Многослойная обводка текста. Вот конечный результат выполнения этого… | by PFY (Твой фотошоп)
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
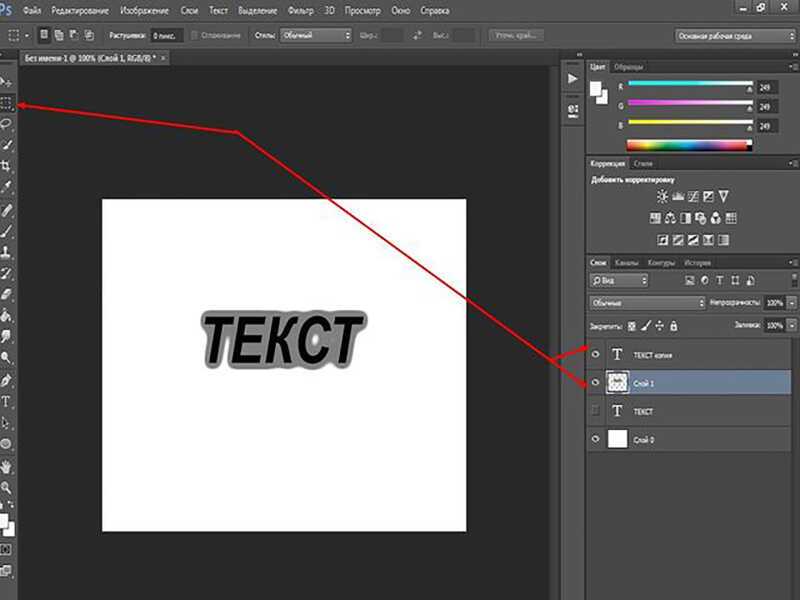
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
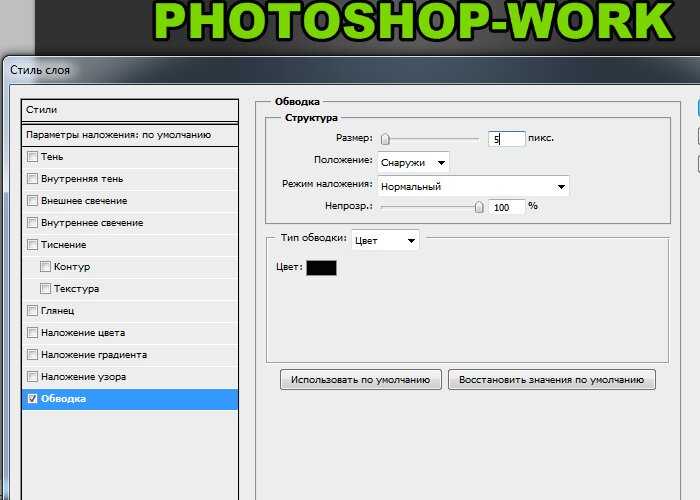
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
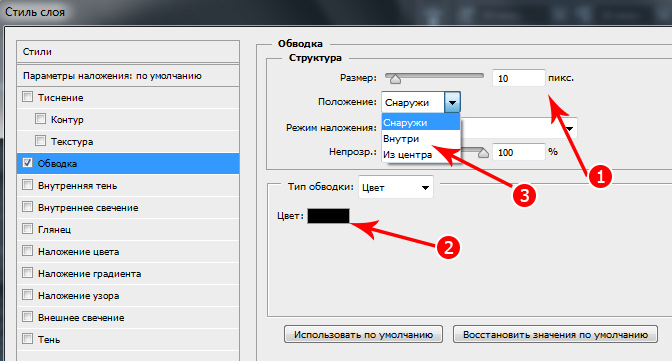
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Objekt)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки — на второй смарт объект.
Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки — на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Objekt) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Двойная обводка текста | Render.ru
garnir
Пользователь сайта
#1
#1
Здравствуйте. Я только начал заниматься After Effects, и встрял на одной, на превый взгляд очень просто вещи. Мне нужно сделать двойную обводку текста. Примерно вот так
Я только начал заниматься After Effects, и встрял на одной, на превый взгляд очень просто вещи. Мне нужно сделать двойную обводку текста. Примерно вот так
В премьере инструмент для создания титров умеет делать такие штуки без проблем, но как это сделать в AF я так и не понял. Гугл тоже ничего толкового не сказал.
Ткните пожалуйста носом, если где-то есть тутор как это делается, или подскажите.
Спасибо.
AEplug
Мастер
#2
#2
посмотри настройки стилей слоя (как в фотошопе)
garnir
Пользователь сайта
#3
#3
У меня такого нет даже. Есть три пункта для слоя
Есть три пункта для слоя
Text
Transform
Material options
Способо сделать что я хочу нашел, но он слегка корявый. Можно просто сделать все, что нужно со слоем на котором одна обводка, потом продублировать его, поместить под уже существующий и изменить обводку. Но хочется какое-то более элегантное решение что-ли…
Киберпанк
Активный участник
#4
#4
garnir сказал(а):
У меня такого нет даже. Есть три пункта для слоя
Text
Transform
Material options
Способо сделать что я хочу нашел, но он слегка корявый. Можно просто сделать все, что нужно со слоем на котором одна обводка, потом продублировать его, поместить под уже существующий и изменить обводку. Но хочется какое-то более элегантное решение что-ли…
Можно просто сделать все, что нужно со слоем на котором одна обводка, потом продублировать его, поместить под уже существующий и изменить обводку. Но хочется какое-то более элегантное решение что-ли…
Нажмите, чтобы раскрыть…
Правой клавишей, там будет Layer style, да, лучший способ вывести логотип в отдельную композицию там настроить куча контуров с кучей слоев, и потом вставить в свою композицию уже слитой картинкой.
Кстати у Крамера был урок как раз по контурам, но я не смотрел, пока не пригодилось.
Как обвести текст в Photoshop, чтобы он выделялся
В сегодняшнем выпуске мы рассмотрим, как обвести фрагмент текста в Photoshop. Этот метод может быть очень полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифта и текста. Это форма визуальной поэзии, в которой эстетика и значение слова, а также его букв объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт фрагмент текста. Если вы не знаете, как это сделать, вы можете узнать, как здесь.
Шаг 1: Подготовка фона
В этом уроке я использовал образец слова HELLO.
Как вы можете видеть на последнем изображении выше, фон имеет ярко-красный оттенок. Для этого нам нужно перейти к Tools Palette и выбрать инструмент Paint Bucket . Мы собираемся использовать это, чтобы нарисовать наш фон.
В нижней части палитры инструментов находятся Передний план и Фон палитры цветов. По умолчанию они установлены на черный и белый соответственно.
Чтобы нарисовать фон, нам нужно изменить Цвет переднего плана . Итак, нажмите на черный образец, чтобы открыть палитру цветов .
Используйте круглый инструмент в палитре цветов для выбора цвета. В качестве альтернативы вы также можете ввести HEX-код. Мой #aa2828. Как только это будет сделано, нажмите OK . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
При этом убедитесь, что фоновый слой выбран.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. На финальном изображении текст отображается ярко-желтым цветом, тогда как цвет текста по умолчанию — черный.
Выберите текстовый слой. Теперь в верхней части экрана вы найдете текстовый редактор .
В меню вы увидите черный прямоугольник. Нажмите на нее; это вызовет палитру цветов текста .
Нажмите на нее; это вызовет палитру цветов текста .
Используйте Color Picker для выбора цвета текста. Мой желтый с HEX-кодом #fff000.
Теперь ваше изображение должно выглядеть так.
Шаг 3: Обведите текст
Теперь к главному: набросок процесса.
Убедитесь, что текстовый слой выбран на панели слоев . В строке главного меню выберите Layer > Layer Style > Stroke . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
В меню измените Position на Outside и увеличьте размер до тех пор, пока контур не станет толстым и не закроет все пробелы в тексте, такие как центр буквы «O». Возможно, вам придется поэкспериментировать с этим. Кроме того, убедитесь, что установлен черный цвет по умолчанию.
Теперь ваше изображение будет выглядеть так.
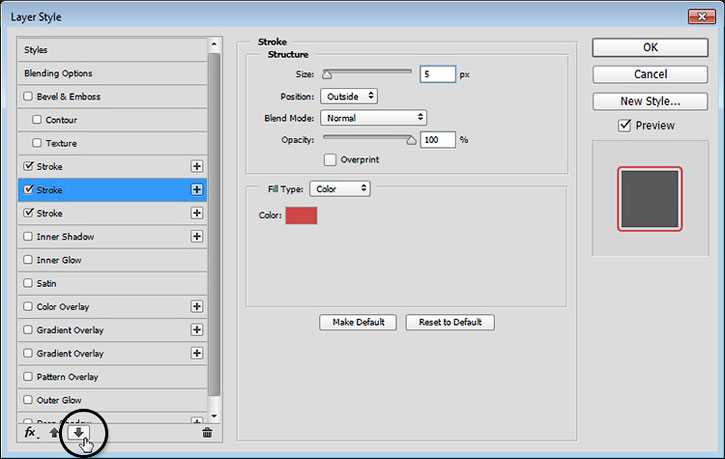
В левой части меню Стиль слоя рядом с Обводка будет символ «+».
Нажмите кнопку «+», чтобы создать еще один слой обводки.
Этот новый слой будет иметь те же настройки, что и предыдущий слой. Используйте Color Picker , чтобы изменить цвет на белый и увеличить размер примерно до 51%, и нажмите OK.
Теперь ваше изображение будет выглядеть так.
Вот так! Крутой и простой способ создания ярких контуров в Photoshop. Вы можете остановиться здесь, если хотите, но я продолжу немного улучшать изображение.
Шаг 4: Завершающие штрихи – Освещение
Теперь мы собираемся улучшить изображение, создав некоторые световые 3D-эффекты, которые сделают изображение более профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно перейти на Стиль слоя меню. В главном меню выберите Layer > Layer Style > Drop Shadow . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Откроется меню Стиль слоя с активной опцией Тень . Тень — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающих на объект. . Сегодня мы собираемся смоделировать мягкий яркий свет, идущий прямо над изображением.
Мне потребовалось некоторое время, чтобы поиграться с параметрами «Непрозрачность», «Расстояние», «Распространение» и «Размер » в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Тень — это всего лишь цифровой инструмент, который может создать только один участок темных пикселей, заданный пользователем. Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным распространением.
Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным распространением.
Поэтому нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите, что рядом с Drop Shadow есть символ «+». Щелкните ее, чтобы создать вторую тень .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения. Я хотел более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как должно выглядеть ваше изображение.
Почти на финише. На последнем этапе мы добавим градиент к фону, чтобы иллюзия нашего нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Перейдите на панель слоев и дважды щелкните слой Фон , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой нельзя редактировать напрямую, поэтому нам придется сделать копию этого слоя. Поэтому щелкните по нему правой кнопкой мыши и выберите Duplicate Layer .
Это создаст слой с именем Фоновая копия . Убедитесь, что он остается выбранным.
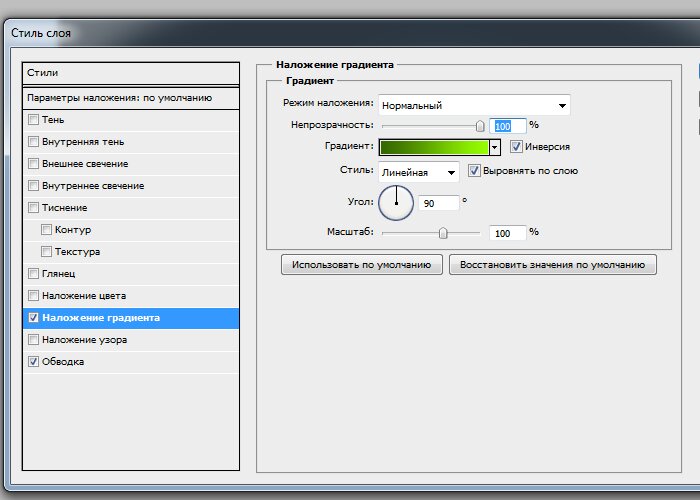
Теперь перейдите в меню и выберите Layer > Layer Style > Gradient Overlay .
Откроется меню Gradient Overlay .
В меню Наложение градиента дважды щелкните градиент. Это вызовет редактор градиентов .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Тот, что слева, представляет Darker Color, а тот, что справа, представляет Lighter Color.
Двойной щелчок по любому из них откроет меню выбора цвета. Начнем с Темнее Цвет.
Запомните цвет фона #aa2828. Вы можете ввести HEX-код в палитре цветов, чтобы начать. После того, как вы ввели цвет, вручную переместите палитру цветов на более темный оттенок. Мой #912f2f.
Теперь нажмите OK и сделайте то же самое с цветом Lighter Color. Мой шестнадцатеричный код #bc3434. Вот оно! Готовый градиент и готовый фрагмент текста с привлекательными очертаниями внутри Photoshop!
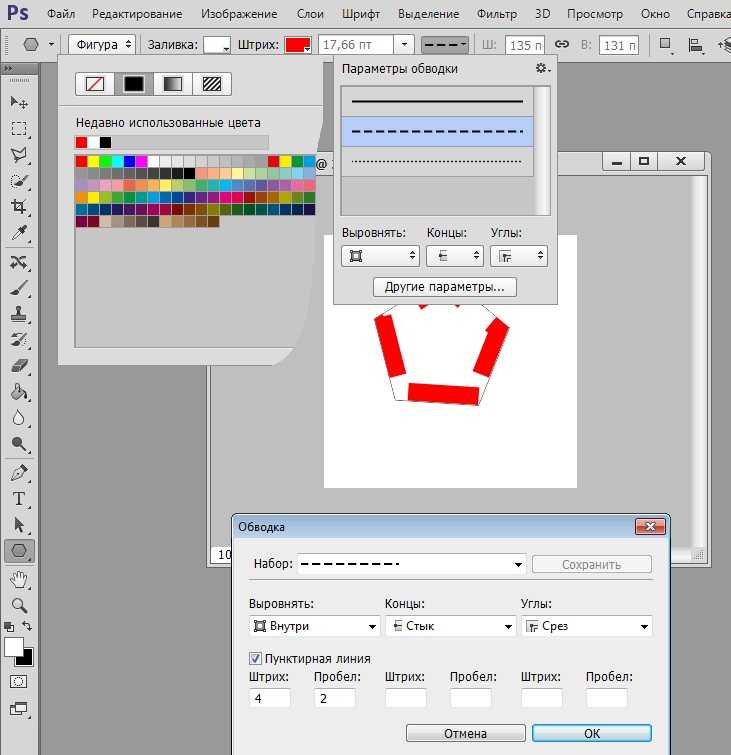
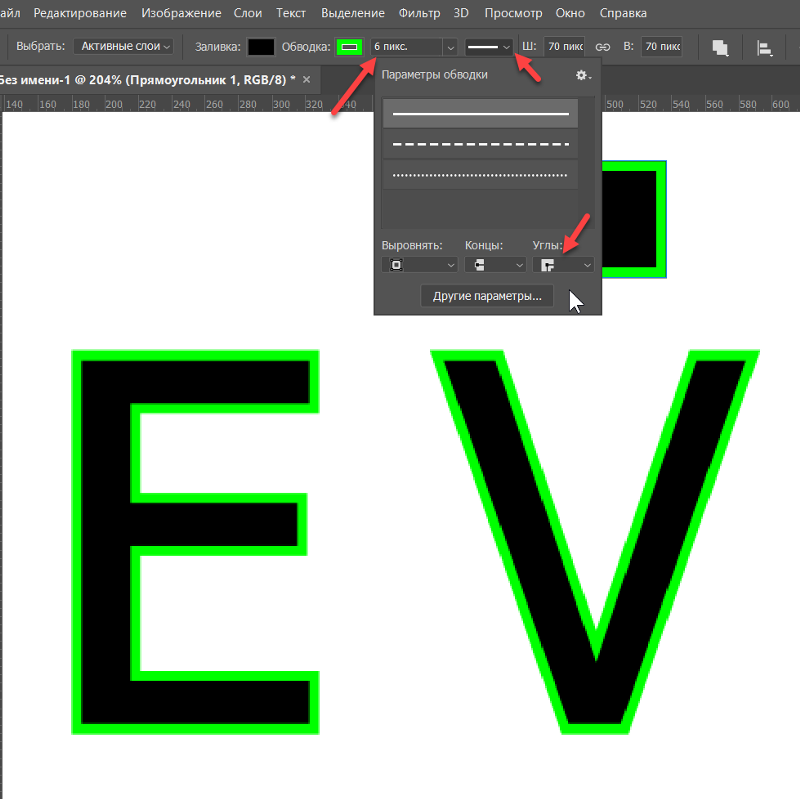
Кроме того, в качестве примечания: вы можете использовать Инструмент «Обводка» для создания других замечательных контуров. Вам нужно только поиграть с вариантами!
БОНУС: вот видео-урок от Pixel and Bracket для аналогичного эффекта! Отдельное спасибо им за вдохновение!Ссылка на видео: https://www.youtube.com/watch?v=wZHoAPnfKTk&t=293s
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу со стажем более 15 лет. опыт работы с Adobe Photoshop. Проверьте его о странице здесь
опыт работы с Adobe Photoshop. Проверьте его о странице здесь
Как обвести текст в Photoshop
ПоискПоследнее обновление:
Adobe Photoshop CC — это версия Photoshop для Creative Cloud, доступная по подписке. Он считается профессиональной версией семейства продуктов Photoshop. Photoshop CC можно приобрести отдельно или в составе более крупной подписки Creative Cloud. Photoshop CC — это сложное программное обеспечение для работы с изображениями, которое используется дизайнерами, веб-специалистами, видеоредакторами и фотографами для редактирования и обработки цифровых изображений. Photoshop в основном используется для редактирования 2D-изображений, хотя он поддерживает редактирование 3D-изображений. Photoshop имеет возможности анализа изображений и может использоваться для подготовки изображений для использования в Интернете или печати.
Adobe Photoshop Elements — это продукт потребительского уровня семейства Photoshop. Photoshop Elements включает в себя многие профессиональные возможности Adobe Photoshop CC, но с более упрощенными параметрами, разработанными для пользователей начального уровня. Он специально предназначен для фотографов-любителей и любителей цифровой фотографии. Photoshop Elements основан на той же базовой технологии обработки цифровых изображений, что и Photoshop CC.
Adobe Photoshop был создан в 1987 году братьями Нолл, Джоном и Томасом. С момента своего создания Photoshop превратился из простого инструмента для редактирования фотографий в комплексный пакет для обработки изображений. В то время как братья Нолл производили и распространяли ранние версии Photoshop, программное обеспечение было приобретено Adobe Systems и переименовано в Adobe Photoshop.
Adobe выпустила первую версию программного обеспечения в феврале 1990 года. На первых компьютерах с MacOS оно позволяло пользователям просматривать и сохранять файлы в различных форматах.
Как обвести текст в Photoshop
Если вам нужен текст с обводкой на изображении, самый простой способ сделать это — открыть изображение в Photoshop и ввести там текст. После этого вы можете изменить настройки слоя текста, чтобы добавить контур. Этот метод создает обводку с помощью стилей слоя, сохраняя возможность редактирования текстового слоя. Вы также можете добавить обводку к любому объекту на холсте, выполнив следующие действия.
- Для начала выберите инструмент «Текст» и введите текст. Этот инструмент находится на верхней панели старых версий Photoshop, а в новых версиях — на левой панели.

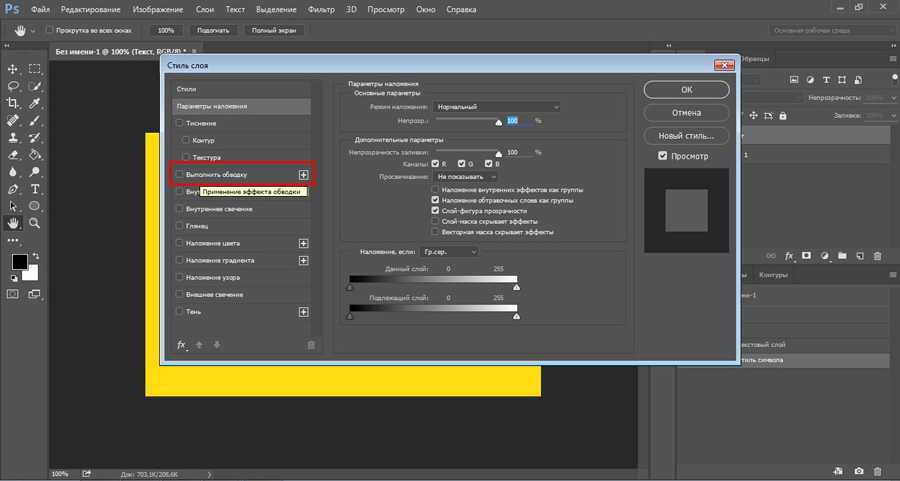
- После этого щелкните правой кнопкой мыши слой «Тип» и выберите «Параметры наложения» в меню. В качестве альтернативы перейдите к Слой > Стиль слоя > Обводка.
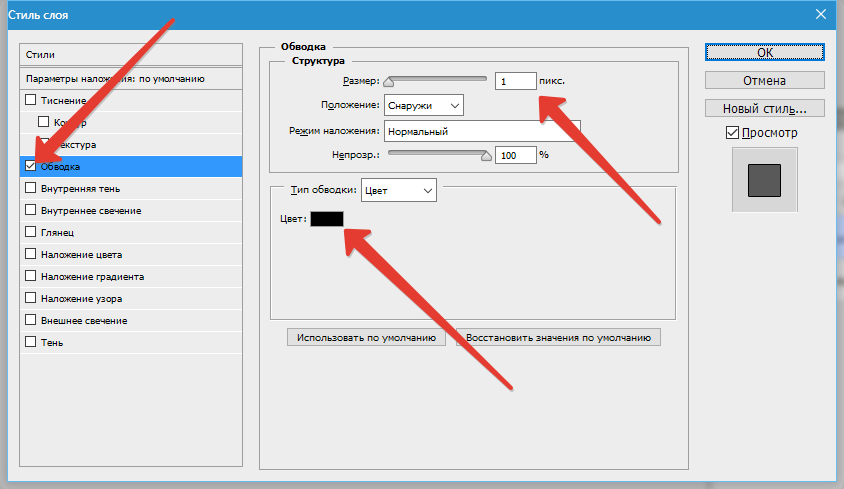
- Выберите «Обводка» из списка стилей слева в диалоговом окне «Стиль слоя». Обводка дает вам полный контроль над внешним видом границы текста. Установите размер или ширину на желаемую толщину линии с помощью ползунка или вручную, введя собственное значение.
- После этого вы выберете позицию для обводки. Когда текст комбинируется с другими элементами слоя, правильное положение изменяет внешний вид эффекта. Есть три варианта: внутри, в центре или снаружи.
- Управляйте взаимодействием цветной обводки с цветами или слоями под ней с помощью режима наложения. Это повлияет на окончательный вид, если вы, например, поместите текст поверх цветного изображения. Вы также можете настроить прозрачность границы текста с помощью ползунка «Непрозрачность».
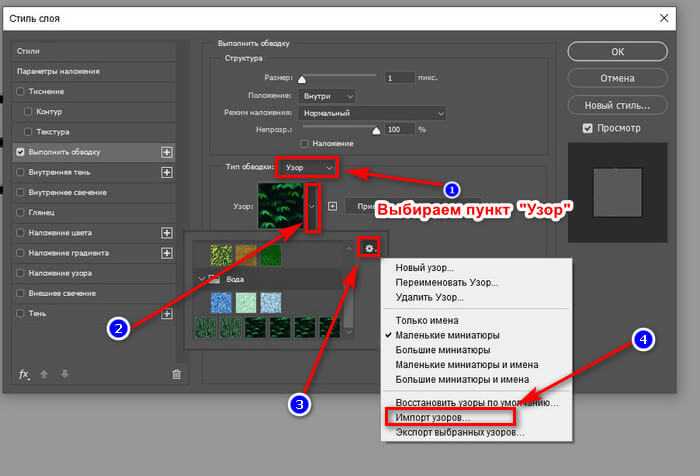
- Сплошные цвета, красочные градиенты и узорчатые границы — все это можно использовать для заполнения штрихов Photoshop.