Как иллюстрировать текст картинками. 4 главных правила — Маркетинг на vc.ru
Современный пользователь едва ли прочитает текст без картинок. Это прекрасно понимают все контент-мейкеры — поэтому беспорядочно лепят изображения «чтобы было». В этом материале разберём 4 правила, которые позволят вам хорошо проиллюстрировать текст и не спугнуть читателя.
3290 просмотров
Правило 1. Никакого фотостока
Картинки из фотостоков обычно расставляют по принципу «ох, что-то у нас мало картинок и много текста, давай разбавим». Потом редактор/дизайнер пару минут роется где-нибудь на pixabay и вытягивает оттуда что-то такое:
Типичная картинка с фотостока
Что с этим не так? Почему фотосток не работает?
Читатели не верят фотостоку. Ну серьёзно, этими картинками заполнен весь интернет. Пользователь даже не думает над изображением: он пропускает его на автомате, если видит, что люди на фото какие-то нереальные.
Фотосток — это не про вас.
Фотосток не исполняет никакой функции. Как иллюстрация это не годится: читатель не поверит. Привлечь внимание к какой-то части текста тоже не получится: глаз опытного пользователя давно надрессирован пропускать такие картинки. Получается, что изображение с фотостока не выполняет никакой функции — следовательно, оно не нужно.
Мне кажется, фотосток не нужен никогда. Максимум — скинуть маме в Whatsapp фотографию летней Турции.
Правило 2. Бесполезные иллюстрации — под нож
Тут мы ступаем на зыбкую почву, пролегающую между дизайном и редактурой, поэтому сразу оговорюсь: этот пункт касается лонгридов и текстовых блоков.
Так вот, о чём это я: красивые, но бесполезные картинки мешают прочтению статьи. Даже если иллюстрацию рисовал опытный дизайнер.
У картинки в текстовом блоке есть две функции: проиллюстрировать какой-то кусок текста или структурировать материал.
В первом случае, когда мы что-то иллюстрируем, нам нужны конкретные примеры, ситуации, графики и аналогии. Даже шутейные картинки — и то пример.
Хорошая иллюстрация-пример из кейса рекламного агентства Advertalyze.ru: «короткие тексты работали плохо, длинные — хорошо, посмотрите, что мы имеем в виду»
Во втором случае, когда мы структурируем картинками текст, они могут ничего не иллюстрировать — достаточно, чтобы были красивые. Но тогда картинка должна появляться, например, перед каждым подзаголовком. И читатель уже будет понимать: «ага, они влепили новую иллюстрацию, значит, скоро новый раздел».
Вот так ТЖ структурирует материал с помощью картинок в своём учебнике «Как инвестировать». Каждому критерию — своё изображение.
Так вот — если вы не забыли, о чем мы говорили в начале блока — бесполезная, но красивая картинка, ни одной из этих функций не выполняет. Она прочтению текста только мешает. Такую картинку надо убрать.
Бесполезная иллюстрация в тексте
Картинка в тексте выполняет две функции: иллюстрирует и структурирует
Правило 3. Все картинки нужно подписывать
Всегда нужно держать в голове: пользователь не будет читать материал от начала до конца. Он выцепит то, что ему интересно, и пойдёт дальше. Если не подписать картинку или подписать её как-то туманно, читатель не сможет понять, о чём она.
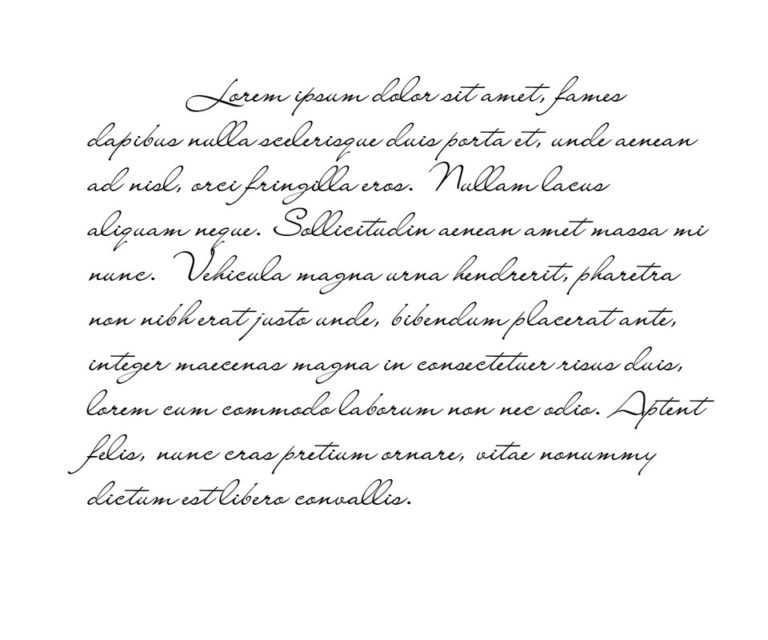
Пример плохой иллюстрации к тексту. Какой тот самый? Что это за цветок?
А теперь посмотрим как ту же самую иллюстрацию можно подписать так, чтобы все всё поняли.
Пример хорошей подписи к иллюстрации. Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Картинки нужно подписывать так, чтобы читатель примерно понял, что происходит, не читая текста
Правило 4. Подписываем то, что на картинке
Придержите коней — рано писать злобный комментарий. Это совсем не очевидный пункт: редактор должен оформлять подпись так, чтобы из неё было понятно, что именно происходит на картинке.
Давайте посмотрим на антипример:
Плохая подпись к картинке. Автор подписал зелёные бутоны, а не розу.
Вы почувствовали, как после слов «зелёные бутоны» глаз сразу метнулся к картинке — искать на ней те самые бутоны? А бутонов там и нет. Подпись плохая: сначала дали какой-то теоретический факт, а уж потом объяснили, что происходит.
Вот как можно было бы правильно подписать эту картинку:
Хорошая подпись к картинке. Нам сказали про розы и написали про розы. Всё понятно.
Нам сказали про розы и написали про розы. Всё понятно.
В подписи должно быть ровно то, что на картинке. А уж потом — остальная информация.
Резюме:
- Фотосток — мимо.
- Картинку, которая не иллюстрирует и не структурирует — под нож.
- Все иллюстрации — подписывать.
- Подписывать — только то, что на иллюстрации.
работа с текстом и изображениями / Skillbox Media
Дизайн
#Руководства
- 0
Как быстро сделать красивые векторные фигуры, перекрасить картинку и оттипографить текст.
Вячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Рассказываем, какие плагины для Figma помогут вам быстрее приводить текст в порядок и работать с картинками.
Этот плагин поможет быстро оттипографить текст в документе — он автоматически расставит неразрывные пробелы после предлогов и союзов, поменяет кавычки на правильные «ёлочки» и «лапки».
Как пользоваться
- Скачайте плагин по ссылке.

- Зайдите в Figma, нажмите правой кнопкой мыши на текстовый модуль, в выпадающем меню перейдите в пункт Plugins и выберите Typograff.
- Укажите, какие кавычки вы хотите использовать, и нажмите на кнопку «Оттипографить». Вместе с новыми кавычками в тексте расставятся неразрывные пробелы.
С помощью этого плагина можно быстро перекрасить PNG-картинку в однотонный цвет без использования слой-масок. Также через Color Overlay можно убрать из изображения любой цвет.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши по PNG-картинке, в выпадающем меню перейдите в пункт Plugins и выберите Color Overlay.

- Откроется окно плагина. В верхнем поле укажите, каким цветом нужно залить картинку, а в нижнем — какой цвет нужно убрать.
- Нажмите Colorize, и изображение изменится.
Меняет палитру любого изображения. Например, поможет поменять цвета красной картинки на синий или превратить голубую фотографию моря в фиолетовую.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши по картинке, в выпадающем меню перейдите в пункт Plugins и выберите Spectrum.
- В появившемся окне выберите количество цветов в новой палитре и их яркость.
.jpg) Также вы можете изменить режим наложения цветов: shades (оттенки) hue (насыщенность) или сделать собственный.
Также вы можете изменить режим наложения цветов: shades (оттенки) hue (насыщенность) или сделать собственный. - Нажмите Apply Palette, и изображение изменится.
Этот плагин — условно бесплатный. В Figma вы можете изменить только три картинки с бесплатного аккаунта. Полная версия стоит 29 долларов.
Веб-версия сервиса доступна бесплатно без покупки.
Математически генерирует абстрактные фигуры, которые будут хорошо работать как декоративные элементы сайта. А если воспользоваться дополнительными плагинами, то из фигур Spirous можно собрать интересный паттерн.
Как пользоваться
- Скачайте плагин по ссылке.

- Зайдите в Figma, нажмите правой кнопкой мыши по макету, в выпадающем меню перейдите в пункт Plugins и выберите Spirous.
- В появившемся окне выберите понравившуюся фигуру.
- Чтобы изменить фигуру, наведите курсор на её изображение и кликните на карандаш в правом нижнем углу.
- Чтобы добавить фигуру на макет, кликните по ней в окне плагина.
Превращает растровые картинки в векторные. Хорошо работает только с однотонными изображениями, где чётко можно разглядеть границы для вектора.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши по нужной картинке, в выпадающем меню перейдите в пункт Plugins и выберите Image tracer.

- В появившемся окне нажмите Place traced vector.
- При необходимости в меню Show options можно настроить параметры вывода векторного изображения.
Больше о Figma
Vkontakte Twitter Telegram Скопировать ссылку
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Figma с нуля до PRO Узнать большеК опере Верди сделали декорации в драматичном минималистическом духе 25 янв 2023
Швейцарские студенты уговорили мебельную фабрику не выбрасывать мусор 25 янв 2023
Платья, вдохновлённые Адом из книги Данте, понравились не всем 24 янв 2023
Понравилась статья?
Да
4 кратких совета по использованию текста на изображениях
Shutterstock
Shutterstock — ведущая мировая платформа для творчества, предлагающая решения с полным спектром услуг, высококачественный контент и приложения для брендов, компаний и медиакомпаний. Обширная коллекция Shutterstock напрямую и через дочерние компании включает высококачественные лицензированные фотографии, векторные изображения, иллюстрации, видео, 3D-модели и музыку.
Попробуйте Shutterstock Create, наш простой и эффективный онлайн-инструмент для дизайна. Создавайте профессиональные публикации в социальных сетях, рекламные акции, слайды презентаций, заголовки электронных писем и многое другое.
Типографика — основа хорошего дизайна. В то время как сам текст играет важную роль в донесении информации, то, как выглядит текст, может создать или разрушить ваш дизайн.
Использовать текст в изображениях проще, чем вы думаете. Вот несколько полезных советов по успешному использованию текста в вашем следующем творческом проекте.
1. Определите свое сообщение
Трудно разрабатывать дизайн, не зная вашего текста. Создайте свой текст с ясностью и лаконичностью, чтобы вы могли сочетать его с соответствующим дизайном. Вам нужны изображения, которые не только соответствуют контексту, но и длине текста.
Этот шаблон сопоставляет копию с изображением и размещает текст так, чтобы глаза зрителей путешествовали вверх. Отредактируйте этот шаблон в Create!
Отредактируйте этот шаблон в Create! Текст должен дополнять изображение. Если у вас есть несколько строк текста и сложные изображения, возможно, будет лучше поместить текст внутри сплошной формы. С другой стороны, минимальный текст может выглядеть драматично, если разместить его непосредственно на изображении.
2. Сделайте текст разборчивым
Удобочитаемость всегда должна быть вашей главной задачей, за которой следует дизайн текста. Использование конфликтующих цветов, приглушенных шрифтов или слишком большого количества шрифтов может привести к провалу дизайна.
Вы можете улучшить видимость текста поверх изображения, сделав изображение светлее, а текст темнее — чем больше контраст между цветами, тем большей разборчивости вы достигнете.
Вы также можете создавать фигуры и играть с уровнем непрозрачности, чтобы сделать части фонового изображения светлее, обрамляя текст без потери сообщения или деталей фона.
Прозрачный красный квадрат облегчает просмотр текста и в то же время придает дизайну больше нюансов. Два в одном! Отредактируйте этот шаблон в Create!
Два в одном! Отредактируйте этот шаблон в Create! Выбор шрифта также влияет на видимость. Шрифты без засечек обычно легче читать в цифровых форматах, хотя шрифты с засечками хорошо работают стилистически во многих случаях. Вы можете сочетать шрифт с засечками и без засечек для повышения визуального интереса. Поэкспериментируйте с разными шрифтами и посмотрите, как они преобразят ваш текст и его общее впечатление.
Чтобы узнать больше об овладении искусством сочетания шрифтов, обязательно прочитайте следующее руководство: Откройте для себя 8 основных советов по дизайну для точного сочетания шрифтов.
Чтобы смешать этот графический квадрат, как мы это сделали, просто нажмите Shapes или Graphics внутри Create. (Мы выбрали Graphics , чтобы добавить изюминку.) Выберите понравившийся вариант и перетащите его на холст.
Теперь, Щелкните правой кнопкой мыши > Переместить слой на задний план . Вы заметите, что на верхней панели инструментов появляется множество вариантов шрифтов. Щелкните Fade & blend , затем отрегулируйте ползунок в соответствии с вашими потребностями. Красивый!
Вы заметите, что на верхней панели инструментов появляется множество вариантов шрифтов. Щелкните Fade & blend , затем отрегулируйте ползунок в соответствии с вашими потребностями. Красивый!
3. Используйте преднамеренное размещение текста
Стремитесь к дизайну, который создает впечатление. Этот текст легкий, пляжный и просто классный. Отредактируйте этот шаблон в Create!Люди склонны читать текст одинаково, поэтому существуют некоторые основные правила размещения, которые следует учитывать при разработке дизайна с использованием текста. Размещение строки текста над фокусом изображения побуждает зрителей сначала прочитать, а затем рассмотреть изображение. Размещение текста под фокусом приводит к противоположному результату.
Выровненный по левому краю текст на изображениях обычно читается первым, в то время как зрители могут прочитать текст, выровненный по правому краю, только после усвоения других элементов.
При размещении текста на холсте учитывайте свою целевую аудиторию. Какое размещение текста может им понравиться? Если бы вы были на их месте, что бы вы предпочли? Связь с вашей аудиторией происходит до, во время и после процесса проектирования.
Какое размещение текста может им понравиться? Если бы вы были на их месте, что бы вы предпочли? Связь с вашей аудиторией происходит до, во время и после процесса проектирования.
Будьте преднамеренными на каждом этапе пути!
4. Настройка текстовых эффектов и макетов
Create упрощает размещение текста в любом месте изображения. Внутри инструмента щелкните Текст > Добавить заголовок .чтобы настроить ваше сообщение. Или просмотрите бесконечные готовые текстовые макеты для вдохновения.
После перетаскивания на холст вам будут доступны параметры настройки размера шрифта, цвета, тени и контура, затухания и смешения, изогнутого текста, заливки изображения и многого другого.
Шаг за шагом, чтобы увидеть, какие варианты подходят вам лучше всего. Кроме того, не беспокойтесь об ошибках, так как стрелки Отменить и Повторить находятся на нижней панели инструментов, чтобы вы могли использовать их в любое время. Вы можете сделать этот процесс тонким, смелым, легким или продвинутым.
Вы можете сделать этот процесс тонким, смелым, легким или продвинутым.
Затем, чтобы добавить немного привлекательности , вы можете наложить эффекты и текстуры на дизайн, чтобы придать ему потрясающий вид.
Отрегулируйте размер текста, шрифт, цвет, тень, выравнивание и многое другое в Create!Текстовое поле можно перемещать по холсту, чтобы вы могли тестировать различные варианты размещения, а также создавать форму для размещения текста. Кроме того, если вы не хотите заморачиваться с парами шрифтов, макеты текста сделают всю тяжелую работу за вас. Фу!
Независимо от случая, цифровой платформы или маркетинговых нужд, помните, что текст, типографика и шрифты являются ключевым элементом любого дизайна. Управляйте кораблем с текстовым дизайном, который заставит вашу аудиторию задержаться на некоторое время.
Теперь запрыгивайте в Create и пробуйте! Ты получил это.
Лицензируйте этот макет обложки через Khosro, Memory Stockphoto и yavuzunlu.
Дизайн Маркетинговые активы Печатные проекты Создать Дизайн для социальных сетей
Потрясающий дизайнер фото и текста — Учебное пособие
Потрясающий дизайнер фото и текста
Спасибо за то, что сделали Slide Maker Slide Show Video Editor одним из самых популярных приложений в Магазине Windows. Теперь с помощью приложения можно легко упорядочивать изображения в режиме слайд-шоу, не выбирая и не удаляя предыдущие изображения.
Stunning Photo & Text Design — самое простое и легкое приложение, которое поможет вам увеличить прибыль, просто изменив логотип или плакат.
ИСПОЛЬЗУЙТЕ Потрясающий дизайн фото и текста КОМУ:
- Создавайте и делитесь модными публикациями в социальных сетях, таких как Facebook, Twitter, Snapchat, Telegram и многих других.
- Изготовление рекламных карт и плакатов для ваших продуктов, мероприятий и магазинов
- Дизайн фонов, обоев, баннеров для вашего мобильного телефона, компьютера, веб-сайта и т.
 д.
д. - Создайте красивую компоновку фототекста и поделитесь ею с друзьями и семьей.
- Добавляйте потрясающие шрифты для фотографий, записывайте свою жизнь, выбирая нужный размер, стиль и цвет шрифта.
ХАРАКТЕРИСТИКИ:
- Коллекция графики, текстовых изображений, фигур и многих других функций, созданных в приложении, что делает его еще более захватывающим и заманчивым.
- содержит более 20 продвинутых шрифтов, которые вдохновят вас на творчество
- приложение — «Потрясающий фото и текстовый дизайнер» имеет множество фильтров, чтобы сделать ваши изображения более привлекательными, чтобы зрители могли относиться к фотографии, и она оставляет большое влияние на их умы.
- Редактируйте слои и настраивайте порядок слоев по своему усмотрению в соответствии со спецификацией пользователя.
Загрузите приложение и наслаждайтесь беззаботной работой с Stunning Photo & Text Designer.
Руководство по использованию Stunning Photo & Text Designer: Шаг 1: как только вы загрузите и установите приложение на свое устройство, для продолжения нажмите на значок приложения, и появится страница, которая будет отображается на ваших устройствах с такими параметрами, как «создать» и «как использовать» руководство. Выберите опцию «Создать» и двигайтесь дальше.
Выберите опцию «Создать» и двигайтесь дальше.
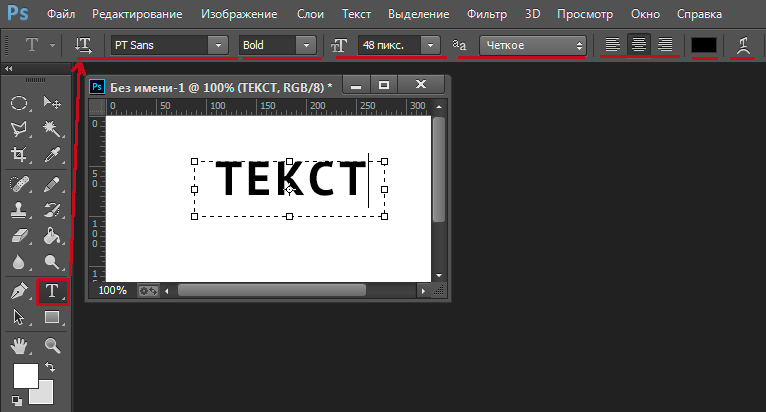
Шаг 2: Сначала выберите оформление текста. Нажмите на текст, и вы можете легко редактировать, расширять, вращать, редактировать, пересекать, просто нажимайте на значки в углах текста. Меняйте шрифт легко, выбирая стили шрифта.
Шаг 3: Нажмите значок фона и выберите Цвет фона или Текстуры фона, Шаблоны. Вы также можете применить к нему фильтры.
- Нажмите на фон и легко выберите стиль фона. Нажмите «Альбом» и добавьте больше изображений. Нажмите Восстановить для отмены. Нажмите «Фильтр» и примените к своему искусству. Вы можете выбрать цвет фона, нажав на ЦВЕТ. Нажмите на значок «Размытие», и вы сможете легко размыть фон.
- Нажмите «Графика» и найдите потрясающие стикеры, наложения, типографику и многое другое. Выберите несколько изображений и используйте их на своей фотографии.
- Нажмите «Форма» и найдите несколько красивых фигур для фона и оформления текста.