Как сделать иконку favicon.ico для своего сайта
Подробные инструкции / Создание сайтов
Иконка favicon.ico представляет собой крошечную картинку размером 16х16 пикселей, которая отображается рядом с адресом вашего сайта или блога в браузерах, в результатах поиска, в закладках и т.д. Обычно такую иконку делают из логотипа или фрагмента логотипа компании на фоне корпоративного цвета или любой другой символ, который дизайнер посчитает запоминающимся и подходящим для тематики сайта. Например, иконка favicon для этого блога — .
Сделать иконку favicon для своего сайта совсем не сложно, зато она сделает ваш сайт более узнаваемым. В последнее время у большинства сайтов есть такие иконки, потому не стоит ленится или недооценивать их значение. Тем более делается и устанавливается favicon быстро и просто. Я просто очень подробно описываю, как это сделать, потому много текста :).
Иконки favicon появляется рядом со ссылкой в результатах поиска, например, в Яндексе:
Иконки favicon отображаются перед адресом просматриваемого сайта почти во всех браузерах, в Избранном или Закладках браузера:
Теперь научимся делать такие иконки для своего сайта или блога. Для этого нам понадобятся программы Adobe Photoshop CS3 и AWicons Pro. Если у вас нет этих программ и вы не знаете, где их можно бесплатно скачать, советую прочитать мою статью Чем бесплатно скачать любую программу.
1. Создаем в Photoshop или любом другом графическом редакторе иконку размером 16х16, сохраняем ее в формате GIF или PNG.
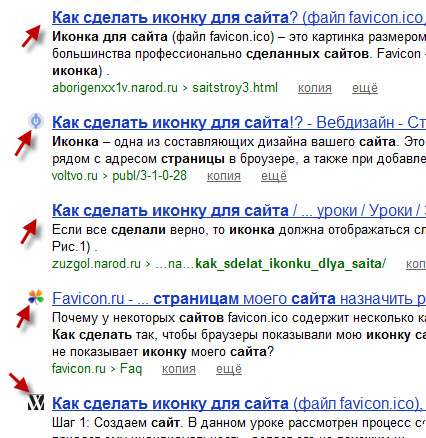
2. Открываем сохраненную иконку любой программкой для создания иконок и курсоров, например, AWicons Pro (она платная). Подобных бесплатных программ достаточно много, погуглите, скачайте и установите. Откройте программу и перетащите в нее заготовку своей иконки favicon. Если вы сохраняли иконку на белом фоне, в программе AWicons Pro она выглядеть будет примерно так:
3.![]() Если вид иконки устраивает, нажимаем F2 или Файл->Сохранить объект… и сохраняем иконку под именем favicon.ico:
Если вид иконки устраивает, нажимаем F2 или Файл->Сохранить объект… и сохраняем иконку под именем favicon.ico:
Если фон favicon будет прозрачным, можно или сохранить в Фотошопе заготовку сразу с прозрачным фоном или удалить лишние пиксели в программе для создания иконок. Чтобы сделать прозрачный фон у favicon нужно изначально создать новый файл в Фотошопе с прозрачным фоном (Ctrl+N):
Обратите внимание, что формат ICO, как и формат GIF, не поддерживают альфа-прозрачность. Если просто взять сложный логотип компании и уменьшить его в Фотошопе, то сохранять такую иконку нужно на непрозрачном фоне. При уменьшении изображения крайние пиксели изображения будут полупрозрачными. И после преобразовании в формат ICO все полупрозрачные пиксели станут белыми, вокруг изображения появятся белые точки, называемые артефактами. Если же сохранять иконку на заполненном фоне, полупрозрачные пиксели преобразуются в смешанный цвет фона и картинки.
Саму иконку можно рисовать сразу в специальной программе, но лично мне удобнее в Фотошопе, да и возможностей по обработке картинки у Фотошопа несравнимо больше. Жаль только, что даже версия Photoshop CS3 не умеет сохранять иконки в формате ICO и приходится использовать специальные программы-конверторы. Но есть и второй способ, как при создании свой favicon.ico обойтись только Фотошопом.
После создания иконки favicon.ico ее нужно загрузить на свой сервер (Как загружать файлы по FTP) в корневую папку, где находится сайт и, желательно, во все подпапки.
После этого в HTML-шаблон своего сайта нужно добавить код вызова иконки. Это одна строчка между тегами HEAD:
1 | <head> |
Все. Если иконка имеет имя и формат favicon.ico, она загружена в корень сайта и в области HEAD HTML-шаблона вашего веб-сайта есть строчка загрузки – фавикон будет отображаться рядом с адресом вашего сайта или блога.![]()
Как добавить иконку (favicon) на сайт?
Профессиональной разработкой сайта можно назвать только такой процесс, при котором предусматриваются возможности и подготавливаются инструменты продвижения. Одна из необходимых деталей, без которых работу нельзя назвать завершенной — создание и загрузка иконки favicon.Что такое favicon
Favicon — это устоявшееся в интернете сокращение от английского словосочетания favorites icon, что можно вольно перевести как «иконка для избранного». Это небольшое изображение размером 16 на 16 пикселей, которое выводится рядом с заголовком сайта на вкладках браузера, в сохраненных закладках и в некоторых поисковых системах.Favicon задумывалась как способ быстрой идентификации ресурса, но в итоге они стали действенным инструментом раскрутки сайтов, привлечения к ним внимания. Красивая и аккуратная иконка рядом с названием страницы в выдаче поисковой системы позволяет выделиться на фоне конкурентов и получить нового посетителя.

Как добавить Favicon
Прежде чем добавлять favicon на сайт, его необходимо создать. Есть три основных способа сделать это:
- Нарисовать иконку с нуля.
- Конвертировать готовое изображение в иконку.
- Заказать отрисовку уникальной иконки у дизайнера.
Для первых двух способов вам понадобится либо специальный графический редактор, либо онлайн-сервис, предназначенный для создания иконок. Так или иначе, результатом этого этапа должен стать графический файл с названием favicon.ico разрешением 16 на 16 пикселей.
После этого остается лишь правильно загрузить иконку. Её нужно поместить в корень сайта — папку на сервере, в которой лежат все файлы ресурса. Сделать это можно по протоколу FTP или через панель управления хостингом. В случае работы на локальном сервере, можно просто скопировать и вставить файл в нужную папку.
Может возникнуть резонный вопрос: как добавить иконку на сайт, если по каким-то причинам копирование файла в корневую директорию невозможно или нежелательно? Такое бывает, если ресурс работает на какой-либо CMS (системе управления контентом).![]()
После всех проделанных действий достаточно будет перезагрузить страницу (иногда может потребоваться очистить кэш), чтобы увидеть иконку в заголовке браузера. В поисковых системах изменения могут отобразиться не сразу, а лишь спустя какое-то время. Это нормально и не стоит переживать: если иконка видна в шапке, вы все сделали правильно.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2018-05-14
Начните свой проектуже сегодня!
Давайте работать вместе!
Отправьте нам заявку и мы свяжемся с вами, чтобы обсудить детали.
Также мы предлагаем:
Как создать ярлык веб-сайта на рабочем столе: 3 метода
Быстрые ссылки
- Создание ярлыка веб-сайта на рабочем столе с помощью перетаскивания Создание ярлыка веб-сайта на рабочем столе с помощью Google Chrome
Ярлык веб-сайта позволяет быстро открывать любимые веб-сайты, дважды щелкнув значок на рабочем столе Windows. У вас есть три разных способа сделать такие ярлыки, и мы покажем вам, что это за способы.
Независимо от того, какой метод вы используете в этом руководстве, полученный ярлык запустит указанный вами веб-сайт в веб-браузере на вашем компьютере.
Создание ярлыка веб-сайта на рабочем столе с помощью перетаскивания
Быстрый способ создать ярлык веб-сайта на рабочем столе из Chrome, Firefox или Edge — перетащить открытый сайт на рабочий стол. При двойном щелчке этот ярлык открывает ваш сайт в веб-браузере вашего компьютера по умолчанию.![]() Этот метод также работает во многих средах рабочего стола Linux.
Этот метод также работает во многих средах рабочего стола Linux.
Чтобы использовать этот метод, сначала запустите Chrome, Firefox или Edge на своем компьютере. Затем откройте сайт, для которого вы хотите создать ярлык.
Когда сайт загрузится, в правом верхнем углу браузера нажмите «Восстановить вниз» (значок с двойным окном), чтобы закрыть полноэкранный режим. Теперь вы можете видеть свой сайт так же, как и рабочий стол, что делает возможным перетаскивание сайта на рабочий стол.
В веб-браузере рядом с адресной строкой перетащите значок замка на рабочий стол.
На вашем рабочем столе теперь есть ярлык для сайта, который открыт в вашем веб-браузере. Дважды щелкайте по этому ярлыку каждый раз, когда хотите запустить свой любимый веб-сайт.
Вы можете настроить ярлык сайта на рабочем столе, переименовав его или присвоив ему новый значок. Для переименования щелкните правой кнопкой мыши ярлык и выберите «Переименовать». Затем введите имя по вашему выбору и нажмите Enter.
Если вы являетесь пользователем Mac, вы можете использовать Safari для создания ярлыков веб-сайтов на рабочем столе.
Таким образом, с помощью быстрого доступа к любимым сайтам становится проще!
Связанный: Знаете ли вы? Вы можете перетаскивать ссылки браузера на рабочий стол
Создание пользовательского ярлыка на рабочем столе для веб-сайта
Если вы когда-либо создавали ярлык для любого элемента на рабочем столе, вы, вероятно, знакомы с этим методом. Этот метод использует традиционный для Windows способ создания ярлыков, который заключается в том, чтобы щелкнуть правой кнопкой мыши на рабочем столе и выбрать новый вариант ярлыка.
Чтобы использовать этот метод, во-первых, откройте рабочий стол вашего ПК, нажав Windows+D.
Когда вы доберетесь до рабочего стола, щелкните правой кнопкой мыши в любом пустом месте и выберите «Создать» > «Ярлык».
В открывшемся окне «Создать ярлык» щелкните поле «Введите расположение элемента» и введите полный URL-адрес своего сайта (веб-адрес).![]() Например, чтобы ярлык открывал How-To Geek, введите следующий URL-адрес:
Например, чтобы ярлык открывал How-To Geek, введите следующий URL-адрес:
https://www.howtogeek.com
Затем в нижней части окна нажмите «Далее».
На следующем экране щелкните поле «Введите имя для этого ярлыка» и введите имя для своего ярлыка. Как правило, вы должны использовать имя сайта в качестве имени ярлыка, но вы можете ввести любое имя по вашему выбору.
Затем внизу окна нажмите «Готово».
Теперь ваш ярлык создан, и вы можете дважды щелкнуть его, чтобы открыть указанный веб-сайт в веб-браузере по умолчанию.
Все готово.
Связано: Как закрепить веб-сайт на панели задач Windows 10 или в меню «Пуск»
Создание ярлыка веб-сайта на рабочем столе с помощью Google Chrome
Пользователи Chrome могут использовать встроенную функцию браузера для создания ярлыков веб-сайтов на рабочем столе. Однако обратите внимание, что эти ярлыки будут запускать ваши сайты только в браузере Chrome, даже если вы используете другой веб-браузер по умолчанию.
Чтобы продолжить этот метод, сначала запустите Chrome на своем компьютере. Затем откройте сайт, для которого вы хотите создать ярлык.
В разделе «Создать ярлык?» в открывшемся окне щелкните текстовое поле и введите имя ярлыка. Затем выберите «Создать».
Ярлык веб-сайта на рабочем столе создан. Нажмите Windows+D, чтобы просмотреть его. Помните, что двойной щелчок по этому ярлыку открывает ваш сайт в Chrome, а не в других веб-браузерах.
Наслаждайтесь более быстрым доступом к сайтам, которые вы часто посещаете на своем компьютере.
Если вы используете Windows, знаете ли вы, что веб-сайт можно превратить в приложение для Windows 10? Попробуйте это, если вы заинтересованы в использовании сайтов в качестве нативных приложений.
Связано: Как получить значок «Мой компьютер» на рабочем столе в Windows 10
Как сделать значок для веб-сайта (2021) | Простое руководство для начинающих
Значок – это крошечное изображение или символ, представляющий содержимое веб-сайта в естественной для пользователей форме.![]()
В этой статье мы расскажем вам о самых простых способах изучения Как сделать иконку для веб-сайта .
1 Что такое фавикон
2 Как сделать иконку для сайта3 Подвести итог
Что такое Favicon
Они отображаются в адресной строке браузера, на вкладках просмотра и рядом с названием сайта в списке закладок пользователя. Как правило, они состоят из версии логотипа бренда или сайта размером 16 × 16 пикселей. Тем не менее, любое изображение может быть использовано в качестве представителя бренда.
Internet Explorer представил «значок избранного» в 1999 году. Если пользователь добавил веб-сайт в закладки в Internet Explorer, имя веб-сайта появилось в списке избранного со значком рядом с ним.
Как сделать значок для веб-сайта
Вот шаги, которые необходимо выполнить:
Создать изображение или логотип
Во-первых, вам нужно создать значок или изображение. Существуют программы для редактирования изображений, такие как Photoshop, Corel Paint и GIMP.
Для того, чтобы поддерживать постоянную идентичность бренда, многие фирмы используют свой корпоративный логотип в качестве основного элемента брендинга.
Начните с квадрата 64 на 64 пикселя, чтобы упростить редактирование. Затем вы можете уменьшить его до 16 x 16 пикселей позже. Затем сохраните файл в формате JPG, PNG, GIF, BMP или TIFF.
Преобразуйте свое изображение в формат .ico
favicon.ico следует сохранить после того, как вы будете удовлетворены внешним видом изображения. Почти все веб-браузеры поддерживают этот формат.
Например, iconifier.net, prodraw.net или faviconer.com могут помочь вам преобразовать файл в .ico.
Загрузить изображение в формате .
 ico на ваш сайт
ico на ваш сайтФайл .ico необходимо разместить в корневом каталоге вашего сайта. При посещении www.yoursite.com/favicon.ico должно появиться изображение.
Добавьте пользовательский код в WordPress
Чтобы сделать вашу фавиконку более доступной для старых браузеров, вы можете обновить HTML-страницу своего веб-сайта. Если вы хотите, чтобы ваш значок отображался правильно во всех браузерах, включите в заголовок в тегах своей страницы следующий код:
Вы можете повысить свою узнаваемость в Интернете, создав значок для своего бизнеса. Практически без дополнительных затрат это может оказать огромное влияние на пользовательский опыт и повысить имидж вашей компании.
Подведение итогов
Использование слов для передачи понятий — самый простой метод. Однако потребителям может стать скучно или они потеряют концентрацию, если слишком много текста заставит их игнорировать все сообщение.![]()
