Как сделать пиксели в Фотошопе

Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:

Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
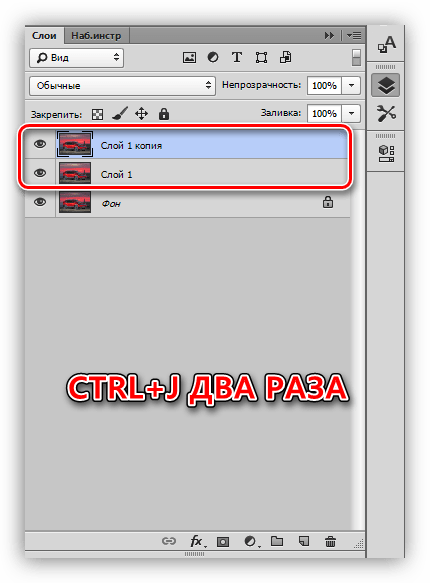
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).

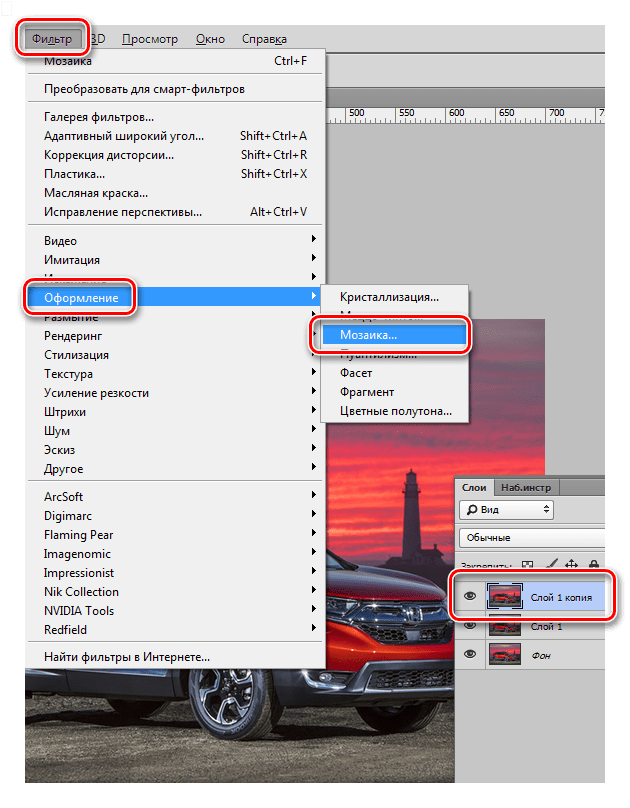
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».

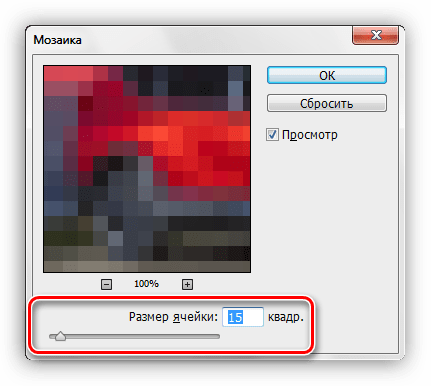
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.

4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.

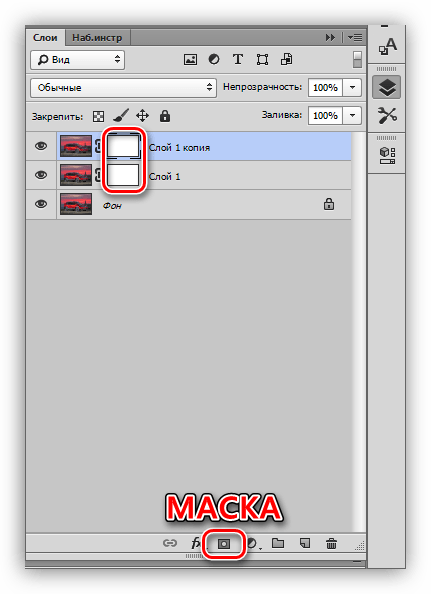
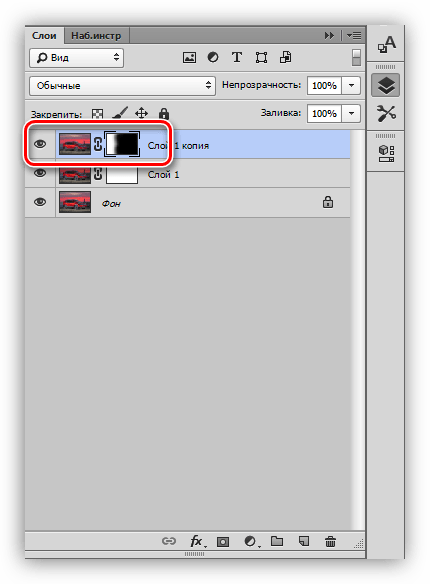
5. Создаем маску для каждого слоя.

6. Переходим на маску верхнего слоя.

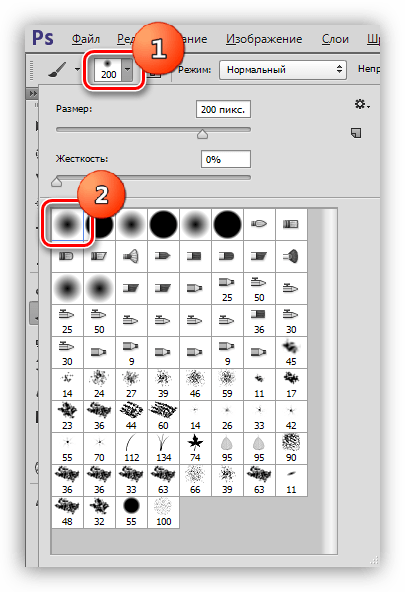
7. Выбираем инструмент «Кисть»,

круглой формы, мягкую,

черного цвета.

Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.

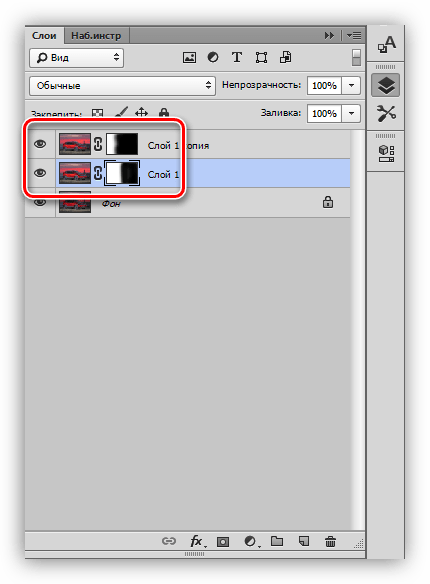
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:

Итоговое изображение:

Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать пиксели (мозайку) в Фотошопе
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.

- Теперь, кликните на самый верхний слой с копией, а затем в меню “Фильтр” – “Оформление” выберите “Мозаика” (Мы уже выбирали его в самом начале).
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее.

- С верхним слоем пока все. Выбираем средний слой (первую копию) и применяем тот же фильтр “Мозаика”, но на этот раз выставляем размер ячейки примерно вдвое меньше, чем в предыдущий.

Делаем плавный переход между слоями
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:

- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:

- Как обычно, на панели инструментов выбираем обычную “Кисть”.
 Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.
Под главным меню появится панель с настройками кисти. По стандарту выбирается кисть мягкой и круглой формы, а остальные параметры настраиваются так, как нужно вам, ведь в каждом случае и с каждым изображением все индивидуально.
Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:

- Теперь этой кистью нужно закрасить слой-маску. Как это нужно делать? Закрасьте черным цветом все, что хотите скрыть с этого слоя. Таким образом та часть изображения, где маска будет белым цветом и будет состоять из крупных пикселей.
 Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”. - “Едем дальше” и делаем то же самое со средним слоем, состоящим из мелких пикселей (ячеек).

Результат
В итоге, после всех описанных выше действий, мы получили такой результат:

Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
myphotoshop.ru
Пикселизация изображения в фотошопе. Эффект треугольной пикселизации
Всем привет, мы продолжаем разговор про фильтры в фотошопе . Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать .
Фильтры, имитирующие различную технику рисования кистью (Brush Strokes)
Здесь представлено 8 фильтров:

Accented Edges (Акцентированные края). Создаёт вокруг каждого контура цветную каёмку:


Edge Width (Ширина ребра). Устанавливает ширину каёмки вокруг контура.
Edge Brightness (Яркость ребра). Чем выше это значение, тем более разноцветными будут края.
Smoothness (Сглаживание). “Заблюривает” контуры.
Angled Strokes (Мазки по контурам). Имитация рисования мазками по контурам объектов:


Direction Balance (Баланс направления). Устанавливает соотношение количества мазков по разным направлением. Крайние значения соответствуют мазкам в одном направлении.
Stroke Length (Длина мазков).
Sharpness (Резкость).
Crosshatch (Перекрестная диагональная штриховка). Имитирует технику рисования перекрестными штрихами:


Как видите, все параметры этого фильтра нам уже знакомы: можно задать длину штриха, резкость и силу.
Dark Strokes (Тёмные штрихи). Рисование тёмными штрихами:


Balance (Баланс). Регулирует чёткость штрихов.
Black Intensity (Интенсивность чёрного). Интенсивность чёрных цветов.
Black Intensity (Интенсивность белого). Интенсивность белых цветов.
Ink Outlines (Чернильные очертания), Splatter (Разбрызгивание), Sprayed Strokes (Распылённые штрихи), Sumi-e (Суми-е). Каждый из этих фильтров имитирует какой-либо эффект. Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:

Фильтры искажения (Distort)
Фильтры в этой группе определённым образом воздействуют на изображение, искажая перспективу или структуру.
Первый фильтр – Diffuse Glow (Диффузное свечение) добавляет свечение светлым областям на изображении:


Graininess (Зернистость). Добавляет шум.
Glow Amount (Величина свечения). Задаёт размер свечения.
Clear Amount (Величина светового пятна). Величина светового пятна.
Displace (Смещение). Используется для смещения изображения по специальной карте в формате.psd. По правде говоря, под картой подразумевается любой файл фотошопа. Попробуйте самостоятельно поэкспериментировать с этим фильтром.
Glass (Стекло). Эффект взгляда на изображение через стекло:


Distortion (Искажение). Сила искажения.
Smoothness (Сглаживание).
Texture (Текстура). Тип стекла. Доступны варианты Block (мозаичное), Canvas (Холст), Frosted (Замороженное), Tiny Lens (С объёмными кругами).
Scaling (Масштаб).
Ocean Ripple (Океанская рябь). Почти тоже самое, что Glass, только эффект больше похож на водную рябь:

Всего 2 настройки: размер и магнитуда (сила) колебаний поверхности воды.
Pinch (Сжимание). Интересный фильтр, искажающий перспективу либо в форме пузыря, либо удаляя центр изображения:

Имеет всего 1 параметр Amount (Величина). Если ползунок установлен в левом краю, изображение “вздуется”, если в правом – удалится. Этим инструментом в некоторых случаях можно исправить неправильную перспективу на фотографии.
Polar Coordinates (Полярные координаты). “Выворачивает изображение”, создавая эффект “рыбьего глаза”:

Почти не имеет настроек.
Ripple (Рябь). Практически аналогичен фильтру Ocean Ripple, с той лишь разницей, что рябь создаётся в другой плоскости.
Shear (Сдвиг). Сдвигает изображение:

Настраивается с помощью кривой.
Spherize (Сферизация). Искажает перспективу, создавая ощущение. Будто картинка находится на сфере:

Этот фильтр активно использовался нами в уроке по рисованию космоса. Можно задать величину и режим сферизации (нормальный, только по горизонтали или только по вертикали),
Twirl (Вращение). Закручивает изображение в виде вихря:

Настройки не должны вызвать вопросов.
Wave (Волна). Деформирует изображение, создавая эффект волны:

Фильтр имеет довольно много настроек.
Number of Generators (Число генераторов). Число точек, в которых будут генерироваться волны.
Wavelength (Длина волны). Задаёт диапазон значений для длины волны.
Amplitude. Амплитуда колебаний. Задаётся опять же диапазоном.
Scale (Масштаб).
Type (Тип). Позволяет выбрать один из 3 типов. При выборе типа Square (Квадрат) можно получить весьма интересные эффекты.
Zig-zag (Зигзаг). Странное названия для этого фильтра, потому что он предназначен для создания эффекта расходящихся по водной поверхности волн от предмета, который туда бросили:

Думаю, настройки этого фильтра не вызовут у вас вопросов.
Фильтры для работы с шумом (Noise)
Фильтры этой группы служат одной цели – добавить или убрать шум на изображении.
Add Noise (Добавить шум). Как ясно из названия, просто добавляет шум поверх изображения:

Позволяет установить величину шума и тип. Галочка Monochromatic делает шум чёрно-белым (в противном случае вы получите цветной шум).
Despeckle (Очистить от мусора). У этого фильтра нет настроек. Этот фильтр предназначен для устранения шума путём размытия изображения. Однако в настоящий момент почти не используется, т.к. морально устарел и не позволяет регулировать величину размытия.
Dust&Scratches (Пыль и царапины). Фильтр призван устранить пыль и царапины с изображения:

Делается это путём установки радиуса и порога для сглаживания. Для каждого изображения эти параметры подбираются индивидуально.
Median (Медиана). Борется с шумом посредством подбора оптимального, по мнению фотошопа, уровня размытия. На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
Reduce Noise (Убрать шум). Самый полезный фильтр данной группы. Предназначен для борьбы с цифровым шумом:

Strength (Сила). Определяет силу действия фильтра.
Preserve Details (Схоранить детали). Указывает, сколько процентов деталей нужно сохранить. Тут палка о двух концах, чем меньше деталей сохранится – тем больше шума будет убрано, чем больше деталей останется – тем менее эффективен окажется фильтр.
Reduce Color Noise (Убрать цветовой шум). Убирает оттенки, сильно отличающиеся от общей гаммы изображения.
Sharpen Details (Резкость деталей).
Remove JPEG Artefact (Убрать артефакты JPG). Борется с дефектами формата.jpg
Если отметить опцию Advanced (Расширенное), появится возможность делать всё тоже самое, только для каждого канала в отдельности.
Фильтры пикселизации в фотошопе (Pixelate)
Группа фильтров, предназначенных для создания эффектов разбиения изображения на части. Таких фильтров всего 7. Все они либо не имеют настроек вовсе, либо настраива
girlsgameland.ru
3 простых пиксельных эффекта · «Мир Фотошопа»
Ресурсы урока:
1. Фильтр мозаики
Шаг 1
В Фотошопе есть фильтр Mosaic. С его помощью можно быстро и просто создать пиксельный эффект. Откройте первую фотографию в Фотошопе и создайте копию слоя (Ctrl + J).
Шаг 2
Примените фильтр Mosaic (Filter ? Pixelate ? Mosaic): размер ячейки — 20 квадратов.
Шаг 3
Чтобы смягчить эффект, установите режим наложения Lighten.
2. Несколько пиксельных слоёв
Шаг 1
Откройте другую фотографию и создайте копию слоя.
Шаг 2
К копии примените тот же фильтр Mosaic.
Шаг 3
Примените фильтр ещё раз, но уменьшите размер ячейки до 11 квадратов.
Затем ещё раз с размером ячейки 5 квадратов.
Шаг 4
Выберите инструмент Eraser Tool (E) и сотрите часть эффекта там, где хотите вернуть детализацию.
3. Сетка пикселей
Шаг 1
Создайте новый документ размером 100х100 пикселей. Выберите кисть размером 70 пикселей с жёсткими краями и нарисуйте точку в центре холста. Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор.
Шаг 2
Откройте третью фотографию модели и примените стиль Pattern Overlay: выберите созданный узор.
Результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта blog.123rf.com, автор перевода указан в начале урока.
photoshopworld.ru
Как убрать пиксели в Фотошопе

В некоторых случаях, при обработке картинок в Фотошопе, мы можем получить совершенно отвратительные «лесенки» из пикселей по контуру объекта. Чаще всего это случается при сильном увеличении, либо вырезании элементов малого размера.
В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Сглаживание пикселей
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием «Палец», а в третьем – «Перо».
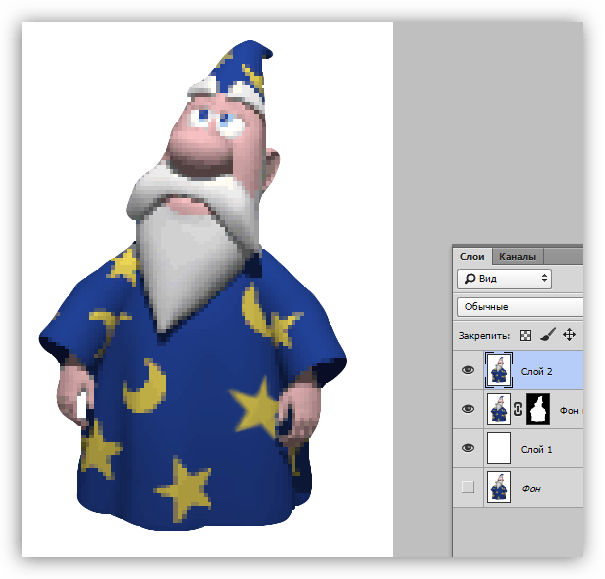
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:

После увеличения получаем отличный исходник для тренировок:

Способ 1: функция «Уточнить край»
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».
- Берем инструмент.

- Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.

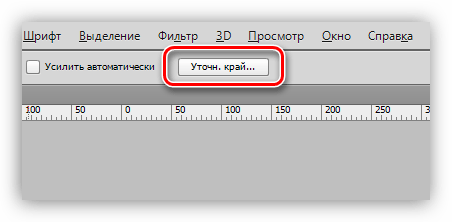
- Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.

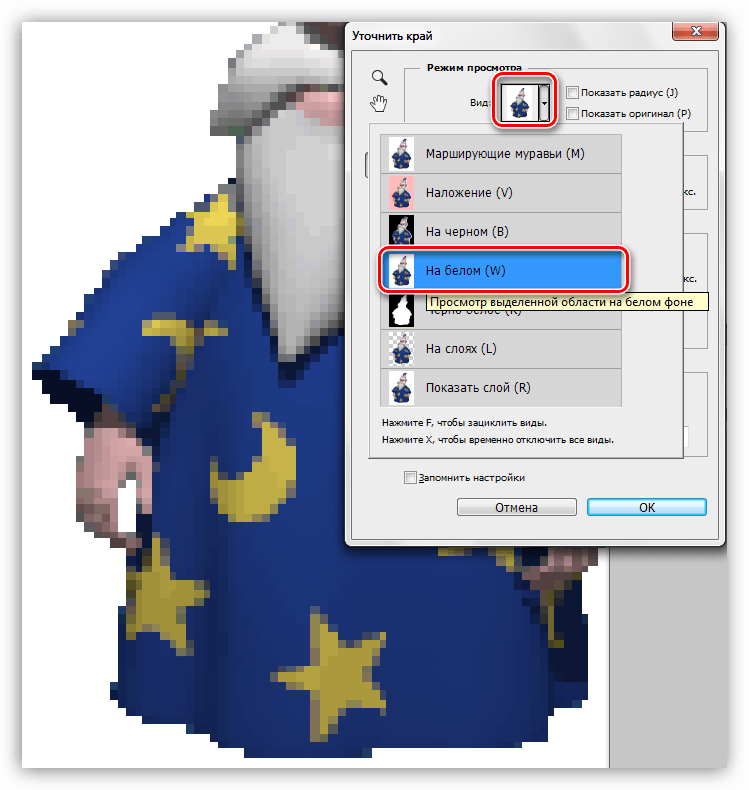
- После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:

В данном случае будет удобнее просматривать результаты на белом фоне – так мы сразу можем видеть, как будет выглядеть конечное изображение.
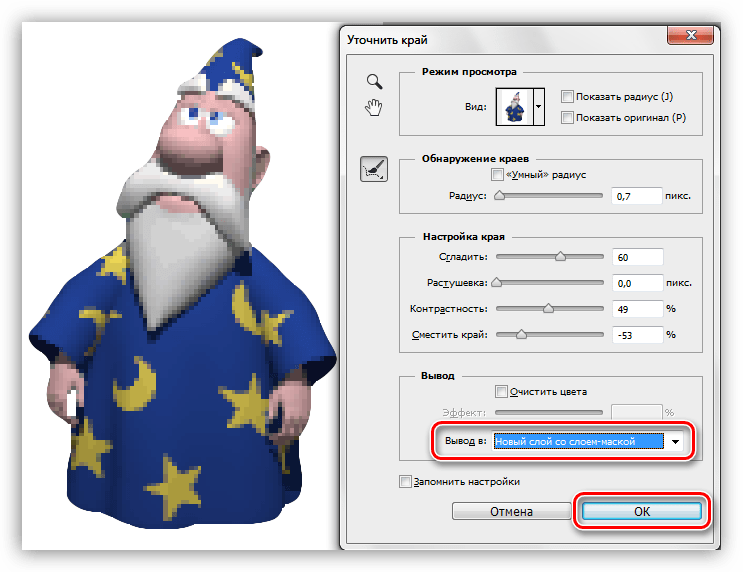
- Настраиваем следующие параметры:
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.
Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.

- В нижней части окна, в выпадающем списке, выбираем вывод на новый слой со слоем-маской, и нажимаем OK, применяя параметры функции.

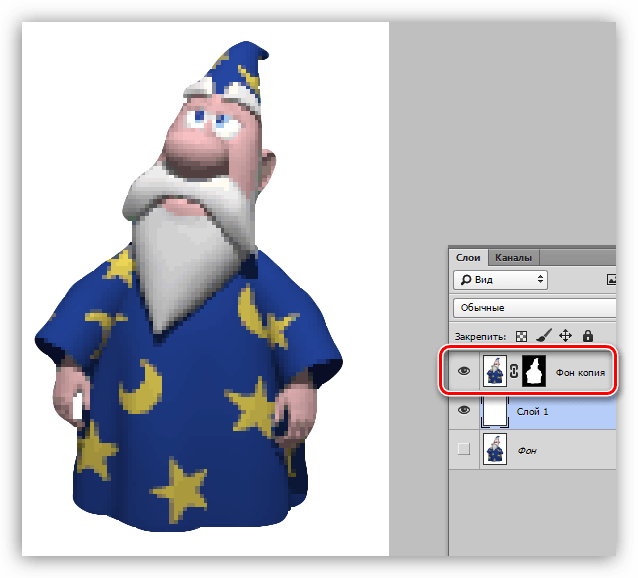
- Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):

Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
- Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
- Выбираем «Палец» на левой панели.

- Настройки оставляем без изменений, размер можно менять квадратными скобками.

- Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.

При масштабе 100% результат выглядит вполне достойно:

Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Урок: Инструмент Перо в Фотошопе — теория и практика
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.
- Активируем «Перо».

- Читаем урок, и обводим нужный участок изображения.

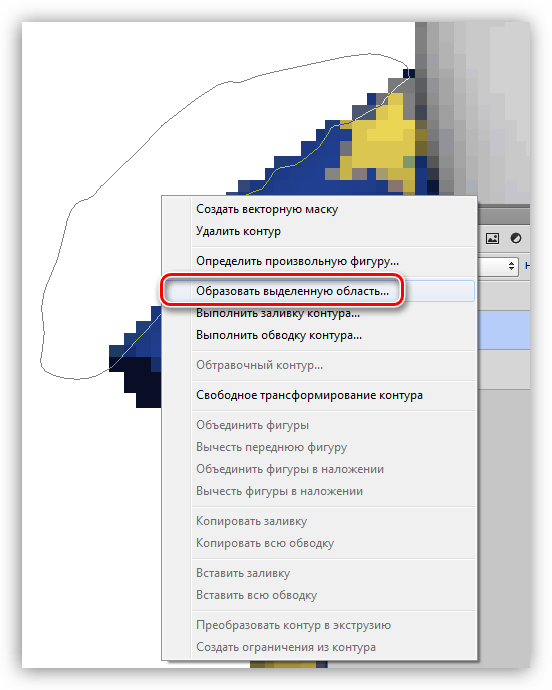
- Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».

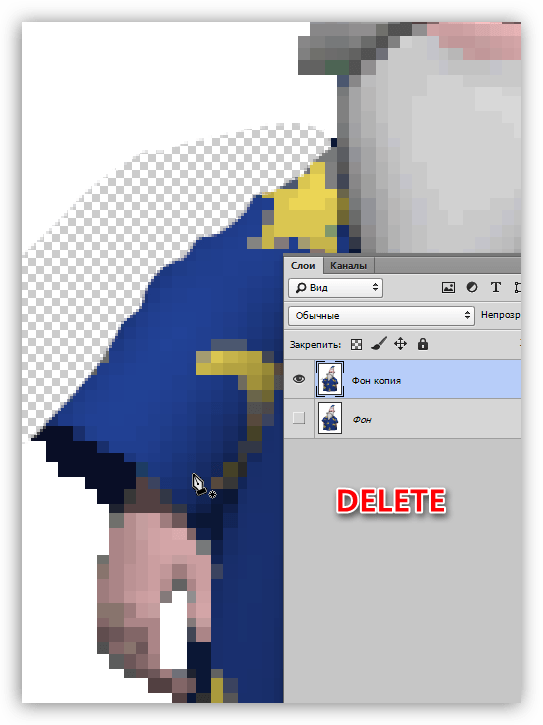
- После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).

Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.

Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.

Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».

Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.

Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.

Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:

Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:

Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:

Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:

На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:

Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.

Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:

Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:

Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.

Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:

Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:

Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.

У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.

Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
start-luck.ru
Эффект пикселей в фотошопе
 В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию

Шаг 2
Выбираем инструмент Быстрое выделение

Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур

Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон

Шаг 6
Выбираем инструмент Прямоугольная область

Шаг 7
И выделим прямоугольную область со сноубордистом

Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…

Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок

Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1

Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование

Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение

Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев

Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста

Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску

Шаг 17
Выбираем инструмент Кисть

Шаг 18
В настройках выбираем Квадратные кисти

Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя

Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным

Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
fotoshopdesign.ru
