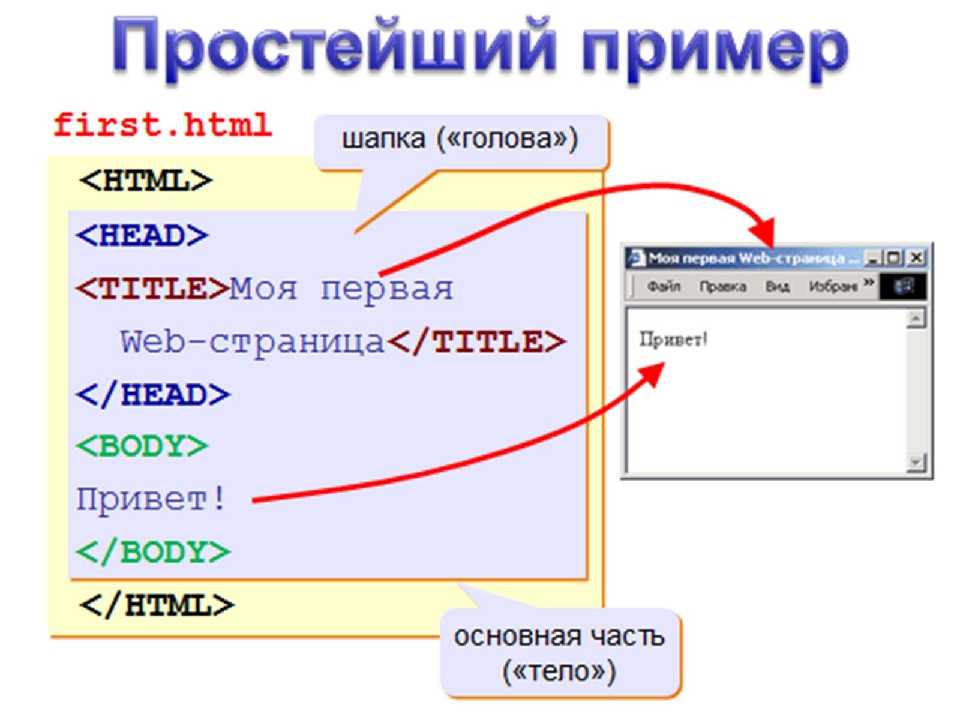
Как вставить картинку в html – добавление изображения в блокноте, указание пути к фото, изменение размера и расположения
Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы. Делается это с помощью специального тэга <img>. Если необходимо сделать веб-документ более привлекательным, то выполнить это нехитрое добавление можно очень просто.
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно теряют качество. Векторные картинки нарисованы линиями и пунктами маршрутов. Само изображение представляет собой инструкцию по отрисовке, по этой причине при увеличении качество сохраняется.
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
- align — определяет выравнивание и обтекание текстом;
- bottom — низ рисунка будет выровнен с учетом обтекания текста;
- left — рисунок находится слева от текста;
- middle — иллюстрация обтекается текстом справа и слева;
- right — картинка находится справа от текста;
- top — верх рисунка будет выровнен с учетом обтекания текста.

При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif. Для размещения изображения в коде html необходимо прописать следующую информацию:
<img src="img/название картинки.jpg">/
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Alt , проще говоря, является названием (заменой) рисунка в ситуации, когда показ изображений отключен. Представляется он в виде прямоугольника, расположенного на месте фото с текстом.
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата <img> для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
<img src="images/alarm.jpg" width = "307" alt="название картинки" align="left">
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
<img src="images/alarm.jpg">
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег <video> можно добавить видеофайл, написав <audio> — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. <Source> необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
<video src="video.ogv" controls></video> <audio src="name.ogg" controls></audio>
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
<html> <head><title>адрес страницы с изображением на фоне</head></title> <body background=”image.jpg”> <h2> Фоновое изображение с текстом. </h2> </body> </html>
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Как создать цветной фон?
Добавление и изменение цвета фона
- Перейдите в конструктор > цвет страницы.

- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
- Как задать фон и цвет всей страницы?
- Как сделать фон сайта цветным?
- Как задать цвет текста и цвет фона в HTML?
- Как изменить фон на фотографии?
- Как добавлять фон?
- Как сделать картинку на задний фон в ворде?
- Как сделать красивый фон в html?
- Как сделать цвет в HTML?
- Как задать цвет в CSS?
- Как задать цвет в rgb?
- Как сделать цвет фона в CSS?
- Как добавить задний фон в CSS?
- Как залить цветом всю страницу в Word?
- Как задать фон всей страницы в CSS?
- Как задать фон и цвет текста на веб странице с помощью атрибутов?
- Как задать красный цвет для всех ссылок?
Как задать фон и цвет всей страницы?
Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как сделать фон сайта цветным?
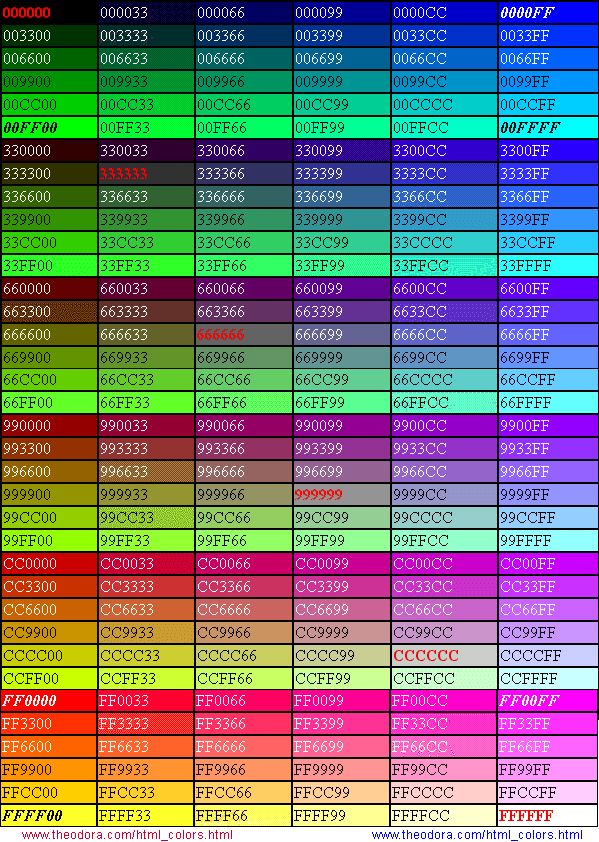
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как задать цвет текста и цвет фона в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как изменить фон на фотографии?
Заменить фон здесь можно всего за несколько кликов!:
- Открываем оригинал изображения Нажмите на кнопку Открыть фото (значок +) в левом верхнем углу программы.
- Переходим на нужную вкладку в панели инструментов
- Выбираем нужные объекты и фон
- Вырезаем фон
- Применяем и сохраняем изменения
Как добавлять фон?
Вставка изображения с компьютера:
- Щелкните правой кнопкой мыши нужный слайд и выберите команду Формат фона.

- В категории Заливка выберите пункт Рисунок или текстура и вставьте рисунок.
- В разделе Вставить из выберите место, откуда нужно получить изображение:
Как сделать картинку на задний фон в ворде?
Добавление или изменение фонового изображения или подложки:
- Перейдите в «Конструктор»или «Макет»и выберите «Подметка».
- Выберите >«Выбор рисунка», просмотрите файлы изображений и выберите нужное изображение.
- Нажмите Вставка.
- Если рисунок должен отображаться в полном цвете, снимите флажок Подложка.
Как сделать красивый фон в html?
Еще один способ, как сделать изображение фоном в HTML. Нужно закрепить изображение <img /> на странице вверху слева и растянуть его, используя свойство min-width и min-height 100% (необходимо сохранить соотношение сторон). Отметим, что при таком решении изображение не центрируется.
Как сделать цвет в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Тег font имеет всего три атрибута:
Для этого существует тег font.Тег font имеет всего три атрибута:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как задать цвет в CSS?
В CSS за цвет текста отвечает свойство color.Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Как задать цвет в rgb?
С помощью RGB
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
Как сделать цвет фона в CSS?
Background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit. background-image — задает фоновое изображение. Значением свойства является URL графического файла.
Значением свойства является URL графического файла.
Как добавить задний фон в CSS?
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
Как залить цветом всю страницу в Word?
Добавление и изменение цвета фона:
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета, а затем в поле Цвета выберите нужный цвет.
Как задать фон всей страницы в CSS?
Например, если фон нужно задать всей странице в целом, то можно сделать это через селектор body, всем блокам — через селектор div. Ну и т. д. Фон можно и нужно привязывать к любым другим селекторам: стилевым классам, идентификаторам и т.
Как задать фон и цвет текста на веб странице с помощью атрибутов?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.Атрибуты тега FONT:
Для этого существует тег font.Атрибуты тега FONT:
- color — задает цвет текста;
- size — устанавливает размер текста;
- face — задает семейство шрифтов.
Как задать красный цвет для всех ссылок?
Для изменения цвета ссылки следует использовать атрибут style=«color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
HTML Фоновое изображение в полноэкранном режиме без CSS
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам решение HTML фонового изображения в полноэкранном режиме без CSS, в HTML есть много свойств изображений. Мы обнаружили, что в html вы можете настроить любое изображение по своему усмотрению.
Вы также можете установить и изображение в качестве фона, но у большинства разработчиков есть проблема, как установить изображение в качестве фона.
Таким образом, при увеличении и уменьшении масштаба экрана размер изображения остается прежним. Означает, что он охватывает все тело всей веб-страницы. И мы сделали это без использования CSS.
Пошаговое руководство по HTML Фоновое изображение Полноэкранный режим без CSS :-
Теперь, как есть много способов установить изображение в качестве фона в полноэкранном режиме. Но мы научим вас тому, в котором изображение должно занимать весь экран.
Это можно сделать как с помощью CSS, так и без него. Приведенный ниже пример покажет вам, как вы можете установить фоновое изображение в html в полноэкранном режиме, и никаких изменений не происходит, когда мы пытаемся увеличить или уменьшить масштаб веб-страницы, и все это делается с помощью атрибутов html с любым использованием CSS.
<голова>Название документа<title> </голова> <body background-image="demo10/logo.jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/4/f/a/4fac38b59e1ac28ea8e61784221a722b.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/4/f/a/4fac38b59e1ac28ea8e61784221a722b.jpeg' /></noscript></li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.

Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете установить изображение в качестве фона на весь экран.
Размер может быть любым размером экрана, и этот код поможет вам покрыть весь экран без каких-либо проблем с размером экрана. Я надеюсь, что этот урок по полноэкранному фоновому изображению HTML без CSS поможет вам.
Как добавить фоновое изображение в ваш HTML-документ — что такое Mark Down
Если вы хотите добавить фоновое изображение в свой HTML-документ, вы должны сначала указать местоположение изображения. Обычно это делается путем установки свойства CSS background-image. Как только местоположение изображения указано, можно использовать CSS-свойство background-size для управления отображением изображения. Свойство background-size принимает различные значения, включая auto, cover и contains. Если фоновое изображение больше, чем элемент HTML, к которому оно применяется, изображение будет обрезано. Чтобы предотвратить это, можно использовать CSS-свойство background-clip. Свойство background-clip принимает ряд различных значений, включая border-box и padding-box. Наконец, CSS-свойство background-repeat можно использовать для указания того, как должно повторяться изображение. Свойство background-repeat принимает ряд различных значений, включая повтор и повтор-x.
Обычно это делается путем установки свойства CSS background-image. Как только местоположение изображения указано, можно использовать CSS-свойство background-size для управления отображением изображения. Свойство background-size принимает различные значения, включая auto, cover и contains. Если фоновое изображение больше, чем элемент HTML, к которому оно применяется, изображение будет обрезано. Чтобы предотвратить это, можно использовать CSS-свойство background-clip. Свойство background-clip принимает ряд различных значений, включая border-box и padding-box. Наконец, CSS-свойство background-repeat можно использовать для указания того, как должно повторяться изображение. Свойство background-repeat принимает ряд различных значений, включая повтор и повтор-x.
Как сделать так, чтобы изображение помещалось на всю страницу без повторения с помощью обычного CSS? Если атрибут background-size включен, будет отображаться увеличенное изображение, которое растянет страницу по ширине и высоте. Из-за CSS2 вы не можете изменить размер фоновых изображений. Самый простой способ сделать это — иметь контейнер, который изменяет размер. Div будет расположен за страницей, при необходимости занимая всю ширину страницы. Вы можете расположить тег абсолютно или изменить его размер после загрузки страницы. Если вы хотите, чтобы ваше изображение было меньше, вы можете использовать 100%, содержать или закрывать, в зависимости от того, как вы хотите, чтобы оно отображалось. Для получения дополнительной информации о больших или масштабируемых фонах см. http://www.webdesignerwall.com/trends/80-large-background-websites/.
Из-за CSS2 вы не можете изменить размер фоновых изображений. Самый простой способ сделать это — иметь контейнер, который изменяет размер. Div будет расположен за страницей, при необходимости занимая всю ширину страницы. Вы можете расположить тег абсолютно или изменить его размер после загрузки страницы. Если вы хотите, чтобы ваше изображение было меньше, вы можете использовать 100%, содержать или закрывать, в зависимости от того, как вы хотите, чтобы оно отображалось. Для получения дополнительной информации о больших или масштабируемых фонах см. http://www.webdesignerwall.com/trends/80-large-background-websites/.
Как сделать фоновое изображение под размер экрана?
Если вы хотите, чтобы фоновое изображение соответствовало размеру вашего экрана, вы можете использовать свойство CSS3, чтобы установить размер фона. Свойство background-size используется для указания размера фонового изображения. Значение может быть либо содержать, либо покрывать. Если вы установите значение «содержать», фоновое изображение будет масштабироваться и пытаться соответствовать области содержимого. Если вы установите значение для покрытия, фоновое изображение будет масштабироваться и пытаться заполнить область содержимого.
Если вы установите значение для покрытия, фоновое изображение будет масштабироваться и пытаться заполнить область содержимого.
Как сделать блок div или любой HTML-элемент блочного уровня полноэкранным? Есть несколько способов сделать это, но на этот раз я буду использовать height:100%. Свойство CSS box-sizing:border-box — это все, что нужно для возврата границы в исходное состояние. Когда вы вводите путь URL-адреса изображения в скобках свойства background-image bg-container, вы увидите URL-адрес слова, за которым следует путь URL-адреса изображения в одинарных или двойных кавычках. Я знаю, добавлю ли я изображение в качестве фонового изображения в этот контейнер, чтобы оно отображалось вверху. Поскольку размер изображения больше ширины контейнера, оно обрезается. Я могу исправить проблему, используя свойство background-size.
Поскольку изображение, которое я использовал, шире, чем высота, когда я использую значение background-size, ширина изображения растягивается, чтобы соответствовать ширине браузера , но высота короче. При повторении изображения внизу страницы используйте background-repeat: norepeat. Если вы хотите поместить значение левого изображения в верхний левый угол, вы уже догадались: значение background-position будет левым.
При повторении изображения внизу страницы используйте background-repeat: norepeat. Если вы хотите поместить значение левого изображения в верхний левый угол, вы уже догадались: значение background-position будет левым.
Html фоновое изображение подходит или масштабируется по размеру экрана без Css
Авторы и права: Stack Overflow
На этот вопрос нет однозначного ответа, поскольку он зависит от конкретных требований проекта. Однако, как правило, фоновое изображение HTML можно подогнать или масштабировать по размеру экрана без CSS, используя свойства max-width и max-height.
Использование изображений в дизайне веб-сайта имеет решающее значение для его привлекательности. Несмотря на то, что многие устройства и размеры экранов различаются, у вас должна быть возможность растянуть изображение, чтобы оно поместилось на странице. При растягивании изображения используйте свойство CSS3 для размера и закройте его равным или меньшим, чем фон. Согласно Caniuse.com, этот метод поддерживается почти всеми браузерами. Если у вас есть фоновое изображение и установлен размер 100%, вы всегда сможете разместить его на экране. Поскольку затронуты браузеры Microsoft, может потребоваться запасной вариант. Это свойство доступно для использования с Internet Explorer 9.(IE 9), Firefox 4 и Opera 10.5. Доступны все основные мобильные браузеры, а также Chrome 10.4.
Согласно Caniuse.com, этот метод поддерживается почти всеми браузерами. Если у вас есть фоновое изображение и установлен размер 100%, вы всегда сможете разместить его на экране. Поскольку затронуты браузеры Microsoft, может потребоваться запасной вариант. Это свойство доступно для использования с Internet Explorer 9.(IE 9), Firefox 4 и Opera 10.5. Доступны все основные мобильные браузеры, а также Chrome 10.4.
Как сделать так, чтобы веб-страница помещалась на экране в формате HTML
Чтобы ваша веб-страница соответствовала размеру экрана в формате HTML, задайте для основной части и HTML следующие значения: фиксированный, правый, левый, верхний, нижний и 0;. В результате, даже если контент переполнится, он не превысит пропускную способность области просмотра. Поскольку этот метод уменьшает размер окна, пользователь теряет все содержимое.
Как добавить фоновое изображение в HTML без CSS
Предоставлено: wikiHow
Чтобы добавить фоновое изображение в HTML без CSS, вы должны использовать атрибут background в HTML-теге . Атрибут фона принимает значение URL-адреса, которое является местоположением изображения.
Атрибут фона принимает значение URL-адреса, которое является местоположением изображения.
Поскольку HTML 5 не поддерживает атрибут фона, мы должны использовать внутреннюю опцию CSS, чтобы добавить фон на HTML-страницу . Мы можем легко увидеть изображение на веб-странице, выполнив следующие действия. Чтобы определить, хранится ли наше изображение в том же каталоге, что и файл HTML, мы должны указать его путь к атрибуту Background. Следуя этим простым шагам, мы можем быстро и легко просмотреть изображение на веб-странице. Чтобы HTML-код появился, мы должны сначала ввести его в любой текстовый редактор или открыть уже созданный html-файл. Затем необходимо использовать параметр «Внутренний CSS» для фонового изображения. Наконец, мы должны сохранить документ в текстовом редакторе и запустить код.
Атрибут фона не поддерживается в HTML5
Тег body> нельзя использовать в качестве атрибута фона в HTML5, поскольку он не поддерживает этот атрибут. Вы можете сделать это в одной строке, используя встроенный CSS .
Как вставить изображение в HTML с помощью Блокнота с рабочего стола
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам потребуется использовать тег изображения. Тег изображения:
Замените «path/to/image.jpg» на путь к вашему файлу изображения. Путь может быть как абсолютным, так и относительным. Если вы используете относительный путь, убедитесь, что файл изображения находится в том же каталоге, что и HTML-файл.
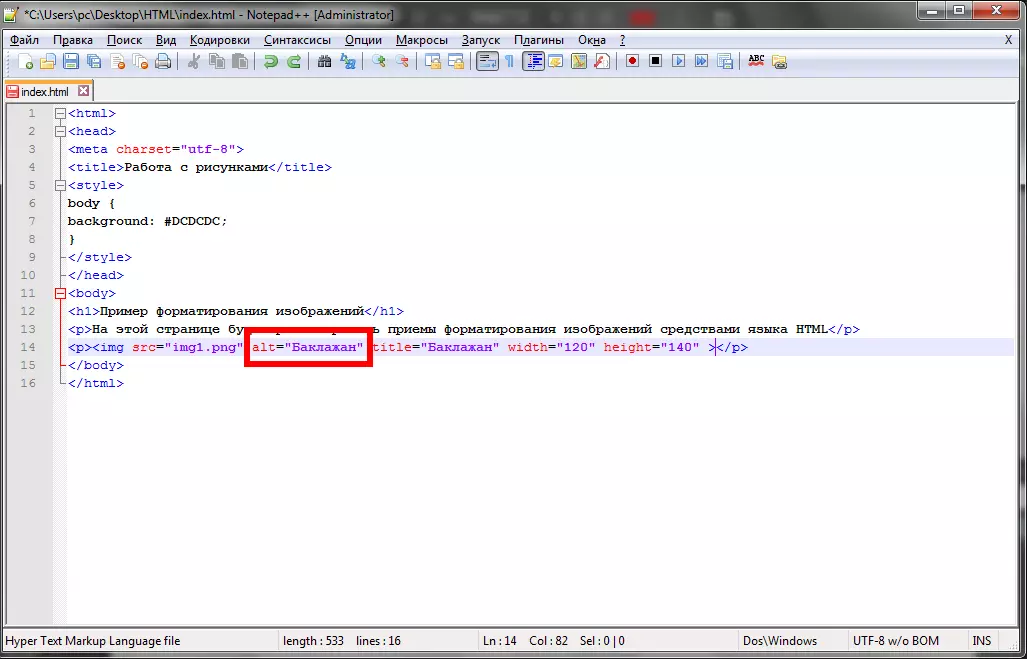
Теги HTML используются для вставки или отображения элементов HTML в наших браузерах и документах HTML. Мы можем вставить изображение, размер изображения [высоту и ширину] и другие атрибуты в HTML-документ/веб-страницу, используя атрибут изображения HTML-документа. Чтобы вставить фоновое изображение в HTML с помощью Блокнота, мы должны использовать свойство фона CSS. Щелкните «Блокнот», затем дважды щелкните его. Затем, после этого, вам нужно перезагрузить Блокнот. Имя и расширение файлов изображений должны быть назначены с использованием метода SRC. Используя блокнот, мы можем вставить изображение в HTML, используя путь к нашему файлу изображения; мы должны включить этот путь в атрибут SRC нашего тега IMG.
Используя блокнот, мы можем вставить изображение в HTML, используя путь к нашему файлу изображения; мы должны включить этот путь в атрибут SRC нашего тега IMG.
В наш HTML-документ мы можем вставить изображение, используя Блокнот, а не изображения. Перед вставкой фонового изображения в HTML из локальной папки необходимо ввести только имя файла изображения и расширение изображения. Мы должны использовать тегов HTML IMG , чтобы вставлять или помещать фотографии в HTML. В этой статье я расскажу вам, как включить фоновое изображение в HTML с помощью CSS. Можно использовать свойство CSS background-image. Когда изображение и файл HTML находятся в одной папке, файлу изображения будет присвоено расширение изображения в качестве фонового изображения. Щелкнув правой кнопкой мыши на своем изображении и выбрав свойства, вы можете получить полный путь к файлу изображения на вкладке «Безопасность».
Как вставить изображение в HTML с помощью Блокнота?
Полный курс HTML/CSS 2022 Изображения можно легко вставлять в любой раздел HTML-страницы, просто перетаскивая их в любое нужное место. Теги img используются для вставки изображения на HTML-страницу. Поскольку закрывающий тег не нужен, это пустой тег, содержащий только атрибуты. Важно помнить, что тег *img должен быть заключен в body.
Теги img используются для вставки изображения на HTML-страницу. Поскольку закрывающий тег не нужен, это пустой тег, содержащий только атрибуты. Важно помнить, что тег *img должен быть заключен в body.
Изображение не загружается? Вот несколько советов, которые помогут вам устранить неполадки
Устранение неполадок с изображением, которое не загружается: *br> Вам потребуется несколько советов по устранению неполадок. Проверьте расположение файла: если изображение не загружается с сервера, есть большая вероятность, что оно не будет найдено. Проверьте, правильно ли расположен файл изображения на сервере. Введите имя файла: Если имя файла правильное, но изображение не загружается, проблема может быть в самом файле. Убедитесь, что имя файла и размер указаны правильно. Проверьте тип файла изображения: изображения могут быть сжаты или зашифрованы, и в некоторых случаях браузер не сможет их правильно декодировать. Проверьте браузер на наличие поддерживаемого типа файла изображения. Чтобы получить размеры изображения правильно, вы можете использовать квадратное или прямоугольное изображение, но вы должны иметь разрешение не менее 64 пикселей в пределах 64 пикселей изображения. Если изображение не соответствует этим требованиям, может возникнуть ошибка загрузки. Сжатые изображения могут быть не такими качественными, как оригиналы, если качество изображения снижено. Если изображение не загружается, качество изображения может быть низким.
Чтобы получить размеры изображения правильно, вы можете использовать квадратное или прямоугольное изображение, но вы должны иметь разрешение не менее 64 пикселей в пределах 64 пикселей изображения. Если изображение не соответствует этим требованиям, может возникнуть ошибка загрузки. Сжатые изображения могут быть не такими качественными, как оригиналы, если качество изображения снижено. Если изображение не загружается, качество изображения может быть низким.
Блокнот может вставлять изображения?
Невозможно просмотреть изображения в Блокноте, который является текстовым редактором. Вместо этого вы должны использовать WordPad. При копировании и вставке существующего текста Блокнота WordPad можно использовать для копирования и вставки текста; изображение также может быть использовано. Это был очень полезный ответ.
Как сделать гиперссылку в HTML
Ссылку на HTML-страницу можно сделать одним из следующих способов. Теги a> и /a> используются чаще всего. Когда используются теги /a>, они указывают, где заканчивается и начинается гиперссылка. Если к этим тегам добавить текст, он будет переведен в ссылку. Пожалуйста, включите URL ссылки в *a href=’.
Когда используются теги /a>, они указывают, где заканчивается и начинается гиперссылка. Если к этим тегам добавить текст, он будет переведен в ссылку. Пожалуйста, включите URL ссылки в *a href=’.
Если вы хотите сделать ссылку, используйте теги [[a href [[“]]) и [[/a [[]. Тег a href=»/a> указывает браузеру открыть ссылку в новом окне, а тег /a> указывает браузеру закрыть текущее окно. Возможность установить отдельное окно для открытия позволяет создать ссылку, которая будет открываться там.
Добавление нескольких дополнительных тегов также может сделать пользовательский опыт более персонализированным. Если используется HTML-тег a target=»_blank»>, откроется новое окно, но ссылка в данный момент отображаться не будет. Вы можете установить ссылку, чтобы она открывалась в новом окне, но сохраняйте актуальность страницы, используя этот метод.
Как поместить изображение в HTML в HTML?
встраивание изображения в веб-страницы с помощью HTML-тега *img. Изображения технически не отображаются на веб-странице, но они связаны со страницей. Тег img> используется для создания пространства для хранения изображения, на которое была сделана ссылка. У него нет ни атрибутов, ни закрывающих тегов, ни пустого тега.
Тег img> используется для создания пространства для хранения изображения, на которое была сделана ссылка. У него нет ни атрибутов, ни закрывающих тегов, ни пустого тега.
Html Stretch Background Image
Фоновое изображение HTML используется для установки изображения в качестве фона веб-страницы. Чтобы растянуть фоновое изображение, необходимо использовать свойство CSS background-size. Свойство background-size может принимать значения «cover» или «contain». Значение «обложка» заставит изображение заполнить всю страницу, а значение «содержать» заставит изображение вписаться в страницу, не растягивая ее.
Чтобы растянуть фоновое изображение при изменении размера экрана, используйте изображение меньшего размера с цветом, соответствующим фону изображения (если оно сплошное). В любом случае ваше решение может повлиять или не повлиять на ваши цели. Если это невозможно или ненадежно во всех ваших целевых браузерах, вы можете попробовать использовать растянутый тег img с z-index, установленным на более низкий уровень, и position, установленным на absolute. Если вы используете большое альбомное изображение, приведенный ниже пример изменяет размер фона в портретном режиме, чтобы он находился сверху и, следовательно, был невидим. Почти наверняка лучше иметь изображение, покрывающее всю страницу. Вам решать, хотите ли вы использовать изображение, покрывающее большинство экранов (скажем, до 1600 × 1200, выше его меньше), или что-то еще, вроде этой плитки.
Если вы используете большое альбомное изображение, приведенный ниже пример изменяет размер фона в портретном режиме, чтобы он находился сверху и, следовательно, был невидим. Почти наверняка лучше иметь изображение, покрывающее всю страницу. Вам решать, хотите ли вы использовать изображение, покрывающее большинство экранов (скажем, до 1600 × 1200, выше его меньше), или что-то еще, вроде этой плитки.
Как растягивать изображения по горизонтали в Css
При растяжении изображения по горизонтали используйте свойство CSS background-size, которое указывает значение для покрытия. Используя этот метод, исходная высота и ширина изображения будут сохранены при растяжении изображения, чтобы покрыть всю область фона .
Фон Css3
С момента появления CSS3 фоны стали намного интереснее и гибче. Теперь вы можете использовать градиенты, изображения и даже видео в качестве фона. Вы также можете создавать анимации и переходы с фоном. CSS3 действительно открыл много возможностей, когда дело доходит до дизайна.

