Как сделать рамку в Фотошопе: 5 пошаговых уроков
Рамка вокруг картинки помогает сделать изображение более «нарядным» и торжественным, а если вы создаете открытку, стильное обрамление придаст ей завершенный вид. В этой инструкции мы покажем, как сделать рамки в фотошопе несколькими способами. Также мы расскажем о более простом и доступном варианте оформления фотографий, который подойдет начинающим пользователям.
До
После
До
Элегатная неброская рамка
До
Милая детская рамочка
Хотите вставлять свои фото в рамки всего за пару минут? Скачайте программу бесплатно!
Скачать бесплатно
Отлично работает на Windows 11, 10, 8, 7 и XP
Как сделать рамку в фотошопе вокруг фотографии: три способа
Photoshop не включает в себя готовую коллекцию рамок, зато
софт позволяет работать со слоями и детально настраивать параметры изображения.
Как сделать рамку в Photoshop в виде прямоугольника
Прямоугольная или квадратная рамка – наиболее стандартный вариант оформления картинок. Нарисовать простую обводку внутри фотографии не так уж и сложно, а займет это у вас практически несколько минут.
1. Откройте снимок и разблокируйте его, кликнув по иконке в виде замочка в списке слоев.
2. Под миниатюрой картинки в перечне слоев найдите кнопку с буквами FX. Кликните по ней и отыщите пункт «Обводка».
3. В окне с параметрами отображения установите толщину рамки в пикселях, двигая ползунок или указав цифру вручную.
4. Оставьте пункты «Положение», «Режим наложения» и «Непрозрачность» по умолчанию.
5. Тип обводки также оставьте значением «Цвет» и подберите нужный оттенок на ваш вкус, кликнув
на
черный квадратик.
6. Нажмите ОК и экспортируйте измененное изображение через пункты меню «Файл» – и далее нажмите «Сохранить как».
Этот вариант – наиболее простой способ, как сделать рамку на фото в фотошопе. Таким образом вы можете создавать цветную, черную или белую рамку, делать объемное или тонкое обрамление и даже применять градиент.
Также таким образом можно устанавливать границу вокруг текста, в этом случае примените точно те же настройки к нужному слою.
Закругленные углы
Картинка с закругленными углами выглядит более стильно, чем стандартное прямоугольное обрамление. Этого достаточно, чтобы фотография привлекала внимание, даже если вы не будете использовать другие элементы оформления. Чтобы понять, как добавить рамку в фотошопе со скруглением краев, потребуется некоторое время.
1. Импортируйте изображение и снимите с него блокировку. В боковой колонке с инструментами
отыщите
функцию «Прямоугольник». Также его можно вызвать при помощи клавиши с буквой U.
Импортируйте изображение и снимите с него блокировку. В боковой колонке с инструментами
отыщите
функцию «Прямоугольник». Также его можно вызвать при помощи клавиши с буквой U.
2. В верхней панели с настройками выберите тип фигуры «Контур» и установите скругление.
3. Зажмите левую кнопку мыши и нарисуйте новый объект поверх фотографии.
4. Щелкните правой кнопкой мыши внутри нового элемента и нажмите «Выделить область».
5.
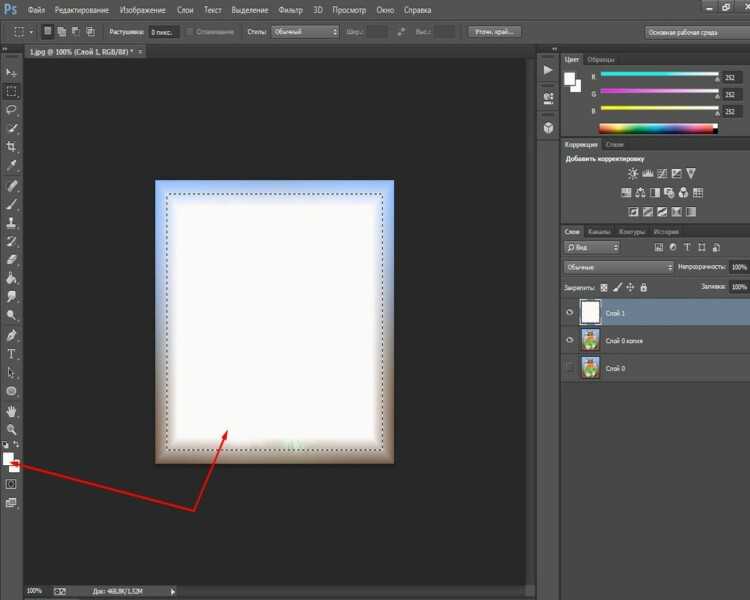
В параметре «Радиус растушевки» установите значение 0 и сохраните правки.6. Синяя рамка превратится в прерывистую линию. Инвертируйте созданное выделение клавишами Ctrl + Shift + I. Либо раскройте пункт меню «Выделение» и нажмите «Инверсия».
7. По краям снимка появилась едва заметная рамка. Создайте на ее основе новый слой сочетанием кнопок Shift + Ctrl + N.
8. В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
9. Теперь можно снять выделение через пункты меню «Выделение» – «Отменить» или нажав сочетание клавиш Ctrl + D.
В итоге мы получили красочную рамку со скругленными краями, которая ненавязчиво, но стильно подчеркивает выбранный кадр.
Рваные края
Этот стиль выглядит необычно и встречается довольно редко, поэтому новичкам кажется, что создать такой эффект могут только профессиональные фотомонтажеры. Такая рамка в фотошопе действительно отнимает достаточно много сил, но все же сделать ее возможно даже без особых навыков.
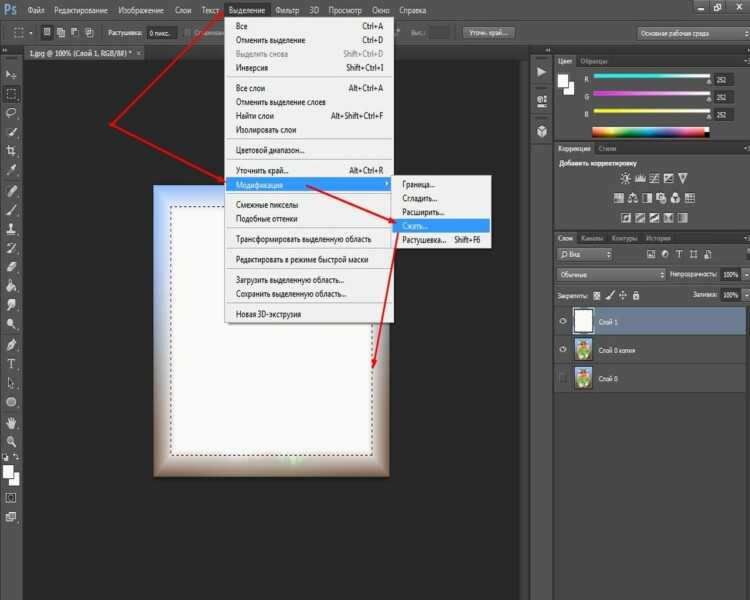
1. Откройте и разблокируйте фотографию, затем создайте выделение клавишами Сtrl + A.
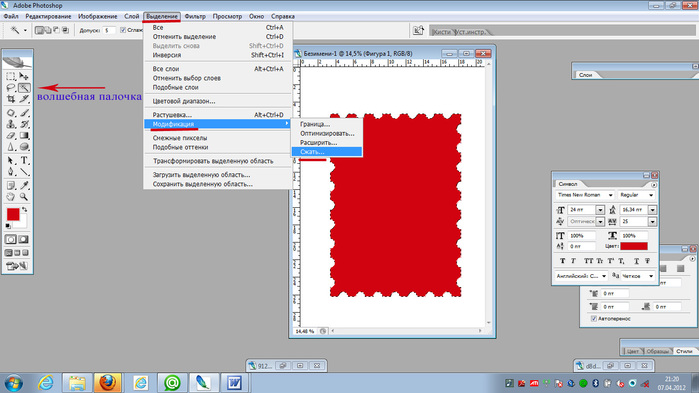
2. Раскройте пункт «Выделение» и отыщите группу «Модификация». В подменю вариантов выберите
функцию
«Граница».
В подменю вариантов выберите
функцию
«Граница».
3. Укажите желаемую толщину будущей рамки и примените изменения кнопкой ОК.
4. Нажмите на клавиатуре кнопку Q, чтобы активировать быструю маску. Фотография окрасится в полупрозрачный красный цвет.
5. Раскройте меню «Фильтр» и выберите пункт «Галерея фильтров». Раскройте категорию «Штрихи» и выделите пресет «Аэрограф». Установите параметры по своему усмотрению.
6. Нажмите ОК и уберите быструю маску, снова нажав букву Q. Вокруг фото станет заметна мерцающая прозрачная рамочка.
7. Создайте новый слой через пункты «Слои» – «Новый» – «Слой» и при помощи инструмента заливки окрасьте рамку в подходящий цвет.
8. Снимите выделение и экспортируйте обработанное фото на жесткий диск.
В итоге у вас получится фото с интересными узорными краями, которое будет выглядеть особенно эффектно,
если
вы окрасите рамку в белый цвет и разместите на белой странице.
Как сделать красивую рамку в Photoshop: два варианта
Если оформление картинок стандартными средствами Фотошоп для вас кажется слишком скучным, украсить фото можно при помощи готовых рамок. Скачать подобные файлы можно совершенно бесплатно в интернете: для этого введите в поиск фразу «скачать рамки для Photoshop на прозрачном фоне». В целом разобраться в том, как вставить рамку в фотошопе, будет для вас достаточно просто.
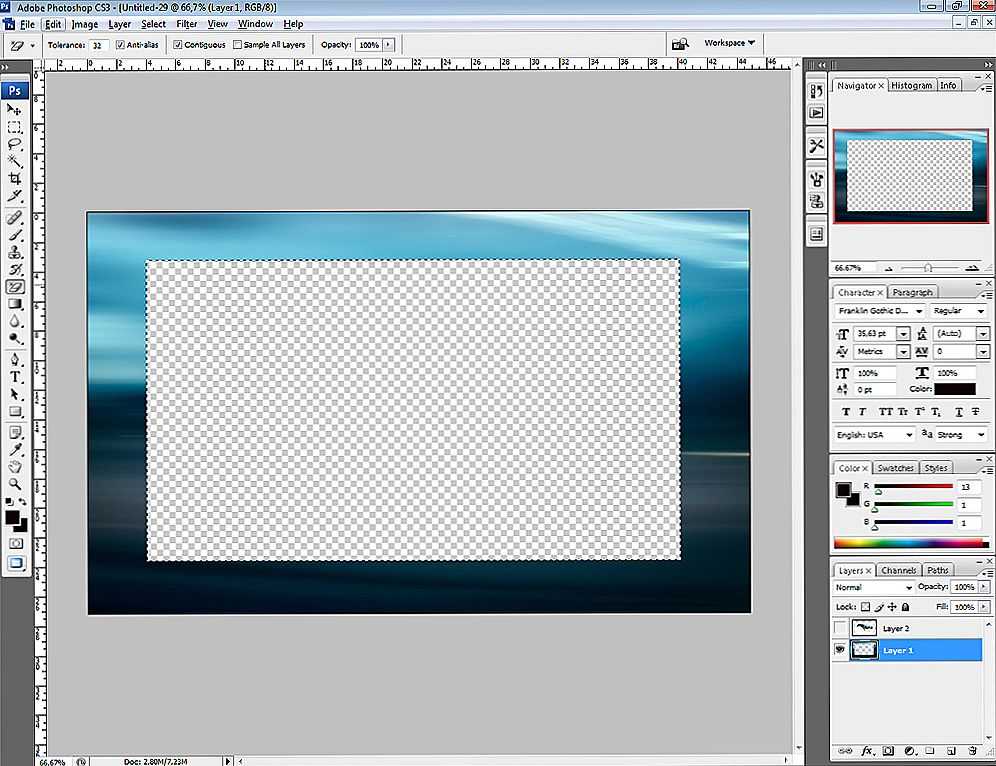
1. Загрузите снимок, который вы хотите обработать, в фоторедактор. После этого импортируйте в программу файл рамки. Она откроется в новой вкладке.
2. Выделите рамку сочетанием Ctrl + A и скопируйте, нажав Ctrl + C. Перейдите на вкладку с основной фотографией. Выделите ее и вставьте рамку сочетанием клавиш Ctrl + V.
3. В нашем случае картинка оказалась слишком маленькой.
4. Захватите границы рамки и растяните так, чтобы она соответствовала основной фотографии. Если файл меняет размер строго по квадрату, а вам нужно растянуть ее в стороны, зажмите параллельно клавишу Ctrl.
В этом случае мы наложили готовую фоторамку. Однако еще один способ создать красивое обрамление вокруг фото в ФШ – использовать стили. Их часто применяют в качестве украшения для текста, но также их можно использовать для создания рамок.
Рассмотрим, как сделать рамку в фотошопе по контуру с применением встроенных стилей.
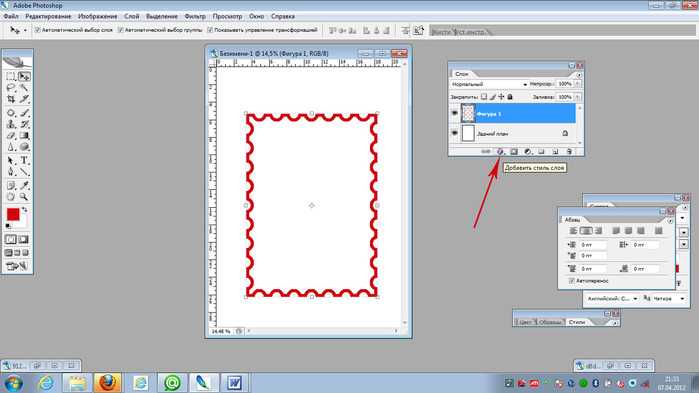
1. Создайте дополнительный слой и откройте панель «Стили» через пункт меню «Окно».
2. Нажмите на подходящий стиль. Проследите, чтобы при этом был выделен новый прозрачный слой, а
не
главное фото.
3. Активируйте инструмент «Заливка» и кликните по дополнительному слою. Поверх снимка будет наложена цветная область.
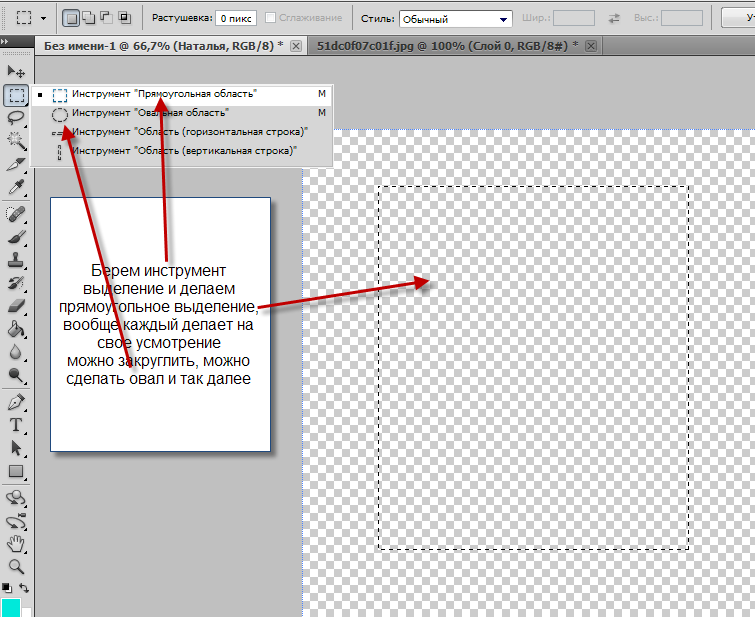
4. Выберите инструмент «Овальная область», установите тип фигуры «Контур» и нарисуйте на верхнем цветном фоне овал. Также вы можете применить прямоугольную область, это зависит только от ваших предпочтений.
5. Нажмите Del, чтобы удалить выделенный фрагмент по контуру. Это откроет участок основного фото, скрытого за цветным слоем.
Для более эффектного результата можно настраивать растушевку краев выделенной области.
Добавляем рамку к фото в 2 клика: альтернатива Фотошопу
Итак, мы рассмотрели основной функционал Photoshop и как сделать рамку вокруг фото без особых
технических
навыков. Но даже наиболее простые способы отнимают много времени и требуют особого внимания. К тому же
Photoshop дает сильную нагрузку на процессор, так что даже не пытайтесь запускать его на слабом
ноутбуке.
К тому же
Photoshop дает сильную нагрузку на процессор, так что даже не пытайтесь запускать его на слабом
ноутбуке.
Если вы ищете альтернативу, которая поможет добиться нужного результата с минимумом усилий, выбирайте ФотоМАСТЕР. В нем уже есть коллекция рамок, которые можно быстро наложить на снимок. Софт включает в себя помощь для новичков, а простое управление поможет быстро освоиться с функционалом.
1. Скачайте ФотоМАСТЕР и установите его на свой компьютер. Запустите фоторедактор и импортируйте картинку кнопкой «Открыть фото».
2. В верхней панели программы нажмите по вкладке «Текст и рамки». В правой колонке с функциями найдите пункт «Добавить рамку».
3. Отрегулируйте толщину границы и выберите нужный вам цвет. Прокрутите список вариантов и
нажмите
на подходящий пресет.
4. Сохраните изменения кнопкой «Применить» и экспортируйте картинку на жесткий диск, открыв пункт меню «Файл».
Подробнее об этом можно посмотреть в специальном уроке:
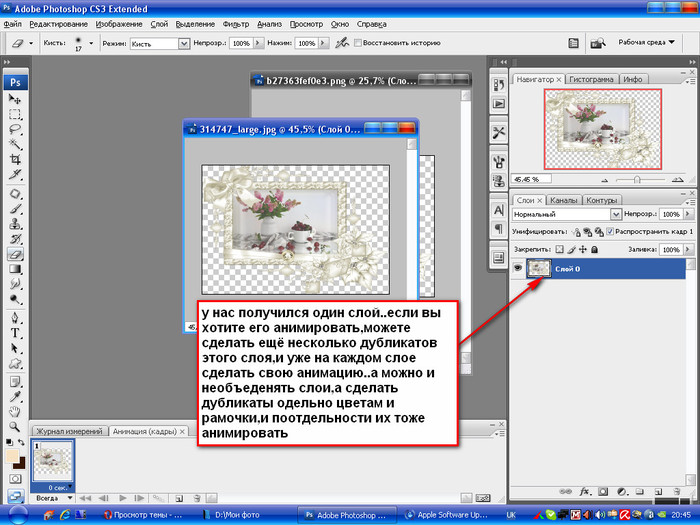
Если у вас есть готовая фоторамка в графическом формате, которую вы хотите наложить на кадр, это также возможно, так как софт поддерживает добавление любого количества слоев.
1. Откройте вкладку «Инструменты» и найдите функцию «Вставка картинки».
2. Кликните по кнопке и выберите «Наложить изображение из файла». Загрузите вашу рамочку.
3. Захватите границы нового объекта и растяните его так, чтобы он соответствовал по размеру основной фотографии.
Как видите, даже самый сложный вариант в этом фоторедакторе намного проще и быстрее, чем создать рамку
в
фотошопе. К тому же, программа не предъявляет высоких требований к системе и почти не нагружает
процессор,
так что она станет хорошей альтернативой для тех, кто работает на ноутбуках или на слабых ПК.
Заключение
Из этой статьи вы узнали, как сделать рамочку в фотошопе сразу несколькими способами. Этот художественный прием поможет вам создавать фотоконтент, который будет выделяться среди конкурентов, а также сверстать красивые поздравительные открытки. А если вы ищете более простой и удобный вариант, советуем остановить внимание на ФотоМАСТЕР. Он легок в освоении и уже включает в себя библиотеку готовых материалов, благодаря чему вся работа сводится к нескольким кликам мыши.
Как сделать рамку при помощи маски
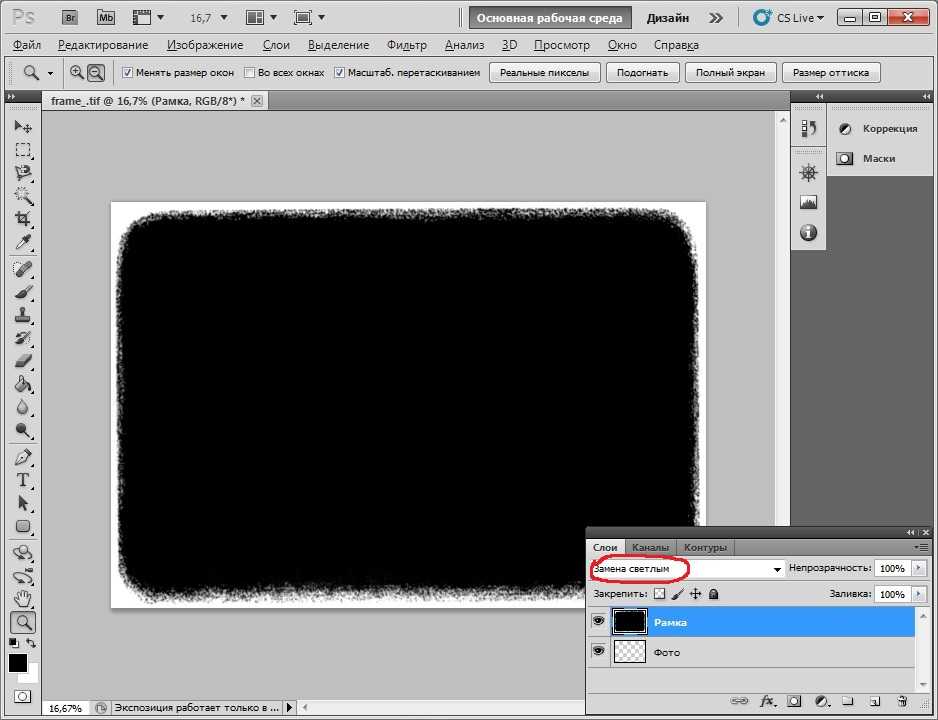
Очень простым методом создания красивой рамки для фото в Adobe Photoshop, является способ с применением специальных масок рамок для фотошоп. Они представляют собой черно-белые изображения рамок для фото:
Скачать маски-рамки для фотографий вы можете с Облака Mail.ru. В zip-архиве [maski for foto.zip] 40 штук, 650×450px. Размер архива 1.14 Mb.
Размер архива 1.14 Mb.
Как сделать рамку при помощи маски?
- Откройте фотографию и маску в фотошоп. Желательно, чтобы они были приблизительно одного размера. Если они отличаются по размеру, то нужно их подогнать (смотри шаг 2)
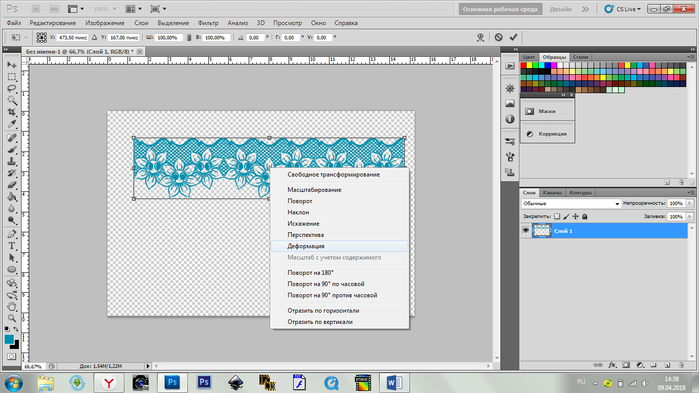
- Подгоним маску и фото по размерам. Как видно из примера размеры маски и фотографии сильно различаются между собой. Причем есть разница и в пропорциях (у фото преобладает вертикальный размер, а у маски – горизонтальный):
Для этого посмотрите размеры фотографии и маски (Изображение –> Размер изображения). Фотография ребенка в моем примере имеет следующие размеры:
Размер нашей маски смотрим также через команду размер изображения:
Лучше всего больше изменять размеры маски, нежели изображения., т.к. при сильном увеличении или уменьшении размеров фотография теряет в качестве. Для маски потеря в качестве менее значима. Поэтому начнем изменять размеры маски. Снова применим команду Изображение –> Размер изображения для маски и значение высоты изменим на значение высоты фото, т. е. подставим значение 720. Не убирайте галочку с пункта Сохранять пропорции! Теперь маска и фото имеют одинаковую высоту, но сильно различаются по ширине. Новая ширина маски у меня получилась 1040. Изменим размер холста фотографии (Изображение –> Размер холста), подставив вместо ширины фото новую ширину маски, т.е. значение 1040 пикселей:
е. подставим значение 720. Не убирайте галочку с пункта Сохранять пропорции! Теперь маска и фото имеют одинаковую высоту, но сильно различаются по ширине. Новая ширина маски у меня получилась 1040. Изменим размер холста фотографии (Изображение –> Размер холста), подставив вместо ширины фото новую ширину маски, т.е. значение 1040 пикселей:
Фон холста можете выбрать любой, в дальнейшем он не будет виден. Получили фото следующего вида:
Теперь наши маска рамка и фотография имеют одинаковые размеры.
3. Переходим к созданию самой рамки из маски.
Сделайте активным документ с маской (просто щелкните по нему в любом месте) и примените команду Выделить –> Все или этого можно добиться сочетанием клавиш Ctrl + A.
Примените команду Редактирование –> Копировать или Ctrl + C.
Можете закрыть маску-рамку. Больше она не понадобится.
В дальнейшем работаем с фотографией. Переходим в палитру каналы и создаем альфа-канал, нажав на значок чистого листа внизу палитры каналов (выделен желтым на скриншоте). Фото зальется черным цветом:
Фото зальется черным цветом:
На самом деле ничего с фотографией не произошло. Это всего лишь маска.
Нажмите CTRL + V, для того, чтобы вставить маску или Редактирование –> Вклеить.
Нажмите на значок “Загрузить выделение” в нижней части палитры каналов (также выделен желтым):
Появится выделение маски.
Уберите видимость альфа-канала и щелкните мышкой по слою RGB, выделяться все каналы с изображением нашей фотографии:
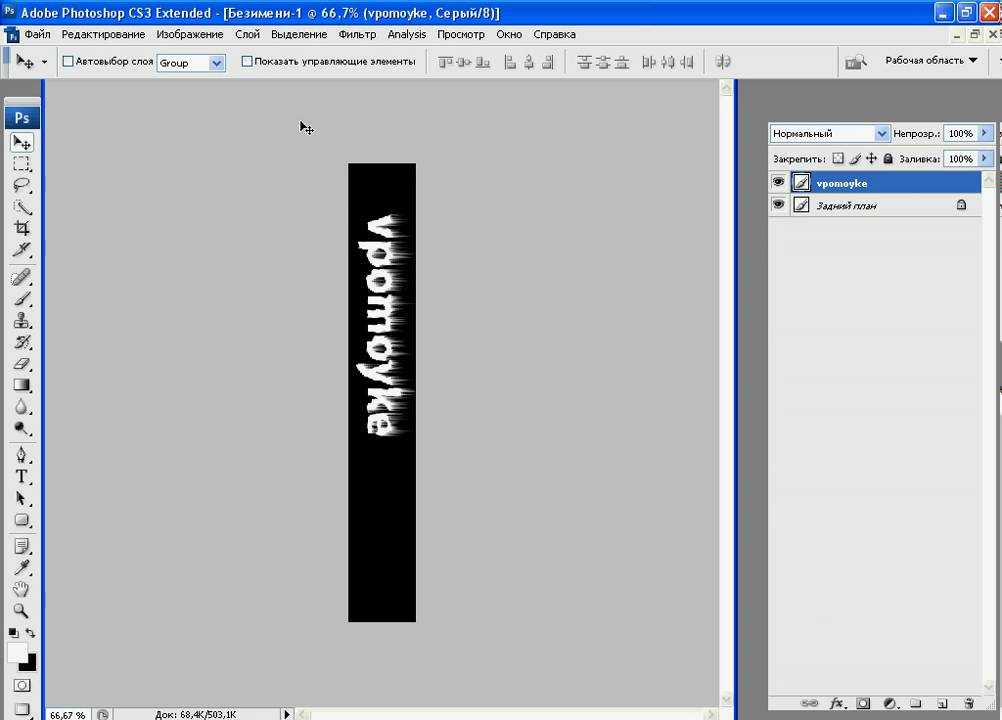
Мы видим, что наше фото не точно “попало” в будущую рамочку, мы это исправим в дальнейшем. Перейдите в палитру слоев, создайте новый слой и залейте выделение белым цветом. Если “зальется” лицо, то сделайте шаг назад, инвертируйте выделение (Выделение-> Инвертировать) и повторите заливку. Примените фильтр –> Текстура –> Текстуризатор со своими настройками. Инвертируйте выделение и залейте его коричневым цветом 1 — 2 раза, но осторожно, чтобы не залить фото. Заливать дважды возможно для сложных масок –рамочек, как у меня в примере. Снимаем выделение. Получилось следующее:
Снимаем выделение. Получилось следующее:
Видим недостатки – девочка плохо “вписалась” в рамочку и лишние поля по бокам рамочки. Делаем активным слой с фотографией и перемещаем фото так, как нам надо, при необходимости трансформируем его. Теперь делаем выделение при помощи Прямоугольного выделения и кадрируем изображение:
Как добавить границу вокруг текста в GIMP
Абхишек Пракаш
4 минуты чтения
В этом простом руководстве объясняются шаги по созданию контура текста в GIMP. Контур текста помогает выделить текст на фоне другого цвета.
Контурный текст, созданный в GIMPДавайте посмотрим, как можно добавить рамку вокруг текста.
Всю процедуру можно описать следующими простыми шагами:
- Создайте свой текст и скопируйте его намеченный путь
- Добавьте новый прозрачный слой и добавьте контур к этому слою
- Измените размер контура, добавьте ему другой цвет
Вот и все. Не волнуйтесь, я собираюсь подробно показать каждый шаг с соответствующими скриншотами. Следуя этому руководству, вы сможете добавлять контур к тексту, даже если вы никогда раньше не использовали GIMP.
Не волнуйтесь, я собираюсь подробно показать каждый шаг с соответствующими скриншотами. Следуя этому руководству, вы сможете добавлять контур к тексту, даже если вы никогда раньше не использовали GIMP.
Просто убедитесь, что GIMP установлен в Linux или любой другой операционной системе, которую вы используете.
Это руководство было выполнено с версией GIMP 2.10.
Шаг 1: Создайте основной текст и скопируйте его контур
Откройте GIMP и создайте новый файл, выбрав в верхнем меню->Файл->Создать. Вы также можете использовать сочетание клавиш Ctrl+N.
Создать новый файлЗдесь можно выбрать размер холста. Вы также можете выбрать, хотите ли вы белый фон или прозрачный фон. Он находится в разделе «Дополнительные параметры» -> «Цветовой профиль».
Я выбрал белый фон по умолчанию. Его можно изменить позже.
Теперь выберите инструмент «Текст» на панели инструментов на левой боковой панели.
Добавление текста в GIMP Напишите нужный текст. Вы можете изменить шрифт, размер и выравнивание текста по вашему выбору. Для этой статьи я сохранил выравнивание текста по левому краю по умолчанию.
Вы можете изменить шрифт, размер и выравнивание текста по вашему выбору. Для этой статьи я сохранил выравнивание текста по левому краю по умолчанию.
Я намеренно выбрал светлый цвет текста, чтобы его было трудно читать. В этом уроке я добавлю более темный контур к этому светлому тексту.
Текст добавлен в GIMPКогда вы закончите писать текст, щелкните правой кнопкой мыши текстовое поле и выберите Путь из текста .
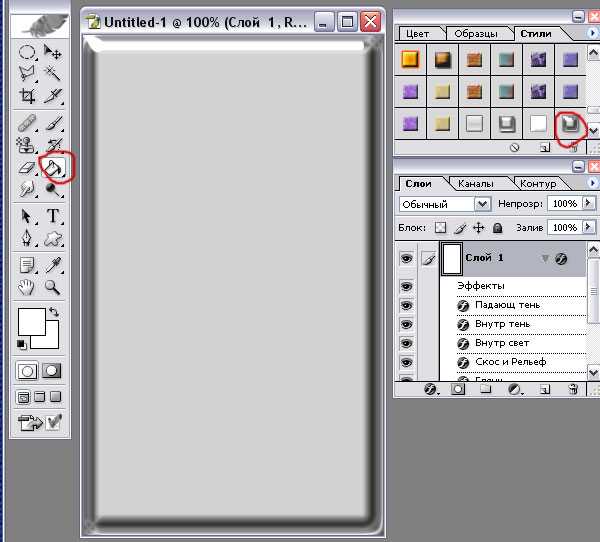
Щелкните правой кнопкой мыши текстовое поле и выберите «Путь из текста»Шаг 2: Добавьте прозрачный слой с текстовым контуром
Теперь перейдите в верхнее меню, выберите Слой и добавьте новый слой.
Используйте Shift+Ctrl+N, чтобы добавить новый слойУбедитесь, что новый слой стал прозрачным. Вы можете дать ему подходящее имя, например, «контур текста». Нажмите OK, чтобы добавить этот прозрачный слой.
Добавить прозрачный слой Снова перейдите в меню и на этот раз перейдите к Выберите и нажмите Из пути . Вы увидите, что ваш текст выделен.
Вы увидите, что ваш текст выделен.
По сути, вы только что создали прозрачный слой с тем же текстом (но прозрачным), что и исходный текст. Теперь вам нужно увеличить размер текста на этом слое.
Шаг 3: Добавление контура текста путем увеличения его размера и изменения цвета
Для этого еще раз перейдите в меню «Выбор» и на этот раз выберите «Увеличить». Это позволит вам увеличить размер текста на прозрачном слое.
Расширить выделение на дополнительном слоеУвеличьте его на 5 или 10 пикселей или как вам больше нравится.
Увеличьте его на 5 или 10 пикселей.Теперь вам нужно заполнить это увеличенное выделение выбранным вами цветом. Поскольку исходный текст светлого цвета, здесь я собираюсь использовать фоновый цвет для контура.
Выберите основной слой изображения , если он еще не выбран. Слои отображаются на правой боковой панели. Затем перейдите на панель инструментов и выберите инструмент заполнения ведра. Выберите нужный цвет для контура.
Выберите нужный цвет для контура.
Теперь используйте инструмент, чтобы заполнить выделение черным цветом. Помните, что вы заполняете внешний контур текста, а не сам текст.
Залейте контур текста другим цветом.Здесь почти все готово. Используйте Ctrl+Shift+A, чтобы снять выделение с текущего выделения.
Контур добавлен к текстуИтак, вы успешно добавили контур к тексту в GIMP. Он на белом фоне, и если вы хотите прозрачный фон, просто удалите фоновый слой из меню слоев на правой боковой панели.
Удалите белый фоновый слой, если вы хотите прозрачный фон.Если вы довольны результатом, сохраните файл в формате PNG (для сохранения прозрачного фона) или в любом другом формате, который вы предпочитаете.
У тебя получилось?
Вот и все. Это все, что вам нужно сделать, чтобы добавить контур текста в GIMP.
Я надеюсь, что это руководство по GIMP окажется вам полезным. Возможно, вы захотите ознакомиться с другим простым руководством по добавлению водяного знака в GIMP или добавлению кистей в GIMP.
Если у вас есть вопросы или предложения, оставьте комментарий ниже.
Как обрамить текст в Photoshop — Brendan Williams Creative
Добавление рамки или обводки к тексту — отличный способ выделить его. Создание более смелой обводки вокруг текста выделяет слова, чтобы они выделялись в вашем дизайне. Добавленная обводка — это также способ отделить текст от фона, особенно если цвета похожи. Существуют различные способы обрамления текста в Photoshop, в зависимости от желаемого эффекта.
Вот три моих лучших способа добавить границу вокруг текста, включая добавление основного цвета, градиента или контура узора, добавление нескольких штрихов вокруг текста, создание текста, состоящего только из контура, или добавление рамки вокруг текста.
Вариант 1. Добавление основного цвета, градиента или узора Контур
Вы можете заполнить обводку текста основным сплошным цветом. Но если ваш проект не требует ничего базового, вы можете смело использовать градиенты и узоры.
Сначала включите Текстовый инструмент (T) на панели инструментов .
Затем введите текст на холсте, как обычно.
Измените цвет текста, щелкнув поле цвета текста на панели параметров .
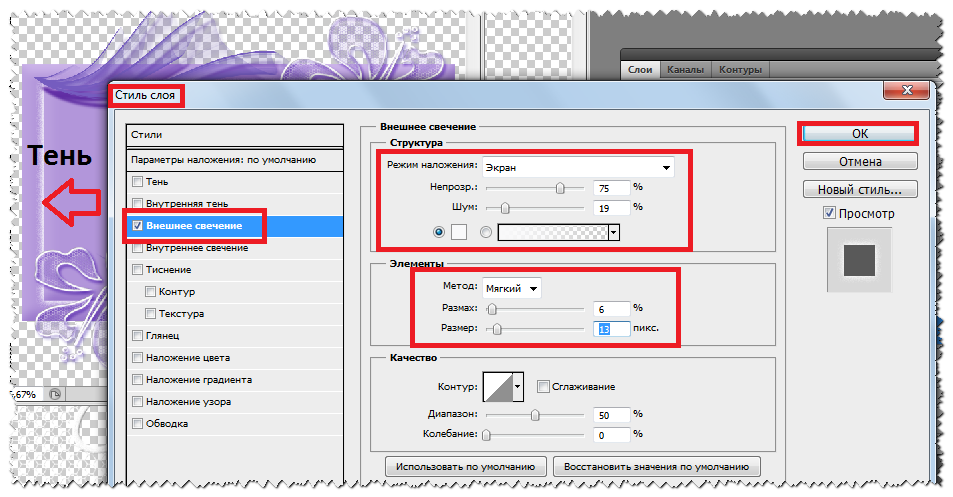
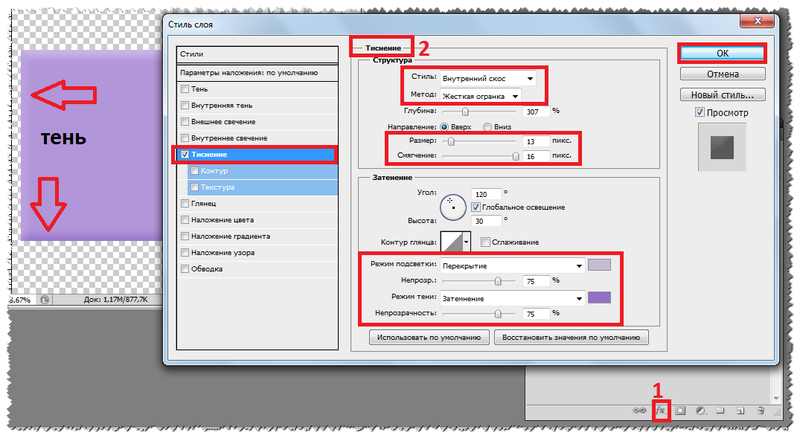
После этого щелкните значок стиля слоя на панели Layers и выберите Stroke .
Появится панель Layer Style , и вы найдете несколько параметров для настройки Штрих посередине панели.
Цвет обводки можно изменить в поле заливки цветом.
Вы также можете использовать узоры и градиенты для заливки обводки. Вы можете настроить каждый параметр разными способами.
Вы можете изменить угол градиента, масштаб и т. д.
Возможности для настройки шаблонов также многочисленны. Например, вы можете заполнить обводку предустановленным рисунком или собственными сохраненными узорами.
В конечном счете, все варианты заливки обводки позволяют создавать захватывающие эффекты границы текста.
Обводка, заполненная цветом Обводка, заполненная градиентом Обводка, заполненная узоромПосле выбора способа заполнения границы текста необходимо настроить другие параметры обводки, чтобы граница стала видимой и выглядела так, как вы хотите. .
Отрегулируйте размер обводки, перетащив ползунок Size влево или вправо.
В раскрывающемся меню Позиция выберите размещение обводки внутри, снаружи или по центру текста. Помните, что размещение обводки внутри или в центре текста может затенять цвет текста.
В режиме наложения , вы можете выбрать, как обводка взаимодействует с пикселями слоя, на котором она размещена. Параметры наложения такие же, как и для слоев. Я советую вам установить режим наложения Нормальный, , чтобы штрих был заметен.
Настройте прозрачность штриха с помощью Непрозрачности ползунка .
После настройки всех параметров штриха нажмите OK , чтобы подтвердить свой выбор и закрыть Панель стилей слоя .
Как добавить несколько контуров к тексту
Добавление нескольких контуров к тексту придает ему яркий вид. Вы можете добавить к тексту столько штрихов, сколько захотите. Вот как это сделать.
Чтобы добавить к тексту несколько контуров, необходимо применить к тексту еще один слой обводки. Для этого примените к тексту первую обводку, как вы узнали в предыдущем разделе этого урока.
Затем примените к нему второй штрих. Для этого щелкните стрелку рядом с «fx» на текстовом слое.
Откроются все подслои текстового слоя. Дважды щелкните подслой Stroke .
Стиль слоя Панель появляется снова. Обратите внимание на значок плюса рядом с параметром Stroke . Нажмите на нее, чтобы создать новый штрих.
На панели Layer Style появится дополнительная секция штриха . Измените цвет новой обводки в поле Цвет заливки.
Измените цвет новой обводки в поле Цвет заливки.
Затем перетащите ползунок Size вправо, пока новый контур не станет видимым.
Проверить, виден ли штрих, можно в окне Предварительного просмотра в правой части панели Стиль слоя .
Повторите процесс, чтобы добавить к тексту столько штрихов, сколько вы хотите.
До ПослеВариант 2. Создание текста, состоящего только из контуров
Текст, состоящий только из контуров, выполнен стильно и имеет сильную визуальную привлекательность.
Чтобы создать текст, состоящий только из контуров, вы должны заранее применить к тексту рамку; иначе эффекта не будет. Просмотрите первый раздел этого руководства, чтобы узнать, как применить рамку к тексту.
После добавления рамки к тексту щелкните значок стиля слоя и выберите Параметры наложения . Это первый из перечисленных вариантов.
Затем найдите Непрозрачность заливки в параметрах наложения.
Затем уменьшите Fill Opacity до 0% .
Это сделает текст прозрачным, и будет видна только его граница.
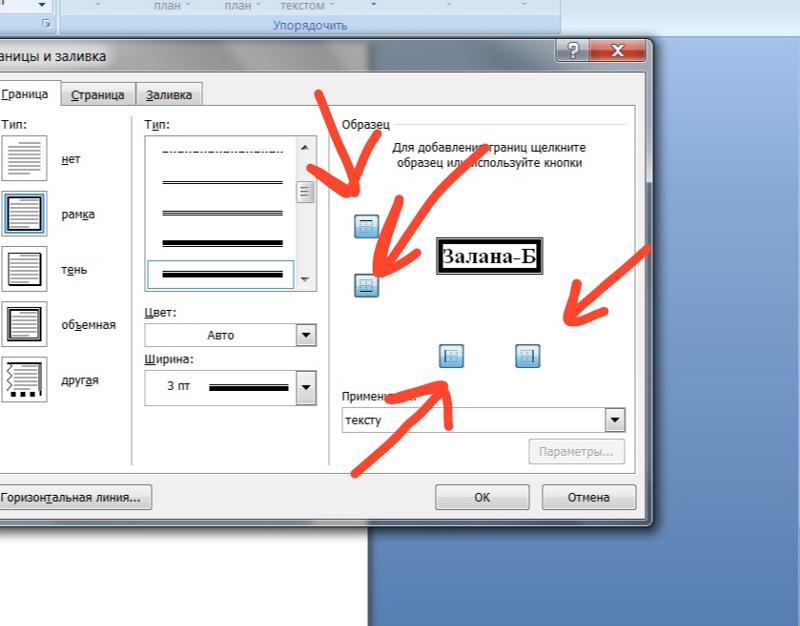
До ПослеВариант 3. Добавление прямоугольной рамки вокруг текстового слоя
Добавление прямоугольной рамки вокруг текста — отличный способ привлечь внимание или изолировать его в макете. Чтобы добавить к тексту прямоугольную рамку, нарисуйте прямоугольник, задайте для его обводки любой цвет, установите для заливки прозрачность, а затем поместите его поверх текста.
Вот как это сделать. Сначала напечатайте нужный текст на холсте.
Затем выберите инструмент Rectangle Tool ( U ) на панели инструментов .
Далее устанавливаем прямоугольник Залейте прозрачным и Обводка любым цветом, который вы хотите.
Затем перетащите прямоугольник поверх текста. Таким образом, прямоугольник закрывает текст, как текстовое поле.
Чтобы изменить размер прямоугольника, нажмите одну из его контрольных точек наружу или внутрь, удерживая Shift . Удержание Shift сохраняет пропорции фигуры.
Размер обводки можно изменить на панели свойств в правой части рабочей области.
Если вы не видите Свойства панель , перейдите к Окно > Свойства.
Когда вы довольны текстом и прямоугольником, вы должны убедиться, что выравнивание ваших элементов правильное, чтобы произведение выглядело сбалансированным.
Сначала выровняйте текст по центру холста. Для этого щелкните текстовый слой. Затем удерживайте Shift и щелкните фоновый слой.
Убедитесь, что вы выбрали инструмент Move Tool ( V ), затем перейдите на панель параметров и выберите параметр Выровнять по горизонтали по центру .
