Создание контурной маски в Photoshop без рисования
[adrotate banner=»2″]
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
- ВКонтакте: vk.com/tvor4machine
- Instagram: instagram.com/tvor4machine
- Youtube: youtube/tvor4machine
Слой маска в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Что такое слой маска в фотошопе?
- Как создать маску в фотошопе
- Обтравочная маска
- Векторная маска
Маска в фотошопе – это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе – как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет – невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе – вы всегда сможете быстро подредактировать скрываемую область.
Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе – вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
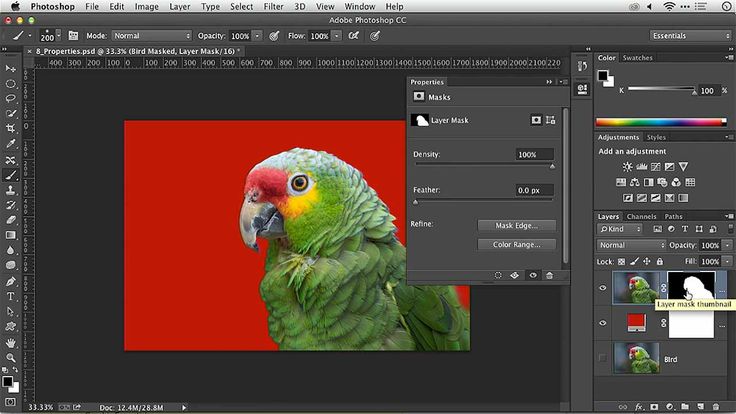
Устройство маски довольно простое – она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами – черный и белый. Рисуя черным цветом на маске – вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню – Слой – Слой-Маска – Вскрыть всё (Layer – Layer Make – Hide All).![]() А Показать (Reveal All) наоборот откроет изображение.
А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
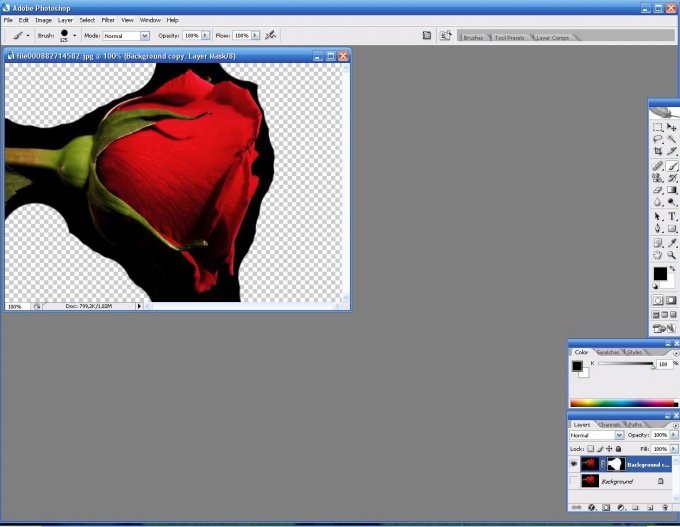
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами – например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения – на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому – накладывается одно изображение на другое в границах второго.
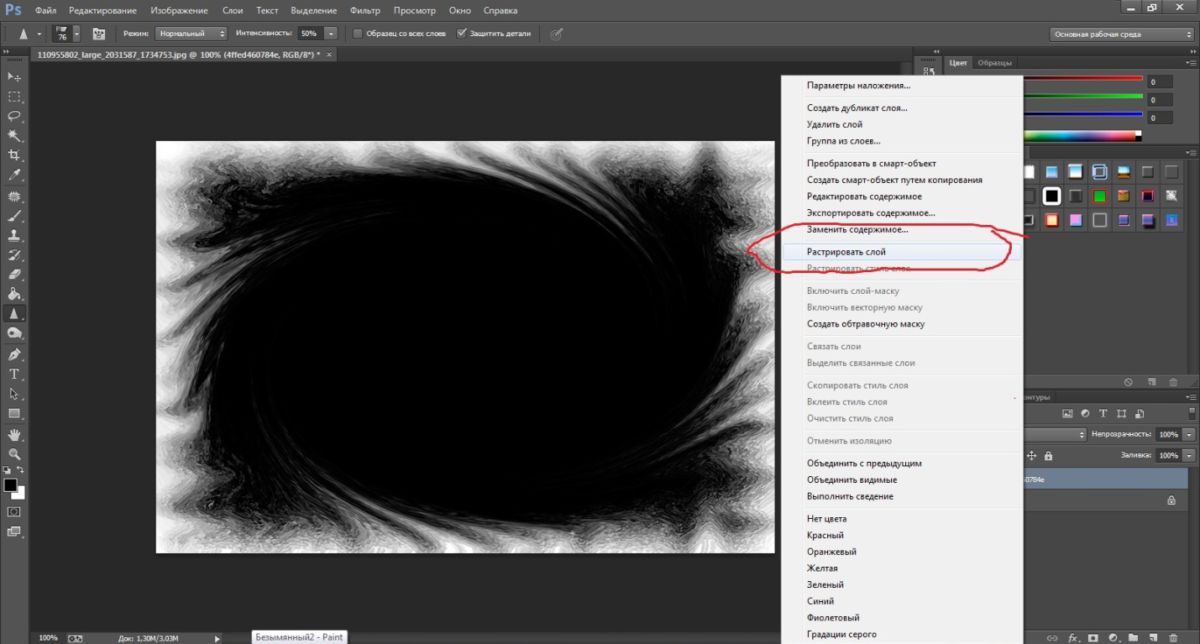
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска – Clipping Mask. Маска создается и изображение накладывается на надписи.
Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска – Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски – изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность – это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой – Векторная Маска – Использовать Путь (Layer – Vector Mask – Current Path). Маска создастся в границах вектора который вы рисовали.
Как сделать обтравочную маску в Photoshop двумя простыми способами
Содержание
- Что такое обтравочная маска?
- Как сделать обтравочную маску в Photoshop? – Объяснение от А до Я
- Как сделать обтравочную маску для текста в Photoshop?
- 5 основных советов о том, как сделать обтравочную маску в Photoshop
- Маска слоя и обтравочная маска: основные отличия
- Заключительные слова
- Часто задаваемые вопросы
Обтравочная маска — это важная функция Photoshop для управления частичной видимостью слоя. Через некоторое время вы сможете делать это со своими изображениями.
Через некоторое время вы сможете делать это со своими изображениями.
Если вы хотите вставить свое изображение в рамку или хотите представить свое изображение в определенных формах, обтравочная маска будет лучшим вариантом.
Изображение можно представить в виде прямоугольника, круга, эллипса и т. д. В этой статье мы покажем вам, как сделать обтравочную маску в Photoshop.
Также вы узнаете, как сделать обтравочную маску для текста в Photoshop. Вам просто нужно выполнить простые шаги, описанные ниже.
Что такое обтравочная маска?
Проще говоря, обтравочная маска — это метод управления видимостью слоя в соответствии с пикселями слоя под ним. Вы можете подумать, что же такое clipping path?
Вы можете запутаться в обтравочных масках, когда применяете их в первый раз. Я обещаю, что вы преодолеете путаницу после прочтения обучающих разделов.
В обтравочной маске два слоя выполняют две разные роли. Верхний слой показывает объект, а нижний слой управляет прозрачностью. Когда вы сделаете верхний слой прозрачным, он скроет содержимое обрезанного слоя.
Когда вы сделаете верхний слой прозрачным, он скроет содержимое обрезанного слоя.
Теперь пришло время сделать это практически. Позвольте мне показать вам, как вы можете легко создать обтравочную маску в Photoshop.
Как сделать обтравочную маску в Photoshop? – Объяснение от А до Я
Вы можете следовать этому руководству, используя Photoshop CC, Photoshop CS5, Photoshop CS 6 и любую последнюю версию, такую как Photoshop 2020 и Photoshop 2021.
Шаг 1. Настройте изображение
Прежде всего, Вы должны начать с открытия изображения в Photoshop. Вы можете напрямую перетащить свое изображение в Photoshop или выбрать изображение из опции «Открыть» в «Файле». Я выбрал это изображение, чтобы сделать обтравочную маску в Photoshop.
Когда вы откроете свое изображение, вы получите изображение в заблокированном слое. Щелкните значок замка на слое, чтобы разблокировать его. Разблокировка слоя включает прозрачность для этого слоя.
Шаг 2: Выберите цветовой диапазон
Теперь мы удалим белый фон и сделаем его прозрачным. Подбор цветовой гаммы лучше применить к этому изображению.
Подбор цветовой гаммы лучше применить к этому изображению.
Учитывая форму и сложность вашего объекта, вы можете использовать любой удобный инструмент выделения Photoshop. Вот вариант цветовой гаммы.
Используя этот инструмент, мы можем сделать выделение на основе определенных цветов. После выбора параметра цветового диапазона щелкните несколько значков выбора в середине, чтобы уменьшить размытость. Затем щелкните фон, чтобы сделать его белым, а объект оставить черным.
На данный момент объект в некоторых частях еще белый. Нажмите «Enter», чтобы применить выбор. Теперь нам нужно заполнить эту часть черным цветом.
Шаг 3. Добавьте маску слоя
После применения параметра цветового диапазона мы должны добавить маску слоя, чтобы изменить выделение в режиме маскирования изображения. Все, что вам нужно сделать, это щелкнуть значок маски слоя в нижней части панели слоев. После этого вы удерживаете клавишу «CTRL» и кликаете по иконке маски из слоя.
Затем выберите инструмент «Кисть» на левой панели и закрасьте объект черным цветом. Убедитесь, что весь объект покрыт черным цветом, а фон будет белым. Рядом с этим дважды щелкните слой и выберите «инвертировать» в свойствах.
Сделает фон прозрачным. Теперь изображение готово к применению эффекта обтравочной маски Photoshop.
Шаг 04: Выберите инструмент «Эллипс»
На этом этапе у вас есть изображение с прозрачным фоном. Вот изображение после удаления фона.
Теперь вам нужно выбрать инструмент «Эллипс» и нарисовать круг на объекте. Нажмите и удерживайте клавишу Shift, перетаскивая мышь по объекту, чтобы нарисовать круг.
После рисования круга вы должны поместить слой с эллипсом ниже основного слоя. Я поместил круг в это положение.
Затем нажмите «CTRL + J», чтобы скопировать основной слой. Скройте скопированный слой и оставьте оставшиеся два слоя видимыми.
Шаг 5. Создание обтравочной маски
Наконец, мы собираемся создать обтравочную маску в Photoshop. На этом этапе вы должны один раз щелкнуть по основному слою. Затем перейдите к опции слоя сверху и выберите «Создать обтравочную маску» из опций.
На этом этапе вы должны один раз щелкнуть по основному слою. Затем перейдите к опции слоя сверху и выберите «Создать обтравочную маску» из опций.
Он скроет все, что находится за пределами круга, как вы можете видеть на картинке ниже. Вы должны включить верхний слой и выбрать инструмент «Кисть» на панели редактирования.
Затем нажмите на значок маски, и вы должны стереть нижнюю часть круга. Прокрасьте нижнюю часть кистью, и она будет удалена. Это должно выглядеть так, как будто объект выходит из круга.
Теперь мы изменим круг, чтобы он выглядел красивее.
Шаг 6: Изменение цвета фона круга
Дважды щелкните слой с эллипсом, и вы увидите вариант изменения цвета круга. Вы должны щелкнуть по нему, и появится окно выбора цвета. Из этой коробки вы можете выбрать любой понравившийся вам цвет.
После установки цвета мы добавим границу к кругу, чтобы сделать внешний вид более привлекательным. Перейдите наверх и установите обводку на 100 пикселей. Вверху вы увидите возможность изменить цвет границы.
Вверху вы увидите возможность изменить цвет границы.
Наконец, мы получили это изображение после применения обтравочной маски в Photoshop.
Перейдите к опции «Файл», чтобы сохранить изображение. Хотите, чтобы фон был прозрачным? Затем вы должны сохранить его в формате «PNG».
Теперь вы знаете, как сделать обтравочную маску в Photoshop. Пришло время применить технику к тексту. В этом методе вы можете вставить любое изображение в текст.
Как сделать обтравочную маску для текста в Photoshop?
Шаг 1. Создание пустого холста
Прежде всего, откройте Photoshop и перейдите к опции файла сверху. Затем нажмите «Создать» и создайте новый документ.
Оставьте цвет фона «Белым», чтобы ваш текст был хорошо виден.
Шаг 2: Введите любой текст
На втором этапе вы должны ввести текст для применения обтравочной маски. Нажмите на значок текста с левой стороны, чтобы включить режим ввода.
Установите размер текста около 275pt, большие тексты выглядят красивее после вставки в них картинки. Вы также можете изменить цвет текста сверху.
Шаг 3: Откройте изображение для вставки в текст
Теперь перейдите к опции «Файл» сверху и выберите «Открыть». После этого откройте предпочитаемое изображение и разблокируйте слой этого изображения.
Затем вам нужно нажать на значок стрелки сверху и перетащить это фото в текст. Вам нужно поместить этот слой поверх двух других слоев. Здесь вы можете это увидеть.
Теперь мы применим к тексту обтравочную маску.
Шаг 4. Создание обтравочной маски
Затем нам нужно щелкнуть правой кнопкой мыши изображение, которое мы хотим вставить в текст. Там вы увидите множество вариантов. Нажмите «Создать обтравочную маску».
После этого вы увидите эти изменения в своем тексте. Изображение будет вставлено в ваш текст, как показано ниже.
Теперь изображение готово для сохранения. Следуя этому простому трюку, вы можете вставить любое изображение внутрь любого текста. Такие типы текста выглядят более заметными и привлекательными. Используя этот текстовый эффект в Photoshop, вы можете привлечь больше зрителей к своему тексту или изображению.
5 важных советов о том, как сделать обтравочную маску в Photoshop
Вот 5 важных советов, которые помогут сделать обтравочную маску более точной. Кроме того, это облегчит вам процесс.
1. Свободное перемещение объекта в обтравочной маске Photoshop
Иногда при создании обтравочной маски в Photoshop может возникнуть необходимость переместить что-либо. В этом случае вы можете использовать инструмент перемещения. Вы увидите значок стрелки прямо в верхней части панели инструментов редактирования. Вы также можете использовать ярлык «V», чтобы выбрать инструмент.
В этом случае вы можете использовать инструмент перемещения. Вы увидите значок стрелки прямо в верхней части панели инструментов редактирования. Вы также можете использовать ярлык «V», чтобы выбрать инструмент.
2. Изменение размера изображения без потери формы
Вы можете изменить размер изображения без потери его первоначальной формы, используя параметр свободного преобразования. Найти его можно в меню «Редактировать». Кроме того, вы можете использовать сочетание клавиш «CTRL + T», чтобы включить эту классную функцию. Помните, что вы должны удерживать клавишу «SHIFT» при изменении размера изображения.
3. Снимите обтравочную маску
Этот совет поможет вам удалить обтравочную маску в Photoshop. Перейдите к опции слоя сверху, и вы найдете «Отпустить обтравочную маску». Чтобы удалить обтравочную маску со слоя, вам просто нужно нажать на эту опцию.
4. Добавить однотонный фон
При работе с прозрачным фоном можно добавить однотонный фон, чтобы изменить цвет фона одним щелчком мыши. Нажмите на опцию «Создать новый слой-заливку или корректирующий слой» снизу и выберите «Сплошной цвет». Затем появится окно выбора цвета для установки цвета фона.
Нажмите на опцию «Создать новый слой-заливку или корректирующий слой» снизу и выберите «Сплошной цвет». Затем появится окно выбора цвета для установки цвета фона.
5. Добавить маску к слою
Делая выделение, попробуйте выбрать в режиме маскирования изображения. Для этого нажмите «Добавить маску» в нижней части панели слоев. Это сделает вашу работу по редактированию неразрушающей. В результате вы получаете более точный контроль над слоем и его элементом.
Маска слоя и обтравочная маска: ключевые отличия
Некоторые люди путаются, думая, что маски слоя и обтравочные маски имеют схожие функции. Но у этих двух совершенно разные черты. Когда вы работаете с маской слоя, вы можете контролировать видимость этого слоя в зависимости от черно-белых меток. Области, отмеченные белым, остаются видимыми, а области, отмеченные черным, становятся невидимыми.
С другой стороны, обтравочные маски управляют видимостью между парой слоев. Чтобы быть более конкретным, нижний слой определяет видимость вышележащего слоя на основе пикселей. Надеюсь, вы больше не будете с этим путаться.
Надеюсь, вы больше не будете с этим путаться.
Final Words
На этом этапе вы узнали, как сделать обтравочную маску в Photoshop. Кроме того, мы поделились простым процессом создания обтравочной маски для текста в Photoshop. Вышеупомянутые 5 советов сделают процесс создания обтравочной маски еще проще.
В общем, у вас есть полное руководство по обтравочным маскам Photoshop. Теперь вы можете наилучшим образом использовать его, чтобы представить свои изображения в лучшем виде. Если у вас есть еще вопросы, не стесняйтесь спрашивать.
Настройте фото продукта по своему усмотрению
Мы доступны 24/7
Часто задаваемые вопросы
Что такое сочетание клавиш для применения обтравочной маски в Photoshop?
Для пользователей Windows «CTRL + ALT + G» — это сочетание клавиш для применения обтравочной маски. Пользователи Mac должны нажать «Command + Option + G», чтобы сделать обтравочную маску.
Почему параметр «Обтравочная маска» не применим в моем Photoshop?
Возможно, вы работаете с одним слоем. Чтобы применить обтравочную маску, у вас должно быть как минимум два слоя. Вы можете продублировать свой слой или добавить пустой слой, чтобы попробовать.
Чтобы применить обтравочную маску, у вас должно быть как минимум два слоя. Вы можете продублировать свой слой или добавить пустой слой, чтобы попробовать.
Могу ли я добавить несколько обтравочных масок к изображению?
Да, в Photoshop есть возможность добавить к изображению несколько обтравочных масок. Для этого вам не нужно удалять обтравочную маску со слоя.
Какая польза от обтравочной маски в Photoshop?
Обтравочная маска используется для маскирования двух слоев без их слияния. Нижний слой управляет видимостью вышележащего слоя.
Создание маски в Photoshop с использованием каналов
Набор бесплатных фотографий (стоимостью 180 долларов США): действия PS, предустановки LR, наложения фотографий и шаблоны для печати!
Получите это здесь.
В этом пошаговом руководстве я собираюсь описать основы создания маски в Photoshop с использованием каналов. Одна из величайших или худших вещей в Photoshop — это то, что часто существует несколько методов для достижения одной и той же цели. Создание масок — это то, чего можно достичь разными способами, и разные техники подходят для разных предметов.
Создание масок — это то, чего можно достичь разными способами, и разные техники подходят для разных предметов.
Использование каналов для создания маски полезно для объектов с большим количеством мелких деталей по краям, однако не во всех случаях это идеально. Вам нужно изображение, которое имеет сильный контраст по крайней мере в одном цветовом канале, чтобы это было успешным. Как вы увидите на моем примере изображения, лучше всего, чтобы объект был полностью непрозрачным, так как любая прозрачность позволит просвечивать исходный фон.
То же самое и с моим пером, особенно в области не в фокусе, однако тонкие нити пера — неплохой способ продемонстрировать основную концепцию.
Откройте ваше изображение
Как уже было сказано, некоторые изображения лучше других, и вам может понадобиться поэкспериментировать, чтобы понять, что работает лучше всего. Здесь вы можете видеть, как полупрозрачность пера позволяет просвечивать фоновому оттенку, что не идеально, но этот метод дает лучшую маску, чем можно было бы достичь с помощью большинства других методов.
Найдите канал с наибольшим контрастом
Теперь щелкните вкладку «Каналы» рядом с «Слои» и посмотрите, какой канал имеет наибольший контраст между объектом и фоном. Миниатюра — довольно хороший индикатор, но вы можете нажать на канал, чтобы отобразить изображение только в этом канале. В моем случае синий канал обеспечивает наибольшую контрастность.
Увеличьте контрастность с помощью вычислений
Теперь перейдите в Image > Calculations и измените раскрывающиеся списки Source 1 и Source 2 Channel на наиболее контрастный цвет — в моем случае на синий.
Наконец, вы хотите изменить выпадающий режим наложения. Вы заметите, что я использовал Vivid Light, хотя здесь можно использовать несколько разных опций. Если уже есть сильный контраст, умножение может быть хорошим вариантом, и это часто дает лучшее качество. Когда вы будете довольны, убедитесь, что для параметра «Результат» установлено значение «Новый канал», и нажмите «ОК».
Увеличьте контрастность нового канала
Вы увидите, что новый канал добавлен в палитру каналов. Мы хотим сделать этот канал таким, чтобы все пиксели были либо черными, либо белыми, хотя некоторые серые пиксели по краям для облегчения тонкой растушевки могут быть приемлемыми.
Мы хотим сделать этот канал таким, чтобы все пиксели были либо черными, либо белыми, хотя некоторые серые пиксели по краям для облегчения тонкой растушевки могут быть приемлемыми.
Первый шаг, который мы сделаем, это переход в Image > Adjustments > Levels, а затем мы настроим белые и черные точки, чтобы еще больше увеличить контрастность. Я также изменил положение серой точки. Вы заметите, что у меня была открыта палитра «Информация», чтобы я мог быстро увидеть значения цвета в точках на изображении.
Уточнение канала
На предыдущем снимке экрана вы видели шумный серый оттенок в правой части изображения, который необходимо удалить. Для этого я выбрал инструмент Dodge, установил кисть с жесткими краями и Range на Midtones. Сначала я установил экспозицию на 100%, хотя это не показано на снимке экрана, а затем я просто закрасил серую область, чтобы сделать ее белой.
Если вы попробуете это, вы заметите, что вы можете закрашивать черные области без какого-либо эффекта, потому что для параметра «Диапазон» установлено значение «Средние тона». Мы можем воспользоваться этим и закрасить объект, чтобы сделать серый цвет белым. Вы также можете использовать инструмент «Затемнение», чтобы сделать их черными, но поскольку оттенки серого находятся по краям, я использовал инструмент «Осветление», поскольку это предотвратило бы окантовку цвета фона, хотя и за счет качества краев.
Мы можем воспользоваться этим и закрасить объект, чтобы сделать серый цвет белым. Вы также можете использовать инструмент «Затемнение», чтобы сделать их черными, но поскольку оттенки серого находятся по краям, я использовал инструмент «Осветление», поскольку это предотвратило бы окантовку цвета фона, хотя и за счет качества краев.
Если ваш объект полностью непрозрачен, вы можете просто использовать кисть с черным цветом переднего плана и закрасить нечерные области. Пока вы держите края объекта внутри, вы можете рисовать очень быстро и грубо.
Создайте свою маску
Когда вы довольны тем, что у вас есть довольно точный черно-белый канал с чисто белым фоном и черным объектом, вы можете использовать его для создания маски. Сначала щелкните первый маленький значок в нижней части палитры каналов, чтобы загрузить канал в качестве выделения. Теперь перейдите в палитру слоев и дважды щелкните фоновый слой, чтобы добавить к нему маску. Затем перейдите в «Выделение»> «Инверсия», а затем щелкните значок «Маска слоя» в нижней части палитры «Слои» — он третий слева.
