Как a фотошопе , сделать контур пожирнее? | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
Скажите плиз как в фотошопе сделать контур(обводку) например квадрата пожирнее.
Guest
#2
#2
Квадрат на отдельном слое. Бленда слоя stroke и меняй size
Guest
#3
#3
ну надо же , я привыкла в кореле ве проще ) спасибо щас попробуем
Guest
#4
#4
Кстати, на ЖИРНЫЙ контур, так же как и на ЖИРНЫЙ шрифт летом мухи будут садиться 😉 Не дай мухам шанса — учи термины
Guest
#5
#5
Я, кстати, чё-то, не понял о каком контуре идёт речь. Если просто линии надо пожирнее сделать, то Filter — Other — Minimum
Если просто линии надо пожирнее сделать, то Filter — Other — Minimum
Как сделать контур в фотошопе
Как сделать контур в фотошопе
Автор: Галина Соколова. Дата публикации: 17 сентября 2015 . Категория: Обработка фотографий в фотошопе.
Как сделать контур в фотошопе
В уроке «Как сделать контур в фотошопе» мы будем учиться создавать контур с использование инструмента Перо . Этот инструмент незаменим в работе дизайнера, иллюстратора и даже фотографа.
В уроке мы рассмотрим создание контуров различных фигур: прямой, треугольника, кривой и овала.
Итак, приступим к работе и создадим новый документ CTRL+N и установим размеры как показано на скриншоте:
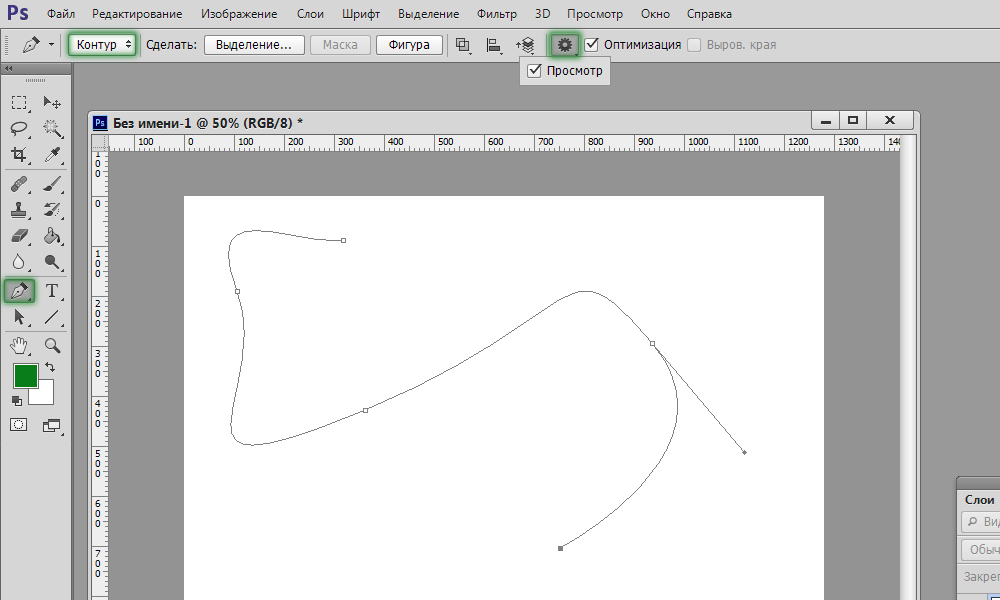
Активируем инструмент Перо , выполнив команду Окно-Контуры :
Начнём рисовать контур с прямой. В настройках выберем стиль – Контур и поставим первую точку, а затем вторую – в результате получим прямую линию:
Теперь нажмём на клавишу Esc , чтобы завершить контур и активируем инструмент Выделение контура , с помощью которого передвинем прямую вверх:
Теперь нарисуем треугольник. Поставим две точки и затем замкнём контур, поставив третью точку в месте, где находится первая точка – при наведении курсора на первую точку у иконки курсора появляется кружочек, который показывает возможность замыкания контура:
Поставим две точки и затем замкнём контур, поставив третью точку в месте, где находится первая точка – при наведении курсора на первую точку у иконки курсора появляется кружочек, который показывает возможность замыкания контура:
Активируем инструмент Выделение контура и передвинем треугольник вверх:
Контур можно трансформировать и для этого нажмём сочетание клавиш CTRL+T и затем немного уменьшим размер треугольника, потянув за маркеры, а затем немного повернём треугольник влево, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформации, чтобы трансформация применилась:
Теперь нарисуем кривую. Активируем инструмент Перо , ставим точку и не отпуская левую клавишу тянем точку в сторону, вследствие чего у нас появились направляющие.
Теперь отпускаем левую клавишу мышки и ставим точку в другом месте – в результате получилась кривая. Не отпуская левую клавишу мышки, тянем направляющую, чтобы больше выгнуть кривую, далее отпускаем левую клавишу мышки и ставим ещё несколько точек таким же образом:
Теперь активируем инструмент Стрелка и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:
Теперь активируем инструмент выделение контура и переместим кривую вверх, затем нажмём кнопку Esc :
Если вы поставили точку неудачно, то нужно отменить её CTRL+Z или отменить шаги в Истории.
Дальше рисуем овал. Активируем инструмент Перо . Ставим точку и не отпуская левую клавишу мышки, тянем направляющие и отпускаем левую клавишу мышки, затем ставим вторую точку и не отпуская левую клавишу мышки, тянем напрвляющую — таким образом выгибая кривую:
Левую клавишу мышки не отпускаем, а одновременно нажимаем клавишу ALT и возвращаем направляющую в точку, вследствие чего у нас останется одна направляющая:
Поставим таким же образом ещё одну точку:
Затем замкнём контур:
Чтобы выровнять последний сегмент контура, активируем инструмент Стрелка и немного опустим последнюю кривую:
Теперь можно выполнить обводку контура и для этого активируем инструмент Кисть чёрного цвета, затем нажмём на иконку Контуры и затем кликнем правой клавишей мышки по синей полоске Рабочий контур и в выпадающем меню выберем Выполнить обводку контура :
На этом урок «Как сделать контур в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Как в Фотошопе сделать контур изображения
В этом видео я покажу, как сделать обводку объектов в программе Адоб фотошоп. Обводка — это подчеркивание контуров объектов с помощью цвета, при этом объектом может быть, как изображение, так и текст. Чаще всего обводку используют для выделения объектов, которые сливается с фоном, особенно это актуально для изображения небольшого масштаба, например, таких, как значки для роликов на YouTube. Для текста, кстати, вы можете выбрать любой шрифт на нашем сайте.
Покажу небольшой пример, допустим, есть какой-то фон, в данном случае это красный и на этом фоне есть какой-то близкий по цвету объект, в данном случае это текст. Сейчас объект хоть и виден, но все равно немного сливаются с фоном, а если увеличил масштаб, но для разбора им нужно будет сливается с фоном. А если уменьшить масштаб, то для разбора надписи нужно будет всматриваться. Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Но стоит обвести этот текст каким-то контрастным цветом, например, белым, и читаемость резко возрастает, даже при небольшом масштабе. вот это и есть обводка. И сейчас я покажу, как ее сделать.
Чтобы показать процесс с нуля, этот документ я закрою и создам новый. Пользуясь я, кстати, английской версией фотошопа. На данный момент это фотошоп СС2015.5, но в каких-то ключевых моментах, я буду говорить, как опция называется и в русской версии.
Итак, для начала, чтобы было наглядней сделать заливку фона каким-нибудь серым цветом. Затем добавлю на этот фон объект, т.е. вставлю текст. И выберу для этого текста какой-нибудь не контрастный текст, например, бледно-желтый. О! Шикарно! В миниатюре вообще не понятно, что там написано, то что нужно.
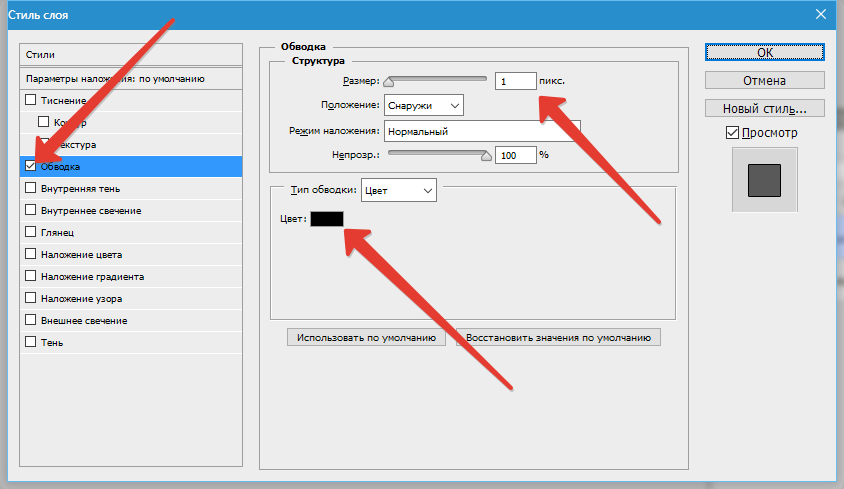
А теперь самое время делать обводку. Первое, что нужно сделать – это перейти в окно «Layers», в русской версии оно называется «Слои». Если этого окна нет, его можно включить через меню Программы/Window. В окне «Слои» нажимаем правой кнопкой мыши на слой с объектом, в данном случае это верхний слой, и выбираем пункт blending options, в русской версии этот пункт называется «Параметры наложения». Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Первый ползунок – размер в пикселях. С помощью этого параметра можно менять толщину обводки. Можно задать значение с помощью ползунка, а можно вписать вручную, вот в это поле.
Ниже идет меню «Position», т.е. положение. Здесь, на выбор есть три пункта: outside (снаружи), т.е. обводка начинается от края объекта и идет на внешнюю сторону; inside (внутри), т.е. обводка начинается от края объекта и идет внутрь, как бы заполняя объект; center, в этом случае обводка идет от края, одновременно в обе стороны, напополам.
Следующее меню – режим наложения. На нем останавливаться не буду, т. к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
Еще ниже идет меню «Тип обводки», в котором можно выбрать один из трех вариантов. Вариант первый – Color, т.е. цвет. Он стоит по умолчанию, и, выбрав его, объект будет обводится каким-то одним цветом, который можно выбрать, если кликнуть Левой кнопкой мыши вот сюда, на этот прямоугольник с цветом. Появляется окно выбора цвета, в нем выбираете нужный цвет, чаще всего используют белый или черный, но бывают и исключения, и, когда цвет выбран, нажимаем «ОК».
Второй вариант в меню типа обводки – это градиент. Выбрав этот пункт, обводка получается не одного цвета, а разноцветной с плавно переходящими цветами. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
Ну и последний, третий вариант типа обводки – это узор. Здесь можно выбрать один из предлагаемых вариантов узора и поменять масштаб этого узора.
И нижние две кнопки – это сделать данную настройку настройкой по умолчанию, и сбросить настройки на стандартные.
В общем, после того, как определитесь с типом обводки и ее цветом, нажимаете на кнопку «ОК». Готово!
Аналогичным образом работает и обводка с изображением. Например, есть какое-то изображение. В данном случае, логотип Youtube на прозрачном фоне. Выделяете это изображение любым способом. Копируете его сочетанием клавиш «Ctrl+C». Вставляете куда нужно сочетанием клавиш «Ctrl+V», а дальше все точно также, как с текстом. Правой кнопкой мыши на слое/Blending options/ Stroke и настраиваете.
Если объект является частью изображения, то все равно обводка делается точно также. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
Обзор панели «Контуры»
Панель «Контуры» («Окно» > «Контуры») отображает список имен и миниатюр для каждого сохраненного контура, текущего рабочего контура и текущей векторной маски. Выключение миниатюр может повысить производительность. Для просмотра контура необходимо для начала выбрать его на панели «Контуры».
Панель «Контуры»
A. Сохраненный контур B. Временный рабочий контур C. Контур векторной маски (отображается, только если выбран слой-фигура)
Выбор контура
Отмена выделения контура
Изменение размера миниатюр контуров
Выберите пункт «Параметры панели» в меню панели «Контуры» и выберите размер либо пункт «Не показывать», чтобы отключить отображение миниатюр.
Изменение порядка расположения контуров в списке
Порядок расположения векторных масок и рабочих контуров на панели «Контуры» изменять нельзя.
Создание нового контура на панели «Контуры»
- Для создания безымянного контура нажмите кнопку «Создать новый контур» в нижней части панели «Контуры».
- Для создания именованного контура убедитесь в том, что не выбран ни один рабочий контур. Выберите пункт «Новый контур» в меню панели «Контуры» либо щелкните кнопку «Новый контур» в нижней части панели, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Введите имя контура в диалоговом окне «Новый контур» и нажмите кнопку «ОК».
Создание нового рабочего контура
Выберите инструмент из групп «Фигура» или «Перо» и нажмите кнопку «Контуры» на панели параметров.
Добавление к области контура
Новая область добавляется к перекрывающимся областям контура.
Удаление из области контура
Новая область удаляется из перекрывающейся области контура.
Пересечение областей контуров
Контур ограничивается до пересечения новой и существующей области.
Исключение наложения областей контура
Область наложения исключается из объединенного контура.
При рисовании с помощью инструментов группы «Фигура» удерживайте нажатой клавишу «Shift», чтобы временно выбрать вариант «Добавление к области контура», либо клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно выбрать вариант «Вычитание из области контура».
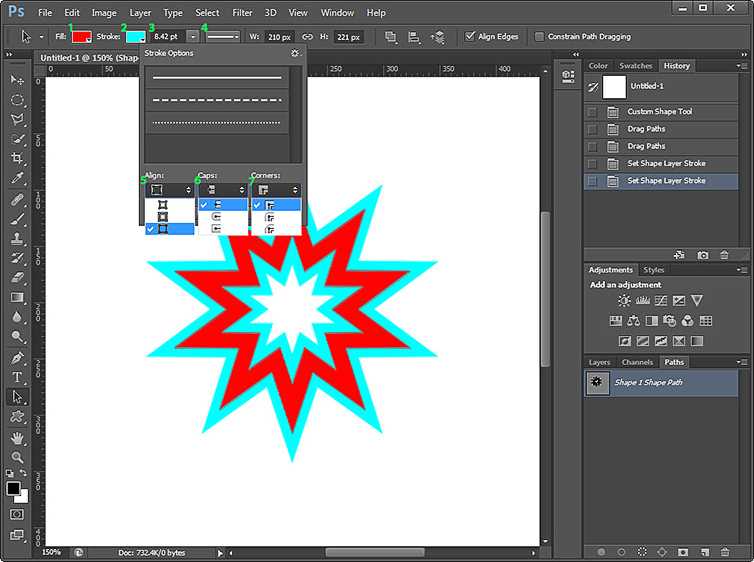
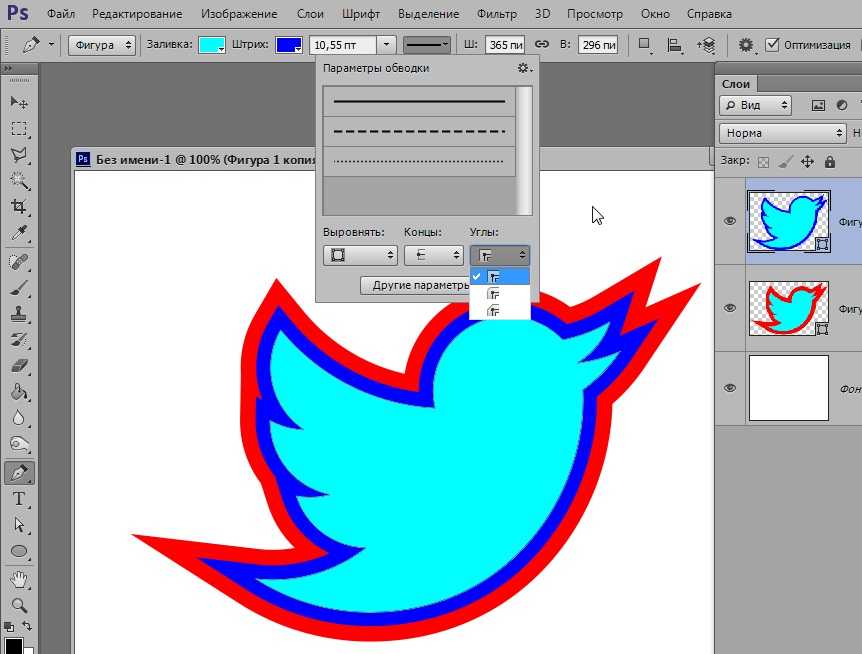
Параметры контура
Можно задать цвет и толщину линий контура по своему вкусу и для упрощения видимости. При создании контура — например, с помощью инструмент «Перо» — щелкните значок шестеренки ( ) на панели параметров. Теперь укажите цвет и толщину линий контура. Кроме того, укажите, следует ли выполнить предварительный просмотр сегментов контура по мере перемещения указателя мыши между щелчками (эффект «Просмотр»).
Параметры контура: толщина и цвет
Управление контурами
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Контуры, хранящиеся в форматах, не указанных в приведенном списке, не могут передаваться из системы Mac OS в систему Windows и обратно.
Сохранение рабочего контура
- Чтобы сохранить контур без переименования, перетащите имя рабочего контура на кнопку «Новый контур» в нижней части панели «Контуры».
- Чтобы сохранить и переименовать контур, выберите пункт «Сохранить контур» в меню панели «Контуры», введите новое имя контура в диалоговом окне «Сохранить контур» и нажмите кнопку «ОК».
Создание контура в Photoshop
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
- Создаем контур
- Метод 1: растрируем текст
- Метод 2: создаем конутр на новом слое
- Метод 3: настраиваем параметры стиля слоя
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.
 ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.

- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
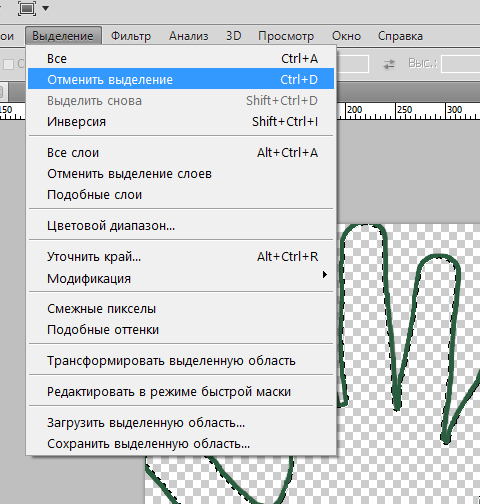
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.

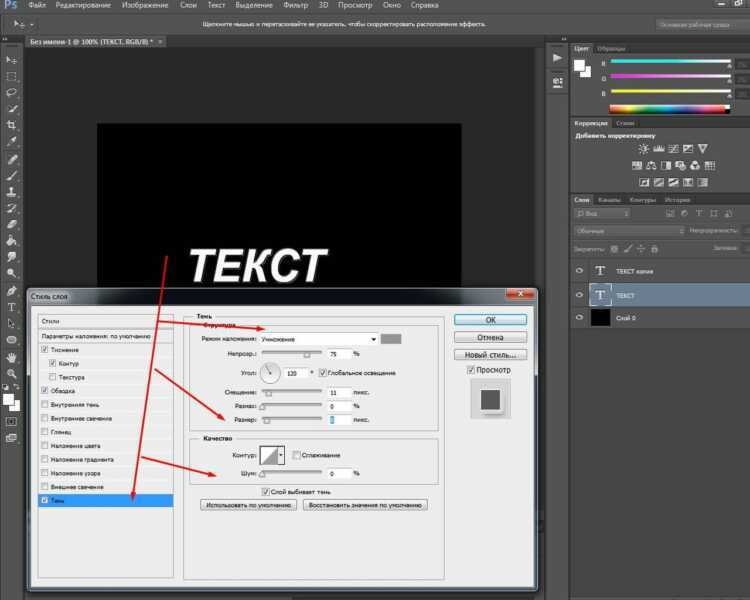
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста.
 Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как обвести изображение в Photoshop (4 простых шага)
Добавление контура к изображению в Photoshop — отличный способ создать динамичный эффектный визуальный эффект.
Например, вы можете использовать контуры, чтобы выделить объект или тему модным, сюрреалистичным образом.
У вас нет Photoshop?
Загрузите Adobe Photoshop
Загрузите последнюю версию Adobe Photoshop, чтобы следовать этому простому руководству.
Начните бесплатную 7-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
Контуры в Photoshop можно использовать для создания графических эффектов, рекламы продуктов или создания привлекательных изображений.
В этом учебном пособии по программе Abode Photoshop вы узнаете, как обводить объекты, чтобы вы могли поэкспериментировать, сочетая реализм со стилизованной графикой.
- Связанный: Существует ли бесплатная версия Photoshop?
Содержание
Как обвести изображения в Photoshop за 4 простых шага
Шаг 1. Откройте изображениеОткройте изображение, которое вы хотите обвести в Photoshop.
Щелкните значок замка на панели слоев, чтобы разблокировать изображение.
Сделать дубликат слоя изображения. Таким образом, у вас будет резервная копия, если вы допустите какие-либо ошибки.
Чтобы дублировать ваше изображение, перетащите слой на значок добавления слоя (квадрат со знаком плюса внутри) на панели слоев.
Шаг 2. Выберите объект
Чтобы удачно обвести изображение, вам нужно выбрать часть или объект, а не все изображение.
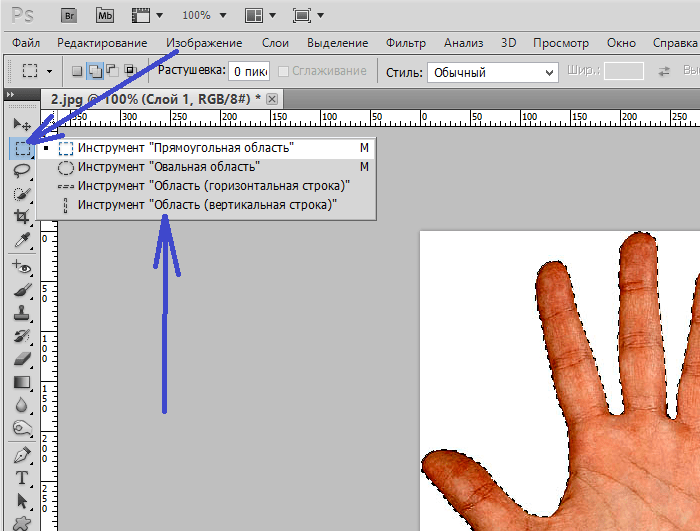
Во-первых, мы будем использовать инструмент выделения, чтобы выбрать контур объекта или субъекта.
Когда объект представляет собой один блок цвета, контрастирующий с его фоном, процесс выбора будет гладким. Вы можете использовать инструмент быстрого выбора Photoshop, например Magic Wand Tool или Object Selection Tool .
Вы можете использовать инструмент быстрого выбора Photoshop, например Magic Wand Tool или Object Selection Tool .
Чтобы использовать инструмент выбора объекта, перейдите в верхнюю строку меню и в раскрывающемся меню под Select щелкните Subject.
После нажатия ваш субъект/объект будет волшебным образом окружен марширующими муравьями.
Проверьте марширующих муравьев, чтобы убедиться, что все области, которые вы хотите, включены или исключены из пути выбора. Если все в порядке, вы можете перейти к следующему шагу и создать Stroke Path .
Если, однако, путь выделения исключает или включает области, которых не должно быть, вы можете точно настроить его с помощью инструмента «Волшебная палочка» .
Перейдите к панели инструментов справа от рабочей области и выберите Magic Wand Tool, или используйте сочетание клавиш W.
Когда вы выбрали Magic Wand Tool, панель параметров инструмента появится над вашей рабочей областью.
Используя параметр «Добавить » или « Вычесть » для инструмента «Волшебная палочка», вы можете вручную точно настроить область выделения, чтобы добиться совершенства.
Чтобы Вычесть , щелкните черно-белый квадратный значок.
К Добавьте к выделенной области, выберите значок двойного белого квадрата.
После завершения контура создайте Новый слой .
В верхней строке меню выберите Слой > Новый слой или щелкните значок Добавить слой в нижней части панели слоев.
- Узнайте, как легко вставлять изображения в Photoshop
Шаг 3. Создание контура обводки
Теперь вы готовы создать контур обводки .
Перейдите к панели Paths справа от рабочей области Canvas.
В нижней части панели путей щелкните четвертый значок слева — Создать рабочий путь из выделенного.
Марширующие муравьи будут преобразованы в синюю линию, определяющую путь обводки, а на панели путей появится слой рабочего пути .
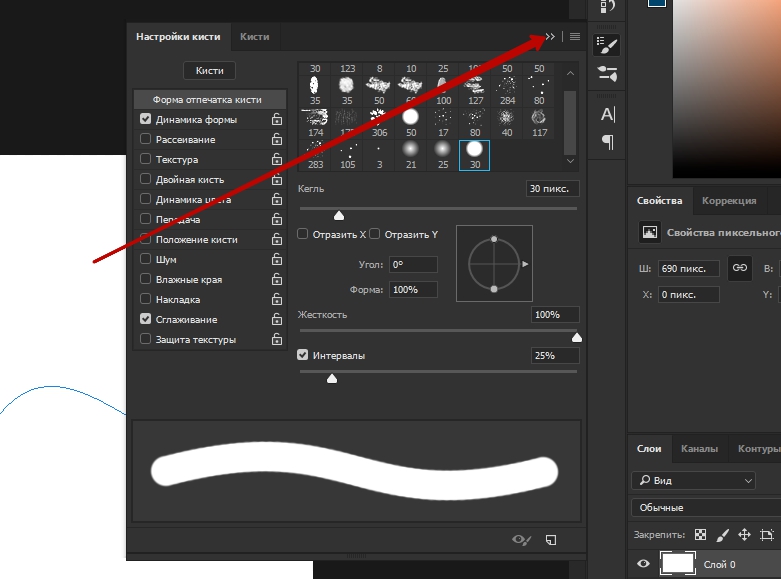
На панели инструментов выберите инструмент «Кисть» или используйте сочетание клавиш B.
На панели параметров инструментов «Кисть» выберите размер, непрозрачность, твердость и цвет контура.
(См. как изменить размер кисти в Photoshop.)
Это определяет толщину, цвет и непрозрачность линии, которую вы создаете.
Теперь нажмите на второй значок слева в нижней части панели контуров — Обводка контура кистью.
После нажатия появится линия, окаймляющая ваш объект. Линия будет того же цвета, толщины и непрозрачности, что и выбранные вами настройки кисти.
(Скачать несколько бесплатных кистей Photoshop здесь)
Теперь вы можете удалить рабочий путь, просто щелкнув значок Удалить в нижней части панели путей .
Шаг 4. Сохранение изображения
Теперь у вас есть линия обводки, ограничивающая ваш объект в слое, отдельном от фонового слоя.
Хранение линии границы в отдельном слое полезно, когда вы хотите отредактировать свойства линии, добавить градиент или создать дубликаты границы для эхо-эффектов.
Сохраните файл изображения в формате PSD — это даст вам возможность редактировать или использовать контур в будущих проектах.
Чтобы сохранить файл, перейдите в верхнюю строку меню и выберите Файл > Сохранить как.
В появившемся всплывающем диалоговом окне введите имя для вашего файла, выберите местоположение и нажмите Сохранить.
Теперь, когда вы освоили эту технику, вы можете использовать ее для создания потрясающих рекламных материалов или добавления интересных эффектов к семейной фотографии.
Как обводить фигуры в Photoshop
Создание обводок для пользовательских фигур — это простой процесс, не требующий использования инструментов выделения для обводки границы (см. , как сделать границы в Photoshop).
, как сделать границы в Photoshop).
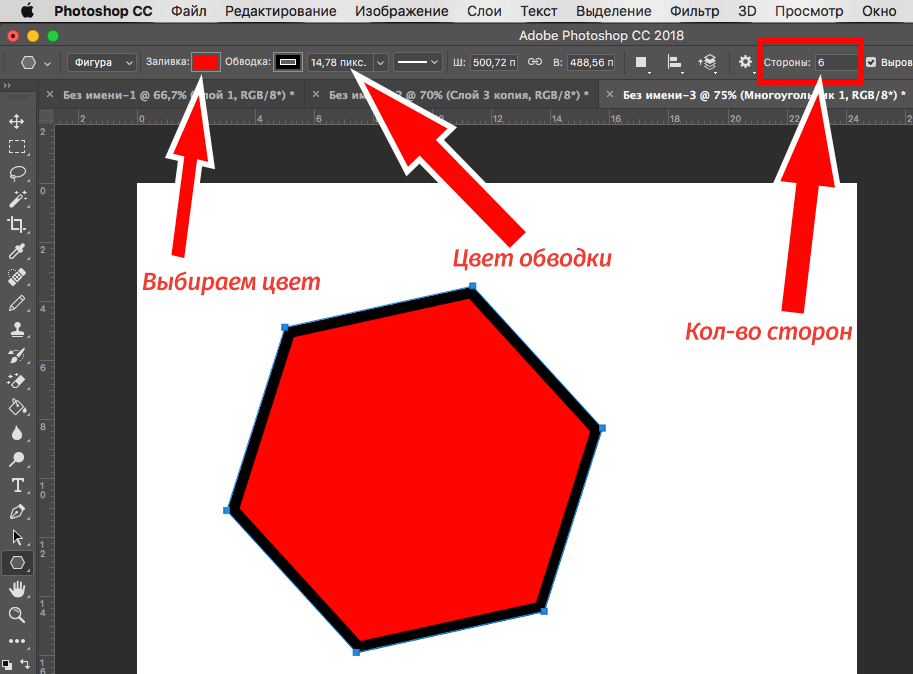
Сначала выберите инструмент Custom Shape Tool на панели инструментов.
На панели параметров пользовательской формы выберите фигуру, с которой хотите работать. (См.: как создать пользовательскую фигуру в Photoshop.)
Когда вы создали фигуру, перейдите в строку меню над рабочим пространством и выберите Слой > Стиль слоя > Обводка.
Когда вы нажмете Stroke , появится панель стилей слоя .
Отрегулируйте Размер, Толщину и Цвет настройки Обводки на Панели стилей слоя .
Когда вы нажмете OK , ваша фигура будет идеально очерчена.
На панели стилей слоя вы заметите, что Наложение стиля слоя было добавлено к вашим Слой формы.
Нажмите на это в любой момент в процессе редактирования, чтобы настроить свойства контура фигуры.
Вам понравился этот урок о том, как обвести изображение в Photoshop? Чтобы улучшить свои навыки работы с Photoshop, обязательно ознакомьтесь с разделом «Как использовать инструмент Liquify в Photoshop».
Как обвести изображение в Photoshop
Один из творческих способов добавить стиль вашему изображению в Photoshop — обвести изображение или элемент вашего редактирования.
Самое лучшее в этой технике то, что вы можете использовать ее в самых разных сценариях. Эффект также легко настраивается, поскольку вы можете каждый раз выбирать другой цвет или размер контура. И вдобавок ко всему, вы можете завершить весь процесс всего за несколько минут!
На данный момент, я уверен, вы отчаянно пытаетесь узнать, как можно добиться такого эффекта. Итак, мы предоставим краткий обзор процесса, а затем сразу же перейдем к нему. ” в только что открывшихся окнах стилей слоя.
Содержание
- Как обвести всю фотографию
- Как обвести только одну часть изображения
- Выберите то, что вы хотите обвести в Photoshop
- Добавьте контур к вашему объекту/выделению с помощью штрихов
- Как обвести фотографию – видеоруководство
Прежде чем мы рассмотрим, как можно обвести определенную область изображения, давайте посмотрим, как обвести все изображение, по существу добавляя рамку вокруг него.
Конечно, вам нужно будет начать с открытия изображения, вокруг которого вы хотите добавить рамку. Чтобы открыть изображение в Photoshop, просто запустите программу, затем выберите «Файл » > «Открыть » в верхнем левом углу экрана.
В этом уроке мы добавим контур вокруг фотографии от Олега Прачука из Pexels .
Теперь, когда изображение открыто в Photoshop, обратите внимание на Окно слоев , которое по умолчанию будет расположено в правом нижнем углу экрана.
Здесь вы должны увидеть только один слой. Это потому, что наше изображение было открыто как один сплющенный файл.
Дважды щелкните этот слой в Окне слоев , и вы заметите, что открылось новое окно под названием Стили слоя .
Если это не сработало, убедитесь, что вы щелкнули значок замка справа от названия слоя в Окне слоев , затем повторите попытку, так как слой должен быть преобразован в обычный, а не в фоновый слой.
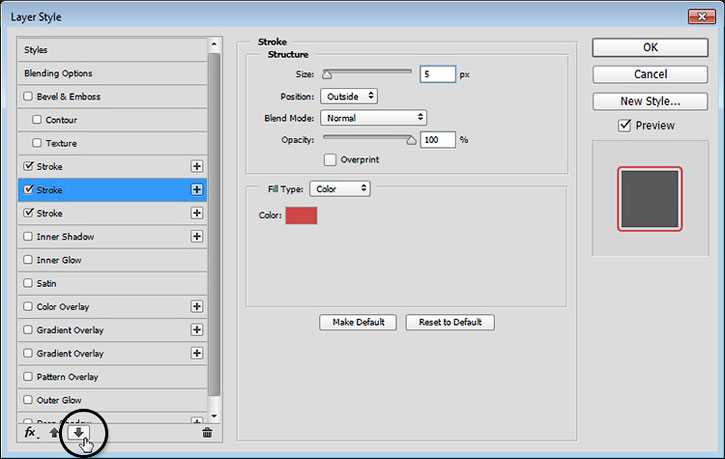
В открывшемся окне мы собираемся щелкнуть заголовок Stroke в списке в левой части окна.
Это должно привести вас в новый раздел диалогового окна, где вы можете установить свойства штриха, чтобы изменить его внешний вид. Во-первых, давайте установим Position на Inside .
Это укажет Photoshop добавить обводку внутри выбранного слоя: в случае выделения всего изображения обводка будет добавлена внутри холста, а не за пределами документа, где она будет невидимой. .
На этом этапе вы можете выбрать режим наложения и значение непрозрачности обводки. Различные режимы наложения будут генерировать разные визуальные эффекты, а более высокая непрозрачность (ближе к 100%) сделает обводку более заметной.
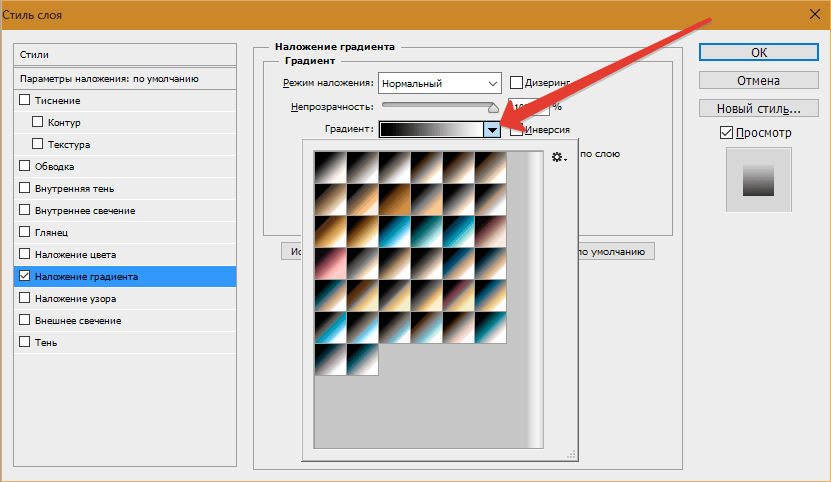
Теперь установим тип заливки . В раскрывающемся меню рядом с заголовком вы можете выбрать Color, Gradient, или Pattern.
Выбор градиентной заливки позволит вам заполнить контур разными цветами, которые постепенно переходят друг в друга. Настройка Тип заливки от до Узор позволяет заполнять обводку различными текстурами и предустановленными узорами из программы.
Настройка Тип заливки от до Узор позволяет заполнять обводку различными текстурами и предустановленными узорами из программы.
В этом примере мы выберем наиболее часто используемый параметр: цвет. Использование этого параметра позволит вам добавить к изображению контур сплошного цвета по вашему выбору.
Выбрав Цвет из выпадающего меню, обратите внимание на область под полем, где вы можете выбрать цвет обводки. Все, что вам нужно сделать, это нажать на цветное поле и выбрать цвет из появившейся палитры.
Выбрав цвет или альтернативный тип заливки, вы можете вернуться к разделу, где можно изменить другие свойства обводки. Здесь отредактируйте размер контура с помощью ползунка, чтобы определить ширину границы.
Как только вы будете счастливы, вы можете просто нажать кнопку OK ! И вы должны увидеть, что вы добавили рамку вокруг изображения!
Как обвести только одну часть изображения Если вы хотите добавить обводку вокруг одного элемента изображения, вам потребуется немного другой процесс. Однако не волнуйтесь: техника по-прежнему очень проста.
Однако не волнуйтесь: техника по-прежнему очень проста.
В этой части урока мы будем использовать фотографию Анны Швец из Pexels .
Выберите то, что вы хотите обвести в Photoshop
Открыв изображение в Photoshop, мы можем начать выбирать область, которую мы хотим обвести.
Сейчас в программе много инструментов выделения, и все они подходят для разных сценариев. Если, как и мы, вы просто хотите добавить контур вокруг объекта изображения, и объект четко отделен от остальной части фотографии определенной границей, то Инструмент выбора объекта будет самым быстрым в использовании.
Если же вы предпочитаете использовать другой инструмент, то в большинстве случаев подходит инструмент быстрого выделения , а также инструмент Magic Wand Tool , если область состоит из одного цвета. .
Чтобы активировать инструмент выбора объектов , щелкните значок, показанный ниже, на панели инструментов в левой части экрана.
При выборе инструмента вы увидите, что в верхней части экрана появляется новая полоса, где вы можете редактировать свойства инструмента выбора.
Здесь отметьте Автоулучшение и Вычитание объекта.
Затем мы установим Mode на Rectangle.
В этом режиме вы можете просто нарисовать прямоугольник вокруг общей области, содержащей объект, который вы хотите выбрать.
Для этого щелкните на холсте, чтобы отметить положение, в котором должен находиться любой угол блока, затем перетащите прямоугольную форму. Убедитесь, что весь нужный элемент находится в пределах поля выбора.
Отпустите кнопку мыши, как только вы будете довольны прямоугольным выделением, и вы заметите, что Photoshop автоматически делает обоснованный выбор элемента, содержащегося в рамке! Довольно круто, правда?
Добавьте контур к объекту/выделению с помощью штрихов
Теперь, когда мы успешно выделили область, которую хотим обвести, нам просто нужно изолировать элемент, чтобы он находился на независимом слое.
Для этого продублируем выделенную область. Когда выделение все еще активно, нажмите Ctrl + J [Win] / Cmd + J [Mac], чтобы дублировать область слоя, ограниченную выделением. Вы увидите, что это создает новый слой в Окно слоев , которое содержит только выделенный элемент, который мы хотим выделить.
Далее все, что вам нужно сделать, это открыть Окно стилей слоя , дважды щелкнув вновь созданный слой в Окне слоев .
Как и раньше, в этом окне мы будем работать над добавлением обводки к слою. Итак, повторите те же шаги, что и мы, чтобы добавить обводку вокруг всего изображения: нажмите на подменю Stroke , выберите Fill Type , Цвет , значение Непрозрачности , и Размер для обводки.
Единственное, что мы сделаем по-другому, это установим Position на Outside на этот раз, а не Inside .
Когда вы будете довольны всеми настройками, нажмите OK , чтобы подтвердить изменения, и когда окно закроется, вы увидите, что вокруг выбранной области была добавлена цветная линия!
Связанное руководство:
Контур текста в Photoshop
Добавьте дополнительный контур вокруг слоя :
Если вы хотите усилить эффект, вы можете добавить больше контуров разных цветов вокруг одного и того же объекта! Это довольно просто сделать.
