Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
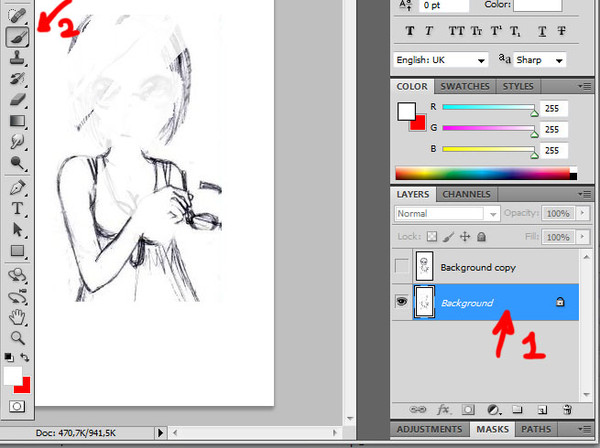
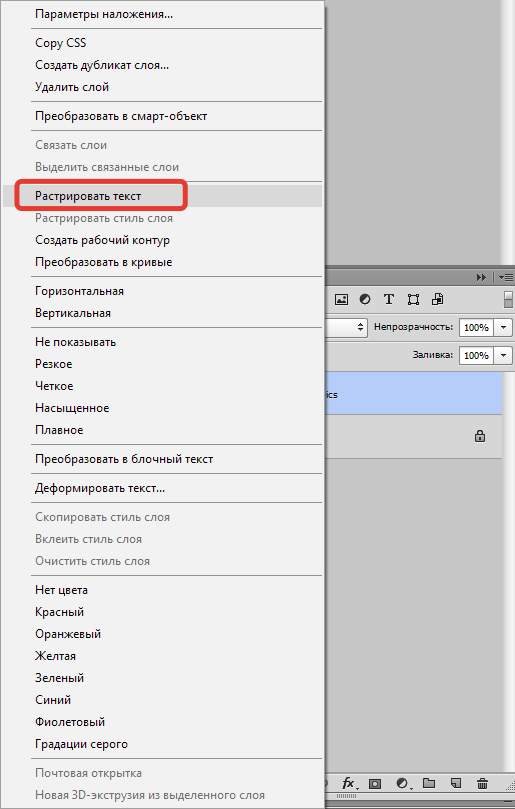
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.
 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. - Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений.
 По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как выделить объект в Фотошопе по контуру и не только
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”. Благодаря этому инструменту и определенным навыкам, вы сможете делать “хирургические” выделения.
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т. к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
- Выделение готово.
 Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают). - Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как в Фотошопе сделать контур изображения • Дигмаст
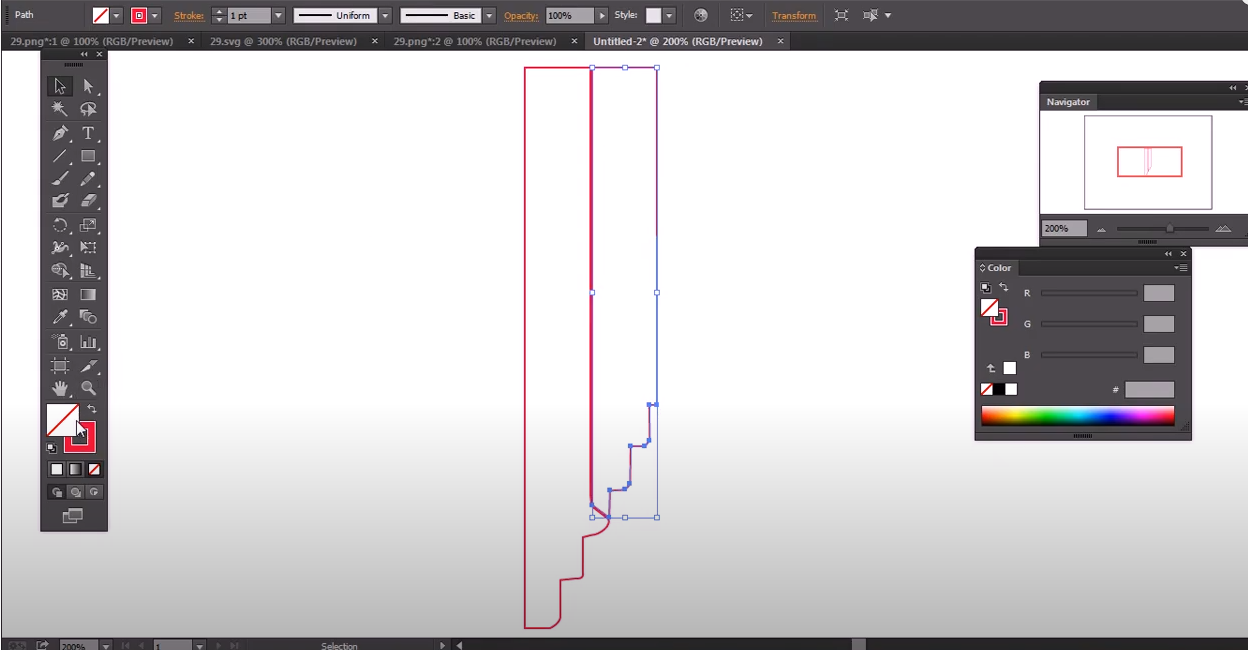
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015. 5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
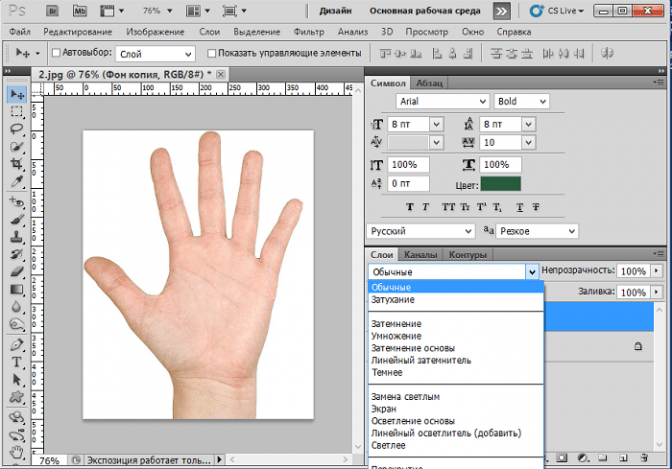
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки.
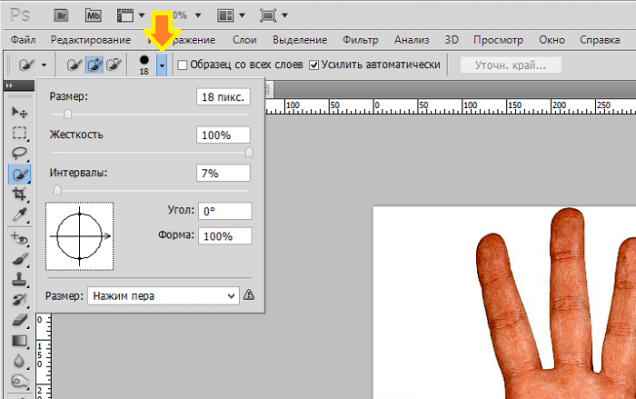
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т.к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т. е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
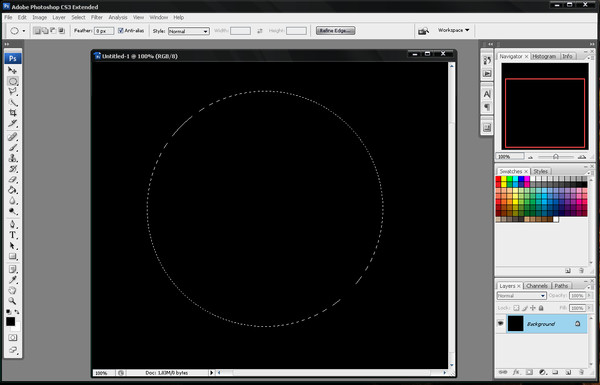
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по центру поверх «марширующих муравьев». Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать контур в Фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
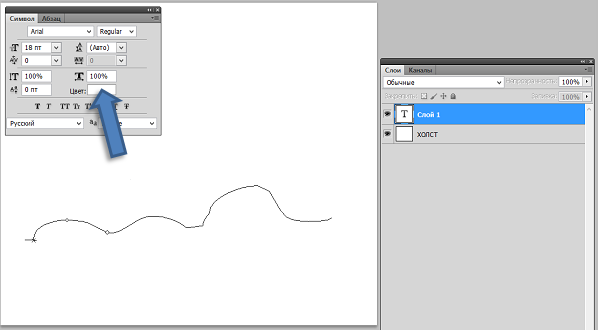
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».
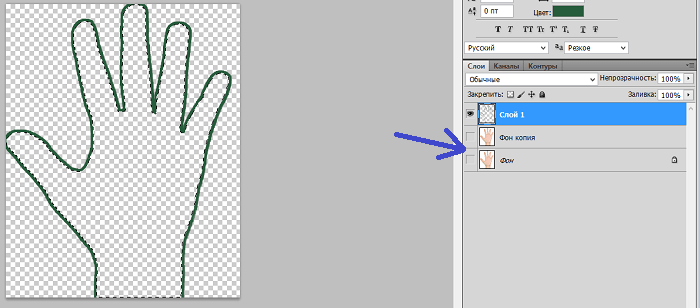
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
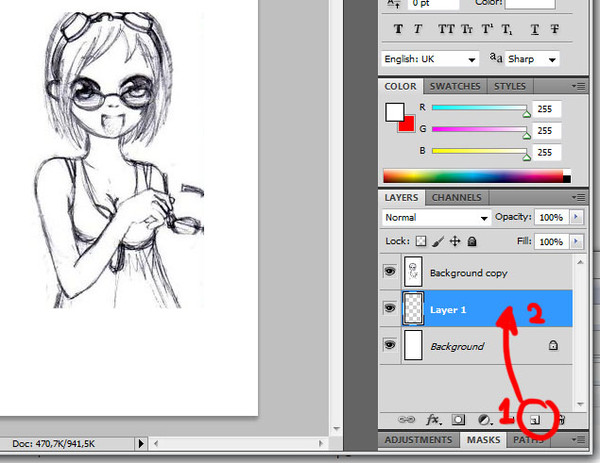
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1».
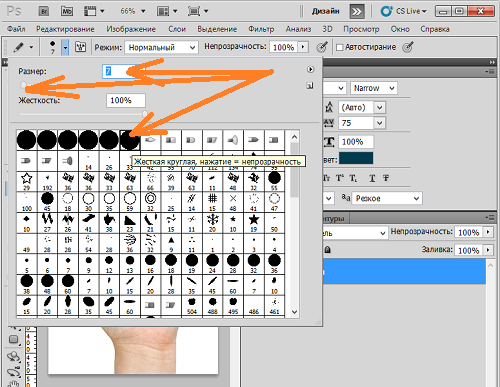
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
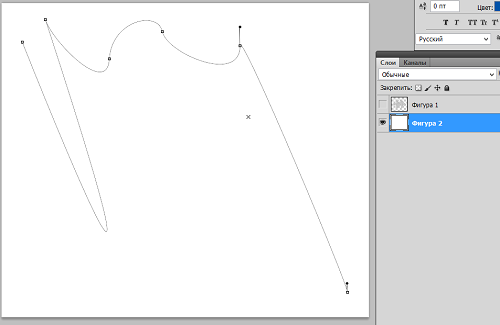
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
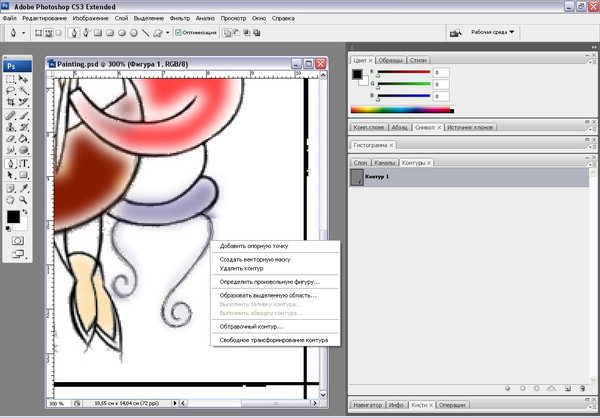
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.
Как сделать контур для изображения
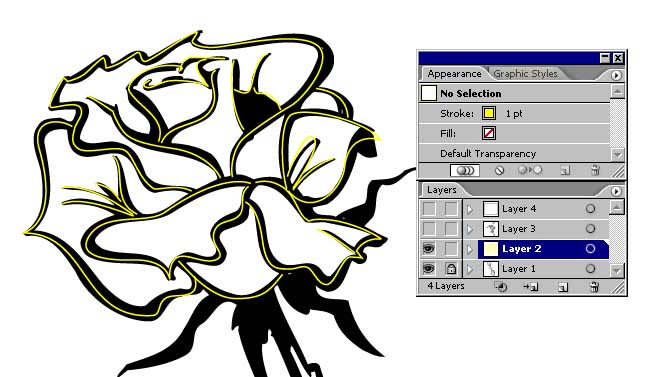
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Обводка рисунка в Photoshop | Малый бизнес
Ларри Симмонс Обновлено 14 января 2019 г.
Обводка рисунка в Adobe Photoshop — это метод, обычно используемый для преобразования цифровых фотографий в штриховые рисунки. Процесс основан на создании путей, окружающих области, которые вы хотите очертить. С помощью контуров вы можете точно выбрать положение контура перед нанесением мазка кисти, который создает фактическую линию вокруг объекта. С помощью слоев Photoshop вы можете создавать контуры таким образом, чтобы они были изолированы от вашего фактического изображения, что позволяет сохранить рисунок в отдельном файле, не затрагивая исходную фотографию.
С помощью контуров вы можете точно выбрать положение контура перед нанесением мазка кисти, который создает фактическую линию вокруг объекта. С помощью слоев Photoshop вы можете создавать контуры таким образом, чтобы они были изолированы от вашего фактического изображения, что позволяет сохранить рисунок в отдельном файле, не затрагивая исходную фотографию.
Откройте изображение в Photoshop
Запустите Photoshop и откройте изображение, которое вы хотите обвести в Photoshop.
Откройте панель слоев
Щелкните меню «Окно» в главном меню в верхней части приложения и выберите «Слои», чтобы открыть панель «Слои», если она еще не открыта.
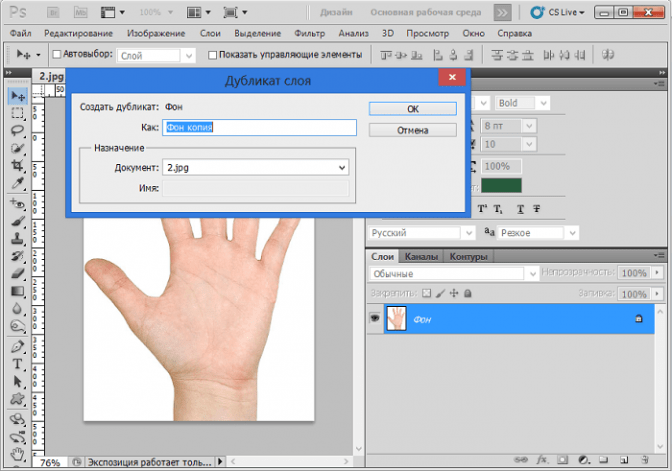
Дублировать слой
Нажмите «Ctrl-J», чтобы скопировать исходный слой.Слои на панели называются «Фон» и «Слой 1». Дважды щелкните имя «Фон» на панели «Слой», чтобы выделить существующее имя.
 Введите «Оригинал», чтобы переименовать слой. Переименуйте слой 1 «Верхний», чтобы различать различные слои, используемые для создания рисунка.
Введите «Оригинал», чтобы переименовать слой. Переименуйте слой 1 «Верхний», чтобы различать различные слои, используемые для создания рисунка.Переименуйте слои
Нажмите «Ctrl-Shift-N» и «OK» дважды, чтобы создать два новых слоя. Перетащите мышью новые слои под слой «Top». Переименуйте первый новый слой в «Фон», а второй новый слой в «Контур».»
Изменение цвета фона
Щелкните слой« Фон »и затем выберите инструмент« Заливка »на панели инструментов. Выбирайте белый цвет. Щелкните слой «Фон», чтобы изменить прозрачный слой на белый. Щелкните значок «Глаз» рядом с названием слоя, чтобы скрыть слой.
Сделайте слой Outline активным
Скройте слой «Top», используя значок глаза рядом с ним, а затем выберите слой «Outline», щелкнув по нему на панели.Это делает активным слой «Outline».

Выберите кончик кисти и цвет
Щелкните инструмент «Кисть», чтобы выбрать кисть и цвет для использования на контуре. Выберите нужный кончик кисти и выберите цвет на панели «Цвет».
Создание контура вокруг изображения
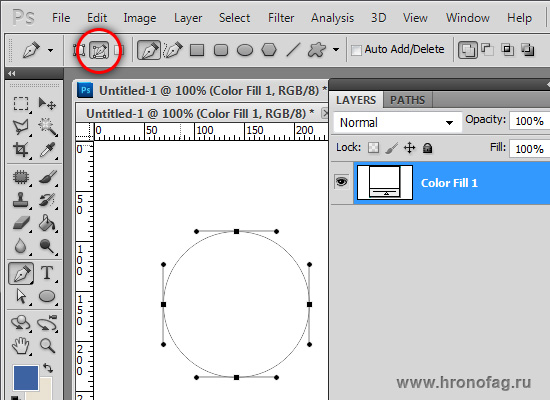
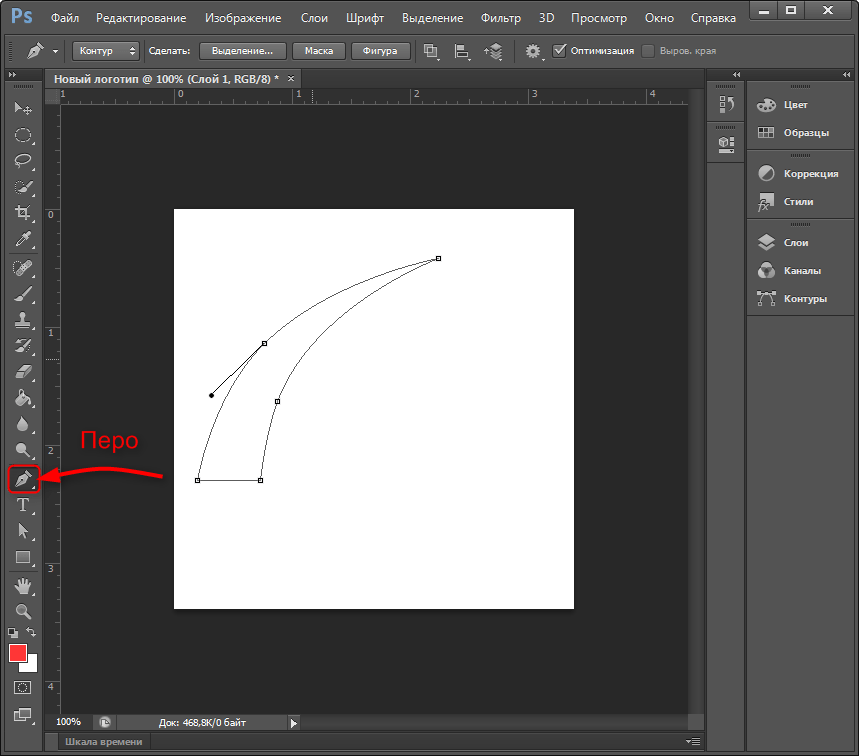
Щелкните инструмент «Перо» на панели инструментов. Выберите значок «Пути» для пера на панели параметров в верхней части приложения. Используйте этот инструмент, чтобы создать контур вокруг изображения, выбирая точки вдоль контуров изображения, по которым следует линия пера, очерчивая объект.
Создание изогнутой линии
Щелкните край изображения в начале кривой изображения. Переместите перо к концу этой кривой и снова щелкните край изображения. Появляется линия, которая следует по пути между двумя точками. Изогните линию, удерживая кнопку мыши и перетаскивая ее влево или вправо, чтобы получить изогнутую линию.
 Отрегулируйте линию, перемещая мышь, пока она не совпадет с кривой объекта. Следуйте за объектом с помощью пера, щелкая в конце каждой кривой.Чем меньше выделенная кривая, тем точнее перо следует контуру. По мере продвижения вы увидите путь.
Отрегулируйте линию, перемещая мышь, пока она не совпадет с кривой объекта. Следуйте за объектом с помощью пера, щелкая в конце каждой кривой.Чем меньше выделенная кривая, тем точнее перо следует контуру. По мере продвижения вы увидите путь.От контура к контурам
Следуйте контурам объекта, пока не вернетесь в исходную точку. Щелкните начальную точку, чтобы завершить контур.
Выберите свою кисть
Щелкните правой кнопкой мыши путь и выберите «Обводка контура». Выберите опцию «Кисть», чтобы выбрать предопределенную кисть для использования при создании контура.Нажмите кнопку «ОК», чтобы применить мазок кисти по отмеченному пути.
Удалить контур
Как выделить текст в Photoshop
В этом сообщении блога я покажу вам, как применить контурную обводку к вашему тексту в Adobe Photoshop CC.
Шаг 1. Откройте документ или создайте новый холст
Откройте файл документа или создайте новый холст с необходимыми размерами. Здесь у нас есть стоковое изображение для нашего примера, которое напоминает рабочий стол рабочего стола.Выберите инструмент «Текст» на левой панели инструментов.
Шаг 2. Создайте свой текстовый слой
Выбрав инструмент «Текст», щелкните холст. Это создаст новый текстовый слой и сразу покажет текст-заполнитель. Вы можете заменить его выбранным вами словом или фразой.
Шаг 3. Измените шрифт и размер текста
Шрифт по умолчанию будет тем, что вы использовали ранее. Теперь вы должны изменить шрифт, размер и положение по своему усмотрению.Наш пример — League Gothic с размером 110. Мы также изменим цвет шрифта на белый, чтобы мы могли видеть наш черный контур при его создании.
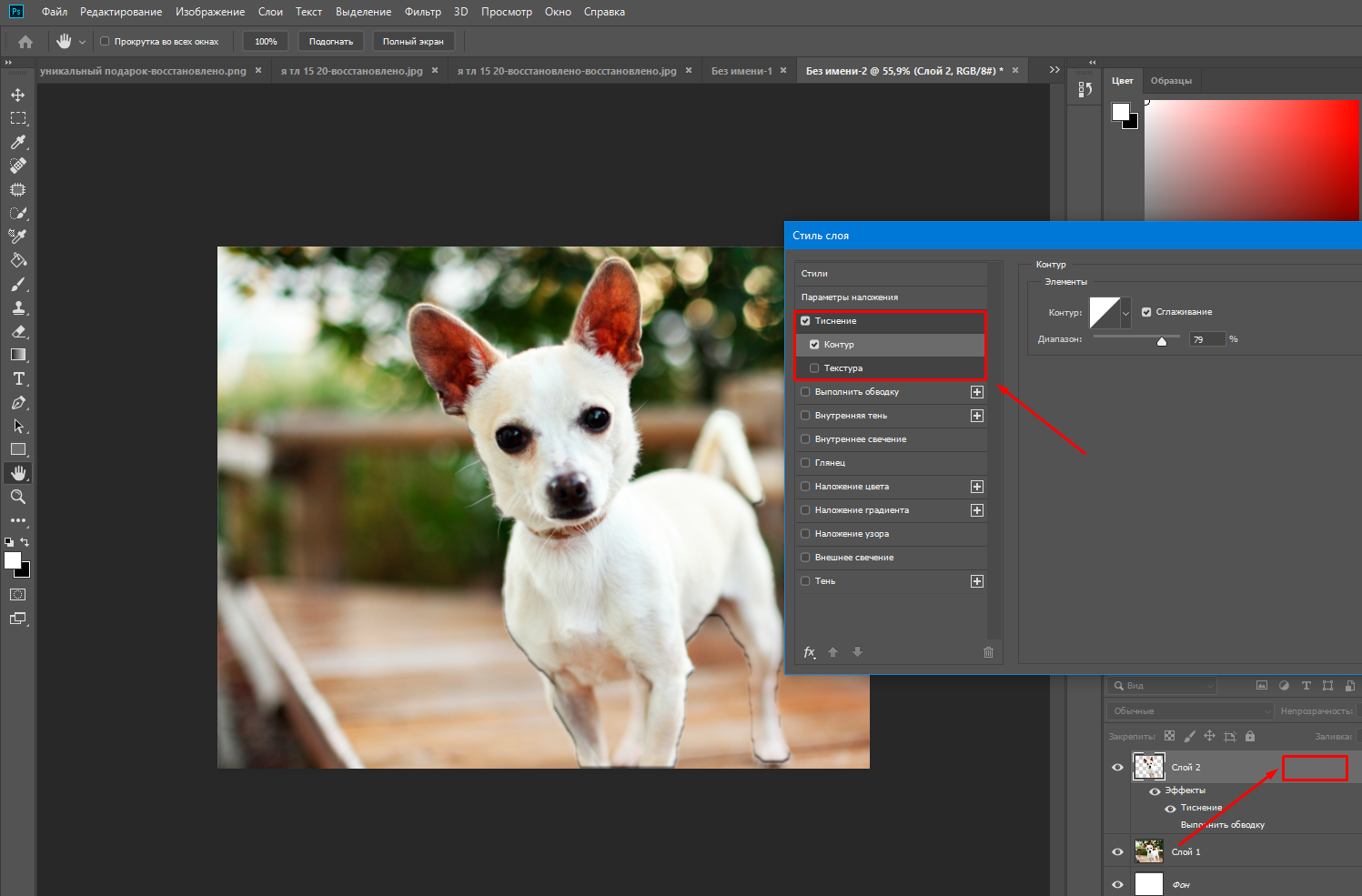
Шаг 4 — Добавьте стиль слоя
Теперь нам нужно добавить наш стиль слоя «обводка». Щелкните маленький значок «fx» внизу панели слоев и выберите «штрих».
Щелкните маленький значок «fx» внизу панели слоев и выберите «штрих».
Шаг 5 — Добавьте свой штрих
Теперь вы видите диалоговое окно с вариантами штрихов. Здесь вы можете установить размер, положение обводки, режим наложения, непрозрачность, тип заливки и цвет.Не стесняйтесь экспериментировать с настройками, чтобы создать желаемый вид. В нашем примере используется размер 8, внутреннее положение и черный цвет.
Шаг 6 — Удалите заливку
Это необязательный шаг, так как вы можете быть довольны своим дизайном. Однако в нашем примере я хотел бы удалить заливку, чтобы вы могли видеть только контур текста. Выделив текстовый слой, установите заливку на 0%.
Шаг 7 — Добавление второго штриха
Теперь можно использовать несколько слоевых эффектов на одном слое.В нашем примере мы показываем 2 разных эффекта обводки на одном слое. Для этого щелкните значок плюса рядом с надписью «штрих» в списке стилей. Это добавит эффект второй обводки.
Это добавит эффект второй обводки.
Эти эффекты являются слоистыми, поэтому нижний эффект в списке нужно будет расположить или изменить размер таким образом, чтобы он был видимым и не скрыт нашим эффектом черной обводки. В нашем примере мы установили желтый цвет с положением «снаружи». Опять же, вы можете попробовать разные параметры на обоих слоях обводки, чтобы создать совершенно разные образы.
Шаг 8 — Готовый тип
Теперь у нас есть готовый текст с контуром. И текст, и эффекты обводки остаются полностью редактируемыми, если вы захотите внести дополнительные изменения.
Как обвести выделение в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как обвести выделение в Photoshop CS6
Барбара Обермайер
Обводка в Photoshop CS6 позволяет создавать контуры выделения, слои или пути.Обводка выделения создает границу вокруг выделения. Вам решать, размещать ли рамку внутри, снаружи или по центру выделения. (Фотошопу все равно.)
(Фотошопу все равно.)
Чтобы обвести выделение, выполните следующие действия:
На панели «Инструменты» или «Цвета» выберите цвет переднего плана и сделайте выбор по своему усмотрению.
Выберите «Правка» → «Обводка».
В диалоговом окне «Обводка» настройте параметры и параметры.
Ширина: Вы можете выбрать от 1 до 250 пикселей. Вы также можете ввести значение, используя другое измерение, например дюймы, но Photoshop преобразует его в значения в пикселях перед применением.
Цвет: Щелкните в поле «Цвет», чтобы выбрать нужный оттенок из палитры цветов.
Расположение: Выберите, где Photoshop должен применить обводку по отношению к границе выделения. Параметр «Внутри» всегда дает острые углы прямоугольника.Опции «Центр» и «Наружный» могут привести к тупым, скошенным углам.
Режим: Определяет, как цвет обводки сливается с другими цветами на том же слое.

Непрозрачность: Значение по умолчанию — 100%. Если вы хотите, чтобы обводка была полупрозрачной, введите другое значение.
Сохранить прозрачность: Выберите этот параметр, чтобы применить обводку только к непрозрачным пикселям.
Щелкните ОК, чтобы применить обводку.
Рекомендуется оставить параметры настройки режима наложения и непрозрачности только в диалоговом окне «Обводка». Вместо того, чтобы изменять эти параметры, создайте новый слой для обводки, а затем выберите другие параметры режима наложения и непрозрачности на панели «Слои». Такой подход максимизирует ваши возможности по внесению правок.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
081 Поворот слоя с узором в Photoshop — видеоурок по технике Дика
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Этот курс представляет собой сборник коротких проектов Photoshop и Illustrator и творческих эффектов, которые можно выполнить за десять минут или меньше.Сериал преподает гуру компьютерной графики Дик МакКлелланд и представлен в его фирменном пошаговом стиле. Цель состоит в том, чтобы показать, как различные функции Photoshop и Illustrator можно комбинировать и использовать в реальных примерах, чтобы сразу же применить их к творческим проектам.
Примечание. Поскольку это непрерывный сериал, зрители не получат сертификат о прохождении.
Инструктор
Дик МакКлелланд
Самозваный эксперт Type & Graphics
Дик МакКлелланд — отмеченный наградами автор, педагог и титан редактирования изображений и графического дизайна.Дике — автор более 50 видеокурсов по творческой визуализации, графике, 3D и дизайну для ведущего в отрасли lynda.com. Один из самых отмеченных наградами писателей в этой сфере, Дик написал более 80 книг, переведенных на 24 языка, тиражом более 4 миллионов экземпляров. К ним относятся The Photoshop Bible , несколько книг For Dummies и его собственная серия One-on-One , опубликованная в Deke Press.

