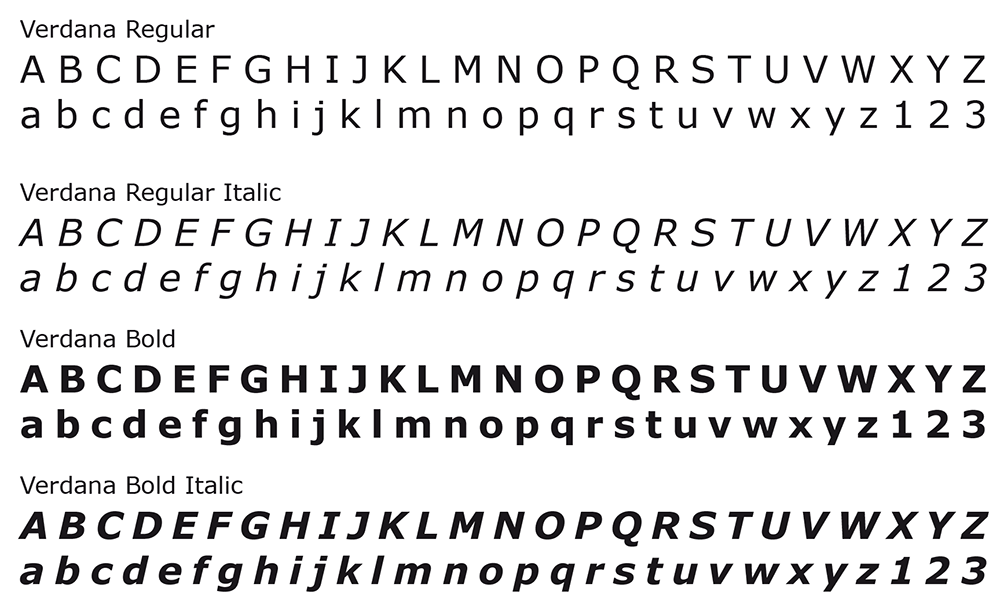
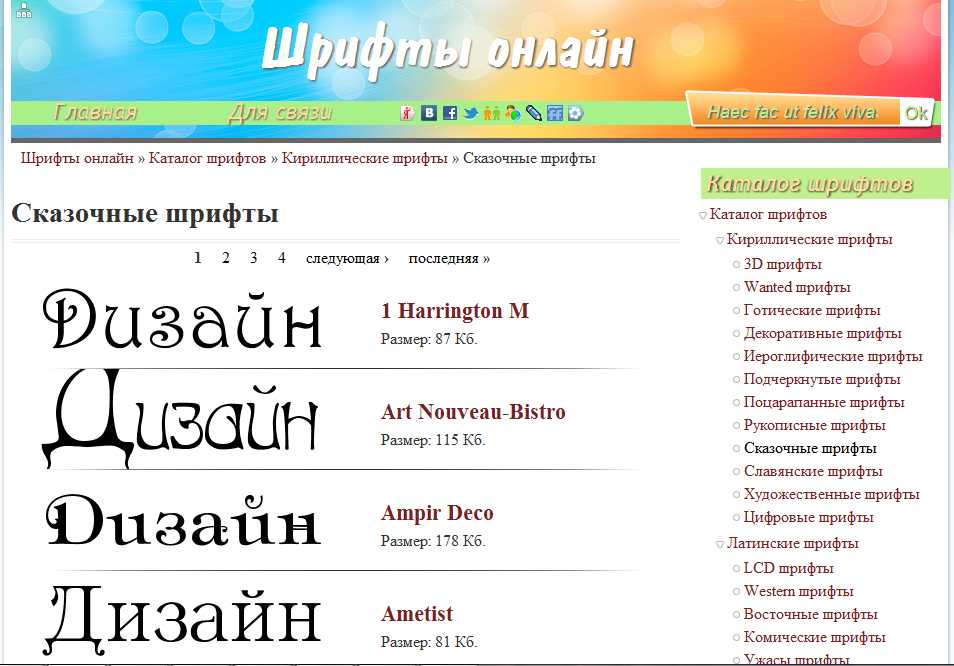
60 лучших бесплатных шрифтов для дизайнеров 2023
A шрифт сценария как видно из названия, это шрифт, который выглядит как рукописный сценарий и стили каллиграфического письма.
Выбор правильного шрифта сценария для вашего дизайна может быть важным решением, которое влияет на общую визуальную привлекательность вашего веб-сайта или индивидуального дизайна.
Правильный рукописный шрифт может кардинально изменить вашу творческую работу, и для этой цели доступны различные привлекательные бесплатные шрифты.
Это список некоторых из самые привлекательные бесплатные шрифты Script которые были разработаны дизайнерами для дизайнеров, чтобы эффективно удовлетворить потребность в универсальных и бесплатных шрифтах из первых рук.
Вы можете использовать любой из этих лучшие бесплатные скриптовые шрифты для вашего следующего проекта и выделите свой дизайн.
Все эти шрифты можно использовать в полиграфии, онлайн-брендировании, графическое проектирование и любые другие цели для создания потрясающих визуальных дизайнов.
Вот полный список лучших бесплатных шрифтов для дизайнеров:
Не пропустите
- Коллекция 30 лучших винтажных шрифтов
- 50 лучших шрифтов логотипов для вашего следующего веб-сайта
- Лучшие мультяшные и комические шрифты
Алекс Браш
Это красиво плавный скрипт кисти, разработанный TypeSETit. Благодаря своей элегантной каллиграфии он обеспечивает читаемость, которой нет в других рукописных шрифтах. Этот каллиграфический шрифт отлично подходит для формальных целей.
Скачать шрифт
АрхипелагArkipelago — красивый рукописный шрифт, который можно использовать бесплатно. Загрузите шрифт и без колебаний начните использовать его в своем проекте.
Шрифт действительно выглядит стильно и может стать отличным вариантом для любого проекта, связанного с рекламой, дизайна баннеров, поздравительных открыток или даже логотипа.
Скачать шрифт
БродлиBroadley был разработан Хендри Джуандой, причудливый нарисованный от руки шрифт, который сделает ваш дизайн привлекательным. Этот шрифт хорош для любого баннера, дизайна рекламы, контента в социальных сетях.
Этот шрифт хорош для любого баннера, дизайна рекламы, контента в социальных сетях.
Вы можете оживить его хорошей цветовой комбинацией, чтобы шрифт выглядел еще более привлекательным.
Скачать шрифт
PacificoЭтот связный рукописный шрифт, разработанный Верноном Адамсом, напомнит вам шрифты, которые использовались в первой половине 20-го века в США. Этот стиль шрифта с ретро-привлекательностью выполнен в одном стиле и содержит более 200 глифов.
Pacifico — отличный скриптовый шрифт для создания логотипов, поздравительных автомобилей или любого другого баннера.
Скачать шрифт
Бариста Скрипт Бесплатный ШрифтДля создания этих букв скручен красивый связанный рукописный шрифт, похожий на веревку.
Если вы ищете современный рукописный шрифт, Barista — хороший вариант для вас. Этот тонкий рукописный шрифт — отличный вариант для контента, связанного с рестораном, дизайна рекламных щитов, дизайна карт или даже для дизайна логотипа.
Скачать шрифт
СалмелаSalmela — красивый шрифт для каллиграфии от руки от лаборатории Genesis. Этот плавный сценарий можно использовать для создания свадебных приглашений, фирменных бланков, логотипов, подписей и многого другого.
Скачать шрифт
Большие VibesGreat Vibe — это элегантный рукописный шрифт, разработанный TyprSETit. Great Vibes содержит более 400 глифов и выполнен в едином стиле. Буква разработана таким образом, что они идеально соединяются друг с другом, независимо от того, в каком порядке вы их расположите.
Скачать шрифт
ОмарШрифт от Impallari Type, Lobster разработан таким образом, что каждая буква связана с другой, независимо от того, в какие комбинации букв вы их вставляете. Этот креативный шрифт содержит более 300 глифов и выполнен в едином стиле.
Скачать шрифт
Сетта сценарийЕсли у вас есть бренд одежды, этот Setta Script идеально вам подойдет. Этот шрифт лучше всего подходит для дизайна, который нуждается в естественном и индивидуальном подходе. Шрифт можно настроить и использовать в соответствии с вашими требованиями, и вы даже можете включить элегантное сообщение в свой дизайн, используя setta.
Этот шрифт лучше всего подходит для дизайна, который нуждается в естественном и индивидуальном подходе. Шрифт можно настроить и использовать в соответствии с вашими требованиями, и вы даже можете включить элегантное сообщение в свой дизайн, используя setta.
Скачать шрифт
Каушанский сценарийKaushan Script — это современный и элегантный шрифт. Этот современный рукописный шрифт имеет буквы каллиграфического стиля и в целом создает уникальный вид. Шрифт содержит более 400 глифов и имеет единый стиль.
Скачать шрифт
Гиллиган Шаттер МонолайнGilligan Shutter Monoline, один из самых красивых и качественных рукописных шрифтов в этой коллекции, выглядит потрясающе.
Вы можете использовать этот фирменный шрифт для любого проекта, такого как логотип, реклама, поздравительные открытки, проекты, связанные со свадьбой.
Скачать шрифт
Демонстрация шрифта Portobello RoadЕсли вы хотите, чтобы ваш дизайн был утонченным, где стильный рукописный шрифт сопровождается классическим шрифтом с засечками, этот шрифт будет лучшим для вас.
Это очень универсальный шрифт, который охватывает различные языки и является пробной версией трио шрифтов от UnioCS.
Скачать шрифт
Grand HotelШрифт Grand Hotel, разработанный Брайаном Дж. Бониславски и Джимом Лайлсом из Astigmatic, представляет собой привлекательный и элегантный рукописный шрифт. Этот красивый и привлекательный шрифт содержит более 350 глифов и выполнен в едином стиле.
Скачать шрифт
Песня ветраЕсли вы хотите, чтобы ваш дизайн напоминал исторические стили письма, то Windsong — лучший выбор. А каллиграфический шрифт шрифт с Bright Ideas, этот классический стиль шрифта содержит более 250 глифов и идеально подходит для любых творческих задач.
Скачать шрифт
Бесплатный шрифт Woulien ScriptКрасивый современный рукописный шрифт для дизайнеров. Вы можете изменить цвет и заставить этот шрифт отлично смотреться в любом дизайне.
Если вы ищете шрифт логотипа для вашего бизнеса, ресторана, сценария футболки или любого другого подобного дизайна, Шрифт Woulien Script может быть отличным вариантом для вас.
Скачать шрифт
AnishaЕсли вы ищете стильный шрифт для плаката с цитатой, флаера, футболки, подушки или любого другого изделия, Anisha может быть лучшим шрифтом для выбора. Это очень красивый современный шрифт для каллиграфии от HRLN, который обязательно сделает ваш дизайн более привлекательным.
Скачать шрифт
Софийский шрифтЕсли вы ищете уникальный стиль шрифта, Sophia может вам подойти. Прелесть этого шрифта в том, что это полусвязный рукописный шрифт.
Разработанный Linotype, шрифт Sofia имеет уникальный внешний вид, в котором некоторые буквы красиво соединяются друг с другом, а некоторые нет, и в этом красота этого шрифта.
Скачать шрифт
Шрифт Shella ScriptШрифт Shella Clean может стать отличным вариантом для любой поздравительной открытки, сертификата, футболки, логотипа и других дизайнерских требований. Этот шрифт создан с эффектом ручной кисти, чтобы он выглядел современно и привлекательно.
Скачать шрифт
Блэк ДжекBlack Jack от Typadelic также представляет собой стиль полусоединительного шрифта и придает уникальный повседневный вид благодаря матовому дизайну. Он поставляется в едином стиле с более чем 150 глифами.
Скачать шрифт
AlluraAllura — еще один хороший вариант, когда дело доходит до скриптовых шрифтов. Шрифт Allura, разработанный TypeSETit, может быть хорошим вариантом, когда вам нужен обычный шрифт для любого дизайна.
Однако несколько букв могут сбить с толку. Например, когда вы смотрите на изображение ниже, буква «о» выглядит как «а».
Вот как это выглядит.
Скачать шрифт
Танцевальный сценарий ОТЭтот уникальный шрифт вдохновлен шрифтами, которые использовались примерно в 1950-х годах. Это простой шрифт, выполненный в едином стиле и содержащий более 200 глифов.
Скачать шрифт
Осгард ПроРоскошный и мощный шрифт, вобравший в себя элементы романской типографики и готического стиля Blackletter, придает вашему дизайну уникальный вид.
Скачать шрифт
плейлистЕсли вы ищете несовершенный рисованный стиль для дизайна футболки, иллюстрации, цитаты, свадебного приглашения или поздравительной открытки, Playlist должен быть вашим приоритетом.
Скачать шрифт
Билли Аргел ШрифтЭтот шрифт имеет несколько очень привлекательных персонажей. Если вы выберете этот красивый каллиграфический шрифт, вы сможете использовать его в любой своей дизайнерской работе.
Скачать шрифт
АризонияЭтот элегантный рукописный шрифт создан компанией TypeSETit. Arizonia имеет более 250 глифов, выполненных в едином стиле и выглядит очень привлекательно.
Скачать шрифт
Сценарий симфонииSymphony Script — это современный и модный шрифт, который может стать отличным вариантом для любой визитки, поздравительной открытки, шаблона сертификата, логотипа, футболки и т. д.
Это красиво созданный каллиграфический дизайн, который мгновенно сделает ваш дизайн привлекательным.
Скачать шрифт
МандаринИщете дизайн, который одновременно прост и великолепен? Tangerine — красиво оформленный каллиграфический шрифт.
Помните курсивные канцелярские шрифты, которые использовались в 16-м и 17-м веках? Что ж, Tangerine напомнит вам о них! Этот уникальный шрифт содержит около 200 глифов двух разных стилей.
Скачать шрифт
Скрипт флибустьераЭлегантный рукописный шрифт от Apostrophic Labs, Freebooter Script содержит около 200 глифов и выполнен в одном стиле. Используйте этот рукописный шрифт, чтобы придать вашему дизайну экстравагантный вид.
Скачать шрифт
Сценарий ЭйфорииНеформальный скриптовый шрифт, Euphoria Script более игривый и непринужденный, чем другие рукописные шрифты. Он поставляется в едином стиле с более чем 200 глифами и придает вашему дизайну очень художественный вид.
Скачать шрифт
Шрифт БалладыМодный шрифт ручной растушевки, который может стать идеальным решением для любой современной дизайнерской работы. Вы можете использовать этот шрифт для цитат, логотипов, блогов, веб-сайтов и любой другой творческой работы.
Вы можете использовать этот шрифт для цитат, логотипов, блогов, веб-сайтов и любой другой творческой работы.
Скачать шрифт
Чернила в мясеЕсли вы ищете сложный, высококачественный шрифт, то Ink in the meat удовлетворит ваши требования. Это переработанный шрифт, который идеально подходит для использования во всем громком или энергичном, включая металлические концерты, готический дизайн и т. д.
Скачать шрифт
МиамаMiama — это идеальное сочетание формального и креативного дизайна. Разработанный Линусом Ромером, Miana — это каллиграфический рукописный шрифт, выполненный в едином стиле. С более чем 400 глифами этот шрифт сделает ваш дизайн очень художественным и приличным.
Скачать шрифт
ДайналайтDynalight — это очень креативный рукописный шрифт с винтажным видом, который исходит из дизайна багажной бирки древнего локомотива. Шрифт содержит более 350 глифов и единый стиль.
Скачать шрифт
СатикоШрифт Sachiko имеет очень привлекательный дизайн и полностью бесплатен. Если у вас большие заголовки, вы можете использовать этот шрифт, и он обязательно сделает ваш заголовок более красивым.
Если у вас большие заголовки, вы можете использовать этот шрифт, и он обязательно сделает ваш заголовок более красивым.
Скачать шрифт
Ванкстабергские сраженияДля ваших названий или заголовков Wankstaberg Battles может быть лучшим шрифтом, который вы можете использовать. Он не использует много лигатур и хансии, умудряется сохранять гармонию.
Скачать шрифт
Скриптина ПроЭтот классический и игривый рукописный шрифт создан компанией CheapProFonts. Шрифт с творческой визуальной привлекательностью представляет собой усовершенствованную форму шрифта Scriptina. Шрифт представлен в едином стиле с более чем 500 глифами.
Скачать шрифт
Ножные кандалыВы ищете шрифт, необходимый для передачи сообщения с оттенком тепла? Бибо сделает вашу работу правильно.
Это несвязанный скриптовый шрифт от TypeSETit. Он поставляется в двух стилях, и один из них включает в себя росчерки с заглавными буквами.
Скачать шрифт
Британские дисциплиныЕсли вы ищете шрифт, соответствующий Британской энциклопедии, то это может быть вашим лучшим выбором. Этот привлекательный и элегантный шрифт имеет просторный дизайн и неограниченное количество лигатур.
Скачать шрифт
РутиЭтот стилизованный полусвязный рукописный шрифт разработан TypeSETit. Официальный шрифт Ruthie имеет богато украшенные заглавные буквы и выполнен в едином стиле с более чем 250 глифами.
Скачать шрифт
Сценарий БерлингтонаЕсли вы ищете дизайн, отличный от каллиграфического стиля? Вы можете рассмотреть сценарий Burlington от Shyfont. Это рукописный рукописный шрифт, который напоминает перманентный маркер.
Burlington Script включает в себя четыре разных стиля, каждый из которых включает более крупный шрифт, чем предыдущий.
Скачать шрифт
ДобкинШрифт Dobkin script от Дэвида Раковски имеет несвязанный каллиграфический шрифт. Он выполнен в одном стиле и содержит около 88 глифов, что придает ему элегантный и стильный вид.
Он выполнен в одном стиле и содержит около 88 глифов, что придает ему элегантный и стильный вид.
Скачать шрифт
КаллиграфияКак следует из названия, этот стиль шрифта сочетает в себе каллиграфию и граффити. Вы можете добавить этот превосходный стильный шрифт в свою коллекцию, и, в отличие от других шрифтов, его также можно использовать в качестве основного шрифта.
Скачать шрифт
SevillanaЕсли вы ищете шрифт в декоративном стиле, вы можете рассмотреть Sevillana. Вдохновленный надписями на памятных табличках, которые существуют на стенах Андалусии в Испании, этот стиль шрифта представлен в одном размере и содержит более 200 глифов.
Скачать шрифт
Скрипт лигиЭтот связанный рукописный шрифт в стиле карандаша от Haley Fiege очень элегантный и непринужденный. Он поставляется в едином стиле с 200 глифами.
Скачать шрифт
Одним махомВернитесь в школьные годы со стилем шрифта One Fell Swoop. В качестве основы используется старинный английский рукописный шрифт, который добавляет дополнительную иллюстрацию персонажа. Конечный результат очень привлекательный и интересный.
В качестве основы используется старинный английский рукописный шрифт, который добавляет дополнительную иллюстрацию персонажа. Конечный результат очень привлекательный и интересный.
Скачать шрифт
АлекоАлеко находится под сильным влиянием каллиграфии с математической точностью. Этот скриптовый шрифт имеет различные возможности и возможности.
Скачать шрифт
Скрипт АгуафиныЭтот элегантный рукописный шрифт от Sudtipos не такой формальный, как другие каллиграфические шрифты, и является полусвязным. Шрифт выполнен в едином стиле и включает более 200 глифов.
Скачать шрифт
СпецииЭтот шрифт в стиле ретро, разработанный Анхелем Козипуа и Але Полом, добавит изюминку вашему дизайну. Он изготовлен из порошкообразной мягкой формы, смешанной с нарисованными кистью буквами. Он содержит более 200 глифов и выполнен в едином стиле.
Скачать шрифт
итальянскийЭтот мягкий каллиграфический шрифт от TypeSETit выполнен в едином стиле и включает более 650 глифов. Вы можете использовать этот стиль шрифта для привлекательных и теплых ситуаций.
Вы можете использовать этот стиль шрифта для привлекательных и теплых ситуаций.
Скачать шрифт
КвиглиЭтот современный и привлекательный шрифт, разработанный TypeSETit, имеет стилизованные буквы. Шрифт сценария имеет единый стиль, включающий более 200 глифов.
Скачать шрифт
БрэкстонBraxton станет отличным выбором для тех, кто ищет простой шрифт для каллиграфии. Он имеет пять разных начертаний шрифта и множество лигатур.
Скачать шрифт
молочный коктейльЭтот шрифт с матовым шрифтом тщательно разработан Лаурой Уортингтон. Благодаря забавному и увлекательному стилю шрифт очень удобочитаем и универсален. Он выполнен в едином стиле и включает более 650 глифов.
Скачать шрифт
КумпелькаNo12Шрифт QumpellkaNo12 разработан шрифтами GLUK. Он выглядит очень привлекательно и выполнен в едином стиле, включающем около 600 глифов.
Скачать шрифт
Kingthings написалKingthings Wrote — очень непринужденный шрифт сценария от Kingthings. Шрифт имеет единый стиль, включающий более 100 глифов.
Шрифт имеет единый стиль, включающий более 100 глифов.
Скачать шрифт
Веселого СкриптмасаMerry Scriptmas — это очень счастливый сценарий шрифта, разработанный Нико Иносанто, и он так же уникален, как и его название. Шрифт очень гибкий, так как поддерживает восточные, западные и центральноевропейские языки.
Скачать шрифт
Дон КихотЭтот стиль шрифта назван в честь романа «Дон Кихот» и имеет классический вид. Если вам нужен другой стиль шрифта, вы можете выбрать этот.
Скачать шрифт
Перечисленные выше дизайны рукописных шрифтов можно использовать на любом веб-сайте и для любого дизайна, чтобы повысить визуальную привлекательность до следующего уровня. Какой из них вам понравился больше всего?
Дайте нам знать в комментариях ниже!
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
- 1 Веб-шрифты и веб-шрифты: в чем разница? —
- 1.1 Какой из них следует использовать в веб-дизайне?
- 1.2 What об индивидуальной эстетике шрифта?
- 2 Когда использовать шрифты с засечками в веб-дизайне —
- 2.1 Лучшие веб-шрифты с засечками:
- 2.2 ] Лучшие веб-шрифты с засечками:
- 3 Когда использовать шрифты без засечек в веб-дизайне —
- 3.1 Лучшие веб-шрифты без засечек:
- 3.2 Лучшие веб-шрифты без засечек:
- 4 Когда использовать декоративные шрифты в веб-дизайне —
- 4.
 1 Лучшие декоративные веб-безопасные шрифты:
1 Лучшие декоративные веб-безопасные шрифты: - 4.2 Лучшие декоративные веб-шрифты:
- 4.
- 5 Или вы можете просто использовать Comic Sans —
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
- 5.0.0.1.1 Наше сообщество талантливых дизайнеров всегда готово помочь.
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
Веб-шрифты и веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.

Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
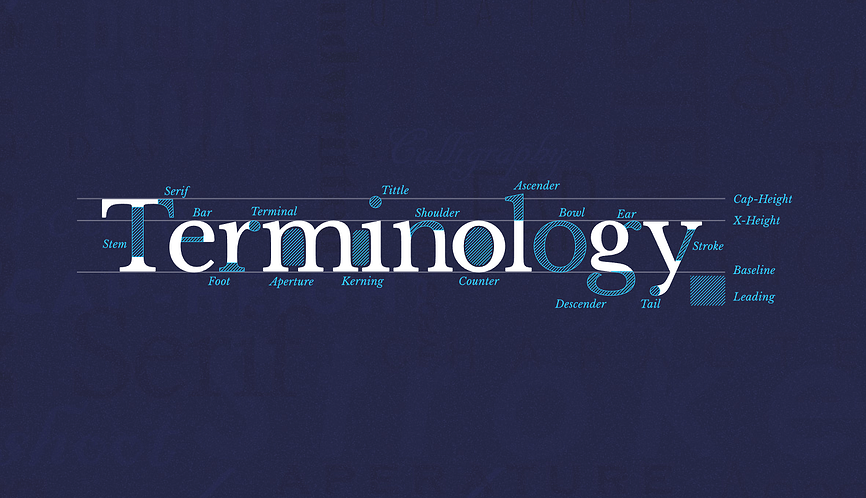
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.
Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
20 крутых шрифтов для веб-дизайна. Ознакомьтесь с этим списком современных… | by Abhijit Nayak
Ознакомьтесь с этим списком современных, сверхуниверсальных шрифтов для вашего следующего веб-сайта или приложения.
Изображение предоставлено: Маркус Винклер, источник: Pexels.comВы когда-нибудь пытались использовать несколько шрифтов в дизайне, но ни один из них не работал?
У меня есть.
И обычно нет хорошего способа решить эту проблему, кроме как попробовать следующий шрифт. Но поиск не должен быть случайным.
Этот пост — моя попытка упорядочить выбор и облегчить вам выбор. Я использовал информацию с лучших веб-сайтов по дизайну и свое собственное эстетическое чутье, чтобы составить этот список из 20 шрифтов. Шрифты в этом списке невероятно универсальны и оптимизированы для различных веб-приложений, будь то веб-сайт или приложение.
Я также убедился, что все шрифты в этом списке соответствуют следующим 5 критериям.
- У них должен быть современный и минималистский внешний вид и ощущение, а не выглядеть излишеством. Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
- Они должны быть масштабируемыми достаточными для использования на экранах разных размеров и универсальными достаточными для использования в различных сценариях использования и отраслях.

- Семейство типов должно быть открыто и свободно доступно онлайн ( не обязательно для коммерческого использования! ), и оно должно иметь различные веса и стили для дизайнеров на выбор. Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно.
- Ими не следует злоупотреблять до такой степени, что они кажутся вездесущими и скучными (например, Futura).
С другой стороны, есть много популярных шрифтов, которые используются повсеместно и по-прежнему актуальны благодаря своей универсальности. Вездесущность не мешает, когда дело доходит до выбора шрифтов, и часто есть веские причины, по которым некоторые шрифты так часто используются. - Они должны использоваться как для отображения, так и для основного текста . Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для вашего заголовка и остается одним из основных решений для любого дизайна.
 Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Исторически UX-дизайнеры предпочитали шрифты без засечек шрифтам с засечками на веб-сайтах и в приложениях. Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Если вы не знакомы с основами типографики, вы можете прочитать эту статью.
Изучите типографику для дизайна… за 15 минут
Если вы графический или UX-дизайнер, этот пост для вас.
bootcamp.uxdesign.cc
Читая о шрифтах, вы можете встретить такие термины, как гуманистический, геометрический, негротескный и так далее. Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith.com.
Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith.com.
Руководство по стилям шрифта
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о шрифтах без засечек, рукописных шрифтов и, возможно, плитах. Четыре…
www.fontsmith.com
Установив контекст и ожидания, давайте сразу перейдем к списку из 20 (в произвольном порядке).
Примечание. Для иллюстраций к этой статье я в основном использовал обычные, средние или полужирные начертания. Вы можете попробовать другие варианты стиля и веса, загрузив все семейство по ссылкам, которыми я поделился.
#1. Gotham Текст на языке Gotham Никакой чепухи, минималистичность и офигенная читабельность. Вдохновленный архитектурными знаками 20-го века, Gotham представляет собой геометрический шрифт без засечек с достаточно хорошей высотой x, что обеспечивает хорошую читабельность.
Загрузите семейство шрифтов Gotham с веб-сайта Cufon Fonts.
#2. Proxima Nova
Текст в Proxima NovaОдин из самых универсальных и известных шрифтов moser, Proxima Nova одинаково подходит как для печати, так и для использования в Интернете, и дизайнеры справедливо назвали его «Helvetica для Интернета». Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Загрузите семейство шрифтов Proxima Nova из Adobe Fonts.
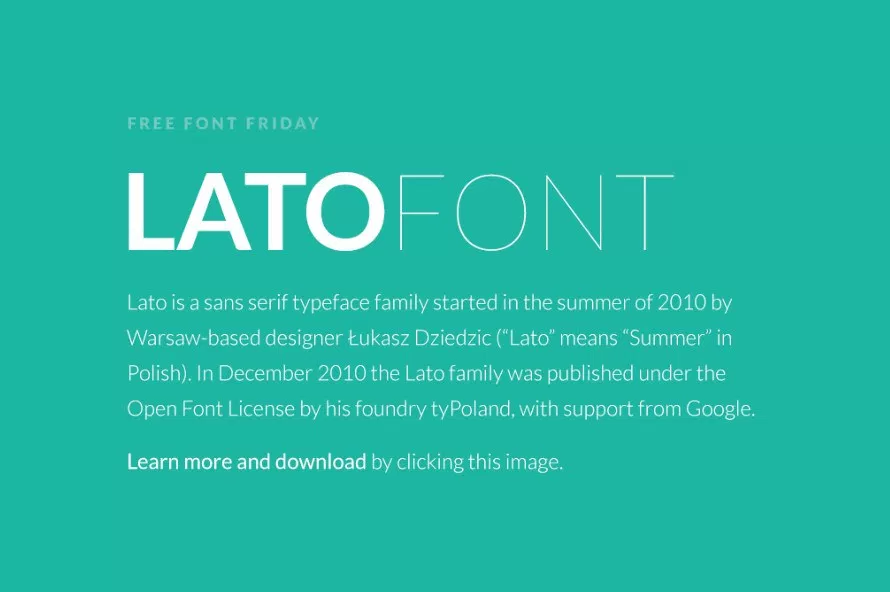
№3. Lato
Текст на языке Lato Первоначально задуманный для корпоративного использования, Lato отличается гладким нейтральным внешним видом, что делает его идеальным для основного текста. В то же время он сохраняет некоторую оригинальность и формы при использовании в верхнем регистре и больших размерах, что придает ему гармоничный вид.
Загрузите семейство шрифтов Lato из Google Fonts.
№4. Avenir Next
Text in Avenir NextAvenir Next — один из самых популярных геометрических шрифтов без засечек, а оригинальный Avenir был разработан как реальная альтернатива кажущемуся жестким Futura (еще один вездесущий шрифт). Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Загрузите семейство шрифтов Avenir Next из Cofonts.
#5. Source Sans Pro
Текст в Source Sans ProРазработанный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro предназначался в основном для использования в проектах пользовательского интерфейса. Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Загрузите семейство шрифтов Source Sans Pro с сайта Fontsquirrel.
#6. Open Sans
Text in Open SansOpen Sans — второй по популярности шрифт, используемый в шрифтах Google, и не зря. Он классифицируется как гуманистический шрифт, создающий нейтральный, но дружелюбный вид. Он может похвастаться отличной читаемостью в печатном, веб- и мобильном интерфейсах.
Загрузите семейство шрифтов Open Sans из Google Fonts.
#7. Roboto
Текст в RobotoЕсли вы дизайнер, вы знаете Roboto. Разработанный Google в 2011 году для использования в ОС Android, нетрудно понять, почему это убийственный шрифт для цифровых пользовательских интерфейсов. По сей день он продолжает оставаться шрифтом по умолчанию для Android.
Загрузите семейство шрифтов Roboto из Google Fonts.
#8. Nunito
Текст в Nunito Сбалансированный шрифт без засечек, Nunito использует закругленные концы символов (см. окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
Загрузите семейство шрифтов Nunito из Google Fonts.
#9. IBM Plex Sans
Текст в IBM Plex SansЭтот шрифт, вероятно, лучше всего описывается словами самой IBM: «Он глобальный, универсальный и определенно принадлежит IBM». спроектированный. Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Загрузите семейство шрифтов IBM Plex Sans из Google Fonts.
#10. Exo
Текст в ExoРазработанный как современный геометрический шрифт без засечек, Exo придает символам футуристический/технологичный вид. С 9 весами он может похвастаться большой универсальностью. Чаще всего Exo используется для отображения текста, но он также хорошо работает с текстом малого и среднего размера.
Загрузите семейство шрифтов Exo из Google Fonts.
#11. Текст Ubuntu
в Ubuntu Как следует из названия, Ubuntu является шрифтом по умолчанию в ОС Ubuntu и впервые был использован в 2010 году. Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Загрузите семейство шрифтов Ubuntu из Google Fonts.
#12. SF Pro Display
Text in SF Pro DisplaySF Pro Display наиболее примечателен тем, что используется Apple на macOS и iOS. Этот нейтральный и универсальный шрифт без засечек имеет девять весов. Это переменный шрифт, который включает в себя переменную ширину в сочетании с весом и оптическими размерами.
Загрузите семейство шрифтов SF Pro Display из Cufon Fonts.
#13. Corbel
Текст в Corbel Впервые выпущенный в 2007 году, Corbel представляет собой гуманистический шрифт без засечек, специально разработанный с учетом пользовательского интерфейса. Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Отличный выбор для основного текста!
Загрузите семейство шрифтов Corbel с сайта Dafont.
#14. TT Norms Pro
Текст в TT Norms ProВероятно, это самый современный шрифт (на дату выпуска) в этом списке. Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Загрузите семейство шрифтов TT Norms Pro с веб-сайта Cufon Fonts.
#15. Монтсеррат
Текст в Монтсеррате Я намеренно оставил Монтсеррат напоследок. Этот геометрический шрифт без засечек, разработанный в 2011 году и вдохновленный городской типографикой, был невероятно популярен среди веб-дизайнеров и использовался на миллионах веб-сайтов на протяжении многих лет. Но, как указывалось ранее, повсеместность не является решающим фактором, когда речь идет о шрифтах. Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Загрузите семейство шрифтов Montserrat из Google Fonts.
Несмотря на то, что шрифты с засечками относительно менее распространены в Интернете, чем их аналоги без засечек (особенно в приложениях), популярность шрифтов с засечками на веб-сайтах постепенно восстанавливается. Вот мои 5 лучших вариантов (в произвольном порядке).
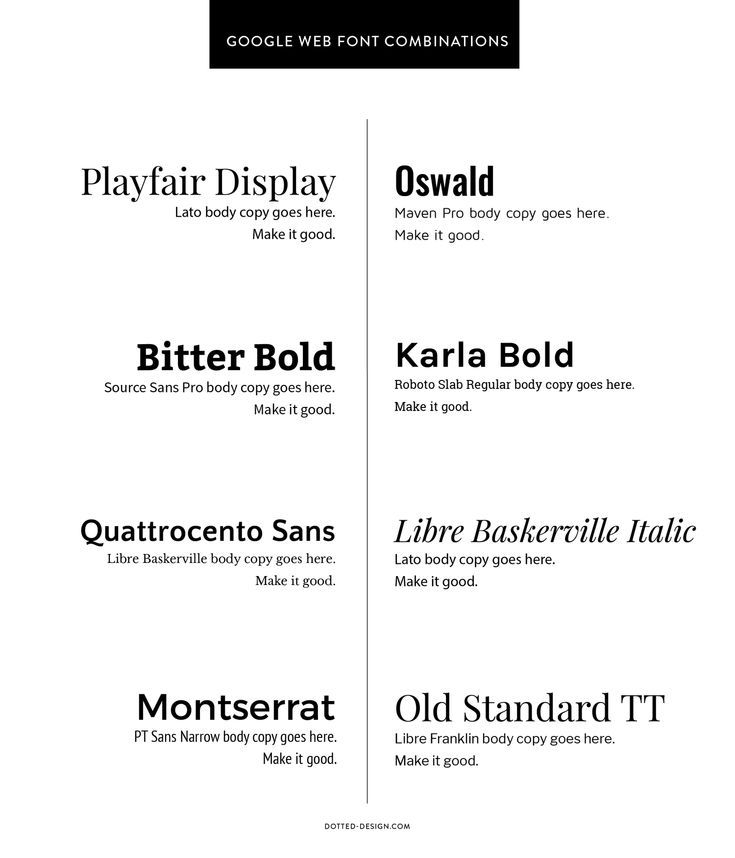
#16. Playfair Display
Текст в Playfair DisplayЗагрузите семейство шрифтов Playfair Display из Google Fonts.
#17. Merriweather
Текст в MerriweatherЗагрузите семейство шрифтов Merriweather из Google Fonts.
#18. Libre Baskerville
Текст на языке Libre BaskervilleЗагрузите семейство шрифтов Libre Baskerville из Google Fonts.
#19. PT Serif
Текст в PT SerifЗагрузите семейство шрифтов PT Serif из Google Fonts.
#20. Lora
Текст в LoraЗагрузите семейство шрифтов Lora из Google Fonts.
Как и все в дизайне, использование и восприятие шрифта на веб-сайте или в приложении зависит от аудитории, контекста и характера контента или обмена сообщениями. Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
И последнее замечание: помните об этих простых советах при применении шрифта к дизайну
- Ограничьтесь 1 или максимум 2 шрифтами . Если вы запутались, используйте разные веса из одного и того же семейства типов.
- Установите высоту строки на ~150% от размера шрифта для хорошей читабельности. Так что, если ваш шрифт 12 pt, высота строки может быть 18 pt.
- Используйте модульных масштабируемых размеров шрифта — это серия размеров шрифта, которые придают вашему дизайну более гармоничный вид. Это 8, 16, 24, 32, 48, 64. 16 pt лучше всего подходит для основного текста.
- Старайтесь избегать слишком часто используемых шрифтов (например, Futura или Helvetica) и вместо этого используйте более новые, похожие альтернативы.
Удачного проектирования!
Понравился этот пост? Если да, пожалуйста, выразите благодарность, нажав кнопку « хлопать в ладоши ». Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Пожалуйста, поделитесь своими мыслями и отзывами в комментариях ниже. Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Я стараюсь регулярно публиковаться на Medium. Подпишитесь на эту учетную запись, чтобы получать подобный контент в будущем, и нажмите здесь, чтобы получать каждое сообщение прямо на свой адрес электронной почты . Вы также можете найти меня на Linkedin и Twitter .
10 лучших шрифтов для веб-сайтов [Лучшие веб-шрифты]
Список контента, который вы прочтете в этой статье:
- 1. Лучшие шрифты для веб-сайтов
- 2. Открытый Санс
- 3. Дисплей Playfair
- 4. Робото
- 5.
 Лато
Лато - 6. Арво
- 7. Центра № 1
- 8. Рейс
- 9. Монтсеррат
- 10. Лора
- 11. Абрил Фэтфейс
- 12. Заключение
Типографика относится к внешнему виду и стилю языка. Типографика — важнейший компонент дизайна, улучшающий предоставляемый вами материал.
Интернет-клиенты принимают быстрые решения; им требуется всего 0,5 секунды, чтобы составить мнение о сайте, и 94% этого суждения основаны на дизайне сайта и стилях шрифтов, которые они видят и читают.
В результате, поскольку шрифты играют важную роль в веб-дизайне веб-сайта, их необходимо эффективно использовать, чтобы убедить пользователей в том, что эта страница им подходит.
Различные значения могут быть переданы читателям с помощью разных типов шрифтов, включая доверие, последовательность, силу, элегантность, утонченность и изобретательность.
Дизайнер должен решить, какие шрифты использовать (или не использовать), выбирая лучшие шрифты для веб-сайтов из бесчисленных вариантов, доступных в Интернете.
класс = «идентификатор ссылки»>Теперь, когда вы знаете, насколько важна типографика для дизайна веб-сайта, давайте рассмотрим 10 лучших шрифтов для веб-дизайна.
класс = «идентификатор ссылки»>Этот шрифт очень удобочитаемый, беспристрастный и простой вариант, который считается одним из лучших шрифтов без засечек для удобства чтения и взаимодействия с пользователем (UX).
Open Sans является надежным вариантом для большинства ситуаций и лучше всего подходит для компаний, которые придают большое значение согласованности и надежности.
Как мы видим,Open Sans стал одним из самых популярных шрифтов в Интернете. Фактически, в 2020 году этот шрифт использовался для создания некоторых из лучших веб-сайтов.
Многие известные компании обновляют свои веб-сайты, используя Open Sans, чтобы обеспечить удобочитаемость и привлекательность.
Open Sans — очень эффективная замена стандартным шрифтам без засечек из-за его исключительной разборчивости и исключительно надежных форм букв.
класс = «идентификатор ссылки»>Playfair Display — это шрифт с засечками, в котором чувствуется женственность и привлекательность, поэтому этот шрифт для веб-дизайна является идеальным выбором для веб-сайтов, ориентированных на женщин.
Playfair — уникальный шрифт, разработанный Клаусом Эггерсом Соренсеном. Мы ценим его главным образом из-за нетрадиционных изящных засечек и прекрасного курсивного стиля.
Он имеет традиционные формы букв с тонкими линиями и превосходным контрастом. Playfair обычно используется, чтобы придать заголовкам и названиям сайтов более «классический» вид.
класс = «идентификатор ссылки»>Все больше и больше веб-сайтов выиграют от таких шрифтов, как Roboto, поскольку наш мир становится все более технологически связанным и продвинутым.
Широко открытые символы придают этому шрифту приятный тон в дополнение к его технологичному, машинному ощущению.
Этот неогротескный шрифт без засечек изначально был создан Google как системный шрифт Android и в настоящее время используется на таких веб-сайтах, как Vice.com, YouTube и Flipkart.
Этот шрифт действительно легко читается, и, поскольку Google использует его так часто, большинство пользователей уже знакомы с ним.
Это может быть отличным вариантом шрифта, если на вашем веб-сайте много контента, который вы хотите, чтобы посетители читали.
класс = «идентификатор ссылки»>Lato изначально создавался как корпоративный шрифт, так как это один из лучших шрифтов для веб-сайтов. Дизайнер решил сделать его общедоступным шрифтом с открытым исходным кодом после того, как клиент отклонил его.
Особенно при использовании в меньших пропорциях этот шрифт источает ощущение гармонии и прочности, что делает его аккуратным и ненавязчивым выбором.
Тонкие качества проявляются при использовании для заголовков и другого крупного текста. Поэтому вполне логично, что это третий наиболее часто используемый шрифт Google.
Простота использования и стабильность этого шрифта будут полезны для веб-сайта любой компании, стремящейся выглядеть солидно и надежно.
Кроме того, из-за своей нейтральности он хорошо сочетается с другими, более декоративными шрифтами.
класс = «идентификатор ссылки»>Число, значение и ценность — все это переводы финского слова arvo. Антон Коовит разработал семейство шрифтов с засечками Arvo.
Arvo, один из лучших шрифтов для дизайна веб-сайтов, представляет собой геометрический шрифт с засечками, который представлен в 4 различных стилях: от обычного веса и обычного курсива до полужирного курсива.
Хотя этот шрифт имеет чистый дизайн, небольшие дополнения придают ему явное преимущество над другими шрифтами с засечками.
Этот шрифт для веб-дизайна хорошо работает как экранный шрифт, поскольку он был создан для экранов и печати.
Убедитесь, что геометрический стиль соответствует истории, которую сайт пытается рассказать, независимо от того, используете ли вы его для заголовка или основного содержимого.
Полное семейство онлайн-шрифтов Slab Serif встречается довольно редко, и этот шрифт довольно близко соответствует нашим требованиям к четким символам и отличной читабельности.
Arvo хорошо подходит для использования в качестве шрифта для заголовков и подзаголовков в сочетании с основным шрифтом без засечек.
класс = «идентификатор ссылки»>Centra No. 1 отличается от хорошо известных шрифтов, таких как Futura и Century Gothic, тем, что имеет современное преимущество в отличие от других геометрических дизайнов без засечек эпохи модернизма.
По сравнению с этими традиционными шрифтами, вдохновленными Баухаусом, он имеет дополнительную глубину благодаря своим текстурам и углам.
В семействе шрифтов восемь разных начертаний. Centra No. 1 Black, самый тяжелый шрифт семейства, лучше всего подходит для логотипов и заголовков.
Несмотря на это, Centra No. 1 Hairline, самый тонкий шрифт в семействе, почти кажется другим шрифтом, поскольку его недостаточная толщина упрощает стиль символов. Поэтому он лучше всего подходит для использования в основном материале корпуса.
Поэтому он лучше всего подходит для использования в основном материале корпуса.
Centra No. 1 может многое предложить, если вы ищете гибкий шрифт, который может украсить различные элементы веб-сайта и элементы брендинга.
класс = «идентификатор ссылки»>Voyage — один из последних шрифтов, включенных в этот список лучших для дизайна веб-сайтов. Кроме того, это единственный шрифт в нашем списке, который является каллиграфическим.
Путешествие может хорошо вписаться в дизайн вашего веб-сайта, потому что он не слишком декоративный, как можно было бы ожидать от каллиграфического шрифта. Это особенно верно при разумном использовании в конкретных ситуациях.
Путешествие было создано, чтобы добавить ощущение приключения к огромному шрифту вашего сайта. Поскольку это дисплейный шрифт, он лучше всего работает в материалах заголовков, которые должны немедленно привлекать читателей.
класс = «идентификатор ссылки»> Montserrat — еще один из лучших доступных шрифтов для веб-дизайна. Вывеска из района Монтсеррат в Буэнос-Айресе в начале 19 века.00-е послужили источником вдохновения для этого шрифта.
Вывеска из района Монтсеррат в Буэнос-Айресе в начале 19 века.00-е послужили источником вдохновения для этого шрифта.
Понятно, почему типограф был вдохновлен этим местом, учитывая богатое архитектурное наследие города и самобытную красоту его улочек (похожих на тонкие буквы шрифта).
Этот геометрический шрифт без засечек прост в использовании практически в любом месте вашего веб-сайта.
Montserrat хорошо масштабируется, так как он читаем как в большом, так и в маленьком размере. Кроме того, этот мощный современный шрифт привлекает поколение миллениалов.
Этот яркий и красивый шрифт без засечек лучше всего подходит для более мелкого основного текста в Интернете, потому что он был создан в первую очередь для быстрого чтения.
класс = «идентификатор ссылки»>Следующим в нашем списке лучших шрифтов для веб-сайтов является Lora, современный шрифт с засечками.
Хотя это, несомненно, облегчает посетителям веб-сайта чтение большого количества текста, этот конкретный шрифт с засечками имеет более художественный вид, чем другие шрифты с засечками, из-за характерных мазков кисти в конце символа.
Содержание абзацев новостных и развлекательных веб-сайтов, таких как FOX News, Urban Dictionary и The Kitchn, значительно выигрывает от этой функции.
Хотя Лора имеет знакомый вид шрифта с засечками, его корни уходят в каллиграфию. Кривые, обработанные вручную, контрастируют со шрифтами с засечками и придают этому шрифту более художественную атмосферу, если вы посмотрите достаточно внимательно.
Этот шрифт, имеющий четыре разных веса, отлично подходит для основной части ваших страниц.
Дизайн этого шрифта идеально подходит для художественных брендов, например, для писателей, агентств, отличительных витрин или других типов компаний.
класс = «идентификатор ссылки»>Основываясь на заголовках рекламных объявлений, опубликованных в Англии и Франции в 1800-х годах, Abril Fatface является шрифтом Google.
Любой заголовок или заголовок, на котором вы его используете, будут иметь силу благодаря весу шрифта. Тем не менее, буквы и изгибы цифр также излучают утонченность. Это будет прекрасным вариантом, если вы хотите придать своему веб-сайту традиционный характер старого мира.
Это будет прекрасным вариантом, если вы хотите придать своему веб-сайту традиционный характер старого мира.
Abril Fatface — это семейство шрифтов премиум-класса со значительно большим бесплатным семейством шрифтов с таким же названием.
Все семейство шрифтов представляло собой интерпретацию современного читателя традиционного новостного шрифта. Однако этот конкретный шрифт выделяется среди других в своем семействе более толстыми («жирными») символами.
Это связано с тем, что текст заголовка, найденный на рекламных плакатах начала 1900-х годов, послужил образцом для шрифта Abril.
Это аккуратный, но мощный шрифт веб-дизайна для ваших заголовков, если вы ищете способ придать новостному сайту, онлайн-журналу или блогу более смелое ощущение.
класс = «идентификатор ссылки»> Удобство использования веб-сайта повышается за счет хорошо подобранной типографики и его эстетической привлекательности, поэтому озабоченность по поводу используемых нами шрифтов продолжает расти с каждым годом.
