Подчеркивание текста в HTML | Techrocks
Домой Обучение Подчеркивание текста в HTML
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML Underline Text – How to Use the <u> Tag with Example Code».
Photo by Tyler B on UnsplashВ более ранних версиях HTML тег <u> использовался для подчеркивания текста. В этой статье мы рассмотрим его использование в HTML 5.
Что из себя представляет тег <u>?
Тег <u> обозначает Unarticulated Annotation element («элемент невнятной аннотации»). Этот элемент представляет собой текст, который стилистически отличается от окружающего текста, но содержащееся в нем примечание — не словесное.
Стиль по умолчанию для этого элемента — одинарное подчеркивание.
Давайте рассмотрим примеры использования тега <u>.
При помощи тега <u> можно выделять слова с ошибками
Самый обиходный вариант использования тега <u> — указывать с его помощью на орфографические ошибки.
<p>I was sitting in <u>orcestra</u> practice and the conductor was mad because we <u>didt</u> practice our parts.</p>
Также этот тег можно использовать для подчеркивания имен собственных в китайском письме. Пример:
<p> This is an example of a proper name mark:<u>书名号</u></p>
Как изменять стиль тега <u> при помощи CSS
Если вы хотите выделить текст с ошибкой, вы можете стилизовать тег <u> и создать подчеркивание волнистой красной линией.
<p>This sentence has so <u>mannny</u> spelling <u>errrrors</u>.</p>
body {
font-family: Verdana, sans-serif;
}
u.spelling {
text-decoration: red wavy underline;
}Избегайте использования тега <u> с целью стилизации
В более ранних версиях HTML тег <u> использовался просто для подчеркивания текста. В HTML5 он получил семантическое значение. Для простого подчеркивания следует пользоваться CSS-стилями.
<span>This text was styled with CSS.</span>
.underline {
text-decoration: underline;
}Не используйте тег <u> для выделения названий книг
Если вы ссылаетесь на название книги, следует пользоваться тегом <cite>. Стиль этого тега по умолчанию — курсивное начертание, но стили можно переписать при помощи CSS.
<p>I enjoyed reading <cite>The Great Gatsby</cite> in high school.</p>
cite {
font-style: normal;
text-decoration: underline;
}Заключение
 Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.Никогда не используйте тег <u>, чтобы подчеркнуть текст просто «для красоты». Если ваше подчеркивание не несет семантической нагрузки, создавайте его при помощи правил CSS.
- ТЕГИ
- primary
- верстка
Предыдущая статьяИзучение iOS-разработки: 5 советов новичкам
Следующая статья8 источников дополнительного дохода для разработчика
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Увеличение отступа от линии подчеркивания в css
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 44k раз
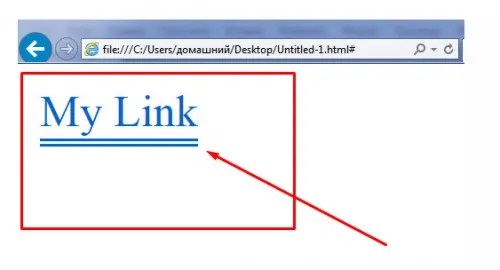
<span>
<a href="#" >TEXT</a>
</span>
span a {
text-decoration: underline;
}
Как можно увеличить отступ от линии подчеркивания в css?
С text-decoration: underline; такого не получится сделать. Нужно поставить
Нужно поставить text-decoration: none; и border-bottom: 1px #цвет_ссылки solid;.
Вот хороший совет по теме.
2
В начале подумал что не походит выриант с бордером, так как заголовок может принимать ширину 100%, и тогда бордер ничем не отличается от hr.
прочитав следующий коммент про display:inline-block; помог сделать ширину заголовка, как бы по содержимому, остается только отцентрировать.
Дальше поигравшись и inline-block отставил в сторону, и применил table. Вот что получилось.
display: table;//ширина по тексту в заголовке border-bottom: 1px solid #8edfce;//само подчеркивание line-height: 36px;//высота строки, ну и соответственно отступ от подчеркивания
Я сам задался этим вопросом, но нашел такой вариант
.nav_link:hover {
padding-bottom: 8px;
border-bottom: 1.2px solid #4d4d4d;
text-transform: capitalize;
}
Мне нужно было после наведения на ссылку, чтобы появлялось подчеркивание с высотой от строки 8px и шириной в слово. text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
text-decoration: underline; не давал такой возможности, а нижняя граница вуаля))
Я справился с данной задачей следующим образом:
p {
border-bottom: 1px solid black;
height: 20px;
}
Значение height будет определять на каком расстоянии от текста будет подчеркивание. При необходимости также нужно прописать «text-decoration: none», чтобы не получилось две линии подчеркивания.
1
для текста, но не блока использую: text-underline-offset
p {
font-family: $main-font;
font-size: 20px;
font-weight: 600;
line-height: 22px;
color: $accent-color;
text-decoration: underline;
text-underline-offset: 10px;
}
На мой взгляд лучше использовать display:inline-block
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать подчеркивание и выделение жирным шрифтом в HTML-блокноте — что такое Mark Down
В HTML этот тег используется для создания подчеркнутой строки текста. Тег используется для создания строки текста, выделенного жирным шрифтом. Чтобы подчеркнуть и выделить текст в блокноте HTML , вы должны использовать следующий код: Этот текст одновременно подчеркнут и выделен жирным шрифтом Этот текст выделен и подчеркнутым, и полужирным шрифтом.
Тег используется для создания строки текста, выделенного жирным шрифтом. Чтобы подчеркнуть и выделить текст в блокноте HTML , вы должны использовать следующий код: Этот текст одновременно подчеркнут и выделен жирным шрифтом Этот текст выделен и подчеркнутым, и полужирным шрифтом.
Тег, выделенный курсивом: тег — это парный тег, который можно использовать для отображения текста. Тег HTML u представляет текст в подчеркнутом формате. Использование HTML-тегов ins: и HTML-тегов ins: — это метод отображения текста в формате подчеркивания.
HTML-элемент b определяет жирный шрифт, не принимая никакого дополнительного значения.
Чтобы изменить подчеркивание на точки с помощью свойства стиля border-bottom, точка должна быть .0 или .1 (border-bottom: нет). Набрав textdecoration: none; border-bottom:1px сплошной красный; цвет подчеркивания можно изменить. Сплошной красный будет заменен другим цветом.
Когда дело доходит до выделения жирным шрифтом HTML, используйте тег strong (полужирный) или тег b (полужирный). При просмотре панели инструментов браузера выделяют жирным шрифтом текст в обоих тегах одновременно, но сильный тег указывает, что текст является критическим или срочным. Кроме того, для свойства CSS font-weight можно установить значение «полужирный».
При просмотре панели инструментов браузера выделяют жирным шрифтом текст в обоих тегах одновременно, но сильный тег указывает, что текст является критическим или срочным. Кроме того, для свойства CSS font-weight можно установить значение «полужирный».
Как подчеркивать текст в HTML-блокноте?
Авторы и права: wikiHowПодчеркивание текста HTML должно быть установлено на 200% с помощью тега *u*. HTML-тег «u» устарел на короткое время, прежде чем был повторно введен в HTML5. Слово с ошибкой теперь указывает на другой текст, чем текст с ошибкой. Атрибут стиля, помимо подчеркивания, может использоваться для выделения текста.
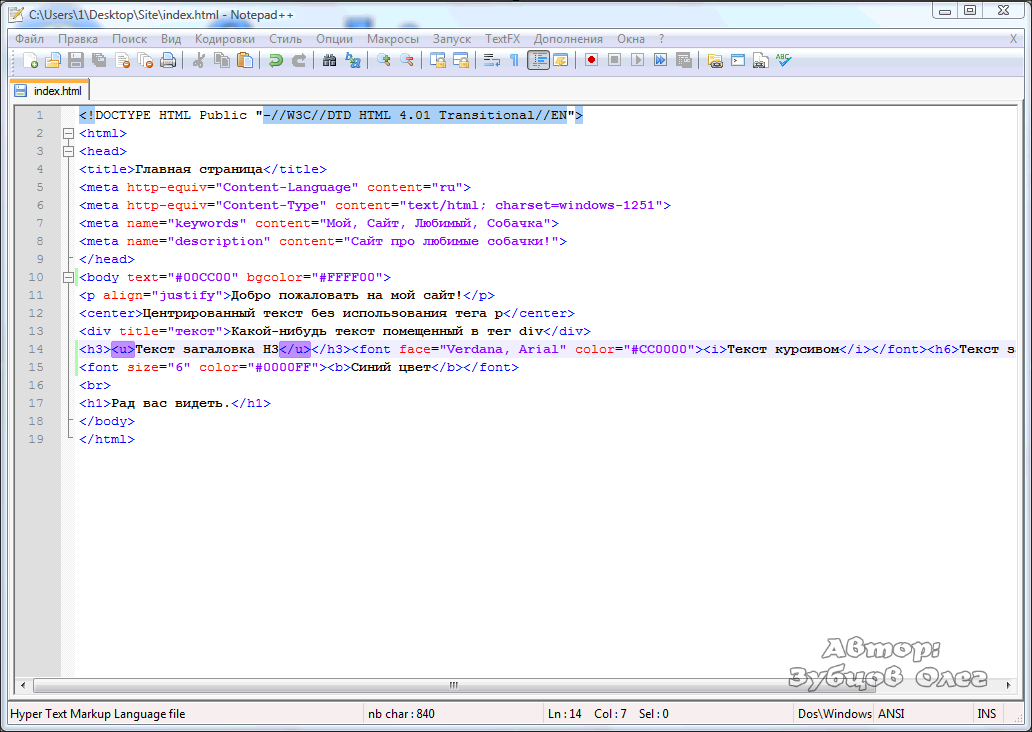
HTML, что означает язык гипертекстовой разметки, может использоваться для создания внешнего интерфейса любого веб-сайта, статического или динамического. HTML поддерживает добавление любого содержимого, которое может быть включено в код, например текста, изображений, видео или любого другого типа содержимого. Возможность выделять и выделять текст — это основная и важная функция, которую следует учитывать при разработке текста для нужд и требований веб-сайта. Блокноты и расширения браузера можно использовать для сохранения HTML-кода, написанного в блокноте. Превью можно найти под изображением. В следующем примере мы включили строку текста, которая появляется в коде samplehtml. Теперь вы можете сохранить файл и запустить его в своем браузере.
Блокноты и расширения браузера можно использовать для сохранения HTML-кода, написанного в блокноте. Превью можно найти под изображением. В следующем примере мы включили строку текста, которая появляется в коде samplehtml. Теперь вы можете сохранить файл и запустить его в своем браузере.
Целью выравнивания и форматирования текста является выравнивание и форматирование текста таким образом, чтобы он отображался полужирным шрифтом, курсивом или другим подходящим образом. Это написано в заявлении text-decoration в теге. Запустите файл в браузере после сохранения текста. Очевидно, что заголовок выделен, а другой текст — нет, потому что мы применили встроенный текст только к тегу заголовка. Обычно предпочтительнее подчеркивать некоторый текст другим способом, а не прямой линией. В предыдущих примерах было отмечено, что выделенный текст был подчеркнут, потому что подчеркнутая линия прямая. Завитки в них, напротив, могут сделать их волнистыми. Если вы используете браузер, вы можете увидеть вывод.
При использовании тега u> двойные кавычки должны быть заключены в круглые скобки, например: «Привет, мир!»
Если вы хотите изменить цвет подчеркивания, просто используйте тег *s>.
Форматирование текста с помощью ярлыков
Вы также можете подчеркнуть текст и пробелы другими способами, если хотите. Вы можете подчеркнуть текст, выделив его и используя сочетания клавиш Ctrl U (подчеркивание), Ctrl B (жирный шрифт) или Ctrl C (выделение). Если вы используете сочетание клавиш Ctrl I (курсив), вы должны использовать значки на домашней ленте.
Как добавить жирный шрифт и курсив в HTML?
Авторы и права: YouTube strong>Этот текст выделен жирным шрифтом Этот текст выделен курсивом. Этот процесс, состоящий из семи шагов, демонстрирует, как выделить текст жирным шрифтом и курсивом в HTML. Для начала поставьте жирный и курсивный тег к нужной фразе. Кодировщику обычно рекомендуется набирать закрывающий тег для тега, который находится внутри перед и работает наружу, чтобы ему было легче заметить, пытаетесь ли вы выполнить определенный стиль. HTML-теги em> используются для выделение текста курсивом в браузерах. Чтобы изменить это, используйте сочетание клавиш CTRL-B в большинстве браузеров. Как применить полужирный шрифт и подчеркнуть текст? Кредит: freegameguide.online Чтобы выделить текст полужирным шрифтом и подчеркиванием, вы можете использовать свойство text-decoration в CSS. Это свойство принимает два значения: одно для полужирного шрифта, а другое для подчеркивания. Значение полужирного шрифта равно true или false, а значение подчеркивания равно true или false. Как эффективно использовать курсив в блоге? Текст, выделенный жирным шрифтом, используется для привлечения внимания читателей. Иаик может использоваться в предложении, диалоге или имени, которое носит разговорный характер. Они часто используются в предложениях, а также для выделения слов. В Интернете используется реже, чем в учебниках и газетах. В онлайн-мире принято считать, что подчеркнутый текст — это ссылка на веб-сайт. Не рекомендуется использовать CAPS, если у вас нет акронимов.
HTML-теги em> используются для выделение текста курсивом в браузерах. Чтобы изменить это, используйте сочетание клавиш CTRL-B в большинстве браузеров. Как применить полужирный шрифт и подчеркнуть текст? Кредит: freegameguide.online Чтобы выделить текст полужирным шрифтом и подчеркиванием, вы можете использовать свойство text-decoration в CSS. Это свойство принимает два значения: одно для полужирного шрифта, а другое для подчеркивания. Значение полужирного шрифта равно true или false, а значение подчеркивания равно true или false. Как эффективно использовать курсив в блоге? Текст, выделенный жирным шрифтом, используется для привлечения внимания читателей. Иаик может использоваться в предложении, диалоге или имени, которое носит разговорный характер. Они часто используются в предложениях, а также для выделения слов. В Интернете используется реже, чем в учебниках и газетах. В онлайн-мире принято считать, что подчеркнутый текст — это ссылка на веб-сайт. Не рекомендуется использовать CAPS, если у вас нет акронимов. HTML-код для подчеркивания и полужирного кредита: wikiHowЧтобы создать полужирный и подчеркнутый текст с помощью HTML-кода, вам нужно использовать теги «» и «». Например, чтобы создать предложение, выделенное полужирным шрифтом и подчеркнутое, вы должны использовать следующий код: Это предложение выделено полужирным шрифтом и подчеркнуто. При использовании тега hr на странице HTML горизонтальное правило можно разбить на несколько разделов или Тематическая пауза может быть разбита на отдельные части. Толщину тега hr> можно задать с помощью свойства height в CSS. Чтобы разбить документ или отдельные разделы, используйте тег *hr* или создайте горизонтальную линейку. Чтобы сделать горизонтальное правило, строку текста с именем /hr можно поместить внутри начального тега /hr и конечного тега //hr. Тег hr> также можно использовать для создания общего макета документа с помощью тега body. При использовании в качестве тематического перерыва фразу *hr* можно использовать для выделения текста. Обычно тег *u> используется для выделения слов с ошибками.
HTML-код для подчеркивания и полужирного кредита: wikiHowЧтобы создать полужирный и подчеркнутый текст с помощью HTML-кода, вам нужно использовать теги «» и «». Например, чтобы создать предложение, выделенное полужирным шрифтом и подчеркнутое, вы должны использовать следующий код: Это предложение выделено полужирным шрифтом и подчеркнуто. При использовании тега hr на странице HTML горизонтальное правило можно разбить на несколько разделов или Тематическая пауза может быть разбита на отдельные части. Толщину тега hr> можно задать с помощью свойства height в CSS. Чтобы разбить документ или отдельные разделы, используйте тег *hr* или создайте горизонтальную линейку. Чтобы сделать горизонтальное правило, строку текста с именем /hr можно поместить внутри начального тега /hr и конечного тега //hr. Тег hr> также можно использовать для создания общего макета документа с помощью тега body. При использовании в качестве тематического перерыва фразу *hr* можно использовать для выделения текста. Обычно тег *u> используется для выделения слов с ошибками. Мы можем подчеркнуть текст, введя его в начальный и закрывающий теги */u и */u соответственно. *у). Термин «разделение» часто относится к выделению слов с ошибками. Для этого тега должны присутствовать как начальный, так и конечный теги. Многие разработчики хотят подчеркивать определенные слова по разным причинам, включая привлечение внимания пользователей, оформление текста или, возможно, представление орфографической ошибки. В HTML существует несколько способов подчеркивания текста, в том числе с использованием атрибута стиля и тега. Этот раздел покажет вам, как подчеркивать текст различными способами, используя различные подходы. В приведенном ниже коде мы используем элемент andlt;span>, чтобы выделить слово и приписать его стиль «text-decoration: underline». Чтобы подчеркнуть желаемое слово, просто введите его. Чтобы подчеркнуть текст в html, используйте атрибут стиля или тег форматирования. Чаще всего он используется для выделения, но его также можно использовать по умолчанию.0003 стиль шрифта для гиперссылок.
Мы можем подчеркнуть текст, введя его в начальный и закрывающий теги */u и */u соответственно. *у). Термин «разделение» часто относится к выделению слов с ошибками. Для этого тега должны присутствовать как начальный, так и конечный теги. Многие разработчики хотят подчеркивать определенные слова по разным причинам, включая привлечение внимания пользователей, оформление текста или, возможно, представление орфографической ошибки. В HTML существует несколько способов подчеркивания текста, в том числе с использованием атрибута стиля и тега. Этот раздел покажет вам, как подчеркивать текст различными способами, используя различные подходы. В приведенном ниже коде мы используем элемент andlt;span>, чтобы выделить слово и приписать его стиль «text-decoration: underline». Чтобы подчеркнуть желаемое слово, просто введите его. Чтобы подчеркнуть текст в html, используйте атрибут стиля или тег форматирования. Чаще всего он используется для выделения, но его также можно использовать по умолчанию.0003 стиль шрифта для гиперссылок. Он помогает идентифицировать текст и ссылки, но читатели могут столкнуться с трудностями, поскольку подчеркнутый текст является шрифтом по умолчанию для гиперссылок. Курсив может помочь в этой путанице, но его следует использовать как можно реже, потому что он более заметен. Как сделать текст жирным в HTML CSSЕсть два способа сделать текст жирным в HTML CSS. Первый — использовать свойство CSS font-weight, а второй — использовать свойство CSS font-style. Свойству font-weight можно присвоить одно из трех значений: обычный, полужирный или более жирный. Свойству font-style можно присвоить одно из двух значений: normal или italic. Как увеличить жирность в Css? Extra-large — 900 — черный (тяжелый) — экстра-крупный (ультра-крупный). Как сделать текст жирным Чтобы сделать текст жирным, можно использовать тег . Этот тег указывает браузеру отображать текст жирным шрифтом. Как сделать текст жирным в HTML При создании полужирного текста в HTML используйте тег strong или b (жирный). Оба тега будут выделять один и тот же текст внутри жирным шрифтом, но сильный тег подчеркнет важность или срочный характер текста.
Он помогает идентифицировать текст и ссылки, но читатели могут столкнуться с трудностями, поскольку подчеркнутый текст является шрифтом по умолчанию для гиперссылок. Курсив может помочь в этой путанице, но его следует использовать как можно реже, потому что он более заметен. Как сделать текст жирным в HTML CSSЕсть два способа сделать текст жирным в HTML CSS. Первый — использовать свойство CSS font-weight, а второй — использовать свойство CSS font-style. Свойству font-weight можно присвоить одно из трех значений: обычный, полужирный или более жирный. Свойству font-style можно присвоить одно из двух значений: normal или italic. Как увеличить жирность в Css? Extra-large — 900 — черный (тяжелый) — экстра-крупный (ультра-крупный). Как сделать текст жирным Чтобы сделать текст жирным, можно использовать тег . Этот тег указывает браузеру отображать текст жирным шрифтом. Как сделать текст жирным в HTML При создании полужирного текста в HTML используйте тег strong или b (жирный). Оба тега будут выделять один и тот же текст внутри жирным шрифтом, но сильный тег подчеркнет важность или срочный характер текста. Можно ли выделять буквы жирным шрифтом в письменном тексте? На Samsung вы просто заходите в «Настройки», чтобы найти нужный стиль шрифта. Выберите один из этих вариантов, если вам нужен жирный шрифт. Что такое действительно смелый стиль шрифта? Это люди, которые темнее и тяжелее, чем обычно. Жирный шрифт подразумевает, что персонажи были разработаны с более мощным внешним видом, чем они были бы без него.
Можно ли выделять буквы жирным шрифтом в письменном тексте? На Samsung вы просто заходите в «Настройки», чтобы найти нужный стиль шрифта. Выберите один из этих вариантов, если вам нужен жирный шрифт. Что такое действительно смелый стиль шрифта? Это люди, которые темнее и тяжелее, чем обычно. Жирный шрифт подразумевает, что персонажи были разработаны с более мощным внешним видом, чем они были бы без него.
Как увеличить расстояние между текстом и подчеркиванием в CSS
К сожалению для веб-дизайнеров, CSS не предоставляет много вариантов подчеркивания под текстом. У вас могут возникнуть трудности при попытке увеличить разрыв между текстом и его подчеркиванием.
В этом фрагменте мы покажем, как это сделать. Просто следуйте инструкциям ниже!- Поместите внутри.
<дел> <диапазон> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.

- Укажите ширину div.
- Укажите padding-bottom, border-bottom и line-height диапазона.
раздел { ширина: 400 пикселей; } охватывать { отступ снизу: 10 пикселей; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; }Здесь вы можете увидеть результат нашего кода.
Пример увеличения отступа между текстом и его подчеркиванием:
<голова>Название документа <стиль> дел { ширина: 400 пикселей; } охватывать { отступ снизу: 10 пикселей; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; }
Попробуй сам »
Результат
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
В этом примере мы увеличили расстояние между текстом и подчеркиванием с помощью нижней границы. Вы можете управлять пространством, используя свойства line-height и padding-bottom.
Давайте посмотрим на другой пример, где мы используем элемент внутри
. В этом примере мы также используем те же свойства border-bottom и padding-bottom для , что и в предыдущем примере, а также устанавливаем для свойства display значение «inline-block».
Пример увеличения интервала между текстом и его подчеркиванием с использованием только
:<голова>Название документа.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/5/8/1/58130b7490eb5d9158a5a361b39ede79.png"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/5/8/1/58130b7490eb5d9158a5a361b39ede79.png' /></noscript> <стиль> охватывать { отображение: встроенный блок; нижняя граница: 1px сплошная #000; отступ снизу: 10 пикселей; } <тело> <р> <диапазон> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.Попробуй сам »
Однако у вас могут возникнуть трудности с использованием border-bottom, так как он может не обеспечивать полный контроль над подчеркиванием. Чтобы иметь большую точность пикселей, вы можете использовать псевдоэлемент :after.

а { текстовое оформление: нет; положение: родственник; } а: после { содержание: ''; ширина: 100%; положение: абсолютное; слева: 0; внизу: 1 пиксель; ширина границы: 0 0 1px; стиль границы: сплошной; }Вы можете расположить подчеркивание там, где хотите, изменив значение свойства bottom.
Пример увеличения отступа между текстом и его подчеркиванием с помощью псевдоэлемента ::after:
<голова>
Название документа. <стиль> а { текстовое оформление: нет; положение: родственник; } а: после { содержание: ''; ширина: 100%; положение: абсолютное; слева: 0; внизу: 1 пиксель; ширина границы: 0 0 1px; стиль границы: сплошной; } <тело> W3docs <р> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.