Объёмные фигуры в Photoshop | Photoshop
0 ∞
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
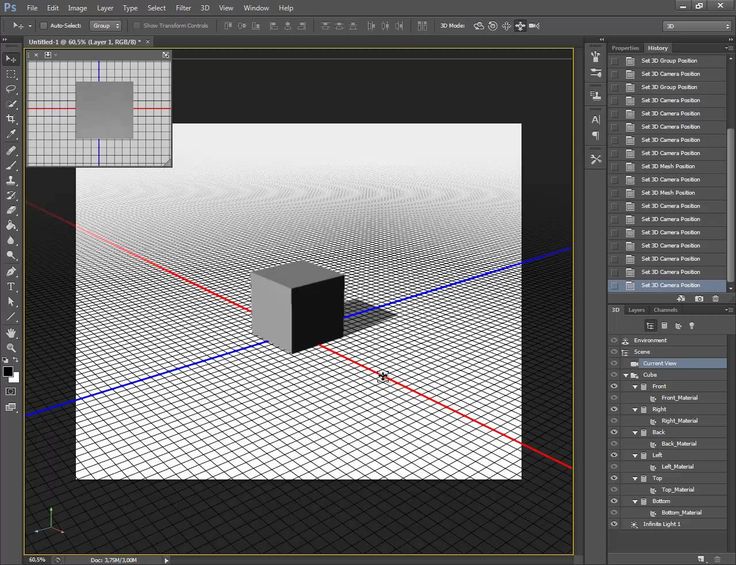
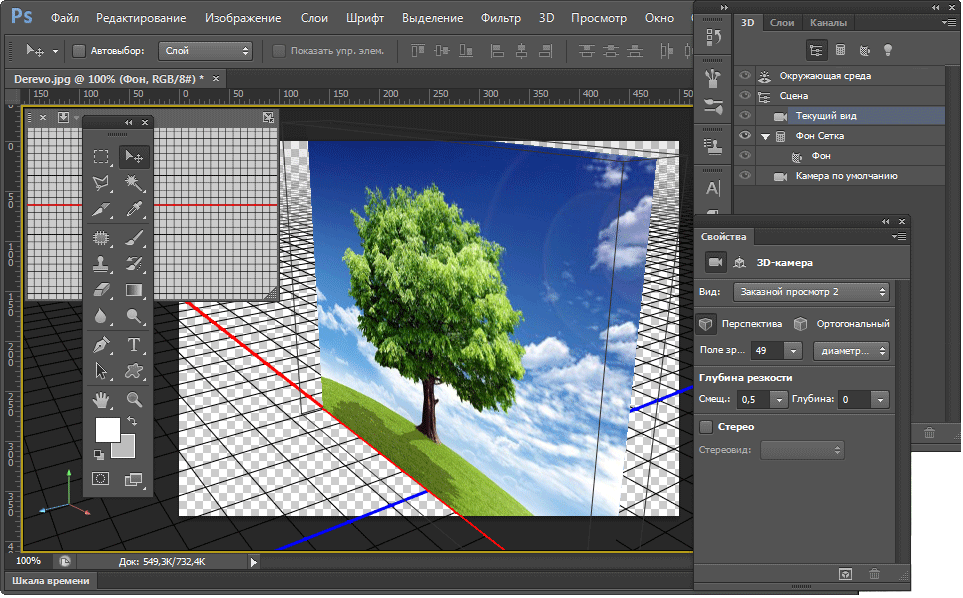
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
0 ∞
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Создание 3D-объектов и анимации в Photoshop
Поиск
Последнее обновление:
26 октября 2021 г. 13:09:58 GMT
13:09:58 GMT
Создание 3D-объектов из 2D-изображений
Photoshop может создавать различные основные 3D-объекты, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.
Оберните 2D-слой вокруг 3D-объекта, такого как конус, куб или цилиндр.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Имитация техники металлообработки под названием репуссе путем выдавливания 2D-объекта в 3D-пространстве. См. раздел Создание 3D-репуссе.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM.
 Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом. Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани. См. раздел Создание 3D-объема.
Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом. Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани. См. раздел Создание 3D-объема.
Создать 3D открытку
Примечание:
Вы можете добавить 3D-открытку к существующей 3D-сцена для создания поверхности, отображающей тени и отражения. от других объектов сцены.
Откройте 2D-изображение и выберите слой, который хотите преобразовать. к открытке.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя применяется как материал к обеим сторонам открытки.
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры для объекта 3D-открытки.
 (См. обзор 3D-панели.)
(См. обзор 3D-панели.)3D-слой сохраняет размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в качестве плоскости поверхности в 3D-сцену, объедините новый 3D-слой с существующим 3D-слоем, содержащим другие 3D-объекты, а затем выровняйте его по мере необходимости. (См. раздел Объединение 3D-объектов.)
Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формате 3D-файла или сохраните его в формате PSD. (См. Экспорт 3D-слоев.)
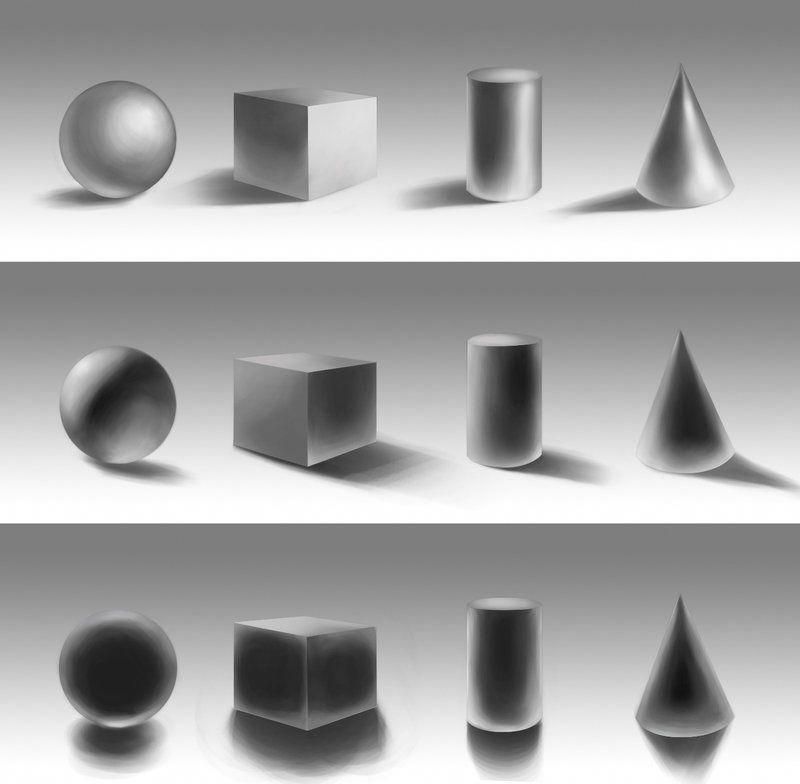
Создание 3D-фигур
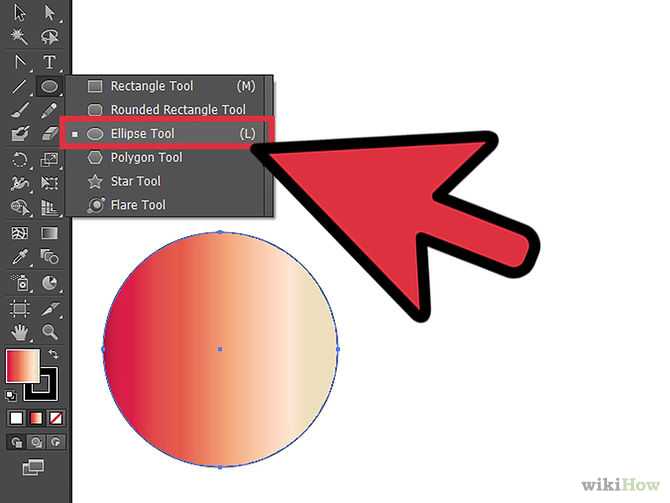
В зависимости от выбранного типа объекта результирующий 3D-модель может содержать одну или несколько сеток. Сферическая панорама Опция отображает панорамное изображение внутри 3D-сферы.
Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму.
Выберите «3D» > «Новая фигура из слоя» и выберите фигуру из меню.
 Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.
Формы включают объекты с одной сеткой, такие как пончик, сфера,
или шляпа, а также несколько объектов сетки, таких как конус, куб, цилиндр,
банка из-под газировки или бутылка из-под вина.Примечание:
Вы можете добавить свой собственный формы в меню формы. Фигуры — это файлы 3D-моделей Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку Presets\Meshes. внутри папки программы Photoshop.
2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой отображается на панели «Слои» в виде карты диффузной текстуры. Его можно использовать на одной или нескольких поверхностях нового 3D-объекта. Другим поверхностям может быть назначена карта диффузной текстуры по умолчанию с настройкой цвета по умолчанию. См. обзор 3D-панели.
(дополнительно) Используйте параметр «Сферическая панорама», если вы используете панорамное изображение в качестве входного 2D-изображения.
 Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.
Этот параметр преобразует полную сферическую панораму 360 x 180 градусов в 3D-слой. После преобразования в 3D-объект вы можете закрасить области панорамы, которые обычно труднодоступны, например столбы или области, содержащие прямые линии. Сведения о создании 2D-панорамы путем сшивания изображений см. в разделе Создание 360-градусных панорам.Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое. См. Экспорт 3D-слоев.
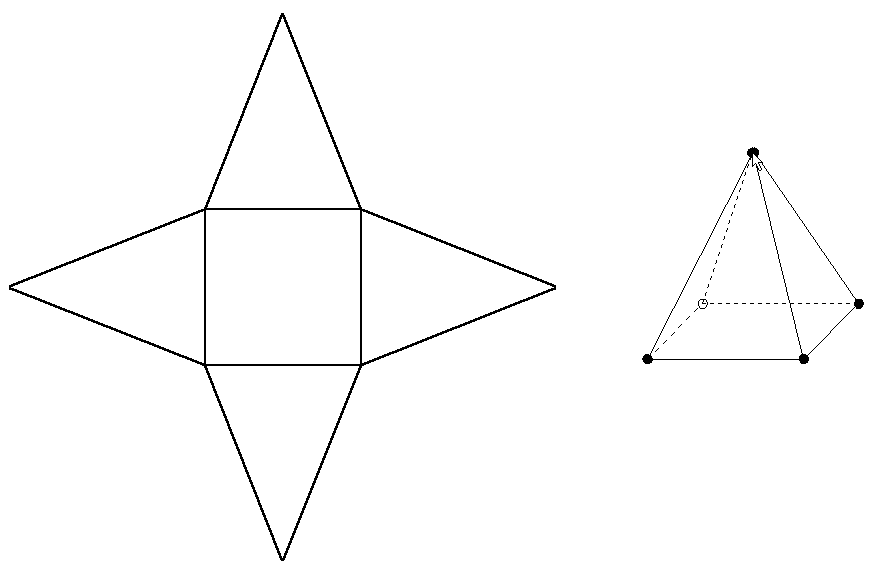
Создать трехмерную сетку
Команда Создать сетку из оттенков серого преобразует изображения в карту глубины, которая переводит значения яркости в поверхность разной глубины. Более светлые значения создают приподнятые области в поверхности, более темные значения создают более низкие области. Затем применяется Photoshop карту глубины к одной из четырех возможных геометрий для создания 3D модель.
Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите хотите преобразовать в 3D-сетку.

(Необязательно) Преобразование изображения в режим оттенков серого. (Выберите изображение > «Режим» > «Оттенки серого» или используйте «Изображение» > «Коррекция» > «Черный». & White для точной настройки преобразования оттенков серого.
Примечание:
Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.
(Необязательно) При необходимости внесите изменения в изображение в градациях серого. чтобы ограничить диапазон значений яркости.
Выберите «3D» > «Новая сетка из оттенков серого», а затем выберите сетчатый вариант.
Самолет
Применяет данные карты глубины к плоской поверхности.
Двусторонняя плоскость
Создает две плоскости, отраженные вдоль центральной оси, и применяет данные карты глубины для обеих плоскостей.

Цилиндр
Применяет данные карты глубины наружу от центра вертикали ось.
Сфера
Применяет данные карты глубины радиально наружу от центральной точки.
Photoshop создает 3D-слой, содержащий новую сетку. Это также создает текстурные карты Diffuse, Opacity и Planar Depth Map для 3D-объект, используя исходные оттенки серого или цветной слой.
Вы можете повторно открыть карту плоскостной глубины как смарт-объект в любое время. время и отредактируйте его. При сохранении сетка регенерируется.
Примечание:
Текстурная карта непрозрачности не отображается на панели «Слои»,
потому что эта карта использует тот же файл текстуры, что и карта Diffuse (
исходный 2D-слой). Когда две карты текстур ссылаются на один и тот же файл,
файл появляется только один раз на панели «Слои».
Создание 3D-анимации
Использование на временной шкале Photoshop Animation вы можете создавать 3D-анимации, которые движутся 3D-модель в пространстве и изменение ее отображения с течением времени. Вы можете анимировать любое из следующих свойств 3D-слоя:
3D-объект или положение камеры. Используйте 3D-позицию или инструменты камеры для перемещения модели или 3D-камеры во времени. Фотошоп может анимировать кадры между положением или движением камеры, чтобы создать эффекты плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью для анимации переходов между некоторыми режимами рендеринга. Например, изменить Вершинный режим постепенно переходит в каркасный с течением времени, чтобы имитировать зарисовка конструкции модели.
Трехмерное поперечное сечение. Поверните пересекающуюся плоскость, чтобы отобразить изменяющееся сечение во времени. Изменить настройки поперечного сечения между кадрами, чтобы выделить разные области модели во время анимации.

Для высококачественной анимации можно выполнить рендеринг каждого кадра анимации с помощью параметра рендеринга Render for Final Output. См. Изменение эффектов рендеринга.
Еще похоже на это
- Создание анимации временной шкалы
- Работа с 3D-вытягиванием
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать 3D-эффект в Photoshop
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим 3D-эффект в Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты и работает даже на видео.
Мастерство Photoshop
Фантастические фотоприключения
Хотите создать 3D-эффект в Photoshop? Наш проектный видеокурс и шпаргалка помогут вам в этом и многом другом. Преобразите свою фотографию с Fantastic Photo Adventures.
Магазин Предложения
Проверить цену наКупить у
НедоступноЧто такое 3D-эффект в Photoshop?
Мы делаем фото и видео в двух измерениях — длине и ширине. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, пытаясь добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
3D-анаглифные очкиКак создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2. Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Новый» > «Слой с помощью копирования» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите галочки с зеленого (G) и синего (B).
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Это можно увидеть, если отключить фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Перемещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGBШаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент Crop (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке по Photoshop мы создали изображение, выделяющееся на странице с классным эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop.