Как сделать кнопку на сайте ссылкой – подробное описание на S1
Довольно часто в практике web-мастера возникает необходимость в установке на сайте различных кнопок, причем кнопок, нажав на которую посетитель попадет в другой раздел сайта, на другую страницу или даже на другой сайт, т.е. эта кнопка должна работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов – это создать кнопку в Photoshop и разместить её на сайте.
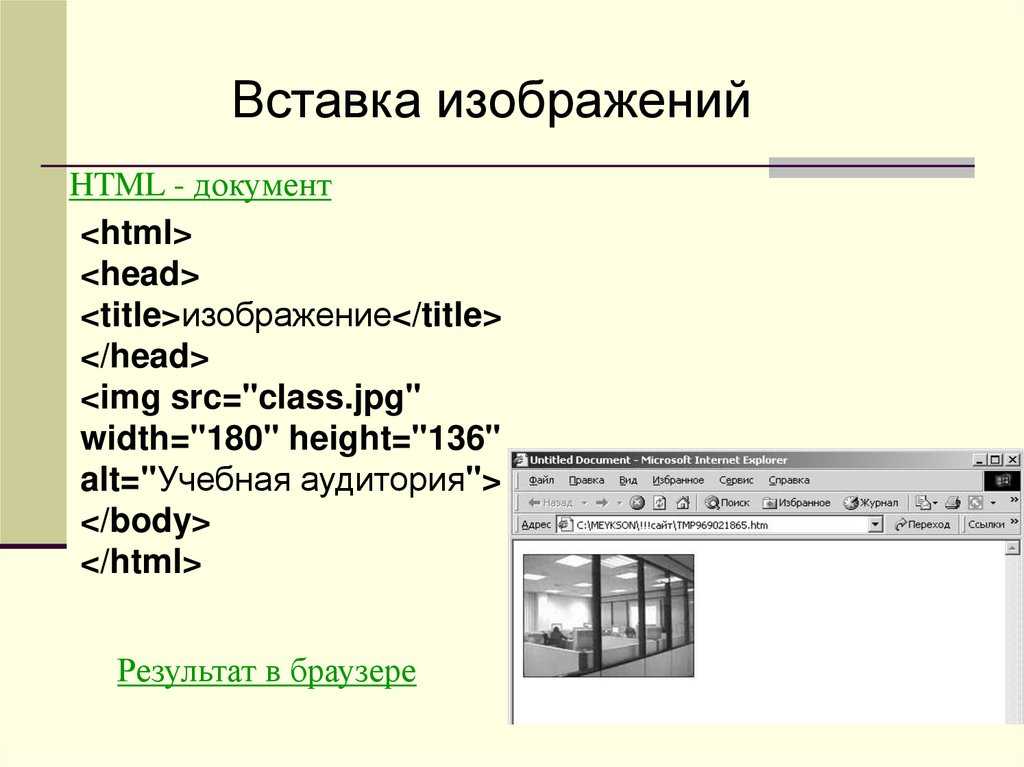
Кнопка, созданная в каком либо графическом редакторе, например Photoshop – это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
 jpg” width=”200″ height=”67″>
jpg” width=”200″ height=”67″>Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
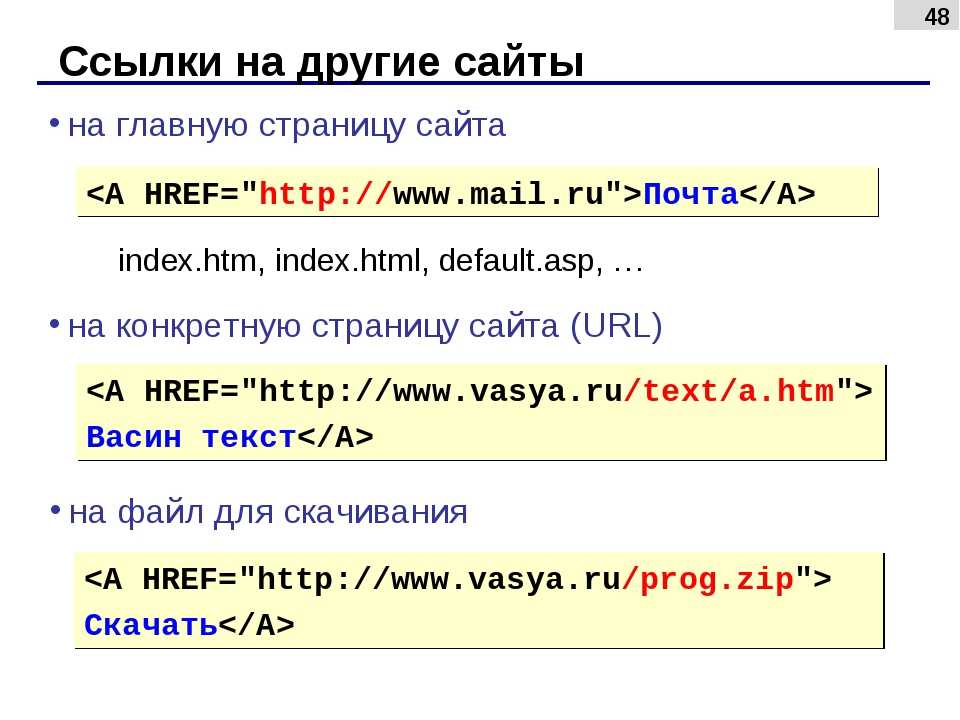
Второй важный момент – это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта https://www.s1-agency.ru/
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст а картинку (графический файл) в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
<img src=”files/img/img.jpg” alt=”Главная страница”
width=”200″ height=”67″ border=”0″></a>
Теперь сделаем относительную ссылку (относительная ссылка – это ссылка работающая в пределах одного сайта).
<img src=”files/img/stat.jpg” alt=”Статьи сайта s1-agency.ru”
width=”200″ height=”67″ border=”0″></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обатить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0 иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Есть вот такой интересный сервис – dabuttonfactory.com. Этот сервис абсолютно бесплатный. Там можно выбрать разные дизайны кнопочек и сделать на них нужные надписи. Я покажу процесс создания кнопочки на примере.
Удобно то, что в процессе создания кнопочки Вы будете видеть результат вносимых изменений и корректировать так, как Вам нужно.
Первое поле TEXT – вводим здесь текст, который должен быть на кнопке. Например, я ввожу НОВОСТИ. Изменения сразу видны в центре экрана.
Выбираем шрифт Font. Выбираем Sans – serif, Bold – Жирный, Italic – курсив. Отметьте галочкой то, что нужно. Я оставляю Bold, галочку с Italic снимаю.
Size размер шрифта. Плюсиком или минусом можно увеличивать или уменьшать. Я остановилась на 17.
Color – цвет шрифта. Если кликнуть по этому окошку, можно выбрать на палитре нужный цвет. Я оставляю белый. Чтобы палитра свернулась после того, как Вы выбрали нужный цвет, кликните в любую область экрана или нажмите кнопку Escape.
Text Shadow – тень у текста. Distance – расстояние от текста до тени, Color – цвет тени. Пробуйте. Вы будете видеть результат.
Output type – Формат готового варианта. Нам нужна картинка Image, пусть будет в формате jpeg.
Переходим к правой части экрана. Button Type – возможные варианты – круглая, квадратная и с закругленными углами. Я оставила круглую.
Background – фон кнопки. Можно выбрать моноцвет, то есть один цвет, два цвета, градиент – перелив от одного цвета к другому. Соответственно, цвета выбрать рядом. Поэкспериментируйте. Я выбрал градиент от желтого к оранжевому.
Border – граница кнопки, обводка другими словами. Если поставить тут галочку, то нужно выбрать размер границы и цвет. Я этот параметр не включаю.
Shadow – тень кнопки. Также нужно выбрать цвет тени и расстояние от кнопки до тени. Делайте как больше нравится. Я делаю без тени.
Size – размер кнопки. Variable – варьируется в зависимости от длины текста на кнопке. Можно задать интервалы, которые должны быть вокруг текста. Я выбираю Fixed – фиксированный размер (то есть независимо от длинны текста). И задаю ширину – 150 и высоту 50.
Теперь Вам нужно сохранить вашу кнопочку на вашем компьютере. Для этого кликаем по ней. Выскакивает окошко сохранения файла button.jpeg. Дальше Вы уже знаете, что с ней делать – разместить на сайте и превратить картинку в ссылку, которая будет вести посетителя на нужную страницу вашего сайта.
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Получить предложение
Ваше имя
Телефон*
Адрес сайта
Согласен с обработкой моих персональных данных в соответствии с политикой конфиденциальности
Направить письмо
Кнопка html с ссылкой: примеры кода
При создании сайтов с нуля и на конструкторе один из частых вопросов – как сделать кнопку с сcылкой, не используя сложных кодов, программирования, Java Script, посредством одного html. Есть несколько способов сделать элемент, при нажатии на который происходит переход на определенную страницу.
На любом сайте – визитке, информационном, магазине, лендинге – пользователи должны совершить необходимое действие. Интуитивно понятный элемент действия – кнопка. Ее используют, чтобы призвать посетителя сайта совершить важное действие: купить, отправить, скачать, войти и т.п.
Другая часть интерфейса – ссылки, их гораздо больше, чем кнопок. В виде простого текста (<a href=»адрес»>Ссылка</a>) они выглядят неприглядно, не всегда соответствуют дизайну. Основное правило оформления ссылок: пользователь должен понять, что перед ним не обычный текст без наведения мышью.
Основное правило оформления ссылок: пользователь должен понять, что перед ним не обычный текст без наведения мышью.
Кнопка и ссылка – разные понятия в html. Первая запускает какой-то процесс, вторая перенаправляет куда-либо.
Пример: оплата в интернете. Человек вводит номер карты в поле и нажимает «Оплатить». Нажатием запускается команда, написанная языком программирования: формируется запрос в банк, деньги списываются со счета. Если поля для заполнения останутся пустыми, при нажатии ничего не произойдет. Пользователь останется на том же месте, не произойдет никаких действий. Команда сработает только при соблюдении необходимых условий. То же произойдет при заполнении данными полей анкет, онлайн-калькуляторов, тестов. В этом случае это элемент <button>.
HTML запрещает комбинировать между собой <button> и <a>. Несмотря на это есть способы открытия страницы при нажатии на <button>.
Вложить <button>внутрь элемента <form> в html
Использовать JavaScript. Добавить к элементу <button> событие onclick, внутри него вписать document.location, значением будет адрес веб-страницы.
Добавить к элементу <button> событие onclick, внутри него вписать document.location, значением будет адрес веб-страницы.
<button>Переход по ссылке</button>
Заставить кнопку действовать, как ссылка – нерациональное решение. Это перегружает код и повышает вероятность ошибок.
Если нужно перенаправить человека на другую страницу, линк стилизуют под кнопку. Для этого используют CSS.
CSS
Это не язык программирования, а формальный язык для описания оформления внешнего вида HTML-документа.
Объектам придают практически любой вид при помощи html и эффектов CSS:
— Градиентная заливка
— Тень
— Изменение форм и размеров
— Оформление ссылки картинкой
— Перенаправление на телефонный номер или мессенджер
— Меню-аккордеон (Сворачивающееся и разворачивающееся)
— Выпадающее меню
— Опции «Назад», «Вернуться вверх»
— Hover -эффекты (инверсия, изменение цвета и прозрачности, изменение размера, расположения объекта и многое другое)
Как сделать ссылку кнопкой
1. Чистый html
Чистый html
Линк маскируется под кнопочку следующим образом:
1)Создать стандартный линк и указать адрес к стилям
2)Прописать стили, которые преобразуют линк в привычный прямоугольник:
<a>{
padding: 10px 10px;/* отступы от букв до краев */
text-decoration: none;/* убирает подчеркивание */
}</pre>
Каждая ссылка на странице станет выглядеть как кнопка.
2. Html/CSS
Все практически как в первом способе. Но не используем стили «по умолчанию», а рисуем вокруг текста линка обводку, фигуру, заливку цветом, чтобы он стал похожим на кнопку. Этот метод индивидуален для каждой ссылки.
Нужно придумать и написать стиль:
<pre><link rel=»stylesheet» href=»link_button_3.css»>
<a href=»https://site.ru»>Ваша ссылка</a></pre>
<pre>.ssilka{ border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание*/ }</pre>
3. Добавить дизайн
Добавить дизайн
В дизайне многостраничника, интернет-магазина, лендинга для Инстаграм в качестве кнопки используют фотографии, картинки, нарисованные в Фотошопе. Чтобы при клике на изображение срабатывал переход по ссылке, нужно:
Обернуть картинку тегом:
<pre><a href=»site.ru»><img src=»button.png»></a></pre>
Сохраняйте исходники кнопок, нарисованных в графическом редакторе. Если понадобится изменить информацию, придется рисовать заново.
Примеры использования
Последний метод применим при создании лендинга для Инстаграм в конструкторе Hipolink.net.
В разделе «Фото» можно вставить изображение, в настройках добавить к нему url. Клик на картинку переведет в магазин, другой раздел, сайт. Так картинка или фотография станут кнопкой.
Создание ссылок в виде кнопок предусмотрено одноименным разделом.
Знания html не понадобится: настройки интуитивно понятны для неопытного пользователя. Бесплатный тариф предоставляет опции редактирования формы и размера кнопок. На тарифах «Personal» и «Business» доступно изменение цвета, добавление иконок.
На тарифах «Personal» и «Business» доступно изменение цвета, добавление иконок.
Как создать HTML-кнопку, которая действует как ссылка?
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 29 июл, 2021
Улучшить статью
Сохранить статью
Существует несколько способов создания HTML-кнопки, которая действует как ссылка. Некоторые из них обсуждаются ниже:
Примечание: Добавление базового свойства CSS к кнопке в каждом методе, чтобы кнопка выглядела лучше.
- Использование события onclick: Атрибут события onclick срабатывает, когда пользователь нажимает кнопку. Когда мышь нажимает на кнопку, кнопка действует как ссылка и перенаправляет страницу в указанное место.
<html><head><title>Create an HTML button thatacts like a linktitle><стиль>3 9 3 9 0039 0GF0035background-color: белый;граница: 2 пикселя сплошного черного цвета;цвет: зеленый;заполнение: 5 пикселей 10 пикселей;text-align: center;дисплей: встроенный блок;размер шрифта: 20 пикселей;поля: 10 пикселей 30 пикселей;курсор: указатель;}style>head><body><h2>GeeksforGeeksh2><buttonclass="GFG"Click Hereкнопка>корпус>9 0037 30037HTML> - Использование тега кнопки внутри Tag: Этот метод Создайте кнопку внутри мечения заклад.
 Тег привязки перенаправляет веб-страницу в указанное место.
Тег привязки перенаправляет веб-страницу в указанное место.<HTML>
75<3 6 > 900 стиль003711110000037head><title>Create an HTML button thatacts like a linkназвание>. GFG {
GFG { цвет фона: белый;граница: 2 пикселя сплошного черного цвета;цвет: зеленый;заполнение: 5 пикселей 10 пикселей;text-align: center;дисплей: встроенный блок;размер шрифта: 20 пикселей;поля: 10 пикселей 30 пикселей;курсор: указатель;}style>head><body><h2>GeeksforGeeksh2><buttonclass="GFG ">Нажмите здесь
7a>body>html> - Добавление стилей в качестве кнопки к ссылке: Этот метод создает простую ссылку с тегом привязки, а затем применяет некоторое свойство CSS, чтобы сделать ее похожей на кнопку.

<html><head><title>Создать HTML-кнопку, котораядействует как ссылка77 ><Стиль>. >
> .>.граница: 2 пикселя сплошного черного цвета;цвет: зеленый;заполнение: 5 пикселей 10 пикселей;text-align: center;дисплей: встроенный блок;размер шрифта: 20 пикселей;поля: 10 пикселей 30 пикселей;курсор: указатель;text-decoration:none;}style>head><body><h2> GeeksforgeeksH2>Нажмите здесь0037a>body>html> - Использование тегов формы: Этот метод использует тег формы и тег кнопки.
 При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.
При нажатии кнопки вызывается атрибут действия формы, и веб-страница перенаправляется в указанное место.<html><head><title>Создайте HTML-кнопку, котораядействует как ссылка790 039 0 3
title><style>. gfg {
gfg { background-color: white ;граница: 2 пикселя, сплошная черная;цвет: зеленый;заполнение: 5px 10px;text-align: center;дисплей: встроенный блок;размер шрифта: 20 пикселей;поля: 10 пикселей 30 пикселей;курсор: указатель;}стиль>head><body><h2>GeeksforGeeksh2><КнопкаКласс="gfg"type="submit">Click Herebutton>Форма>Body>HTML 9003. 0037
0037 >
Примечание. Вывод будет одинаковым для всех методов.
Вывод:
- Перед нажатием кнопки:
- После нажатия кнопки:
HTML является основой для разработки веб-сайтов и приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Статьи по теме
Как создать HTML-кнопку в качестве ссылки
Существует множество навыков, которые вы освоите, изучая HTML для начинающих. Тема HTML и то, как сделать гиперссылку, иногда сбивает людей с толку, но есть много доступных вариантов, если вы хотите добавить ссылку HTML-кнопки.
Возможно, вы захотите добавить ссылки в виде HTML-кнопок, поскольку они облегчают вашим посетителям навигацию по веб-сайту. Добавив кнопку HTML в качестве ссылки, вы можете улучшить архитектуру своего веб-сайта, что может быть лучше для целей SEO.
Когда вы создаете свой веб-сайт, вам следует подумать об использовании гиперссылки HTML для улучшения вашей архитектуры. Вы можете использовать для создания прямых пользователей на новую вкладку, ту же страницу или даже новое окно, в зависимости от того, как вы настроили кнопку.
Если вы хотите добавить кнопку со ссылкой в формате HTML, какие варианты доступны? Хотя это может показаться сложной техникой оформления веб-страницы, на самом деле это довольно просто.
Узнайте больше о том, что вам нужно сделать, если вы хотите, чтобы ваш веб-сайт был максимально привлекательным для поисковых систем и посетителей, и постарайтесь избежать нескольких распространенных ошибок HTML.
Есть несколько причин, по которым вы можете захотеть добавить HTML-ссылки, но главная причина в том, что они лучше для поисковых систем и ваших посетителей. Есть несколько примеров использования, когда добавление HTML-ссылок на ваш веб-сайт может быть полезным.
Переход к другим областям веб-сайта
Возможно, вы захотите облегчить своим посетителям переход к другим областям веб-сайта с помощью элемента HTML. Например, вы можете добавить кнопку или вкладку, которая перенаправляет посетителей на вашу страницу контактов.
Например, вы можете добавить кнопку или вкладку, которая перенаправляет посетителей на вашу страницу контактов.
Или вы можете добавить кнопку, которая направляет посетителей к определенному продукту или услуге. Кнопка облегчает вашим посетителям поиск того, что они ищут.
Это может быть особенно полезно, когда кнопка хорошо контрастирует с цветом фона на вашем сайте, чтобы она лучше выделялась. Другими элементами навигации, на которые следует обратить внимание при разработке тегов кнопок, являются размер и стиль шрифта, а также их расположение на странице.
Переход на другой веб-сайт
Если вы считаете, что есть другой веб-сайт с полезной информацией, вы можете добавить кнопку, которая перенаправляет посетителей на новую страницу.
Возможно, вы даже захотите включить HTML-ссылку в сообщения электронной почты, которые вы отправляете своим клиентам. Таким образом, вы можете заставить их перейти на ваш сайт или другую страницу. Или вы можете добавить кнопку, которая направляет посетителей на страницу в социальной сети, связанную с вашей компанией.
Архитектура веб-сайта Boost
Если вы размещаете ссылки на своем веб-сайте, вы также можете включить архитектуру веб-сайта. Поисковые системы могут увидеть, что вы разместили кнопки на своем веб-сайте, и это может повысить ваш рейтинг в результатах поиска. Это может сделать ваш сайт более заметным.
Добавить обратные ссылки
Возможно, вы захотите включить обратные ссылки на определенные места. Обратные ссылки полезны, потому что они могут помочь вам повысить авторитет вашего домена. Если вы повысите авторитет своего домена, вы сможете улучшить результаты своей кампании по поисковой оптимизации.
Вот несколько примеров причин, по которым вы можете захотеть разместить HTML-ссылку на своем веб-сайте. Вы можете значительно облегчить веб-сайтам и пользователям поиск того, что они ищут.
Если вы хотите добавить ссылку-кнопку на свои веб-страницы, чтобы направлять посетителей на желаемый целевой URL, как вы можете это сделать?
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Вы можете использовать этот код, чтобы добавить ссылку на Mailchimp в свой контент. Вы можете поэкспериментировать с различными стилями, чтобы добавить различные типы ссылок к содержимому, упрощая пользователям переход на разные сайты и страницы.
Обтекание кнопок
Вы также можете захотеть обернуть текст вокруг кнопки, чтобы пользователям было проще понять, что она делает. Есть разные способы сделать это, и вы можете поиграть с размерами, чтобы получить правильный текст.
После ввода кода кнопки код обтекания текстом может выглядеть примерно так:
Вы можете использовать числа, чтобы изменить размеры обтекания текстом в соответствии с вашими потребностями. Это отличный вариант, если вам нужно поделиться дополнительной информацией о том, что делает кнопка, или если вы хотите изменить стиль кнопки.
Использование JavaScript
Несмотря на то, что существует множество различных способов добавления кнопки с помощью HTML в Интернете, вы можете обнаружить, что проще добавить кнопку на свой веб-сайт с помощью кода JavaScript.
Некоторые шаги, которые необходимо выполнить, если вы хотите использовать JavaScript для добавления кнопки с надписью «Нажмите здесь», включают:
- Сначала вы вызываете document.createElement("button"). После этого вам нужно присвоить возвращаемый элемент переменной, которую вы назовете btn.
- После этого вы назначите строку «Нажмите здесь» функции или свойству btn.innerHTML.
- Наконец, используйте document.body.appendChild(), чтобы связать новый элемент кнопки с конкретным
Попробуйте протестировать приведенный выше код. Может быть проще создать кнопку с помощью JavaScript, но вы также можете поиграть с некоторыми другими параметрами. Вы можете обнаружить, что в определенных ситуациях проще создать определенные кнопки, и вам нужно выяснить, что лучше всего сделать, чтобы облегчить жизнь вашим посетителям.
Если вы сможете применить некоторые из этих советов для своего веб-сайта, вы сможете повысить коэффициент конверсии и улучшить видимость, повысив рейтинг результатов поиска. Конечно, вы можете сделать своих посетителей счастливыми, если упростите им поиск того, что им нужно.
Конечно, вы можете сделать своих посетителей счастливыми, если упростите им поиск того, что им нужно.
Проводите посетителей по сайту с помощью HTML-кнопок
Очевидно, что если вы добавите кнопку со ссылкой HTML, посетителям будет проще найти то, что им нужно. Это может сделать их счастливыми, а вам будет проще повысить коэффициент конверсии и достичь своих целей. Если вы хотите упростить получение максимальной отдачи от своего HTML-кода, вам нужно использовать Mailchimp, чтобы помочь вам.
С Mailchimp вы получаете доступ к большому количеству функций, которые могут помочь вам с вашими HTML-шаблонами электронной почты или HTML-форматами электронной почты. Все это может иметь значение, когда вы хотите привлечь внимание своих посетителей и убедить их совершить определенное действие. Например, вы можете указать им свою контактную информацию или отправить их на страницу «О нас». Для этого вы можете использовать HTML-кнопки, но для этого потребуется немного практики.