Как сделать рамку в «Фотошопе»: инструкция и рекомендации
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и – с появлением компьютерных технологий – в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
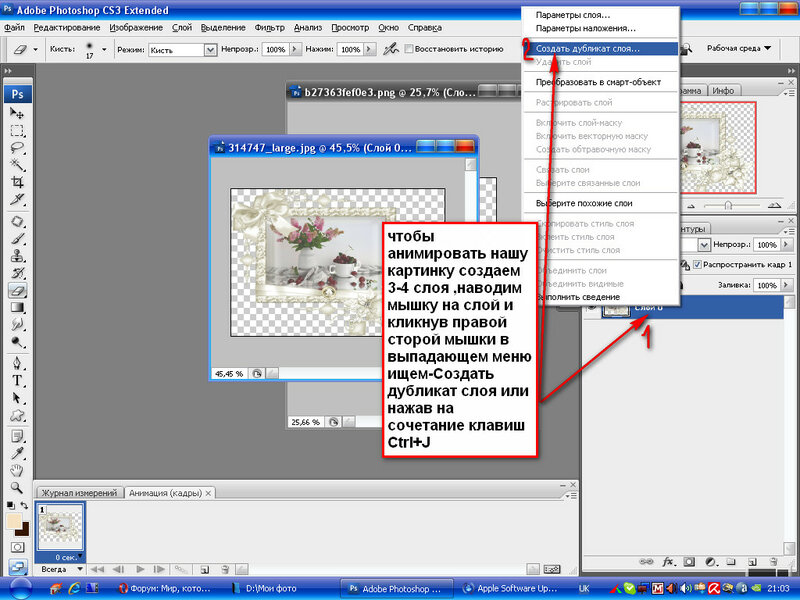
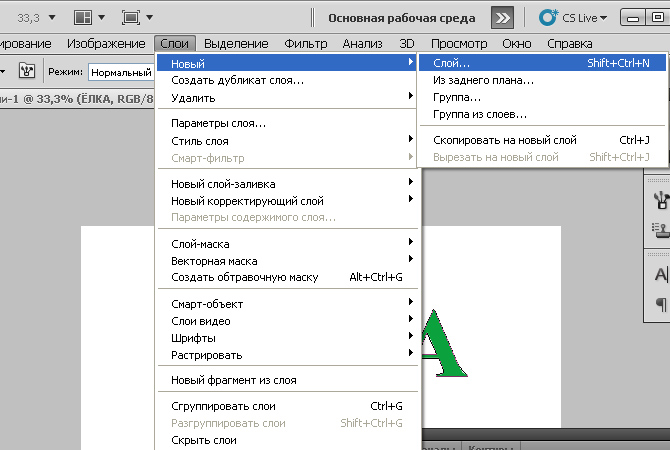
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия – через основное меню (Слой – Стиль слоя – далее можно выбрать любой, откроется общее окно). Второй путь – через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное – везде выбирать опцию «Внутри», так как иначе эффект не отразится – ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои – например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и – либо при помощи главного меню, либо при помощи окна «Слои» – командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и – при необходимости – редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным – он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать – увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте – откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Как сделать рамку при помощи маски
Очень простым методом создания красивой рамки для фото в Adobe Photoshop, является способ с применением специальных масок рамок для фотошоп. Они представляют собой черно-белые изображения рамок для фото:
Скачать маски-рамки для фотографий вы можете с Облака Mail.ru. В zip-архиве [maski for foto.zip] 40 штук, 650×450px. Размер архива 1.14 Mb.
Как сделать рамку при помощи маски?
- Откройте фотографию и маску в фотошоп. Желательно, чтобы они были приблизительно одного размера. Если они отличаются по размеру, то нужно их подогнать (смотри шаг 2)
- Подгоним маску и фото по размерам. Как видно из примера размеры маски и фотографии сильно различаются между собой.
 Причем есть разница и в пропорциях (у фото преобладает вертикальный размер, а у маски – горизонтальный):
Причем есть разница и в пропорциях (у фото преобладает вертикальный размер, а у маски – горизонтальный):
Для этого посмотрите размеры фотографии и маски (Изображение –> Размер изображения). Фотография ребенка в моем примере имеет следующие размеры:
Размер нашей маски смотрим также через команду размер изображения:
Лучше всего больше изменять размеры маски, нежели изображения., т.к. при сильном увеличении или уменьшении размеров фотография теряет в качестве. Для маски потеря в качестве менее значима. Поэтому начнем изменять размеры маски. Снова применим команду Изображение –> Размер изображения для маски и значение высоты изменим на значение высоты фото, т.е. подставим значение 720. Не убирайте галочку с пункта Сохранять пропорции! Теперь маска и фото имеют одинаковую высоту, но сильно различаются по ширине. Новая ширина маски у меня получилась 1040. Изменим размер холста фотографии (Изображение –> Размер холста), подставив вместо ширины фото новую ширину маски, т. е. значение 1040 пикселей:
е. значение 1040 пикселей:
Фон холста можете выбрать любой, в дальнейшем он не будет виден. Получили фото следующего вида:
Теперь наши маска рамка и фотография имеют одинаковые размеры.
3. Переходим к созданию самой рамки из маски.
Сделайте активным документ с маской (просто щелкните по нему в любом месте) и примените команду Выделить –> Все или этого можно добиться сочетанием клавиш Ctrl + A.
Примените команду Редактирование –> Копировать или Ctrl + C.
Можете закрыть маску-рамку. Больше она не понадобится.
В дальнейшем работаем с фотографией. Переходим в палитру каналы и создаем альфа-канал, нажав на значок чистого листа внизу палитры каналов (выделен желтым на скриншоте). Фото зальется черным цветом:
На самом деле ничего с фотографией не произошло. Это всего лишь маска.
Нажмите CTRL + V, для того, чтобы вставить маску или Редактирование –> Вклеить.
Нажмите на значок “Загрузить выделение” в нижней части палитры каналов (также выделен желтым):
Появится выделение маски.
Уберите видимость альфа-канала и щелкните мышкой по слою RGB, выделяться все каналы с изображением нашей фотографии:
Мы видим, что наше фото не точно “попало” в будущую рамочку, мы это исправим в дальнейшем. Перейдите в палитру слоев, создайте новый слой и залейте выделение белым цветом. Если “зальется” лицо, то сделайте шаг назад, инвертируйте выделение (Выделение-> Инвертировать) и повторите заливку. Примените фильтр –> Текстура –> Текстуризатор со своими настройками. Инвертируйте выделение и залейте его коричневым цветом 1 — 2 раза, но осторожно, чтобы не залить фото. Заливать дважды возможно для сложных масок –рамочек, как у меня в примере. Снимаем выделение. Получилось следующее:
Видим недостатки – девочка плохо “вписалась” в рамочку и лишние поля по бокам рамочки. Делаем активным слой с фотографией и перемещаем фото так, как нам надо, при необходимости трансформируем его. Теперь делаем выделение при помощи Прямоугольного выделения и кадрируем изображение:
Как добавить рамку к изображению в Photoshop (3 шага)
Как сделать это изображение ярким?
Что, если сделать вокруг него рамку? Или двойная рамка разной толщины и цвета? Поместить рамку вокруг изображения в Photoshop довольно просто и очень легко!
Привет! Меня зовут Кара, и мне, как фотографу, нравится искать способы показать свои изображения более интригующим образом. Позвольте мне показать вам, как добавить рамку к изображению в Photoshop!
Позвольте мне показать вам, как добавить рамку к изображению в Photoshop!
Содержание
- Шаг 1. Откройте изображение и уменьшите масштаб
- Шаг 2. Добавьте холст
- Шаг 3. Выберите цвет
- Настройка границы
- Что делать, если пипетка не работает?
- Добавить вторую рамку
- Как добавить обводку/рамку к объекту в Photoshop
Шаг 1. Откройте изображение и уменьшите масштаб
Выберите изображение, к которому вы хотите добавить рамку, и откройте его в фотошопе. Я собираюсь работать с этим изображением обезьяны-мартышки, которую я сделала в заповеднике дикой природы Натува в Коста-Рике.
Уменьшите масштаб, чтобы вокруг изображения было видно пространство. Для этого выберите инструмент Масштаб на панели инструментов, нажав Z на клавиатуре или используя сочетание клавиш Ctrl + - или Команда 90 036 + - (минус ключ).
Шаг 2: Добавьте холст
Теперь нам нужно добавить холст позади изображения, который будет действовать как граница. Для этого давайте разблокируем фоновый слой, щелкнув значок замка в правой части фонового слоя на панели «Слои».
Теперь перейдите к Изображение в строке меню и выберите Размер холста.
В открывшемся окне вы сможете увидеть текущие размеры вашей фотографии. По умолчанию отображаются дюймы, но вы можете щелкнуть раскрывающийся список, чтобы выбрать пиксели, сантиметры или другой вариант.
Установите флажок Relative , чтобы обнулить поля ширины и высоты. Теперь значения, которые вы добавляете, будут отображаться в виде рамки вокруг изображения.
Решите, насколько большая граница вам нужна, а затем удвойте ее. В моем примере мне нужна граница в ½ дюйма по всему периметру. Введите 1 дюйм в поля ширины и высоты, и это добавит ½ дюйма с каждой стороны изображения.
Убедитесь, что точка привязки находится в центре, чтобы изображение располагалось по центру нового холста.
Если вы разблокировали фоновый слой, как было предложено, Canvas Extension Color в нижней части будет серым цветом.
Если вы не разблокировали фоновый слой, в этом разделе можно выбрать цвет границы. Вы можете выбрать фон, передний план, белый, черный, серый или нажать другой , чтобы получить доступ к палитре цветов и выбрать цвет. Используйте этот метод, когда вы уверены в том цвете, который вам нужен.
Если вы хотите изменить цвет позже, сначала разблокируйте фоновый слой, а затем выберите цвет. В любом случае, нажмите OK , когда будете готовы.
Теперь у нас есть прозрачная рамка вокруг изображения.
Шаг 3: Выберите цвет
Пришло время раскрасить его с помощью корректирующего слоя заливки сплошным цветом. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите Solid Color из всплывающего меню.
Откроется палитра цветов, и вы сможете выбрать любой понравившийся цвет.
Но есть проблема. Вы заметите, что слой заливки покрывает верхнюю часть изображения. Это потому, что слой заливки находится сверху. Нажмите и перетащите слой заливки под слой изображения на панели «Слои».
Затем цвет выделится за фотографией, как и предполагалось.
Не получили желаемого результата? Посмотрите, что еще вы можете сделать в разделе ниже.
Настройка границы
Что делать, если вы хотите изменить цвет рамки после ее размещения? Это очень легко. Просто дважды щелкните миниатюру слоя заливки, и палитра цветов снова откроется. Выберите новый цвет, который вы хотите, и нажмите OK.
Вы также можете выбрать цвет, соответствующий самому изображению. Открыв палитру цветов, наведите указатель мыши на изображение, и вы заметите, что курсор превращается в пипетку. Щелкните в любом месте изображения, где вы хотите подобрать цвет.
Что делать, если пипетка не работает?
Если при щелчке пипеткой ничего не происходит, возможно, настройки инструмента «Пипетка» неверны. Проверьте на панели параметров поле с надписью Sample .
Проверьте на панели параметров поле с надписью Sample .
Прямо сейчас для инструмента установлено значение Текущее и ниже . Слой заливки цветом, который я выбрал, является нижним слоем, так что это единственный цвет, который я сэмплирую. Поэтому цвет не изменится.
Переключить метод выборки на Все слои . Теперь у вас должна быть возможность попробовать цвет, который вы хотите.
Добавить вторую границу
Мы не можем сделать вторую границу, используя тот же метод, что и раньше. Если мы изменим размер холста, исходная граница станет больше (или меньше). Однако мы можем добавить вторую маленькую границу, используя стиль слоя.
Убедитесь, что слой с изображением выделен, затем нажмите кнопку Layer Style (fx) в нижней части панели «Слои». Выберите Ход из меню.
В появившемся диалоговом окне у вас есть множество вариантов настройки границы. Ползунок Size позволяет выбрать толщину в пикселях. Позиция позволяет разместить границу внутри, снаружи или по центру.
Позиция позволяет разместить границу внутри, снаружи или по центру.
Вы также можете изменить режим наложения и отрегулировать непрозрачность. Наконец, вы можете выбрать цвет, градиент или узор в качестве типа заливки и цвет, который вы хотите использовать внизу.
Здесь есть много забавных возможностей. Получайте удовольствие, играя с ним, чтобы увидеть, что вы придумали!
Что делать, если вы хотите добавить границу к объекту или фигуре в Photoshop?
В этом случае вам не нужно создавать новый слой или новую фигуру, вы можете просто добавить обводку к своей фигуре.
Как добавить обводку/границу к объекту в Photoshop
Добавить рамку к фигуре или объекту стало еще проще! Добавляя обводку к фигуре, вы уже создаете вокруг нее границу. Все, что вам нужно сделать, это увеличить толщину обводки, и она будет выглядеть как граница.
Выбрав фигуру/объект, перейдите на панель Свойства > Внешний вид и увеличьте толщину обводки. Вы также можете выбрать стиль обводки и изменить цвет обводки.
Вы также можете выбрать стиль обводки и изменить цвет обводки.
Кроме того, вы также можете добавить обводку/границу, добавив стиль слоя. Перейдите на панель «Слои», выберите слой с фигурой, нажмите , добавьте стиль слоя (значок fx) и выберите Обводка .
Откроется окно настройки стиля слоя, в котором вы можете добавить обводку, изменить толщину обводки, выбрать положение обводки/границы и т. д.
Мы пробудили в вас желание узнать больше о Photoshop? Ознакомьтесь с другими нашими руководствами, такими как добавление текстур в Photoshop, здесь!
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как добавить границу вокруг текста в GIMP
В этом простом руководстве объясняются шаги по созданию контура текста в GIMP. Контур текста помогает выделить текст на фоне другого цвета.
Контур текста помогает выделить текст на фоне другого цвета.
. Давайте посмотрим, как можно добавить рамку вокруг текста.
Всю процедуру можно описать следующими простыми шагами:
- Создайте свой текст и скопируйте контур контура
- Добавьте новый прозрачный слой и добавьте контур контура к этому слою
- Измените размер контура, добавьте к нему другой цвет
Вот и все. Не волнуйтесь, я собираюсь подробно показать каждый шаг с соответствующими скриншотами. Следуя этому руководству, вы сможете добавить контур к тексту, даже если вы никогда раньше не использовали GIMP.
Просто убедитесь, что GIMP установлен в Linux или любой другой операционной системе, которую вы используете.
Это руководство было выполнено с версией GIMP 2.10.
Шаг 1. Создайте основной текст и скопируйте его контур
Откройте GIMP и создайте новый файл, перейдя в верхнее меню->Файл->Создать. Вы также можете использовать сочетание клавиш Ctrl+N.
Вы также можете использовать сочетание клавиш Ctrl+N.
Здесь вы можете выбрать размер холста. Вы также можете выбрать, хотите ли вы белый фон или прозрачный фон. Он находится в разделе «Дополнительные параметры» -> «Цветовой профиль».
Я выбрал белый фон по умолчанию. Его можно изменить позже.
Теперь выберите инструмент «Текст» на панели инструментов на левой боковой панели.
Добавление текста в GIMPНапишите нужный текст. Вы можете изменить шрифт, размер и выравнивание текста по вашему выбору. Для этой статьи я сохранил выравнивание текста по левому краю по умолчанию.
Я намеренно выбрал светлый цвет текста, чтобы его было трудно читать. В этом уроке я добавлю более темный контур к этому светлому тексту.
Текст добавлен в GIMPКогда вы закончите писать текст, щелкните правой кнопкой мыши текстовое поле и выберите Путь из текста .
Щелкните правой кнопкой мыши текстовое поле и выберите «Путь из текста».
Шаг 2. Добавьте прозрачный слой с текстовым контуром
Теперь перейдите в верхнее меню, выберите «Слой» и добавьте новый слой.
Используйте Shift+Ctrl+N, чтобы добавить новый слойНе забудьте добавить новый слой прозрачным. Вы можете дать ему подходящее имя, например, «контур текста». Нажмите OK, чтобы добавить этот прозрачный слой.
Добавьте прозрачный слойСнова перейдите в меню и на этот раз перейдите к Выберите и нажмите Из пути . Вы увидите, что ваш текст выделен.
Перейдите в раздел «Выбрать» и выберите «От пути».По сути, вы только что создали прозрачный слой с тем же текстом (но прозрачным), что и исходный текст. Теперь вам нужно увеличить размер текста на этом слое.
Шаг 3. Добавление контура текста путем увеличения его размера и изменения цвета
Для этого снова перейдите в меню «Выбрать» и на этот раз выберите «Увеличить». Это позволит вам увеличить размер текста на прозрачном слое.
Увеличьте его на 5 или 10 пикселей или как вам больше нравится.
Увеличьте его на 5 или 10 пикселейТеперь вам нужно заполнить это увеличенное выделение выбранным вами цветом. Поскольку исходный текст светлого цвета, здесь я собираюсь использовать фоновый цвет для контура.
Выберите основной слой изображения , если он еще не выбран. Слои отображаются на правой боковой панели. Затем перейдите на панель инструментов и выберите инструмент заполнения ведра. Выберите нужный цвет для контура.
Теперь используйте инструмент, чтобы заполнить выделение черным цветом. Помните, что вы заполняете внешний контур текста, а не сам текст.
Залейте контур текста другим цветомВы почти закончили. Используйте Ctrl+Shift+A, чтобы снять выделение с текущего выделения.
Контур добавлен к тексту Итак, вы успешно добавили контур к тексту в GIMP. Он на белом фоне, и если вы хотите прозрачный фон, просто удалите фоновый слой из меню слоев на правой боковой панели.
