javascript — HTML ссылка-картинка, прямо на ней еще и кнопка. Как сделать чтобы при нажатии на кнопку не срабатывала ссылка?
Задать вопрос
Вопрос задан
Изменён 1 год 5 месяцев назад
Просмотрен 816 раз
Есть такой код:
<a href="https://sample.photohost/398821.jpg"> <img src="https://sample.photohost/398821.jpg"> <button type="button"> Copy link </button> </a>
CSS’ом кнопка поставлена поверх картинки.
При нажатии на кнопку срабатывает кнопка и еще и открывается картинка.
Как сделать чтобы картинка открывалась по картинке, а по кнопке не открывалась?
- javascript
- html
- css
.wrap { width: 200px; height: 200px; position: relative; z-index: 1; } a{ display: inline-block; position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: -1; } a img{ height: 100%; width: 100%; object-fit: cover; } button { position: absolute; bottom: 50px; z-index: 1; left: 0; right: 0; margin: auto; width: 80px }
<div>
<a href="https://sample.photohost/398821.jpg">
<img src="https://sample.photohost/398821.jpg">
</a>
<button type="button"> Copy link </button>
</div>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как добавить кнопку со ссылкой в Телеграм
Интернет › Телеграм › Канал › Закрепить запись в Телеграмм канале как › Как добавить кнопку к посту в Телеграм
Как сделать кнопку со ссылкой в Телеграме:
Для создания таких кнопок используются два бота: @ControllerBot и @BotFather. Введите название бота @ControllerBot в строку поиска в компьютерной или мобильной версии мессенджера Telegram, войдите в диалог с ним и нажмите кнопку «Запустить».
- Есть способ добавить кнопку со ссылкой в Телеграм.
- Для этого нужно использовать двух ботов: @ControllerBot и @BotFather.
- Нужно ввести название бота @ControllerBot в поиск и нажать кнопку «Запустить».
- Для создания пригласительной ссылки нужно войти в настройки канала, выбрать «Управление приглашениями» и «Создать новую ссылку».
- Важно назвать ссылку, чтобы понимать, откуда приходят подписчики.

- В канале Telegram можно добавить инлайн-кнопки через пункты «Кнопка» и «Сохранить».
- Чтобы сделать гиперссылку, надо ввести символ «@» и имя пользователя, чата или канала.
- Чтобы крепить ссылки, создайте пост, выберите пункт «Кнопка», укажите название и ссылку, и нажмите «Закрепить».
- Есть возможность использовать HTML для добавления кнопки со ссылкой на веб-страницу.
- Чтобы сделать публикацию с кнопкой в Телеграме, нужно открыть диалог с ботом-администратором, отправить команду «/start», выбрать канал, написать публикацию и добавить URL-кнопки.
- Чтобы сделать кнопку со ссылкой в Телеграм канале, нужно добавить бота @ControllerBot в контакты, выбрать команду «/addchanel» или ввести её вручную.
- Изменить ссылку в Телеграме можно, зайдя в настройки канала, выбрав «Управление приглашениями» и «Создать новую ссылку».
- Как добавить Пригласительную ссылку в телеграмме
- Как добавить Инлайн кнопку в Телеграм
- Как делать гиперссылки Телеграм
- Как крепить ссылки в Телеграм
- Как сделать кнопку с ссылкой в HTML
- Как в телеграмме сделать кнопку со ссылкой
- Как в Телеграм канале сделать кнопку с ссылкой
- Как сделать активную ссылку в телеграмме
- Как сделать кнопку в Телеграм канале с ссылкой
- Как сделать Закреп с кнопкой в Телеграм
- Как вставить ссылку в телеграмме
- Как в телеграмме сделать кнопку обсудить
- Как создать группу со ссылкой в Телеграм
- Как сделать кнопку с ссылкой в хтмл
- Как добавить кнопку прокомментировать в ТГ
Как добавить Пригласительную ссылку в телеграмме
Как создать пригласительную ссылку:
Нужно зайти в настройки канала, затем в раздел «Тип канала», кликнуть на кнопку «Управление приглашениями» — «Создать новую ссылку». Далее вам нужно назвать ссылку. Дайте ей понятное название, чтобы потом быстро понять, какой именно источник трафика приводит подписчиков.
Далее вам нужно назвать ссылку. Дайте ей понятное название, чтобы потом быстро понять, какой именно источник трафика приводит подписчиков.
Как добавить Инлайн кнопку в Телеграм
В канале Telegram есть возможность добавить инлайн-кнопки:
1. нажмите + КНОПКА
2. введите название кнопки и нажмите Enter.
3. нажмите на значок ссылки
4. вставьте URL на нужный ресурс
5. нажмите Сохранить
Чтобы сослаться на группу, канал или профиль пользователя внутри мессенджера Telegram достаточно ввести символ «@», а после него написать имя пользователя, чата или канала. При вставке в пост текста вида @username, он автоматически превратится в выделенную синим цветом активную ссылку.
Как крепить ссылки в Телеграм
Создайте пост. Выберите пункт «Кнопка». Введите название для кнопки и укажите ссылку. Нажмите «Закрепить», чтобы пост с кнопкой сразу оказался в закрепе.
Как сделать кнопку с ссылкой в HTML
Использование HTML:
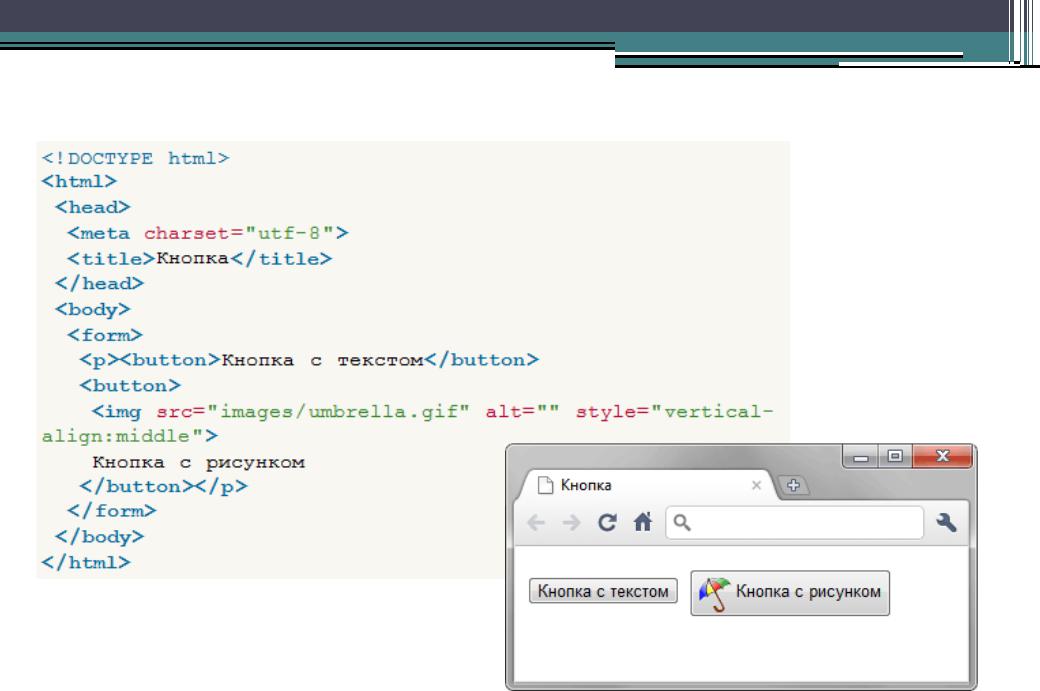
Кнопку вкладываем внутрь элемента и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Как в телеграмме сделать кнопку со ссылкой
Чтобы сделать публикацию с кнопкой, нужно открыть диалог с созданным ботом-администратором:
1. Для начала отправить «/start».
2. Нажать «Создать пост» и выбрать соответствующий канал.
3. Отправить текст публикации и на следующем шаге выбрать «Добавить URL-кнопки».
Как в Телеграм канале сделать кнопку с ссылкой
В поиск с компьютерной или мобильной версии мессенджера пишем название бота «@ControllerBot». Добавляем его в контакты и кликаем по кнопке «Начать», если ранее не пользовались им либо «Перезапустить». Выбираем команду «/addchanel» для добавления нового канала или вводим её вручную.
Как сделать активную ссылку в телеграмме
Нужно зайти в настройки канала, затем в раздел «Тип канала», кликнуть на кнопку «Управление приглашениями» — «Создать новую ссылку».
Как сделать кнопку в Телеграм канале с ссылкой
Добавление кнопок в Telegram-каналах осуществляется через двух ботов:
1. В поиск с компьютерной или мобильной версии мессенджера пишем название бота «@ControllerBot».
В поиск с компьютерной или мобильной версии мессенджера пишем название бота «@ControllerBot».
2. Добавляем его в контакты и кликаем по кнопке «Начать», если ранее не пользовались им либо «Перезапустить».
Как сделать Закреп с кнопкой в Телеграм
Как сделать закреп с кнопкой:
1. Зайдите в SMMplanner и подключите телеграм-канал к сервису.
3. Создайте пост.
4. Выберите пункт «Кнопка».
5. Нажмите «Закрепить», чтобы пост с кнопкой сразу оказался в закрепе.
6. Поставьте таймер на публикацию.
Как вставить ссылку в телеграмме
Как вставить ссылку в текст в Телеграме:
Для этого в десктопной версии выделите нужный фрагмент текста в поле для ввода сообщения, кликните по нему правой кнопкой мыши и выберите команду «Форматирование», а затем — «Добавить ссылку». В открывшемся окне в поле URL вставьте нужный адрес и нажмите кнопку «Добавить».
Как в телеграмме сделать кнопку обсудить
Добавить кнопку «Обсудить» (Прокомментировать) крайне просто:
1. Зайдите в Telegram-канал, администратором которого вы являетесь, и нажмите на фото канала.
Зайдите в Telegram-канал, администратором которого вы являетесь, и нажмите на фото канала.
2. Нажмите «Изм.» или «Edit».
3. Зайдите в раздел «Обсуждение».
Как создать группу со ссылкой в Телеграм
Открыть группу и нажать на ее название в верхней части панели; найти ссылку в блоке «Информация» и удерживать ее несколько секунд, после этого кликнуть на появившуюся кнопку «Копировать»; дальше вы можете отправить ссылку в любой чат или личные сообщения.
Как сделать кнопку с ссылкой в хтмл
Кнопку вкладываем внутрь элемента и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Как добавить кнопку прокомментировать в ТГ
Как включить возможность комментирования:
1. В окне «Редактировать канал» в строке «Обсуждение» нажмите на ссылку «Добавить группу».
2. Дальнейшие шаги по включению комментариев аналогичны описанным выше: нажмите на ссылку «Добавить» в строке «Обсуждение», выберите группу или создайте новую.
Как сделать кнопку ссылкой на другую страницу в HTML?
Обзор
В HTML существует несколько способов создания кнопки, которая ведет на другую веб-страницу. Существуют различные способы достижения этих функций. Мы можем использовать HTML-тег
Предварительные условия
- Основные теги HTML
- HTML-формы
- Функция JavaScript и встроенные стили CSS
Что мы создаем?
Давайте создадим мини-проект, чтобы понять различные способы связывания кнопок. Этот проект состоит из четырех страниц, первая из которых называется FirstPage.html , знакомит пользователя с веб-разработкой и предоставляет 3 ссылки-кнопки, которые подключаются к остальным трем страницам, а именно HTML. html, CSS.html, JavaScript.html . На каждой из трех страниц размещена кнопка «Домой», которая возвращает на эту главную страницу. Эта домашняя кнопка реализована уникально на каждой странице. Таким образом, каждый из них представляет собой способ сделать кнопку ссылкой на другую страницу в HTML.
html, CSS.html, JavaScript.html . На каждой из трех страниц размещена кнопка «Домой», которая возвращает на эту главную страницу. Эта домашняя кнопка реализована уникально на каждой странице. Таким образом, каждый из них представляет собой способ сделать кнопку ссылкой на другую страницу в HTML.
Ниже приведен рабочий образец всех 4 страниц, описанных выше.
Как сделать кнопку ссылкой на другую страницу в HTML?
Давайте теперь один за другим рассмотрим каждый из методов, используемых в приведенном выше примере для реализации кнопок для ссылки на новую веб-страницу вместе с кодом.
1. Добавить встроенное событие OnClick
Встроенное событие OnClick определяет кнопку и ее функцию, т. е. ссылку на другую страницу в одной строке. Мы можем предоставить адрес ссылки, используя window.location.href=’www.linktothepage.com’. Это можно передать в событие onClick для HTML-кнопки следующим образом:
window.location. href возвращает полный URL-адрес страницы. Событие onclick переводит пользователя на страницу, возвращаемую href, если происходит действие по нажатию кнопки.
href возвращает полный URL-адрес страницы. Событие onclick переводит пользователя на страницу, возвращаемую href, если происходит действие по нажатию кнопки.
В приведенном выше примере мы реализуем кнопку HOME на странице с именем HTML, используя встроенное событие onclick. Здесь мы не используем стили CSS или JavaScript. Мы используем только HTML, чтобы сделать его проще и легче. Эта страница будет состоять из деталей HTML и объяснения его структуры с использованием различных свойств и символов HTML.
Выход
добавляет вкладку в html, < и > используются для угловых скобок или знаков меньше и больше соответственно. В конце страницы в левом нижнем углу есть кнопка HOME, которая возвращает пользователя на начальную страницу под названием 9.0005 FirstPage.html . Это реализовано с помощью HTML-кнопки и атрибута onclick. Текст, который будет отображаться на кнопке, записывается между открывающим и закрывающим тегами кнопки.