КАК СДЕЛАТЬ РАМКУ В ФОТОШОП
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Содержание
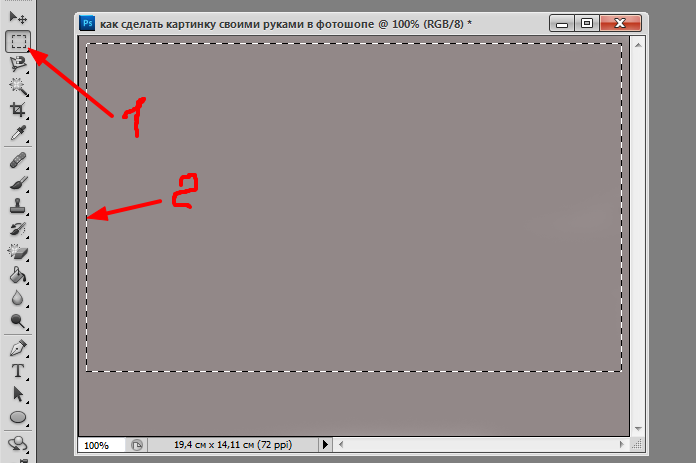
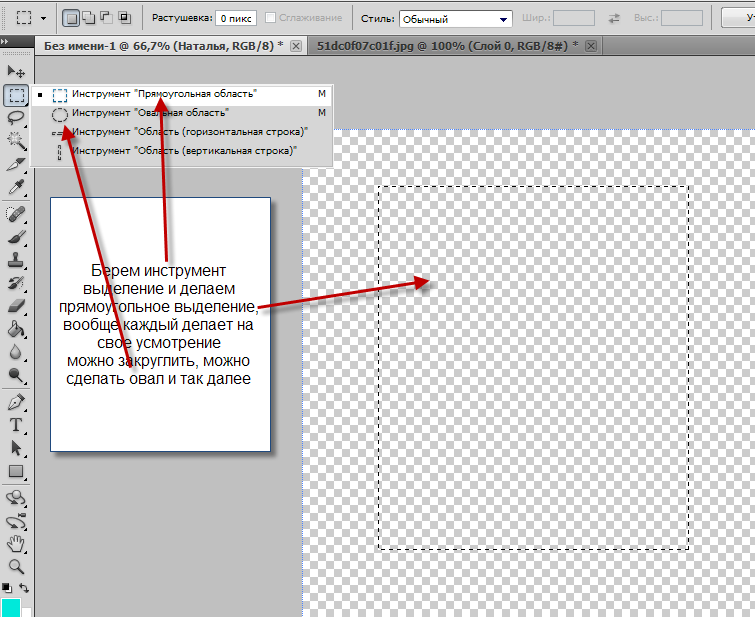
Способ 1 – выполнить обводку.Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в <Редактирование> –<выполнить обводку>
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает
Способ 2: с использованием подлежащего слоя:Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
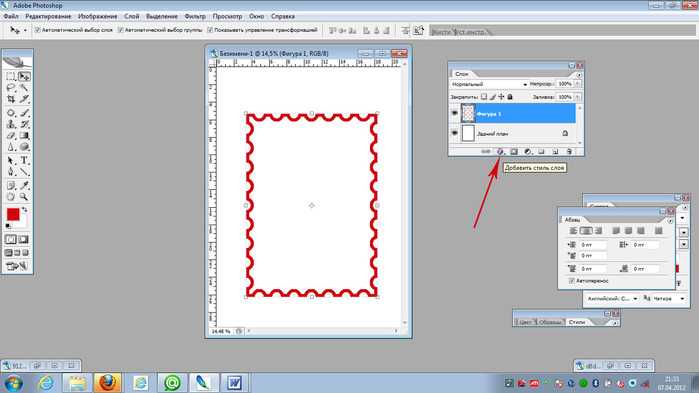
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
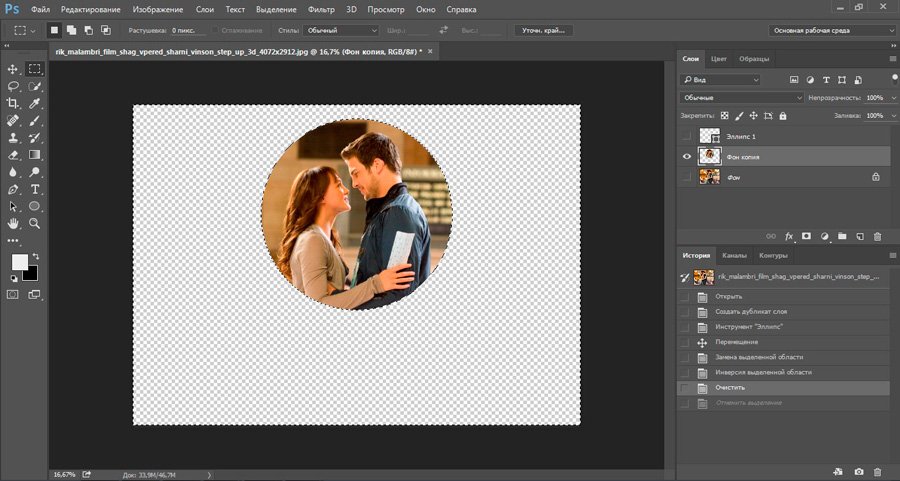
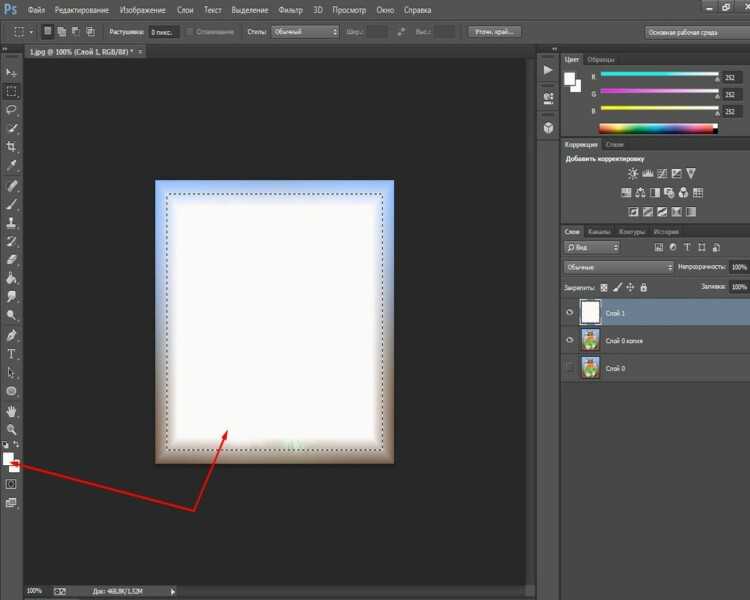
Выделяем, допустим, овальную область, очищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4.
 Используем параметры наложения – стили слоя.
Используем параметры наложения – стили слоя.Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку :
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
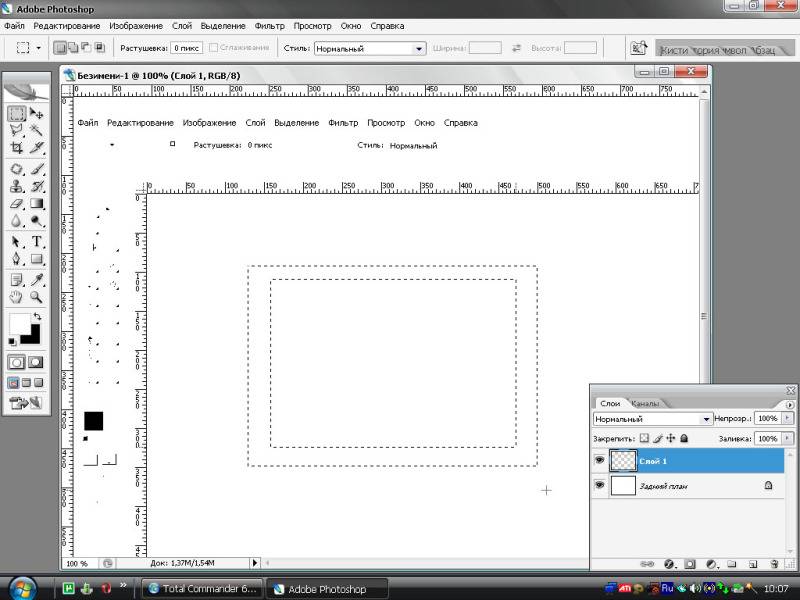
Открываем изображение, добавляем новый слой.
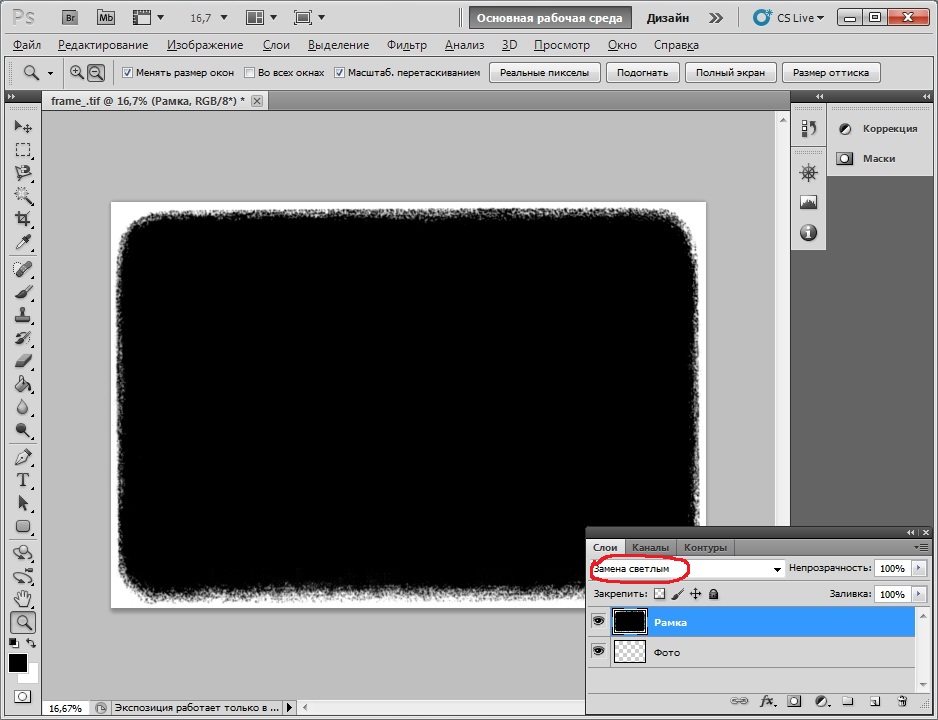
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6.
 Используем растровые фигуры.
Используем растровые фигуры.Открываем изображение, разблокируем фоновый слой.
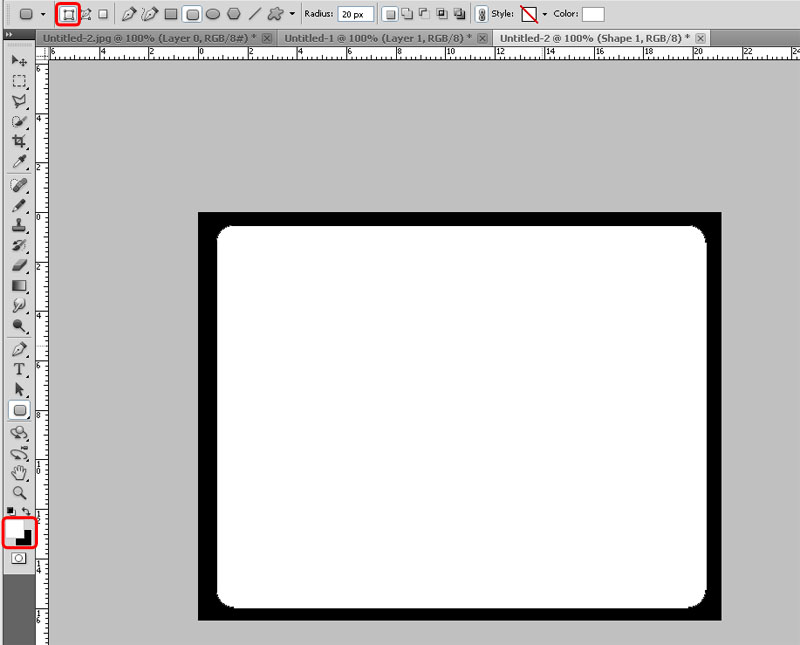
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
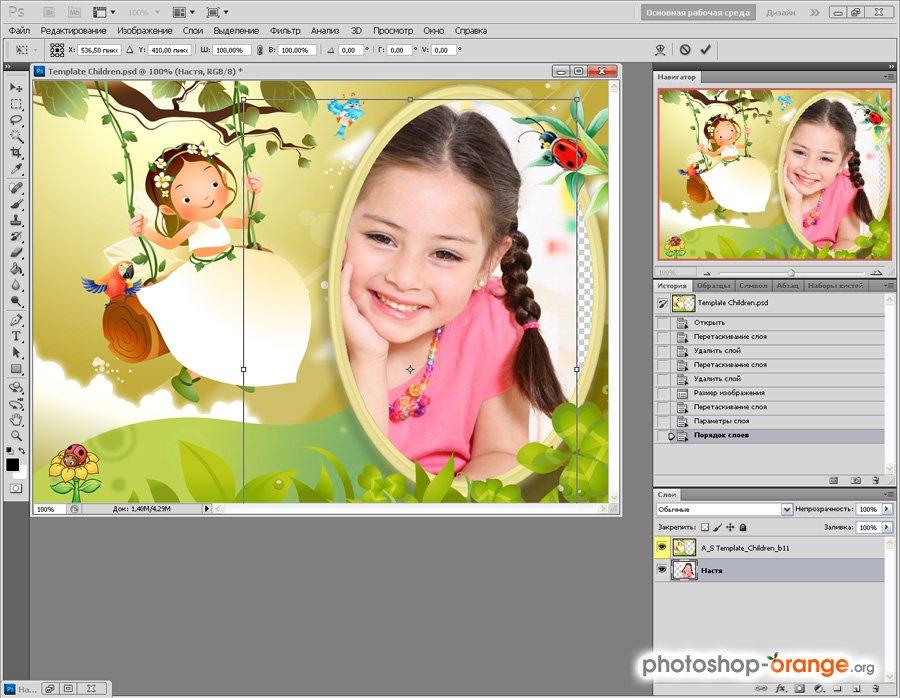
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
маски в фотошоп
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить фоном переднего плана, и можно применить фильтр <Эффекты освещения>.
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
И сразу переименуем слои, чтобы не путаться.
Размываем изображение
Добавим шум. Идем в <Фильтр>-<Шум>-<Добавить шум>
Все в том же Слое 1 вызываем параметры наложения слоев
Выбираем обводку:
Включаем видимость слоев, и на активном верхнем слое уже знакомым способом создаем маски в фотошоп: кликая между Слоем 2 и Слоем 3 при нажатой клавише Alt.
На Слое 2 вызываем свободное трансформирование Ctrl+T, удерживая клавишу Shift, уменьшаем изображение.
В слое 2 вызываем параметры наложения слоев, выставляем примерно такие значения:
Получили вот такую славную рамочку:
Не бойтесь экспериментировать, включайте свою фантазию, и у вас обязательно все получится!
Удачи в творчестве и в жизни!
Вы можете поддержать наш проект любой суммой!
Как сделать цифровую рамку? | Техника и Интернет
Чтобы создать цифровую рамку, нужно установить у себя на компьютере одну из графических программ. Например, Photoshop, Corel Draw, Illustrator и многие другие. В этом материале я буду рассматривать вариант с программой Photoshop.
Например, Photoshop, Corel Draw, Illustrator и многие другие. В этом материале я буду рассматривать вариант с программой Photoshop.
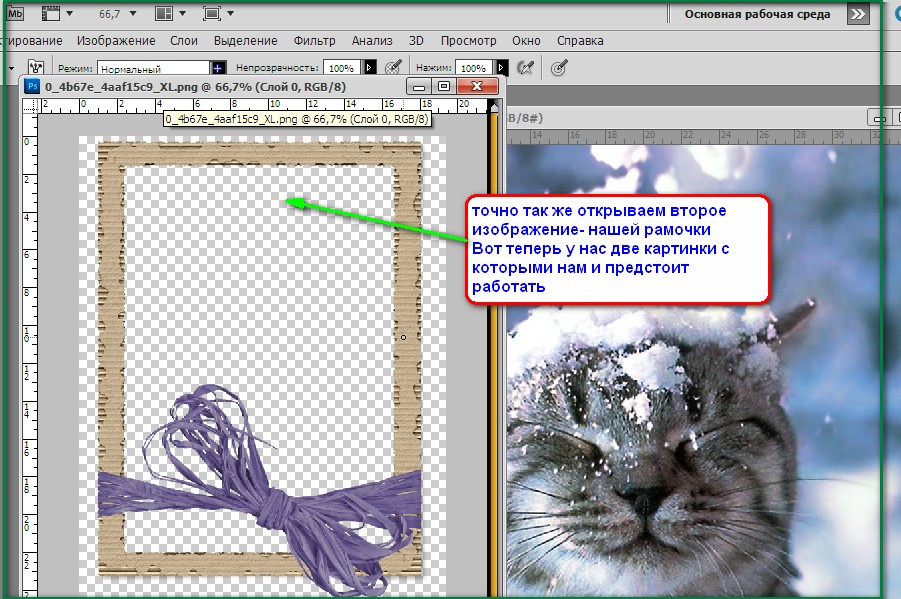
В большинстве случаев, чтобы запихнуть фото в рамку, его нужно уменьшать. На сегодняшний день в Интернете существует очень много сайтов, которые предоставляют готовые рамки. Вам остаётся только скачать их и затем с помощью Photoshop совместить рамку и фотографию. Для этого вы в окне программы должны открыть два файла, то есть рамку и фотографию. Затем фотографию перетащить на рамку. Если фото большое, оно должно занять всю площадь вашей рамки. Чтобы вписать фото в цифровую рамку, его нужно взять за края и сжимать, пока оно не станет необходимого вам размера.
Это самый простой способ сделать рамку. Если вы им воспользуетесь, то полученную фотографию можно будет разместить разве что в Интернете или в личном виртуальном фотоальбоме. А чтобы распечатать фото, нужно, чтобы рамка была большая. Такую можно сделать самостоятельно, опять же при помощи программы Photoshop.
А чтобы распечатать фото, нужно, чтобы рамка была большая. Такую можно сделать самостоятельно, опять же при помощи программы Photoshop.
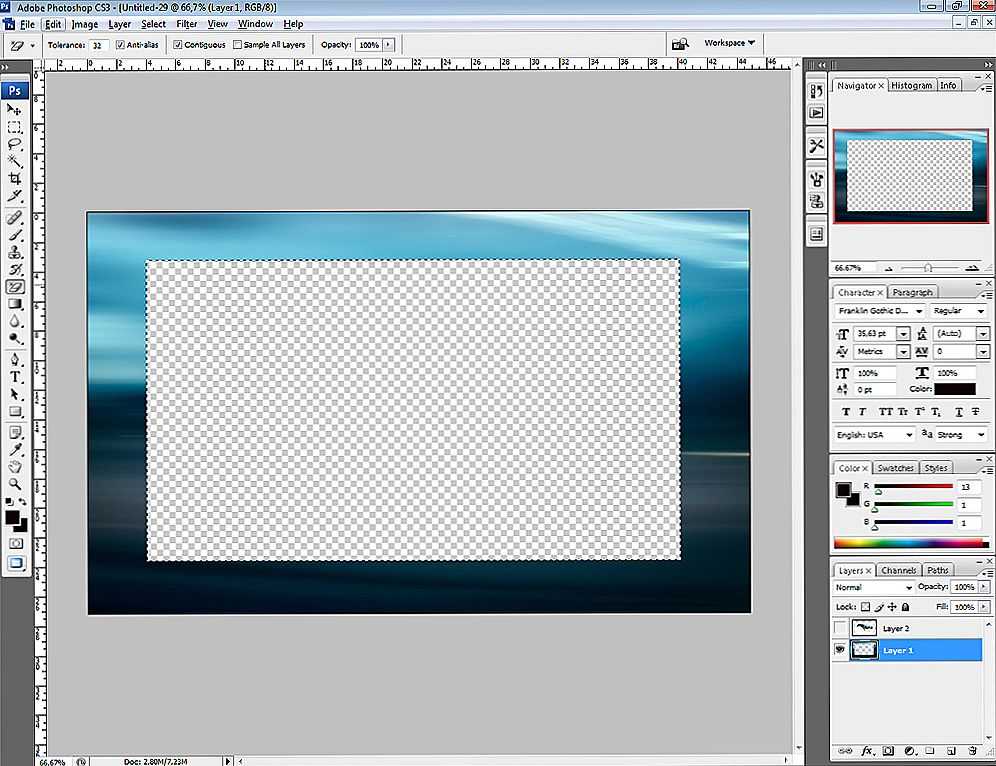
Для этого существует второй несложный способ — наложение фотографии на фон какого-либо цвета. В таких случаях в углу или на самой фотографии обычно дописывают инициалы. А иногда авторы вставляют в угол какой-нибудь элемент. Это может быть нарисованный цветок, мишка, ручка или ещё какая-нибудь вещь. Чтобы вставить такую картинку, вам понадобится само ее изображение, желательно на белом фоне, и работа всего лишь с одним инструментом в Photoshop — это «Волшебный ластик». Выбрав «Волшебный ластик», вы нажимаете на белый фон картинки, и он становится прозрачным. Затем перетаскиваете картинку на вашу рамку, а там уже уменьшаете до нужных вам размеров.
Если одноцветная рамка вам не нравится, можете сделать разноцветную или переходящую от одного цвета во второй — это и есть второй способ. Для этого создайте новый файл нужного вам размера и затем выберите в меню «Градиент». В меню, где два квадрата, которые показывают, каким цветом вы рисуете, вы выбираете нужные цвета, какими хотите, чтобы был залит фон. Затем растягиваете градиент по вашему белому полотну. Получили фоновое изображение. Теперь осталось только разместить на нем ваше фото. Внизу не забудьте подписать вашу фамилию и имя, а то сейчас в Интернете плагиат всё с большей силой распространяется не только на статьи, но и на фотографии.
Для этого создайте новый файл нужного вам размера и затем выберите в меню «Градиент». В меню, где два квадрата, которые показывают, каким цветом вы рисуете, вы выбираете нужные цвета, какими хотите, чтобы был залит фон. Затем растягиваете градиент по вашему белому полотну. Получили фоновое изображение. Теперь осталось только разместить на нем ваше фото. Внизу не забудьте подписать вашу фамилию и имя, а то сейчас в Интернете плагиат всё с большей силой распространяется не только на статьи, но и на фотографии.
Когда будете создавать собственную рамку, не забывайте, что ваша рамка должна гармонировать с вашим фотоснимком, она не должна быть ярче, чем фото, иначе оно просто потеряется. Также не злоупотребляйте рамками ярких цветов. С большинством фотографий они не сочетаются.
Создавайте. Творите. Рисуйте. Делайте ваши снимки лучше…
Творите. Рисуйте. Делайте ваши снимки лучше…
Теги: компьютеры, фоторамки, графика, фотоснимок, программы, дизайн
Привлекательное сочетание рамок ручной работы с редактированием в Photoshop
В этой статье я объясню, как легко сделать рамку ручной работы и объединить ее со слоями в Photoshop. Конечный результат кажется результатом маскирования, но на самом деле это результат выбора и удаления.
В первые годы, когда компьютеры стали доступны каждому, я встретил профессионального иллюстратора, который сказал, что купил компьютер и несколько программ для иллюстраций, потому что ему надоело пачкать руки во время рисования.
По-моему, тогда не профессионал. Грязные руки — часть игры.
Некоторые ссылки являются партнерскими. Как партнер, я получаю небольшую комиссию, когда вы покупаете любой из продуктов, предлагаемых по общим ссылкам, без каких-либо дополнительных затрат для вас. Это помогает мне поддерживать этот сайт, и я благодарю вас за поддержку.
Комбинирование рамок ручной работы с Photoshop
Оба вида деятельности, рисование настоящими красками и работа на компьютере в Photoshop, являются замечательными инструментами для развития нашего творчества. Сочетание этих навыков еще больше расширяет творческий потенциал.
Создайте свою замечательную рамку
Примеры, которые я нашел в ИнтернетеВ Интернете доступно множество бесплатных рамок. Их интересно использовать. Но разве не было бы здорово сделать свою собственную рамку?
Рамку на картинке в конце этой статьи я сделала кистью из щетины. Я люблю несовершенство рукотворного рисунка.
Я люблю несовершенство рукотворного рисунка.
Конечно, есть способы сделать это и в цифровом виде, хотя вам, вероятно, понадобится планшет для рисования, чтобы получить аналогичный результат.
Я объясню шаг за шагом, как сделать рамку, подобную той, что показана здесь. И я также дам альтернативы, чтобы вы знали, как вы можете настроить его по своему вкусу.
Я использую Adobe Photoshop, но подойдет Photoshop Elements или любая другая программа, работающая со слоями. Gimp и PaintShopPro вроде дают хорошие результаты, хотя сам с ними не знаком. Я пользователь Apple и Adobe по вероисповеданию 🙂
Что тебе нужно?
Idee-Shop, немецкий интернет-магазин (легко переводится в Chrome).Картинка, которую вы хотите поднять на новый уровень.
Картинка может быть действительно хорошей, поэтому вы хотите, чтобы она выделялась необычайно. Или это может быть изображение, которое не очень хорошо, но есть другие причины, по которым нужно обращаться с ним с особой осторожностью. Например, это изображение, напоминающее прекрасные воспоминания, и вы хотите объединить несколько таких воспоминаний в одно изображение.
Например, это изображение, напоминающее прекрасные воспоминания, и вы хотите объединить несколько таких воспоминаний в одно изображение.
Рамка самодельная
Несмотря на то, что я обожаю свой компьютер, я вышел из эпохи красок и испачканных пальцев. Поэтому я делаю свои рамки настоящей краской или чернилами, как в описанном примере. Но в любой фотопрограмме есть инструменты для создания подобных четырехугольников и пятен в цифровом виде.
Как избежать проблем с бумагой
Бумага, которая никак не поддерживается, останется пузырчатой после намокания, а затем высыхания. Вы можете легко предотвратить это, приклеив бумагу по краям. (Посмотрите на эту картину в Музее Инселя Хомбройха — речь идет о крошащейся бумаге!)
Бумага, которая была влажной, не высыхает ровно, если стороны не поддерживаются. Я использую водостойкую фанеру, чтобы перекрыть бумагу. Как видите, я сдергиваю старые слои бумажной ленты и использую доску несколько раз.Простой способ
Если вы используете натянутую бумагу лишь изредка, лучше всего купить блок для акварели, подобный тому, что вы видите на этой картинке. Он состоит из качественной бумаги, склеенной со всех 4 сторон, так что после каждого шага она выравнивается, когда вы даете ей высохнуть.
Он состоит из качественной бумаги, склеенной со всех 4 сторон, так что после каждого шага она выравнивается, когда вы даете ей высохнуть.
Это довольно дорого, потому что бумага сделана не из дерева, а из хлопковых тряпок, но цвет и поверхность действительно великолепны. Блоки можно купить в любом хорошем магазине товаров для творчества.
Трудный путь
Для работы своими руками вам понадобится фанера, бумажный скотч, губка с миской с водой и лист акварельной бумаги.
- Соберите припасы;
- Смочите бумагу не оставляющей следов губкой. Бумага набухнет. Убедитесь, что он смачивается равномерно;
- Дать постоять пару минут;
- Оторвите бумажную ленту на нужную длину. Смочите кусочки бумажной ленты и дайте им немного отдохнуть;
- Положите бумагу на фанеру и осторожно протрите ее от центра к бокам, чтобы расположить ее;
- Обклейте одну длинную сторону полоской скотча;
- Снова протрите бумагу о доску, пока она не станет более или менее плоской, и приклейте ее к противоположной стороне.
 Далее склеиваем короткие стороны;
Далее склеиваем короткие стороны; - Дайте ему полностью высохнуть, прежде чем рисовать на нем.
Хорошая подготовка — половина дела
Обычно я пробую и тушь, и рисование разными кистями, потому что они дают различную текстуруОбычно я пробую и тушь, и рисование разными видами кистей, потому что они дадут разнообразную текстуру
Когда лист бумаги перед вами станет плотным и плоским, нарисуйте на нем всевозможные рамки. Бумага, конечно, снова разбухнет, но из-за бумажной ленты она снова и снова будет хорошо высыхать.
Иногда я рисую прямоугольники в соотношении с фотографиями, которые собираюсь использовать. Иногда я рисую произвольные формы.
Вы можете делать все, что вам нравится. Просто убедитесь, что контраст между цветом бумаги и цветом чернил или краски достаточно высок.
От традиционных к новым медиа
Я просматриваю все сделанные мной кадры и выбираю, какой из них использовать после этого. Причина сканирования кадров, которые не совсем правильные, заключается в том, чтобы иметь возможность в цифровом виде копировать и вставлять их части. Если у вас нет сканера, сфотографируйте их тоже.
Если у вас нет сканера, сфотографируйте их тоже.
Открой скан или фото рамки в фотошопе
Я большой фанат Адоб Фотошоп, но подойдет и любая другая программа для редактирования фотографий слишком. Изменяя значение волшебной палочки, вы можете выбрать столько пятен, сколько хотите. Скопируйте выделенную область.
Использование инструмента «Волшебная палочка». Выделите больше, используя клавишу Shift или изменяя значение волшебной палочки. Слои друг на друга. Я сделал верхний слой желтым и прозрачным, чтобы вы могли видеть, что я выделил.Откройте изображение, которое также будет помещено в рамку.
Конечный результат.- Подумайте о слоях и вставьте копию выделенного пятна в новый слой поверх изображения;
- Инвертировать выделение и активировать слой с картинкой;
- Выбросьте выбранную деталь.
Я добавил еще один слой, который я сделал желтым, ну, вроде желтого. Основная причина в том, что она поддерживает объяснение. Как правило, я бы сделал этот слой того же цвета, что и фон, на котором он будет использоваться, чтобы пятно больше выделялось на фоне остальных.
Основная причина в том, что она поддерживает объяснение. Как правило, я бы сделал этот слой того же цвета, что и фон, на котором он будет использоваться, чтобы пятно больше выделялось на фоне остальных.
Если вы хотите узнать больше об использовании слоев в Photoshop, посмотрите мою статью о пасхальной открытке.
Связанный: Как использовать слои в Photoshop для создания праздничной пасхальной открытки
Вы сами делали рамки для своих фотографий? Расскажите мне в поле для комментариев ниже.
Эта статья является обновлением. Первоначально опубликовано 30-10-2014.
Присоединяйтесь ко мне в Wealthy Affiliate и начните с бесплатного курса из 10 уроков.Как анимировать изображение в Photoshop
Немного потренировавшись и набравшись терпения, вы научитесь анимировать в Photoshop и превращать свою работу в GIF для публикации в Интернете. Инструменты анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый, чтобы научиться анимировать в Photoshop.
Инструменты анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый, чтобы научиться анимировать в Photoshop.
Как и в большинстве инструментов для анимации, вам нужно будет создавать каждый кадр как отдельное изображение, поэтому вам потребуется некоторое время, чтобы создать каждый кадр вручную, особенно если вы планируете создать сложную анимацию.
Содержание
Для начала вам необходимо сохранить отдельное изображение для каждого кадра, который вы планируете использовать. Вам решать, насколько сложной вы хотите сделать свою анимацию, но для этого теста мы создадим простой анимированный логотип.
Хитрость в обучении анимации в Photoshop состоит в том, чтобы делать небольшие движения и сохранять новую фотографию каждый раз, когда вы делаете движение. Каждое движение должно иметь одинаковый вес. Например, если вы хотите, чтобы строка текста скользила по экрану, в каждом кадре текст должен перемещаться на одинаковое количество пикселей, чтобы анимация выглядела гладкой.
Если вы не знаете, как добраться из точки А в точку Б в анимации, сначала начните с конечного кадра, а затем создайте первый кадр. Наконец, заполните рамки между ними.
При сохранении каждого изображения называйте их числовыми именами, чтобы не запутаться в их положении.
Как анимировать последовательность изображений в PhotoshopКогда у вас есть покадровые изображения, пришло время превратить их в анимацию. Обязательно тщательно следуйте приведенным ниже инструкциям.
- Щелкните File , щелкните Scripts , затем щелкните Load Files Into Stack..
- Щелкните Browse… и выберите все кадры для анимации.
- Нажмите OK и подождите, пока изображения загрузятся в отдельные слои.
- Щелкните Окно , а затем Временная шкала , чтобы открыть окно анимации.
- Щелкните стрелку раскрывающегося списка на панели временной шкалы и выберите Создать анимацию кадра .

- Нажмите Создать анимацию кадра .
Теперь у вас есть слой на временной шкале. Следующий шаг — превратить каждый из ваших слоев в новый кадр. Следуйте инструкциям ниже.
- Нажмите Выберите вверху, а затем нажмите Все слои.
- Щелкните значок меню с тремя стеками в левой части панели временной шкалы.
- В появившемся меню нажмите Создать новый слой для каждого нового кадра .
- Щелкните значок меню с тремя стеками , а затем щелкните Создать кадры из слоев .
Теперь все ваши изображения будут загружены в отдельные рамки. Следующая задача — выбрать время, в течение которого будет воспроизводиться каждый кадр. Чтобы получить правильную скорость, может потребоваться некоторое тестирование, но вы можете выбрать время кадра для каждого отдельного кадра, нажав 9.0130 стрелка под каждым кадром рядом с текстом 0 sec .
Вы можете поэкспериментировать с разным временем, но лучше всего начать с выбора одного и того же времени для каждого кадра. Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз/сцен по отдельности.
В любой момент вы можете нажать кнопку воспроизведения, чтобы просмотреть анимацию. В окне временной шкалы также есть ряд других элементов управления, которые мы объяснили слева направо ниже.
Переключение временной шкалыПереключение временной шкалы между покадровой шкалой времени и традиционной временной шкалой фильмов.
Уровень воспроизведенияИзмените, будет ли анимация воспроизводиться вечно или в течение определенного количества циклов перед остановкой. Это повлияет на конечный результат после сохранения в формате GIF. Вы можете снова изменить этот параметр, прежде чем экспортировать анимацию позже.
Раскрывающийся список воспроизведения Стрелка раскрывающегося списка, которую вы видите на элементах управления временной шкалой, — это еще один способ доступа к количеству воспроизведения.
Воспроизведение, пауза, остановка и переход анимации к концу или началу с помощью четырех доступных элементов управления воспроизведением.
TweenИспользуйте функцию Tween для создания «промежуточных» кадров, чтобы ваша анимация выглядела более плавно. Функция Tween будет объяснена более подробно ниже.
Дублировать кадрЭта кнопка дублирует любой выбранный кадр и размещает его на временной шкале после оригинала.
Удалить кадрЭта опция удалит любой выбранный кадр.
Как экспортировать анимацию PhotoshopЕсли вы довольны своей анимацией Photoshop, вы можете экспортировать ее, выполнив следующие действия.
- Щелкните Новый .
- Щелкните Экспортировать , а затем щелкните Сохранить для Интернета (предыдущая версия)…
- Если у вас есть анимация с детализированными цветами, выберите GIF 128 Dithered в раскрывающемся списке пресетов.

- Если у вас есть анимация с простыми блочными цветами, выберите GIF 128 No Dither .
- Убедитесь, что в Параметры цикла внизу установлен нужный параметр.
- Наконец, нажмите Сохранить… и выберите место для сохранения GIF на вашем ПК.
Если у вас нет опыта создания покадровой анимации, конечный результат может выглядеть немного дерганым. К счастью, вы можете использовать функцию Tween для автоматического заполнения пробелов в анимации, чтобы все выглядело более плавно.
Для этого, удерживая клавишу Shift , щелкните два отдельных кадра в окне временной шкалы и щелкните значок Tween . Затем щелкните, чтобы выбрать, будет ли параметр Tween использовать положение , непрозрачность или эффекты . Для большинства анимаций, основанных на движении, вам понадобится позиция .
