Как сделать вылеты в Фотошопе?
КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Пример HTML-страницы
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
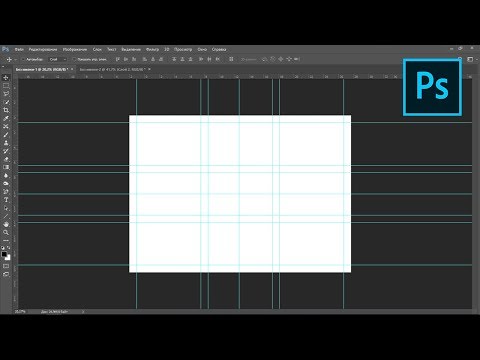
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
- Пантоны в Фотошопе
- Как перевести из RGB в CMYK без потери цвета
- Что такое разрешение dpi?
- Цветовые модели CMYK, RGB, Lab, HSB
- CMYK цвета
- Что такое Оверпринт (Overprint)?
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Пример HTML-страницы
Также уроки которые могут вас заинтересовать
- Как установить нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, как установить нейронные фильтры в Фотошопе.
- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе.
Разберем, как установить нейронные фильтры в Фотошоп.
- Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
В этом уроке вы узнаете, что делать в текущей ситуации с Фотошопом. Что делать если закончился срок лицензии? Как можно продлить? Где найти и скачать Фотошоп?
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
- Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Комментарии 252
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Copyright © 2012 — 2023 (+18)
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
Как сделать визитки в программе Adobe Photoshop | МобиПринт
В этой статье мы расскажем о том, как подготовить макет для печати визитных карточек в программе Adobe Photoshop. Для этого будет использоваться программа Adobe Photoshop версии CC 2015 но в вашем случае может быть и другая версия Photoshop. Это некритично так как алгоритм в любом случае будет похож . для начала запустим Photoshop и создадим пустой документ комбинации клавиш CTR+N либо через «файл» — «создать». Далее заполняем параметры в открывшемся окне. Ширину ставим 90 мм. высота 50 мм .разрешение 300 пикселей на дюйм цветовой профиль «CMYK» глубина цвета 8 бит на канал. Далее необходимо подготовить рабочую область в данном случае нам понадобится линейка которая вызывается с сочетанием клавиш CTR+P и окно слои которая вызывается клавишей f7 также для удобства работы включим авто выбор элементов и покажем управления трансформацией. масштабирование окна будем проводить с сочетанием клавиш «CTR+» и «CTR+».
масштабирование окна будем проводить с сочетанием клавиш «CTR+» и «CTR+».
До того как мы начнём набирать текст нужно принять во внимание то что печатных машин существует погрешность при захвате бумаги поэтому нельзя подвергать важные элементы слишком близко к краю обрезного формата в данном случае будем использовать обрезной формат 4 мм от края. для наглядности сделаем разлиновку направляющими для этого за жмем левую кнопку мыши на линейке и тянем направляющий так чтобы включить или выключить направляющие. Далее преобразуем задний слой, для этого кликните по нему два раза режим нормальный непрозрачности 100% и нажимаем «OK». Затем создадим дополнительные направляющие для обозначения центра. Д ля создания текстового блока будем использовать инструмент «Текст». Для этого можно либо сразу задать габариты блока, а затем левой кнопкой мыши и протягиваем курсора либо активировать инструмент текст однократно нажав левую кнопку мыши в любом месте рабочей области. при необходимости можно изменить шрифт начертание размер шрифта а также выравнивание.
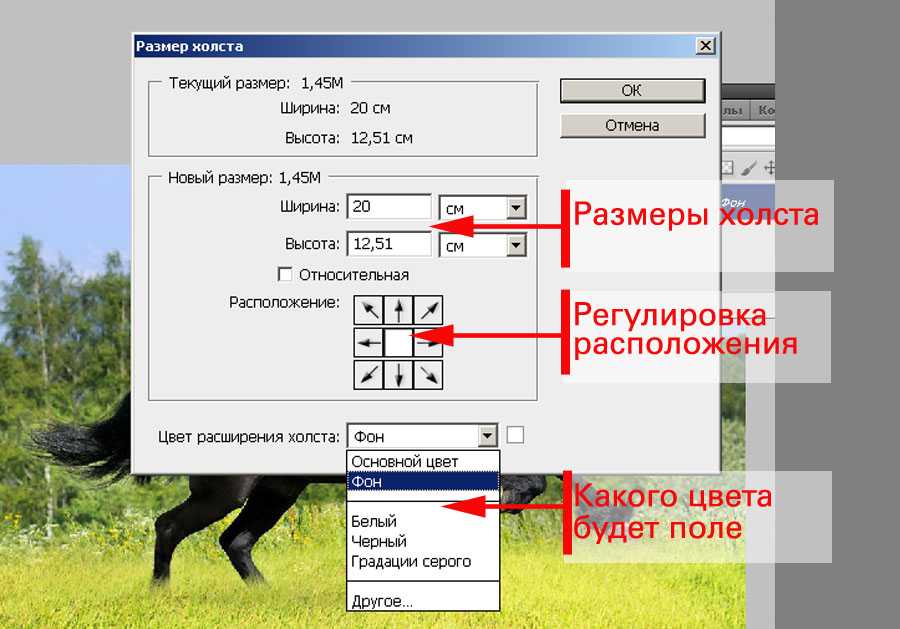
При желании текст можно деформировать. переместить масштабировать или задать разные эффекты как отдельным словам или буквам. Также можно поменять стиль слова для этого правая кнопка мыши щелкаем на слове и выбираем параметры наложения. теперь добавим в макет изображение для этого нажатием комбинации клавиш «CTR+P» открываем директорию с необходимым изображением и нажимаем кнопку открыть доля комбинации клавиш «CTR+A» выделяем всё содержимое документы нажимаем комбинация клавиш «CTR+C», чтобы скопировать изображение переходим на макет визитки и вставляем изображение при необходимости можно поменять положение слоёв в окне для этого нажимаем слой и перетаскиваем его выше или ниже теперь проверим нужны ли в макете вылеты ,то есть если такие элементы, которые доходят до самого края макета. Для этого нажимаем сочетание клавиш «CTR+Alt + C», либо открываем «Изображение» — «Размер холста» и делаем вылеты, добавив с каждой стороны по 2 мм. Таким образом, получаем размер визитки 94×54 мм. Далее сохраним файл в формате PDF и присвоим ему имя «Print».
Далее сохраним файл в формате PDF и присвоим ему имя «Print».
Выравнивание объектов с помощью направляющих в Photoshop
НАЧИНАЮЩИЙ · 10 МИН
Направляющие помогают точно выравнивать и располагать объекты в ваших проектах. Следуйте вместе с файлами проекта, чтобы узнать, как создать несколько направляющих одновременно.
Что вам понадобится
Скачать
Примеры файлов для практики
Создание направляющих из формы или объекта
Откройте загруженный файл в Photoshop. На панели «Слои» выберите слой «Шаг 1». Если вы не видите панель «Слои», перейдите в «Окно» > «Слои».
Выберите «Просмотр» > «Новые направляющие из формы», чтобы создать направляющие в документе на основе размеров объекта в выбранном слое.
Ознакомьтесь с новыми вариантами макета руководства
Выберите «Вид» > «Новый макет направляющей», чтобы открыть диалоговое окно «Новый макет направляющей». Выберите параметр «Очистить существующие направляющие», чтобы удалить направляющие, созданные на шаге 1. Выберите параметр «Предварительный просмотр», чтобы просматривать изменения в направляющих по мере указания новых параметров направляющих.
Быстрое создание направляющих столбцов
В открытом диалоговом окне «Новый макет направляющей» измените предустановку с «По умолчанию» на «12 столбцов». Обратите внимание, что Photoshop автоматически создает промежутки (или интервалы) между столбцами в зависимости от количества выбранных вами столбцов.
Быстрое создание направляющих строк
В диалоговом окне New Layout Guide выберите параметр Rows и измените Number на «6». Для значения Gutter введите то же значение, что и для столбцов, «0,278 дюйма» (или 20 пикселей). Просматривайте изменения, отраженные при предварительном просмотре документа.
Просматривайте изменения, отраженные при предварительном просмотре документа.
Создание направляющих полей
В диалоговом окне «Новый макет направляющей» выберите параметр «Поле». Введите «0,278 дюйма» (или 20 пикселей) для верхнего, левого, нижнего и правого полей (то же значение, которое вы указали для полей столбца и строки). Столбцы и строки сжимаются, чтобы вместить поля.
Нажмите OK, чтобы завершить создание сетки направляющих.
Используйте направляющие для размещения ресурса
Чтобы добавить изображение в документ, выберите «Файл» > «Поместить встроенное» и выберите «step-6.jpg» из загруженных вами файлов практики. Нажмите «Поместить».
Перетащите изображение, чтобы расположить его, как показано на иллюстрации (справа). Нажмите Return или Enter, чтобы зафиксировать размещение.
Поэкспериментируйте с направляющими
На панели «Слои» щелкните маленькое поле рядом с папкой «Шаг 7», после чего в документе отобразятся все слои для шага 7. Щелкните стрелку слева от значка папки, чтобы развернуть и показать все слои и объекты для этой папки. Перемещайте объекты на каждом слое, чтобы создать уникальную композицию, используя сетку для выравнивания и расположения элементов.
Щелкните стрелку слева от значка папки, чтобы развернуть и показать все слои и объекты для этой папки. Перемещайте объекты на каждом слое, чтобы создать уникальную композицию, используя сетку для выравнивания и расположения элементов.
Совет: Вы можете быстро показать или скрыть направляющие, нажав Command и «;» на Mac или Control и «;» на клавиатуре ПК или выберите «Вид» > «Показать» > «Направляющие».
Как настроить поля и направляющие в Photoshop
| Настройка линеек в Photoshop |
Выберите файл и новый и создайте новый файл. Я выбрал настройки 8,5 дюймов для ширины, 11 дюймов для высоты, 300 для разрешения и цвета RGB для цветового режима.
Я выбрал настройки 8,5 дюймов для ширины, 11 дюймов для высоты, 300 для разрешения и цвета RGB для цветового режима.
| Настройка нового файла для Photoshop |
Для этой демонстрации я собираюсь использовать текст, чтобы показать, как с помощью линеек можно правильно расположить текст.
| Пример нового холста для настройки линейки пример |
Чтобы настроить линейки вручную, щелкните вид, и появится раскрывающееся меню.
| Выпадающее меню View в Photoshop |
Нажмите, чтобы включить линейки. Затем появится руководство с номерами вверху (по горизонтали) и слева (по вертикали) на странице. Это руководство для ваших правителей.
Затем появится руководство с номерами вверху (по горизонтали) и слева (по вертикали) на странице. Это руководство для ваших правителей.
| Изображение линеек в Photoshop |
Шаг четвертый:
Теперь с помощью мыши наведите курсор на цифры, пока не появится белый курсор. Нажмите и перетащите верхнюю линию вниз и поместите на шаблон на нужном уровне. Щелчок и опускание линейки (Горизонтальная).
| Добавление линеек (горизонтальных) |
Вставьте линейки размера левой руки (по вертикали)
| Добавление линеек (по вертикали) |
Все линейки на месте.
| Все линейки на своих местах |
Как вы можете видеть на изображении выше, текст находится снаружи линеек с левой стороны. Чтобы переместить текст в нужное место, выберите текстовый слой нужного размера с помощью инструмента перемещения и переместите его в нужное положение.
| Линейки и текст в правильном положении |
Вы также можете настроить линейки на точное требуемое измерение. Для этого снова выберите вид, и появится выпадающее меню, прокрутите вниз и выберите «Новые направляющие». Появится всплывающее меню, и вы сможете выбрать правильный размер линеек, выбрав горизонтальное или вертикальное положение.
| Выпадающее меню после выбора параметра «Просмотр» в Photoshop |
Всплывающее меню для выбора правильных измерений
Для этой демонстрации я выбрал размер по горизонтали (сверху) на 3 см, а по вертикали (слева) также установил 3 см. Оставить комментарий
|
