Как сделать обводку текста в фотошопе при оформлении надписи
17 ноября, 2015 GoodUser
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться.
 Однако в этот раз нас интересует всего одна – «Обводка»;
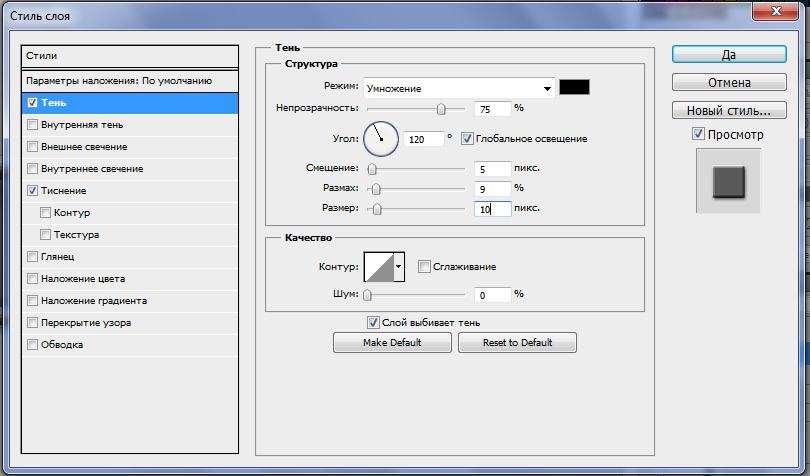
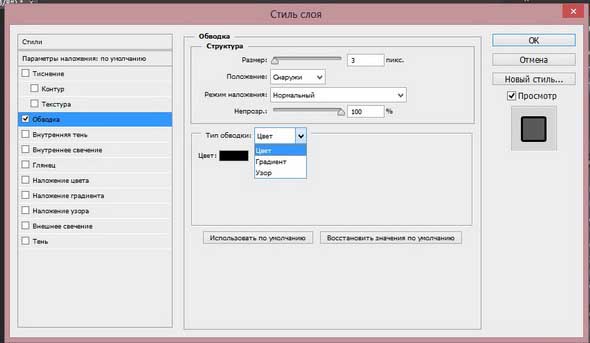
Однако в этот раз нас интересует всего одна – «Обводка»; - теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как в фотошопе буквы сделать с жирной обводкой
Когда делаешь внешнюю обводку какого-нибудь объекта, углы получаются закруглёнными, даже если контур объекта состоит только из прямых линий. А если делать внутреннюю обводку, то никаких закруглений нет. Так, вот, как сделать так, чтобы и при внешней обводке закруглений не было?
Макото
Вам надо изменить настройки обводки. Наверняка этот радиус можно уменьшить или совсем убрать. Точную инструкцию не скажу, потому что существуют разные версии ФШ.
Всего 1 ответ.
Как сделать обводку в Photoshop?
Гость5В панели слоёв кликаем два раза по слою с объектом, для которого надо сделать обводку. Откроется окно стилей слоя. Нажимаем на пункт «Выполнить обводку». Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
Евгеныч П. 3
3
Всего 1 ответ.
Как в фотошопе буквы сделать с жирной обводкой
Clever Kitten5праметры наложения, в слоях 2Bazilio7
Всего 5 ответов.
Как вставить в текст комментария на The Question ссылку или картинку?
Ярослав Патрикеев4Всё достаточно просто. Начнём со ссылок. Тут есть несколько способов. Во-первых, каждый новый абзац начинается с того, что перед вами появляется значок “плюсик в кружке”, который будет отображаться до тех пор, пока вы не начнёте вводить свой текст. Такой:
Если вы на него нажмёте, то вам покажут меню для добавления ссылок и фото:
Нажимаете “ссылка”, вводите ссылку и получаете ссылку как отдельный объект – даже с картинкой, если таковая доступна. Картинку, я так понял, редактор подставляет сам. Смотри пример 1 в приложении (комментарий к вопросу).
Есть ещё один способ вставить гиперссылку прямо в текст. Для этого достаточно просто выделить участок текста:
При выделении текста появляется меню, которе позволяет произсести с ним некоторые операции (по порядку):
- сделать жирным (можно просто нажать ctrl+B)
- сделать курсивным (или ctrl+I)
- подчекрнуть (ctrl+U)
- сделать ссылкой (!) – появится окно для ввода ссылки
- сделать подзаголовком (домашнее задание: поэкспериментируйте с подзаголовками самостоятельно)
- оформить как цитату (просто появляется вертикальная полоса слева)
- начать нумерованный список
- начать ненумерованный список (как этот)
Конкретно для ссылки в тексте смотри пример 2 в комментариях к вопросу.
Ну и логично, что картинку можно вставить, выбрав кнопку “фото” в первом примере. Смотри пример 3.
Это то немногое, что позволяет встроенный редактор текста на TheQ. Он немного странный (смотри, как он вставляет картинки или попробуй отредактировать свой текст и вставить слово внутри текста), но он наш, родной. Он только учится и, надеюсь, скоро станет совсем большой. Но вот это всё он уже умеет.
(внимание: все примеры приводятся для пользователей ПК – все эти приёмы работают в браузере, но не работают в мобильной версии)
Чайка, Которой Плевать7
Всего 1 ответ.
Как в Word 2013 сделать жирный текст + тонкое подчеркивание?
Как сделать так, чтобы подчеркивание было не жирным, а тонким?Guest2Напиши сначала жирным текст, потом убери “жирный”, выдели текст, и нажни “подчеркивание
Я надеюсь, понятно объяснила
Гость3
Всего 1 ответ.
Вам также может понравиться
Как обвести текст в Photoshop
Среди наиболее полезных и эффективных инструментов, предлагаемых Photoshop для улучшения текста, есть функция «Обводка», которую можно использовать для применения границы контура к тексту, вставленному в изображение. Это может придать дополнительный акцент определенным элементам вашего изображения, таким как указания направления, цифры, логотипы и т. д.
Давайте посмотрим, как обвести текст в Photoshop.
Содержание
- Обводка текста в Photoshop с помощью Stroke
- Как обвести фигуру в Photoshop?
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Обводка текста в Photoshop с помощью Stroke
Шаг 1: Откройте изображение, куда вы вставите текст, который хотите выделить. Затем вставьте текст в изображение, выбрав 9Инструмент 0039 T , который можно найти на боковой панели, где базируются все основные инструменты Photoshop.
В качестве альтернативы, если вы создаете изображение с нуля, где не будет фонового изображения, вы можете просто вставить только текст. Выберите цвет фона по вашему выбору или оставьте его прозрачным.
Шаг 2: После добавления текста щелкните вкладку Слой > Стиль слоя > Обводка .
Другой способ открыть 9Окно 0039 Stroke — щелкнуть слой, связанный с вставленным текстом, а затем щелкнуть маленький значок FX > Stroke .
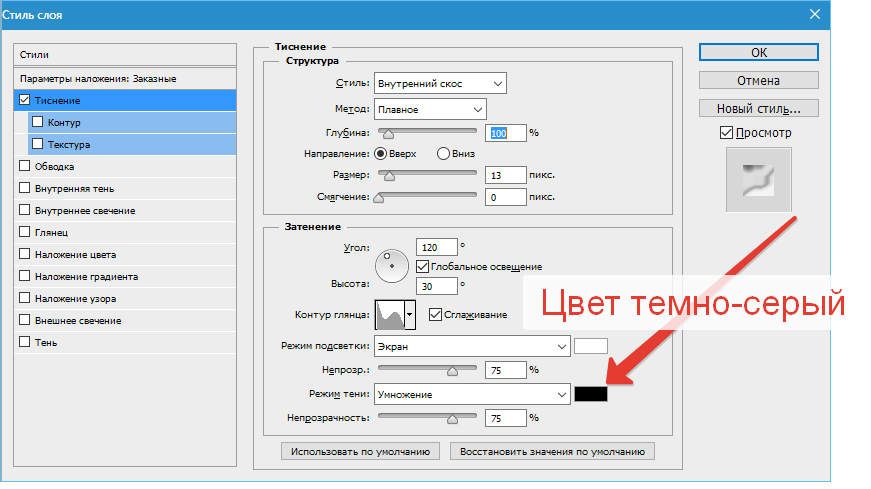
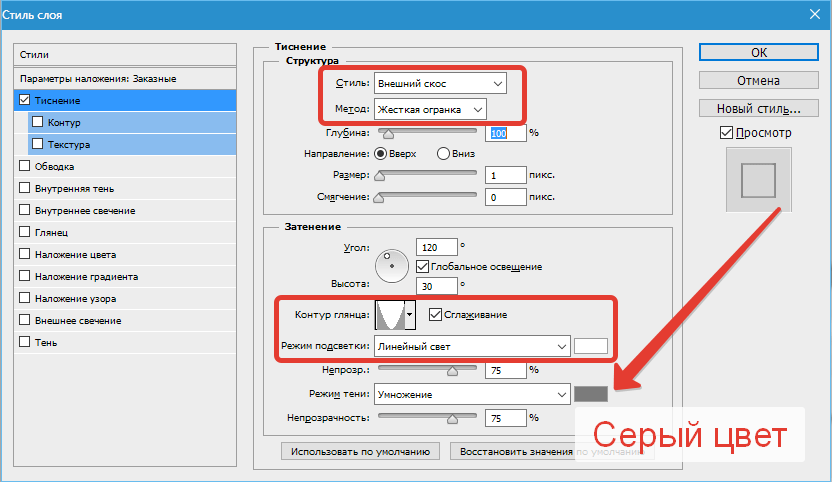
Шаг 3: Окно «Обводка» предоставляет несколько параметров настройки, когда речь идет об обводке текста. Вы можете настроить каждое поле на настройку, которая вас устраивает. К ним относятся:
Размер : Это самый важный инструмент настройки в Stroke, поскольку он определяет, насколько большой будет сама граница. Вы не хотите устанавливать его слишком высоко, так как это перегрузит ваш текст. В любом случае либо используйте ползунок, либо введите конкретное значение в соседнее поле.
Позиция : Вы можете выбрать один из следующих вариантов: Снаружи , Внутри и Центр . На изображении ниже я использовал Outside .
Режим наложения : Это поле предлагает широкий спектр параметров, которые могут эффективно изменить внешний вид текста.
Непрозрачность : Это определяет, насколько прозрачной будет граница контура. По умолчанию он установлен на 100%, но уменьшение его до более низкого значения может лучше подойти для вашего текста.
Тип заливки : Последний раздел связан с тем, как выглядит внутренняя часть контура. Он уже установлен на 
В конечном счете, когда дело доходит до достижения правильного баланса с точки зрения применения контура к вашему тексту, который улучшает его внешний вид, все сводится к пробам и ошибкам. Photoshop предоставляет более чем достаточно инструментов в Stroke, поэтому поэкспериментируйте с приведенными выше параметрами, пока не найдете подходящий.
Шаг 4: Если вы довольны выбором обводки, нажмите OK .
В демонстрационных целях для изображения ниже мы включили три слоя текста, чтобы вы могли видеть различия: первый верхний слой был создан с помощью инструмента Text , а нижние текстовые слои имеют стандартный контур с помощью цвета . заполните и шаблоном , примененным к ним.
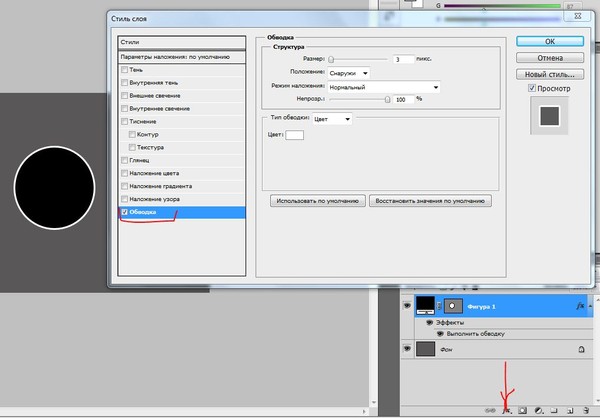
Как обвести фигуру в Photoshop?
Точно так же, как мы применяли контур к тексту в Photoshop, вы также можете добавлять контур к фигурам.
В этом примере я вставил обычную форму стрелки в существующее изображение. Он уже красный, но добавление контура может сделать его еще более заметным и, как правило, просто сделать его лучше по сравнению с отсутствием рамки на фигуре.
Он уже красный, но добавление контура может сделать его еще более заметным и, как правило, просто сделать его лучше по сравнению с отсутствием рамки на фигуре.
Шаг 1: Выберите фигуру в разделе Layers . Щелкните вкладку Слой > Стиль слоя > Обводка .
Шаг 2: Повторите процесс, описанный в предыдущем разделе. Я добавил белый контур.
Как видите, он выглядит заметно иначе, чем без контура.
Чтобы подчеркнуть разницу в различных настройках Position , другая стрелка под первой была установлена на Внутри .
Рекомендации редакции
- Что такое Мастодон? Вот почему все говорят об этой альтернативе Twitter
- Эта новая функция AMD может ускорить ваши игры одним щелчком мыши.
- Что такое LibreOffice?
- Лучшие планшеты 2022 года: какие купить?
- Лучшие ноутбуки для колледжа
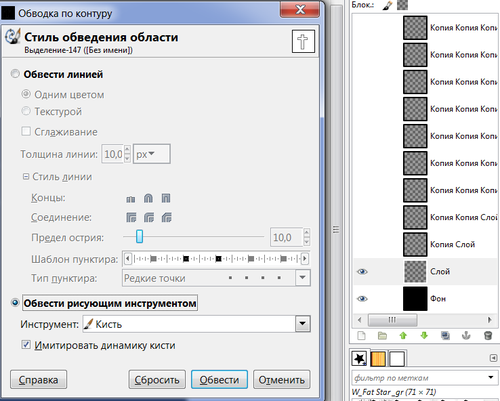
Обведите текст кистью в Photoshop
148
ПОДЕЛИТЕСЬ
ShareTweetPinterest
Автор: Стив Паттерсон.
В этом уроке Text Effects мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop, чтобы добавить контуры штрихов вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, когда у нас будет путь, мы узнаем, как Photoshop может добавить обводку к пути, используя любую выбранную нами кисть!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов нанесения мазка кистью вокруг текста.
Начнем!
Шаг 1. Создайте контур из вашего текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, заполненный белым цветом, и, поскольку этот урок посвящен тому, как нанести мазок кистью вокруг текст, я добавил один текстовый слой, содержащий слово «КИСТЬ» (в качестве шрифта я выбрал Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем добавить мазок кистью вокруг букв, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win) / Щелкните правой кнопкой мыши (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / Щелкните правой кнопкой мыши (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на текстовом слое.
Выберите Создать рабочий путь из появившегося меню параметров. Это создаст контур контура букв, хотя вы, возможно, пока не сможете увидеть путь (через мгновение мы увидим его легче):
Выберите в меню «Создать рабочий путь».
Шаг 2: Добавление нового слоя
Далее мы добавим новый слой для нашего мазка кистью не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбор. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Над слоем «КИСТЬ» появляется новый слой.
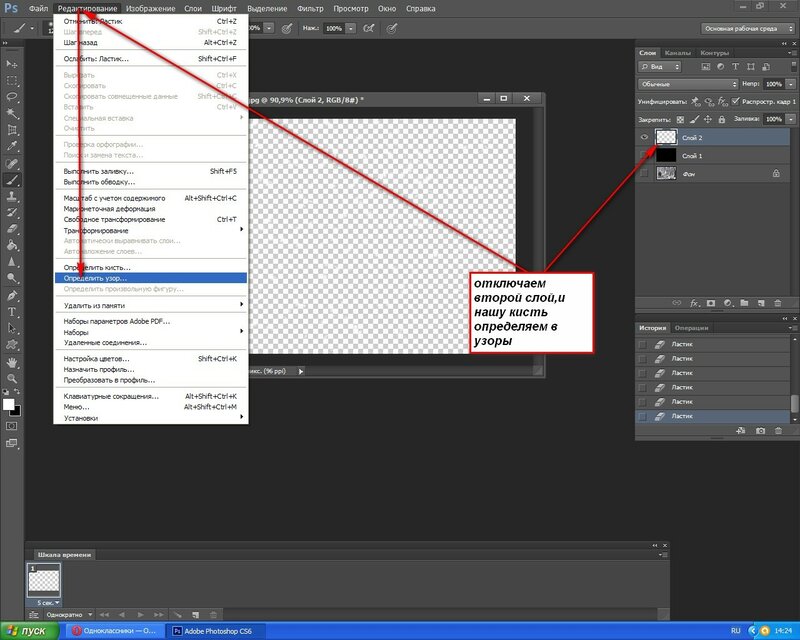
Шаг 3. Скрытие текстового слоя
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Со скрытым текстом мы сможем увидеть контур контура, который мы создали. Чтобы скрыть текст, щелкните значок видимости его слоя (глазное яблоко) в левой части его слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
С отключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: Выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент «Кисть» на панели «Инструменты»:
Возьмите инструмент «Кисть».
При выбранном инструменте «Кисть» для быстрого выбора кисти щелкните правой кнопкой мыши (Win) / и щелкните правой кнопкой мыши (Mac) в любом месте документа, чтобы открыть средство выбора кисти . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, что выберет кисть и закроет палитру кистей. Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, как название каждой кисти появляется при наведении на них курсора мыши):
Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, как название каждой кисти появляется при наведении на них курсора мыши):
Выберите кисть в палитре кистей, дважды щелкнув ее миниатюру.
Шаг 5. Переключитесь на панель «Контуры»
У нас есть контур вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для мазка кистью. Чтобы применить кисть к пути, нам нужно переключиться с панели «Слои» на панель «Пути» , которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель Paths, нажмите на ее вкладка имени :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите только что созданный путь в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то отличное от «Рабочий путь», но для наших целей здесь нет реальной необходимости делать это.
Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то отличное от «Рабочий путь», но для наших целей здесь нет реальной необходимости делать это.
Шаг 6. Обведите контур кистью
Чтобы добавить обводку контура кистью, щелкните значок «Обводка контура кистью» в нижней части панели «Контуры» (второй значок слева):
Щелкните на значке «Путь обводки с кистью».
Вот результат, который я получил с кистью Мел, которую я выбрал в палитре кистей:
Результат после обводки пути кистью мела.
Может потребоваться несколько проб и ошибок с разными кистями и/или размерами кистей, прежде чем вы получите желаемый вид. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, выберите другой кисть из палитры кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего штрих казался слишком толстым или слишком тонким, снова нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить шаг, затем использовать клавиши левой и правой квадратных скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу левой скобки ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Я отменю свой мазок кистью и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект использования кисти Rough Round Bristle:
Та же техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот эффект с помощью кисти Брызги. Каждая новая кисть, которую я выбираю, придает тексту другой вид:
Та же техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Щелкните значок меню в верхнем левом углу средства выбора кистей.
Это открывает меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены вместе с Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его название в списке. Я выберу Набор кистей :
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите Кнопка «Добавить» , чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите кнопку «Добавить», чтобы сохранить текущие кисти и добавить новые.
А теперь, если вы прокрутите список исходных кистей в палитре кистей, вы найдете недавно добавленные кисти. Как и раньше, дважды щелкните тот, который вы хотите выбрать, и закройте палитру кистей. Я попробую кисть Starburst — Large, которая входит в набор, который я только что загрузил:
Выбор кисти Starburst — Large, которая была установлена вместе с набором «Ассорти кистей».
Я нажму на иконку Stroke Path With Brush на панели Paths, и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится рисунок, созданный кистью, но он кажется вам слишком светлым, просто щелкните значок «Обводка кистью» еще раз, чтобы применить кисть во второй раз, что затемнит эффект:
Теперь отображается тот же рисунок. темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть контур в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели «Контуры»:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть путь в документе.
