Персональный сайт — КАК СДЕЛАТЬ В ФОТОШОПЕ КРАСИВУЮ НАДПИСЬ
Персональный сайт — КАК СДЕЛАТЬ В ФОТОШОПЕ КРАСИВУЮ НАДПИСЬ
| |||||
| * | |||||
|
|
Как сделать красивую надпись в Фотошопе
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
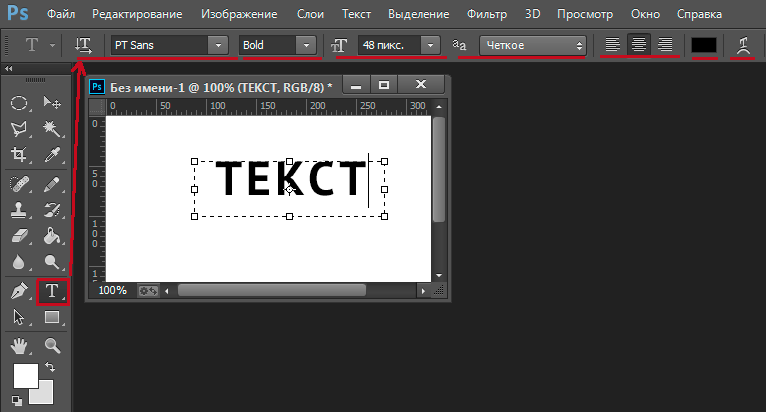
Чтобы нужная надпись оказалась на фотографии, просто выберете «вставка текста», которую можно найти на специальной панели инструментов:
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
Впишите текст;
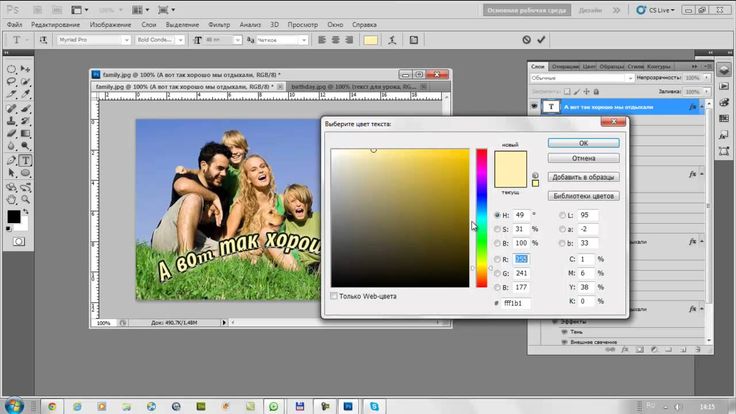
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно», далее «Слои». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя», для этого установите галочку слева на пункте «Внешнее свечение». Справа нужно установить окно параметр «Размах» на 8%, а размер 27 пикселей.
Справа нужно установить окно параметр «Размах» на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0. Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum», который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «
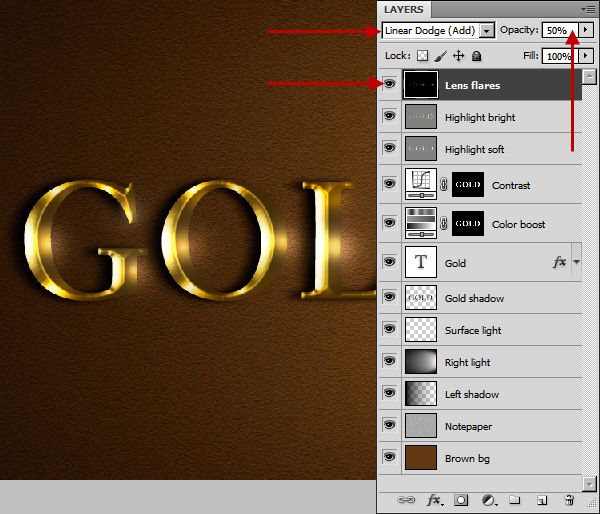
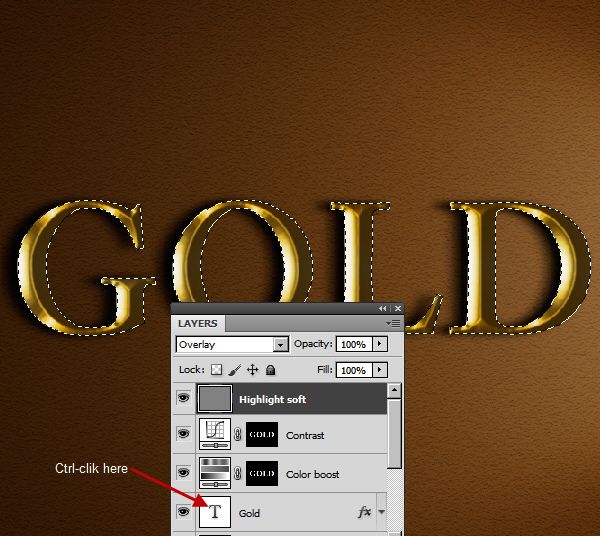
На панели «Слои» выделите первые два, создав их копии. Выставьте значение заливки на них на «0», для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя». Перейдите в «Тиснение». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур» и установите следующие настройки:
Перейдите во вкладку «Текстуры» и установите на встроенный узор специальный пункт «Диагональные полосы».
Теперь настраиваем внутреннюю тень. Для этого переходим в нужную вкладку и задаем парамтр цвета — #ffffff:
Для этого переходим в нужную вкладку и задаем парамтр цвета — #ffffff:
Изменяем «Внутреннее свечение» по параметрам: слева #391c21, справа — #f7efed:
Переходим во вкладку «Глянец» и выставляем настройки цвета: #ffeae3:
Настраиваем наложение цвета — #e0dadb;
Создаем градиент уже для надписи (слева — #fffffff, справа — #999999):
Переходим к вкладке «Перекрытие узора» и выбираем шестой узор. Масштабируем его на 7%.
Регулируем тень надписи:
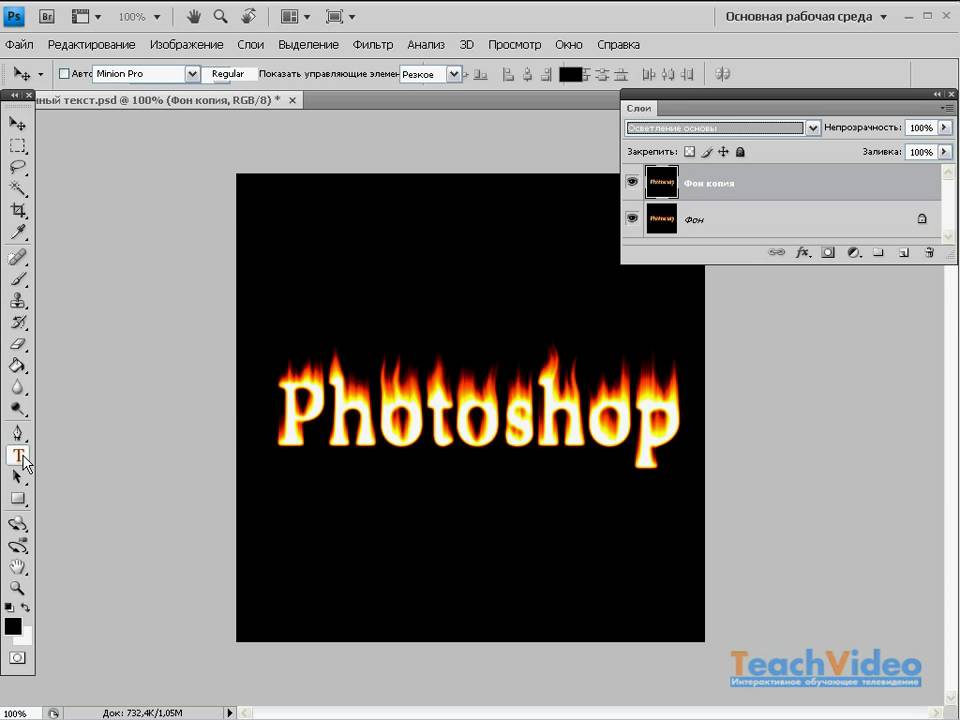
Создание Текстового Эффекта Волшебной Энергии Огня в Photoshop
В этом уроке Photoshop я покажу вам шаги, которые я предпринял для создания этого Текстового Эффекта Волшебной Энергии Огня в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop всего за несколько шагов. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения. Попробуй!
Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения. Попробуй!
PSD-файл этого руководства доступен в личном кабинете PSD Vault VIP.
Вдохновением для этого урока послужила вот эта работа.
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
PSD Vault VIP Membership
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц. (или менее)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
OK Начнем!
Для выполнения этого урока вам потребуются следующие материалы:
Текстура огня
Шаг 1
Создайте новый документ размером 700px * 1000px с черным фоном и используйте инструмент градиента, чтобы заполнить фоновый слой направлением и цветом. показано ниже:
показано ниже:
Мы добавим немного света на фон. Для этого нарисуйте несколько точек, как показано ниже, на новом слое:
Примените к этому точечному слою следующий фильтр Motion Blur:
Затем, примените фильтр размытия движения снова, но с другим углом настройки:
, и вот эффект. хотите, введите букву на холсте:
Примените к этому текстовому слою следующие параметры наложения:0003
Внутренняя тень
Наложение градиента
Используйте кисть с красными частицами (она должна быть в Photoshop по умолчанию), нарисуйте несколько частиц позади текста:
3
Шаг 3
Теперь мы можем рисовать 2
Шаг 3 несколько строк вокруг текста, чтобы действовать как энергия от текста. Я использовал кисть размером 2 пикселя с жесткостью 85%:
Используйте цвет, аналогичный цвету текста, нарисуйте несколько линий вокруг текста, как показано ниже:
Продолжайте рисовать больше линий, пробуя смешивать цвета, чтобы разнообразить текст:
Шаг 4
Мы добавим текстуру огня поверх текста. Загрузите текстуру огня в Photoshop и выберите фрагмент, как показано ниже:
Загрузите текстуру огня в Photoshop и выберите фрагмент, как показано ниже:
Скопируйте и вставьте выделение в наш текст и деформируйте его форму по форме и букве, чтобы он выглядел как часть текста:
Измените режим наложения слоя на «Экран» для этого слоя с текстурой огня:
Дублируйте этот слой с текстурой огня и примените фильтр «Пластика», чтобы деформировать эту текстуру огня, как показано ниже:
Затем продублируйте слой «Пластика огня» еще несколько раз и прикрепите их к другой части текста, как показано на рисунке. ниже:
При желании вы можете добавить еще несколько огней вокруг текста, как показано ниже:
Это почти все для этого урока! Если вы довольны своим собственным результатом, вы можете просто уйти.
После этого я сделал несколько корректировок цвета, и вот мой результат: (щелкните, чтобы увеличить)
Надеюсь, вам понравится этот урок и вы найдете его полезным. Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
До следующего раза, хорошего дня!
Метки: effectenergyfieryphotoshoptexttutorialtypography
Классный текстовый эффект с помощью инструмента Puppet Warp в Photoshop CS5
Когда Adobe начала анонсировать некоторые новые функции версии CS5 Photoshop, они показали инструмент Puppet Warp, в котором они играли с хоботом слона . Я был действительно впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра экрана с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента «Марионеточная деформация». .
Итак, в этом уроке я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство будет работать только с версией CS5, и я думаю, что оно не займет у вас слишком много времени.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2560×1440 пикселей для размера. После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
Я использую 2560×1440 пикселей для размера. После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
Этап 2
Мы будем использовать инструмент Puppet Warp для создания нашего текстового эффекта, но чтобы он работал правильно, веревка должна быть очень длинной. Вам также придется извлечь фон слоя, оставив только веревку. После этого перейдите в Edit>Puppet Warp . Режим по умолчанию будет отображать пюре над вашим объектом, чтобы скрыть его, просто снимите флажок Показать сетку .
Шаг 3
Теперь начните добавлять точки или суставы, я даже не знаю, как это назвать. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начните перемещать их, чтобы увидеть, как они себя ведут. Советы, если вы удерживаете ALT, вы можете вращать точку, появится маленький кружок, чтобы вы могли использовать ее в качестве контроллера. Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Шаг 4
Начните создавать слово, внизу вы можете увидеть букву R веревки.
Шаг 5
Продолжайте редактирование, потребуется некоторое время, чтобы привыкнуть к тому, как все работает, важно не натягивать веревку слишком сильно, иначе это исказит изображение.
Шаг 6
Еще одна действительно крутая особенность Puppet Wart заключается в том, что вы можете изменить порядок сетки с точки зрения глубины, это впечатляет, как они это делают, но, например, вы можете определить, когда часть идет поверх другие с помощью значков Pin Depth .
Шаг 7
После нескольких минут перемещения точек я получил вполне убедительный результат для слова ВЕРЕВКА.
Шаг 8
Снова импортируйте изображение веревки и соедините его с буквой R, затем сделайте то же самое с буквой E.
Шаг 9
Добавьте новый слой поверх остальных и Инструментом «Кисть » (B) используйте очень мягкую кисть черного цвета, закрасьте области, отмеченные ниже, чтобы создать тени. Сгруппируйте этот слой в папку и измените режим наложения папки на Color Burn с непрозрачностью 50%.
Сгруппируйте этот слой в папку и измените режим наложения папки на Color Burn с непрозрачностью 50%.
Шаг 10
Сгруппируйте все слои и дублируйте группу, затем с выбранной дублированной группой перейдите к Layer>Merge Group . Измените режим наложения группы на Overlay.
Шаг 11
Снова используя изображение веревки, создайте еще один эффект с помощью инструмента «Марионеточная деформация».
Шаг 12
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Тот, который я использовал, взят с Shutterstock, и его можно найти здесь.
Выберите все слои, кроме текстуры бумаги, затем сгруппируйте их. После этого продублируйте группу, выберите эту новую группу и перейдите к шагу 9.0005 Фильтр>Преобразовать для смарт-фильтров. Шаг 13 Используйте 8 пикселей для Радиуса. Одна интересная вещь в смарт-фильтрах заключается в том, что они ведут себя как маски, рядом с подслоем смарт-фильтра есть белая миниатюра, похожая на маску, все, что белое, попадает в фильтр, а черное — нет, а оттенки серого области фильтр менее силен. Это идеально подходит для создания своего рода эффекта глубины резкости.
Это идеально подходит для создания своего рода эффекта глубины резкости.
Инструментом «Кисть» (B) и очень мягкой кистью закрасьте область слова ВЕРЕВКА черным цветом, а также всю веревку, которая соединяет слово. Используйте изображение ниже для справки.
Шаг 14
Выделите все слои и дублируйте их, после этого объедините дублированные слои и перейдите в Filter>Blur>Gaussian Blur . Используйте 15 пикселей для радиуса . Дублируйте этот слой, чтобы у вас было 2 размытых слоя. Тот, что наверху, использует Экран для режима наложения с непрозрачностью 50% и тот, что ниже, также используют Overlay для режима наложения с непрозрачностью 50%.
Шаг 15
Перейдите к Layer> New Adjustments Layer> Hue and Saturation. Уменьшите насыщенность до -40.
Заключение
Инструмент «Марионеточная деформация» — это невероятный инструмент, который демонстрирует невероятную технологию, стоящую за ним, например, есть некоторые вещи, которые просто сногсшибательные, такие как изменение глубины сетки.


 История в лицах
История в лицах