгновенно ваша фотография будет «замаскирована» под форму благодаря векторной маске, а углы фотографии теперь закруглены:
Фотография сейчас обрабатывается маскируется формой прямоугольника со скругленными углами благодаря векторной маске, а углы фотографии теперь выглядят закругленными.
Давайте закончим, добавив рамку к нашей фигуре.
Шаг 6. Добавьте белую обводку, чтобы создать рамку для фотографии
То, что углы нашей фотографии теперь закруглены, не означает, что мы не можем добавить к ней рамку. Это просто означает, что углы границы также будут закруглены! Чтобы добавить границу, щелкните значок «Стили слоя» в нижней части палитры «Слои»:
Щелкните значок «Стили слоев» в нижней части палитры слоев.
Затем выберите «Обводка» в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в средней колонке установлены параметры «Обводка».
