Редактирование иконок в macOS
Главная » Mac
Евгений Лопатин
Если вам надоел стандартный цвет и иконки папок в macOS, их можно поменять штатными средствами самой операционной системы. Как это сделать, далее в статье.
Содержание
- Как изменить цвет иконок папок?
- Как добавить изображение на иконку папки
- Как изменить ярлык папки?
Как изменить цвет иконок папок?
Для работы нам не понадобится никаких сторонних приложений. Итак, поехали.
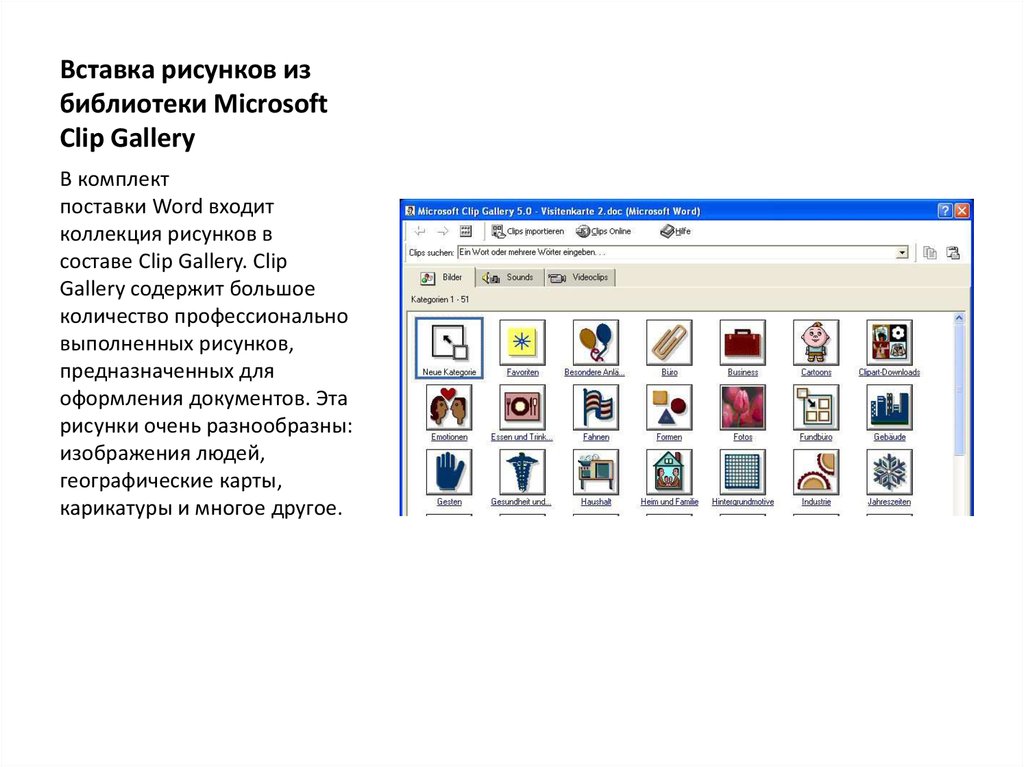
Шаг 1. Перейдем в верхнем меню Файл – Свойства (клавиши CMD+I), чтобы просмотреть свойства выбранной папки, которую мы хотим изменить.
Откроется стандартное окно свойств папки.
Шаг 2. Нажмем на иконку папки в верхнем левом углу. Далее жмем сочетание CMD+C для копирования.
Далее жмем сочетание CMD+C для копирования.
Шаг 3. Открываем стандартное приложение для просмотра картинок – “Просмотр” (Preview в английской macOS). Далее переходим в меню Файл – Новый из буфера обмена (CMD+N).
Откроется скопированная иконка.
Шаг 4. Переходим в меню Инструменты – Настроить цвет (OPT+CMD+C) и изменяем изображение папки.
Доступны настройки контрастности, температуры, насыщенности, оттенка, светлых и темных участков и другие.
Далее выделяем всю картинку (CMD+A) и копируем в буфер (CMD+C).
Шаг 5. Возвращаемся к ранее выбранной папке либо выбираем любую другую и выбираем свойства папки.
Выделяем иконку папки в левом верхнем углу и вставляем наш рисунок (CMD+V).
Готово. Внешний вид папки поменялся.
Как добавить изображение на иконку папки
Повторяем шаги 1-4 выше в статье.
Шаг 5. Находим нужную иконку или изображение обязательно в формате PNG (на прозрачном фоне). Открываем изображение в программе Просмотр, выделяем (CMD+A) и копируем в буфер (CMD+C).
Шаг 6. Возвращаемся к покрашенной иконке и вставляем картинку (CMD+V). Изображение можно масштабировать.
Шаг 7. Выделяем всю картинку (CMD+A) и копируем в буфер обмена (CMD+C). Далее выбираем папку, которую мы хотим изменить, переходим в ее свойства (CMD+I), выделяем иконку в верхнем левом углу (CMD+A) и вставляем подготовленную картинку (CMD+V).
В итоге внешний вид папки изменится. Таким образом можно разложить свои тематические файлы и работать с ними более удобно и быстро.
Данный алгоритм действий можно выполнять в любом графическом редакторе.
Как изменить ярлык папки?
Если вы захотите из ранее покрашенной иконки сделать ярлык, у вас создастся стандартный синий ярлык.
Это особенность работы macOS. Для ярлыков создается отдельная иконка. И мне ничего не мешает таким же образом (как мы изменили внешний вид папки) поменять ее внешний вид.
Не советую копировать внешний вид папки и применять его уже к ярлыку. Так вы не сможете увидеть стрелочку и понять, что перед вами ярлык (псевдоним), а не папка.
Подписывайтесь на наш Telegram, VK.
Устанавливаем на Яндекс Карте свою картинку (или иконку) вместо стандартной метки, точки
Авторизация
E-mail: Пароль:
Регистрация, Забыл пароль
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
Пример того как это работает. Пример от Яндекс
[ Saitadmin.ru || с 2006 по текущий год || Санкт-Петербург ]
Как создать иконку профиля от Cheishiru — Сделайте лучшее искусство
3 983
85
Чейширу
Не будет преувеличением сказать, что значок профиля или изображение в социальных сетях — это лицо вашего аккаунта в виртуальном мире. Хотя вы можете загрузить любое случайное изображение для значка профиля, создание визуально привлекательного значка профиля может работать в вашу пользу.
Есть видеоверсия этого урока. Я рекомендую проверить это!
Размер
Платформы социальных сетей обычно не запрашивают HD-изображения для значков профилей. Как по высоте, так и по ширине обычно достаточно 800 квадратных пикселей, но я предпочитаю минимум 1000.
Я думаю, лучше всего, чтобы размер иллюстрации был достаточно большим для публикации в социальных сетях. В то время как размер для печати был бы идеальным.
Кроме того, если вам трудно увеличивать и уменьшать масштаб, чтобы увидеть, хорошо ли выглядит ваша работа в меньшем размере
Если у вас нет навигатора на экране, измените его размер примерно до 100 квадратных пикселей. Теперь вы можете увидеть уменьшенную версию в режиме реального времени.
Заголовок
Чтобы быть в безопасности, лучше всего иметь значок квадратной формы, потому что иногда значок обрезается до странных форм. Большинство обрезает значок по кругу, поэтому мы будем использовать его в качестве справки.
Большинство обрезает значок по кругу, поэтому мы будем использовать его в качестве справки.
Чтобы сделать круг простым способом, перейдите к вспомогательному инструменту Рисунок (1), затем выберите Эллипс (2). Линия/Заливка (3) должна быть «Создать линию», средний вариант.
Проверьте тип пропорции (4) и нажмите «Указать длину» (5). Вы можете выбрать, сколько пикселей будет в диаметре круга (6), и это здорово.
Поскольку размер холста составляет 1000 квадратных пикселей, введите 1000 для ширины и высоты.
Щелкните левый верхний угол холста.
Появляется идеальный круг.
После того, как вы сделали круг, покрасьте внешние части в черный цвет, чтобы он выглядел обрезанным, как в социальных сетях.
Проверьте это на своем аватаре, чтобы увидеть, находится ли фокус прямо в середине круга.
Давайте назовем круг «шаблоном обрезки» для остальной части урока, потому что мы будем использовать его в следующих разделах. У меня есть шпаргалка по шаблону обрезки, которую вы можете увидеть ниже. Если вы хотите использовать его, просто сохраните изображение ниже на своем устройстве.
Цвет
Почти на каждой платформе есть светлый и темный режимы. Рекомендуется проверить, будет ли значок профиля хорошо выглядеть в черном, сером и белом цветах. Чтобы проверить, используйте предыдущий шаблон кадрирования и увеличьте его яркость с помощью Edit > Tonal Correction > Hue/Saturation/Luminosity.
Этот значок профиля имеет низкую контрастность.
Попробуйте сравнить его с этим, который имеет более высокий контраст.
Какой из них лучше смотрится в небольших размерах и в любом цветовом режиме?
Для изображений выше персонаж и фон нарисованы в отдельных слоях. Я просто увеличил яркость фона, чтобы выделить силуэт.
При раскрашивании помните, что высокая контрастность облегчает просмотр значка. В некотором смысле, вы не ошибетесь, сделав черно-белую иконку. В конце концов, самая контрастная пара цветов — это черный и белый.
Но это не чашка чая для всех. Если вы хотите использовать цвета, можно использовать нужные цвета и настроить их позже.
Иконки на основе букв
При разработке значка профиля на основе букв вы можете быть довольны своим дизайном только для того, чтобы узнать, что значок вашего профиля был неуклюже обрезан при загрузке.
Используйте шаблон обрезки из предыдущего раздела, чтобы избежать этой проблемы.
При использовании алфавита и т.п. все буквы лучше вводить в верхнем регистре, если это возможно. Есть причина, по которой комиксы используют все заглавные буквы для своих диалогов, а не только первую букву обычного первого слова. Это легко читать.
Мы хотим, чтобы значок на основе букв легко читался с первого взгляда в любом размере.
Конечно, вы можете настроить и стилизовать буквы, чтобы их было легко читать в нижнем регистре. Превратить его во что-то вроде логотипа. Например, вы можете стилизовать букву Б в слове «луч», чтобы сделать ее узнаваемой, даже если люди не могут прочитать остальные три буквы.
Если имя, которое вы используете, состоит из более чем четырех букв, имеет уникальное написание или его трудно запомнить, вы можете выбрать стилизацию первой буквы имени. То же самое происходит, если имя содержит более одного слова. Clip Studio, PlayStation, General Electric — бренды и организации используют это постоянно.
То же самое происходит, если имя содержит более одного слова. Clip Studio, PlayStation, General Electric — бренды и организации используют это постоянно.
Примечание: это действительно имя человека, которого я знаю в реальной жизни, его родители были слишком изобретательны, давая ему имя!
Стилизованные инициалы больше похожи на логотип, вы можете стилизовать его любым способом, чтобы сделать его уникальным и узнаваемым с первого взгляда, даже если инициалы плохо читаются.
В случае, если инициал слишком распространен (например, TV, WC, AC) или совпадает с инициалами существующих брендов/организаций, вы можете подумать об альтернативе.
Например, инициалы Wanderwort Chronicles будут WC, вместо этого вы можете сократить их до W-Chro. Таким образом, люди не будут думать о унитазе, глядя на значок профиля. Вы также можете вставить полное имя где-нибудь внутри значка.
Если слово или имя, которое вы хотите использовать, длинное и вы не хотите использовать инициалы или сокращать его, вы можете использовать его полностью. Но для социальных сетей, которые превращают вашу иконку в супермаленький круг, такой как YouTube, в лучшем случае это будет утомительно для глаз, а в худшем — нечитаемо.
Хотя полное имя в обоих образцах плохо читается или не читается при изменении размера, имя справа все еще узнаваемо из-за огромного W-Chro.
Слова над изображением также работают. Убедитесь, что слова читаемы, сопоставив цвет слова и изображения.
Иконки на основе изображений
С изображениями у вас больше свободы действий. Портрет, аватар, демонстрация вашего искусства, продвижение ваших проектов или даже обращение с этим как с обновлением статуса — все может работать.
Как и любые другие произведения искусства, вы должны сначала знать, что вы хотите нарисовать. Я предпочитаю делать наброски на большей площади, а затем обрезаю изображение после того, как закончу набросок. Иногда сохраняю целиком и обрезаю только при загрузке.
Размер холста для этого эскиза 2000*2000.
Скопируйте размер шаблона кадрирования по вашему выбору и вставьте его на холст. Посмотрите, может ли точка фокусировки поместиться внутри одного из кругов, предпочтительно от 800 пикселей и выше. Фокусы этой картины — лицо и «день рождения» торта.
Потому что оба прекрасно подходят для 1500 и 1000 кругов. Я решил сохранить картинку в исходном размере, а не обрезать.
Скройте круг и начните рисовать. Если вы делаете штриховой рисунок, подумайте о том, чтобы сделать его в векторном слое, а не в растровом. Существует вспомогательный инструмент под названием «Правильная линия» (горячая клавиша Y), который может помочь вам редактировать векторные линии.
Вот пример результатов редактирования в 6 различных режимах.
1. Зажмите векторную линию
2. Утолщение/увеличение ширины. Обработать всю строку: ВКЛ.
3. Уменьшить/уменьшить ширину. Обработать всю строку: ВКЛ.
4. Исправить ширину. Обработать всю строку: ВКЛ.
5. Утолщение/увеличение ширины. Обработка всей строки: ВЫКЛ.
6. Уменьшить/уменьшить ширину. Обработка всей строки: ВЫКЛ.
Процесс рисования:
Цветовое тестирование.
Поскольку проблем со всеми тремя цветовыми режимами нет, дело сделано!
Советы
Когда значок вашего профиля имеет низкую контрастность, вы можете исправить это двумя способами. Во-первых, если цвета были нарисованы на отдельных слоях, вы можете редактировать цвета вручную.
Во-первых, если цвета были нарисованы на отдельных слоях, вы можете редактировать цвета вручную.
Другой способ — перейти в «Слой» > «Новый корректирующий слой» и использовать одну или несколько из этих трех функций: «Яркость/контрастность», «Коррекция уровня» и «Кривая тона».
По отдельности они могут давать похожие результаты, но можно смешивать и сочетать их функции, чтобы получить желаемый результат. Изображения ниже были отредактированы с использованием этих функций.
Обратите внимание, что если фирменным знаком вашего стиля являются низкоконтрастные цвета, вы можете оставить иконку профиля как есть. Меньшая видимость значков ничего не значит, если в противном случае вам придется пойти на компромисс со своим стилем.
Outro
Забавно, что эта тема всплыла как раз тогда, когда я закончил делать свой текущий значок профиля. Некоторые иллюстрации, представленные в этом уроке, были результатом моих попыток, ха-ха!
Некоторые иллюстрации, представленные в этом уроке, были результатом моих попыток, ха-ха!
Я надеюсь, что вы найдете это руководство полезным. Спасибо за чтение и получайте удовольствие от рисования~
Примечание: этот урок редактировался дважды. Во-первых, потому что я нашел более простой способ создания круга для обрезки. Во-вторых, добавить ссылку на видео, исправить повествование и обновить / добавить изображения. Я поместил уведомление на случай, если кому-то интересно, почему туториал немного отличается 🙂
Пользователи, которым понравился этот пост
Как сделать изображение значком в Windows 11
В Windows 11 вы можете изменить и настроить значок любой папки, файла или приложения в окне свойств. По умолчанию вы можете выбрать только ограниченное количество значков. Доступные значки обычно представляют собой общие системные значки, предоставляемые Windows. Однако вы можете превратить любое изображение в значок, а затем использовать его в качестве значка приложения, файла или папки в Windows 11.
Доступные значки обычно представляют собой общие системные значки, предоставляемые Windows. Однако вы можете превратить любое изображение в значок, а затем использовать его в качестве значка приложения, файла или папки в Windows 11.
Существует стандарт, согласно которому Windows распознает изображение как значок. Если изображение или изображение неправильно преобразованы в значок, Windows не сможет использовать изображение в качестве значка, и вы не сможете выбрать изображение при выборе значка для ярлыка, файла, папки или приложения.
См. также : Как изменить расстояние между значками на рабочем столе в Windows 11
Содержание страницы
В этом руководстве мы покажем вам подробную инструкцию о том, как превратить изображение в значок и установить изображение в виде файла. или значок папки в Windows 11.
Шаг 1. Преобразование изображения в формат значка
Первый шаг — преобразование изображения или изображения, которое вы хотите использовать в качестве значка папки, в файл ICO — стандартный формат файла значка. Самый быстрый способ — использовать для этого онлайн-инструмент.
Самый быстрый способ — использовать для этого онлайн-инструмент.
Существует множество сайтов, которые помогут вам преобразовать изображение в ICO. Вы можете использовать следующий веб-сайт или поискать в Google другой инструмент, используя ключевое слово «конвертировать изображение в ICO», если следующее не работает для вас.
https://image.online-convert.com/convert-to-ico
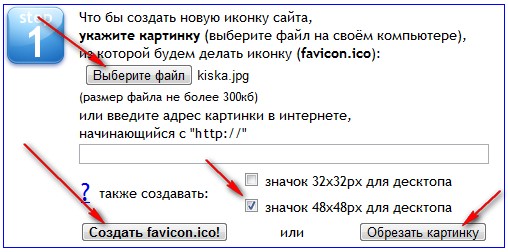
Посетите веб-сайт и перетащите изображение, которое вы хотите преобразовать в виде значка, в область с надписью «Перетащите файлы сюда». Как только ваше изображение будет загружено, нажмите кнопку Start .
Затем инструмент начнет обрабатывать изображение и преобразовывать его в формат ICO. После завершения нажмите кнопку Download , чтобы загрузить преобразованный файл ico.
При желании вы можете переместить загруженный файл значка в место, которое легче запомнить и найти, так как вам нужно будет перейти к нему позже при выборе значка.
Предлагаемое руководство : Как сохранить и восстановить положение значков на рабочем столе в Windows 11
Шаг 2. Установите изображение в качестве значка файла или папки
Теперь, когда у вас есть преобразованное изображение, готовое для выбора в качестве файла или значок папки, вы можете вернуться в раздел настройки значков, чтобы изменить значок для любого файла, папки, приложения или ярлыка на значок преобразованного изображения в Windows 11. Вот как это сделать.
Щелкните правой кнопкой мыши файл или папку, значок которой вы хотите изменить, и выберите Свойства .
Затем выберите вкладку Настройка и нажмите кнопку Изменить значок в разделе значков папок.
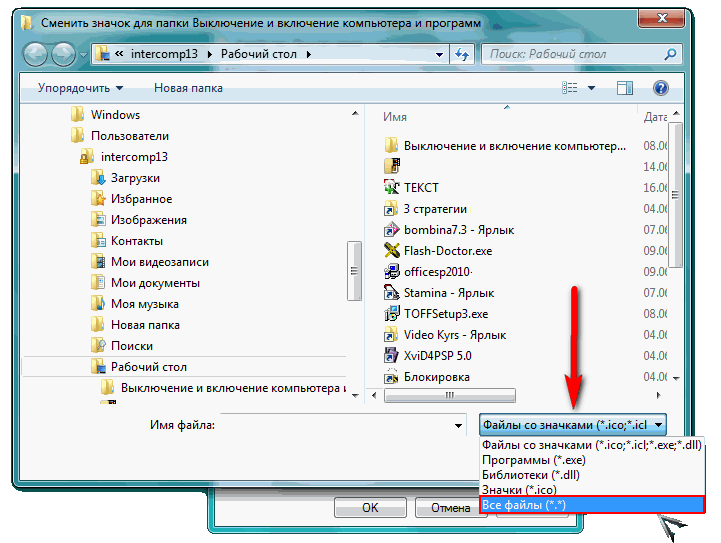
В окне, где вы можете выбрать значок, нажмите кнопку Обзор . Значки, показанные в списке значков, являются общими значками, предоставляемыми Windows. Преобразованный значок изображения не будет здесь указан.