Узнаем как сделать копию страницу сайта на компьютер
Вопрос о том, как скопировать страницу сайта, нередко возникает у неопытных интернет-пользователей. В статье мы дадим на него подробный ответ.
Скопировал, вставил, сохранил
Комбинацию клавиш Ctrl+C для копирования (быстрые, или горячие клавиши) легко запомнить через простую ассоциацию с идентичностью звучания начальных букв «К» (копирование) и «С» (copy [kopi]), тем более что последних в комбинации аж две. То же самое и со следующей парой быстрых клавиш для «В-ставки» скопированного (Ctrl+V [vi:]), без которой первая не имеет смысла. Можно, конечно, все это сделать в контекстном меню, вызывая его правой кнопкой и выбирая соответствующие команды, но с горячими клавишами получается меньше действий.
Если эти маленькие хитрости «застрянут» в подсознании, то, как только в нем возникнет вопрос, как скопировать (часть страницы сайта, например), рука сама потянется к знакомому сочетанию клавиш. Когда «посинеет» выделенный вами мышкой фрагмент (или вся веб-страница полностью), останется лишь вставить его в заранее подготовленный документ Word.
Почему Word? Потому что в нем сохранятся все картинки, ссылки и форматирование. Но это скорее инстинктивный, а не обдуманный и рациональный прием. А как скопировать страницу сайта полностью, знает каждый уважающий себя браузер, и для этого у них в контекстных меню есть команда «Сохранить как…» (Save as…).
Что у вас сегодня в контекстном меню?
Если щёлкнуть на странице правой кнопкой мыши в любом месте, где нет картинок, ссылок или форм, тут же любезно «выпрыгнет» контекстное меню. У каждого браузера в этом меню есть свои «фирменные блюда», но все они предлагают различные варианты навигации, сохранения страницы, просмотра ее исходного кода, манипуляций с изображениями, фреймами и т. д.
Команда «Сохранить как» есть и в меню «Файл» в браузерах Mozilla Firefox, Safari, а в Chrome она звучит «Сохранить страницу как» и находится на панели настроек, вызываемой кнопкой с тремя полосками в правом верхнем углу. В Opera такая панель открывается щелчком по логотипу браузера (красная буква «O» в левом верхнем углу), где команда «Сохранить как» расположена в подменю «Страница». В браузере Internet Explorer нужно щелкнуть по шестеренке справа вверху, перейти в «Сервис» и в меню «Файл» выбрать команду «Сохранить как».
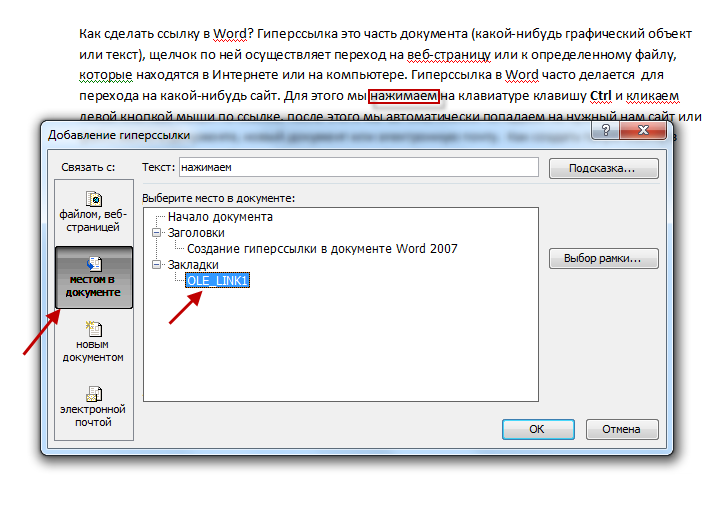
В браузере Internet Explorer нужно щелкнуть по шестеренке справа вверху, перейти в «Сервис» и в меню «Файл» выбрать команду «Сохранить как».
Браузеры, конечно, очень умные программы, но у компьютера есть простое решение для того, чтобы вызвать диалоговое окно «Сохранить как», — это комбинация клавиш Ctrl+S, которую, кстати, очень полезно периодически нажимать, работая с текстом, во избежание известных неприятностей.
Как скопировать веб-страницу
В указанном диалоговом окне предлагается выбрать папку, куда нужно поместить скопированный файл, и 4 варианта его сохранения: «Веб-страница, полностью», «Веб-страница, только HTML», «Текстовые файлы» и «Все файлы». Если нас интересует, как скопировать страницу сайта (1), естественно, выбираем вариант «Веб-страница, полностью» (Web Page, complete…) и, присвоив файлу какое-нибудь имя, нажимаем кнопку «Сохранить».
Открыв указанную директорию, мы обнаружим там папку со всем содержимым веб-страницы (изображения, скрипты, формы, файлы index, authorize, bootstrap и др. ), а также отдельно от папки файл с расширением .htm, открыв который, вы увидите, что это «голый» html каркас с «живыми» ссылками, но без стилевого оформления. Если вы обратите внимание на адресную строку, то увидите такую запись: file:///C:/Users/… и т. д. Комментарии нужны? Этот файл уже на вашем диске, следовательно, будет открываться во всех браузерах и без Интернета, но ссылки, естественно, работать не будут.
), а также отдельно от папки файл с расширением .htm, открыв который, вы увидите, что это «голый» html каркас с «живыми» ссылками, но без стилевого оформления. Если вы обратите внимание на адресную строку, то увидите такую запись: file:///C:/Users/… и т. д. Комментарии нужны? Этот файл уже на вашем диске, следовательно, будет открываться во всех браузерах и без Интернета, но ссылки, естественно, работать не будут.
Сохраняя веб-страницу в других вариантах, вы получите именно то, что выбрали (только HTML, только текст или все файлы).
Как «пробить защиту»
Теперь нужно разобраться, как скопировать страницу сайта (2), если она защищена от копирования. В таком случае в контекстном меню страницы (клик правой кнопкой), выбираем команду «Исходный код страницы» (в Mozilla Firefox), или «Просмотреть исходный код», «Просмотр кода страницы», «Просмотр кода HTML» и т. п. в других браузерах. Причем не обязательно открывать код всей страницы, поскольку браузер может показать только выделенный фрагмент. Кстати, в Chrome, Opera и Mozilla Firefox исходный код открывается комбинацией клавиш Ctrl+U.
Кстати, в Chrome, Opera и Mozilla Firefox исходный код открывается комбинацией клавиш Ctrl+U.
Если бы у пользователей, которые выясняют, как скопировать страницу сайта (3), был установлен на компьютере один из таких «легких» веб-редакторов, как Web Page Maker, они наверняка догадались бы открыть в нем и затем сохранить у себя на диске любую страницу почти в первозданном виде, причем вместе со всеми «защитными мерами». Сохранив по команде «Экспортировать в Html…», конструктор сайтов Web Page Maker уложит в папочку все файлы изображений и выдаст вам html-файл загруженной страницы с «местной пропиской».
«Обходной путь»
Если для вас не имеет принципиального значения, как скопировать страницу сайта, лишь бы получить ее со всем содержимым, тогда можно сохранить файл в формате pdf. Этот вариант, может быть, менее популярный, по сравнению с обычными приемами, но очень простой, доступный и эффективный, тем более что в браузере Google Chrome, например, это можно сделать без «посторонней помощи».
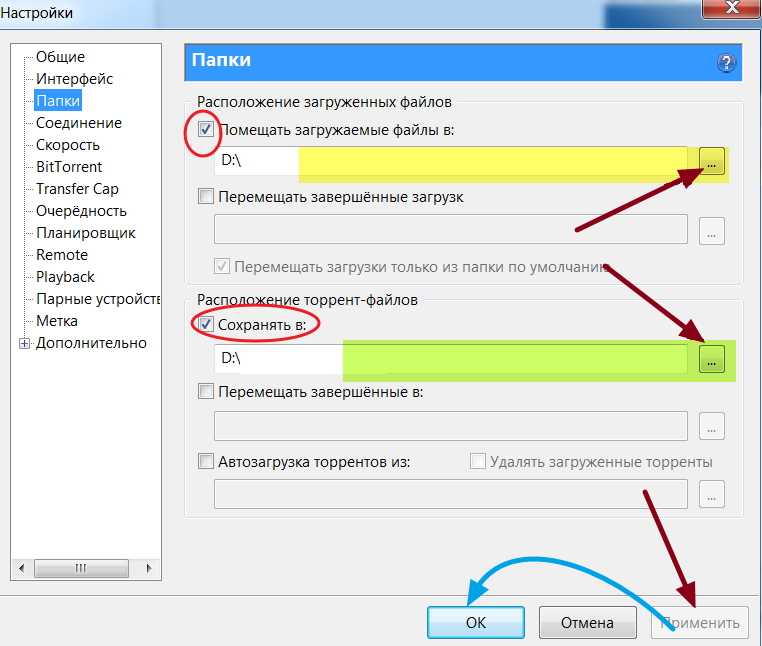
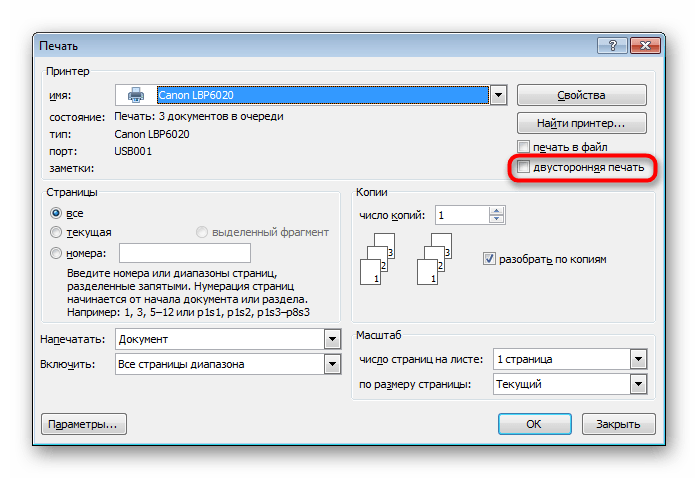
Щелкнув по уже знакомой кнопке справа вверху, открываем панель настроек обозревателя и выбираем «Печать» (Ctrl + P). В окне параметров печати слева жмем «Изменить» в строке «Принтер», затем в следующем окне в качестве локального места назначения указываем «Сохранить как PDF». Завершаем процедуру кнопкой «Сохранить», указав, куда положить файл.
«Посторонняя помощь», которая потребуется для конвертации в pdf в других браузерах — это особые расширения или специальные веб сервисы.
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Как мне изменить название моего сайта SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema.
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Как получить идеальную локальную копию веб-страницы?
спросил
Изменено 1 месяц назад
Просмотрено 25 тысяч раз
Независимо от того, какой браузер я пробовал (даже Chrome), при сохранении веб-страницы в виде локальных файлов она никогда не бывает достаточно точной. Много JavaScript и тому подобного, кажется, сбивают с толку. Я ищу способ получить 100% идеальную локальную копию веб-страницы. Другими словами, все CSS/изображения/JavaScript также должны раскрываться, И HTML-ссылки на указанный контент должны быть изменены, чтобы указывать на локальную папку. Есть ли способ сделать это? Я в основном на Mac, но у меня есть доступ к Linux.
1
Причина, по которой «много JavaScript и тому подобного, кажется, сбивает его с толку», вероятно, заключается в том, что очень многие компании используют системы управления контентом (Joomla, Drupal и WordPress), которые используют их для запросов контента к базам данных. Если это так, вы не получите всю страницу, как вы хотите. Так что это зависит от веб-страницы.
Если это так, вы не получите всю страницу, как вы хотите. Так что это зависит от веб-страницы.
Попробуйте загрузить веб-сайт с помощью HTTrack . Параметры позволяют настроить, как будут связаны локально загруженные файлы и что именно будет загружено. Доступны сборки для Windows, Linux и Mac.
Вам необходимо загрузить весь веб-сайт с помощью Httrack (вам нужно настроить его таким образом, чтобы он не загружал внешние JavaScript-файлы)… просто запустите его, затем просмотрите загруженные каталоги, снова запустите Httrack и исключите (например, — .googlesyndication.com/* — .facebook.net/ -*.google-analytics.com/** и т. д.)
Вы также можете использовать Wget:
wget --mirror --convert-links --adjust-extension --page- реквизиты --no-parent http://www.yourdomain.com
Когда вы закончите, вам все еще нужно переписать все ссылки, чтобы они не указывали на …/index.html. Это решает проблему преобразования динамического в статический HTML.
2
В Google Chrome или Firefox вы можете использовать расширение Save Page WE , чтобы получить точную копию веб-страницы (в том виде, в каком она отображается сейчас) в виде одного HTML-файла.
У меня отлично сработало там, где все остальное не помогло.
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/save-page-we/versions/
- Chrome: https://chrome.google.com/webstore/detail/save-page-we/dhhpefjklgkmgeafimnjhojgjamoafof
РЕДАКТИРОВАТЬ: существует также расширение Single File :
- Firefox: https://addons.mozilla.org/en-US/firefox/addon/single-file/
- Chrome: https://chrome.google.com/webstore/detail/singlefile/mpiodijhokgodhhofbcjdecpffjipkle?hl=en
- Microsoft Edge: https://microsoftedge.microsoft.com/addons/detail/singlefile/efnbkdcfmcmnhlkaijjjmhjjgladedno
Он даже дает вам следующие варианты:
- Включите «сохранение на Google Диске», чтобы загружать страницы на Google Диск.

- Включите «добавить доказательство существования», чтобы подтвердить существование сохраненных страниц, связав SHA256 страниц с блокчейном
Если вы работаете в Linux, попробуйте эту команду.
wget
I предлагает больше возможностей для загрузки из Интернета.
Пример:- на типе терминала
wget -m "www.example.com"
-m означает зеркало (сайта). Вы также можете указать глубину загрузки веб-сайта.
Практическое руководство по написанию текста для веб-сайта
Чтобы ваш бренд действительно выделялся, вам необходимо эффективно донести до аудитории историю своего малого бизнеса. Хотя вы можете общаться со своими клиентами в социальных сетях, создание веб-сайта не менее важно, если не больше. Веб-сайт предоставляет множество преимуществ и является постоянной целевой страницей для вашего бизнеса, которая повышает доверие к вашему бренду. Недостаточно просто иметь веб-сайт , вам также необходимо убедиться, что вы включили на него привлекательный текст.
Хорошо сделанный веб-текст может создать ваш бренд и увеличить продажи. Ваш веб-сайт часто является каналом, по которому клиенты будут покупать товары, и для того, чтобы убедить покупателей доверять вашим продуктам, вам нужен привлекательный маркетинг. Хорошая новость заключается в том, что вам не нужно быть профессиональным копирайтером, чтобы разместить на своем сайте хорошо написанный текст. Мы рассмотрим некоторые рекомендации по копирайтингу, а также рассмотрим некоторые примеры из малого бизнеса, у которых есть отличный текст на их веб-сайтах.
Почему важен хороший текст веб-сайта
Как только ваши клиенты перейдут на ваш веб-сайт, вы хотите убедиться, что они действительно останутся на странице и узнают больше о вашем бизнесе и продуктах. Плохой копирайтинг — текст, который непонятен, слишком длинен или труден для чтения — может раздражать клиентов и приводить к более высокому проценту ухода с вашего сайта. С другой стороны, хороший копирайтинг — написание того, что — это , ясное и вызывающее воспоминания — побудит ваших читателей просматривать ваш веб-сайт, увеличивая вероятность того, что они сделают покупку.
Вот лишь некоторые из преимуществ хорошего копирайтинга:
- Четко изложите миссию и цели вашего бизнеса. Хороший копирайтинг должен рассказывать историю о вас и вашем бизнесе. Когда вы пишете четко и эффективно, вы можете привлечь читателей и помочь им установить эмоциональную связь с вашим брендом.
- Обеспечение постоянного центра ресурсов . В своих социальных сетях вы можете освещать только свои последние продукты или услуги, но клиенты могут найти все, что вы можете предложить на вашем веб-сайте. Включив надежный копирайтинг, вы можете обеспечить легкий доступ ко всей информации.
- Произведите хорошее первое впечатление. Представьте, если бы читатели зашли на ваш сайт и увидели грамматически неверный текст. Этот опыт может оттолкнуть их и привести к тому, что они покинут вашу страницу. Включив правильную грамматику и пунктуацию, ваши клиенты будут считать ваш бренд более надежным.
- Преимущества SEO .
 Если вы оптимизируете свой сайт для SEO, вы можете привлечь больше органического поискового трафика. Это означает включение ключевых слов, связанных с вашим бизнесом, и убедитесь, что копия вашего веб-сайта носит информационный и образовательный характер для ваших читателей, а не много чепухи.
Если вы оптимизируете свой сайт для SEO, вы можете привлечь больше органического поискового трафика. Это означает включение ключевых слов, связанных с вашим бизнесом, и убедитесь, что копия вашего веб-сайта носит информационный и образовательный характер для ваших читателей, а не много чепухи.
Чем эффективнее ваш язык, тем выше ваши шансы установить контакт с клиентами и повысить узнаваемость бренда.
Ключевые моменты, о которых следует помнить при написании текста для веб-сайта
Вы должны проявлять творческий подход и чувствовать себя комфортно, добавляя свой собственный стиль и голос, чтобы описать свой малый бизнес на своем веб-сайте. При этом вы также должны убедиться, что ваше письмо логично и понятно. Вот несколько основных правил, которые помогут сделать ваш текст сильным.
Будьте лаконичны
Люди заняты и обычно склонны просматривать длинные блоки информации в Интернете вместо того, чтобы читать ее полностью. Это означает, что наиболее важную информацию лучше предоставлять заранее, а не прятать ее в абзацах текста. В конце концов, ваш веб-сайт является источником информации, и вы хотите, чтобы он был легко доступен.
В конце концов, ваш веб-сайт является источником информации, и вы хотите, чтобы он был легко доступен.
Краткость не означает, что все ваши тексты должны быть по делу. На самом деле, мы рассмотрим примеры малых предприятий, которые эффективно включают более длинные описания. Но чаще всего вы хотите, чтобы ваш текст был коротким и приятным.
A Dozen Cousins, семейный бизнес, принадлежащий чернокожим и мусульманам, по продаже здоровой карибской кухни, отлично справляется с этой задачей на своем веб-сайте. На их домашней странице в настоящее время есть баннер, рекламирующий их последнюю каплю с броским слоганом: «У нас есть соус». Это быстро и прямо, позволяя клиентам точно знать, что это за продукт.
Домашняя страница A Dozen Cousins содержит короткую и забавную крылатую фразу Эта фраза также представляет собой забавную игру слов, поскольку многие исполнители хип-хопа использовали слово «соус» для обозначения чего-то особенного, но оно также буквально относится к соусам-приправам A Dozen Cousins. . Придумать короткий и забавный слоган или крылатую фразу, особенно актуальную в поп-культурном смысле, — отличный способ зацепить вашу аудиторию.
. Придумать короткий и забавный слоган или крылатую фразу, особенно актуальную в поп-культурном смысле, — отличный способ зацепить вашу аудиторию.
Ключевое значение имеет ясность
Постарайтесь быть как можно более ясным при выборе слов. Хотя иногда можно использовать фиолетовую прозу или цветочный язык, такие формулировки также могут показаться вашим читателям расплывчатыми и неясными. Вы захотите объяснить цели и продукты своего бизнеса максимально простым способом.
Всякий раз, когда вы создаете новый текст для своего веб-сайта, спросите себя, можете ли вы упростить язык. Если это так, разбейте текст на простые структуры предложений с простыми словами.
Ясность также означает, что вы должны быть честны в своем письме. Не преувеличивайте преимущества своих товаров или услуг. Будьте честны в отношении целей и задач вашего малого бизнеса. Вы хотите, чтобы ваши читатели все-таки доверяли вам, поэтому будьте с ними прямолинейны и откровенны.
Важна согласованность
Еще одна составляющая ясности — согласованность на вашем веб-сайте и в социальных сетях. Компании часто разрабатывают особый голос бренда — тон, который уникален для вашего бизнеса. Ваши клиенты привыкнут к этому особому стилю общения, и лучше всего придерживаться его на вашем веб-сайте и в других каналах.
Компании часто разрабатывают особый голос бренда — тон, который уникален для вашего бизнеса. Ваши клиенты привыкнут к этому особому стилю общения, и лучше всего придерживаться его на вашем веб-сайте и в других каналах.
Эффективно структурируйте свой контент
Когда ваши клиенты просматривают ваш веб-сайт, вы хотите, чтобы информация передавалась беспрепятственно. Это означает несколько вещей:
- Макет вашей страницы должен быть легко читаемым. Неприятно наткнуться на веб-страницу, состоящую из одного гигантского блока текста. Играйте с интервалами и добавляйте маркеры, чтобы разбить текст.
- Включить заголовки и подзаголовки . При написании копии вашего веб-сайта убедитесь, что ваши абзацы организованы логично с началом, серединой и концом. Должны быть четкие заголовки и подзаголовки и плавные переходы между разделами.
- Добавьте визуальные эффекты.
 Не забудьте включить в текст изображения и графику. Это не только сделает вашу страницу более приятной для глаз, но и удачно расположенные визуальные эффекты могут также добавить эмоционального слоя в текст.
Не забудьте включить в текст изображения и графику. Это не только сделает вашу страницу более приятной для глаз, но и удачно расположенные визуальные эффекты могут также добавить эмоционального слоя в текст.
Squigs Beauty, бренд, основанный в Южной Азии, продает средства по уходу за волосами и кожей, не содержащие синтетических отдушек и красителей, включая масло для волос и сыворотку для лица. При описании своего масла для волос «Крыжовниковое наслаждение» бренд включает типичное описание продукта, но вдобавок к этому они добавили еще один рекламный ролик со списком советов, как максимально эффективно использовать масло для волос, разбитым на четыре категории:
- Как
- Когда
- Почему
- Полезно знать
Так же, как Squigs Beauty делает здесь, мы рекомендуем поиграть с маркерами, интервалами и цветом, чтобы разбить ваш текст и сделать его более привлекательным для читателей.
Всегда редактируйте свою работу
Вам не нужно быть экспертом в грамматике и пунктуации, чтобы писать хороший контент. Вместо этого просто убедитесь, что вы часто просматриваете свою работу. Мы рекомендуем сначала набросать текст для вашего сайта. Когда у вас будет четкий план, вы можете приступить к составлению точной формулировки для своей веб-страницы. Если возможно, попросите коллегу или друга предварительно просмотреть этот черновик. В Buffer мы рецензируем наши сообщения в блоге и часто проходим два раунда черновиков, прежде чем опубликовать окончательный продукт.
Еще один замечательный инструмент — Grammarly. Grammarly, получивший название виртуального помощника по письму, представляет собой бесплатное программное обеспечение, которое редактирует вашу работу и предлагает предложения, чтобы очистить и улучшить ваше письмо. Хотя бесплатная версия работает хорошо, если вы чувствуете, что вам нужна дополнительная помощь с грамматикой, есть платная версия, которая действительно может исправить вашу копию.
Прочтите копию вслух — еще один полезный совет. Когда вы это сделаете, вы сможете услышать, плавно ли сливаются слова или в языке есть какая-то неловкость. Это также отличный способ проверить, не пропустили ли вы необходимые знаки препинания, например запятые.
Основные разделы, которые необходимо включить на веб-сайт
Вы можете организовать свой веб-сайт множеством способов, но вот некоторые основные разделы, которые вы обязательно должны включить.
Раздел «О компании»
Когда ваши клиенты нажимают на страницу «Информация» вашего веб-сайта, они должны иметь возможность получить представление о том, какие продукты и услуги предлагает ваш бренд, а также о том, кто вы как компания. Большинство деловых страниц содержат информацию о генеральном директоре и других ключевых руководящих должностях.
Arctic Haven Studio — небольшой бизнес, управляемый сестрами Анной и Келли. Они продают совместно используемые произведения искусства, изображающие животных, обитающих в их родном городе на Аляске, что делает их продукцию очень близкой их сердцу.
Поскольку бизнес настолько личный для дуэта, их информационная страница тоже. Сестры написали весь веб-сайт самостоятельно и не полагались на копирайтеров, которые помогали им настраивать контент.
Они включают подробный раздел, описывающий, почему именно они выбрали название Arctic Haven Studio. Объяснение информативно и лирично. Это отличный пример как до включить более длинный текст на вашем веб-сайте.
О странице Arctic Haven Studio — отличный пример длинной копии, которая работает. Письма Анны и Келли провоцируют красивые образы, побуждая клиентов покупать их работы. Такие строчки, как « Даже в этой пересеченной местности мы всегда поражаемся тому, как дикие животные обустраивают себе жилища: песец в своем снежном логове, горный козел на скалах, хариус в излучине стремительной реки », рисует картину в сознании читателя. Также из их письма видно, насколько они уважают природу. Это может дать читателям ощущение подлинности их страсти к природе.
Текст получился длиннее, но он служит четкой цели: рассказать историю о том, почему для них так важен отдых на свежем воздухе.
Они также включают рекламные ролики о себе, рассказывая клиентам, кто они как люди. Хотя вам не нужно вдаваться в подробности или включать какие-либо личные данные о себе, давая некоторое представление о том, кто вы как человек и что вдохновило вас на открытие своего бизнеса, вы можете помочь вашим читателям установить эмоциональную связь с вашей компанией.
Ни Анна, ни Келли не обучены копирайтингу, но их страсть к дикой природе Аляски отражается на странице. После некоторого вдумчивого редактирования они смогли создать привлекательный раздел, который успешно описывает ценности, лежащие в основе их малого бизнеса.
Еще один элемент, который вы можете включить в этот раздел, — это ценности и цели вашей компании. Мы перечислили наши шесть основных ценностей на нашей странице о нас, чтобы клиенты могли лучше понять, как мы работаем в Buffer.
Как бы вы ни решили создать свою страницу «О нас», убедитесь, что читатели могут понять, чего вы надеетесь достичь как владелец малого бизнеса или создатель контента.
Заявление о миссии (если применимо)
Если вы сотрудничаете с организацией, делаете пожертвование некоммерческой организации или имеете какой-либо благотворительный компонент, связанный с вашим бизнесом, вы должны посвятить раздел своего веб-сайта заявлению о миссии и объяснить как и почему вы поддерживаете определенное дело.
Заявление о миссии может заставить клиентов чувствовать себя хорошо, поддерживая ваш бренд, и чувствовать, что они меняют мир к лучшему, покупая ваши товары или услуги. Вот отличный пример от Seattle Chocolate Company.
Бренд был основан в 1991 году и с тех пор является одним из основных продуктов в районе Сиэтла и других частях страны по продаже высококачественного шоколада с уникальными и эксцентричными вкусами. Но у малого бизнеса также есть несколько причин, над которыми они работают, и они посвятили несколько страниц на своем веб-сайте своей миссии. Поставьте лайк этой странице о том, откуда они берут шоколад.
Но у малого бизнеса также есть несколько причин, над которыми они работают, и они посвятили несколько страниц на своем веб-сайте своей миссии. Поставьте лайк этой странице о том, откуда они берут шоколад.
Они обсуждают, откуда берется их шоколад, а также партнерские отношения с небольшими семейными фермами. Бренд также предоставляет фактическую информацию вместе с картами, чтобы информировать клиентов о регионах, в которых они работают.
Страница является одновременно информативной и убедительной, поскольку компания может описать, как они делают все возможное, чтобы получить какао с соблюдением этических норм.
У них также есть еще одна страница, посвященная их партнерству с Girls Inc., организацией, которая расширяет возможности и наставляет молодых девушек и предоставляет им инструменты и ресурсы для преодоления экономических и социальных барьеров.
Шоколадный бренд содержит краткое заявление о том, почему они поддерживают Girls Inc.
Этот раздел сразу дает покупателям понять, что их покупка не только принесет им качественный продукт, но и поможет кому-то еще. Seattle Chocolate Company также отмечает, что они сами являются компанией, основанной женщинами, и это очень эффективно, поскольку помогает читателям почувствовать, что поддержка малого бизнеса является подлинной, а не эффективной.
Малый бизнес также использует эффективные формулировки, такие как: « Наша миссия всегда заключалась в том, чтобы сделать мир ярче с помощью шоколада, особенно когда речь идет о расширении прав и возможностей девочек и женщин ».
Язык ясный и простой, но вызывающий воспоминания – компания демонстрирует, как их шоколад не только ежедневно поднимает настроение людям, но и способствует чему-то еще большему, например, правам женщин.
Как видите, вам не нужно включать кучу текста, объясняющего, почему ваш малый бизнес поддерживает определенное дело, даже короткий абзац или список маркированных пунктов могут эффективно донести вашу точку зрения.
Страница продукта
Самой важной частью вашего веб-сайта может быть страница или страницы вашего продукта! Здесь вы указываете, что именно вы продаете, будь то физический товар, программное обеспечение, услуга и т. д. Вы хотите включить четкое описание вашего продукта, а также указать цену и любую другую соответствующую информацию, в зависимости от того, что вы продаете.
Старайтесь быть убедительным и честным на странице продукта. Создайте свой продукт, чтобы сделать его привлекательным для клиентов, но не преувеличивайте.
Всего в нескольких коротких предложениях «Дюжина кузенов» рассказывает читателям, как готовить с их соусом в пакетиках, объясняет профиль вкуса и предлагает несколько идей для блюд, что делает его очень эффективной копией продукта. Как мы упоминали ранее, часто посетители будут пролистывать ваш сайт, поэтому лучше сократить описания и быстро перейти к сути. Это описание продукта представляет собой идеальный баланс краткого, но информативного текста.
Куртка Paynter — еще один пример малого бизнеса, создающего отличные копии своих продуктов. Компания по производству этичной одежды выпускает четыре куртки ограниченного выпуска каждый год и создает убедительный рассказ о каждой из них.
Для своей последней работы, плотницкой куртки, они предоставили исторические детали, объясняющие, как она была вдохновлена Калифорнийской золотой лихорадкой. Читателям дается краткий урок истории, который действительно увлекателен и делает продукт более привлекательным.
Paynter Jacket знает, как создавать привлекательные рекламные тексты о своей продукцииЧасть текста гласит: «Время бума в Америке было вызвано одним человеком. Он не был горнодобывающим магнатом. Он даже не искал золото… … Именно там он обнаружил хлопья золота в Американ-Ривер. Слухи о его находке быстро распространились. А остальное уже история».
Придавая своей куртке социальный и исторический контекст, небольшой бренд одежды эффективно рассказывает интригующую историю, а также создает ажиотаж вокруг своего продукта.
