Обводка текста в Adobe Muse » Adobe Muse Уроки
от Дмитрий Шаповалов
⭐ Обводка текста в программе Adobe Muse – довольно частый вопрос. И, так как такого инструмента в программе нет, то приходится подходить к этому вопросу творчески и придумывать некоторые другие способы, используя доступные в программе инструменты.
Несколько способов – как осуществляется обводка текста в Adobe Muse используя только стандартные инструменты и эффекты программы – смотрите это видео:
Обводка текста. Нет такой функции.
Нет такой функции.В этом видеоуроке мы рассмотрим несколько способов, как осуществляется обводка текста в программе Adobe Muse. Как такового инструмента обводки текста в программе нет. Поэтому приходится использовать те способы, которые более-менее нам помогут это сделать. Конечно, вы можете сделать картинку в фотошопе и разместить ее у себя на сайте, но мы попробуем сделать это стандартными средствами Adobe Muse.
Обводка текста. Способ №1 – дублирование.Первый способ, который когда-то я давно использовал, но использовать его не рекомендую, поскольку получается слишком много одинаковых текстовых блоков на сайте – это создание и дублирование текстового блока. Я напишу: «Adobe Muse Уроки». Сейчас сделаю заливку белым цветом, сделаю размер «60» – побольше поставим, поставим выключку «По центру» и немножко растянем данный блок. Я растяну его вот так и размещу его по центру. Все, блок мы создали и разместили данный текст.
Теперь давайте его сдублируем. Я зажимаю клавишу “Alt” и перетягиваю текст чуть-чуть ниже, таким образом, я сдублировал его. Теперь мы можем сделать немножко большим размер шрифта, например, поставить «64», сделать другой цвет для текста, например, сделаем зеленым. И разместим по слоям, второй тест мы разместим под первый. Таким образом, чтобы у нас этот белый текст располагался выше, чем зеленый. И теперь просто задвинем его на тоже место, где и первый текст. Мы видим, что у нас получилась вот такая белиберда.
Я зажимаю клавишу “Alt” и перетягиваю текст чуть-чуть ниже, таким образом, я сдублировал его. Теперь мы можем сделать немножко большим размер шрифта, например, поставить «64», сделать другой цвет для текста, например, сделаем зеленым. И разместим по слоям, второй тест мы разместим под первый. Таким образом, чтобы у нас этот белый текст располагался выше, чем зеленый. И теперь просто задвинем его на тоже место, где и первый текст. Мы видим, что у нас получилась вот такая белиберда.
И теперь для того, чтобы это все выровнять, мы выделяем наш зеленый текст вот здесь в слоях. Идем в «Текст», видим, что мы выделили зеленый текст. И вот здесь изменяем значение трекинга до тех пор, пока нас не устроит полученный вариант. Также мы можем изменять здесь смещение текста, расположить его чуть выше. И дальше изменяя также размер шрифта, например, я его поставлю чуть меньше, и подгоняя также трекинг, мы можем добиться более-менее интересного результата. Дальше мы можем просто сгруппировать данные два блока. Выделить и нажать правую кнопку мыши и выбрать «Группировать». И у нас это будет единым блоком, мы сможем перемещать его по сайту. Т. е. вот таким образом мы сможем сделать обводку текста. Существуют и другие варианты.
Выделить и нажать правую кнопку мыши и выбрать «Группировать». И у нас это будет единым блоком, мы сможем перемещать его по сайту. Т. е. вот таким образом мы сможем сделать обводку текста. Существуют и другие варианты.
Другой вариант. Сейчас я еще раз скопирую белый текст и сделаю ему обводку немножко другим способом. Поскольку наш текст туда пригруппировался, я сейчас нажму «Разгруппировать», чтобы у нас все блоки были отдельно. Я выделяю данный текстовый блок, иду в «Эффекты» и включаю здесь эффект «Свечение». Вы видите, что у нас появилось некое подобие обводки. Давайте изменим цвет свечения. Давайте выберем красный цвет, его хорошо будет видно. И теперь перейдем вот сюда в «Размытие» и уменьшим до 4 пикселей, а «Непрозрачность» выставим в 100 %.
Таким образом, мы получили на сайте обводку красным цветом. Правда она будет немножко вот так размыта. Если вы хотите более четкую линию. Вы идете снова в эффекты «Свечение» и выставляете вообще, например, 1 пиксель для размытия. Тогда будет обводка в 1 пиксель практически без размытия, т. е. сделав размытие в 1-2 пикселя, мы получаем вот такую обводку для текста.
Тогда будет обводка в 1 пиксель практически без размытия, т. е. сделав размытие в 1-2 пикселя, мы получаем вот такую обводку для текста.
Прошу также заметить, что если мы сейчас сделаем еще один дубликат данного текста и попробуем сделать заливку данному блоку, например, я сделаю заливку синим цветом, то данный эффект свечения будет применяться ко всему блоку, а не к буквам текста. Я захожу в «Эффекты», выбираю «Свечение» и если я сейчас увеличу размытие, чтобы было лучше видно, вы увидите, что размытие применяется ко всему блоку, а не к тексту.
Обводка текста. Способ №3 – размытие.Еще один интересный эффект можно создать, используя этот эффект размытия. Для этого чтобы это увидеть, мы оставляем эффекты включенными здесь, т. е. размытие сделаем немножко больше, например, в 5 пикселей, чтобы у нас больше была видна эта красная обводка – пускай хоть и с размытием, но она есть. И дальше мы должны цвет текста сделать под цвет нашего фона, т. е. я выбираю цвет текста, беру пипетку и выбираю цвет фона. Таким образом, мы получаем вот такой эффект – как будто наши буквы черные и сзади светятся, т. е. получается эффект затмения. Далее выбирая различные цвета, мы можем экспериментировать. Например, поставить желтый и, в принципе, тоже очень хорошо смотрится.
Таким образом, мы получаем вот такой эффект – как будто наши буквы черные и сзади светятся, т. е. получается эффект затмения. Далее выбирая различные цвета, мы можем экспериментировать. Например, поставить желтый и, в принципе, тоже очень хорошо смотрится.
Вот таким образом вы можете делать обводку текста в программе Adobe Muse. Вот такие способы существуют. Первый способ я использовать не рекомендую, но в остальные уже выбирайте, как вам будет нужно. Конечно, получаем нечеткую обводку текста, а обводку с размытием. Но в некоторых случаях это выручает для того, чтобы не использовать программу PhotoShop и при этом текст оставить текстом, а не картинкой.
На этом я заканчиваю данный видеоурок. Обязательно ставьте лайк к данному видео, пишите комментарий внизу. С вами был Дмитрий Шаповалов, до встречи в следующих видеоуроках на канале!
Смотрите также:
Создание текстовых блоков
Защита контента от копирования
Как закрепить меню в шаблоне?
Автор видеоуроков и курсов
Дмитрий Шаповалов
Как обвести текст в Photoshop: быстрые и простые шаги
Хотите, чтобы ваша типографика выделялась в ваших проектах графического дизайна? Добавление контура с регулируемой непрозрачностью может сделать именно это! Контур — это граница вокруг шрифта, которая создает контраст с фоном , выделяя его. В этом руководстве мы покажем вам различные подходы к выделению текста в Adobe Photoshop и способы их настройки в соответствии с вашим стилем и потребностями. К концу этого руководства вы сможете улучшите свой дизайн с легкостью используя контуры.
В этом руководстве мы покажем вам различные подходы к выделению текста в Adobe Photoshop и способы их настройки в соответствии с вашим стилем и потребностями. К концу этого руководства вы сможете улучшите свой дизайн с легкостью используя контуры.
Готовы узнать, как выделить свой шрифт на фоне фона? Давайте погрузимся в выделение шрифта в Adobe Photoshop, используя файлы шрифтов!
Преимущества выделения текста для дизайнерских проектов
Выделение текста контурным шрифтом в Photoshop может изменить правила типографики. Это может превратить ваши проекты из простых в смелые и привлекательные, особенно когда вы настраиваете непрозрачность контура. Выбор правильного шрифта для обведенного текста имеет решающее значение для достижения цельного дизайна.
Делает текст более заметным и легким для чтения
Одним из основных преимуществ обводки текста в Photoshop является улучшение типографики за счет добавления контура вокруг файла шрифта. Это делает текст более заметным и удобным для чтения, особенно при размещении поверх изображения с различной непрозрачностью. Добавляя контур, вы создаете четкое разделение между текстом и его фоном , облегчая зрителям чтение текста даже при занятом или отвлекающем изображении.
Это делает текст более заметным и удобным для чтения, особенно при размещении поверх изображения с различной непрозрачностью. Добавляя контур, вы создаете четкое разделение между текстом и его фоном , облегчая зрителям чтение текста даже при занятом или отвлекающем изображении.
Создание
смелых и привлекательных дизайновДизайнеры могут использовать контурный текст с уникальными шрифтами для создания смелых и привлекательных дизайнов. Контурный текст выделяется среди другого контента на странице, делая его более заметным. Это особенно полезно при создании плакатов или листовок, где вы хотите, чтобы ваше сообщение было видно с первого взгляда. Добавление изображения с помощью Adobe Photoshop также может усилить впечатление от дизайна.
Может создавать 3D-эффект в проектах
Выделение текста в Adobe Photoshop также можно выполнить в Photoshop Elements для создания трехмерного эффекта в проектах. Используя инструмент формы и добавляя тени или градиенты к контуру, вы можете сделать так, чтобы изображение выглядело так, как будто оно появляется на странице. Этот метод часто используется в дизайне логотипа или упаковки продукта.
Этот метод часто используется в дизайне логотипа или упаковки продукта.
Помогает добиться цельного вида во всем дизайн-проекте
Выделение текста с помощью векторного инструмента в Photoshop Elements может помочь дизайнерам добиться цельного вида во всем дизайн-проекте. Используя одинаковые цвета, шрифты и контуры с помощью инструмента заливки для каждой части сопроводительного материала, вы создаете узнаваемость бренда и усиливаете свое сообщение.
Можно использовать для создания эффекта трафарета в дизайне
Наконец, выделенный текст можно улучшить с помощью элементов Photoshop для создания эффекта трафарета в дизайне. Этот метод предполагает использование отрицательного пространства (области за пределами букв), а не положительного пространства (сами буквы). Результатом является резкий и уникальный дизайн, который отличается от традиционной типографики. Для дальнейшей настройки дизайна можно применять различные шрифты и заливки.
Пошаговые инструкции для выделения текста в Photoshop Хотите улучшить свой текст в Photoshop? Добавление контурного шрифта к вашим элементам может придать им уникальный и привлекательный вид. Следуйте этим простым шагам, чтобы обвести текст в Photoshop.
Следуйте этим простым шагам, чтобы обвести текст в Photoshop.
Начало работы
Сначала запустите Photoshop и создайте новый документ. Затем выберите инструмент «Текст» на панели инструментов и введите нужный текст в текстовом поле. Чтобы улучшить текст, рассмотрите возможность включения контурного шрифта и элементов, чтобы сделать его более привлекательным.
Добавление контура
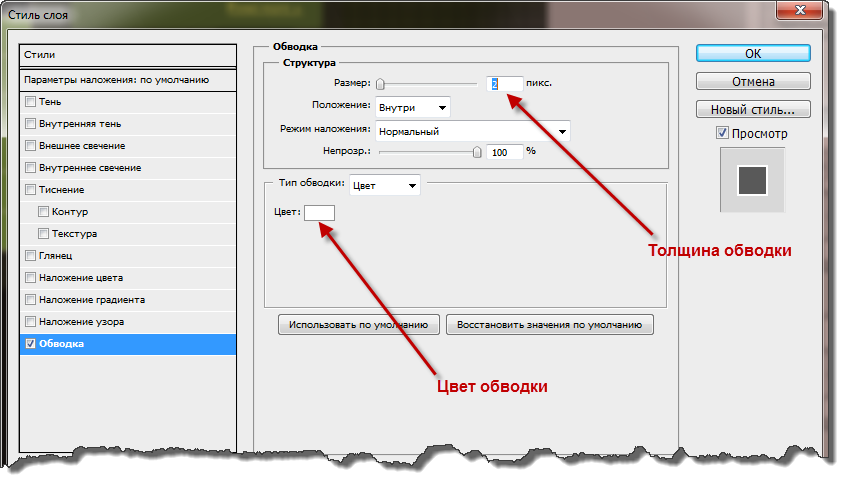
Теперь, когда вы напечатали текст в Photoshop Elements, пришло время добавить контур. Выберите текстовый слой и выберите команду Stroke из меню Layer. Откроется диалоговое окно «Обводка», в котором вы можете настроить параметры обводки по своему усмотрению, включая шрифт.
В диалоговом окне «Обводка» Photoshop Elements можно выбрать цвет контура, выбрав образец цвета или введя шестнадцатеричный код. Вы также можете настроить размер контура, используя поле «Ширина». Если вам нужен более точный контур вашего шрифта, выберите «Внутри» или «Снаружи» в разделе «Положение», чтобы контролировать, где будет располагаться ваш штрих относительно исходного текста.
Выбрав текстовый инструмент в Photoshop Elements, создайте текстовое поле и введите нужный текст. Затем примените контурный шрифт к тексту, изменив настройки обводки. После того, как вы настроили все свои настройки, нажмите OK, чтобы применить обводку.
Редактирование контура
Если в какой-то момент вы захотите отредактировать или удалить контур в Photoshop Elements, просто выберите текстовый слой и дважды щелкните «Обводка» на панели «Слои». Откроется меню «Обводка», где вы можете внести необходимые изменения в шрифт или полностью удалить его.
Другой способ редактирования или удаления контура — использование инструмента «Выделение контура» (черная стрелка) в Photoshop Elements. Выбрав этот инструмент, нажмите на слой с контурным текстом, а затем нажмите «Обводка» на панели «Слои» или на панели параметров. Это вызовет аналогичное диалоговое окно, где вы можете внести изменения в шрифт по мере необходимости.
Вот и все! Быстрый и простой способ добавить контур к любому тексту в Photoshop с помощью шрифта и элементов.
- Как обвести текст в Photoshop Elements? Чтобы обвести текст в Photoshop Elements, выполните те же действия, что и в обычном Photoshop. Единственное отличие состоит в том, что команду «Обводка» можно найти в меню «Стили слоя», а не в меню «Слой».
- Как выделить элементы в тексте с помощью Photoshop CC? Чтобы обвести текстовые элементы в Photoshop CC, выполните те же действия, что и в обычном Photoshop.
- Как выделить текстовые элементы в Photoshop CS6? Чтобы обвести текст в Photoshop CS6 элементами, выполните те же действия, что и в обычном Photoshop.
- Как обвести текст в Photoshop для печати? При наброске текста для печати важно убедиться, что для обводки установлено достаточно высокое разрешение. В диалоговом окне «Обводка» выберите «Пиксели» в качестве единиц измерения и введите значение от 300 до 600 пикселей на дюйм в зависимости от ваших потребностей в печати.
Советы по
настройке контурного текста в Photoshop Добавление контура к тексту может выделить его и придать ему профессиональный вид. Вот несколько советов по настройке контурного текста в Photoshop:
Вот несколько советов по настройке контурного текста в Photoshop:
Измените цвет контура в соответствии с вашим дизайном.
Один из способов настроить текст, выделенный контуром, — изменить цвет контура. Это можно легко сделать в Photoshop, выбрав слой с вашим текстом и выбрав «Стиль слоя» в меню. Оттуда выберите «Обводка» и настройте цвет в соответствии с вашим дизайном. Эта простая настройка может оказать большое влияние на общий вид вашей графики.
Отрегулируйте толщину контура для получения более смелого или более тонкого эффекта
Еще один способ настроить контурный текст в Photoshop Elements — настроить его толщину. Более толстый контур может сделать ваш текст более заметным, а более тонкий может создать более тонкий эффект. Чтобы настроить толщину контура в Photoshop Elements, вернитесь в «Стиль слоя», выберите «Обводка» и регулируйте ползунок размера, пока не добьетесь желаемого эффекта.
Поэкспериментируйте с различными типами контуров, например штриховыми или пунктирными линиями
Помимо изменения цвета и толщины, вы также можете экспериментировать с различными типами контуров текста. Пунктирные или пунктирные линии могут придать вашему дизайну уникальный штрих и сделать его еще более заметным. Чтобы попробовать это в Photoshop, вернитесь в «Стиль слоя», выберите «Обводка» и выберите один из этих параметров в раскрывающемся меню.
Пунктирные или пунктирные линии могут придать вашему дизайну уникальный штрих и сделать его еще более заметным. Чтобы попробовать это в Photoshop, вернитесь в «Стиль слоя», выберите «Обводка» и выберите один из этих параметров в раскрывающемся меню.
Используйте стили слоя, чтобы добавить дополнительные эффекты к выделенному тексту, такие как тени или фаски
Если вы хотите выйти на новый уровень, рассмотрите возможность использования стилей слоя, чтобы добавить дополнительные эффекты к выделенному тексту. Тени или скосы могут придать глубину и размерность, которые действительно заставят его выделиться на странице. Чтобы получить доступ к этим параметрам в Photoshop, просто снова нажмите «Стили слоя» и изучите все доступные параметры.
Рассмотрите возможность использования стиля слоя обводки вместо инструмента контура для большего контроля над внешним видом контура текста
Наконец, если вы хотите еще больше контролировать контур текста, рассмотрите возможность использования стиля слоя обводки вместо инструмента контура. Это позволит вам настроить толщину, цвет и другие параметры по своему усмотрению. Чтобы использовать этот метод в Photoshop, просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Затем перейдите в «Стиль слоя» и выберите «Обводка», чтобы настроить его дальше.
Это позволит вам настроить толщину, цвет и другие параметры по своему усмотрению. Чтобы использовать этот метод в Photoshop, просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Затем перейдите в «Стиль слоя» и выберите «Обводка», чтобы настроить его дальше.
Хитрости для уточнения обведенного текста в Photoshop
Итак, вы успешно обвели свой текст в Photoshop. Что теперь? Вот несколько приемов, которые помогут улучшить внешний вид обведенного текста.
Настройка размера и положения обводки
Одним из способов улучшить внешний вид контура в Photoshop Elements является настройка размера и положения обводки. Более толстая обводка может сделать контур более заметным, а более тонкая обводка может придать ему утонченный вид. Вы также можете изменить положение штриха так, чтобы он находился внутри или снаружи текста, в зависимости от ваших предпочтений.
Поэкспериментируйте с различными типами штрихов Не соглашайтесь на сплошную линию в качестве контура при использовании текстового инструмента в Photoshop Elements. Поэкспериментируйте с различными типами штрихов, такими как пунктирные или пунктирные линии, внутри текстового поля. Это может добавить разнообразия и интереса к вашему дизайну.
Поэкспериментируйте с различными типами штрихов, такими как пунктирные или пунктирные линии, внутри текстового поля. Это может добавить разнообразия и интереса к вашему дизайну.
Используйте стили слоя
Стили слоя в Photoshop Такие элементы, как тень, скос и тиснение, могут сделать контурный текст еще более заметным. Тень добавляет глубины, создавая тень за текстом, а скос и тиснение добавляют объем, создавая блики и тени по краям текста.
Применение градиента или наложения узора
Еще один способ создать уникальный эффект — применить градиент или наложение узора к контуру с помощью Photoshop Elements. Это может добавить текстуру и глубину вашему дизайну.
Добавить маску слоя
Добавление маски слоя к вашему контуру позволяет более точно редактировать и смешивать с другими элементами. Вы можете использовать эту технику для создания интересных эффектов, таких как смешивание двух цветов по краям текста.
Часто задаваемые вопросы об обводке текста в Photoshop
Если вы новичок в графическом дизайне, вам может быть интересно, что такое обводка текста и почему это важно. В этом разделе мы ответим на некоторые из наиболее часто задаваемых вопросов об обводке текста в Photoshop.
В этом разделе мы ответим на некоторые из наиболее часто задаваемых вопросов об обводке текста в Photoshop.
Что такое выделение текста в Photoshop?
Выделение текста в Photoshop означает добавление границы или обводки по краям текста. Это создает визуальное разделение между текстом и его фоном, облегчая чтение и выделяя его. Контур также может придать вашему дизайну более профессиональный вид.
Почему люди обводят текст в Photoshop?
Есть несколько причин, по которым дизайнеры предпочитают выделять текст в Photoshop:
- Чтобы выделить текст в Photoshop Elements: Добавление контура помогает отделить буквы от фона, делая их более заметными.
- Чтобы создать контраст в дизайне, попробуйте использовать элементы фотошопа. Если у вас светлый фон, выделение темного текста более светлым цветом может помочь ему выделиться.
- Чтобы добавить акцент: слово или фраза, обведенные контуром в текстовом поле с помощью Photoshop Elements, привлекают внимание и могут передать важность.

- Чтобы создать определенный стиль: некоторые стили дизайна требуют контурной типографики как части своей эстетики. Этого легко добиться с помощью элементов фотошопа и текстового поля.
Как изменить цвет контура в Photoshop?
Чтобы изменить цвет выделенного текста:
- Выберите текстовый слой.
- Нажмите «Стиль слоя» в нижней части панели «Слои», чтобы изменить текстовое поле.
- Выберите «Инсульт» в появившемся меню.
- Отрегулируйте размер и положение обводки по желанию в текстовом поле.
- Нажмите на образец цвета рядом с «Обводка».
- Выберите новый цвет на панели «Образцы» или с помощью инструмента «Палитра цветов» в текстовом поле.
Можно ли добавить несколько контуров к одному текстовому слою в Photoshop?
Да! Вы можете добавить несколько контуров (или штрихов) к одному слою с помощью текстового поля.
- Выберите тип слоя.
- Нажмите «Стиль слоя» в нижней части панели «Слои».

- Выберите «Инсульт» в появившемся меню.
- Отрегулируйте размер и положение первого штриха по желанию.
- Щелкните значок «+» рядом с «Обводка», чтобы добавить еще один эффект обводки.
- Настройте параметры второго штриха, включая цвет, размер и положение.
Повторите шаги 5 и 6 столько раз, сколько хотите, чтобы добавить дополнительные контуры.
Использование стилей слоя для улучшения обведенного текста
Обведенный текст может стать отличным способом выделить ваши слова. Однако, используя стили слоя в Photoshop, вы можете вывести обведенный текст на новый уровень и добавить глубины и размера, которые сделают его по-настоящему ярким.
Доступ к стилям слоя
Чтобы получить доступ к стилям слоя в Photoshop , просто выберите текстовый слой на панели слоев. Оттуда нажмите кнопку «fx» в нижней части панели и выберите «Параметры наложения». Это откроет меню, в котором вы можете настроить различные параметры стиля для вашего текста.
Настройка параметров наложения
Одной из самых мощных функций стилей слоев является возможность настройки параметров наложения . Настраивая такие элементы, как тени, фаски и градиенты, вы можете создавать уникальные эффекты, которые придадут выделенному тексту профессиональный вид.
Например, если вы хотите создать 3D-эффект для своего текста, вы можете использовать комбинацию настроек тени, скоса и тиснения. Или, если вы хотите создать более тонкий эффект, вы можете настроить параметры наложения градиента, чтобы создать мягкое свечение вокруг букв.
Настройка сплошных цветов и непрозрачности заливки
Еще один способ улучшить выделенный текст с помощью стилей слоя — настроить сплошные цвета и непрозрачность заливки. Это позволяет добавлять цвет или текстуру к самому контуру для создания привлекательного эффекта.
Например, если вы работаете с изображением в качестве фона для своего дизайна, вы можете использовать такие режимы наложения, как «Умножение» или «Наложение», а также регулировку сплошного цвета, чтобы убедиться, что ваш контурный текст выделяется на фоне изображение.
Выбор шрифтов и гарнитур
Конечно, для эффективного применения этих стилей слоев важно выбрать шрифты и гарнитуры, которые хорошо сочетаются с эффектами контура. Google Fonts предлагает множество вариантов, разработанных специально для этой цели, но вы также можете поэкспериментировать с различными файлами шрифтов, чтобы найти идеальный вариант для своего дизайна.
Используя стили слоя в Photoshop, вы можете превратить обведенный текст из простого в красивый с помощью всего нескольких простых настроек. Поэтому в следующий раз, когда вы будете работать над дизайн-проектом, подумайте о том, чтобы добавить глубины и объема своим словам с помощью этих мощных настроек стиля.
Овладение искусством обводки текста в Photoshop
Поздравляем! Теперь у вас есть знания и навыки, чтобы набросать текст, как профессионал в Photoshop. Следуя пошаговым инструкциям, вы легко сможете настройте и усовершенствуйте обведенный текст, чтобы поднять уровень ваших дизайнерских проектов.
Не забудьте поэкспериментировать со стилями слоя , чтобы еще больше улучшить обведенный текст. Не бойтесь пробовать различных приема и приема, пока не добьетесь желаемого эффекта.
Если у вас остались вопросы об обводке текста в Photoshop, вернитесь к разделу часто задаваемых вопросов для получения дополнительной информации. И всегда помните, практика делает совершенным!
Овладев искусством обводки текста в Photoshop, вы сможете вывести свои дизайнерские проекты на новый уровень и произвести впечатление на своих клиентов или аудиторию. И так, чего же ты ждешь? Начните делать наброски сегодня!
Подробнее: https://techandtasty.com/how-to-save-animated-gif-in-photoshop-cc-a-step-by-step-guide/
Нравится:
Нравится Загрузка..
Как обвести текст в Photoshop
Обвести текст в Photoshop
В Photoshop мы можем обвести текст, чтобы он выделялся. Даже если вы новичок в Photoshop или только учитесь, научиться этому быстро и просто.
Тем не менее, мы должны быть уверены/ясны. Четкость — это самое важное, так как вы можете создавать замечательные эффекты с помощью правильного сочетания шрифтов, различных цветов и т. д. В противном случае выделенный текст может выглядеть преувеличенно.
Теперь давайте начнем и узнаем, как сделать ваши документы более привлекательными, красивыми и привлекающими внимание.
Ниже приведены шаги, чтобы добавить линию вокруг текста в Photoshop:
ШАГ 1: СОЗДАТЬ НОВЫЙ ДОКУМЕНТ
первый шаг — создать новый пустой документ Photoshop. Перейдите в меню File-> выберите New и укажите размер изображения. Теперь нажмите на опцию « O K». Новое пустое изображение появится в окне фотошопа.
ШАГ 2: ВЫБЕРИТЕ ИНСТРУМЕНТ
Второй шаг — выбор инструмента «Тип». Выберите его на панели инструментов Photoshop или нажмите букву «T» на клавиатуре. Выберите цвет, которым вы хотите писать, на той же панели инструментов. Напишите свой текст на экране.
Выберите цвет, которым вы хотите писать, на той же панели инструментов. Напишите свой текст на экране.
ШАГ 3: ВЫБЕРИТЕ ШРИФТ ИЗ ПАНЕЛИ ОПЦИЙ
После выбора инструмента «Текст» следующим шагом будет выбор шрифта по вашему выбору на панели параметров, которая находится в верхней части окна Photoshop. Вы можете подобрать модные шрифты и сделать идеально очерченные шрифты.
ШАГ 4: Нажмите на свой слой
После того, как вы ввели текст нужным шрифтом и цветом, перейдите на правую палитру слоев. Теперь дважды щелкните текст на слое. Другими словами, нажмите крошечную кнопку «fx» в нижней части панели «Слой» и выберите текст, который хотите обвести.
ШАГ 5: ДОБАВЬТЕ ОБЛИЦОВКУ
Чтобы добавить обводку к вашему тексту, нажмите на опцию «обводка» на панели. Вы найдете эту опцию в левой части панели слоев. В разделе «Обводка» доступно несколько настроек, позволяющих сделать контур визуально красивым.
ШАГ 6: ОТРЕГУЛИРУЙТЕ РАЗМЕР ВАШЕГО КОНТУРА
Вы найдете ползунок «Размер» в верхней части панели штрихов. Отрегулируйте размер или ширину контура в соответствии с вашими потребностями. Вы также можете вручную добавить номер.
ШАГ 7: ВЫБЕРИТЕ ПОЛОЖЕНИЕ ШТРИХА
Параметр Положение находится справа под ползунком «Размер». Есть три варианта: Положение «внутри» обводит внутренний край текста. Позиция «снаружи» будет очерчивать внешний край текста. А «центральное» положение будет выделять 10 пикселей внутри и снаружи текста. Выберите свою позицию, посмотрев на предварительный просмотр вашего текста.
ШАГ 8: ВЫБЕРИТЕ НУЖНЫЙ РЕЖИМ СМЕШИВАНИЯ
Выберите режим наложения, который поможет цветной обводке взаимодействовать с другими цветами под ней. Если ваш текст размещен поверх цветного изображения, то эта настройка будет полезна.
ШАГ 9: РЕГУЛИРОВКА ПРОЗРАЧНОСТИ
Непрозрачность определяет степень прозрачности штриха. Переместите ползунок непрозрачности и установите его в соответствии с вашими требованиями. Чем выше непрозрачность, тем темнее будет штрих. Вы также можете установить его вручную в процентах в блоке справа от ползунка.
ШАГ 10: ВЫБЕРИТЕ ЦВЕТ ОБВОДКИ
Вы можете выбрать любой цвет из предложенных вариантов, который будет соответствовать цвету текста. Вы можете применить к штриху элементы сплошных цветных линий, узорчатых границ и красочных градиентов.
ШАГ 11: ДОБАВЛЕНИЕ ВТОРОГО ШТРИХА (необязательно)
Теперь вы можете добавить многослойный эффект на один слой. Нажмите на значок плюса рядом с «штрихом» на диаграмме стилей, чтобы сделать это. Выберите слой обводки, который вы хотите добавить. Как только вы будете удовлетворены эффектом, нажмите кнопку «9».
