Создать меню — Поддержка
При создании нового сайта меню формируется автоматически. Однако, если вам нужно создать новое меню с нуля, в этом руководстве будет показано, как это сделать.
В этом руководстве
Создание меню в редакторе сайта
Если вы не можете найти раздел Внешний вид → Меню в своей консоли, это значит, что для вашего сайта используется редактор сайта. Для управления меню перейдите в раздел Внешний вид → Редактор и измените блок «Навигация» вместо выполнения остальных шагов в этом руководстве.
Создание меню в консоли
Чтобы создать меню на консоли WP Admin, перейдите в раздел консоли Внешний вид → Меню.
Щелкните ссылку Создать новое меню, введите имя меню (удобное для запоминания) и нажмите кнопку Создать меню.
После создания первого меню появятся две новые опции.
- Автоматическое добавление страниц: если этот флажок установлен, новые страницы будут добавляться автоматически при создании.

- Области темы: позволяют выбирать местоположение вашего пользовательского меню в теме. По умолчанию ваше меню будет появляться в основной области навигации вашей темы. Однако, если тема может содержать несколько меню, вы можете выбрать другую область.
Создание меню в конфигураторе
Обучающее видео
Чтобы создать меню для своего веб-сайта, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Меню (см. справа)
- Вы увидите, что меню было создано по умолчанию. Обычно оно называется Основное или Главное меню. Процедуру добавления ссылок в это меню см.
 в следующем руководстве.
в следующем руководстве.Если меню здесь отсутствует, нажмите кнопку Создать новое меню.
- Присвойте имя меню, например «Основное меню». Имя меню публично не отображается.
- В разделе Области для меню установите хотя бы один флажок. Меню появится в том месте, которое вы выбрали. (Доступные области для меню будут зависеть от темы.)
- Нажмите Далее, чтобы начать добавлять элементы в новое меню.
Области для меню
Параметр «Области для меню» в конфигураторе определяет, где на сайте отображается меню. Доступные опции будут зависеть от темы.
Не забудьте установить хотя бы один флажок в разделе Области для меню. Расположение главного меню обычно называется меню заголовка, основным, верхним или главным меню.
Также вы можете видеть меню ссылок на соцсети — тип меню для отображения ссылок на ваши страницы в социальных сетях. Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Далее: Добавление ссылок в меню.
Ваша оценка:
Каким бы ни был сайт, без чего ему точно не обойтись, так это без меню. Причем зачастую на одном сайте присутствует сразу несколько меню — для основной и дополнительной навигации. Чтобы сделать меню для сайта правильно, важно учитывать особенности типа этого сайта, его тематики, объема и др. На разных сайтах меню реализовано по-разному: где-то это привычное всем вертикальное или горизонтальное текстовое меню, а где-то — нестандартное флэш-меню или меню в картинках. Факторы, влияющие на выбор того или иного решения, очень разнообразны. Например, всегда больше значение придается доступности меню при разных условиях использования сайта. В частности речь идет о доступности меню при просмотре на мобильных устройствах: при выборе подходящего меню важно учесть, смогут ли с таким меню работать мобильные пользователи. Другой важный нюанс использования на мобильных устройствах, касающийся разработки меню для сайта, – применение для создания меню flash-технологий. Такие варианты пусть и не столь часто, но все же встречаются, а между тем воспроизведение flash-контента в мобильных устройствах, как правило, не поддерживается. В результате, если меню выполнено во «флэше», мобильные посетители сайта не смогут им полноценно воспользоваться. Следующий фактор, на который обычно обращается внимание при создании меню для сайта, – это его дизайн. Сегодня он может быть самым разнообразным, но все же в большинстве случаев предпочтение отдается классическим вертикальным или горизонтальным меню — они привычны для посетителей, с ними легко работать. Правда, здесь тоже есть свои нюансы. В тесной связи с дизайном меню рассматривается его реализация программными средствами. Самый простой и привычный вариант — меню на HTML, но возможно создание меню сайта также с помощью Javascript и уже упоминавшегося Flash. Меню, созданное при помощи HTML и CSS, обычно предпочтительнее, поскольку такое меню умеют «читать» даже поисковые роботы, что дает возможность полноценно проиндексировать сайт. Нельзя не упомянуть о структуре меню для сайта. В большинстве случаев меню имеет иерархическую структуру, причем для удобства навигации по сайту глубина вложенности меню, как правило, не превышает 3 уровней. Если же все-таки необходимо сделать меню «глубже», то вместо иерархической структуры можно применить структуру «решетка». Подобная структуру меню в частности популярна в интернет-магазинах. В зависимости от типа и объема сайта при его создании можно обойтись только одним меню, а можно — сделать еще и несколько дополнительных. Дополнительные меню для сайта проектируются по тем же ключевым принципам, что и основные, т. е. они должны быть доступными для посетителей и для поисковых систем, должны иметь удобную структуру и не слишком большую «глубину». Грамотно разработанные основные и дополнительные меню на сайте помогают поддерживать высокий уровень его юзабилити, а значит в перспективе способствуют хорошей конверсии посетителей сайта в покупателей или клиентов компании. Так что работу над веб-дизайном меню, как и над веб-дизайном сайта в целом, лучше всего доверять тем, кто владеет необходимыми знаниями и практическим опытом в данной сфере, — специалистам студии веб-дизайна WebStudio2U. Наша веб-студия предлагает как комплексную разработку сайтов, так и отдельно разработку веб-дизайна сайтов, оптимизацию сайтов, поддержку сайтов и другие услуги, необходимые для обеспечения полноценной работы веб-сайтов. Теги:как сделать меню для сайта, выбор меню для сайта, веб-дизайн сайта, юзабилити сайта, веб-дизайн, студия веб-дизайна |
Как создать навигационное меню веб-сайта │ Справочный центр Tilda
Справочный центр tilda
Варианты дизайна меню, настройка, советы и примеры
Изучите 7 дизайнов меню веб-сайта, узнайте, как их настроить, и узнайте, как их можно использовать.
В этом руководстве основное внимание уделяется дизайну меню — тому, как оно выглядит и как оно работает. Если вы хотите научиться создавать меню веб-сайта, отображать его на каждой странице вашего веб-сайта или создавать меню навигации для конкретной веб-страницы, мы рекомендуем вам прочитать другое руководство:
Меню навигации представляет собой список ссылок, которые ведут на различные страницы вашего веб-сайта или определенные разделы на конкретной веб-странице. Это помогает посетителям веб-сайта перемещаться между страницами веб-сайта или различными разделами определенной страницы.
Это помогает посетителям веб-сайта перемещаться между страницами веб-сайта или различными разделами определенной страницы.
Общие советы
Меню должно помогать посетителям веб-сайта быстро и легко находить информацию
Меню должно быть кратким
Свести количество пунктов меню к минимуму
Добавлять не более пяти пунктов меню на панель навигации
Сделать пункты меню не длиннее одного слова
Лучше, если это слово будет коротким
Не переделывайте панель навигации по меню, так как она не должна отвлекать пользователя от содержимого вашего сайта
Варианты дизайна меню Прозрачное статическое меню поверх обложки в верхней части страницы и меню, которое появляется при прокрутке
Гамбургер-меню
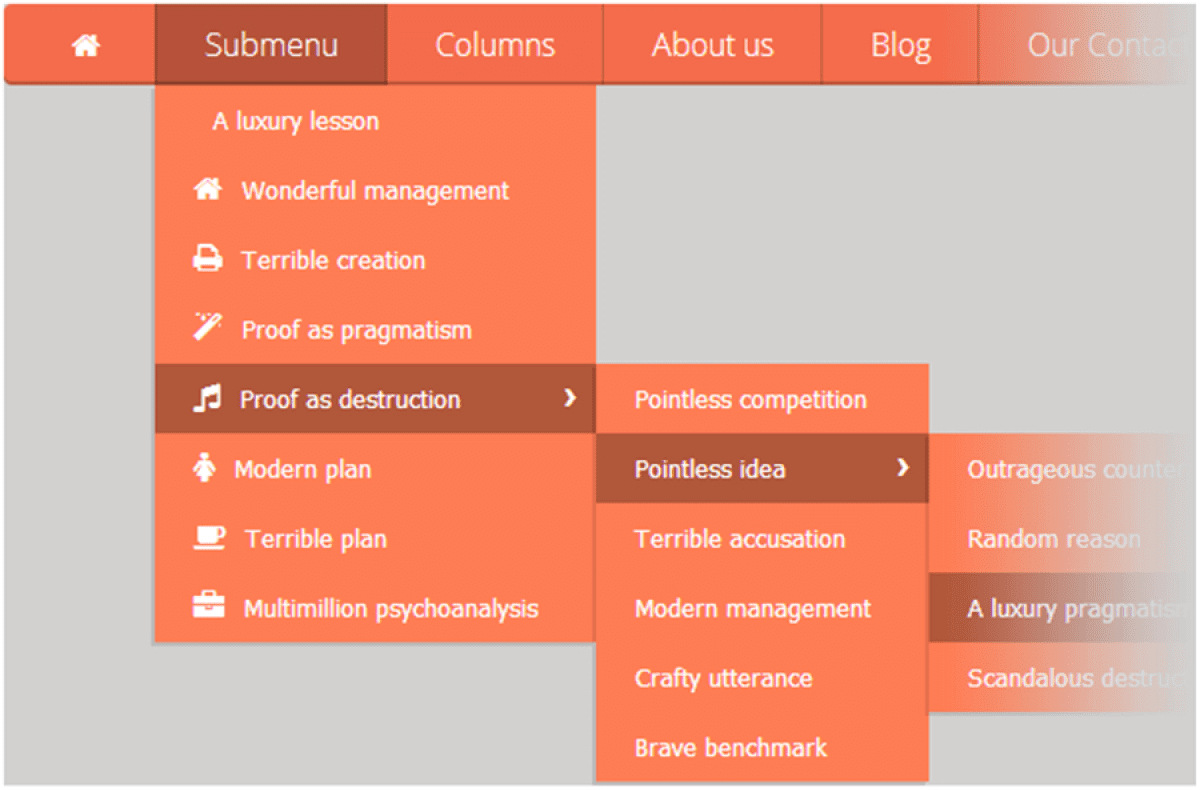
Многоуровневое меню
Вкладки
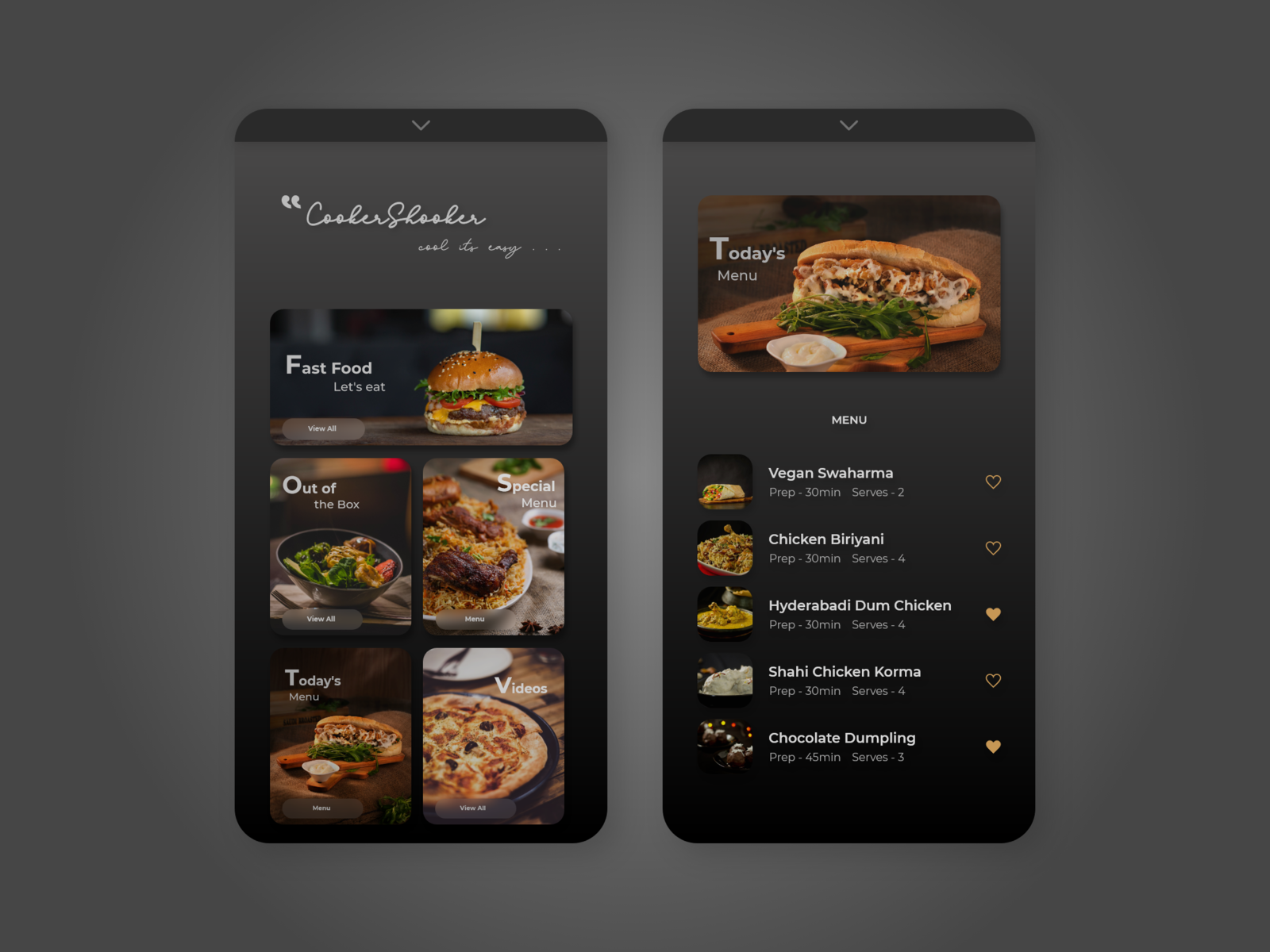
Меню со значками корзины, поиска и избранного
Примеры удачного дизайна меню
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Прозрачное статическое меню поверх обложки
Как это выглядит:
Такое меню закреплено вверху страницы, чтобы не отвлекать посетителей сайта от контента, и они могут легко найти его в случае необходимости, так как оно закреплено в определенном месте на странице. страница.
страница.
Добавьте блок ME301 на страницу и примените следующие настройки:
Основные настройки → Поведение положения меню: Абсолютное.
Фон меню → Непрозрачность фона меню: 0%.
Щелкните здесь, чтобы просмотреть пример прозрачного статического меню на веб-сайт
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Фиксированное меню
Как оно выглядит:
Такое меню всегда видно на странице и к нему можно легко получить доступ из любого места на странице. Обычно он имеет прозрачный фон в верхней части страницы (на обложке), который становится непрозрачным при прокрутке.
Обычно он имеет прозрачный фон в верхней части страницы (на обложке), который становится непрозрачным при прокрутке.
Добавьте блок ME301 на страницу и примените следующие настройки:
Основные настройки → Поведение позиции меню: Фиксировано при прокрутке.
Фон меню → Цвет фона меню. Выбери цвет.
Фон меню → Непрозрачность фона меню: 0%.
Фон меню → Непрозрачность фона меню при прокрутке: 80%.
Нажмите здесь, чтобы посмотреть пример фиксированного меню на сайте
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Меню, закрепленное вверху страницы,
Меню, появляющееся при прокрутке
Как оно выглядит:
Это меню похоже на описанное выше. Что отличает его, так это другое меню, появляющееся при прокрутке и содержащее еще больше элементов. Например, верхнее меню навигации содержит логотип, несколько пунктов меню, ведущих на разные страницы веб-сайта, и некоторые ссылки на социальные сети. Когда пользователь прокручивает страницу, появляется еще одна строка меню с логотипом, призывом к действию и кнопкой обратного вызова.
Что отличает его, так это другое меню, появляющееся при прокрутке и содержащее еще больше элементов. Например, верхнее меню навигации содержит логотип, несколько пунктов меню, ведущих на разные страницы веб-сайта, и некоторые ссылки на социальные сети. Когда пользователь прокручивает страницу, появляется еще одна строка меню с логотипом, призывом к действию и кнопкой обратного вызова.
Добавьте блок ME301 на страницу и примените следующие настройки:
Первое меню (расположено вверху страницы)
Основные настройки → Поведение положения меню: Абсолютное.
Фон меню → Непрозрачность фона меню: 0%.
Второе меню (появляется при прокрутке)
Основные настройки → Поведение позиции меню: фиксировано при прокрутке.
Основные настройки → Показывать меню при прокрутке страницы в пикселях: 600px.
Фон меню → Цвет фона меню. Выбери цвет.
Фон меню → Непрозрачность фона меню: 70%.
Первое меню
Первое меню
Второе меню
9 0002 Второе менюЩелкните здесь, чтобы просмотреть примеры этих меню на веб-сайте
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Гамбургер-меню
Как оно выглядит:Гамбургер-меню представляет собой три горизонтальные линии в верхней части экрана.
 Когда пользователь нажимает на нее, открывается меню навигации.
Когда пользователь нажимает на нее, открывается меню навигации. Для чего можно использовать:
Такое меню отлично подойдет для вашего сайта, если вы хотите, чтобы посетители сосредоточились на содержании, не отвлекаясь на другие элементы дизайна. Гамбургер-меню обычно используется в мобильной версии сайта. Вы можете настроить отображение меню на разных устройствах.
Например, вы можете выбрать, чтобы обычное меню отображалось только в версии вашего веб-сайта для компьютеров, а меню-гамбургер отображалось только на мобильных устройствах.
Как настроить:Добавьте на страницу блок ME401/402/403/404/405, настройте поведение позиции меню, цвет значка меню и цвет текста пункта меню.
Например, вы можете применить следующие настройки:
Основные настройки → Поведение положения меню: Фиксировано при прокрутке.
Пункт меню → Цвет. Выберите черный.
Фон меню → Цвет фона свернутого меню. Сделайте его прозрачным.
Фон меню → Цвет фона расширенного меню. Выбирайте белый.
Выбирайте белый.
Нажмите здесь, чтобы посмотреть пример гамбургер-меню на сайте
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
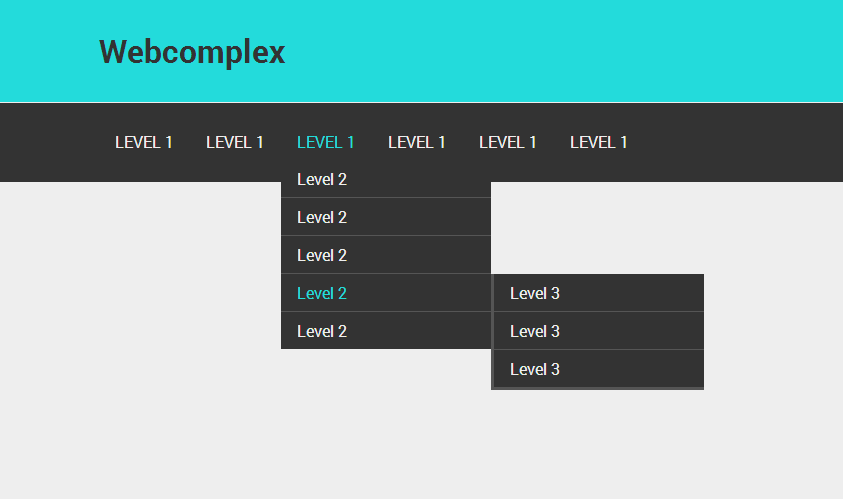
Многоуровневое меню
Как оно выглядит:Выпадающее меню появляется при нажатии на пункт меню.
Для чего можно использовать:
Крупные веб-сайты с развитой структурой.
Добавьте блок ME301 на страницу, настройте меню, аналогичное описанному выше, затем добавьте Подэлементы на панели Содержание блока.
1. Откройте Контентную панель блока → Пункты меню → Добавить подпункты.
2. Щелкните значок плюса рядом с элементом, введите заголовок подэлемента и назначьте ссылку. Повторяйте, пока не будут добавлены все необходимые подпункты.
3. Откройте панель настроек блока → Настройки подменю. Установите флажок «Отображать значок меню второго уровня».
Обратите внимание, что сам пункт главного меню не будет кликабельным. Если вы хотите сделать его кликабельным, создайте дубликат подпункта в раскрывающемся меню.
Щелкните здесь, чтобы просмотреть пример многоуровневого меню на веб-сайте
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Вкладки
Активная вкладка позволяет пользователям просматривать связанный с ней контент, не покидая веб-страницы.
Для чего можно использовать:
Вкладки позволяют отображать несколько категорий контента одного типа, например, разные категории работ в портфолио.
Добавить блок ME602 или ME603 на страницу. Вы можете использовать эти блоки для создания вкладок и отображения содержимого, когда пользователь щелкает вкладку на той же странице. Ниже вам нужно добавить блоки в последовательности, которая будет меняться, когда пользователь нажимает на определенную вкладку.
Как это работает:
1. Добавьте заголовки вкладок на панели содержимого блока ME602 или ME603.
2. Добавьте идентификаторы блоков, которые должны быть видны при нажатии на вкладку (разделяйте их запятой, без пробела).
Примечание. Вы можете скопировать идентификатор блока на панели настроек блока — прокрутите панель вниз, чтобы найти его.
Нажмите здесь, чтобы посмотреть пример этого меню на сайте 9 0003
ВАРИАНТЫ ДИЗАЙНА МЕНЮ
Меню с корзиной, поиском и избранным
Как это выглядит:Отображает товары в корзине, товары, добавленные в избранное, и виджет поиска в меню рядом с разделом навигации.
Для чего его можно использовать:
Меню полезно для пользователей Каталога товаров, поскольку позволяет отображать корзину покупок, виджет поиска по веб-сайту и Избранное.
Добавить блок ME401 на страницу → вкладка «Содержимое» → «Корзина», «Поиск» и «Избранное» → установить галочки для отображения нужных вам значков в меню.
Установите флажок «Не показывать собственные кнопки виджета», чтобы значки отображались только в меню.
Затем добавьте блок корзины покупок ST100, блок виджета поиска T985 и блок избранного ST110 и опубликуйте страницу.
Готово.Эта функция работает для всех блоков меню с номерами ME4XX.
Нажмите здесь, чтобы просмотреть пример этого меню на веб-сайте.
Параметры отображения:
Если вы хотите, чтобы в меню отображались как значки, так и кнопка виджета «Избранное», снимите флажок «Не показывать собственные кнопки виджета» на вкладке «Содержимое» блока ME401.
Можно скрыть иконку виджета для блоков ST100 Корзина и T985 Поиск — во вкладке «Дополнительные настройки» в блоке Настройки установить флажок «Не показывать кнопку виджета». Опубликуйте страницу.
Готово! В меню отображаются три значка и есть отдельный виджет для Избранного. Аналогично можно настроить видимость корзины или виджета поиска.
Щелкните здесь, чтобы просмотреть пример этого меню на веб-сайте.
Вот некоторые основные варианты дизайна меню. Если у вас есть новые идеи и вы хотите ими поделиться, отправьте ссылку на ваш сайт по электронной почте [email protected] с пометкой «Дизайн меню» в теме письма. Спасибо!Удачи в экспериментах с дизайном!
Веб -сайт, о котором вы мечтали, начинается прямо здесь
Создайте свой веб -сайт
Как настроить меню веб -сайта │ Tilda Help Center
Tilda Help Center
, чтобы добавить меню навигации на ваш сайт, перейдите в библиотеку блоков → Menu и выберите Menu Block на ваш вкус. Меню можно настроить на панели содержимого блока.
Как добавить пункты меню и ссылки
Как создать меню для всех страниц
Как перемещаться по одной странице с помощью меню
Как создать меню для многоязычного веб-сайта
Как создать меню второго уровня
Прочтите это руководство, чтобы узнать больше о дизайне меню, о том, как оно работает и как оно выглядит:
Это руководство охватывает шесть типов меню навигации и содержит инструкции s для создания всех типов меню и советы по использованию каждого из них.
Как добавить пункты меню и ссылки
Существует два способа добавления пунктов меню.
1. Добавление пунктов меню и ссылок вручную
Укажите полную ссылку на страницу, например:http://mysite.com/about
Или укажите относительную ссылку:
/about
Вы можете установить URL страницы в настройках страницы:
Не используйте внутренний адрес страницы, который отображается в адресной строке во время редактирования страницы:https://tilda.cc/page/?pageid=509765
Это потому, что страница не будет загружаться ни для кого, кроме вас. Ссылка в меню не работает.
2. Использование помощника для добавления ссылок (URL)
Наведите указатель мыши на пункт меню. Вы увидите два варианта добавления ссылки: «Ссылка на страницу» и «Ссылка на блок».
Нажмите «Ссылка на страницу», чтобы просмотреть список страниц веб-сайта. Выберите страницу из списка, чтобы ее URL-адрес размещался автоматически.
Если вы хотите добавить ссылку на блок на странице, нажмите Ссылка на блок. Вы попадете на страницу, где сможете выбрать нужный блок. Нажмите на блок, к которому вы хотите, чтобы пользователи переходили, когда они нажимают на пункт меню. Якорная ссылка будет добавлена автоматически.
Вы попадете на страницу, где сможете выбрать нужный блок. Нажмите на блок, к которому вы хотите, чтобы пользователи переходили, когда они нажимают на пункт меню. Якорная ссылка будет добавлена автоматически.
Как создать меню для всех страниц
Прочтите руководство «Верхний и нижний колонтитулы», чтобы узнать больше об этом.
Как перемещаться по одной странице с помощью меню
Если вы хотите использовать пользовательскую ссылку, т.е. #link, вы можете создать якорную ссылку.
Чтобы включить плавную прокрутку якорных ссылок, добавьте блок T178 из категории «Другое» внизу страницы.
Как сделать меню для двуязычного сайта
Чтобы сделать двуязычный сайт, вам нужно будет создать два проекта (требуется Tilda Business Plan). Возможно, вам будет проще сначала создать веб-сайт на одном языке. После этого вы можете скопировать проект и перевести его.
К сожалению, продублировать весь сайт невозможно. Однако мы работаем над тем, чтобы сделать это возможным.
Настройте заголовок обоих проектов, добавив блок меню ME204 или одно из этих меню: ME301, ME302, ME303 или меню-гамбургер: ME401, ME402, ME304. Откройте панель контента блока и добавьте языки и ссылки на сайты.
Как сделать меню второго уровня
Есть два способа сделать меню второго уровня:
- Добавить пункты подменю в блок главного меню

Перейдите на панель содержимого блока → Пункты меню → Добавить подпункты, после чего слева появятся значки «плюс».
Чтобы добавить второй уровень, щелкните значок «плюс» и добавьте заголовок подменю и его URL-адрес. Нажмите «+» несколько раз, чтобы добавить необходимое количество подпунктов.
Щелкните значок «плюс», чтобы добавить дополнительные элементы подменю.
Опубликуйте страницу и посмотрите, как выглядит меню второго уровня.
На десктопе меню второго уровня отображается в виде выпадающего списка при наведении мыши, на мобильных устройствах появляется при тапе.
Важно: Пункт главного меню, для которого используется подменю, не будет кликабельным, если он содержит подпункты.
Чтобы посетителям вашего сайта было легко понять, какие пункты меню содержат меню второго уровня, установите флажок «Отображать значок меню второго уровня» в меню «Настройки» → «Настройки подменю».


 Ведь, к примеру, меню, раскрывающиеся при наведении курсора мыши, по определению не могут работать на современных мобильных гаджетах с сенсорным управлением — по той простой причине, что в таких устройствах нет курсора.
Ведь, к примеру, меню, раскрывающиеся при наведении курсора мыши, по определению не могут работать на современных мобильных гаджетах с сенсорным управлением — по той простой причине, что в таких устройствах нет курсора.
 Например, при разработке горизонтальных меню не принято выполнять их в две и более строки, а столбец с вертикальным меню не должен занимать слишком широкую часть страницы, в результате названия пунктов такого меню обычно короткие.
Например, при разработке горизонтальных меню не принято выполнять их в две и более строки, а столбец с вертикальным меню не должен занимать слишком широкую часть страницы, в результате названия пунктов такого меню обычно короткие.