Как сделать красивую таблицу в html
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
- Содержание:
1. Таблица с раздельными строками
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML аналогично с примером 2.
4. Таблица с раздельными ячейками
Разметка HTML аналогично с примером 2.
5. Таблица-календарь
6. Таблица-жалюзи
7. Таблица-зебра
Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
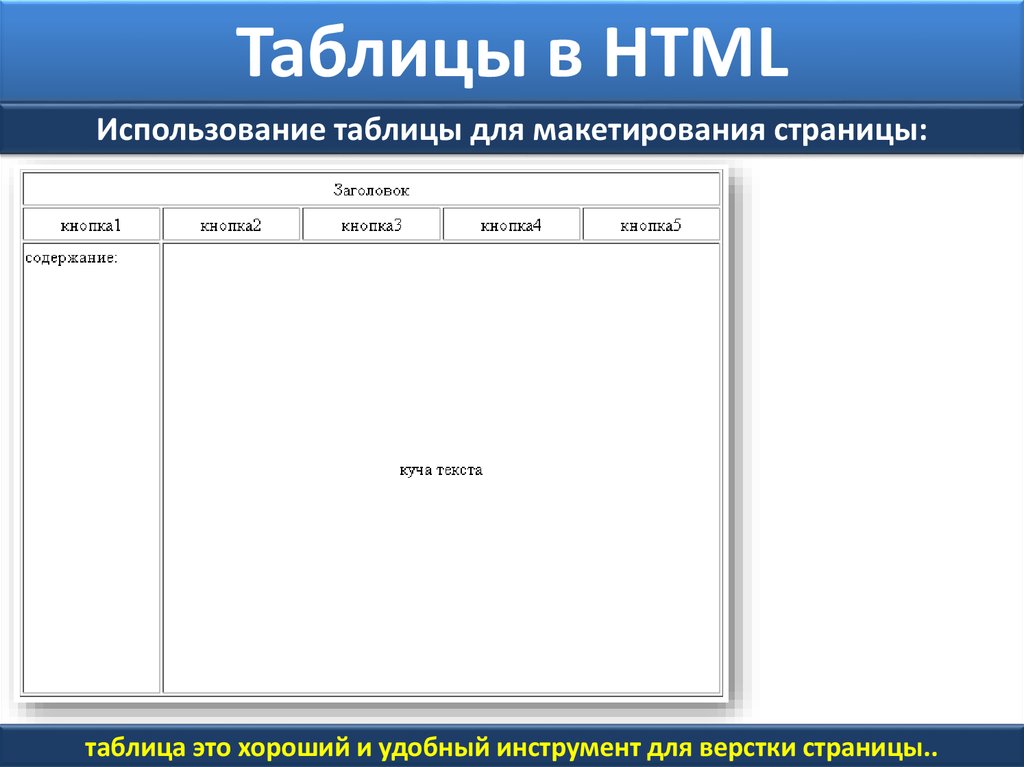
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Часто наши сайты и представляют собой что-то наподобие таблиц, только не в табличной верстке, а сверстанных при помощи дивов (блоков). Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
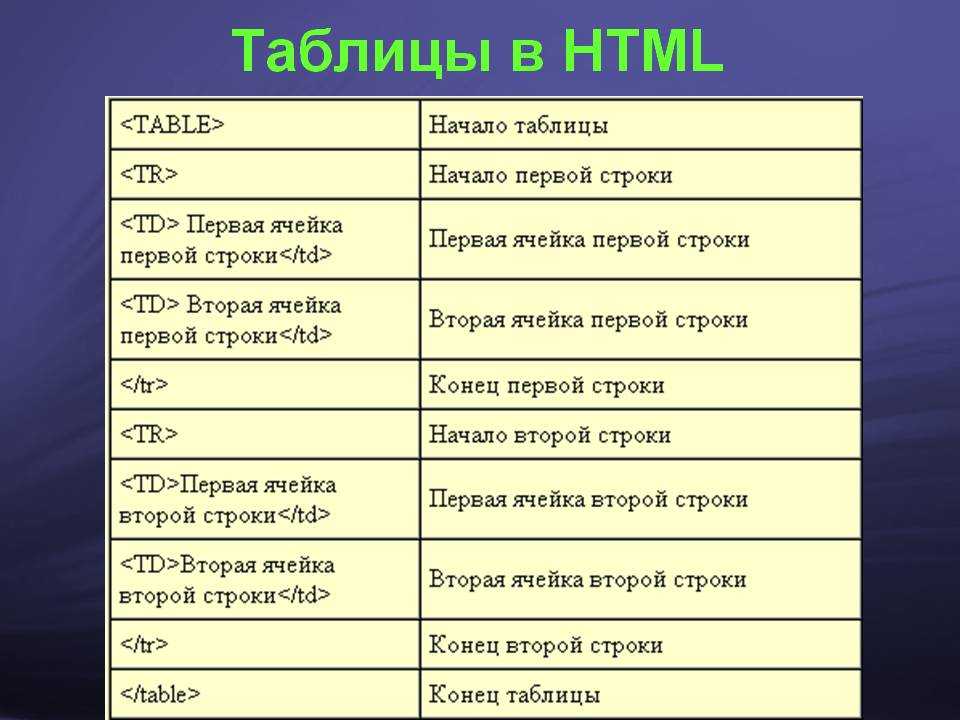
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
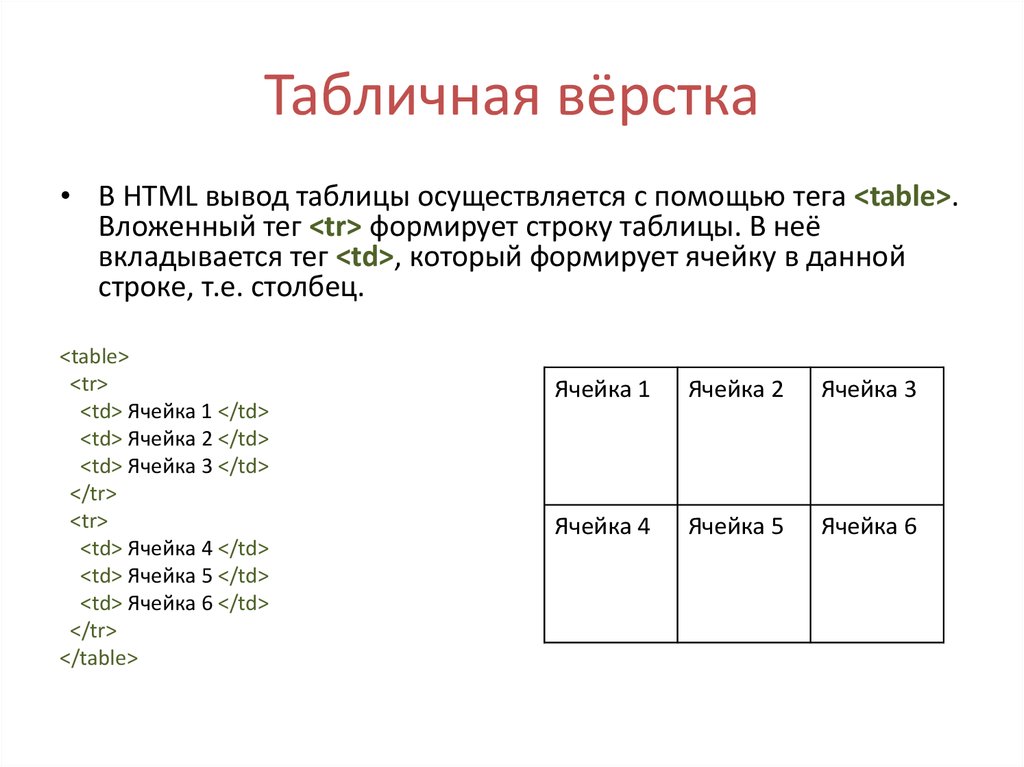
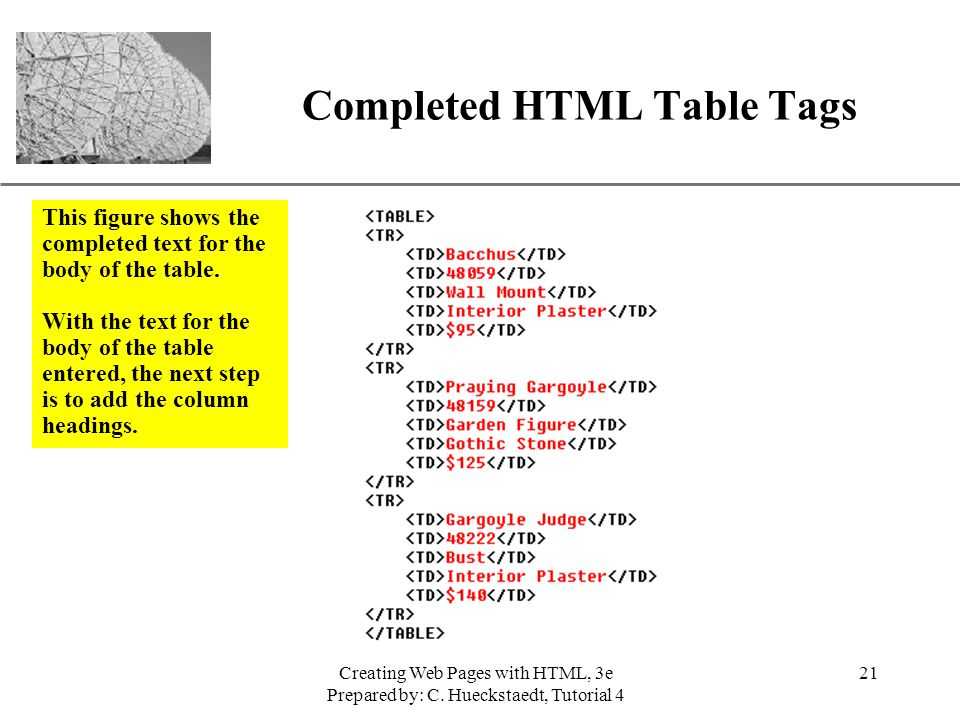
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
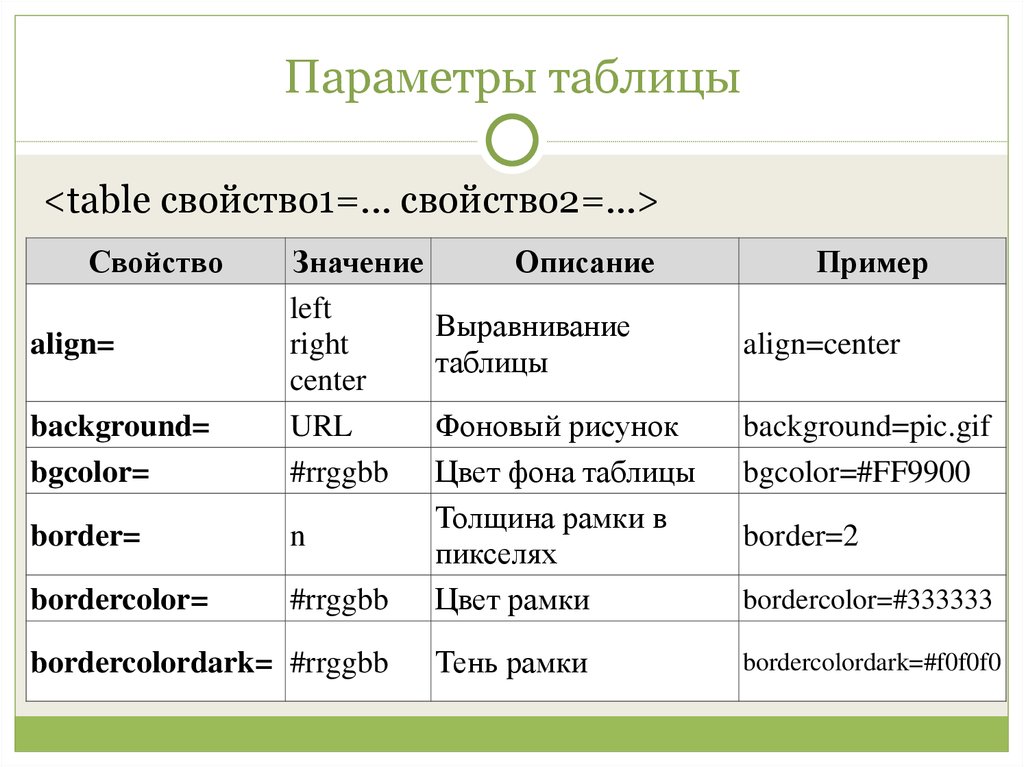
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
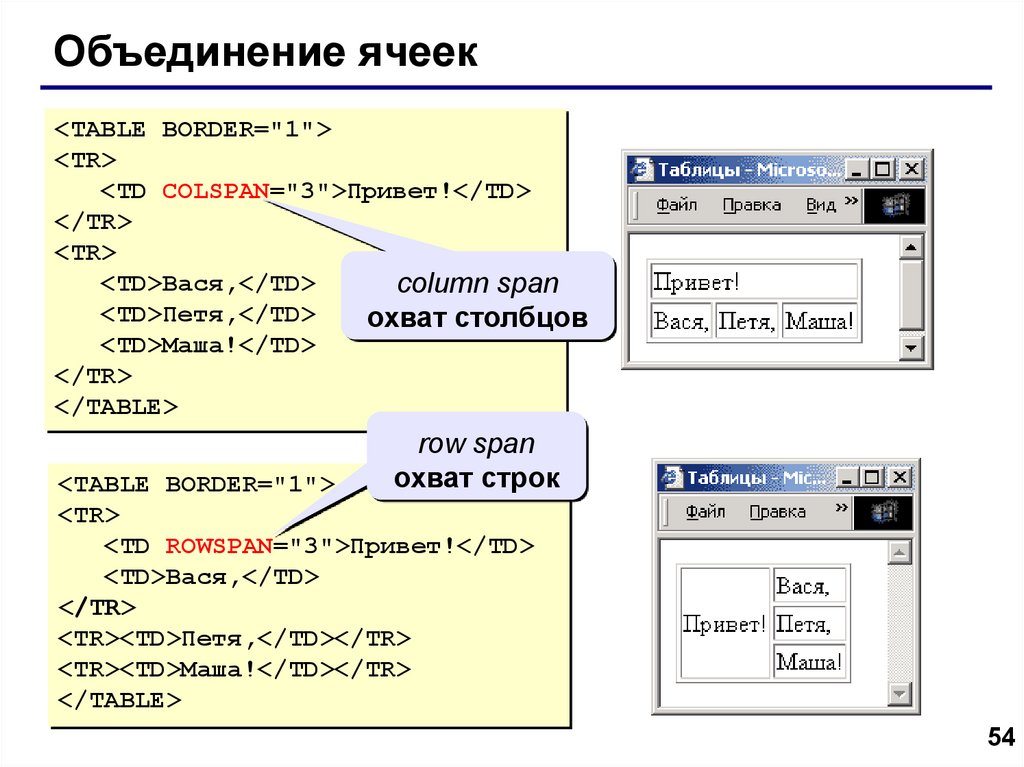
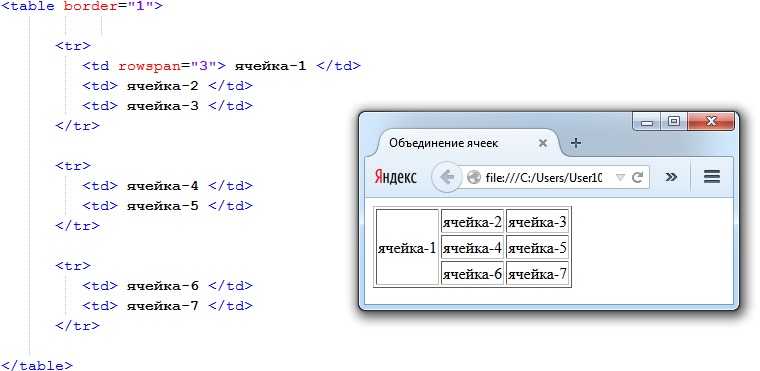
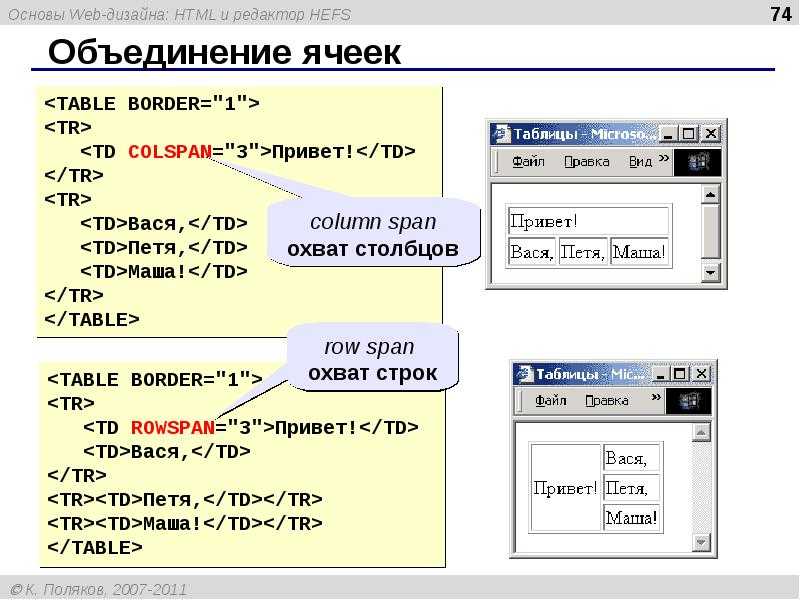
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
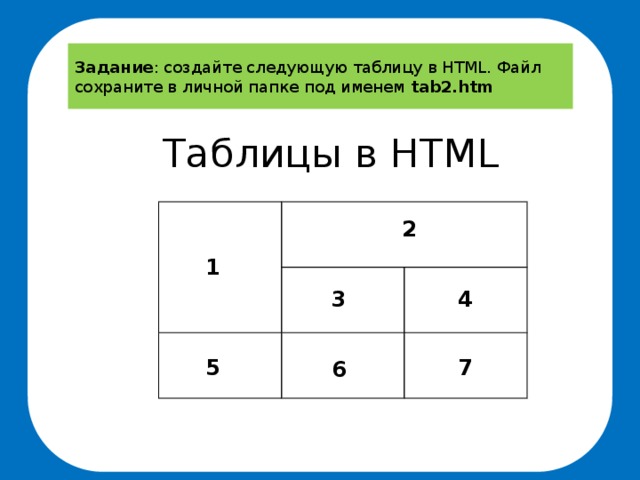
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги <caption></caption> после начала таблицы (<table>), но до начала тега <tr>. Вот что получается:
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
Вот так теперь у меня начинается таблица:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Иногда при размещении контента на сайт возникает потребность разместить в содержимом табличные данные.
Писать «вручную» html-код для таблицы — довольно хлопотное занятие, а использование «конвертации» из Excel или Word в html дает довольно избыточный код.
В статье приведены 2 способа как в WordPress сделать таблицу html и быстро, и просто.
- 1. Сервис Tables Generator
- Ссылка на Tables Generator
- 2. Cоздание таблицы в редакторе Guttenberg
1. Сервис Tables Generator
Для создания красивой html-таблицы можно использовать сервис Tables Generator
Чтобы получить html-код таблицы для публикации в статье я использую следующий порядок действий.
1. Сперва подготавливаю исходную таблицу в MS Excel и экспортирую ее окончательный вариант в файл с расширением .csv.
2. Далее загружаю файл с расширением .csv в Tables Generator
4. Заключительный момент — генерация html-кода таблицы. Нажав кнопку «Generate» ниже в окне получаю html-код таблицы, который можно скопировать и вставить в содержимое сайта.
Код может быть с встроенными стилями, без стилей, а также в компактном виде (одной строкой). Я использую код без CSS, если использую свои стили на сайте.
Ссылка на Tables Generator
- Tables Generator: http://www.tablesgenerator.com/html_tables
2. Cоздание таблицы в редакторе Guttenberg
Редактор Гуттнберг стал частью WordPress с конца 2018 года.
Гуттнберг — блочный редактор. Это значит что контент страницы представлен в виде отдельных блоков.
Среди большого количества блоков есть блок «Таблица». Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Рекомендую курс «Cпособы ввода контента сайта на WordPress», в котором подробно разобрано как работать в блочным редакторе Гуттенберг.
Сделаем красивую таблицу в html, с разными цветами у ячеек.
При наведении на ячейку у таблицы выделяется строка и столбец другим цветом, подсвечивается выбранная ячейка, если ее нажать, то всплывет bootstrap окно формы со значением в поле, как у ячейки.
Сделаем структуру таблицы html.
Задаем тег table с классом tbl, внутри будут колонки с тегом tr и ячейки по горизонтали для каждой колонки td.
Сколько внутри тега tr будет ячеек td, столько и будет колонок.
Таблица заполняется сверху вниз построчно с лева на право.
Сделаем таблицу из четырех колонок с классом tbl-hdr у всех верхних ячеек td, чтобы отдельно стилизовать, так как это заголовки.
Второй класс будет hdr-cl-0 с номером, чтобы подсвечивать всю колонку.
Для ячеек с данными сделаем класс tbl-item, второй cl-0, чтобы менять цвет у строки.
У каждой ячейки будет атрибут cellnum равный номеру строки ячейки.
Потом скриптом будем это учитывать.
Чтобы подключить всплывающее окно с номером ячейки сделаем ссылку на 9 ячейку.
Код в index.html.
Добавим стили к таблице html.
- Для всех ячеек у таблицы table с классом tbl зададим цвет background-color: #B2EBF2. Цвета подобраны по тонам, чтобы сочетались гармонично. Хорошая подборка по тонам цветов для таблицы тут. Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse.
- Перейдем к стилям для каждой ячейки td, сперва зададим линии между border: 3px solid blue.
 Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру. - Если потребуется, всплывающее окно стилизуем ссылку другим цветом.
- tbl-hdr для заголовков сделаем жирный шрифт и другой цвет для выделения.
Стилизуем дополнительные три класса, которые будут назначаться скриптом в момент наведения на ячейку.
Для создания подсветки по строке и столбцу, с изменением цвета ячейки и заголовка таблицы html.
- hover класс изменяет цвет ячейки.
- hover-all будет менять все цвета ячеек по горизонтали и вертикали.
- hover-hdr заголовки подкрасятся в другой цвет, для выделения.
Стиль для модального окна из статьи выше.
Код в main.sass.
Сделаем код для таблицы java.
Чтобы в момент наведения курсором на ячейку она поменяла цвет и добавились классы напишем скрипт.
Берем в переменную ячейку cl = $(. tbl-item).
tbl-item).
При наведении мышки на данную ячейку с помощью функции $(cl).mouseover получаем значение атрибута cellnum у ячейки, на которую навели курсор.
Добавляем в переменную var cellnum.
Вторая переменная parent это родитель ячейки, на которую наводим.
Затем ищем элементы, у которых есть $(.tbl-item + .cl- + cellnum).each.
- Если навели на ячейку с cellnum=1, то мы ищем все ячейки с таким же номером и двумя классами cl и tbl-item.
- Всем у которых есть данные классы и номер cellnum=1 добавляем класс изменения цвета в розовый из стиля css $(this).addClass (hover-all).
Дальше ищем родителя parent.find и им тоже добавляем этот класс addClass (hover-all), окрашиваем столбец в такой же цвет.
Так как нам нужно окрасить класс у родителя, то снова обращаемся parent. find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
Теперь в самой таблице ищем ячейку с классом hdr-cl, у которой есть атрибут cellnum и добавляем класс hover-hdr.
Для ячейки, на которую наводим $(this), удаляем removeClass (hover-all), потому что всем ячейкам добавится этот класс. Присвоим цвет классом addClass (hover).
Так мы задействовали три класса в css с новыми цветами.
Во второй части скрипта все также, только вместо добавления класса мы его удаляем.
Классы Bootstrap для стилизации таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (<table>…</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе
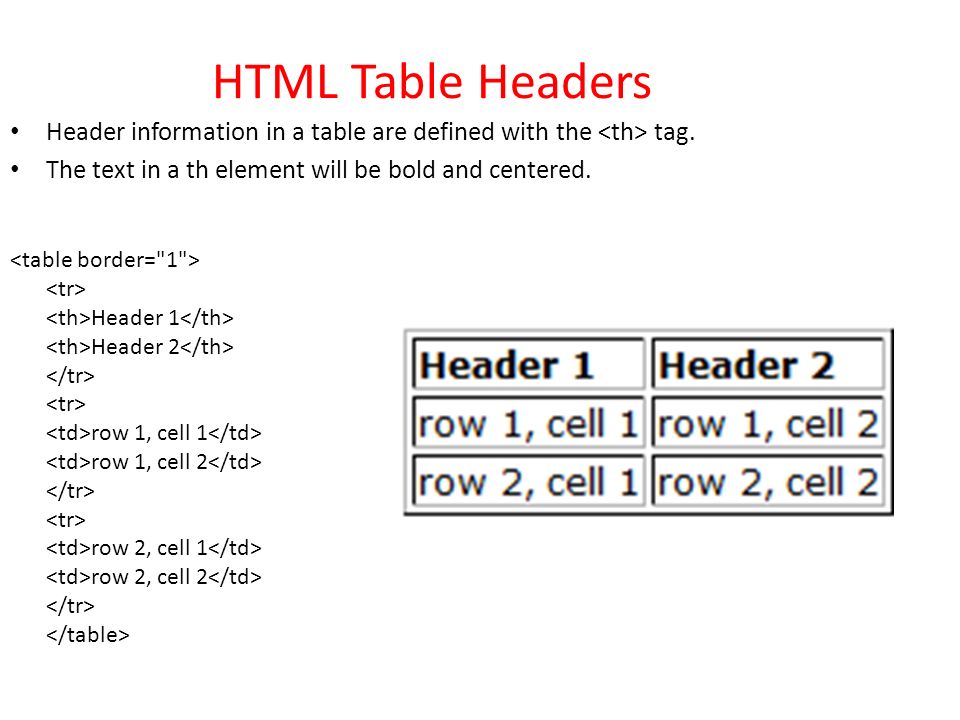
После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
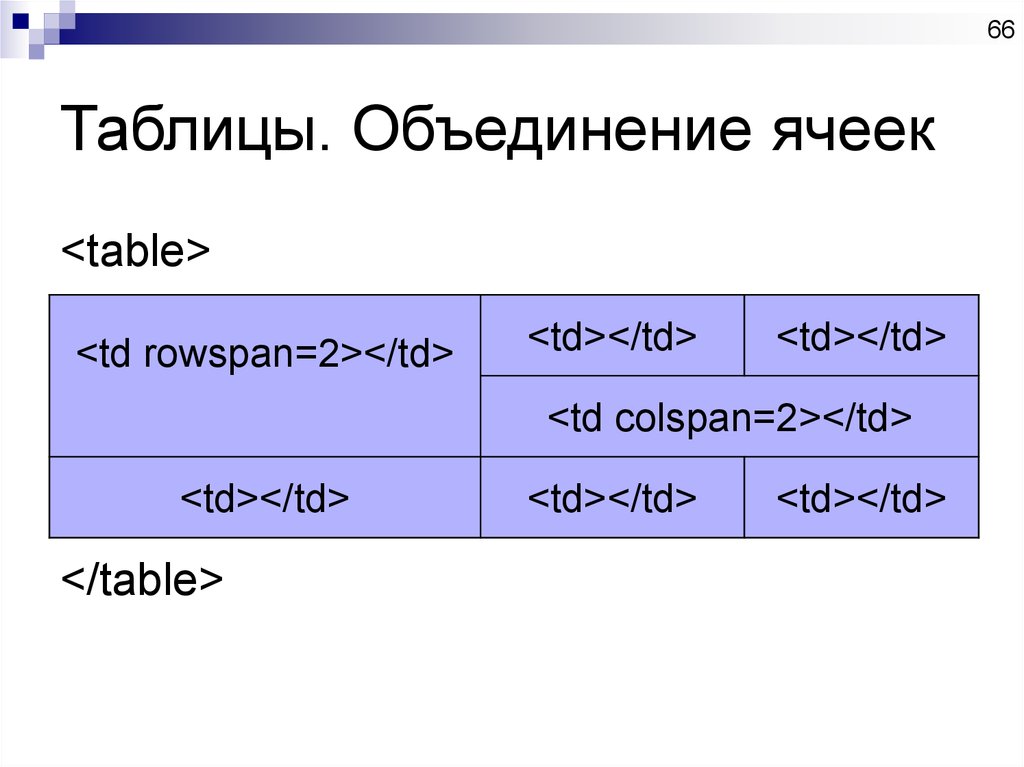
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
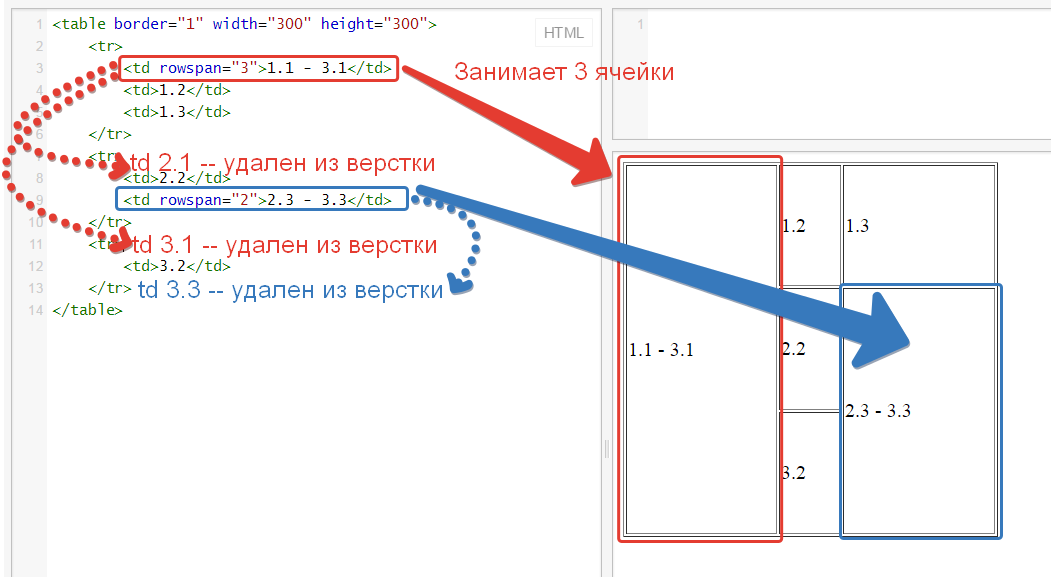
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table> Для указанания названия таблицы используется элемент caption (<caption>. ..
..</caption>), который размещается внутри элемента table сразу же после его открывающего тега.
<table>
<caption>
Название таблицы
</caption>
...
</table>Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table> <thead> <tr> <th>№ п/п</th> <th>Имя</th> <th>Фамилия</th> <th>E-mail</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Иван</td> <td>Чмель</td> <td>[email protected]</td> </tr> <tr> <td>2</td> <td>Петр</td> <td>Щербаков</td> <td>petr@mail. ru</td> </tr> <tr> <td>3</td> <td>Юрий</td> <td>Голов</td> <td>[email protected]</td> </tr> </tbody> </table>
Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор :nth-child, который не поддерживается в браузере Internet Explorer 8.
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail. ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. ru ru |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса . table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail.
ru</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04. 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Почему мы должны избегать использования таблиц для разметки в HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 01 Сен, 2022
Улучшить статью
Сохранить статью
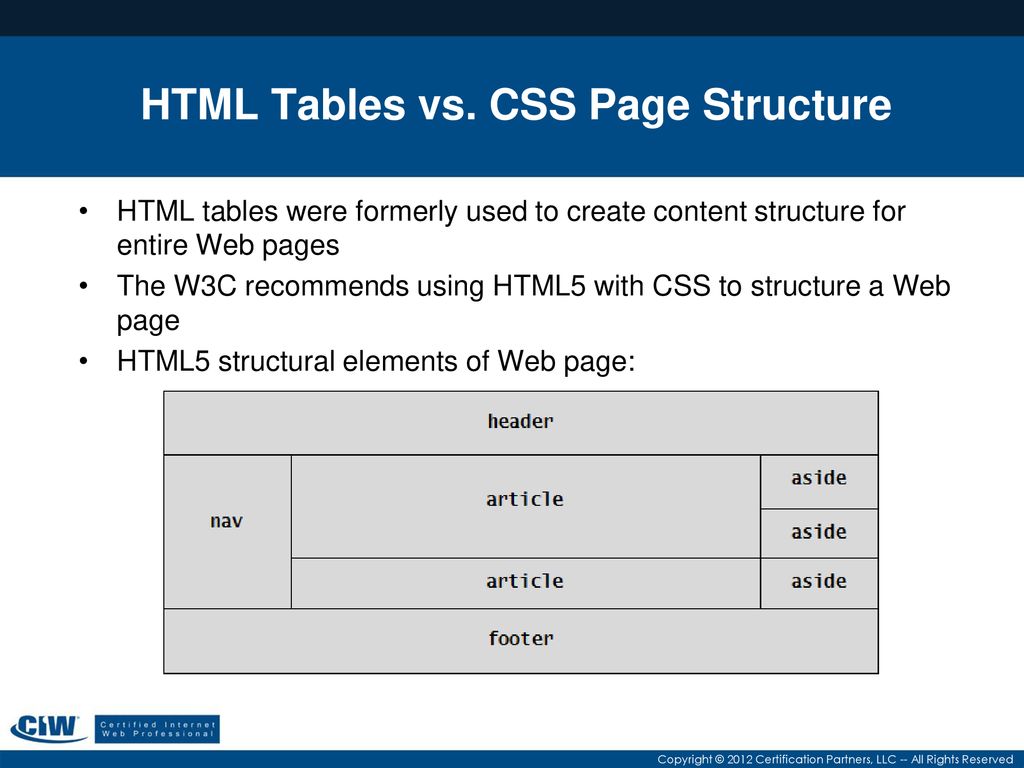
В этой статье мы узнаем, почему нам следует избегать использования таблиц для разметки в HTML. Веб-сайт можно разделить на различные разделы, состоящие из заголовка, меню, содержимого и нижнего колонтитула, на основе которых разработчикам доступно множество различных макетов. Различные макеты могут быть созданы с использованием HTML-тега div и свойства CSS для их стилизации. Таблицы используются для хранения или просмотра данных в табличной форме.
Веб-сайт можно разделить на различные разделы, состоящие из заголовка, меню, содержимого и нижнего колонтитула, на основе которых разработчикам доступно множество различных макетов. Различные макеты могут быть созданы с использованием HTML-тега div и свойства CSS для их стилизации. Таблицы используются для хранения или просмотра данных в табличной форме.
Когда вы посмотрите на эту веб-страницу, вы обнаружите, что на этой текущей веб-странице есть несколько разных вкладок или карточек, которые показывают различную информацию. Если вы посмотрите на таблицу, то увидите, что в ней есть ячейки одинакового размера. Веб-страница с макетом того же размера не будет хорошо выглядеть по сравнению с макетом сетки.
Причины, по которым следует избегать использования таблиц для разметки в HTML, перечислены ниже:
- Таблицы недоступны: Большинство поисковых систем читают веб-страницу так же, как они читают HTML, и поисковой системе становится трудно отображать макет таблицы.
 Это основная причина, по которой мы следуем формату HTML5.
Это основная причина, по которой мы следуем формату HTML5. - Таблицы сложны: Когда вы выполняете вложение в таблицы, его трудно поддерживать. Когда вы захотите что-то изменить через несколько дней, разработчику будет сложно отлаживать код.
- Таблицы негибкие: Если вы хотите создать макет таблицы с заданной шириной, он станет жестким макетом или негибким, и тогда потребуется дополнительное время для правильной загрузки вашей страницы. Гибкая компоновка всегда хорошо смотрится на любом устройстве.
- Таблицы вредят поисковой оптимизации: Многие разработчики создают навигацию слева, а остальное содержимое справа. Если вы используете таблицы, поисковая система сначала загрузит контент, затем навигация начнет загружаться без навигации, контент будет выглядеть не так хорошо.
- Таблицы не всегда хорошо печатаются: При попытке распечатать макет таблицы принтер изменит интерфейс, поскольку макет таблицы слишком широкий.
 Затем принтер попытается сократить часть содержимого или отобразить дополнительное содержимое на следующей странице, что усложнит задачу.
Затем принтер попытается сократить часть содержимого или отобразить дополнительное содержимое на следующей странице, что усложнит задачу. - Таблицы для макета недействительны в HTML 4.01: Вы не можете создать макет таблицы при использовании HTML 4.01, поскольку вам разрешено создавать только простую таблицу. Например, электронные таблицы или базы данных. Другая причина заключается в том, что другим браузерам сложно отображать макет таблицы.
Обычный макет:
Табличный макет:
Как видно из приведенной выше диаграммы, элемент таблицы не подходит для создания макета. Вы можете использовать макет таблицы для создания форм. Таблицы в HTML используются для представления табличных данных. Мы не показываем данные на одном устройстве, существует множество других устройств с разными разрешениями, и табличные данные не будут хорошо смотреться на маленькой платформе.
Пример 1: В приведенном ниже коде мы будем использовать макет таблицы.
HTML
|
: :0026 Пример 2: В приведенном ниже коде мы создадим макет таблицы для лучшего понимания. Output: Цифровая информация и данные бывают разных типов и пропорций. Их организация требует особого мастерства. Хорошая организация веб-контента и текста оказывает большее влияние на пользователей. Читатели могут просмотреть огромное количество информации и с легкостью ее понять. Использование таблиц данных — отличный способ организации данных, особенно больших наборов информации. Таблицы данных — это хорошие элементы дизайна пользовательского интерфейса, которые обеспечивают структуру множества веб-данных. Это позволяет пользователям сканировать, фильтровать, анализировать и принимать меры в отношении важной информации. Чтобы дать больше идей о том, как использовать таблицы данных на веб-сайтах, вот несколько замечательных примеров таблиц данных. Есть также советы о том, как его спроектировать. Таблица данных имеет множество функций, но обычно она используется для: Таблица данных должна помочь пользователям сканировать и понимать информацию. Это также должно позволить им анализировать, сравнивать и предпринимать соответствующие действия. Это удобно при сортировке больших наборов данных и их просмотре на небольших экранах. Это помогает пользователям понять данные, которые они читают. Таблица данных должна помочь пользователям сэкономить время и силы. Это достигается за счет того, что они позволяют им выполнять общие действия и повторяющиеся задачи, не переходя на другую веб-страницу. Предоставление пользователям возможности манипулировать и фильтровать данные помогает им находить необходимую информацию. Они также изучают новые идеи и могут сравнивать данные. Горизонтальная прокрутка хорошо работает с таблицами данных с большим количеством информации и столбцов. Пользователи также могут иметь возможность привязывать определенные столбцы для лучшего сравнения данных. Избегайте длинных таблиц данных, разделяя их на несколько страниц с фиксированным количеством строк и нумерацией страниц. Разрешите пользователям также настраивать количество строк, отображаемых на каждой странице. Разбивка на страницы указывает, на какой странице они находятся, для облегчения навигации. Другим дизайнерским решением для таблиц, содержащих объемные данные, является расширение строк таблицы. Расширяемые или сворачиваемые строки позволяют пользователям читать дополнительную информацию, сохраняя при этом контекст таблицы. Они позволяют пользователям управлять веб-контентом и выбирать определенные столбцы данных, которые им нужны для выполнения задачи. Это также улучшает пользовательский опыт. Пользователи также должны иметь возможность создавать и сохранять предустановленные столбцы для использования в будущем. Эта таблица CSS3 бесплатна и проста в использовании. Это также настраиваемый . Пользователи могут изменять текст и цвет для улучшения внешнего вида. Эта таблица данных материалов идеально подходит для создания офисной базы данных . Он содержит разбиение на страницы и элементы управления поиском , а также возможность добавления дополнительных профилей . Таблица данных также позволяет пользователям упорядочивать и сортировать данные в по возрастанию и убыванию . Эта таблица данных CSS от Nikhil Krishnan имеет фиксированный заголовок , столбцов без полей и элемент управления вертикальной прокруткой . Таблица имеет чистую внешнюю границу и закрепленный заголовок. Это позволяет пользователям просматривать переменные, прокручивая таблицу вниз. В следующем примере таблицы данных показана таблица данных CSS, представляющая фактов пищевой ценности продукта питания. Внешний вид аналогичен этикетке продукта . Пользователи могут настроить таблицу данных в соответствии с содержанием питательных веществ в продукте питания. Однако заполнение может занять некоторое время. Этот пример таблицы данных, разработанный Джеффом Юэном , имеет современный дизайн и настраиваемую цветовую схему . Таблица HTML содержит расширяемых строк и столбцов. Таким образом, данные могут поместиться в каждой ячейке таблицы, когда окно либо сжато, либо растянуто. Эта таблица данных CSS3 имеет эффект наведения , который выделяет строку, на которую указывает пользователь. Строки имеют чередующихся цветов с по , улучшающих читаемость . Он также имеет простой дизайн и чистый макет с белыми границами столбцов, что позволяет легко просматривать определенный элемент таблицы, если вы хотите. Это отличный пример таблицы данных с параметром горизонтальной прокрутки . В отличие от других таблиц данных, ее заголовок привязан к первому столбцу. Это помогает пользователям избежать потери контекста при прокрутке столбцов данных. Таблица данных имеет очень простой дизайн и помимо текстов, она также принимает ввод, например emojis . Этот адаптивный дизайн таблицы данных от Pablo Garcia имеет 3D-эффект наведения , когда пользователь указывает на ячейку таблицы. Он также выделяет строку находящейся в ячейке таблицы. Цвета строк чередуются для удобства чтения. Таблица данных выполнена в темной цветовой гамме с розовыми акцентами, что делает ее идеальной для футуристических веб-тем . Эта таблица данных JavaScript, созданная Jack Rugile , содержит эффект Fade and Blur on Hover , когда пользователи указывают на строку. Эффект подсвечивает и обеспечивает больший фокус на наведенной строке. Он делает это, размывая оставшиеся строки. Таблица данных имеет простую структуру и серую цветовую схему. Строки таблицы чередуются белым и серым цветом для лучшей читаемости. Заголовок и границы имеют ярко выраженный зеленый цвет. Таблица данных CSS имеет столбцы без полей для более широкого пространства данных. Он также имеет чередующиеся цвета строк для удобства чтения. Имеет функцию конструктора таблиц . Это позволяет пользователям настраивать цвет выделения строки, включать эффект наведения и отображать границы таблицы. Те, кто структурирует данные в список, могут извлечь выгоду из этого дизайна. Столбцы имеют одинаковую ширину, а строки имеют чередующиеся белый и голубой цвета. Заголовок имеет отчетливый бирюзовый цвет для выделения переменных. По определению, таблица данных представляет собой отображение информации в табличной форме с именованными строками и/или столбцами. Существуют различные плагины JS и WordPress, которые помогут вам создать его онлайн, и Microsoft Excel, когда дело доходит до работы локально. Мы рекомендуем wpDataTables. Таблицы данных бывают двух типов: простые и многомерные. Таблица представляет собой расположение данных в строках и столбцах или сложную структуру. Таблицы обычно используются в общении, исследованиях и анализе данных. Недавно мы создали статью о статистических таблицах. Проверьте это. Использование таблицы данных — отличный способ организовать большую часть веб-контента . Это не только улучшает визуальный дизайн и макет веб-страницы, но также улучшает взаимодействие с пользователем . Таблицы данных позволяют пользователям просматривать информацию и помогают в проведении анализа. При проектировании таблицы данных важно предоставить пользователям контроль над содержимым. Предоставление им возможности манипулировать и фильтровать данные в соответствии со своими потребностями делает таблицу более полезной.
HTML
< html > < head > < title > свойство table-layout title > < Стиль > Таблица { Граница. граница: 1 пиксель сплошной черный; } TH, TD { граница: 1 пиксель сплошной черный; } Таблица#Таблица 1 { Table-Layout: Auto; ширина: 200 пикселей; } 9 table# макет таблицы: фиксированный; ширина: 200 пикселей; } DIV { MAX-WIDTH: 200PX; заполнение: 10 пикселей; граница: 1 пиксель сплошной черный; } H2 { Цвет: зеленый; } style > head > < body > < center > < h2 >GeeksforGeeks h2 > < h3 > Портал информатики для гиков h3 > < div > < h4 >GFG University h4 > < table id = "table1" > < tr > < th >Имя автора 9000TH > < TH > Возраст > <> 93 > > .
TR > < TR > < td >RaviPratap td > < td >24 td > < td >GFG td > tr > < tr > < td >Rakesh td > < td >25 тд > < тд > Вундеркинги TD > > .
. > < br > 07 9 9 07 9 9080 908080
> body > html > Great Examples of Data Tables Presented on Веб-сайты

Общее использование таблиц данных
Советы по разработке таблиц данных
Создайте таблицу с несколькими функциями.
 Источник изображения
Источник изображения Привязка контекстного содержимого при прокрутке.
Приоритет общих действий.
Источник изображения Включить фильтры данных.
Фильтры из таблицы сравнения продуктов, созданной с помощью wpDataTables Используйте параметр горизонтальной прокрутки для больших наборов данных.
 Источник изображения
Источник изображения Поставить нумерацию страниц для длинных таблиц.
Пример разбиения на страницы для таблицы, созданной с помощью wpDataTables Сделать строки таблицы расширяемыми.
Источник изображения
Использовать настраиваемые столбцы.
14 отличных примеров дизайна пользовательского интерфейса таблицы данных
Адаптивная таблица цен
Эта таблица данных имеет простой и современный дизайн. Идеально подходит для презентации тарифных планов для подписки. DataTables Пример JSON с использованием Material Design

Фиксированный заголовок таблицы
Таблица данных о питании в HTML и CSS
Адаптивная таблица

Таблица Crisp
Стиль прокрутки (перевернутые заголовки)

Таблица данных Fade and Blur on Hover
Адаптивная и доступная таблица данных
Следующий пример таблицы данных имеет очень простую компоновку и чистый дизайн, который помогает выделить данные .
Tablexeperementation
В примере показано расписание гонки с эффектом масштабирования при наведении курсора . Строка масштабируется до , когда пользователи наводят курсор на строку, и возвращается к исходной форме, когда указатель перемещается. Дизайн материалов — адаптивная таблица
Эта таблица данных CSS3 имеет простую компоновку и чистый белый дизайн. Они дополняют выделение цветом при наведении . Несколько столбцов, много строк
Это таблица данных с простым дизайном, которая работает как с текстовыми , так и с числовыми данными . Столбцы не имеют полей, а строки таблицы имеют чередующиеся цвета.
Столбцы не имеют полей, а строки таблицы имеют чередующиеся цвета. Responstable 2.0: решение для адаптивной таблицы
В этом примере таблицы данных имеется столбец из кнопок выбора , которые можно использовать для создания форм . Часто задаваемые вопросы о таблицах данных
Что такое DataTable?
Какие существуют типы таблиц данных?

Простая таблица:
Таблица, созданная с помощью wpDataTables Многомерная таблица:
Таблица, созданная с помощью wpDataTables Что такое статистические таблицы?
Заканчивая размышления об этих замечательных примерах таблиц данных